
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

フライヤーや告知ポスターにマップを入れたいんだよね〜。

パスの線幅を使って道を作っていくとマップができるよ。マップの制作も奥が深いので、まずは手順通りにまねしてみて。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はマップの作りかたを紹介します。
使用バージョン
Adobe Illustrator 2020(24.2.3)
- 目次
- マップとは?
- 制作設計と下絵準備
- マップの作成
- 作例と小ワザ
- まとめ
マップとは?
広告・告知に必要なアイテムの1つに「マップ」があります。「最寄り駅から目的地」までを「スタートとゴール」に見立てて、だれでもたどり着けるように必要な要素を抽出、構成して見やすくわかりやすいデザインにしていきます。また所在地や開催地の場所を楽しそうに装飾して、その催し物への興味をより高める素材として「マップ」はとても効果的です。では、その方法を紹介していきます。
制作設計と下絵準備
「マップ」作成のコツは、「世界で最もわかりやすい迷路」です。たくさんの道を表示しながら、最適なルートがわかるように作ろうとしてください。
マップの方向
北上(きたうえ)
東西南北の北をマップの上になるようにマップをレイアウトする方法です。マップレイアウトの基本的な配置になります。
目標上
現在地=スタート地点(最寄駅など)を画面下に配置して、目的地=ゴール地点を画面上に配置することで前に進むようなマップの読み方ができます。
そのほか、告知内容やイベント内容によってデザインやレイアウトを統一すると構成よく仕上げることができます。
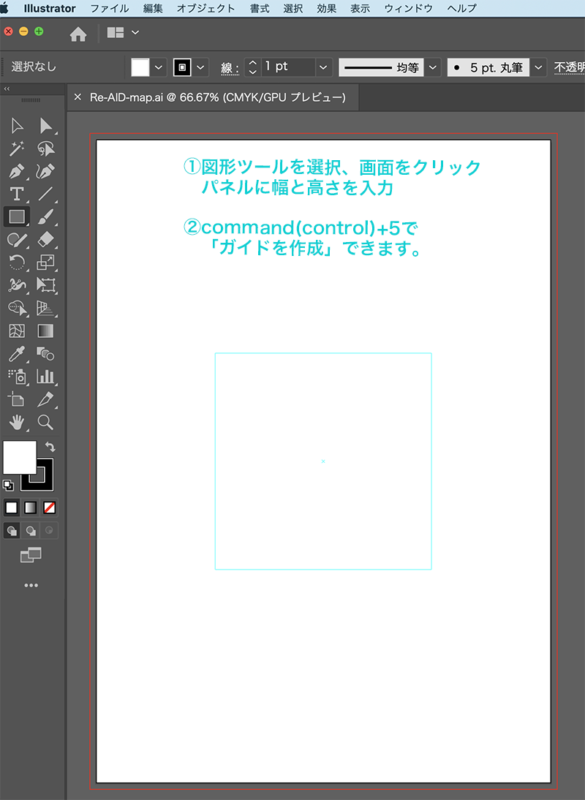
マップサイズの設定
ここでは、印刷媒体に使用することを想定してA4サイズ/CMYK/のアートボードを作成。10cm×10cmの正方形のマップを作ろうと思います。Web媒体の場合は任意のサイズ/RGBで作成してください。

下絵の準備
手書き、紙媒体など非データのものは写真を撮ったりスキャナーで取り込み、Webなどデータのものはキャプチャをするなどトレースする下絵を用意しましょう。見て描くよりもトレースの方が制作がスムーズです。

