
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ねぇねぇ、ボロちゃん!Illustratorで何かイラスト描いてみたいの!教えてーーー!

唐突だなぁw OK! じゃあ目玉焼きのイラストでも描いてみようか。
Illustrator(イラストレーター)の図形ツールとペンツールを使ってイラスト制作してみましょう。手順通りに進めていくと数ステップで朝の食卓の風景「お皿に乗った目玉焼き」をイラスト制作できるようになります。
主な対象バージョン
Illustrator CC/CS6/CS5/CS4/CS3
- 目次
- 制作の準備
- 制作
- レベルアップをめざそう!
- まとめ
制作の準備
主に使用するツールを紹介します。
図形ツール
ペンツール
より詳しく知りたい方はこちらの記事も合わせてご覧ください。
「Illustrator(イラストレーター)オブジェクト操作のしかた」
制作
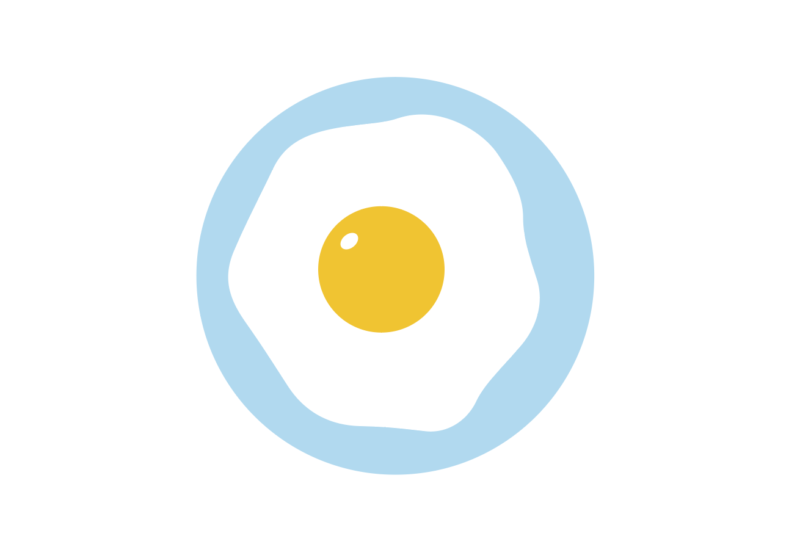
仕上がりイメージをみてみましょう。


おいしそう!!

これは記号絵(シンボルイラスト)の種類なんだ、この描き方を習得するとIllustratorでイラストを描きやすくなるよ。ちなみに、なにかを見たとき僕たちは見たものの多くを簡略化(デフォルメ)して記憶しているそうなんだよ。

だから写真のようなリアルさはないのにおいしそうに見えるのね。

そうなんだ。それで図形で描いても相手に伝わる表現ができるんだよ。
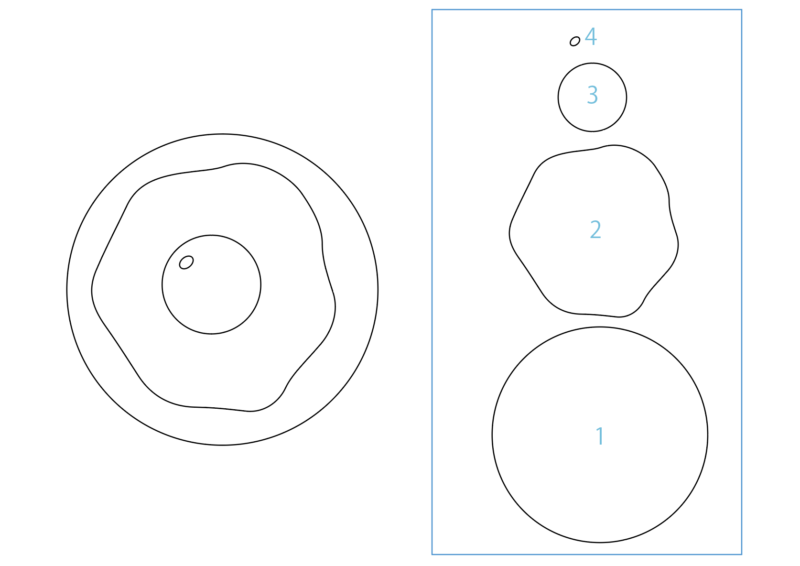
オブジェクトの構成を理解しましょう

