
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

よしっ!なんとかPhotoshopが分かってきたから本格的に合成に挑戦してみようかな。

おー!いい傾向だねぇ。じゃあ、画像を組み合わせる合成に挑戦してみようか!
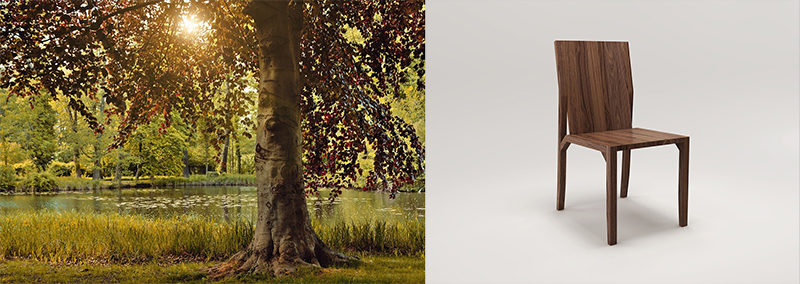
この記事では、Photoshop(フォトショップ)で選択範囲を作り、2枚の画像を組み合わせて合成します。完成イメージはこちらです。

使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- 手順と準備
- 実際に制作してみよう
- まとめ
手順と準備
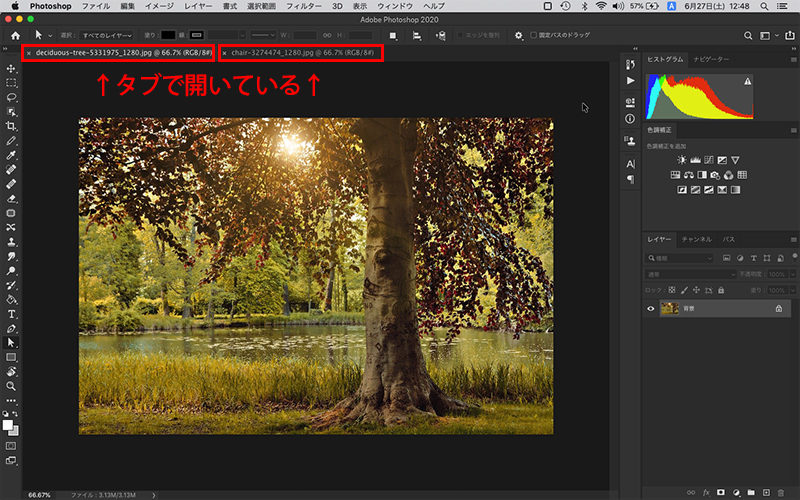
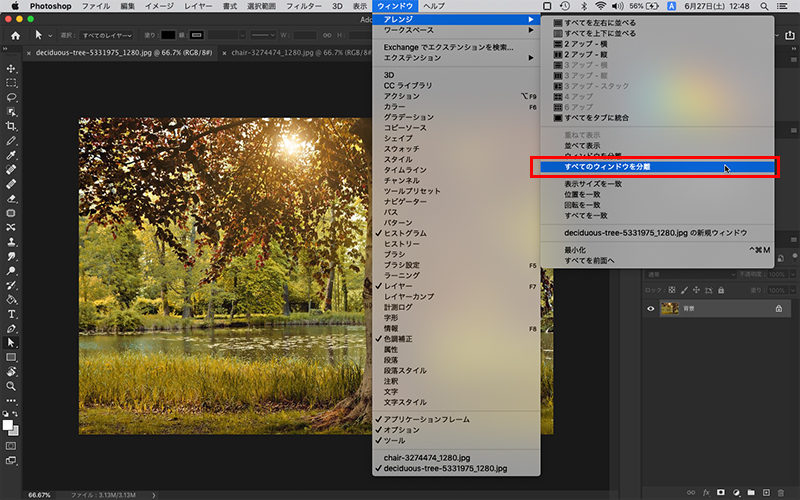
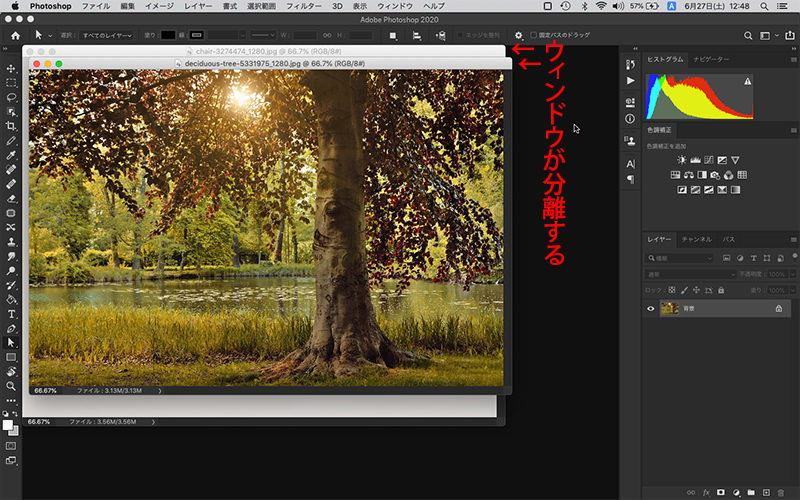
合成させたい2枚の画像を用意します。Photoshopは複数の画像をタブで開くようになっているので、ウィンドウメニュー→「アレンジ」→「ウィンドウを分離」し、タブから分離します。

