
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

Photoshopを始めようと思うんだけど、どんなツールがあるのかなぁ?

ひとまずPhotoshopにどんなツールがあるか確認してみようか。
この記事ではPhotoshopのツールパネル(ツールバーともいう)にある全ツールについて解説します。
主な対象バージョン
Photoshop CC/CS6
- タイトル
- 各ツールの切り替えについて
- 【選択系ツール】
移動 / 長方形選択 / 楕円形選択 / 1行選択 / 1列選択 / なげなわ / 多角形選択 / マグネット選択 / クイック選択 / 自動選択
- 【切り抜き系ツール】
切り抜き / 遠近法の切り抜き / スライス / スライス選択 / フレームツール
- 【測定系ツール】
スポイト / カラーサンプラー / 3Dマテリアルスポイト / ものさし / 注釈 / カウント
- 【レタッチ系ツール】
スポット修復ブラシ / 修復ブラシ / パッチ / コンテンツに応じた移動 / 赤目補正 / コピースタンプ / パターンスタンプ / 消しゴム / 背景消しゴム / マジック消しゴム / ぼかし / シャープ / 指先 / 覆い焼き / 焼き込み / スポンジ
- 【ペイント系ツール】
- 【描画と文字ツール】
- 【ナビゲーション系ツール】
- まとめ
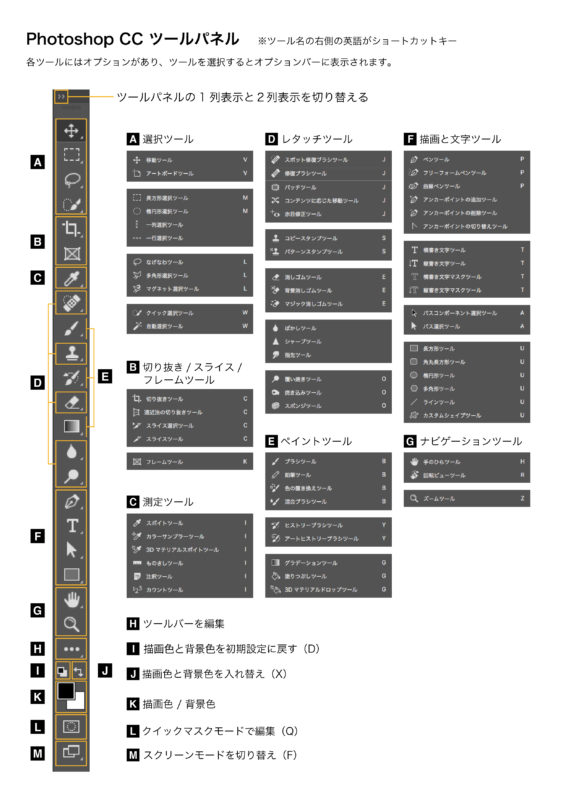
図ツールパネルと表

① 各ツールの切り替えについて
ツール切り替え
画面の左側のツールパネルの切り替えですが、それぞれのアイコンをクリックすることでツールを切り替えることができます。
また、現在表示されているアイコン以外にも右下に三角のマークがあるアイコンについては、グループとなっているツールがあり、下記の動作をすることで選択する事ができます。
〈非表示のツールを表示して切り替える方法〉
アイコンを右クリックする、または、三角のマークを長押しするとグループの一覧が表示されます。
※「alt(option)」キーを押しながらクリックするとグループ内のツールが切り替わります。
〈ショートカットでの切り替え〉
ショートカットキーを使ってツールを切り替えることができます。各ツールの上にカーソルをかざし表示されたツール名称のあとにある()内のアルファベットを押すことで、ツールを切り替える事ができます。
尚、この際に、「ctrl(⌘」や「shift」など別のキーを押す必要はありません。
図ショートカット例
② 選択系ツールについて
画像の一部や描いた絵の選ぶ際に利用します。選択範囲を作った場合は「ESC」で解除する事ができます。
※選択範囲を追加したい場合は「shift」選択範囲を一部削除したい場合は「alt(option)」
移動ツール ★
よく利用するツール。画像や文字などのオブジェクトをドラッグして移動する事ができます。
※「shift」キーを押しながらドラッグすることで、水平垂直斜め45度方向に制御する事ができます。
長方形選択ツール ★
ドラッグした範囲が長方形の選択範囲になります。
※「shift」キーを押しながらドラッグすることで、正方形の選択範囲をとることができます。
楕円形選択ツール ★
ドラッグした範囲が円形の選択範囲になります。
※「shift」キーを押しながらドラッグすることで、正円形の選択範囲をとることができます。
1行選択ツール
クリックした場所に、幅1pxの縦長の選択範囲をとることができます。
※線を描いたりする際に利用
1列選択ツール
クリックした場所に、幅1pxの横長の選択範囲をとることができます。
※線を描いたりする際に利用
なげなわツール
フリーハンドでドラッグした範囲を選択範囲にすることができます。
