
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

今ね、Illustratorのパス?っていうのを触ってるんだけど、よくわからないんだよねぇ。

わかった!じゃあ、まずはクローズパスについて説明するよ。
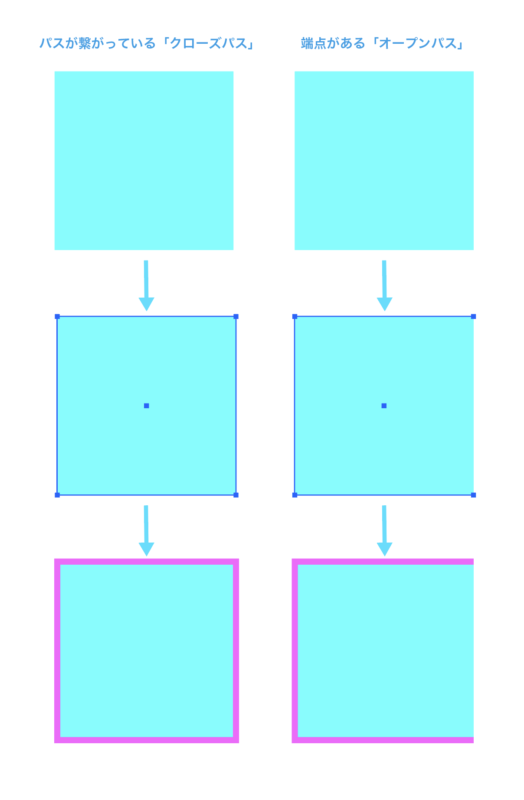
Illustrator(イラストレーター)のパスで作成される図形や文字を「オブジェクト」といいます。「オブジェクト」の中でも始点と終点のパスが閉じた「クローズパス」に注目してその操作を紹介していきます。
主な対象バージョン
Illustrator CC/CS6/CS5/CS4/CS3
- 目次
- クローズパス
- アンカーポイントの調整
- コントロールパネルでの操作
- オープンパスを連結する
- まとめ
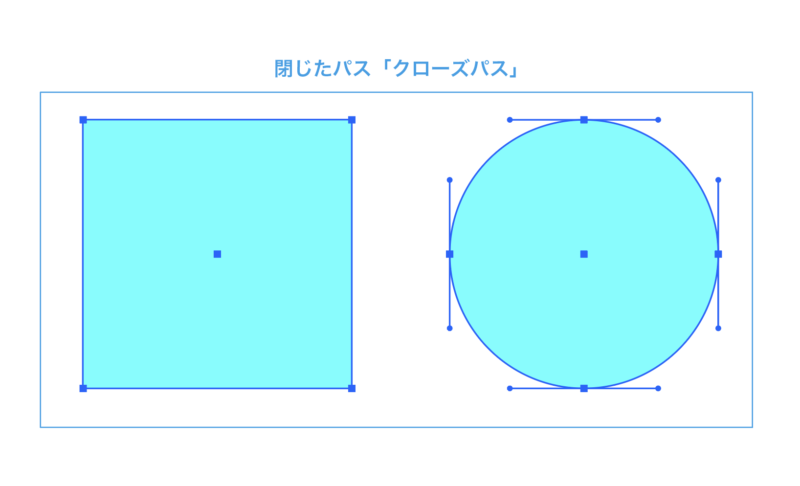
クローズパス

[図形ツール]から作成したオブジェクトや始点と終点がつながったパスを「クローズパス(閉じたパス)」といいます。クローズパスもベジェ曲線ですのでアンカーポイントやハンドルを操作して変形することができます。
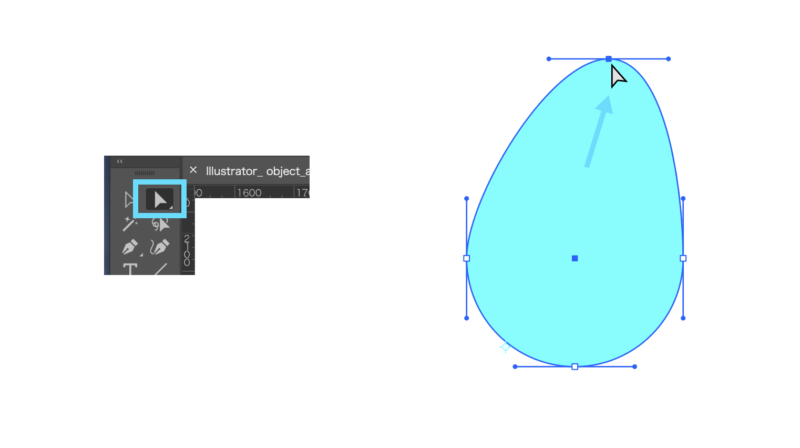
ダイレクト選択ツール