2枚の画像



手順は、イスの画像に選択範囲を作り、森の画像に移動します。最後にイスのサイズと明るさを調整して完成です。
選択範囲を作って背景と分けることを「切り抜き」といいます。
POINT
切り抜きをする画像は、背景がシンプルで切り抜くものと似ている色にならないようにしましょう。自分で撮影するときも後ろに紙を貼ったりして、切り抜きやすい状態を作りましょう。
実際に合成してみよう
選択範囲を取る
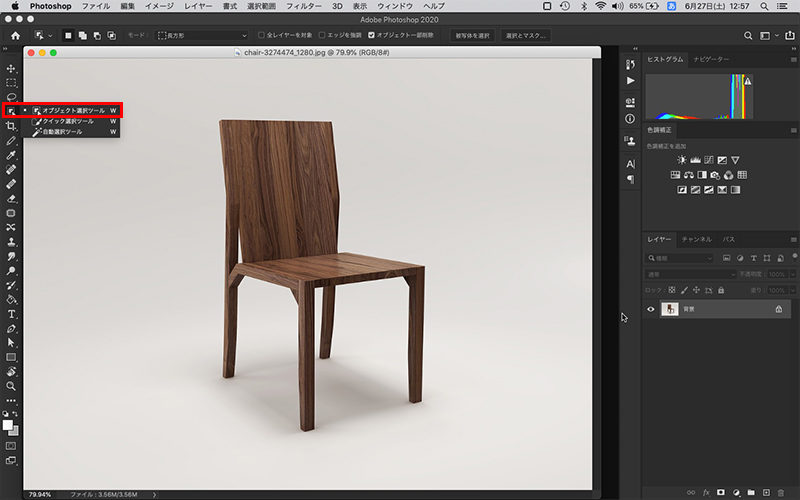
イスの形に沿って、選択範囲を作りましょう。ここではまず「オブジェクト選択ツール」を使用します。