多角形選択ツール
クリックすると一点が固定され、次にクリックした場所と線で繋がります。選択したい範囲を点で結ぶことで選択範囲をとることができます。
マグネット選択ツール ★
写真等の輪郭部分で使用することで、自動的に範囲を調整し磁石のように輪郭部分に吸着してくれます。
クイック選択ツール ★
ブラシツールのようにブラシサイズを決めて選択したい部分をなぞることで選択範囲をとることができます。
※ブラシサイズはオプションバーで帰ることができます。
自動選択ツール
クリックした部分の色の近似色で選択範囲をとることができます。
オプションバーで許容値を変えることで選択範囲を広げることができます。(0~255)
※境界線が曖昧な選択範囲をとるのは難しい
point 選択範囲の反転
選択範囲メニューの選択範囲の反転で選択範囲を反転することができるよ
③ 切り抜き系ツールについて
切り抜きツール
ドラッグした範囲を長方形に切り抜きます。(トリミングと言われています。)画像の部分ではなくキャンバス全体を切り抜きます。
遠近法の切り抜きツール
斜めにとってしまった写真など、歪んだ状態のものを正位置に補正できます。
スライスツール
キャンバス上の画像を複数枚に分けて保存することができます。
※ドラッグした範囲が一つのスライス画像になります。
スライス選択ツール
スライスした画像をクリックで選択し、移動させることができます。
フレームツール
配置された画像をトリミングすることができます。トリミング画像は「ctrl(⌘)」と「T」の自由変形でフレーム内のサイズをいつでも変更することができます。
④ 測定系ツールについて
スポイトツール
クリックした部分の色が抽出され、描画色に設定されます。
カラーサンプラーツール
クリックした部分のカラー情報を表示できます。情報パネルが表示されそこに、カラー情報の数値が表示されます。
3Dマテリアルスポイトツール
Dマテリアル上をクリックしすることでその部分の色が抽出されます。
ものさしツール
ドラッグの開始地点から終了地点までの距離を情報パネルに表示します。
注釈ツール
クリックした部分に注釈ラベルを入れることができます。メモ書きとして主に使用します。
注釈のテキストは、「注釈パネル」で入力することができます。
カウントツール
クリックした部分にとカウントの数字をつけることができます。作業ベースで数を数える際に使用します。
⑤ レタッチ系ツールについて
スポット修復ブラシツール
画像内の修正したい部分をクリックかなぞることで、その部分を周りになじんだ状態で補正されます。
オプションバーのブラシサイズを変更することで、なじむ範囲を調整することができます。
修復ブラシツール
「alt(option)」キーを押しながらクリックすることで、サンプルポイントを設定してなじませたいポイントを自分で決めて、そこを修復することができます。
パッチツール
修正したい部分を囲って選択し、選択した部分を補正したい箇所にドラッグすると、囲った範囲内にその部分の画像が表示されマウスを離すとその箇所に固定されます。
コンテンツに応じた移動ツール
移動したいオブジェクトを選択ツールで選択し、選択された部分を動かしたい位置にドラッグします。バウンディングボックスが表示されるので、サイズ調整をして「return」キーまたは「enter」キーを打つとその背景に馴染んで固定されます。また、画像が元あった場所も馴染むように補正されます。
赤目補正ツール
フラッシュを使用して撮影された写真などで、赤くなってしまった目の部分をクリックすることで、赤目を補正できます。
コピースタンプツール
オプションバーでスタンプの大きさなどを設定し、「alt(option)」キーを押しながらクリックすると、その部分をスタンプとして登録できます。その後スタンプを押したい部分をクリックまたはドラッグすることで、その部分に登録された画像を展開する事ができます。
