
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

オブジェクトとか画像を思った形に切り抜きたいんだけどIllustratorでできるかなぁ。

そんな切り抜き方なら[クリッピングマスク]を使ってみて!綺麗に図形で覆うことができるから切り抜くよりも作業がはかどるよ!
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。クリッピングマスクを使ってデザインの幅を広げてみましょう。
使用バージョン
Adobe Illustrator 2020(24.2.3)
- 目次
- クリッピングマスクって?
- クリッピングマスクの設定
- 複合パスでのクリッピングマスク
- まとめ
クリッピングマスクって?
クリッピングマスクとはIllustrator(イラストレーター)で操作できる、その名の通りマスクしたい画像やオブジェクトを「切り抜いて覆い隠す」機能です。このような仕上げをしたいときにとても便利な機能です。

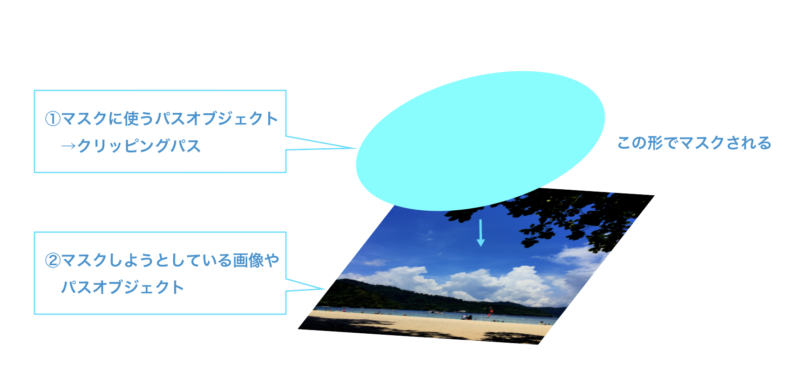
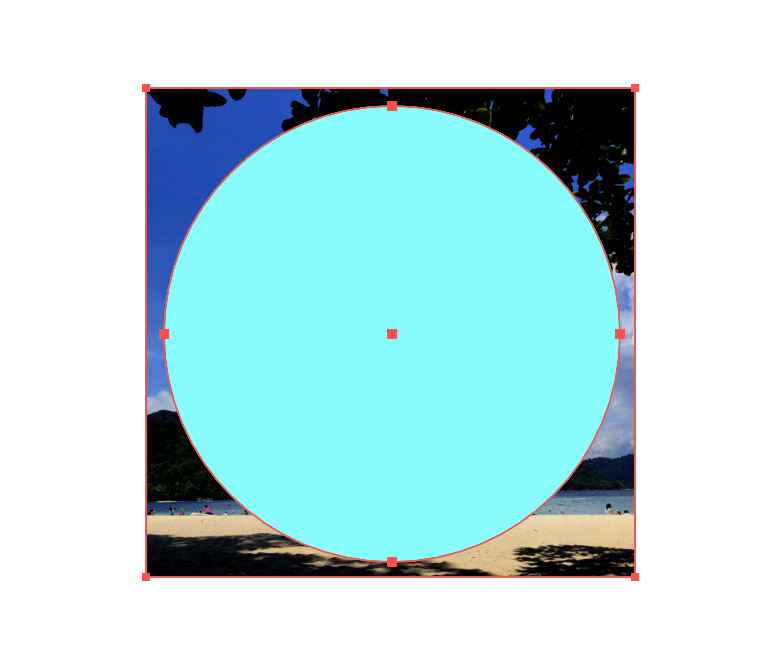
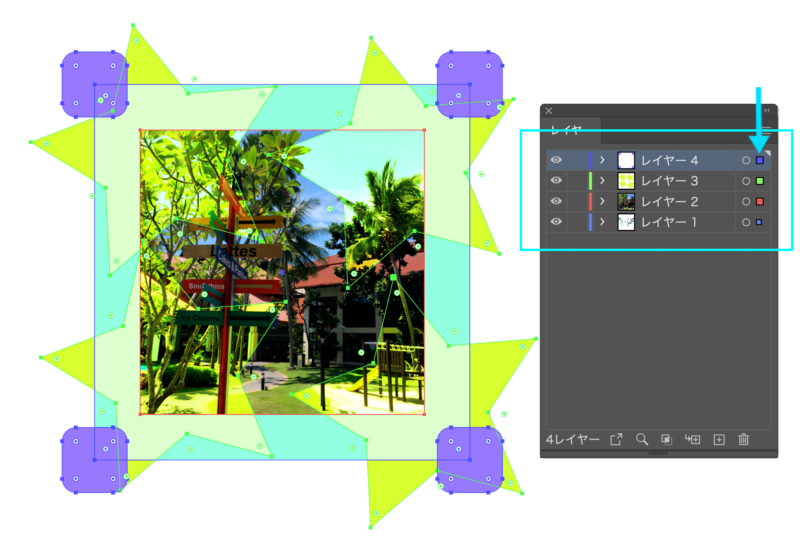
クリッピングマスクの構造はこのようになっています。