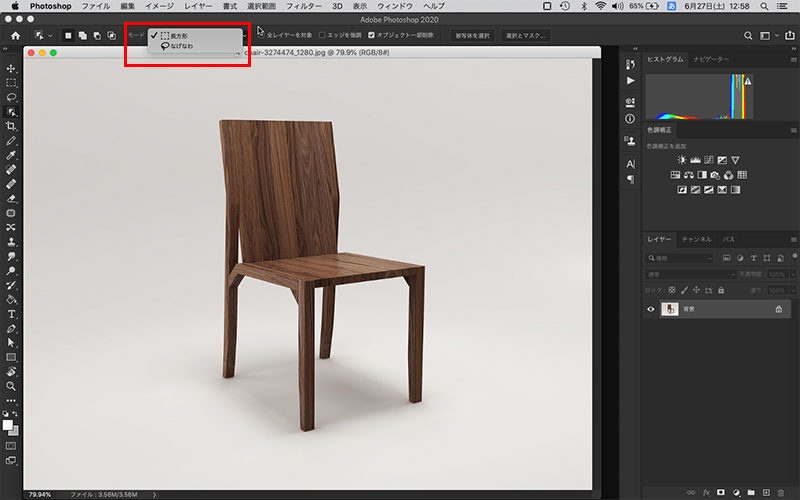
モードで「長方形」「なげなわ」どちらかを選びます。

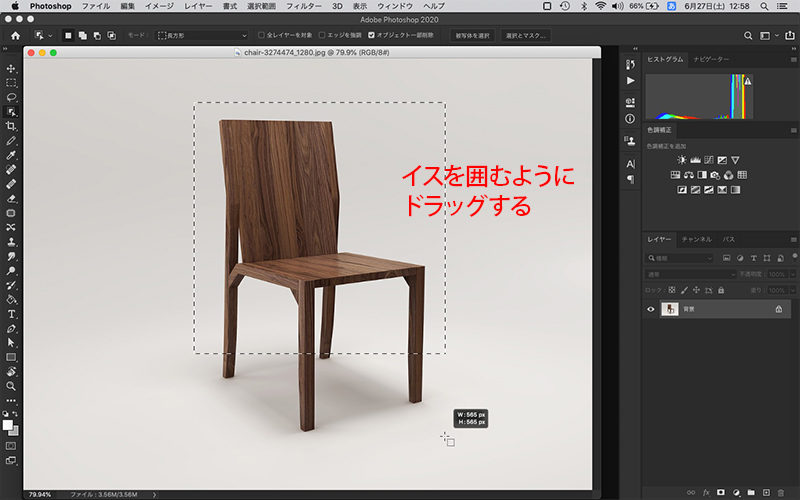
選択したいものを囲むようにドラッグします。

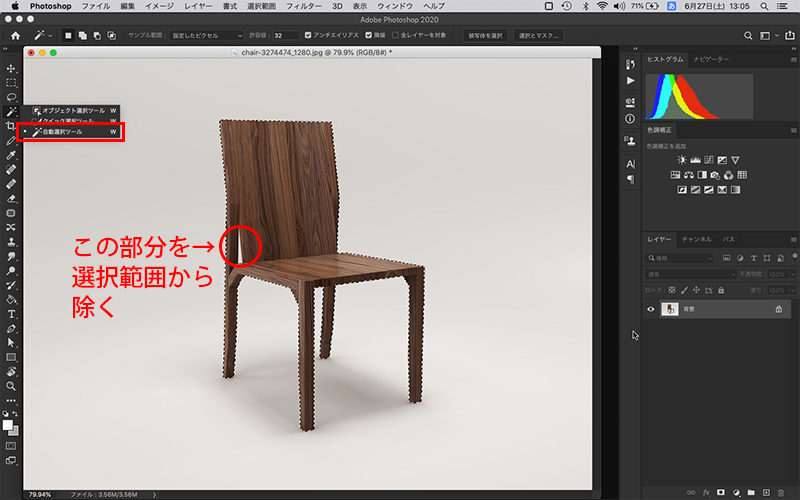
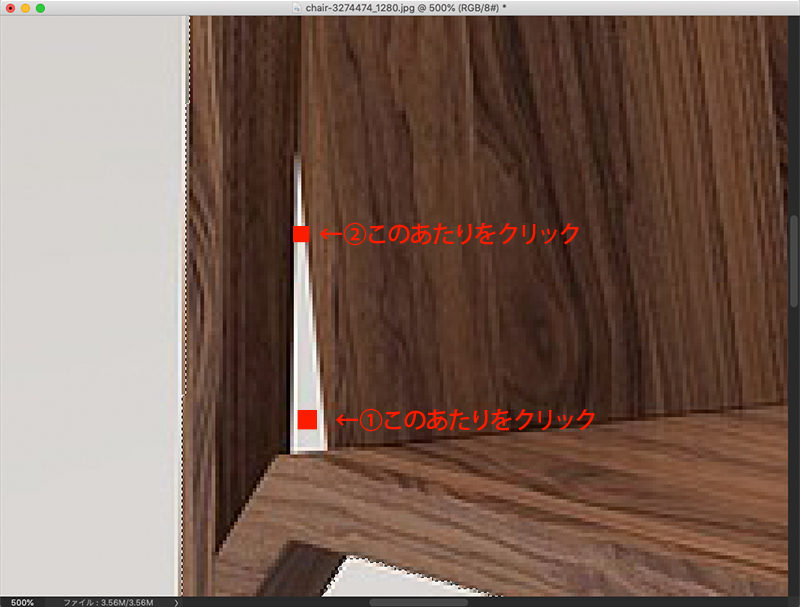
選択範囲はとれましたが、取りきれてない部分をとります。ここからは「自動選択ツール」を使用します。

