
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

Illustratorって色がペターっとしてて、もっとこう、、キレイに色を付けられないの?

それなら[グラデーション]の設定を試してみて。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はグラデーションでの着彩を紹介します。
使用バージョン
Adobe Illustrator 2020(24.2.1)
- 目次
- グラデーションって?
- グラデーションの設定
- グラデーションの種類
- 作例と小ワザ
- まとめ
グラデーションって?
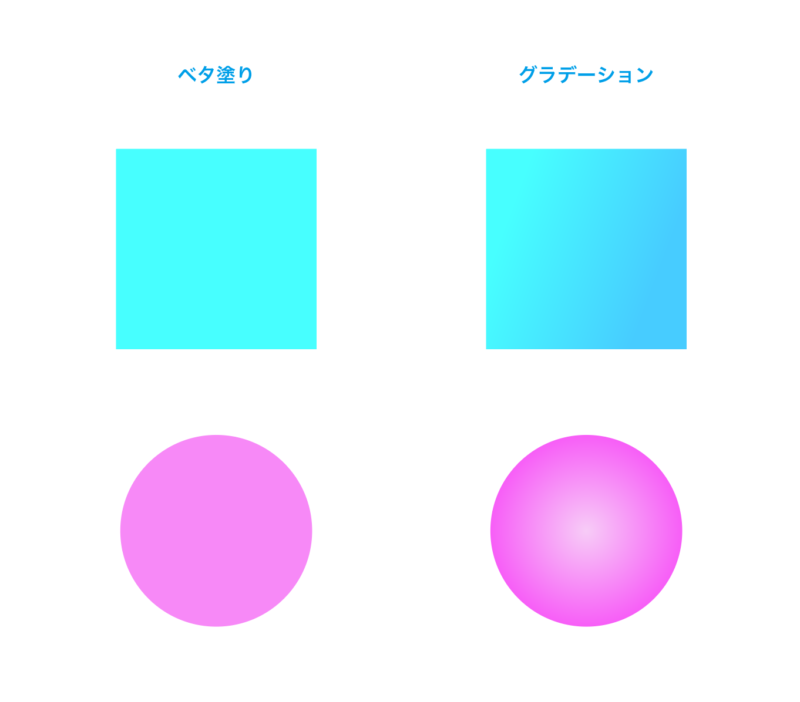
「グラデーション」は色彩や明暗が連続した階調で変化する配色をいいます。単色で配色するよりも、透明感や立体感を表現しやすいです。

Illustrator(イラストレーター)では「グラデーション」をオブジェクトの「塗り」「線」に適用することができます。
グラデーションの設定
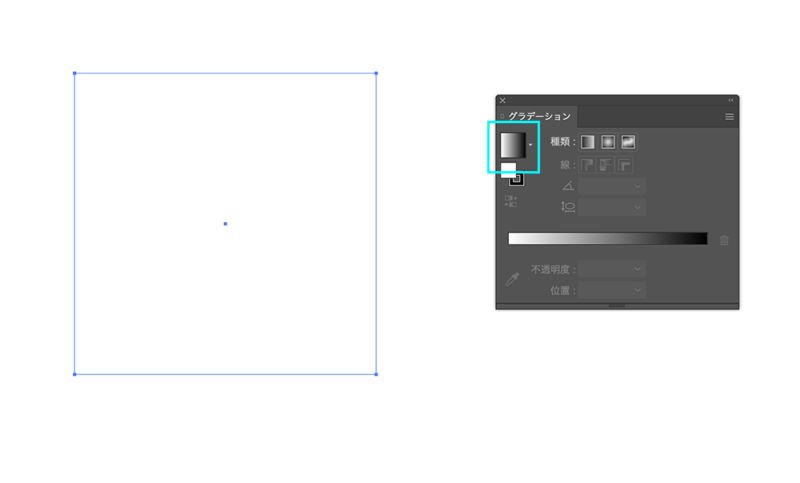
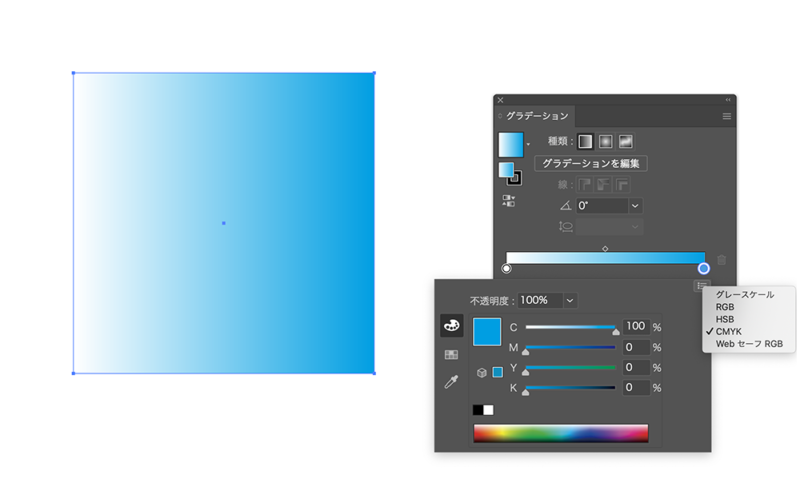
ではさっそくグラデーションの操作についてご説明します。まずは、適用するためのオブジェクトを用意してください。ここでは正方形で紹介していきます。

