<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

デスクトップ背景を変えたい時はどうすればいいの?

背景は簡単に変えられるよ!背景に合った画像の大きさがあるからそこも解説していこう!
この記事では、背景変更とディスプレイ解像度を解説していきます!
使用OS
macOS Catalina(10.15.7)
- 目次
- 背景の設定
- ディスプレイ解像度
- 画像選び
- まとめ
背景の設定
デスクトップ背景を変える方法を解説していきます。
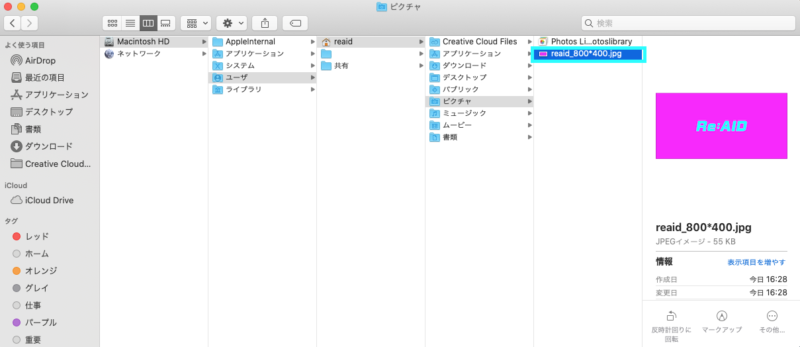
まずPCに設定したい画像を取り込んでおきましょう。

今回はこちらの画像を設定していきます。
画像を取り込めたら、画像は[ピクチャ]フォルダに移動します。

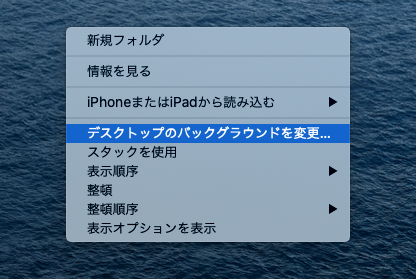
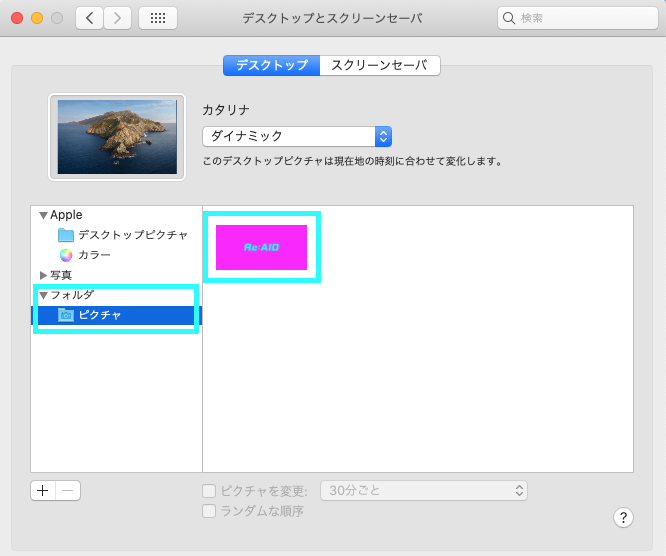
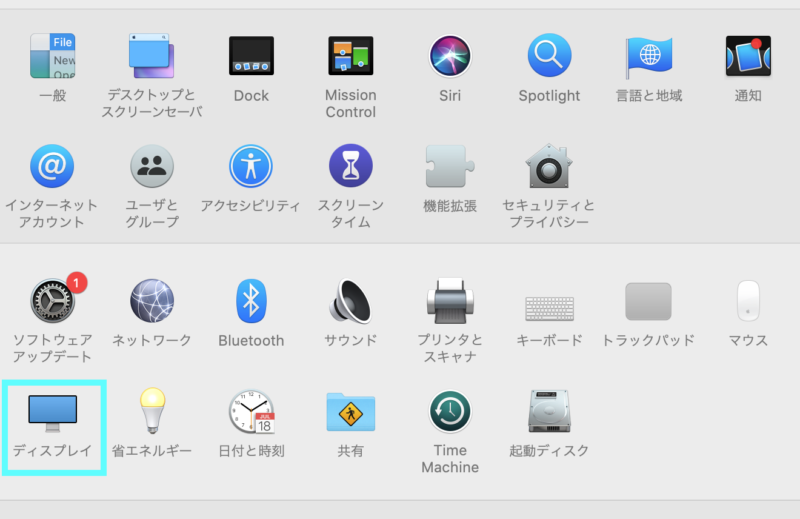
デスクトップに戻り、右クリックまたはCtrl+クリックで[デスクトップのバックグラウンドを変更…]を選びます。
※システム環境設定の[デスクトップとスクリーンセーバ]からでも入れます。


