
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

Illustratorって、どんなツールとかパネルがあるのかなぁ。

じゃあ今日はIllustratorの基本ツールとパネルについて勉強してみよう!
Illustrator(イラストレーター)を起動させたとき、なんのツールがどこに配置されているか分かっていてもいざとなると「ココ」の「アレ」ってなっちゃいませんか?ではアプリ起動時の画面からワークスペースまでの名称について知っていきましょう。
主な対象バージョン
Illustrator CC/CS6/CS5/CS4/CS3
- 目次
- Illustrator(イラストレーター)のホーム画面
- メニューバーについて
- コントロールパネルついて
- パネルついて
- ツールバーついて
- まとめ
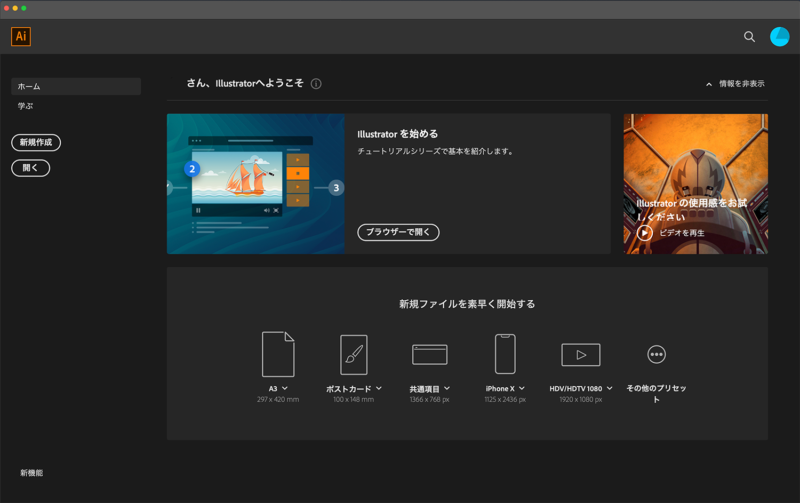
Illustrator(イラストレーター)のホーム画面
ホーム画面

起動させるとこのホーム画面が出てきます。
・「学ぶ」「新機能」をクリックするとブラウザが開いて知識を得られます。
・「新規ファイルを素早く開始する」からすぐにワークスペースを展開できます。
・制作データがある場合は「開く」をクリックして展開するデータを指定します。
・「新規作成」をクリックして「新規ドキュメント」パネルを出します。
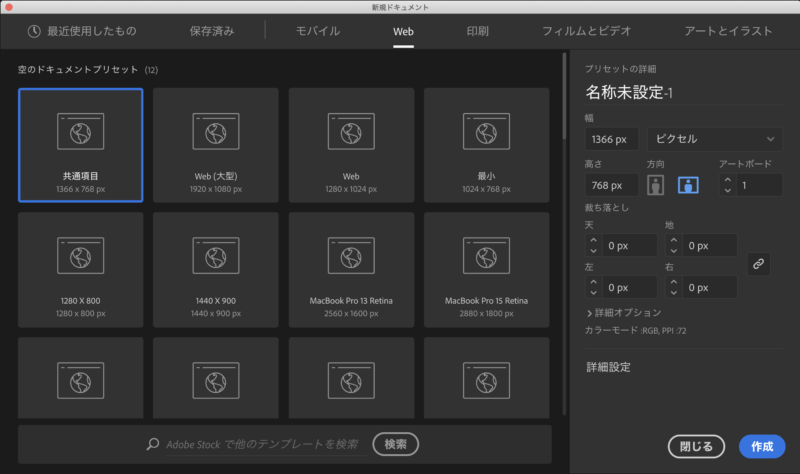
新規ドキュメント設定画面

