<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

うーん。バナー制作なんかに使う矢印素材ってなかなか「コレ!」ってものが見つからないなー。

それなら自分で作っちゃえば?
ロキはお気に入りの矢印素材が見つからないようです。ボロちゃんといろいろな矢印の制作を学んでいきましょう。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は記号の素材「矢印」の作り方を紹介します。
使用バージョン
Adobe Illustrator 2021(25.4.1)
- 目次
- 矢印をつくる
- いろいろな矢印の作り方
- 点線の矢印の作り方
- まとめ
矢印をつくる
「矢印」の役割は上、下、左、右などの方向を指し示すことです。「続きはこちら」などの文言に「矢印」を加えることで、その方向を指示できます。

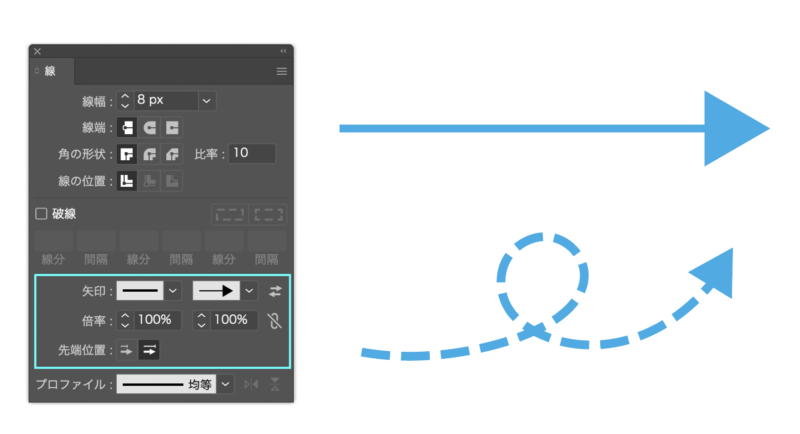
Illustratorで一番簡単な矢印の作り方は、パスを選択して「線パネル」の設定で矢印にすることです。矢印をつくる!線幅を自由に調整する!線パネルで紹介しています。ですが、制作プランに最適なデザインの矢印素材が必要になることもあります。そのときは自作することが最適なことがあります。
矢印の形状

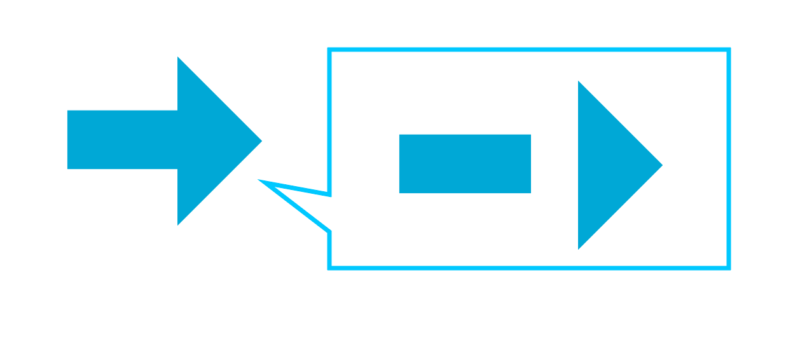
「矢印」を分解すると方向を示す「矢先」の部分と矢先の方向をわかりやすく見せる「棒」の部分に分解できます。

