
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃーん!何かマークみたいなの作りたいの!どうやってつくればいいかなぁ?

おぉぉ、相変わらず唐突w じゃあシンボルマークの作り方を解説してあげるよ。
Illustrator(イラストレーター)はパス操作での作図がとっても得意です。その得意な操作で制作されるデザインの1つにシンボルマーク制作があります。さっそく解説していきます。
使用バージョン
Adobe Illustrator 2020(24.2)
- 目次
- シンボルマークって?
- 制作
- 制作のコツ
- まとめ
シンボルマークって?
日常生活で会社名やブランド名をよく目にします。それらは図形や色彩、文字のデザインでイメージを明確に表現しています。たとえば「パソコンについているリンゴの印」、「ファストフード店の黄色いMの印」というとすぐにあのイメージが頭に浮かぶのではないでしょうか。それらは「ロゴ」と呼ばれています。「ロゴ」のデザインには大きく3つのカテゴリがあります。

ロゴマーク
・企業やブランドの「イメージを図案化」したもの
・ロゴタイプ+シンボルマークの組み合わせが多い
・強いイメージを持つロゴタイプのみもある
ロゴタイプ
・企業やブランドの「文字を図案化」したもの
・文字の意味を情報として伝えやすい
・名称を覚えてもらいやすい
シンボルマーク
・企業やブランド、個人の「象徴を図案化」したもの
・デザインの自由度が高い
・イメージを伝えるのに適している

世の中のいろいろなマークをこの3つに分類するとデザインの特徴がわかりやすいね。

そうだね。じゃあ今回はシンボルマークの制作に挑戦してみよう。

あ!図形の組み合わせならパスファインダーが活用できそうね!
制作
冒頭の説明で使用した「丸にL」の作り方を紹介します。

素材の準備1
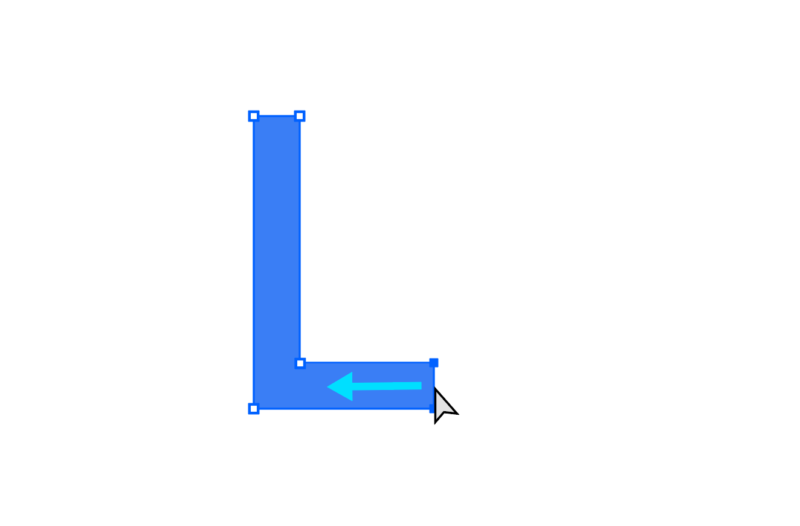
Lの形を作ります。今回は[パスファインダー]の[前面オブジェクトで型抜き]を使用しました。

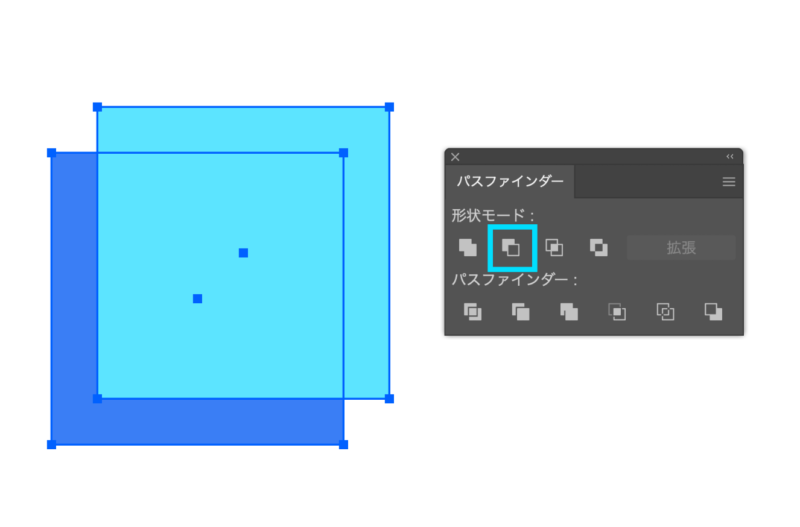
正方形を1つ作ります。[shiftキー]を押しながらドラッグ、[option(Alt)コピー]をします。[shiftキー]を押しながらドラッグすることで、正確に斜め45°に移動するので便利です。