今回は手書きの渋谷駅周辺マップを用意しました。ベースにするマップによってはその著作権の範囲内で使用する必要などありますのでご注意ください。
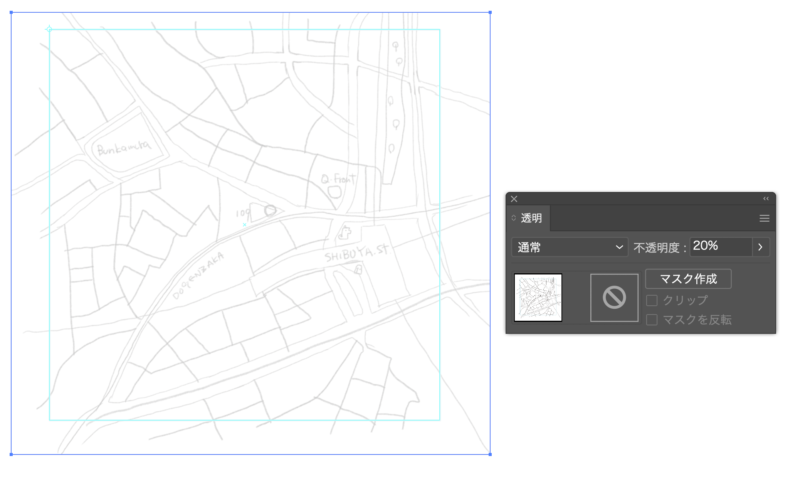
下絵の配置
[配置]を使って画像を配置しましょう。メニューバー[ファイル]→[配置]です。配置については「画像の配置のしかた」で詳しく紹介しています。また[透明]パネルの不透明度を操作してほどよい表示にしておくといいでしょう。

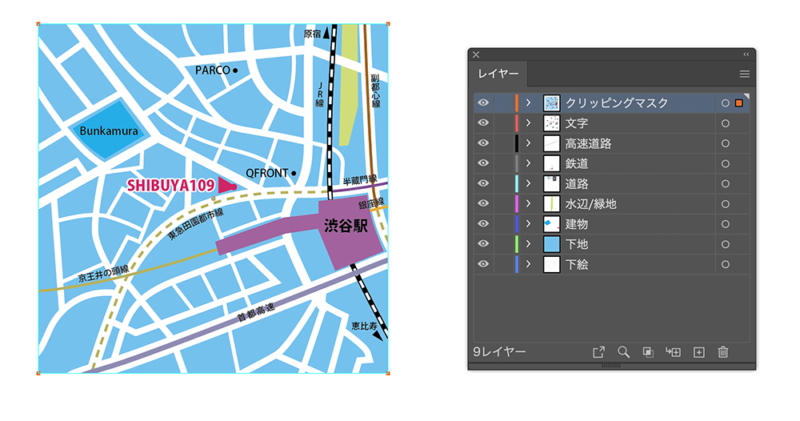
レイヤーの作成
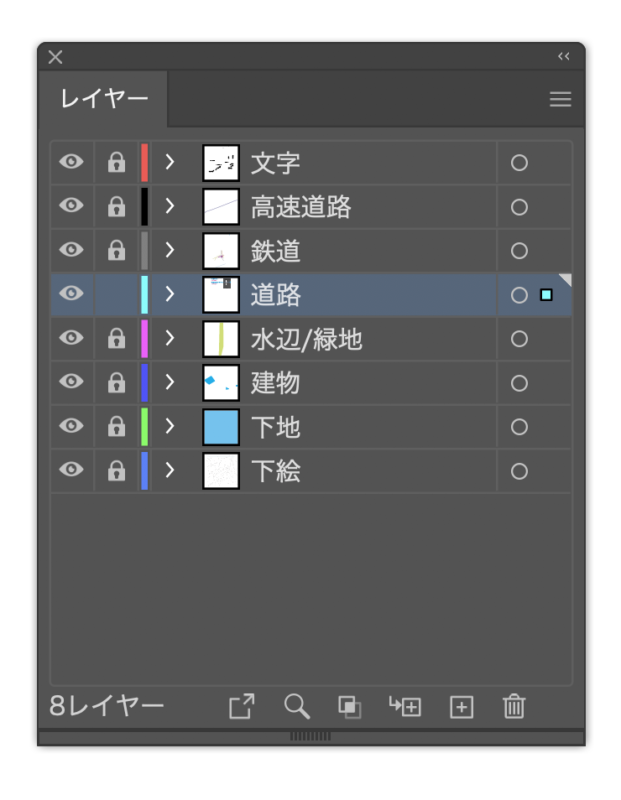
制作の最初にマップの要素ごとにレイヤーを作っておくと制作がスムーズになります。上から、文字-高速道路-鉄道-道路-建物-水辺/緑地-下地-下絵の順にしておくとオブジェクトの上下関係が管理しやすくなります。必要に応じて調整してみてください。