画像を拡大して、Optionキーを押しながら赤丸のあたりをクリックすると、白い部分が選択範囲から除外されます。

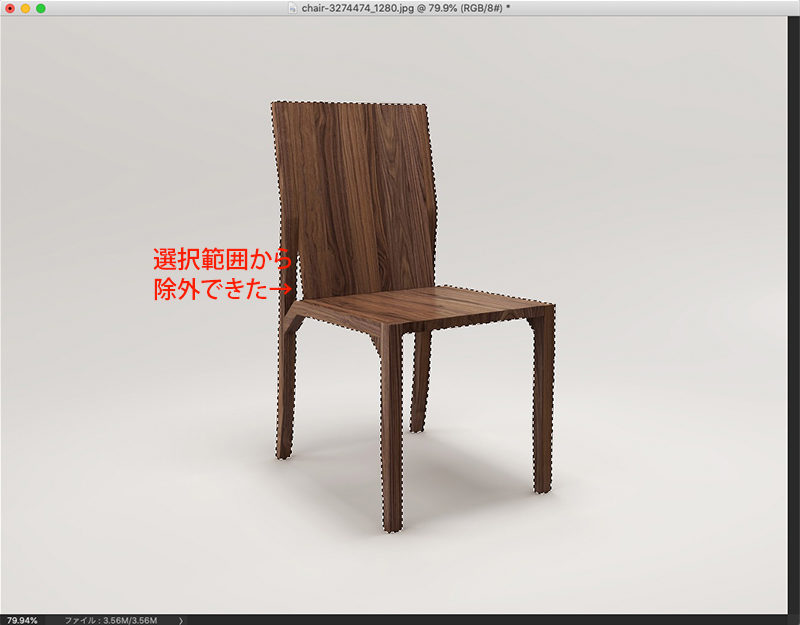
選択範囲がとれました。

画像を移動させる
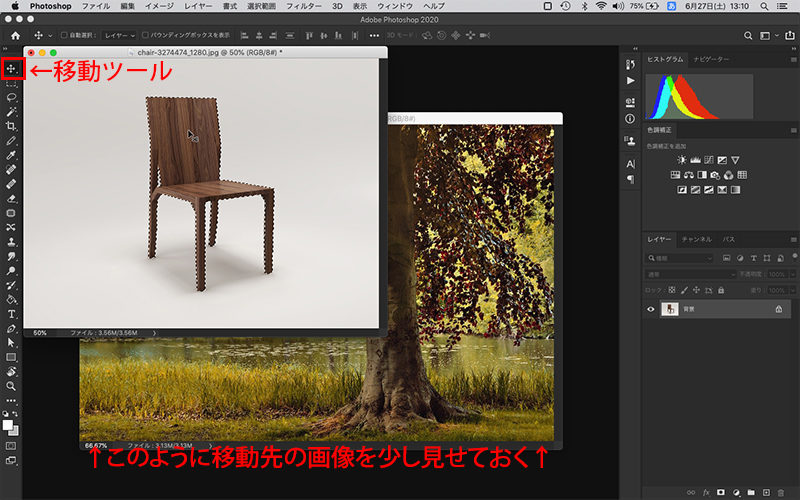
移動ツールを選び、選択範囲を森の画像に移動します。

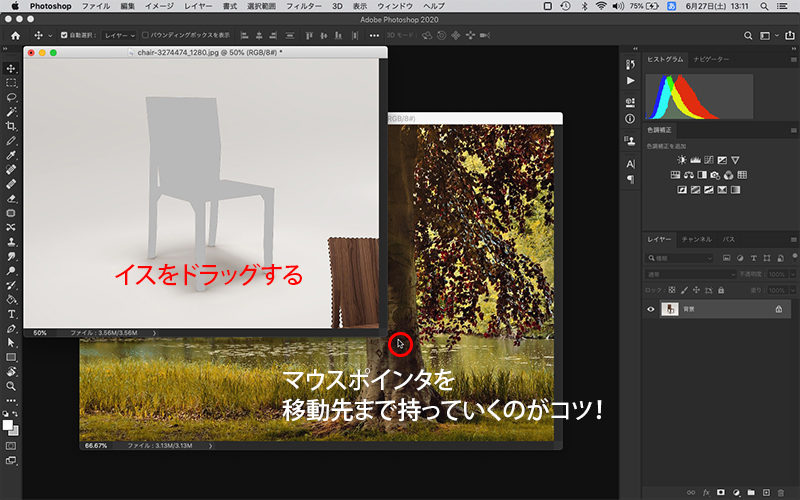
背景の画像にドラッグします。

