<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

画像のサイズがばらばらで揃えることってできないの?

Photoshopではもちろん画像のサイズを変えられるよ!やってみよう!
この記事では、Photoshopを使った画像のリサイズについて解説していきます!
使用バージョン
Adobe Photoshop 2021(22.1.1)
- 目次
- 画像のリサイズについて
- 画像解像度を使った方法
- 画像のフィットを使った方法
- まとめ
画像のリサイズについて
リサイズとは、画像を大きくしたり小さくすることです。
例えば、400×300pxの画像の場合は、1200×900pxや80×60pxなどに変えることを、400×300pxをリサイズと言います。
皆さんは写真アプリやスマホの機能でトリミング(切り抜き)はしたことがあると思いますが、それとは全くの別物ですので気を付けましょう。
では、ここではリサイズするシチュエーションをいくつかご紹介します。
1.画像をやり取りしている相手から指定された場合
これは仕事をする上では日常的に起こります。雑誌やポスター、WEBのレイアウトでは必要最低限の画像サイズがあるので指定された場合はその通りにコントロールできる様にしましょう。
また、プリントなどを外注する場合も指定サイズを求められます。
2.データを軽くする場合
これも頻繁に起こります。
例えば自分のSNSに画像を載せる際、長辺2000pxのjpegであれば十分綺麗に表示することができます。しかし画像を長辺6000pxのjpegのまま使用してしまうと、データ量も数倍重く表示にも時間が掛かる上、そこまで綺麗さに変化はありません。
この様な場合の為に、適切なサイズにリサイズすることで無駄を格段に減らすことができます。
解像度の話は「デスクトップ背景~解像度コントロール~」で解説しています。
3.第三者利用を防ぐ場合
これを意識している方はあまりいないかもしれませんが、長辺6000pxもあればA4サイズのプリントは比較的綺麗に出すことができます。もちろんWEBでは十分すぎる大きさの画像となり、簡単に第三者が高解像度の画像を使用できてしまいます。画像を小さくリサイズすることで用途を制限し、まともに使えない状況を作ることもできます。
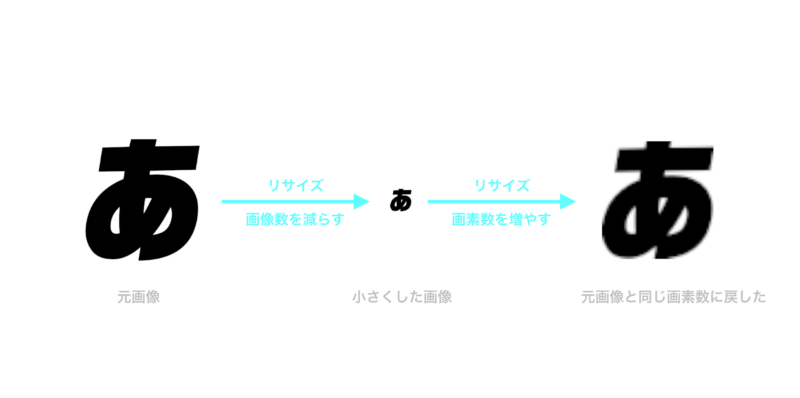
ただ、リサイズでは気を付けるべきことがあります。
それは画素数を減らした、もしくはもともと画素数が足りない画像では、リサイズして画像を大きくしても綺麗になるわけではありません。

このことは必ず覚えておきましょう。
ここからはPhotoshopを使用したリサイズのやり方を二つ紹介します!
画像解像度を使った方法
一つ目は、「画像解像度」を使い画像のサイズを変える方法です。
まずは画像を開きます。今回は6000×4000pxの画像をWEB等でも十分使える長辺2000pxにリサイズしていきます。