「矢印」の一例です。「棒」があるほうが方向がわかりやすいですが、「矢先」だけでも機能します。

なるほど。どんな形状でも「矢印」って方向を指す記号としてわかりやすいわね。

しかも、日常のいろいろなところで見かけるよね。成り立ちを再認識しておくとデザインしやすくなるよ。
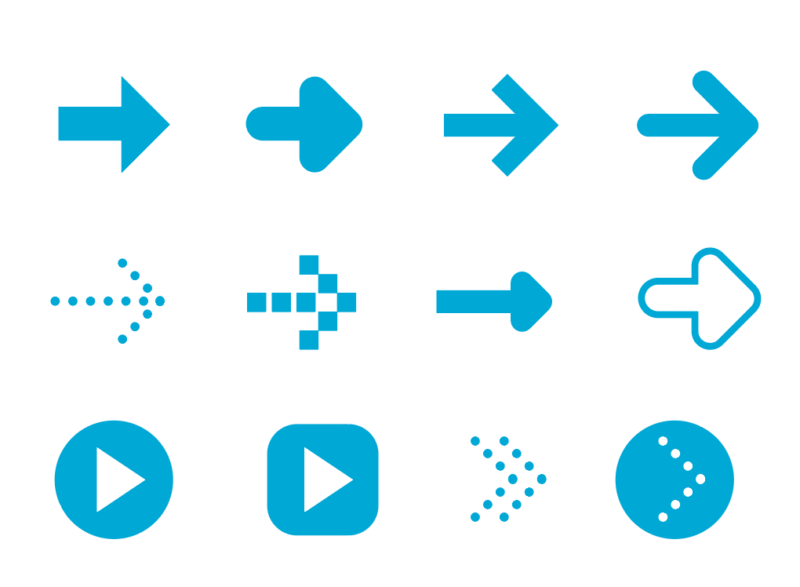
いろいろな矢印の作り方
矢印1

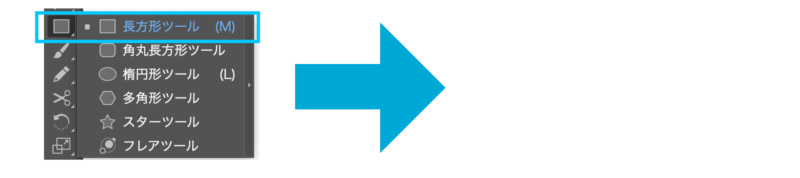
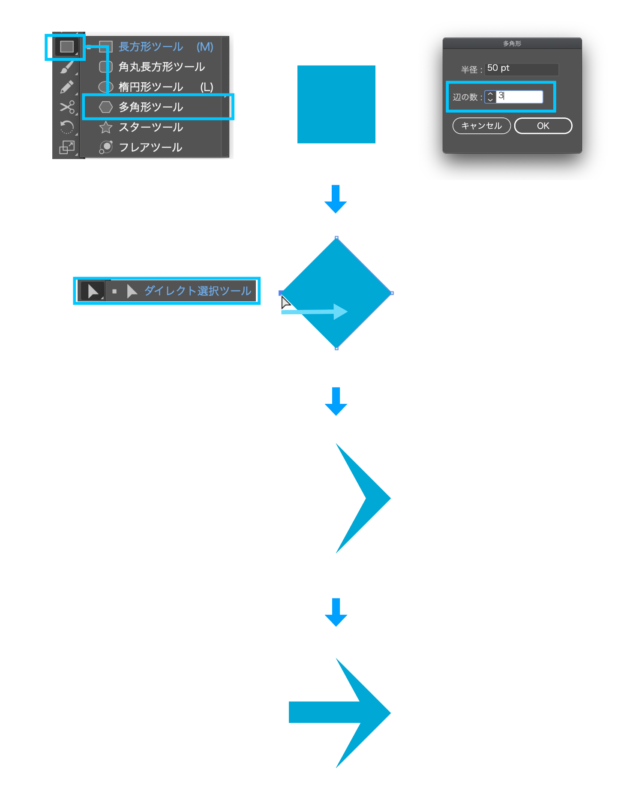
①[図形ツール]で正方形をつくります。[shift]を押しながら斜めにドラッグすると正方形が作れます。

②[shift]を押しながら、[回転ツール]で45°回転します。[回転ツール]アイコンをダブルクリックで表示される設定パネルで「45°」を入力しても操作できます。