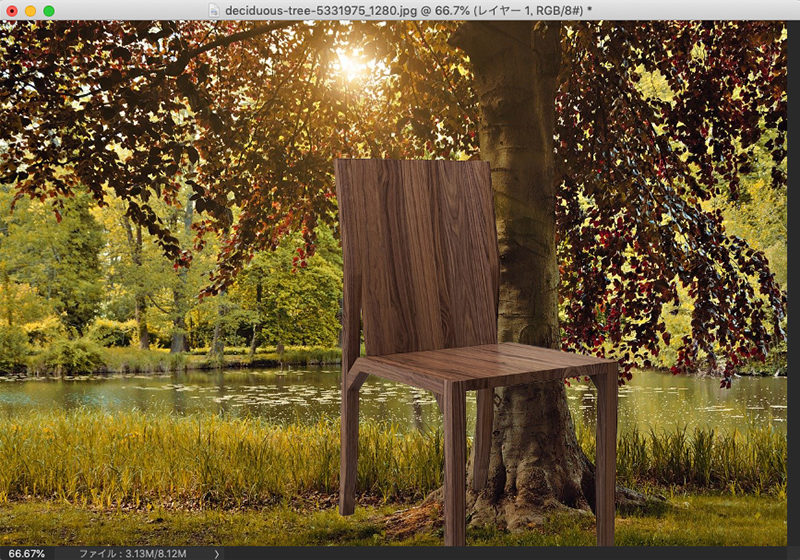
移動しました。

サイズを調整する
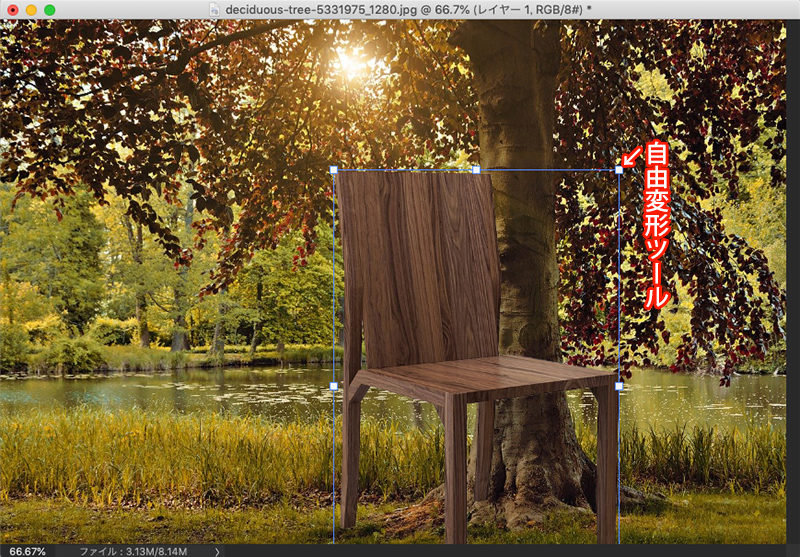
編集メニュー→「自由変形」(ショートカット「⌘(command)T」)を選び、サイズを調整します。このとき、Shiftキーを押してイスの縦横比を崩さないようにしましょう。また、移動してきたときのサイズより大きくすると画像が荒くなってしまうので拡大は避けましょう。

