
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

そろそろIllustratorになれてきたから、新しい使い方に挑戦したいんだけど。。。

おっ! 勉強意欲が高くていいね。じゃあ、今日はIllustratorの立体表現に調整してみよう!
Illustrator(イラストレーター)の長方形ツールを使って立体感のある「箱」を作ってみましょう。さらに「箱」から数ステップで立体感のある「建物」のイラストを作成できるところまで紹介していきます。
主な対象バージョン
Illustrator CC/CS6/CS5/CS4/CS3
- 目次
- 立体感のある表現って?
- 制作の手順
- 見ための調整
- 立体感のある建物イラストを作ろう
- まとめ
立体感のある表現って?
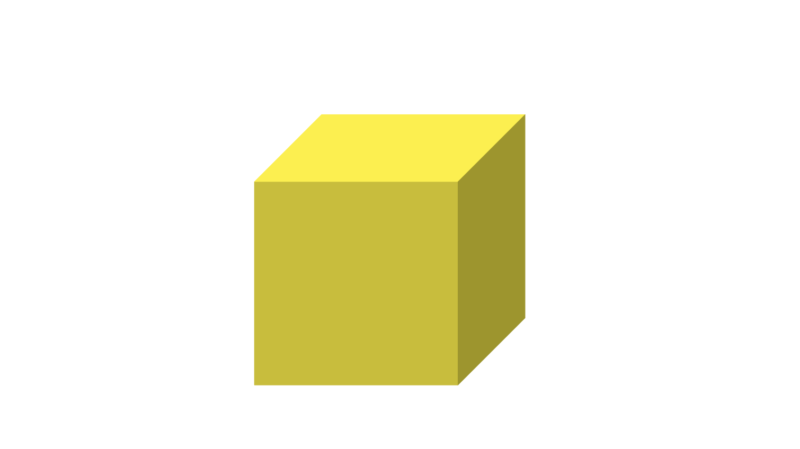
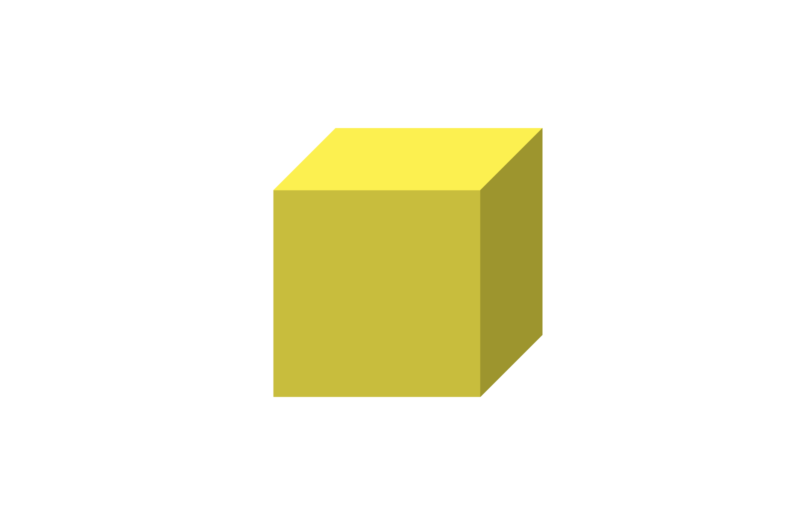
イラストレーターが図形作成に得意なことはご存知かと思います。いろいろな立体表現がありますが今回は四角形オブジェクト3つで立体感のある「箱」に見える表現を紹介します。まずは仕上がりのイメージをご覧ください。