オブジェクトを選択したら[グラデーションパネル]で設定します。[グラデーションパネル]が見あたらないときは、メニューバー[ウインドウ]から表示しましょう。適用する「塗り」「線」を決定したらパネル左上の正方形のグラデーション部分をクリックします。

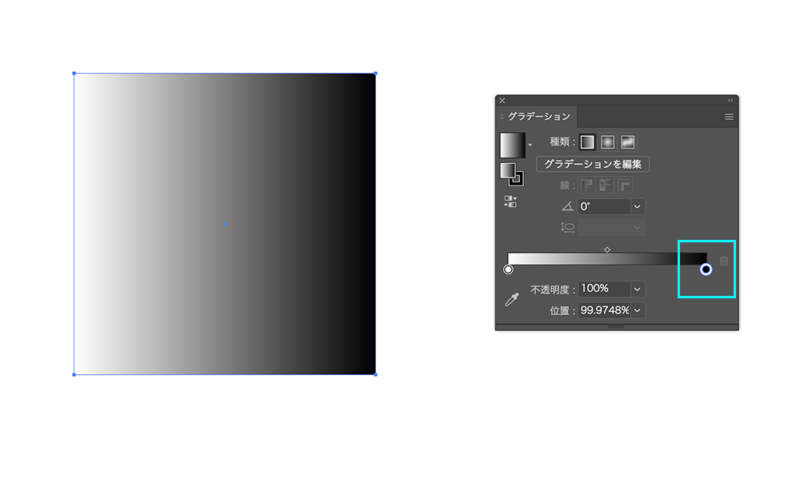
パネルのスライダー左右にある丸いところが配色を操作する部分です、色を変えたいほうをダブルクリックして好きな色を配色しましょう。[カラーパネル]での配色もできます。

グラデーションの編集
パネル内にある[グラデーションの編集]をクリックするとグラデーションの角度や距離、配色位置を直感的に操作できます。ツールバーの[グラデーションツール]と同様の操作ができます。

