<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

画像に文字を載せたデザインをしたいんだけど、Photoshopの文字入力はどうやるの?

[文字ツール]で入力してみて。文字の間など細かく設定できるよ。
この記事では、バナー制作に必要な、Photoshop(フォトショップ)での文字入力や文字パネルの扱い方について解説します。
使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- 文字ツールについて
- 文字パネルについて
- 文字に効果をつけるには
- まとめ
文字ツールについて
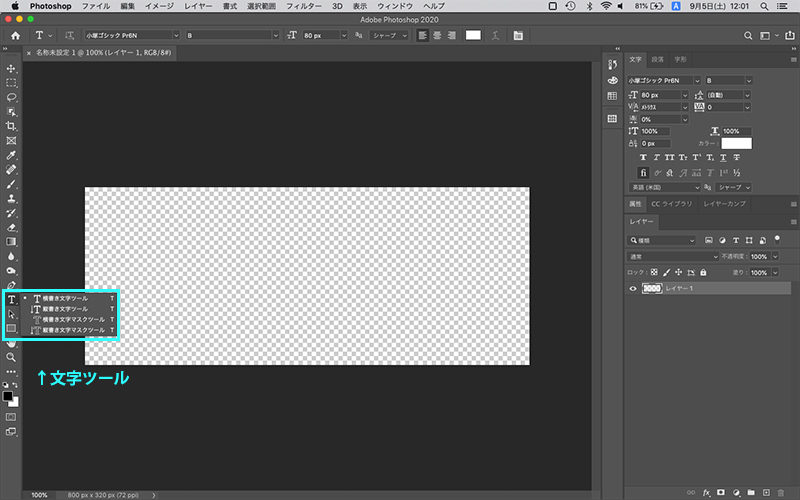
文字を入力するには、文字ツールを使用します。

横書き文字ツール
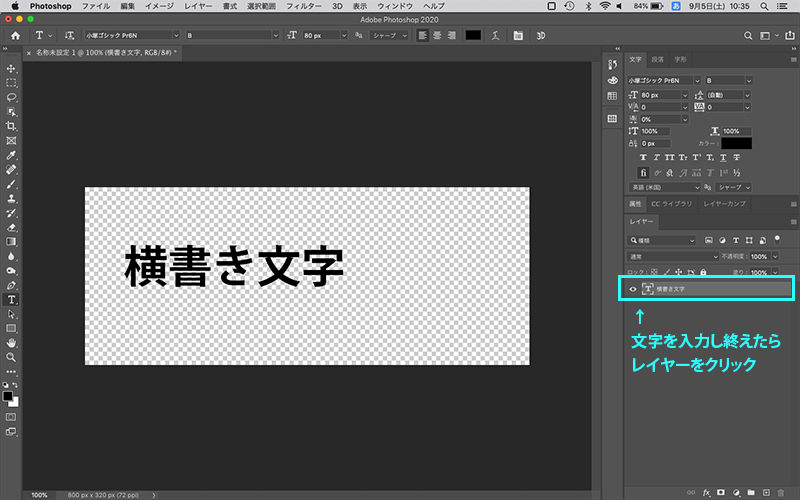
横書きの文字を書くツールです。画面上を一度クリックすると、カーソルが点滅しそこから文字が入力できます。打ち終わったら、レイヤーをクリックすると確定できます。

縦書き文字ツール
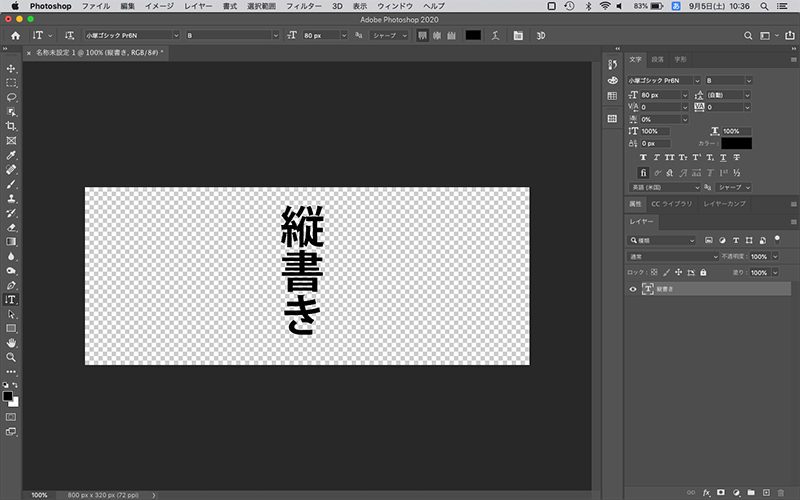
縦書きの文字を書くツールです。横書き文字ツールと同じく、画面上を一度クリックしそこから文字が入力できます。