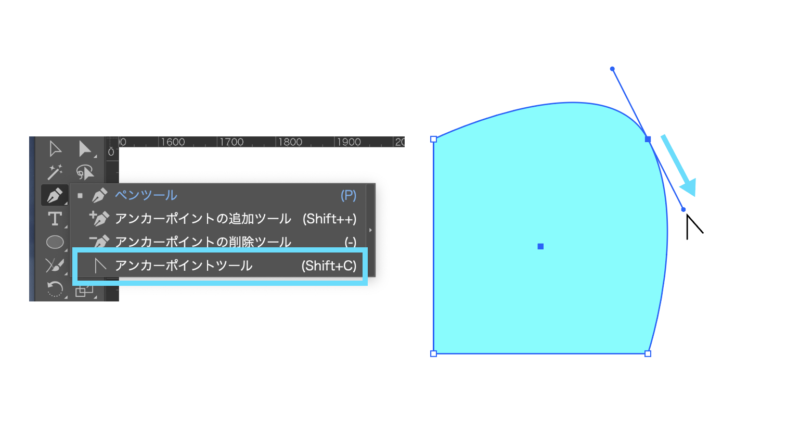
アンカーポイントツール


う〜ん…。なんか図形にうまく線の色がつかないんだけど…

あぁ。それはオープンパスのままだからだよ。これを見てみて。


あ!そうそう。これってオープンパスのままだったからなのね!
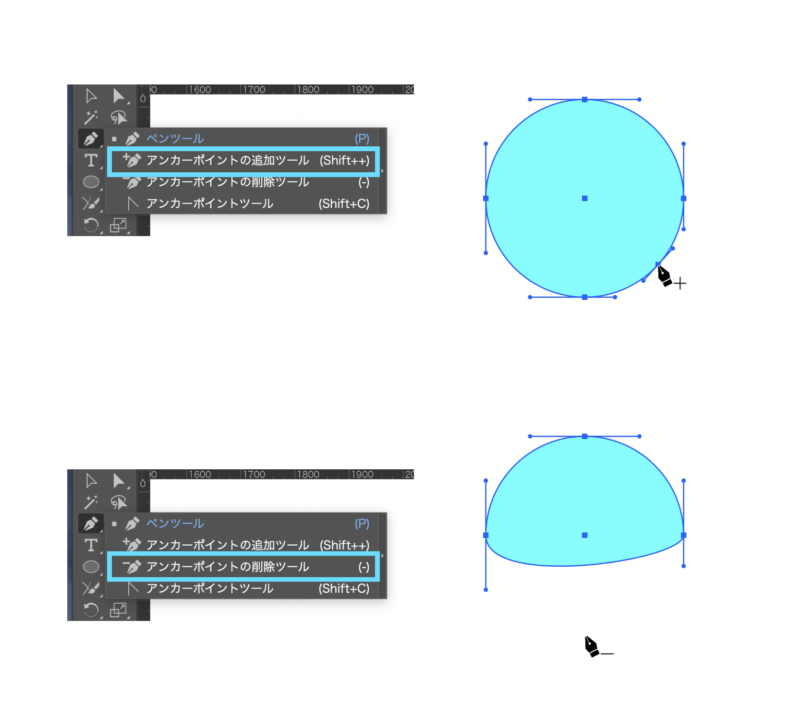
アンカーポイントの調整
クローズパスのアンカーポイントを追加/削除することができます。
ペンツール