わ!ほんと。立体的に見えるね

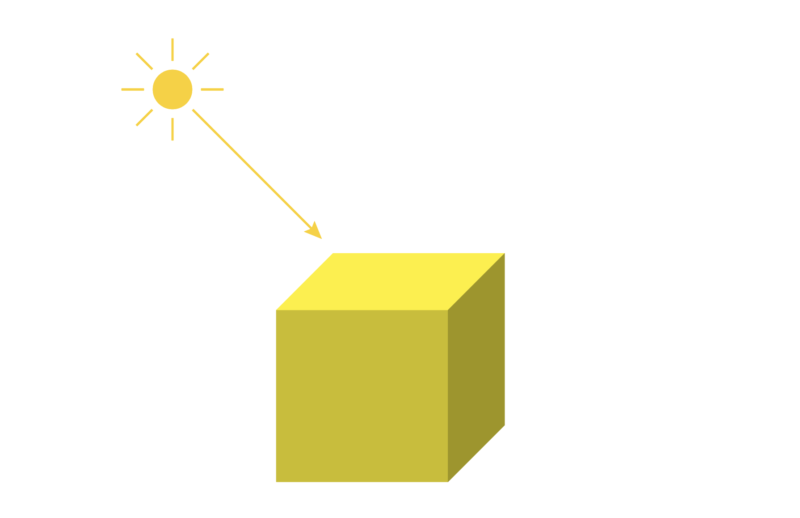
うん。同系色の濃淡が錯覚の効果を与えているんだよ。この場合、光が左上から差し込むようにイメージして色を組み合わせているんだ。


なるほど!
制作の手順
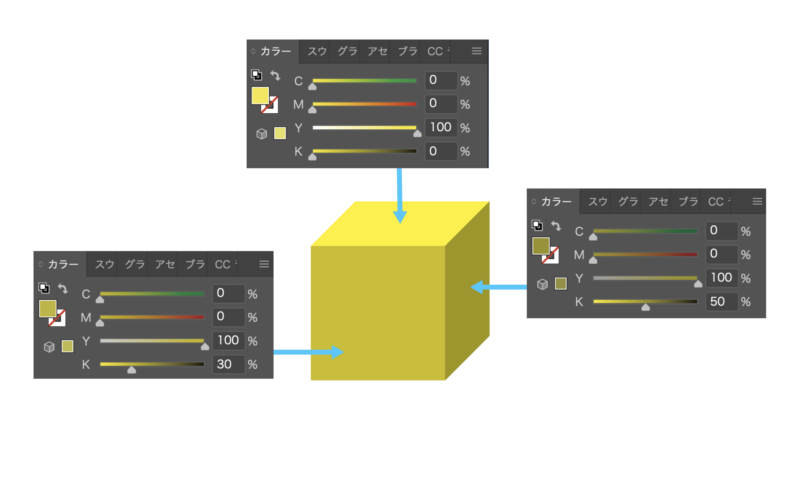
では、さっそく制作してみましょう。はじめに色の設定を説明します。

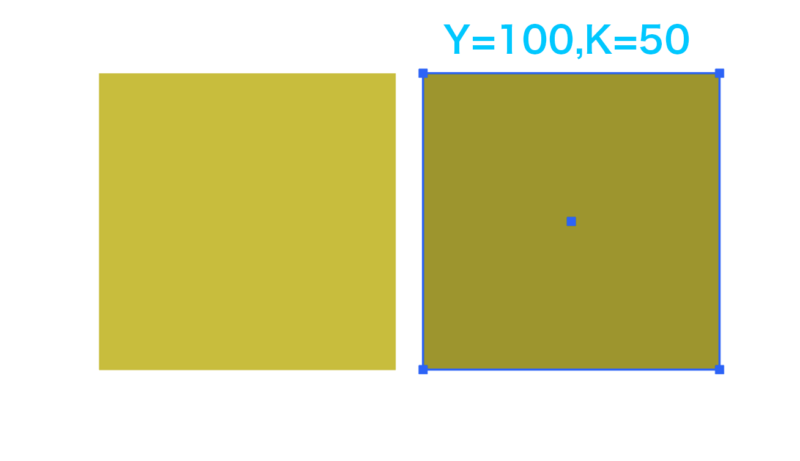
3つの色の違いをCMYKで見てみましょう。一番明るい上面がY=100、左側面がY=100,K=30、右側面がY=100,K=50に設定しています。ベース色Y(イエロー)にK(ブラック)をこの数値くらい足すと昼間の直射日光くらいの色差ができました。
正方形の作成
左側面から作成します。塗りY=100,K=30/線色無しに設定して[長方形ツール]でお好みのサイズの正方形を作ってください。[shiftキー]を押しながらドラッグすると簡単です。サイズが決まっているなら、ツール選択後に画面をクリックすると「幅×高さ」を入力できます。
右側面の図形の作成