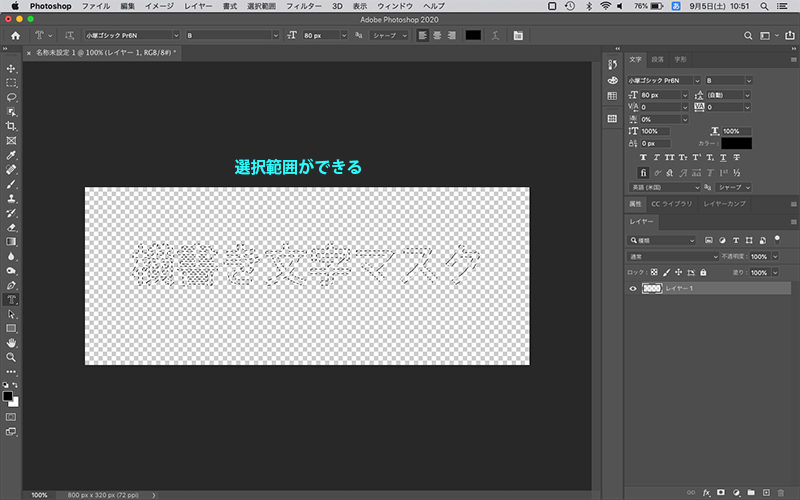
横書き文字マスクツール
画面上をクリックして文字を入力し、レイヤーをクリックすると、文字が選択範囲になります。

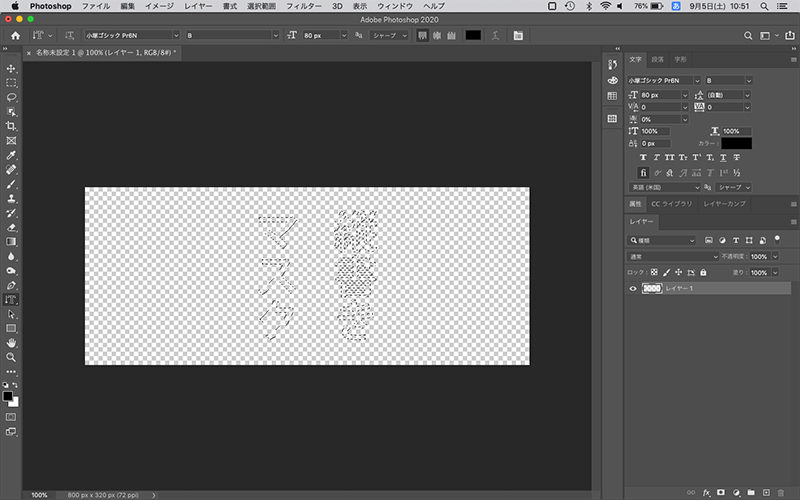
縦書き文字マスクツール
横書き文字マスクツールの縦書きバージョンです。

文字パネルについて
文字を入力したあと、フォントの変更や大きさの調整などは文字パネルで行います。
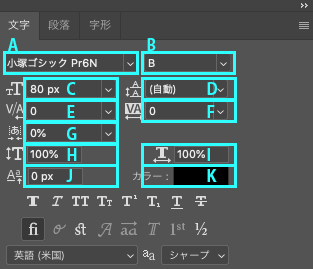
文字パネルの各機能

A:フォントを選択する
B:フォントスタイルを設定する
C:フォントサイズを設定する
D:行送りを設定する
E:文字間のカーニングを設定する
F:トラッキングを設定する
G:文字詰めの設定をする
H:垂直比率を設定する
I:水平比率を設定する
J:ベースラインシフトを設定する
K:テキストカラーを設定する
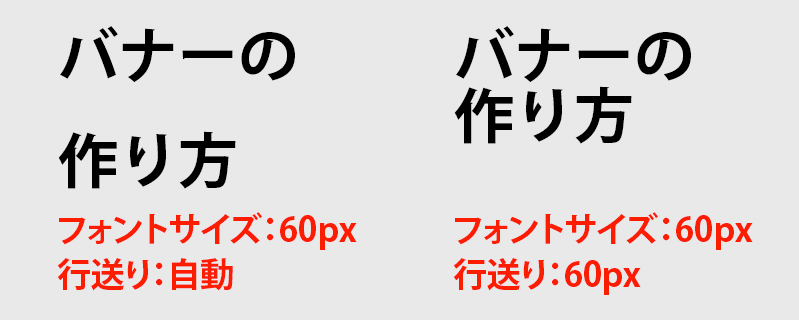
行送り
文字列が複数の行にまたがる場合に、行と行の間を調整します。