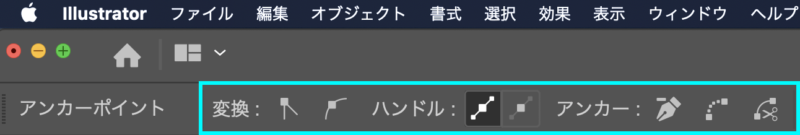
コントロールパネルでの操作
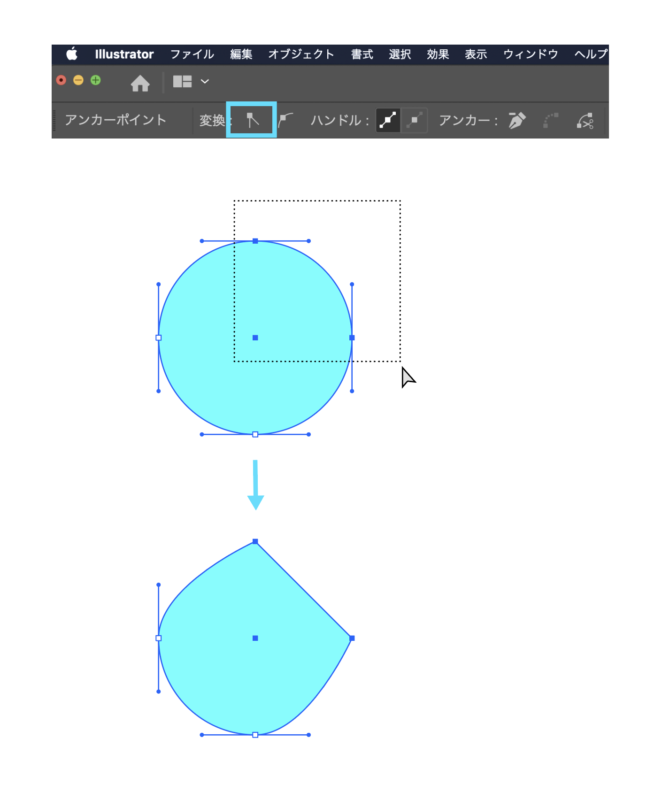
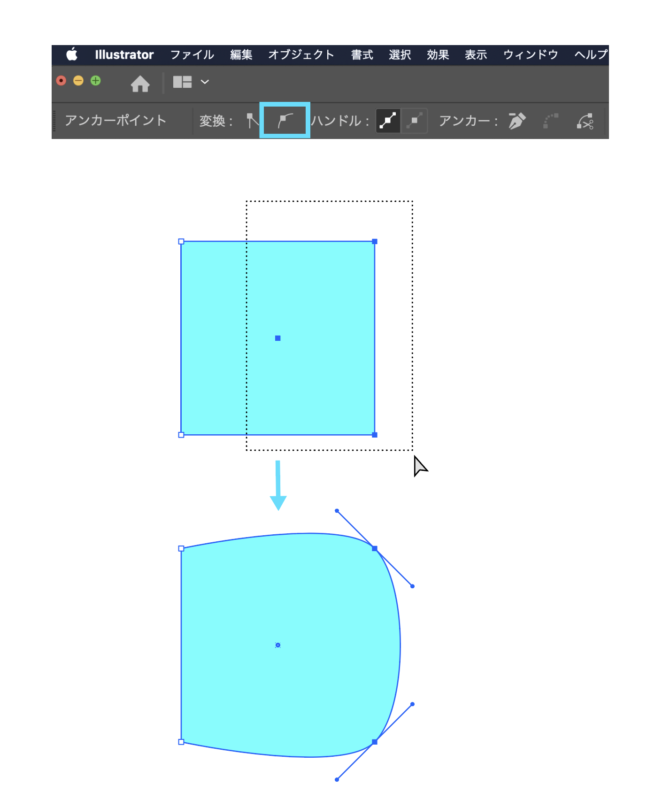
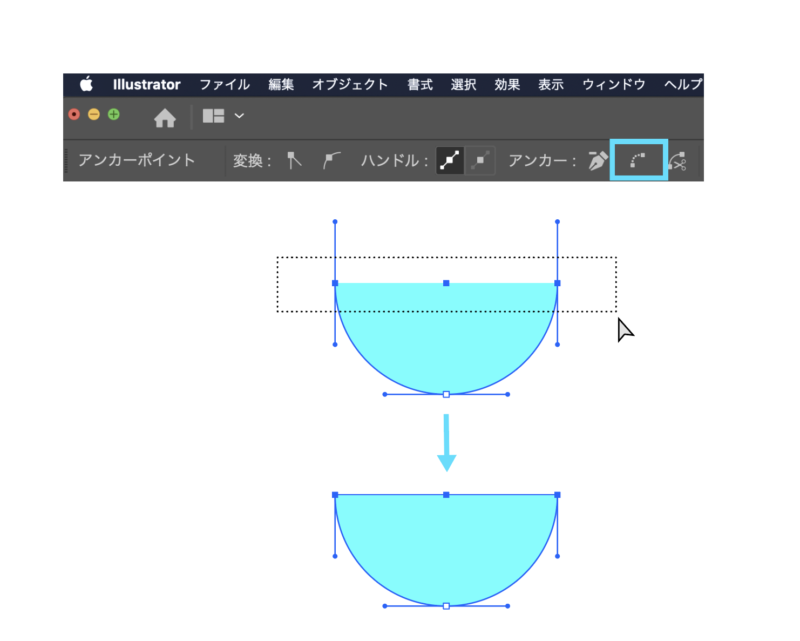
[ダイレクト選択ツール]でパスを選択すると[コントロールパネル]のアイコンが変化します。[ダイレクト選択ツール]で該当するアンカーポイントを選んでから、アイコンをクリックして操作します。