画面上部に「モバイル」「Web」「印刷」・・・とカテゴリが並んでいます、選んだカテゴリにあったドキュメントプリセット一覧がでてきます。
画面右の項目に入力することで作りたいサイズで作成することもできます。必要な項目を入力できたら右下の「作成」を押してください。ワークスペース画面が開きます。
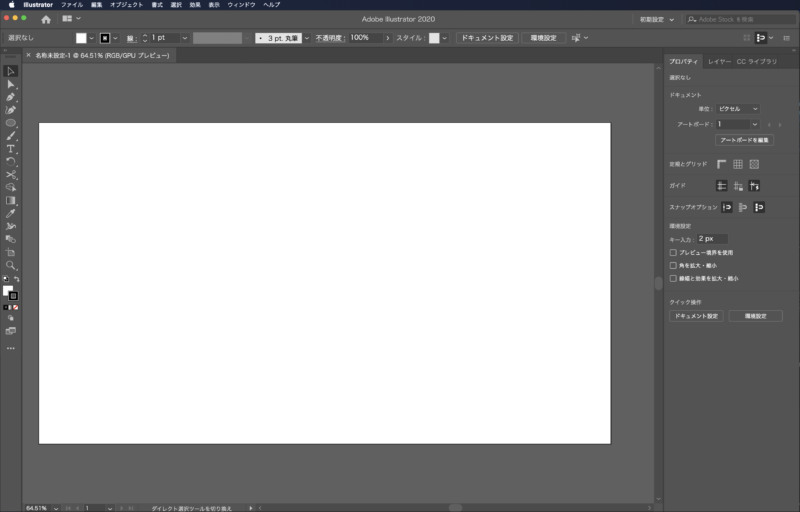
ワークスペース

立ち上がったこの画面がワークスペース=制作画面になります。操作に困らないように項目ごとに各種設定やツールが配置されていますので順番に見ていきましょう。
メニューバーについて

画面上部のこの部分をメニューバーといいます。Illustrator(イラストレーター)に限らず、OSや他のソフトでも同じ呼び方になります。
Illustrator(イラストレーター)のメニューバーでは、基本設定や画面表示設定、ファイル操作、オブジェクト操作などを行うことができます。
[Illustrator]メニュー
Illustrator(イラストレーター)を使う上での環境設定とアプリの終了ができます。
[ファイル]メニュー
ファイルの新規作成や保存、書き出し、プリント設定などの操作をここでします。
[編集]メニュー
編集に関わるうちでよく使う操作のコピー、ペースト、取り消しやカラー設定などの操作をここでします。これらの操作はよく行いますので、ショートカットを覚えておくと便利です。
[オブジェクト]メニュー
主にオブジェクトに関わる操作のうち、変形、重ね順の変更、複数のオブジェクトをグループにする操作やクリッピングマスクなどの操作ができます。こちらの操作もよく行いますので、ショートカットを覚えておくと便利です。
[書式]メニュー
書式に関わる操作を行います。文字やフォントと呼ばれるものの細かい制御がここでできますが、[ウィンドウ]→[書式]パネルで操作することの方が多いです。
[選択]メニュー
選択に関わる操作を行います。制作している素材(オブジェクトといいます)を色や線の幅などで選択することができます。
[効果]メニュー
制作している素材(オブジェクト)をぼかしたり変形させたりと特殊効果をつけることができます。
[表示]メニュー
ワークスペースの表示調整ができます。定規やガイドを出したり、画面表示の見え方を操作できます。
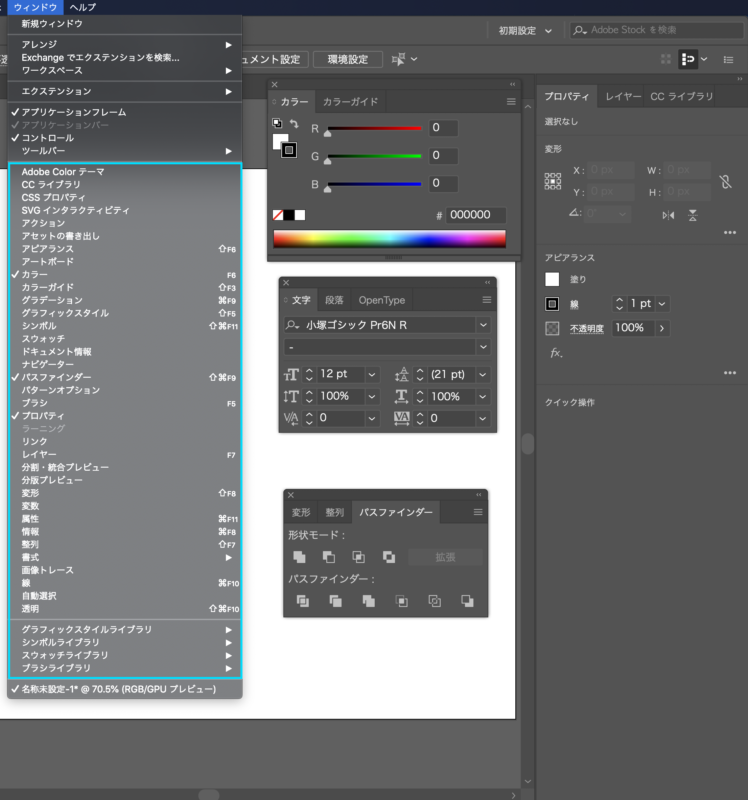
[ウィンドウ]メニュー
ワークスペースの配置調整ができます。[ウィンドウ]→[ワークスペース]で操作目的にあった配置にできます。また「パネル」の表示/非表示を操作できます。「あれ?あのパネルがない」というときはここです。
コントロールパネルついて