では、このイラストを分解してみましょう。1〜4の順番にオブジェクトを重ねてできています。この順番にオブジェクトを作成していきましょう。
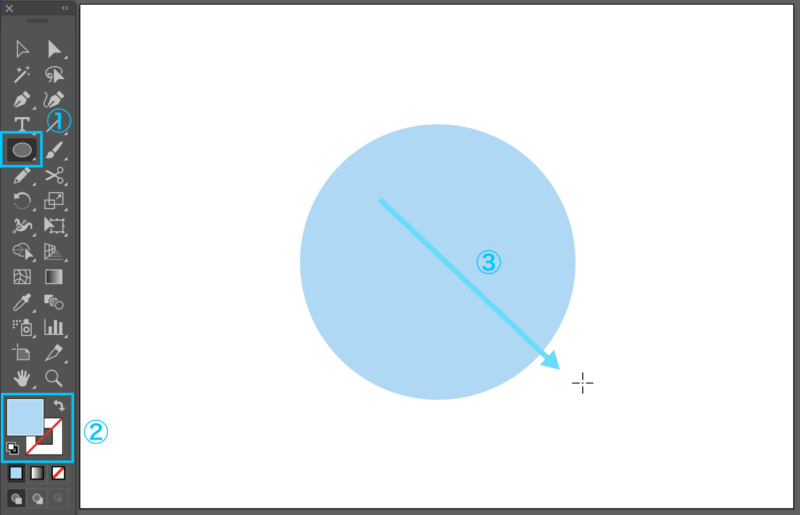
お皿を描く

楕円ツールを選択して「塗り=やや濃いめのお好みの色、線=なし」に設定してください。アートボードにカーソルを移動して[shiftキー]を押しながらドラッグします。
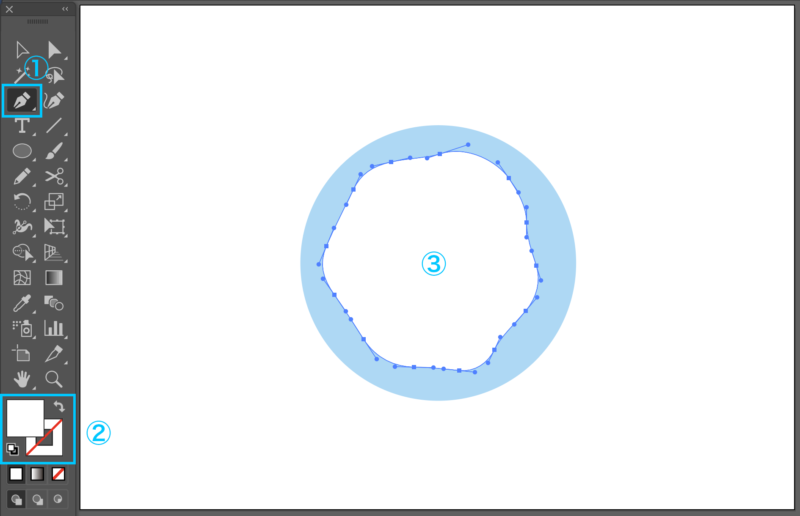
白身を描く

ペンツールを選択して「塗り=白、線=なし」に設定してください。アートボードにカーソルを移動して時計回りにぐるっと一周ハンドルを伸ばしながらランダムに線を引きます。クリックしたままカーソルを移動させるとアンカーポイントからハンドルが伸びます。うまくいかなかったときは[command(control)+z]で作業を1つ戻ってから落ち着いて操作しましょう。全部つないでからダイレクト選択ツールで調整もできます。
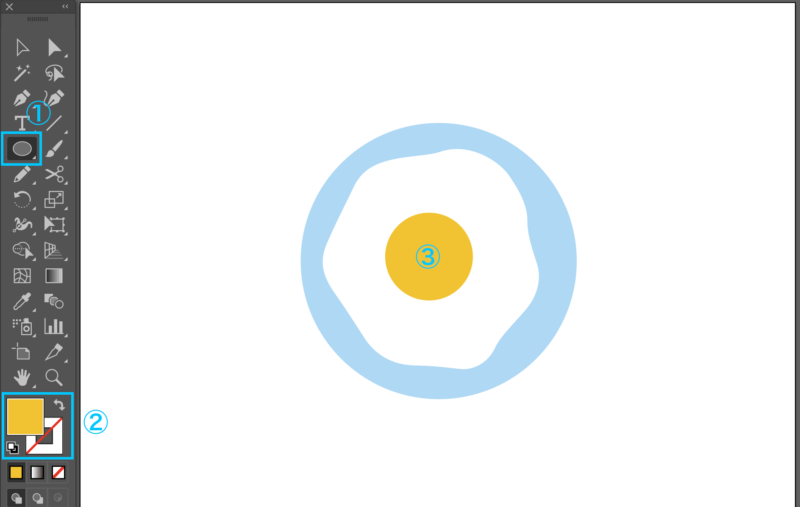
黄身を描く