選択したアンカーをコーナーポイントに切り換え

選択したアンカーをスムーズポイントに切り換え

ハンドル
ハンドルの表示/非表示をこのアイコンで操作します。
アンカー
選択したアンカーポイントを削除します。
選択した終点を連結

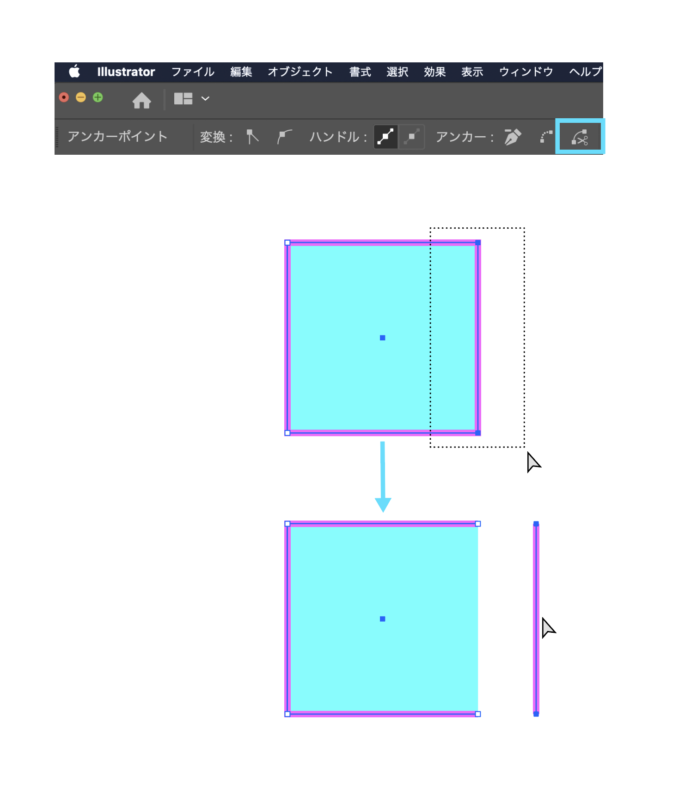
選択したアンカーポイントでパスをカット

オープンパスを連結する
フリーハンドでパスを操作して図形を作ると、始点と終点がつながっていないことがあります。基本的にはオープンパスですのでペンツールで繋ぎ直せば良いのですが、便利な連結操作とツールがありますので紹介します。
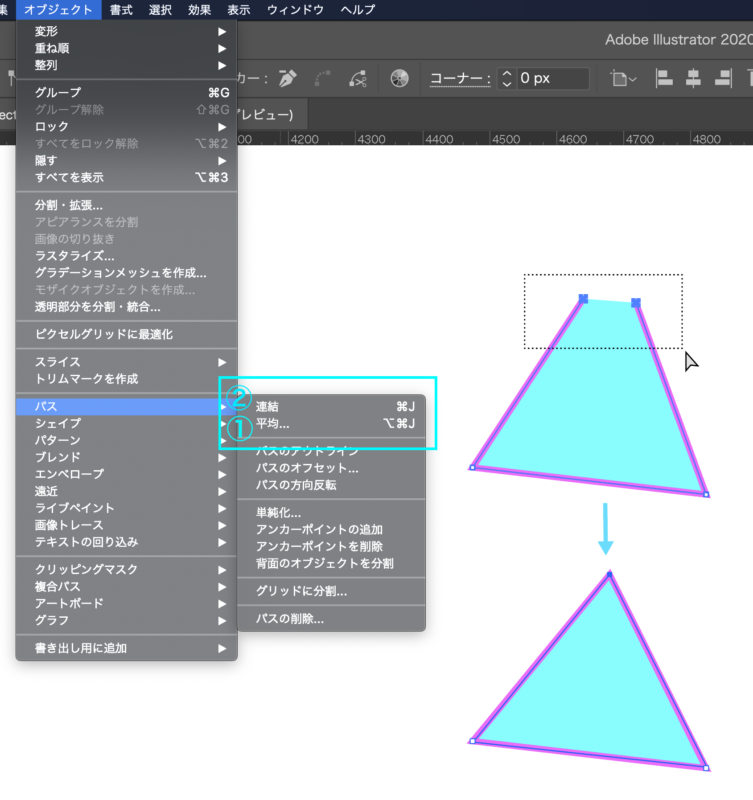
平均と連結

[メニューバー]→[オブジェクト]→[パス]→[平均]をしてから[連結]をします。これを行うと始点と終点の中間地点に連結したアンカーポイントを作成できます。
POINT
command(control)+option(alt)+shift+jのショートカットで「平均と連結」操作を一気に完結できるよ
まとめ
- クローズパスとオープンパスがある
- アンカーポイントを追加/削除することができる
- コントロールパネルでパスの操作がしやすい
- オープンパスを素早く連結できるショートカットがある