パターンスタンプツール
オプションバーでスタンプの模様や大きさを設定し、クリックやドラッグにより設定したスタンプを展開することができます。
消しゴムツール
オプションバーで消しゴムの大きさや種類、不透明度などを設定し、ドラッグでなぞった部分が消されます。
背景消しゴムツール
ドラッグを開始した地点の近似色の部分だけが消されます。オプションバーの許容値で選択される色の範囲が決められます。
マジック消しゴムツール
クリックした部分と近似色の部分が一度に消されます。オプションバーの許容値で選択される色の範囲が決められます。
ぼかしツール
画像をドラッグするとその部分がぼやけます。オプションバーで大きさや強さ設定できます。
シャープツール
画像をドラッグするとその部分がシャープになります。オプションバーで大きさや強さ設定できます。
指先ツール
画像をドラッグすると、指でこすったようにぼやけます。オプションバーで大きさや強さ設定できます。
覆い焼きツール
ドラッグされた部分の明度が高くなり明るくなります。オプションバーで範囲や露光量を設定できます。
焼き込みツール
ドラッグされた部分の明度が低くなり暗くなります。オプションバーで範囲や露光量を設定できます。
スポンジツール
ドラッグされた部分の彩度を上げたり下げたりすることができます。オプションバーで彩度の上げ下げや流量を設定できます。
⑥ ペイント系ツールについて
ブラシツール
ドラッグで線を描くことができます。オプションバーでブラシの太さや種類を設定できます。また、ブラシパネルやブラシ設定パネルでもより細かい設定をすることができます。
エンピツール
ドラッグで線を描くことができます。鉛筆のようにシャープな線を描くことができます。オプションバーでブラシの太さや種類を設定できます。
色の置き換えツール
写真やイラストをドラッグすると、描画色に設定されている色で置き換わります。オプションバーで許容値などの設定ができます。
混合ブラシツール
ドラッグすることで、描画色で選択中の色とドラッグした部分が混ざりあった色で塗ることができます。オプションバーで太さや混ざり方などを設定することができます。
ヒストリーブラシツール
ヒストリーパネルの右側にあるチェックボックスで、戻りたいステップにチェックをいれいます。その後画像の戻したい部分だけをドラッグすることで、その部分だけがチェックをいれたステップまで戻ります。
アートヒストリーブラシツール
ドラッグすることで、ヒストリーブラシと同様の機能に加え、同時にアート効果を加えることができます。オプションバーで効果の種類や許容値を設定することができます。
グラデーションツール
ドラッグすることで、その方向にグラデーションがかかります。オプションバーでグラデーションの色や種類、透明度が変更できます。
塗りつぶしツール
クリックした部分を描画色で塗りつぶします。オプションバーで許容値を設定することができます。
※許容値の設定で塗りつぶされる色の範囲が決まります。
3Dマテリアルドロップツール
3Dマテリアル上をくりっくすることでその部分が塗りつぶされます。
⑦ 描画と文字ツールについて
パス(ベジェ曲線)について
Photoshop以外にもIllustratorなどのドロー系ソフトでよく利用されます。
点(アンカーポイント)をつないで自由に調整できる曲線を描くことができます。
Photoshopでは主に、印刷物に使われる写真の切り抜きなどでよく使われます。
曲線が綺麗にスムーズに描けますので、パスから選択範囲を生成したりする際にも利用できます。
作成した点やセグメントはパスコンポーネント選択ツールやパス選択ツールで移動や調整が可能です。
ペンツール
クリックすることで、点(アンカーポイント)を打って繋げていくことで線(セグメント)ができます。