マップの作成
素材やレイヤーの準備ができたところで、レイヤーごとにマップを作成していきます。
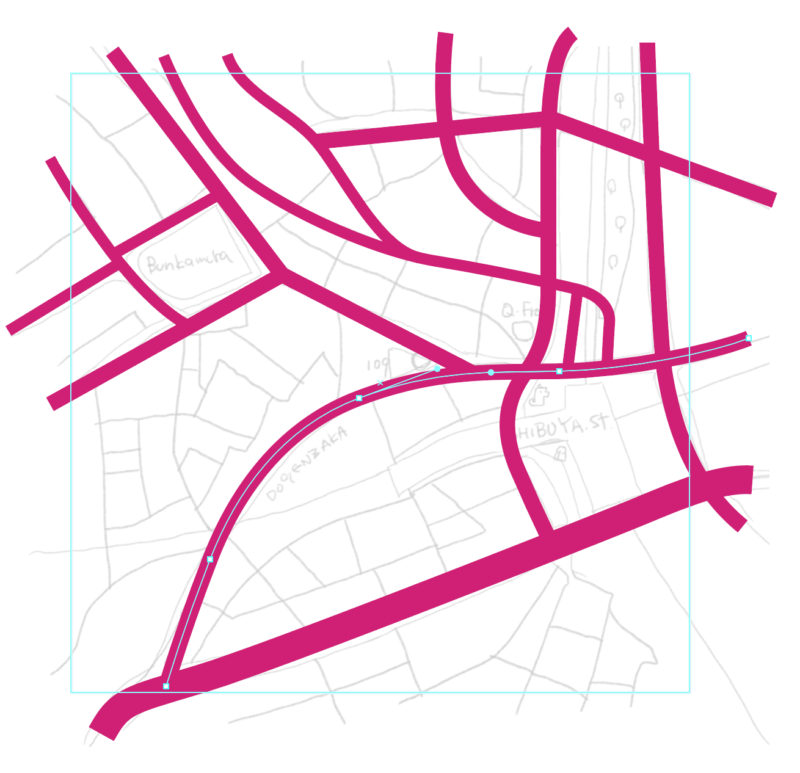
道路の作成
道路はペンツールを使ってパスで描画していきます。幹線、国道など太めの線を1本、それ以外の道標になる道路になる細めのパスを1〜2本で構成すると見た目がよくなります。あとから色を変えられるので、自分が認識しやすい色で丁寧に描いていきます。

正確さよりも見やすさを重視して作図してください。
水辺と緑地の作成
道標になる河川、海、池など「水辺」と公園、森林など「緑地」を作成します。

鉄道の作成
今回は、以下のようにルールをつけました。
JR線:アピアランスパネルで白黒のラインにします→後半の作例と小ワザで紹介します
私鉄:JR線、地下鉄と異なるカラーにします
地下鉄:路線ごとのカラーに合わせて色をつけます

下地の作成
目標になる建物を図形で表現して、下地を作成します。ここで全体の色彩を整えます。


えっ…たくさんあって大変な道路のパス。ちゃんと色が全部白に変わってる。。


「道路」レイヤー以外をロックしてみて。そうすれば「道路」レイヤーだけパスを選択できるからまとめて道路色を変えることができるよ

たしかに!それで最初に細かくレイヤー分けをしていたのね!
文字情報の作成
目標をわかりやすく、たどり着けるように程よく周りの情報を入力、配置していきましょう。同じ書体で太さ(regular、heavy、boldなど)とサイズ、色で視覚的に変化をつけてみましょう。「最寄駅/目的地」が「鉄道名/目標物名/道路名」よりも目立つようにすると見やすくなります。マップの表記が偏らないように、まんべんなく文字を配置しましょう。

