
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

消しゴムに、はさみに、ナイフ、、ってお道具箱の中みたい。え?ナイフ。。

うん、ナイフ。なんでだろうね。どれも特徴的で便利なんだ。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は[消しゴムツール][はさみツール][ナイフ]の使い方を紹介します。この3つのツールはツールバーにひとまとめになっています。
使用バージョン
Adobe Illustrator 2020(24.2.3)
- 目次
- それぞれの特徴を比較
- 消しゴムツール
- はさみツール
- ナイフ
- 小ワザと作例
- まとめ
それぞれの特徴を比較
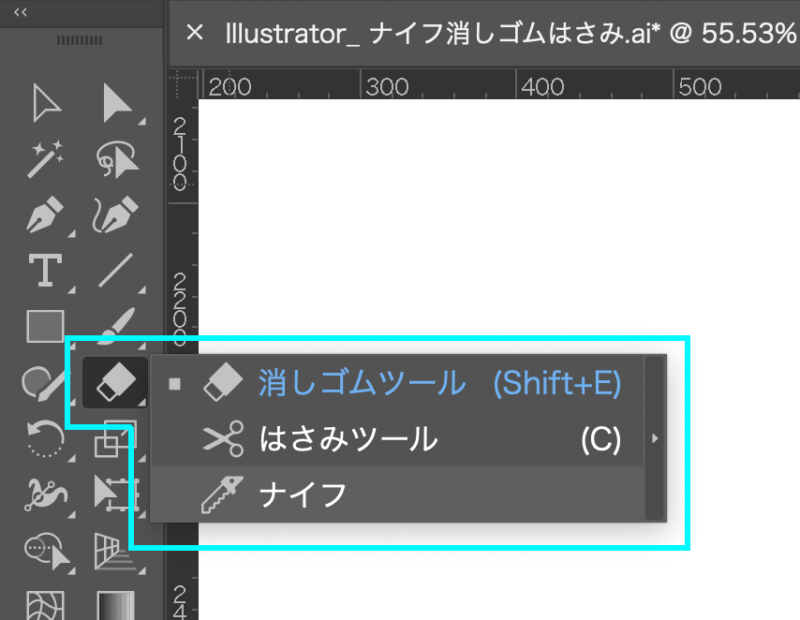
Illustrator(イラストレーター)を立ち上げると初期設定では左側にツールバーが配置されています。その中でも知っておくと制作がはかどるツールが[消しゴムツール][はさみツール][ナイフ]です。さっそく、それぞれの特徴を見てみましょう。まずはツールの場所です。

ツールバーのツールアイコン右下に三角形のマークがあるものは、長押しすると非表示の関連ツールが表示されます。表示されたパネルのタブを引っ張ると常時パネル表示されます。
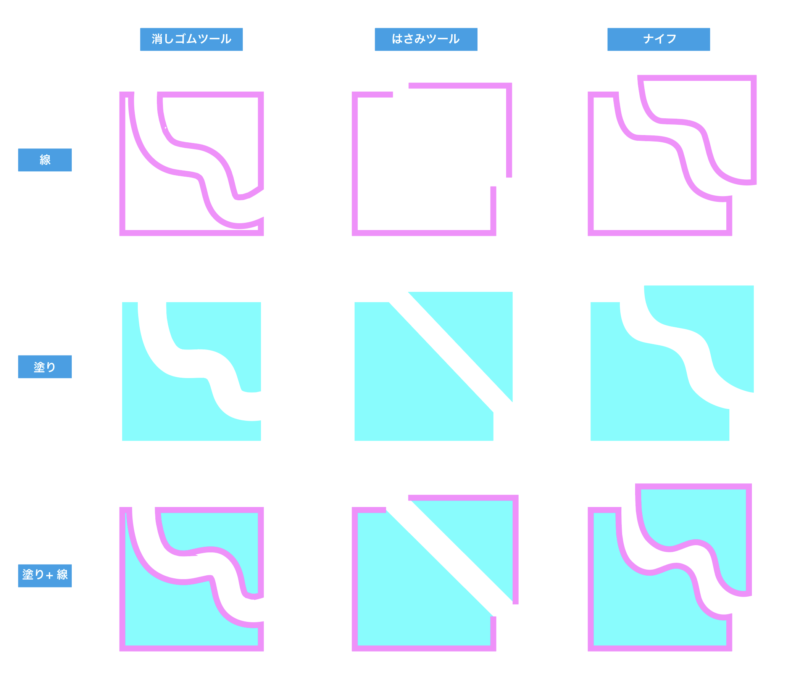
そしてこちらが各ツールの操作結果を比較したものです。


どんなときに使うの?