楕円ツールを選択して「塗り=お好みの黄色、線=なし」に設定してください。アートボードにカーソルを移動して[shiftキー]を押しながらドラッグします。
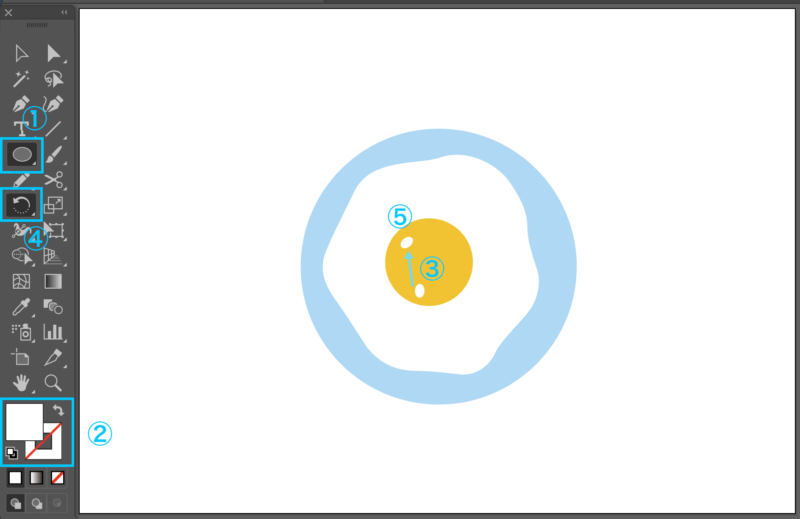
光沢を描く

楕円ツールを選択して「塗り=白、線=なし」に設定してください。アートボードにカーソルを移動してドラッグします、楕円ができたら[回転ツール]に持ち替えて角度をつけます。このとき、左上から光が当たっている想定で操作するといいでしょう。オブジェクトの前後関係を変えるときは[右クリック]→[重ね順]で調整しましょう。選択範囲などで全体のバランスを調整して完成です!
POINT
オブジェクト全体を選んでcommand(control)+Gでグループ化、複数のオブジェクトをひとまとまりにすることができます
レベルアップを目指そう!
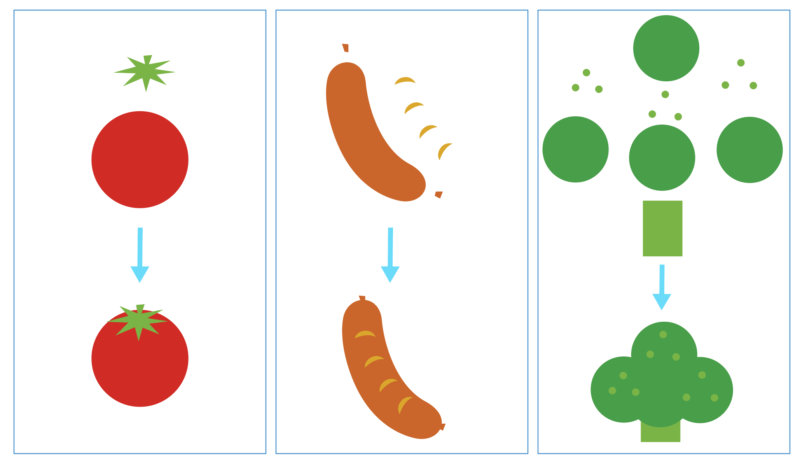
さて、おいしそうな目玉焼きができたでしょうか?では、朝の食卓を思い浮かべて盛り付けられる食べ物を描いてみましょう。

それぞれなにがイラストになったのかわかりますよね?ほかにも図形を使っていろいろイラストにしてみましょう。
まとめ
- 図形の組み合わせでイラストが描ける
- [右クリック]→[重ね順]でオブジェクトの前後関係を調整できる
- オブジェクト全体を選んでcommand(control)+Gでグループとしてひとまとまりにできる