[ダイレクト選択ツール]を使って操作します。
素材の準備2

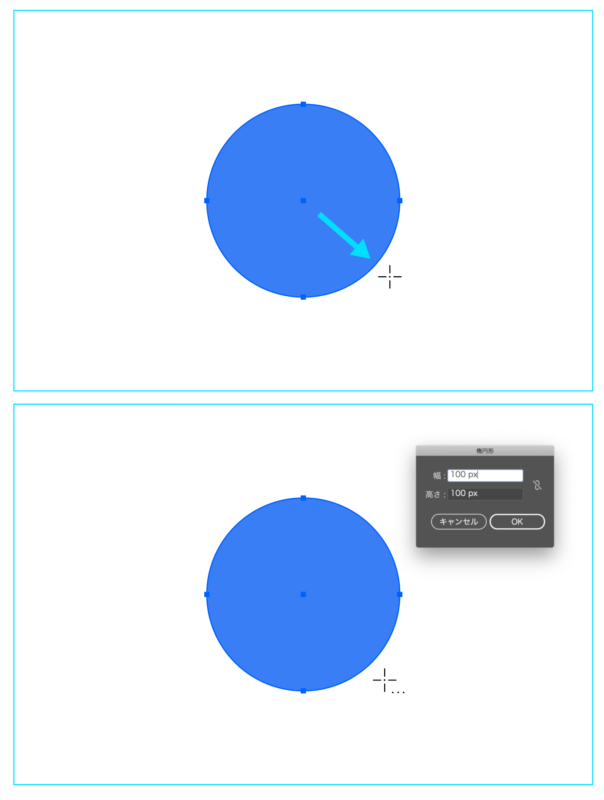
[図形ツール]から[楕円形ツール]を選んで正円を作ります。ここでも[shiftキー]を押しながらドラッグすることで歪みのない円を作成できます。または、ツール選択後ドキュメントウィンドウでクリックすることでサイズ入力して作図もできます。操作しやすい方法で進めてください。
オブジェクトの合成

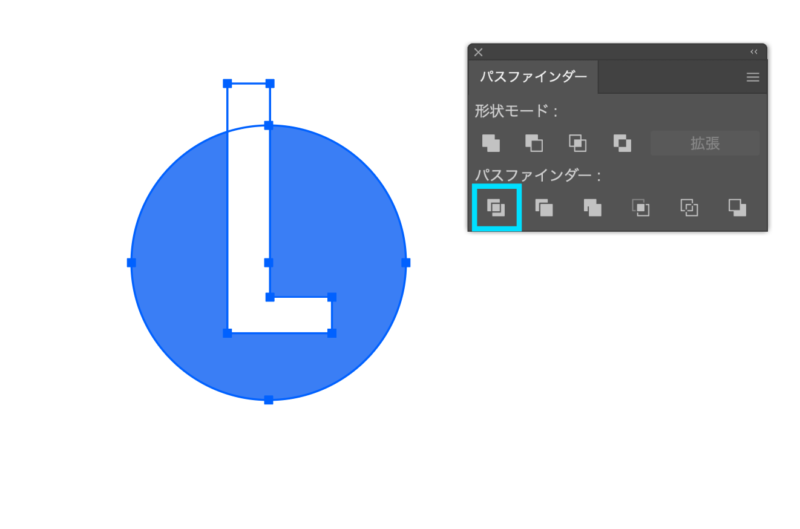
Lの形に正円を切り抜きます。今回は[パスファインダー]の[分割]を使用しました。