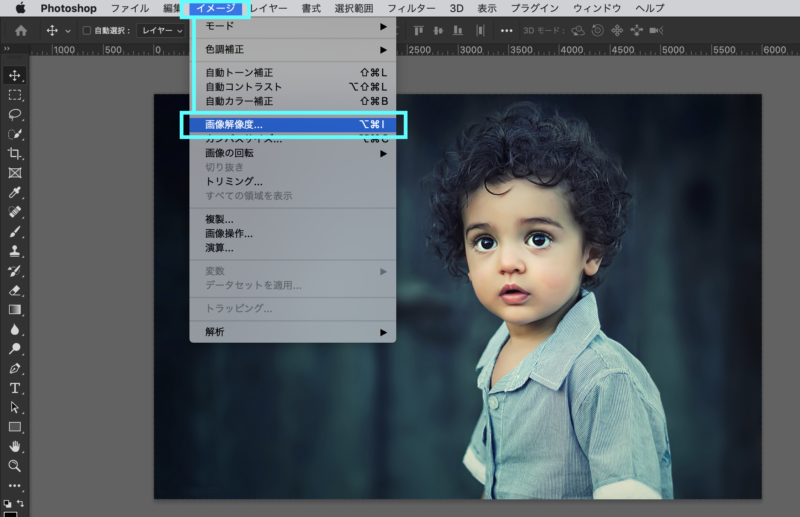
次に[イメージ]の中にある[画像解像度]を選びます。

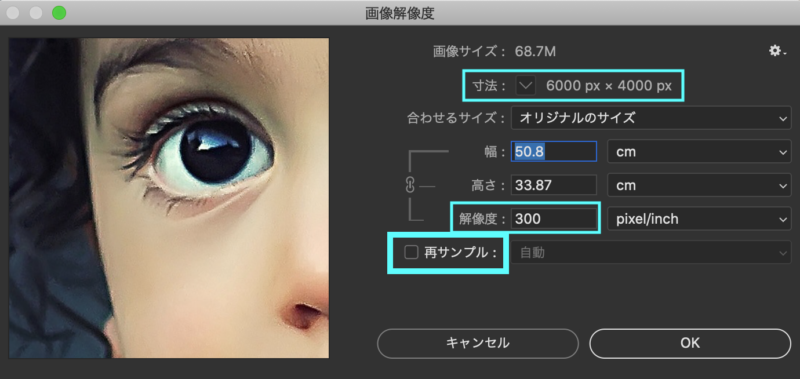
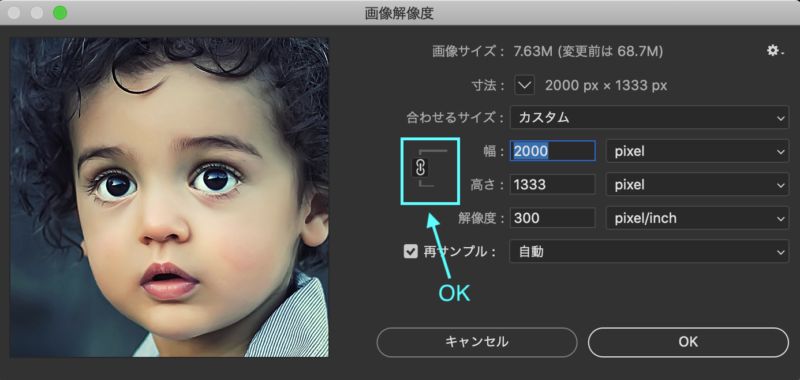
開くと細かい指定が可能になります。
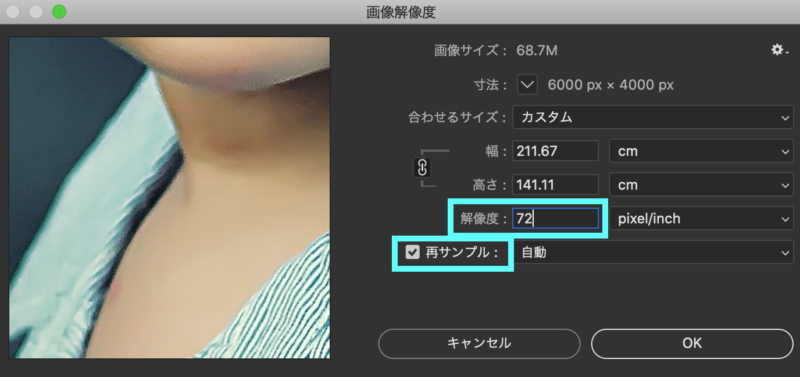
まずは解像度を確認しましょう。