大きさを決めたら、returnキーを押して確定し、再び移動ツールで好きな場所に置きましょう。

明るさを調整する
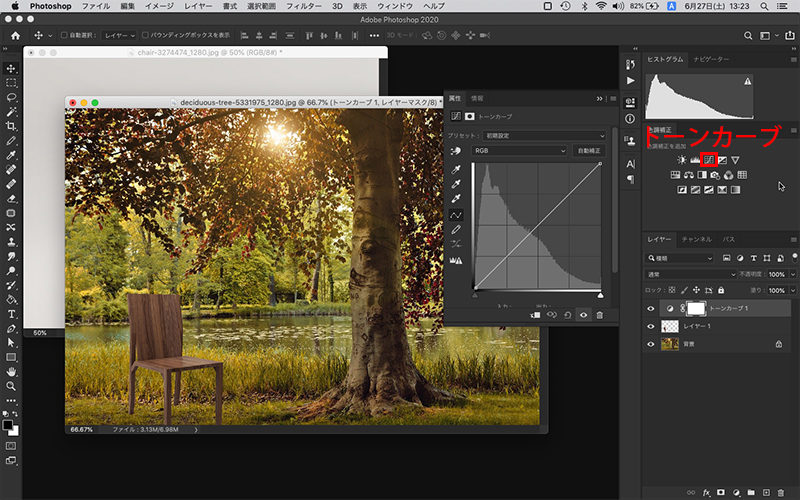
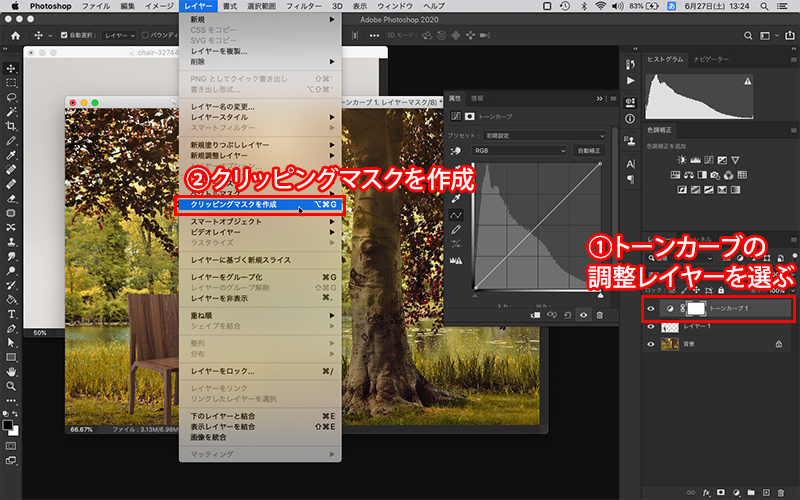
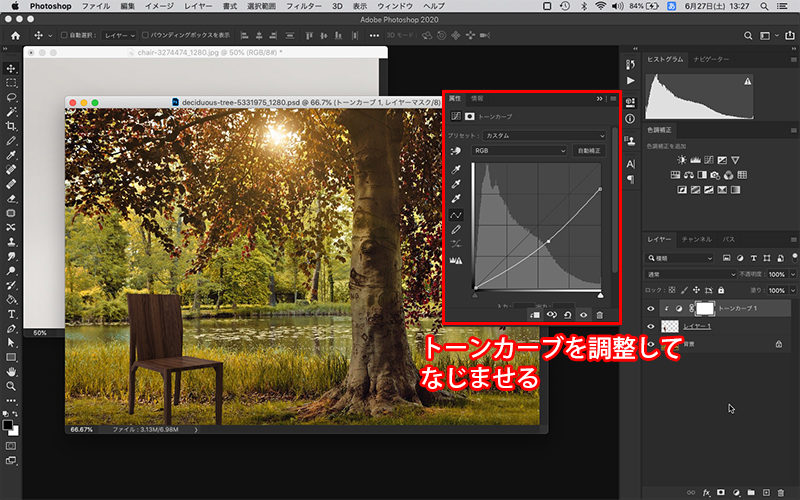
色調補正ツールを使用して、背景となじむように明るさを調整して完成です。ここでは「トーンカーブ」を使用します。