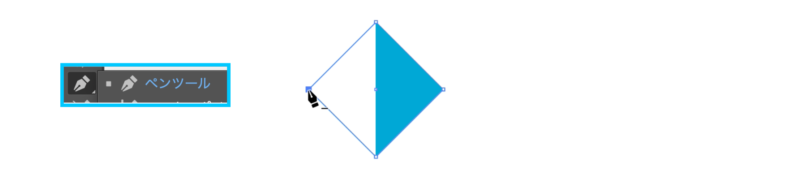
③[ペンツール]でアンカーポイントをクリックして削除します。

④「矢先」ができました

⑤仕上げに[図形ツール]で長方形を添えて完成です。スマートガイドのラインや「整列」を使って整えたら「グループ化」または、[パスファインダー]の「合体」をして1つにします。
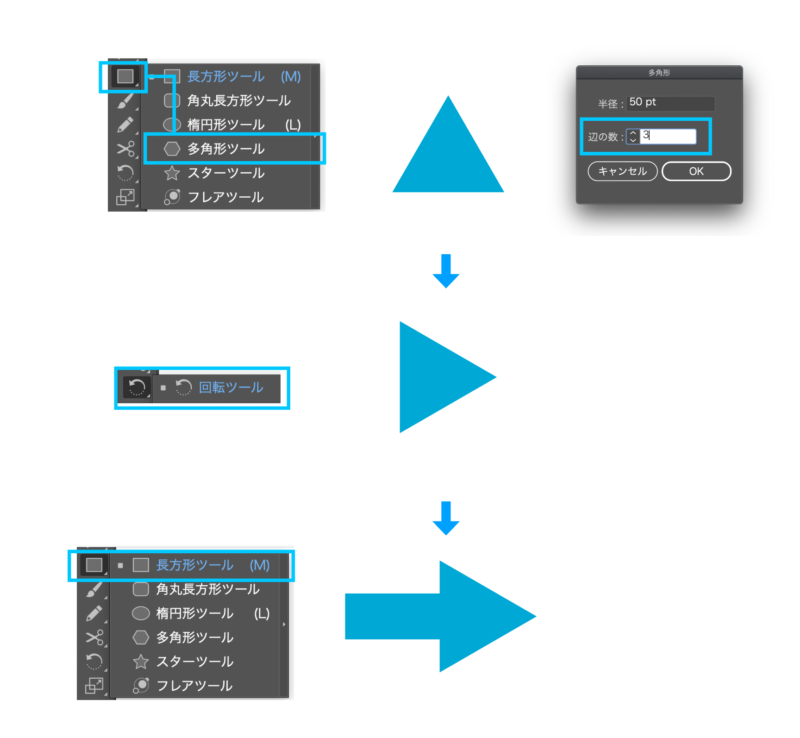
矢先を「正三角形」でつくる手順はこちらです。使うツールと手順は「矢印1」とほとんど変わりません。↓

矢印2

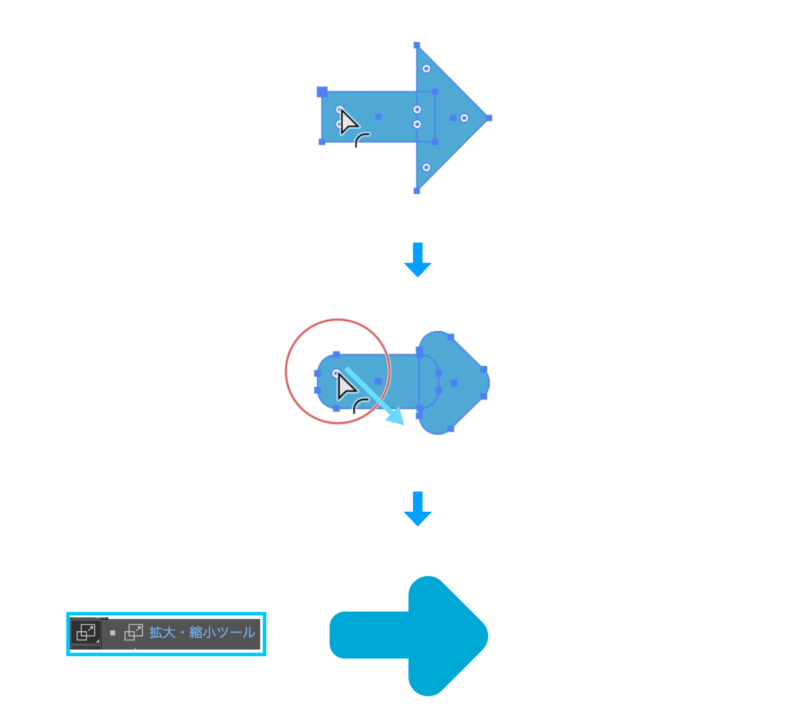
「矢印1」の工程の次に[コーナーウィジェット]を操作すると「角に丸みのある矢印」ができあがります。[コーナーウィジェット]を示す◉がないときは、メニューバー「表示」→「コーナーウィジェットを表示」を確認します。操作できたら[拡大縮小ツール]で各オブジェクトをリサイズして仕上げます。
矢印3