紙媒体で使用する場合は、解像度は300dpiですが、今回はWEB用なので解像度は72dpiに設定します。
設定したら、再サンプルにチェックを入れます。

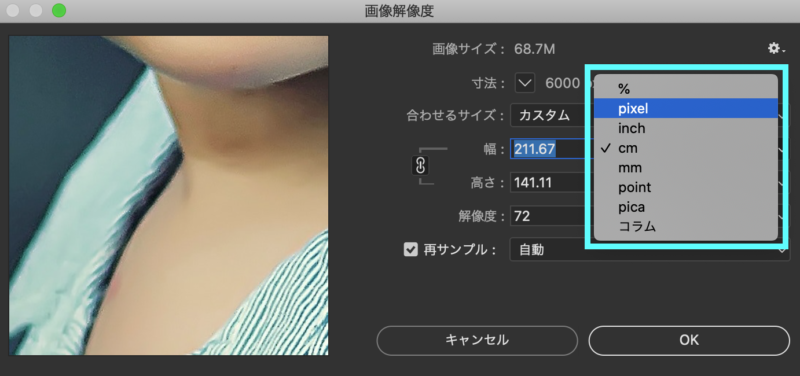
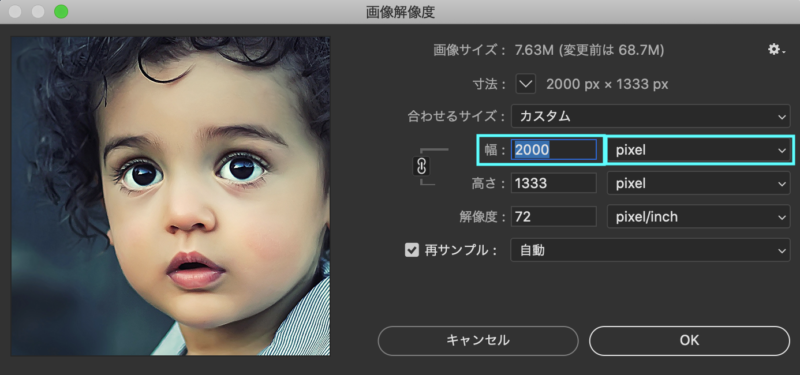
次に単位をpixelに設定して長辺を2000に設定します。
今回は横位置の画像なので長辺は幅となります。逆に縦位置の画像では高さになります。高さと幅で長い方を変えると覚えて置きましょう。


長辺を変えると自動的に短辺も変わります。
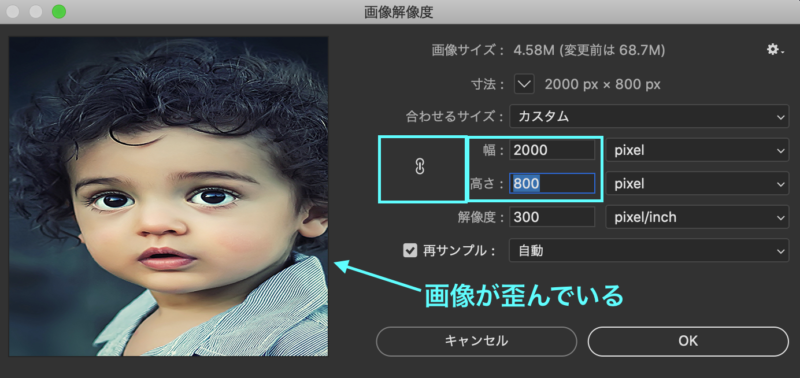
ここで気をつけるべきことは、絶対に長短の比率を変えないことです。比率を変えてしまうと画像が歪んでしまうので気を付けましょう。
基本的にはこの鍵マークから線が伸びていればOKです。伸びていない場合は、正しい比率を打ち込むか、一度キャンセルしてやり直しましょう。


