<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

画像を保存するときjpegとかpngとかあるけど何を選べばいいの?

それぞれ特徴があるから今回はそれそれ簡単に解説していこう!
この記事では、画像でよく使われる拡張子を解説していきます!
使用OS
macOS Catalina(10.15.7)
- 目次
- 拡張子とは?
- 拡張子の選択
- jpeg
- ping
- gif
- tiff
- psdとai
- まとめ
拡張子とは?
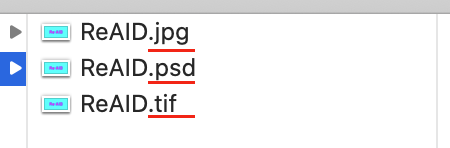
拡張子とは、ファイルの種類を表すものです。基本的に画像ファイル名の後ろについており、ピリオド「.」で区切られています。

拡張子は画像データだけでなく、音楽、テキストのデータなどにも使われるもので、それぞれの特徴と使用用途を覚えておきましょう。
拡張子の選択
ここでは写真画像やイラスト画像で使用頻度の高い拡張子を紹介していきます。
まずは予備知識として二つ覚えておきましょう。
-
1.可逆圧縮と非可逆圧縮
画像データは圧縮してデータを小さくすることが多く、この時に圧縮する前の状態に戻すことができない圧縮を「非可逆圧縮」と言い、圧縮前に戻せる圧縮を「可逆圧縮」と言います。
可逆圧縮は、圧縮前に戻せる利点がありますが、その分情報量が増えるので重くなります。
非可逆圧縮は、圧縮前の情報を捨てているので、戻す事はできませんが情報量が減るので軽くなります。
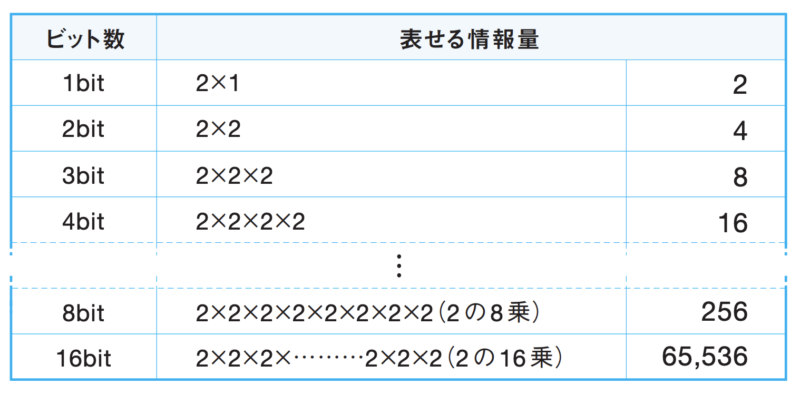
2.bit数
画像でいう「bit数」は、簡単に言うと使用できる色(階調)の量です。
bit数が多い方が多くの色が使用でき、グラデーションが綺麗な画像においてはこのbit数が必要になります。
1bitの場合、白と黒の二色です。
bit数の色の量は「Xbit=[2のX乗]」で計算できます。8bitの場合は[2の8乗]となるので256階調となります。

これを踏まえて使用頻度の高い拡張子を紹介していきます!
jpeg
jpegは「.jpg」で表記される拡張子で、画像ファイルでは多く使われています。
とても軽く、最大1チャンネル8bitで色の幅もある程度あり、目には見えない程度の色をまとめることで比較的きれいな画像を使用することができます。
しかし色の制限はあるので、グラデーションの崩れるトーンジャンプなどの不具合が起きてしまうので気を付けましょう。
また不可逆圧縮のファイルなので、jpegに変換した場合は、元に戻すことができず、jpegは保存を繰り返すとその分画像が劣化してしまします。
上記の特徴から幅広く使用され、互換性はほとんどのアプリケーションやPC、デバイス、WEBなどに対応しています。また、デジカメでの初期設定はJPEG記録の場合が多いです。
png
pngは「.png」で表記される拡張子で、こちらも画像ファイルで多く使われていますが、写真画像よりもイラスト画像で多く使われており、ロゴなどのシンプルな画像に相性がいいです。
特徴としては、8bitと24bitが使用でき、幅広い階調を使用できます。また可逆圧縮なので、編集を繰り返しても劣化を防ぐことができることや、透明の情報も保てるのでロゴなどで使用しやすい拡張子になります。
※jpegでは透明の情報は残らないので透明部分は別の色になります。
しかし、大量の情報を持っているのでデータはとにかく重いです。jpegと比べた場合、同じ見え方でも数倍なんてこともあります。
互換性もjpegほどではありませんが、幅広く使用できます。
ちなみにMacのスクリーンショットやiPhoneのデフォルトカメラの写真はpngが使用されています。
gif
gifは「.gif」で表記される拡張子で、jpeg同様古くから使用されてきた拡張子です。
主に、簡易的にアニメーションを作ることができたり、png同様に透明情報を維持できます。また互換性も、jpegほどではありませんが幅広く使用できます。
8bitですがjpegとは違い、全ての色の中から256色しか使用できないことに加え、可逆圧縮なのでデータ自体はとても軽いものとなります。
色の幅が狭いので、写真画像ではおすすめはできませんが、簡易的なアニメーションをWEB上で使用したい場合はgifがおすすめです!
tiff
tiffは「.tiff」で表記される拡張子です。
基本的にbit数はjpeg同様で1チャンネル8bitで、圧縮のない特徴があります。
圧縮がないことで高解像度を保ったまま保存することができますが、その分データも大変重くなってしまうので気を付けましょう。
アプリケーション等の互換性は高いですが、WEBには対応していないので使用できません。
主に使用されるのは、画像をプリントする場合です。これは外注する場合も同様ですので覚えておきましょう!
pdfは「.pdf」と表記される拡張子です。
実際に紙に印刷した状態を反映することができ、また1ファイルにページをまとめることができます。
bit数は基本的には1チャンネル8bitですが、16bit、24bit、32bitも対応しています。
主に資料などで使用されることが多く、世の中に広く知られている拡張子の一つです。
psdとai
番外編になりますが、PhotoshopやIllustratorにはそれぞれ専用の拡張子も存在します。
psdは「.psd」で表記され、Photoshopで使用される拡張子です。
互換性はあくまでPhotoshopに対してで、WEB等へはありません。Photoshopのレイヤーなどの編集情報を残すことができ、時間を置いてレタッチなどをする可能性がある場合はこちらを使用しましょう。
aiは「.ai」で表記され、Illustratorで使用される拡張子です。
互換性はpsd同様にIllustratorに対してで、WEB等へはありません。こちらもIllustratorの編集情報が残るので、再編集可能です。
他にも様々な拡張子があるのでいろいろ
調べると面白いですよ!

拡張子が変わるだけで全然違うんだね!

使用用途によって使い分けよう!
まとめ
拡張子の選ぶポイントは…
- webで使うならjpeg、png、gif!
- 高解像度にするならtiff!
- 資料はpdf!