人差し指のカーソルが操作できるところです、さらにこの調整ツールそのものも移動できます。左右の黒い点にカーソルを近づけると回転記号に切り替わり角度を調整できます。
グラデーションの配色の設定
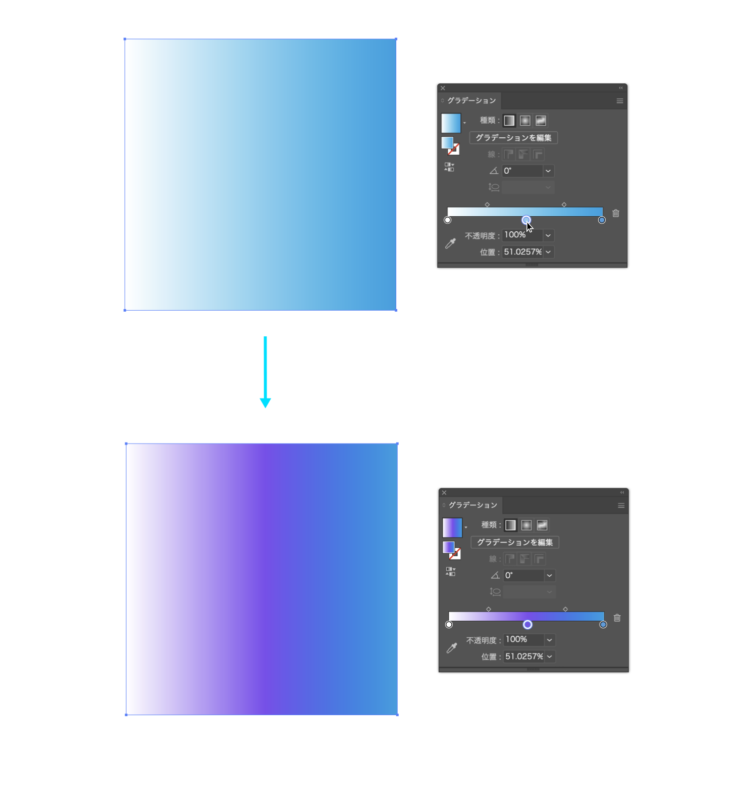
配色は2色以上設定できます。

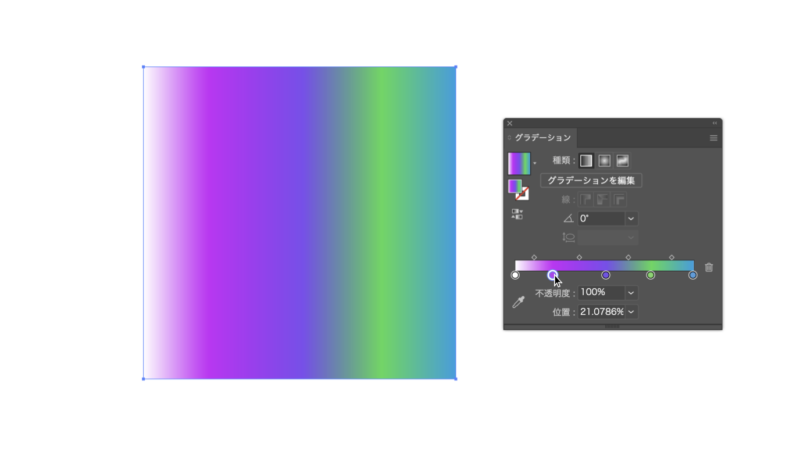
パネルのスライダー下部をクリックすると配色操作できるマークが追加できます。ダブルクリックして好きな色を配色しましょう。[カラーパネル]での配色もできます。