最後に設定が間違っていないかを確認したらOKを押すと画像のリサイズを反映出来ます。
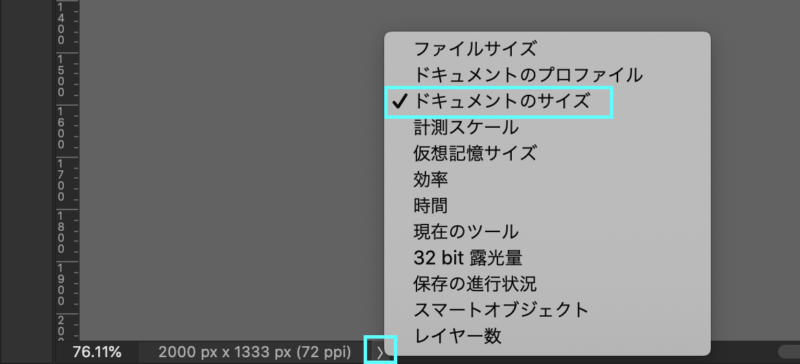
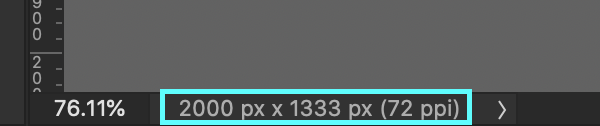
最後にちゃんとリサイズできているかの確認も忘れずに行いましょう!


これが画像解像度を使用した方法になります。
手順は多く感じますが単位や比率には気を付けましょう!
画像のフィットを使った方法
二つ目は、画像のフィットを使用した方法です。
今回も一つ目同様に6000×4000pxの300dpiの画像を長辺2000pxの解像度72dpiにリサイズしていきます。
このやり方は途中までは先程の[画像解像度]の途中までは同じです。
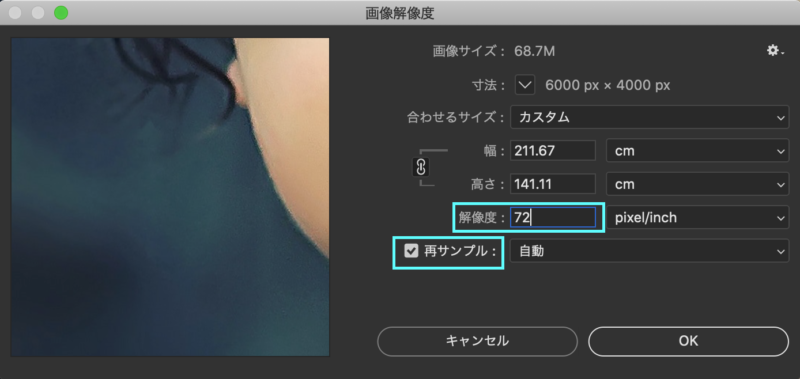
まずは解像度のみ300dpiから72dpiに変更します。
画像を開き、[イメージ]の[画像解像度]を開きます。
解像度を72に設定し再サンプルにチェックを入れて置きましょう。