画面のこの部分をコントロールパネルといいます。表示されていない場合は[ウィンドウ]→[コントロール]を選択してください。使用しているツールの詳細設定や操作をここで行うことができます。
パネルついて

初期画面で画面右側に見えている「プロパティ」「レイヤー」「CCライブラリ」の部分と[ウィンドウ]から選べる項目表示をパネルといいます。それぞれ「カラーパネル」「文字パネル」「パスファインダーパネル」…のように呼ばれます。
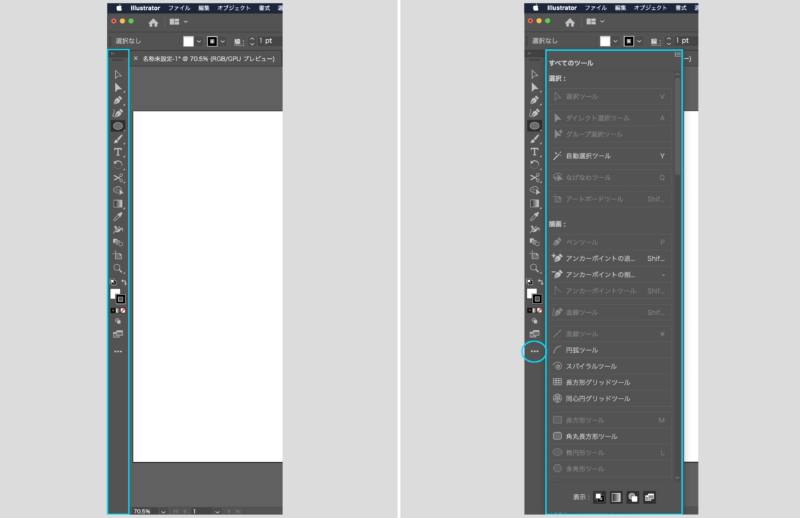
ツールバーについて

最後に一番よく使うパネルを紹介します。画面のこの部分をツールバーといいます。一番下の[・・・]の部分ですべてのツールを表示できます。各ツールがわかりやすいアイコンで操作しやすくなっています。
まとめ
ワークスペースの作り全体を見てみましょう。

各パーツの配置を理解できたでしょうか。加えて、制作物を表示するエリアを「ドキュメントウィンドウ」、制作サイズを示しているエリアを「アートボード」といいます。
- ワークスペースの各項目を操作して画像編集をします
- よく使うツールはツールバーに表示されています
- ツールバーでは作業に使うツールの切替ができます
- パネルが表示されていない場合は「ウィンドウ」→「項目」を選択します
- パネルでは、画像編集の様々な設定をしたり機能を実行したりできます