レイヤーメニュー→「クリッピングマスクを作成」を選び、イスのレイヤーだけにトーンカーブを使用します。

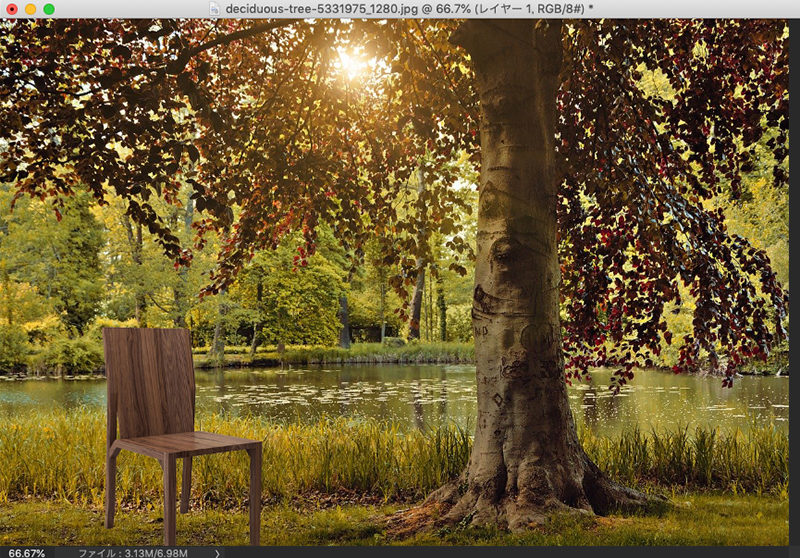
調整して完成です。

色調補正の詳しい方法はこちら

移動させたときに、元の画像が大きすぎてうまくサイズを調整できないときがあるんだけど…

そういうときは、ショートカット「⌘(command)-(マイナス)」で画像全体を小さく表示してから自由変形「⌘(command)T」するといいよ。
POINT
切り抜きは、切り抜く形や周りとの色によってその方法が変わります。
背景と切り抜くものの色の違いがあるものは「自動選択ツール」「クイック選択ツール」「オブジェクト選択ツール」がおすすめです。背景と切り抜くものの色の違いがあまりなく、形が単純なものは「ペンツール」がおすすめです。
選択範囲をとるいろいろな方法はこちら
まとめ
Photoshop(フォトショップ)で合成するには…
- 切り抜きたいものの形に沿って選択範囲を作る
- 選択範囲を合成したい画像に移動させる
- サイズと位置、明るさを調整して完成