ここまで出来たら他はいじらずにOKをクリックして確定します。
次に画素数の設定になります。
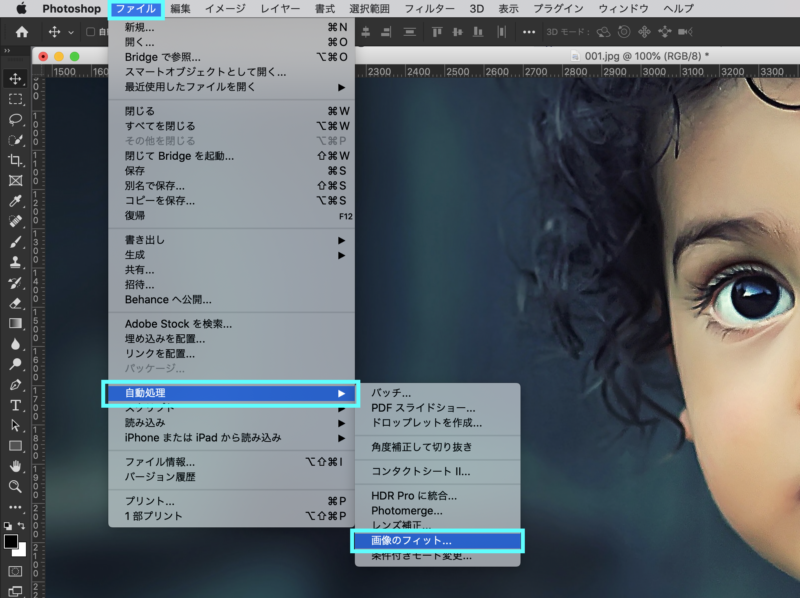
まずは[ファイル]の中にある[自動処理]を選択すると、[自動処理]の中にある[画像のフィット…]を選択します。

この[画像のフィット…]とは、指定した枠の中に比率を変えず大きさだけ変えてくれる機能になります。
メリットとしては、先ほどは単位や比率固定の鍵などの設定がありましたがそれが格段に少ないことです。また、このやり方で合わせると縦位置横位置は関係なく長辺を合わせることもできます。
続きを見てみましょう。
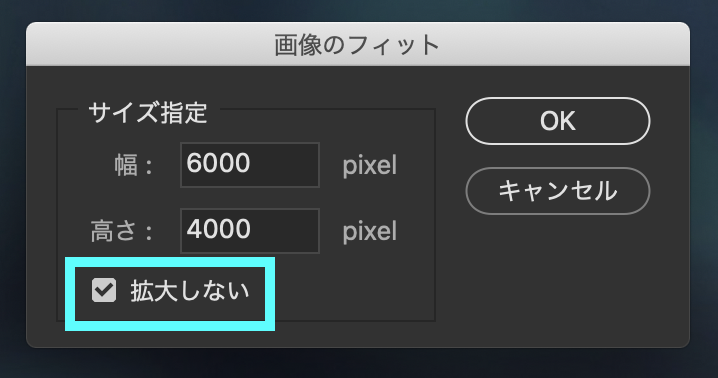
[画像のフィット…]を開いたら、まずは拡大しないにチェックを入れましょう。

次に、高さと幅に長辺のサイズを入力します。

不備がないか確認したらOKをクリックで確定します。
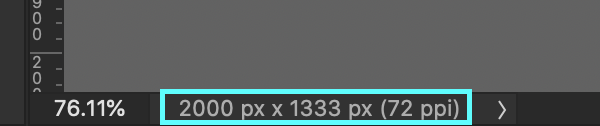
これで自動的に長辺合わせで短辺も自動的にリサイズされます。
最後にちゃんとリサイズできているかの確認も忘れずに行いましょう!

この[画像のフィット…]に関して今回は前半で解像度の設定をしましたが、解像度の変更がない場合は[画像解像度]部分は飛ばして[画像のフィット…]のみでももちろん大丈夫です!
これが[画像のフィット…]を使用した方法になります。
どちらもよく使う部分なので覚えると効率UPにつながります!

[画像解像度]の方法は細かい設定ができるけどなんか混乱する!

[画像のフィット…]の方が簡単だけど単位がピクセルのみだから、ピクセル以外の単位で設定したい場合は[画像解像度]で設定しよう!
まとめ
Photoshopのリサイズは…
- 小さな画像は大きくしても綺麗にはならない!
- 詳細な設定や解像度の変更は[画像解像度]!
- [画像のフィット…]は拡大しないに必ずチェックを入れる!