実際には切り抜かれず上のオブジェクトの形状で覆い隠していますので、操作の後に位置やサイズを調整することができます。ではさっそくその方法を紹介していきます。
クリッピングマスクの設定
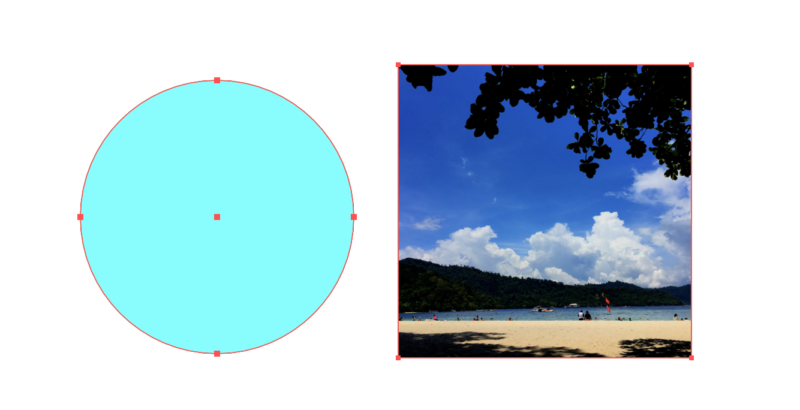
①マスクする形のパスオブジェクトと、マスクしたいオブジェクトを用意します。このときマスクする形のパスオブジェクトの「塗り色と線色」はどのような設定でもOKです。