「矢印1」の工程の途中で[ダイレクト選択ツール]を操作して、鋭角な矢先の矢印を作成できます。
矢印4

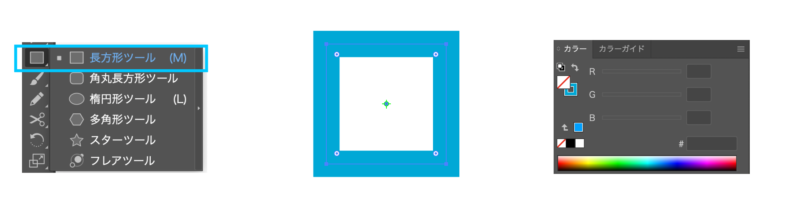
①[shift]を押しながら[図形ツール]で正方形をつくります。「塗り:なし/線:あり」のカラー設定にします。

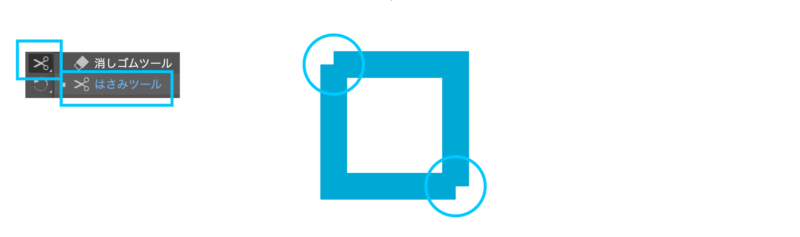
②[はさみツール]で2か所カットして、一方を削除します。

③45°回転して矢先ができます。
点線の矢印

①パスで線を引きます。[shift]を押しながら[ペンツール]で2か所クリックします。

②「丸型線端」にして、「破線」の最初のサイズに0を入力すると「点線」になります。「線幅」と「間隔」でサイズを調整します。
POINT
「丸型線端」にして、「破線」の最初のサイズに0を入力すると「点線」になります。

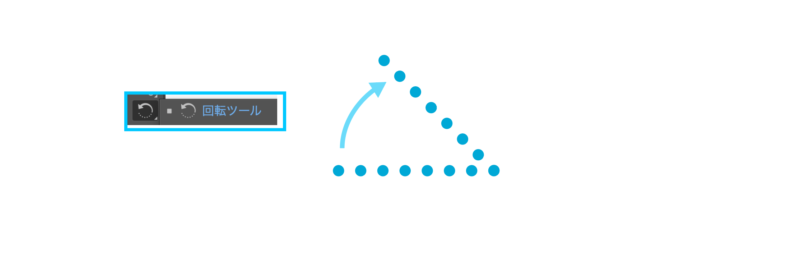
③できた点線を[回転ツール]で45°回転させてコピーします。点線を選ぶ→[回転ツール]選ぶ→一方の線端をクリック→回転操作途中で[shift]と[option(alt)]も押したまま45°になったら→ドラッグやめる、です。