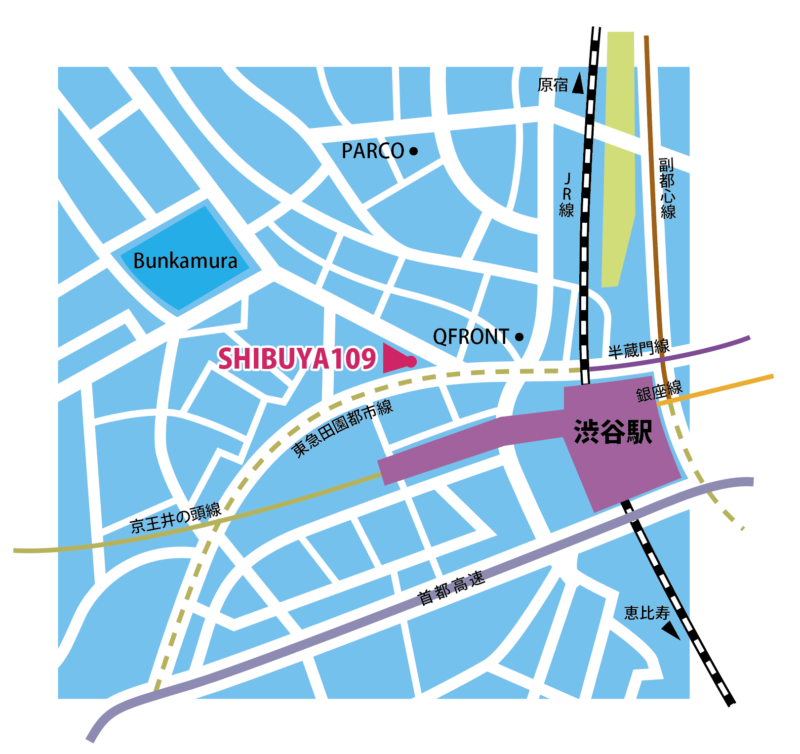
仕上げに下絵の画像を削除してマップの完成です。次のトピックで実際に使用するときのコツを紹介していますので、あわせてご覧ください。
作例と小ワザ
枠外のはみ出たパスを綺麗に整えたい
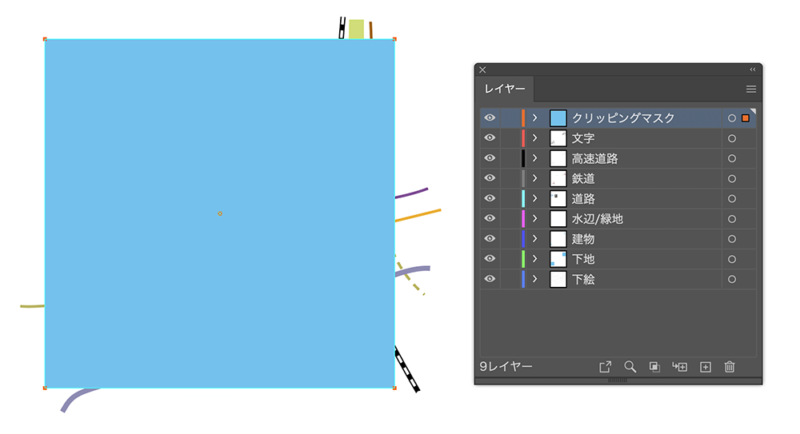
[クリッピングマスク]を使用してはみ出たパスを整えます。[クリッピングマスク]は選択された全てのオブジェクトを一番上のオブジェクトで隠す=マスクする操作です。
①レイヤーの一番上に新規レイヤーを作成、10cm×10cmの正方形を作ります。オブジェクトの塗り、線はこの操作に関わりないのでなんでもいいです。