開くと、先ほど画像を入れた[ピクチャ]フォルダの中に画像が入っているので選択します。
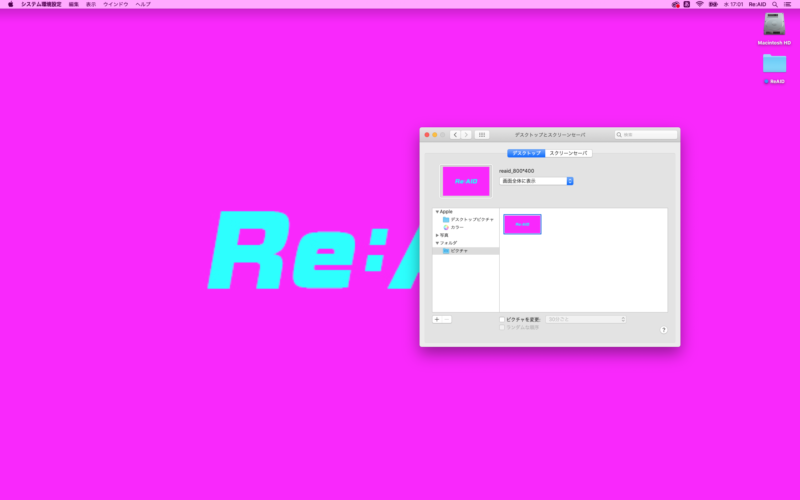
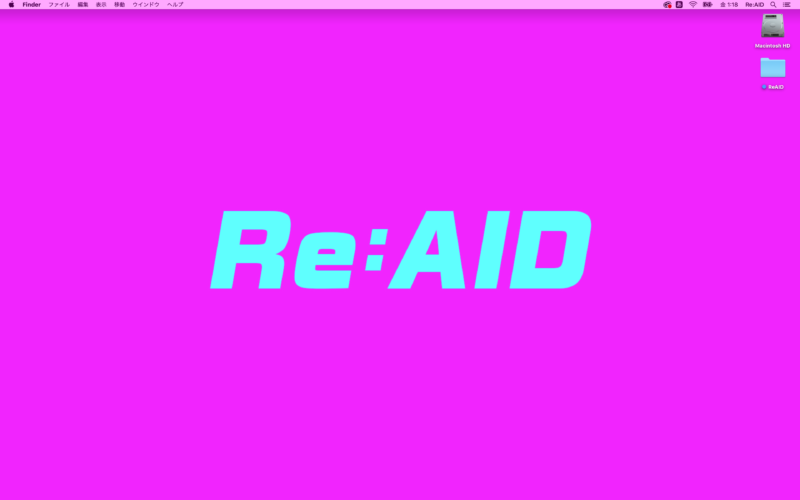
選択するとデスクトップがリアルタイムで変わります。