クリックするだけ追加できます。左右に移動して位置調整もできます。

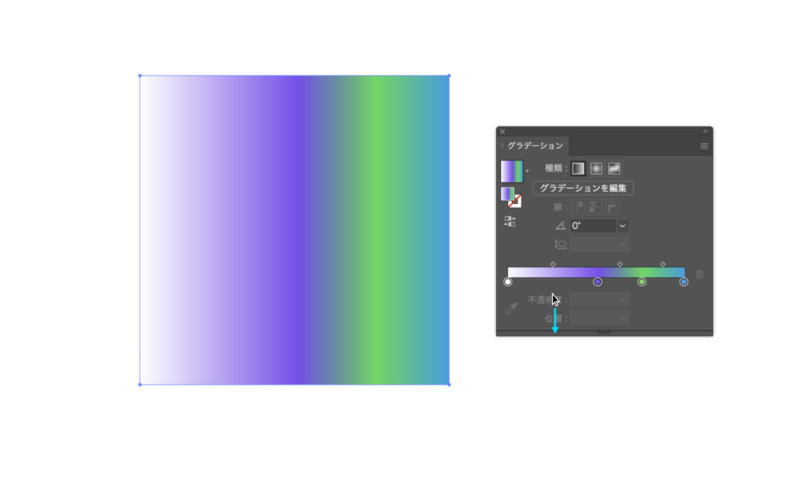
必要がなくなったときは下にドラッグすると削除できます。

ん〜〜〜、配色が難しいんだけどどうしよう、、、、。

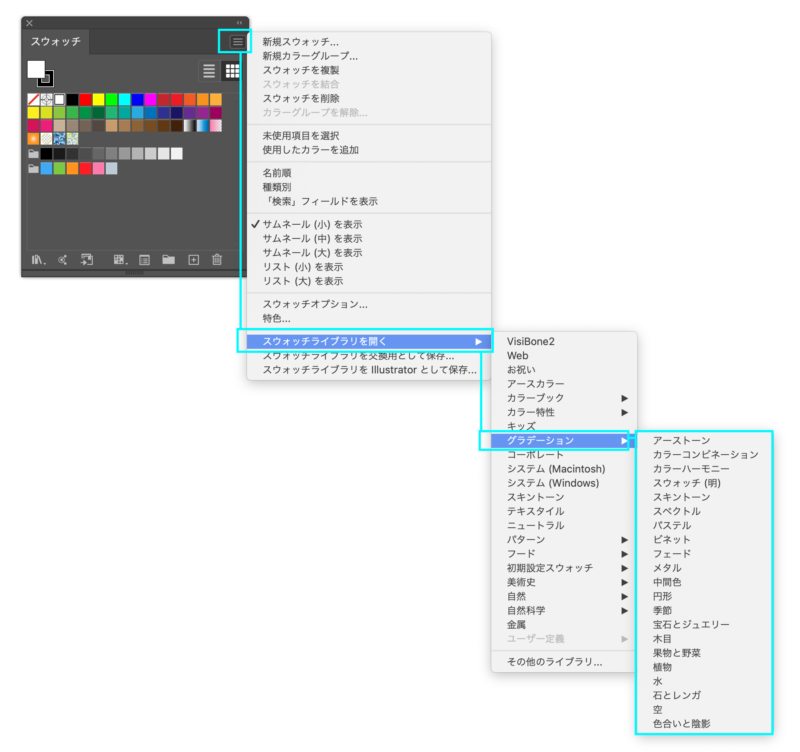
それなら[スウォッチパネル]にプリセットがあるよ!