正方形を[optionキー]を押しながら移動してコピーします。濃いめの色になるように色をつけましょう。

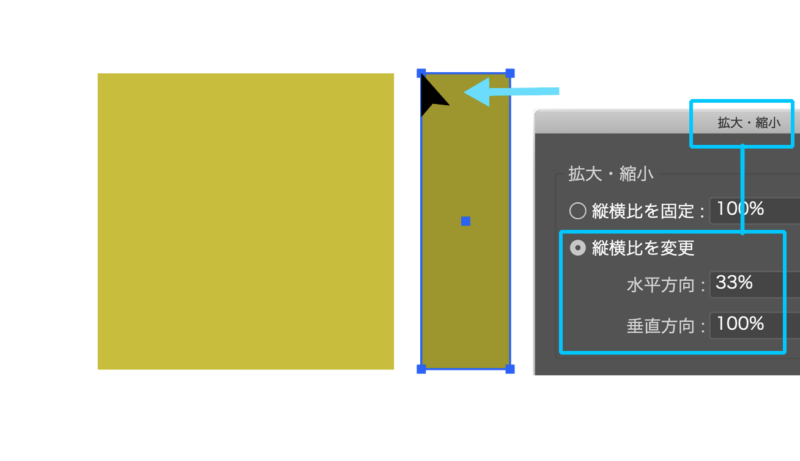
色をつけたら[拡大縮小ツール]を選び画面をクリック。パネルを開き「水平方向33%,垂直方向100%」を入力してサイズを変えたら、[ダイレクト選択ツール]で左上のアンカーポイントをつまむようにして、正方形の角に近づけます。

アンカーポイント同士がピッタリくっつくとカーソルが白く変わります。
POINT
アンカーポイント同士がピッタリくっつかない時は[メニューバー]→[表示]→[ポイントにスナップ]に☑️を入れよう
右側面の図形の変形

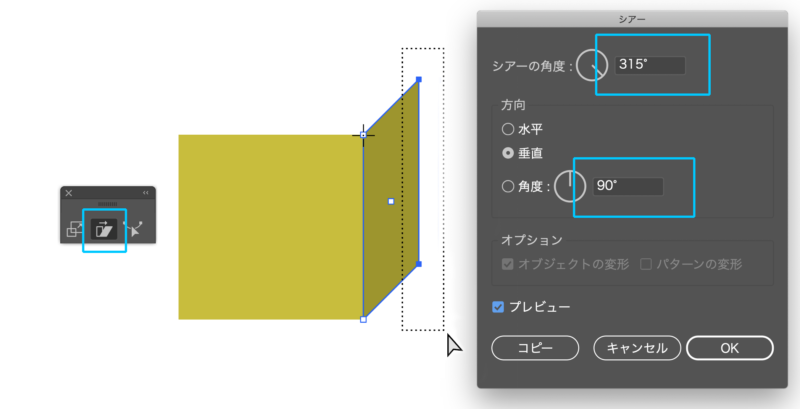
[ダイレクト選択ツール]で右側上下のアンカーポイントを選択、[シアーツール]を選択して[optionキー]を押しながら、左上のアンカーポイントをクリックします。呼び出したシアーパネルで「シアーの角度315°,角度90°」を入力します。ここが今回一番の難関なのでがんばりましょう。
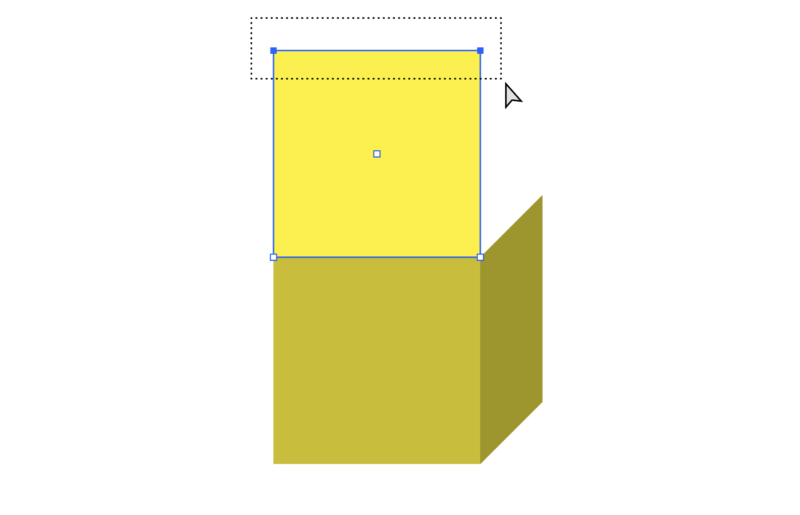
上面の図形の変形
さぁ、いよいよ仕上げです。