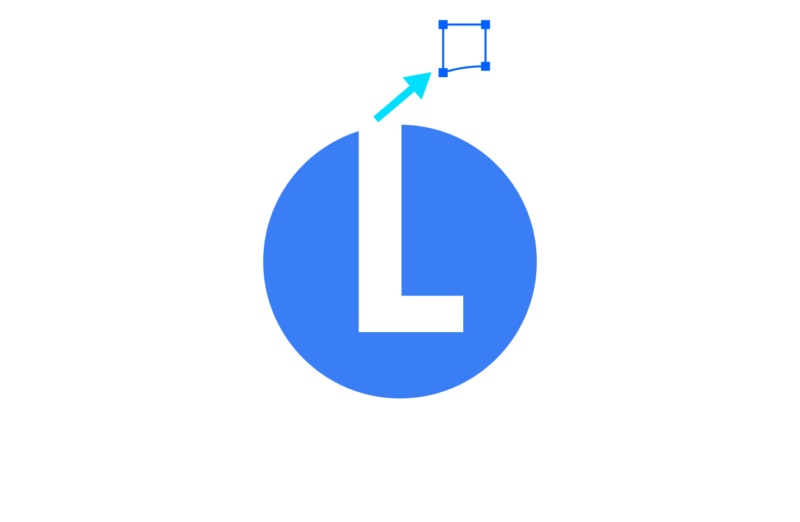
はみ出たオブジェクトを削除して完成です。
POINT
しっかりしたイメージがあればこそオブジェクトの組み合わせと手順が見えてきます。たくさんラフスケッチをすることが、ブレないイメージを作ります。
制作のコツ
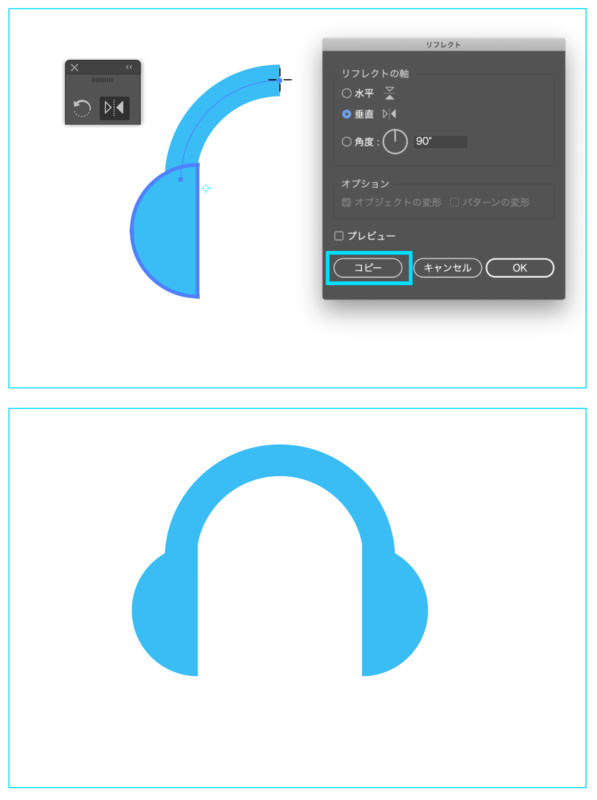
反転コピー

左右対称(シンメトリー)にしたいときは、マークの片面を作って反転時にコピーします。オブジェクトを選択後、反転の中心軸にしたいところを[option(Alt)+クリック]するとパネルがでます。必要な入力をして[コピー]ボタンで操作します。
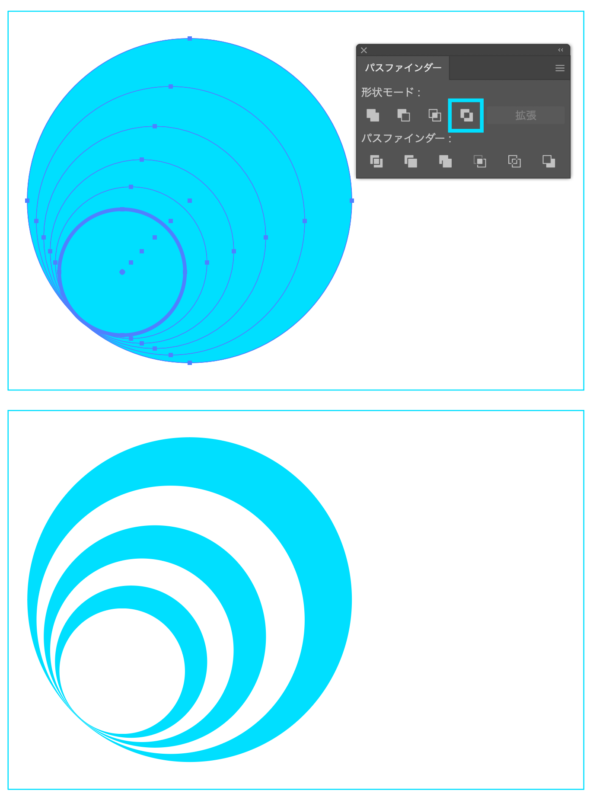
パスファインダー

複数の図形を[パスファインダー]の[中ぬき]で操作するとこのような結果になります。
いずれにしても、仕上がりのイメージを分析してどのような図形で構成すれば最適なデザインになるか考察することが大事です。アプリケーションの機能を優先して作図してしまっては良い結果にはなりません。
まとめ
いかがでしたか?満足できる「シンボルマーク」が完成したら、是非「ロゴタイプ」も挑戦したいですね。
- シンボルマークは企業やブランド、個人の「象徴を図案化」したもの
- たくさんラフスケッチを描いて明確な仕上がりイメージを作ろう
- 創作ではアプリケーションのツールに頼りすぎない
- オブジェクト同士の合成にはパスファインダーを活用しよう