やった!色を選べて楽しい!
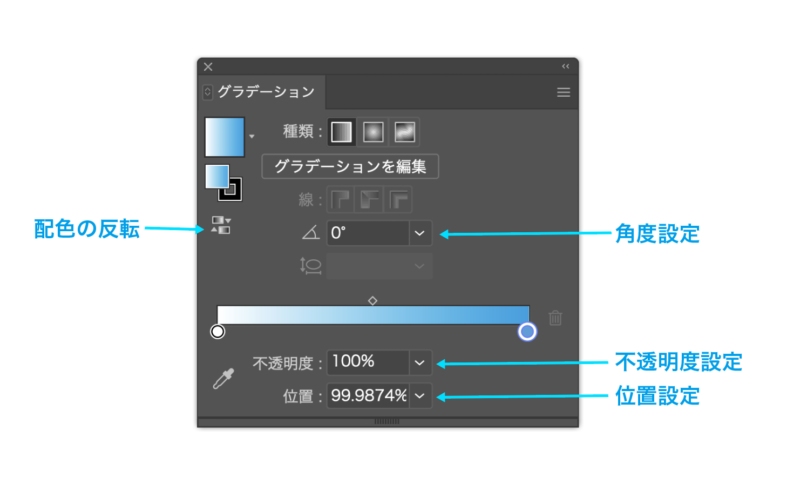
その他の項目は以下のようになっています。

グラデーションの種類
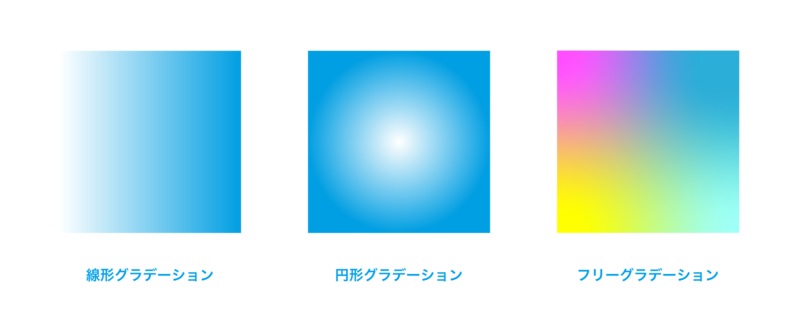
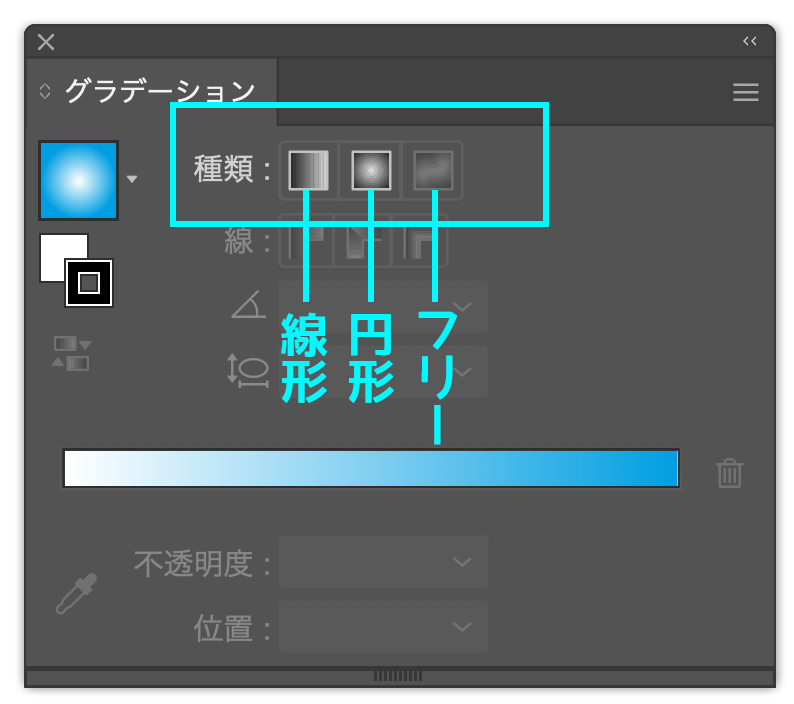
グラデーションは3種類の設定方法があります。

それぞれ設定はパネルのこの部分をクリックしてください。

線形グラデーション
最も基本的なグラデーションです。前述の、グラデーションの設定をご覧になってください。
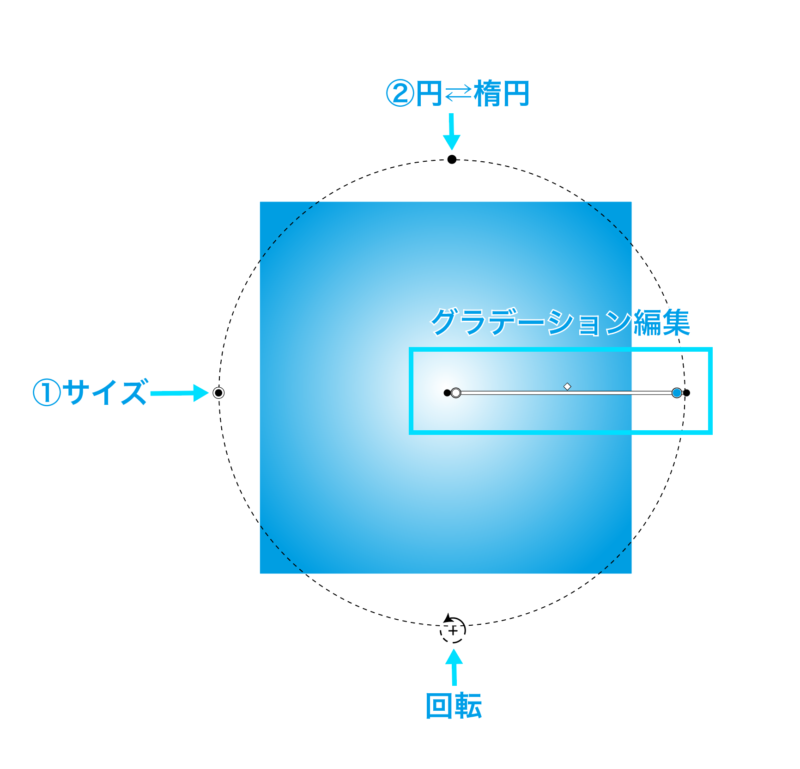
円形グラデーション