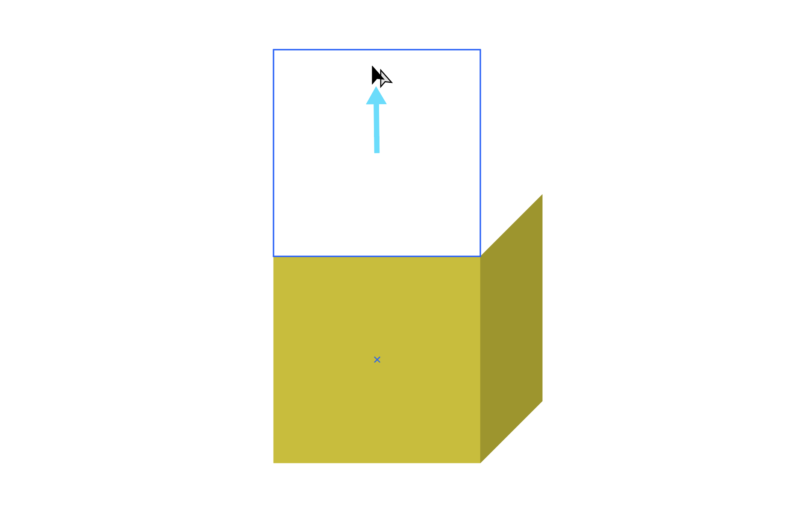
最初の正方形をベースに[optionキー]を押しながら移動してコピーを作りましょう。できたらY=100,k=0に色をつけます。

[ダイレクト選択ツール]で右側面の時のようにアンカーポイントを操作して変形させます。動かしたいアンカーポイントを選択して、アンカーポイントをつまむように移動させて密着させたい別のアンカーポイントへ重ねます。