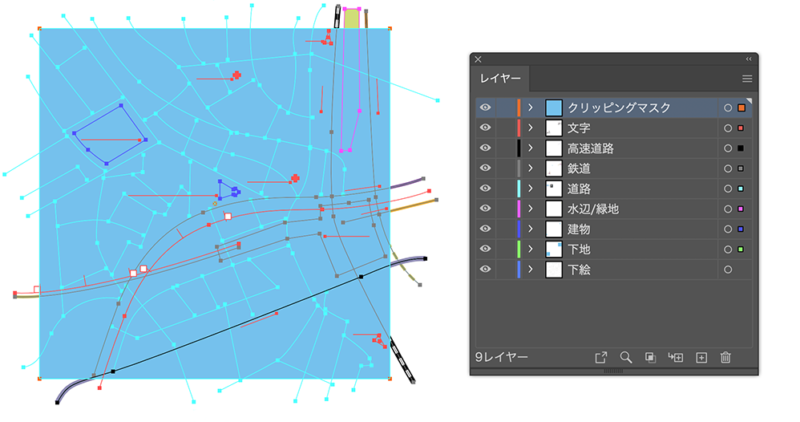
②マスクしたいすべてのオブジェクトを選択します。

③マスク完了です。選択ツールで移動ができます。ダイレクト選択ツールでオブジェクト1つ1つの調整ができます。

ただし、1つのレイヤーにまとまってしまいますので事前にコピーしたデータで設定するなどレイヤー情報を保持したデータを残しておくといいでしょう。
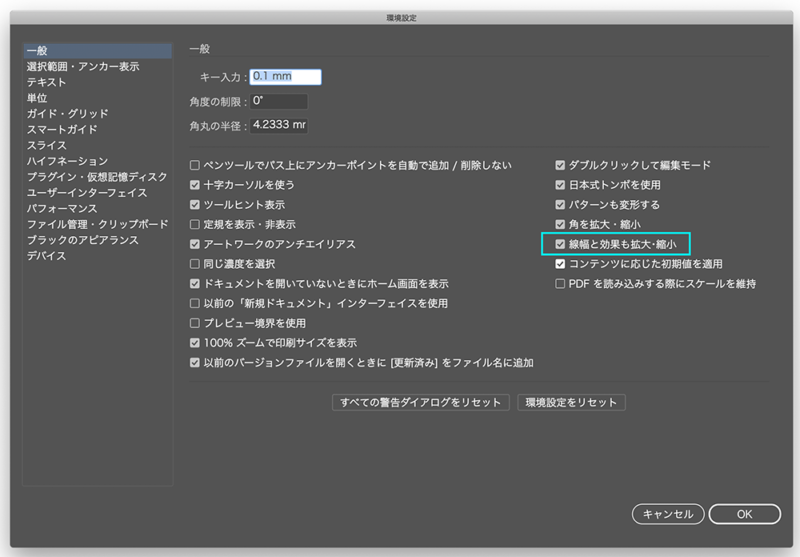
リサイズの際の注意
サイズを調整する際には、メニューバー[Illustrator]→[環境設定]→[一般]パネルの「線幅と効果も拡大・縮小」にチェックを入れておいてください。

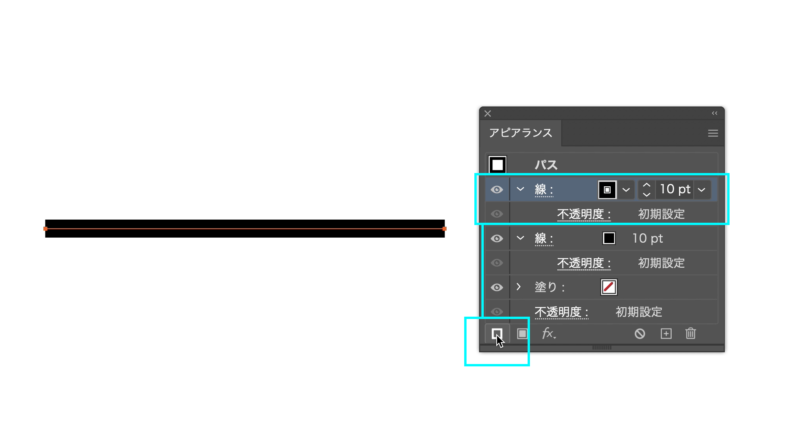
アピアランス操作で白黒のラインを作ろう
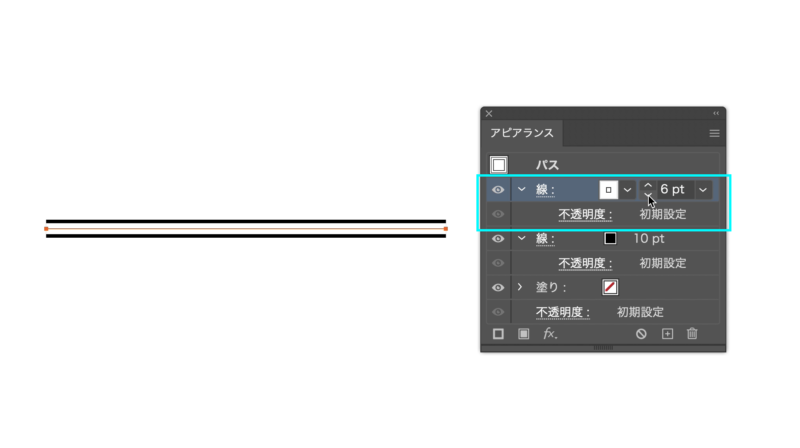
アピアランスパネルを使って、線の設定をしてみましょう。最初に黒い線を作成します。アピアランスパネルの左下のアイコンをクリックして、線の設定を増やしましょう。