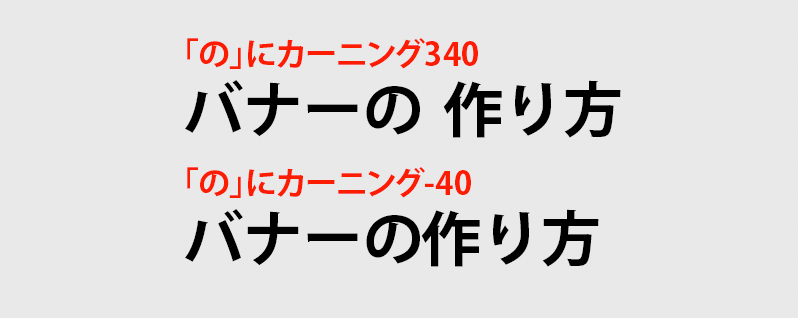
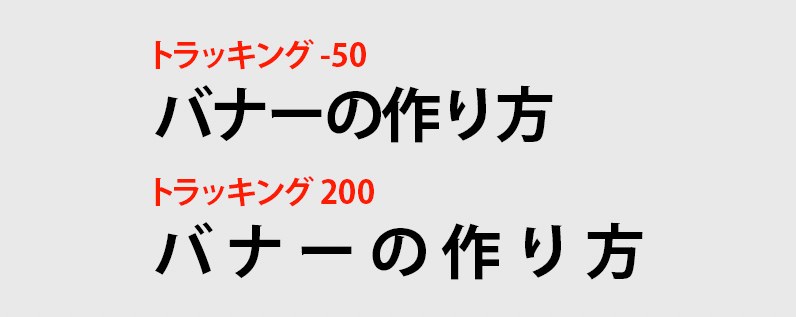
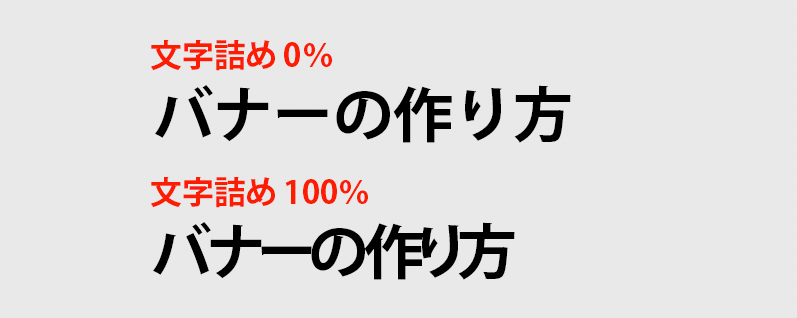
カーニング・トラッキング・文字詰め
カーニング、トラッキング、文字詰めは、どれも文字と文字の間隔を調整する際に使う機能です。Photoshop(フォトショップ)では、ただ文字を入力した状態だと文字と文字の間隔はバラバラになっているため、細かな調整をします。
カーニング:文字と文字との間を調整します。カーソルを置いた文字の右側を広げたり狭めたりします。1文字ずつ調整する方法です。

トラッキング:選択した文字列を一括で調整します。

文字詰め:カーニングと違い、文字の左右のアキが変わります。%で表し、数字が大きくなるほど間隔が狭くなります。

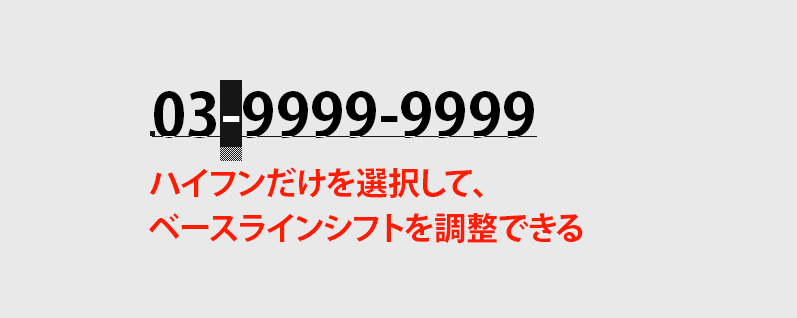
ベースラインシフト
ベースラインシフトを調整して、文字列の見た目の高さを揃えます。バナー制作では、-(ハイフン)や( )(カッコ)などを調整することが多いです。


カーニングに「メトリクス」と「オプティカル」ってあるけどこれって何?