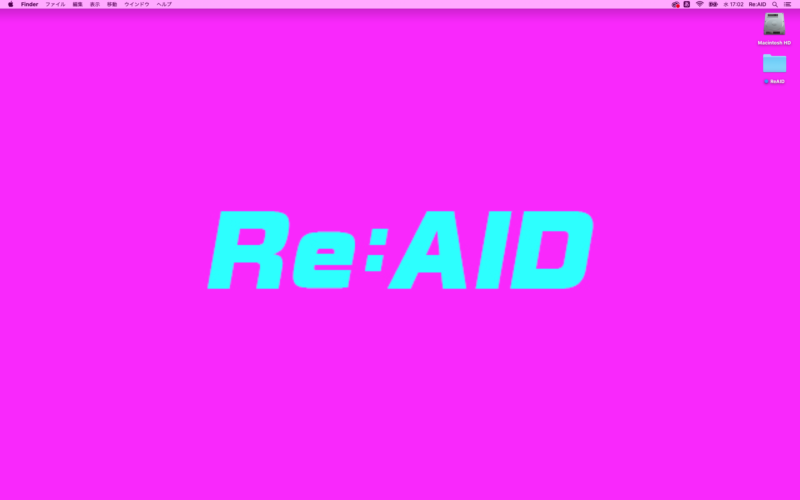
背景を決定したら、システム環境設定を閉じて完了です。


しかし、背景を見てみると画像が荒く輪郭などピクセルが見えてしまっています。
ここからは、この原因と対策を解説していきます。
ディスプレイ解像度
ポイントになるのが”解像度”です。
一度は聞いたことがあると思いますが、今回はディスプレイに関連する解像度を理解しておきましょう。
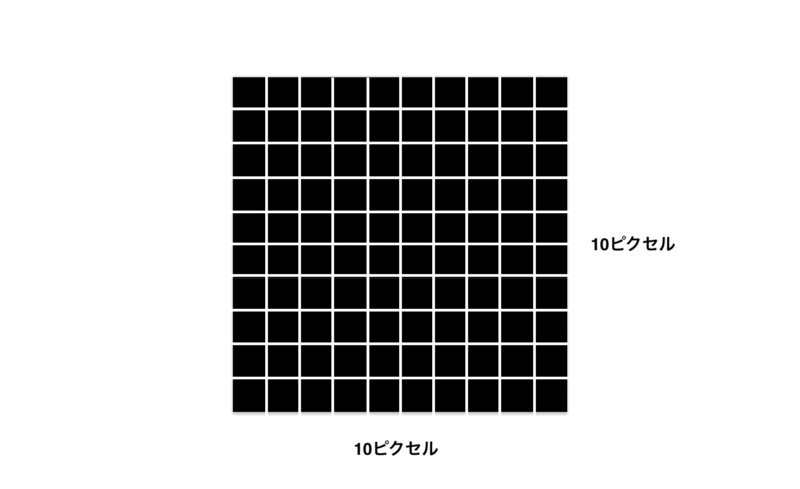
まずデジタル画像は、色のついたピクセル(px)と言われる四角い点が集まって出来ています。ピクセルは画素とも呼ばれ、画素数とはいくつのピクセルで作られているかを示すものになっています。
例えば、こちらの場合は縦10px・横10px並んでいるので、100画素の画像になります。

細かく、グラデーションのきれいな画像を作る際は画素数を多くすることで可能になります。
では、解像度を見ていきましょう。
解像度とは密度です。同じ画素数でも1センチに100pxと10センチに100pxの場合は、1センチに100pxの方が解像度が高く、細かく綺麗に見えることになります。
これをディスプレイで見てみると、ディスプレイの性能によってこの解像度が異なります。
例えば、よく聞く4Kディスプレイは3,840×2,160(約830万画素)、MacBookPro13インチは最大で2,560×1,600(約400万画素)、iPhone12は2,532×1,170(約300万画素)となります。
この時、同じ画素数の画像を表示するとディスプレイの解像度によって、ディスプレイに対する表示の大きさが変わります。