①ドラッグしてサイズを調整します。
②ドラッグして円形⇄楕円の調整をします。
③カーソルを点線に重ねると表示されます、ドラッグして回転できます。
フリーグラデーション
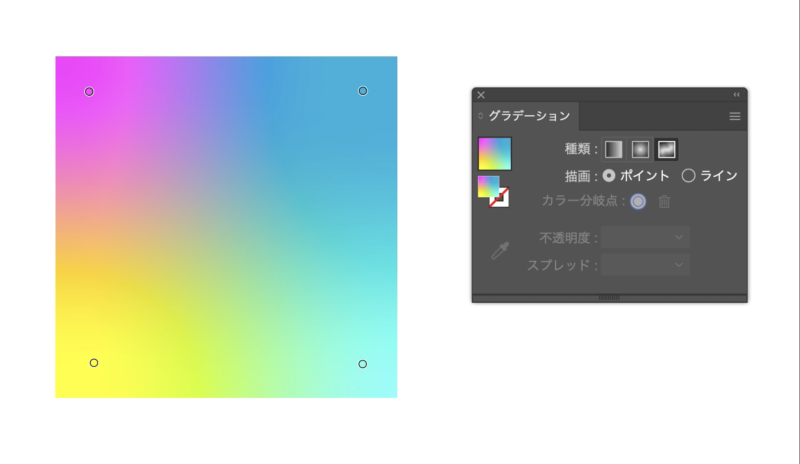
[ポイント]
オブジェクトに[フリーグラデーション]を設定すると、描画の[ポイント]が適用されます。オブジェクト内にある◎を選択してカラーを調整したり、スプレッドを調整できます。



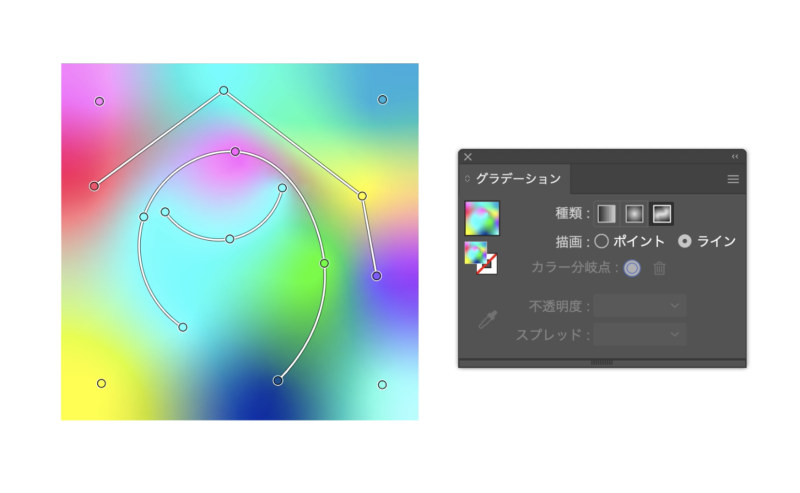
[ライン]
[フリーグラデーション]の[ライン]を選択するとグラデーションの配色を線でつなげることができます。[option(alt)キー]を押しながらクリックすることで直線になります。また、ラインとラインは交差させることはできません。