②位置をあわせて重ね、マスクしたいすべてのオブジェクトを選択します。

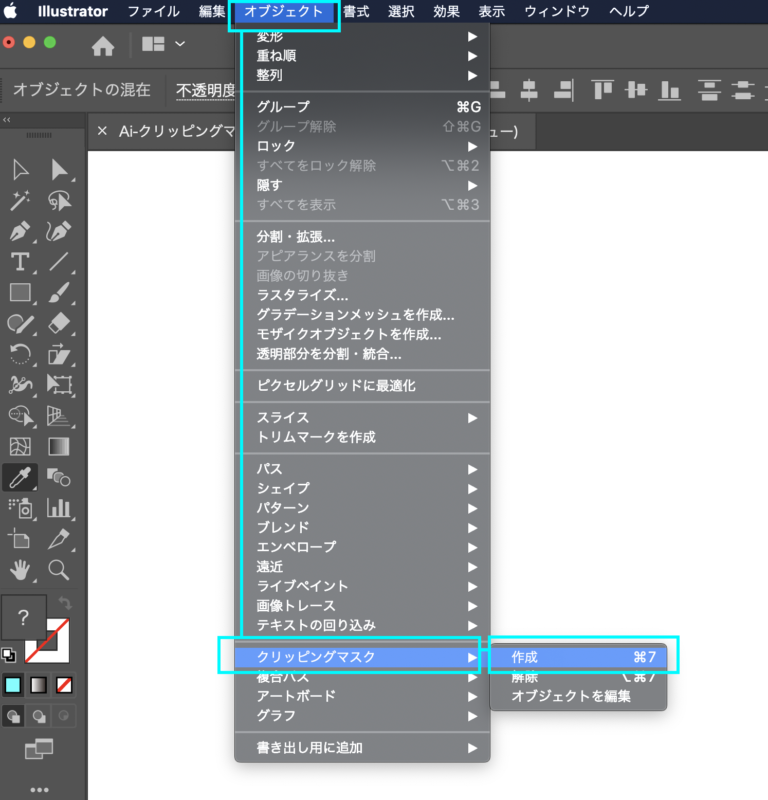
③メニューバー[オブジェクト]→[クリッピングマスク]→[作成]を選択。

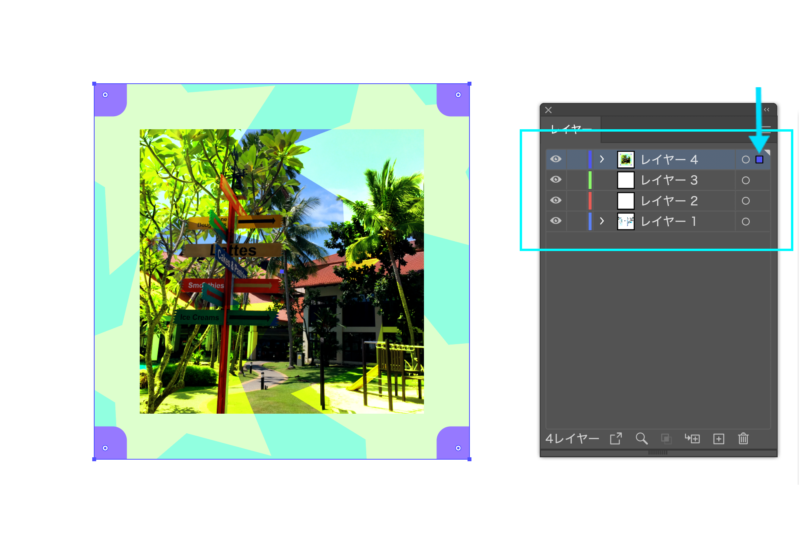
④完成!マスク処理されてグループ設定されます。


クリッピングマスクって「一番上の図形で型取り」ってことよね?

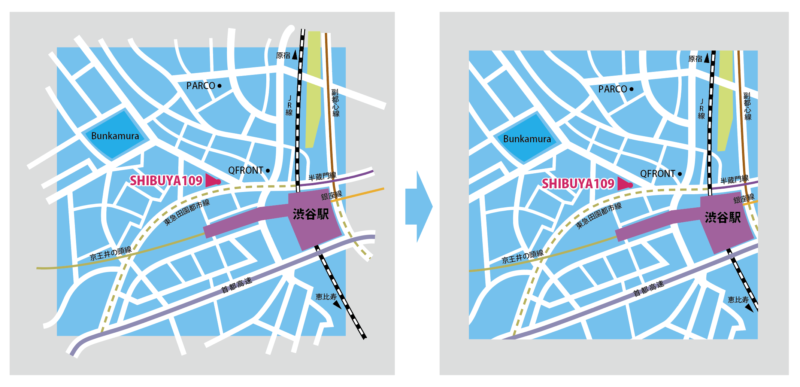
うん、そうとも言えるね。たとえばマップ制作のような、外にはみ出したたくさんのパスも1ステップでまとめることができるんだよ。