初めに打った点(開始点)と最後の点(終了点)を繋げることで形(オブジェクト)を作ることができます。
※途中で止めて線のみにすることもできます。
※点を打つ際にドラッグをすると点からハンドルと呼ばれる左右に伸びる制御棒がでます。この先端を回転したり伸ばしたりすることで、曲線の形が変わります。
フリーフォームペンツール
フリーハンドで曲線を描くことができます。
曲線ペンツール
クリックすることで、自動で曲線が描けます。
アンカーポイントの追加ツール
パス上にアンカーポイントを追加することができます。
アンカーポイントの削除ツール
パス上のアンカーポイントを削除することができます。
アンカーポイントの切り替えツール
アンカーポイント上のハンドルを調整することができます。クリックでハンドルを消し、ドラッグでハンドルを引き出します。また、通常ハンドルは両サイドとも連動していますが、片方のハンドルのみだけ操作すると別々に盛業できるようになります。
★文字入力について
クリックした場合は制限なく入力可能、ドラッグした場合はテキストボックスの範囲内で入力可能。尚、テキストがはみ出た際は、テキストボックスの右下の四角内に「+」が表示されます。
横書き文字ツール
クリックすることで横書きのテキストを打つことができます。また、ドラッグすることでテキストボックスができ入力範囲を決めてテキストを入力することができます。オプションバーと文字パネルでフォントの種類やサイズを変更することができます。
縦書き文字ツール
クリックすることで縦書きのテキストを打つことができます。また、ドラッグすることでテキストボックスができ入力範囲を決めてテキストを入力することができます。オプションバーと文字パネルでフォントの種類やサイズを変更することができます。
横書きマスクツール
横書きで入力したテキストの輪郭部分が選択範囲になります。
縦書き文字マスクツール
縦書きで入力したテキストの輪郭部分が選択範囲になります。
パスコンポーネント選択ツール
クリックでパスの選択と移動ができます。
パス選択ツール
クリックでパスのアンカーポイントの選択と、ハンドルを表示し移動や制御ができます。
【共通ポイント】
オプションバーで「シェイプ」、「ピクセル」、「パス」をどれにするか選択できます。
「shift」キーを押しながらドラッグすることで、正多角形になります。
長方形ツール
ドラッグした範囲が長方形になります。
角丸長方形ツール
ドラッグした範囲が角丸の長方形になります。
楕円形ツール
ドラッグした範囲が楕円形になります。
多角形ツール
ドラッグした範囲が多角形になります。
※オプションバーで画数を設定ができます。
ラインツール
ドラッグした部分が線になります。
※オプションバーで「線の太さ」「点線」「色」などを設定できます。
カスタムシェイプツール
オプションバーでシェイプの種類(ハートや矢印など)を選択してドラッグすることで、その図形を描けます。
⑧ ナビゲーション系ツールについて
手のひらツール
ドラッグすることで、画像の表示されている位置を動かすことができます。特に画像を拡大してしている際によく利用します。
※ショートカットキー スペースキーを押したままの状態で手のひらツールになります
回転ビューツール
表示されている画像を傾けることができます。表示部分のみの変更になるので、画像自体は変更されません。
ズームツール
クリックまたは、ドラッグにより表示画面のズームができます。使用頻度は非常に高いです。
※ショートカット 「ctrl(⌘)」と「+」で拡大 「ctrl(⌘)」と「ー」で縮小
また、「ctrl(⌘)」と「0 ゼロ」で画面サイズに合わせて表示
まとめ
- 全てのツールを覚えるのは難しいので、まずはよく使うツールを覚えましょう。