どちらも、一瞬で自動的に文字詰めができる機能だけど、ちょっと違いがあるんだ。メトリクスは、各フォントのデザイナーが考えて埋め込んだカーニングの情報に基づいて文字を詰める方法。オプティカルはPhotoshop(フォトショップ)が決めたカーニングの情報に基づいて文字を詰める方法だよ。

なるほど……いろいろ試してみよう…!
文字に効果をつけるには
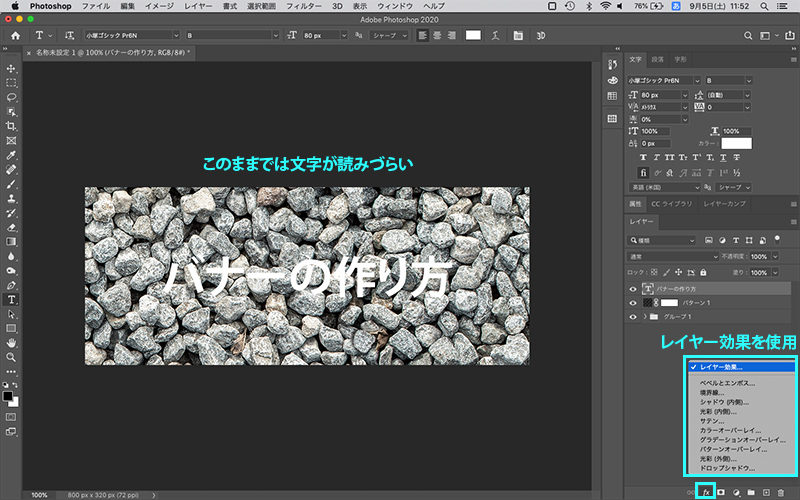
文字には効果をつけることができます。バナー制作では、背景写真と文字色の関係で文字が読みづらくなってしまうことがあるため、効果をつけて読みやすくします。文字のレイヤーを選択し、レイヤーパネルの「レイヤースタイルを追加」をクリックし「レイヤー効果」を選びます。

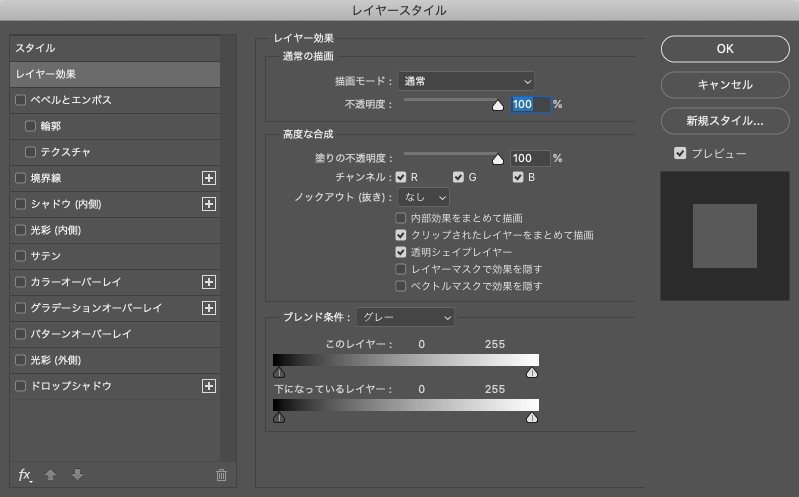
レイヤースタイルを追加を選ぶと、レイヤースタイルの画面が出てきます。文字が読みづらいときに使用することが多いのは以下の機能です。

ベベルとエンボス:文字を立体的に見せます。

境界線:文字のフチに線をつけます。

光彩(外側):文字の周りが光っているように見せます。

ドロップシャドウ:文字に影がついているように見せます。

POINT
バナー制作時の文字は、まず「フォント」「フォントサイズ」「テキストカラー」で読みやすくなるように設定し、それでもまだ読みにくい場合はレイヤースタイルを使用して読みやすく!
まとめ
Photoshop(フォトショップ)での文字の扱い方は…
- 文字ツールで文字を入力
- フォント選び、文字間調整、文字色の設定は文字パネルで
- 背景と重なって読みづらいときはレイヤースタイルを使用する