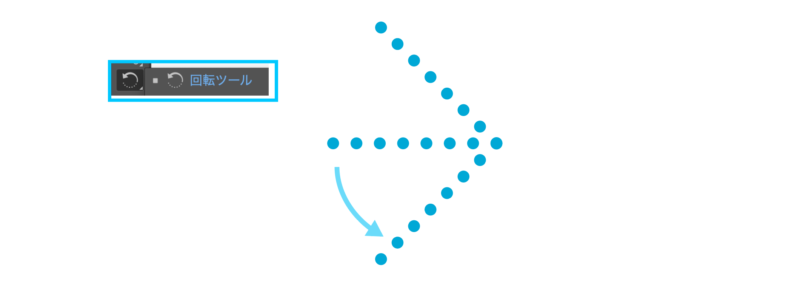
④ ③の工程を繰り返し、もう一方の矢先を作成します。

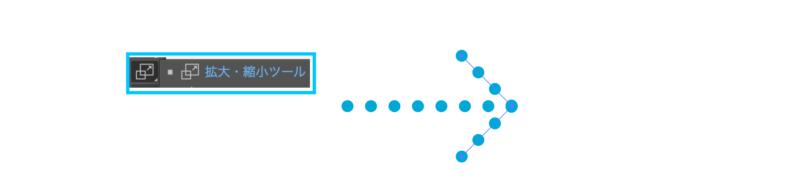
⑤矢先のサイズを調整して完成です。[拡大縮小ツール]で点線や線もサイズが変わるようでしたら、メニューバー「Illustrator」→「環境設定」→「一般」→「線幅を拡大縮小」のチェックを外してから操作してください。

⑥完成です。

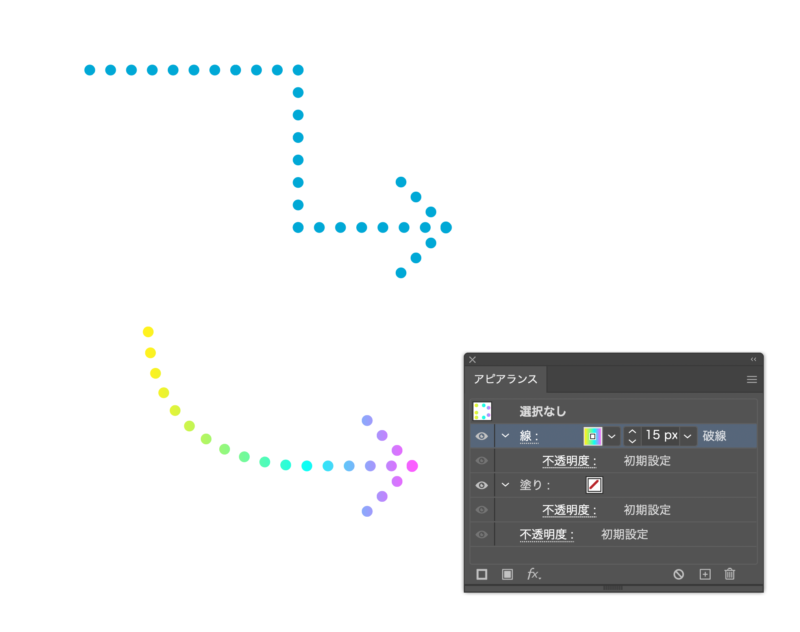
⑦完成した矢印はパスなので[ダイレクト選択ツール][ペンツール]で操作できますし、[アピアランス]設定で「グラデーション」にもできます。

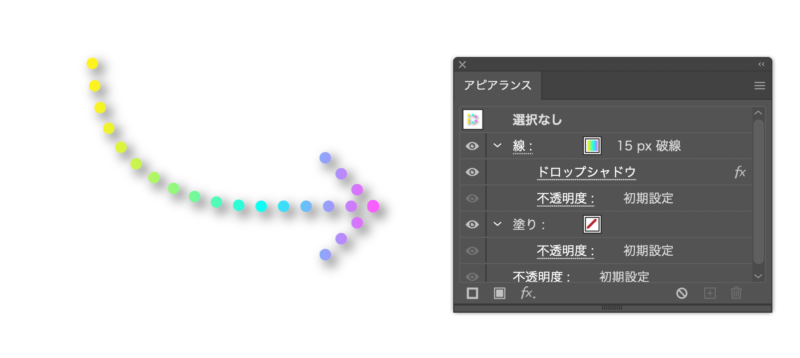
⑧[アピアランス]を使えば、ドロップシャドウもつけられます。
まとめ
- 矢印は「線パネル」で作成できる。
- 矢印は[図形ツール]で図形を作成、組み合わせて作図できる。
- 矢印はパスを使って作成できる。
- [アピアランス]などのカラー設定でデザインの幅が拡がる