なるほど!それ!便利!
クリッピングマスク後の操作
[ダイレクト選択ツール]でオブジェクトをパス操作できます。移動、回転、拡大縮小などの操作ができます。

クリッピングマスクの解除
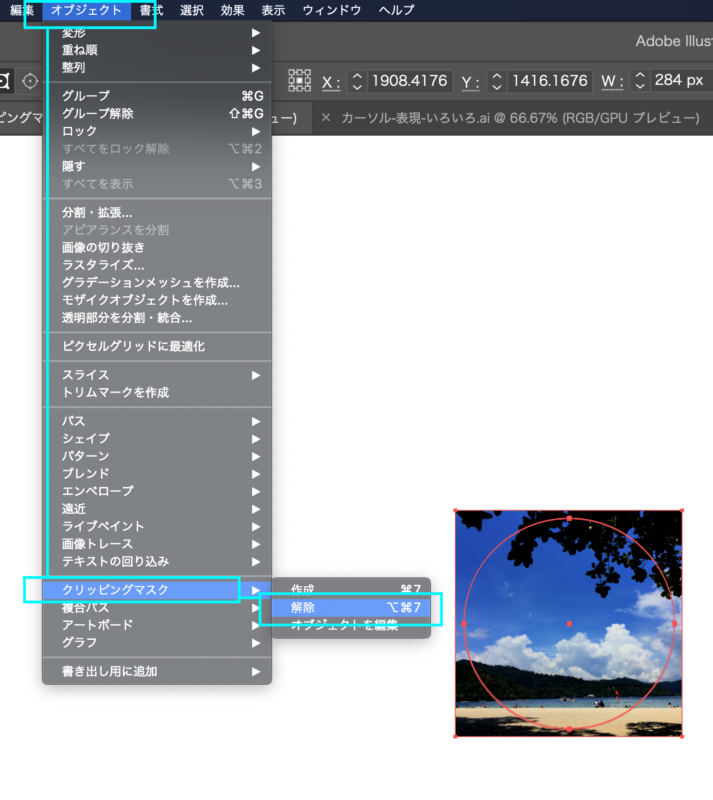
メニューバー[オブジェクト]→[クリッピングマスク]→[解除]です。

クリッピングマスクの注意点
レイヤーが1つにまとまってしまうので、レイヤー情報を残しておきたい場合はファイルデータまたはそのオブジェクトを複製して操作すると解決できます。


複合パスでのクリッピングマスク
複数のクローズパスを1つにまとめた「複合パス」でもクリッピングマスクを作成できます。
複合パスでの設定
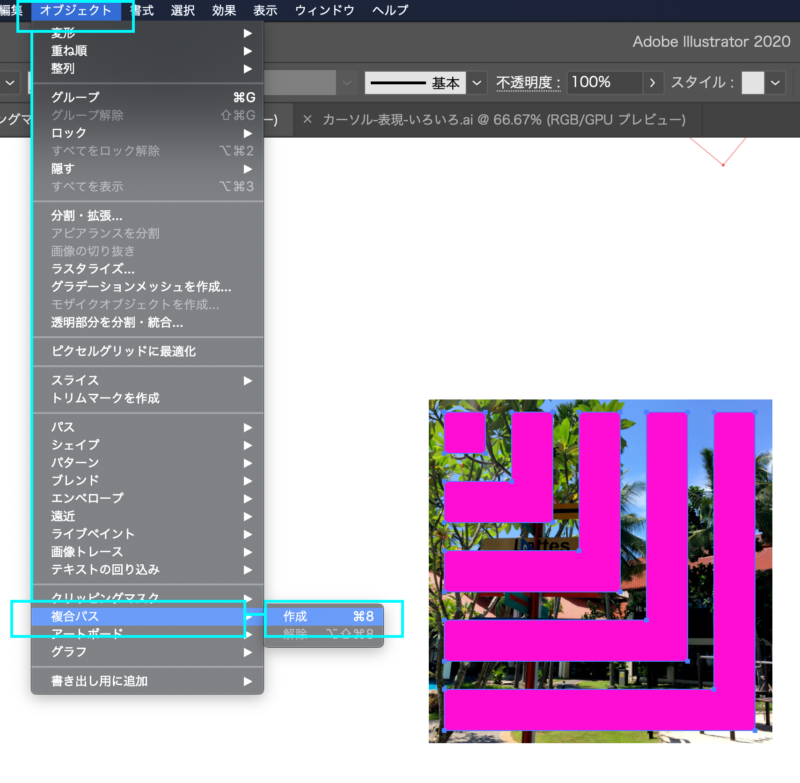
複数のクローズパスを選択、メニューバー[オブジェクト]→[複合パス]→[作成]