完成です!お疲れさまでした!上手にできましたか?慣れてくると[ダイレクト選択ツール]と[optionコピー]だけで同様の制作ができるようになります。
見ための調整
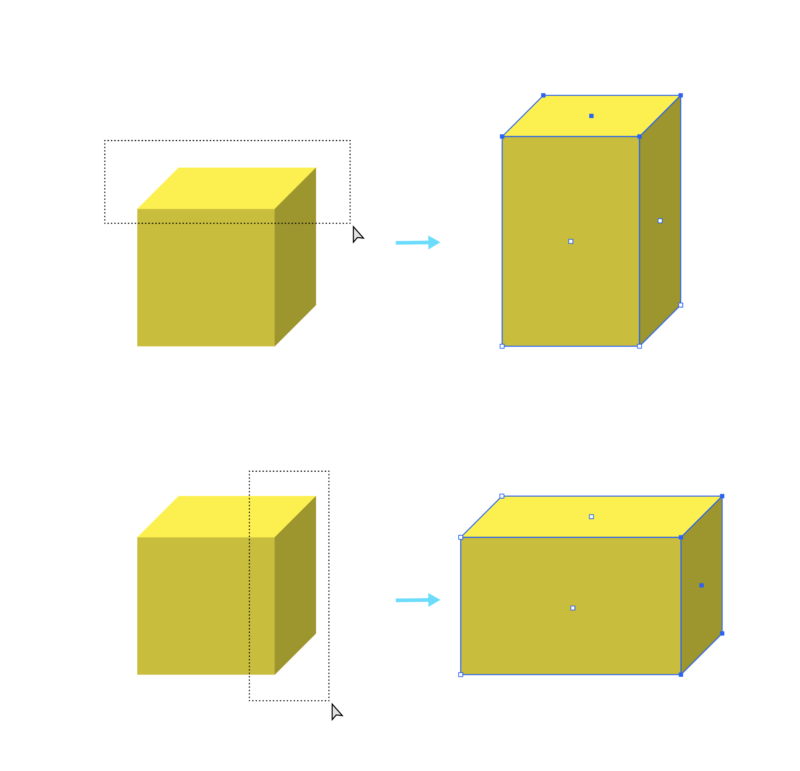
[ダイレクト選択ツール]を操作して部分的にアンカーポイントを選び移動することで見ためを変えることができます

図のように選択して面を伸ばしたり縮めたりできるようになります。垂直や水平にまっすぐ移動させたい時は移動時に[shiftキー]を押しながら移動操作してください。ここまで操作ができるようになると、建物などを立体感のある形で表現できるようになります。
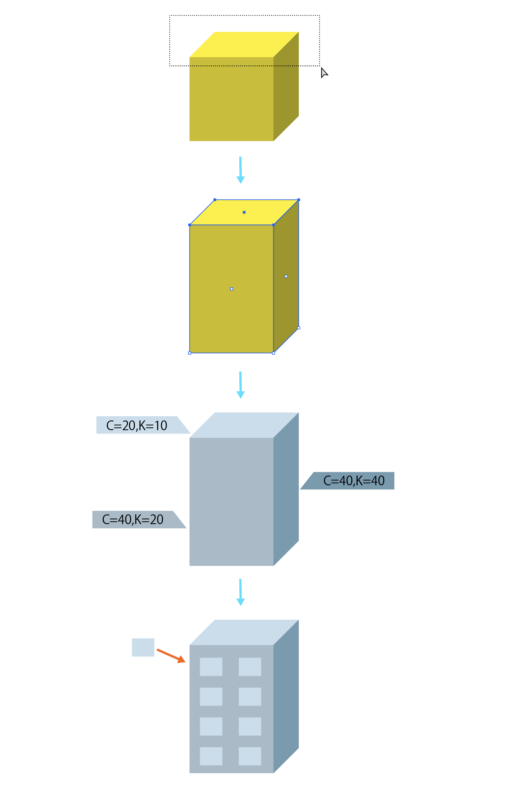
立体感のある建物イラストを作ろう

図のような流れで作成することで、立体感のある建物のイメージを作成できます。応用することでいろいろなイラスト表現が可能になってきます。

まとめ
いかがだったでしょうか。イラストを作るにはやや数値入力や扱いが難しいですが「押し出し・ベベル」([メニューバー]→[効果]→[3D]→[押し出し・ベベル…])でも挑戦してみてもいいかもしれません。。
- 立体的な陰影をつけるときには光源の方向を意識する
- アンカーポイント同士がピッタリくっつかない時は[メニューバー]→[表示]→[ポイントにスナップ]に☑️
- [シアーツール]などの変形ツールは操作前にクリックした場所を変形の中心軸にできる
- 図形と色の組み合わせでイラストが描ける