画像選び
ディスプレイ解像度を踏まえて最初に戻りましょう!
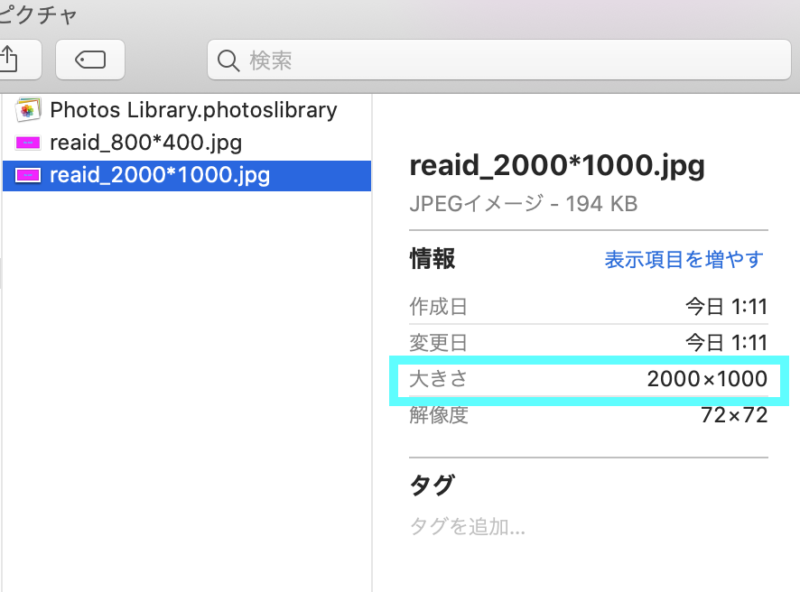
設定した画像の大きさを確認すると、800×400です。
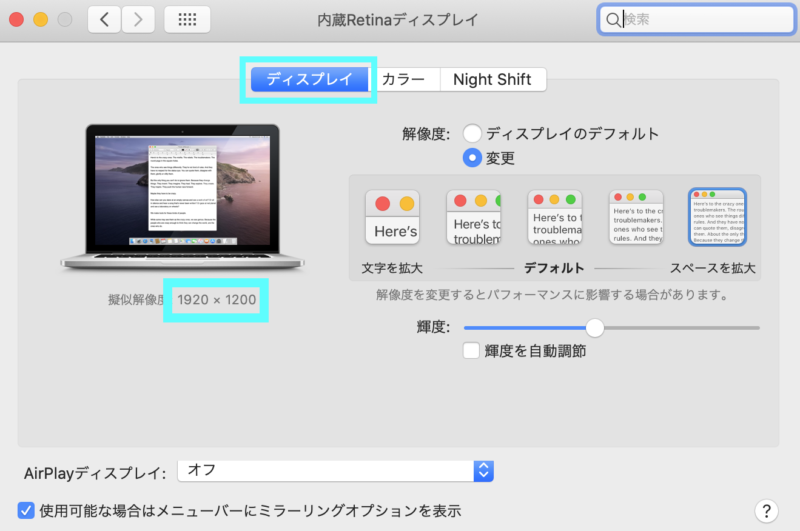
次に画面の解像度を確認すると1920×1600です。
この時、画像よりもディスプレイの方が大きく、小さい画像を無理やり大きくしている為に画像が荒れて見えています。
デスクトップの背景画像を設定する場合は、まず自分が使っているディスプレイの解像度を確認しましょう。
※ディスプレイ解像度の確認は、システム環境設定の[ディスプレイ]で確認できます。


確認できたら、ディスプレイよりも大きい画像を使用すると荒れることなくデスクトップ背景画像として使用することができます。
今回は2000×1000の画像を作り直しました。
最初に行った背景設定の手順で背景を変えましょう。

背景を変更するとピクセルは見えず綺麗な状態の表示をすることができました。


このように、解像度と画素数を理解することで綺麗な状態を再現できます。
また、これはWEBに画像を貼る場合も考え方は同じなので必ず覚えておきましょう!

解像度って難しい思ったけど画素数を考えるとわかりやすいね!

解像度にはdpiでも表すことがあるけど、これはまた今度解説するね!
まとめ
Adobeアカウントは…
- 背景使用画像はピクチャフォルダに画像を入れる!
- 背景使用画像はディスプレイより大きいものを選ぶ!
- デジタル画像のキレイさは画素数の量に比例する!