POINT
フリーグラデーションの○はオブジェクトの外にドラッグするか、[deleteキー]で消すことができます。
作例と小ワザ
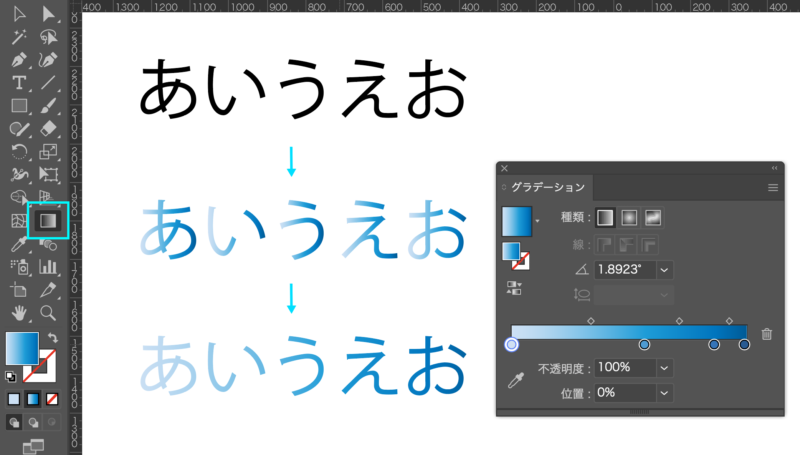
文字への適用
文字へのグラデーションを適用するときは、テキストで打ち込んだ文字を「アウトライン化」してオブジェクトに変換してください。文字選択→メニューバー[書式]→[アウトラインを作成]です。

アウトライン化した直後にグラデーションを適用すると、一文字ずつ個々にそのグラデーションが適用されます。その後、ツールバーの[グラデーションツール]で文字上をドラッグするとテキスト全体に配色されます。
線への適用
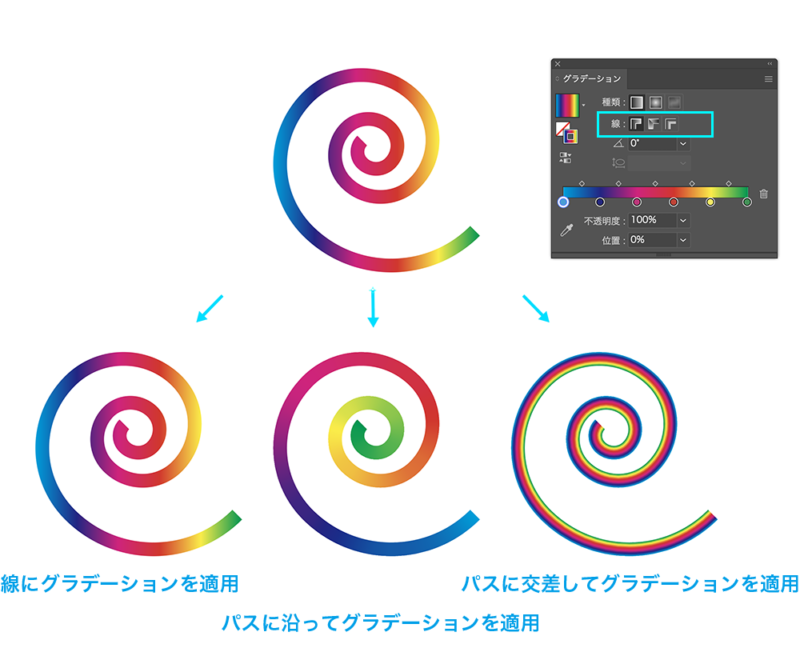
線にも適用できます。パネルに線専用の設定項目がありますので、任意で選択してみましょう。

グラデーションをスペクトル(虹色)の配色をして、それぞれアイコンの順番に設定してみました。
まとめ
- グラデーションでデザインの透明感、立体感がアップする
- 直感操作はツールバーで、詳細設定はパネルで行おう
- 文字に適用したいときはアウトライン化する
- 線にも適用できて、さらに表示方法をいろいろ設定できる