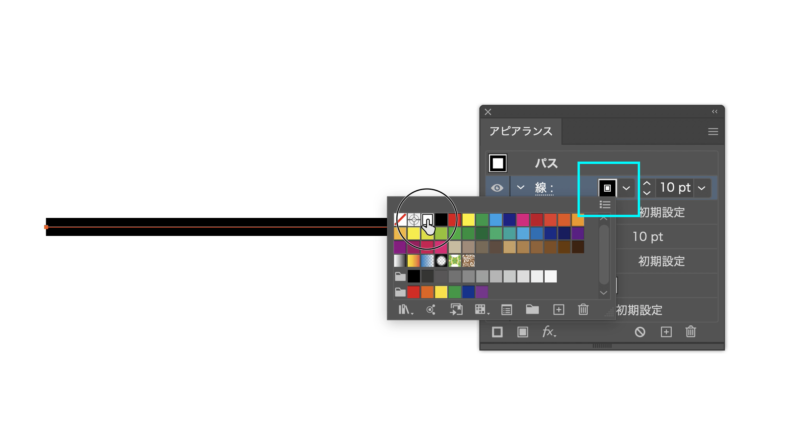
増えた線の設定項目の色を白にします。

増えた線の設定項目の線幅を調整します。

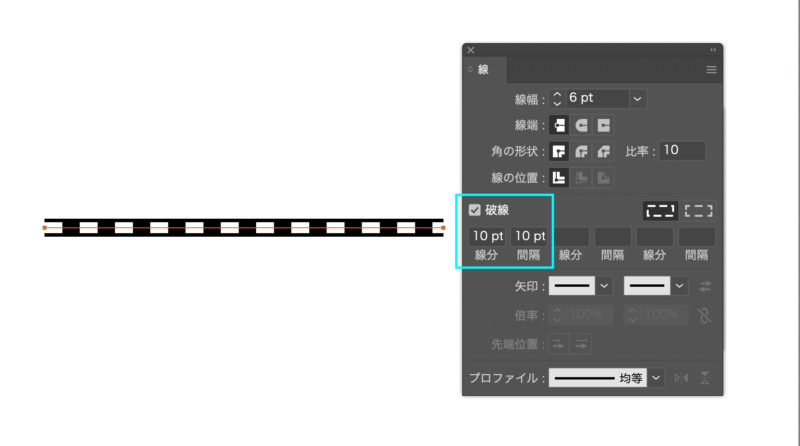
線パネルで破線の間隔を調整します。

POINT
クリッピングマスクは複製データで設定しましょう
リメイク参考例
色調を変えるとイメージが変化します。コンテンツにあわせて上手にデザインしましょう。

まとめ
マップの制作ではたくさんのオブジェクトを使いますのでレイヤー管理は不可欠です、「スムーズに制作が進む!レイヤーパネルの使い方1」で、よく使うレイヤー操作を紹介しています。
- イベント告知などで興味をより高める素材として「マップ」はとても効果的
- 「マップ」作成のコツは、「世界で最もわかりやすい迷路」
- マップの要素ごとにレイヤーを作っておくと制作がスムーズに
- 枠からはみ出た要素はクリッピングマスクで整えよう