その後、複合パスとオブジェクトを選択してクリッピングマスクを作成します。

輪郭をぼかす

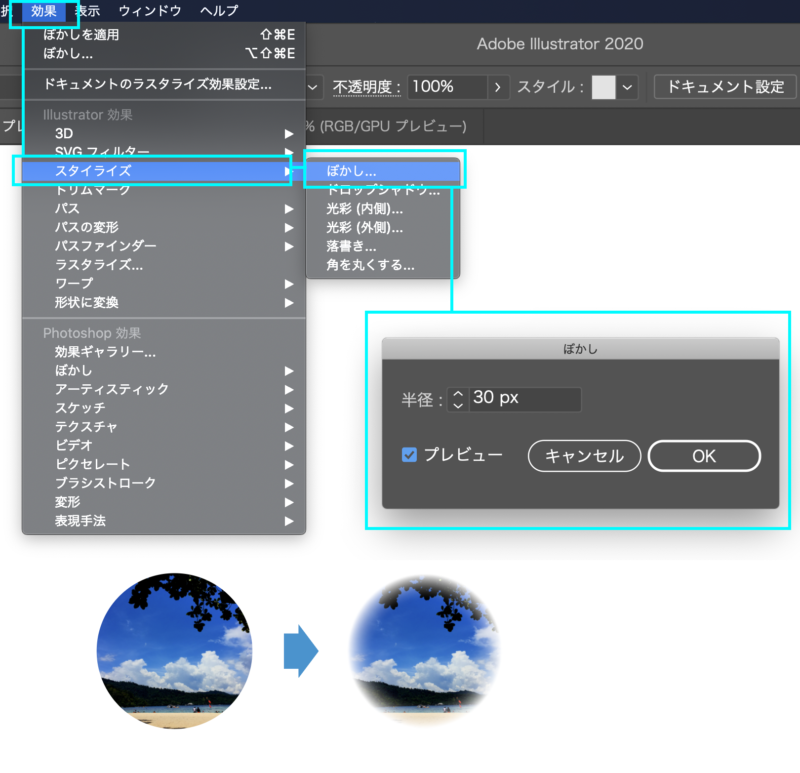
クリッピングマスク設定後、メニューバー[効果]→[スタイライズ]→[ぼかし]で周りをぼかすことができます。必ずマスク設定の後に設定してください、先にぼかしてもマスク時に設定解除されてしまいます。より詳細なぼかし効果を出したいときには「不透明マスク」で設定操作しなおしてみましょう。
テキストでの設定
テキストとオブジェクトを選択してクリッピングマスクします。あとからテキスト入力できますのでクリッピングマスクしたまま文字を変更できます。

うまくいかないときは、テキストをアウトライン化すると結果「複合パス」になるので解決することもあります。メニューバー[書式]→[アウトライン作成]で設定できます。テキストをアウトライン化するとテキスト形式には戻せませんので、複製を作って設定するなど工夫しましょう。
POINT
複数のオブジェクトでクリッピングマスクしたいときは「複合パス」にしよう!
まとめ
- クリッピングマスクで画像やオブジェクトを型取りすることができる
- 複数のオブジェクトもクリッピングマスクできる
- 複数のオブジェクトをクリッピングマスクのベースにできる
- テキストをクリッピングマスクのベースにできる