パスファインダーを使うほどではないけど上手く加工したい、というときなどに使うことが多いね。名脇役という感じかな。

すごい!楽しみ!
消しゴムツール
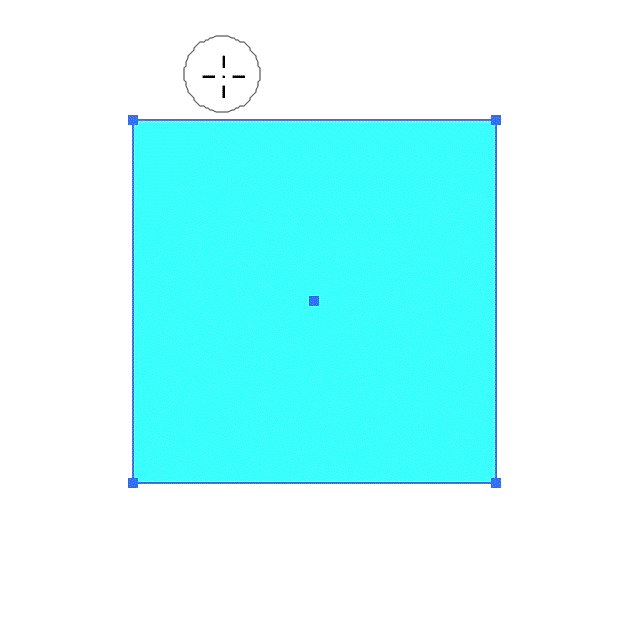
基本的な手順は ①消しゴムツールでドラッグ→②操作完了 です。オブジェクトの選択、未選択にかかわらず操作できます。


設定パネル
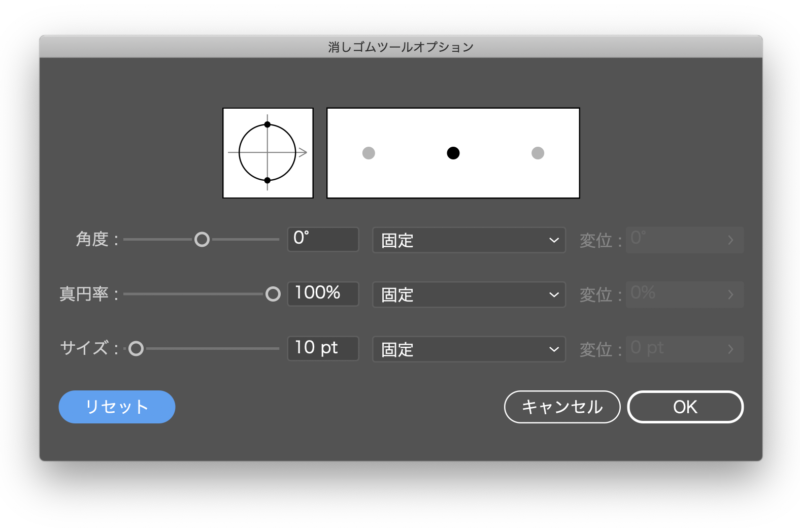
3つのうち、このツールだけ設定パネルがあります。ツールアイコンをダブルクリックして表示できます。基本設定はこちらです。

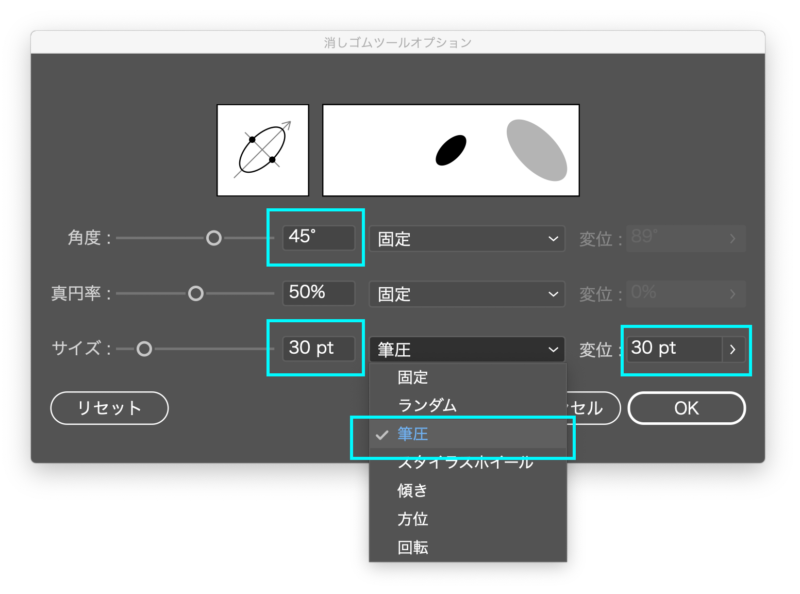
多少の変化が出るように設定を変えてペンタブレットで操作してみました。

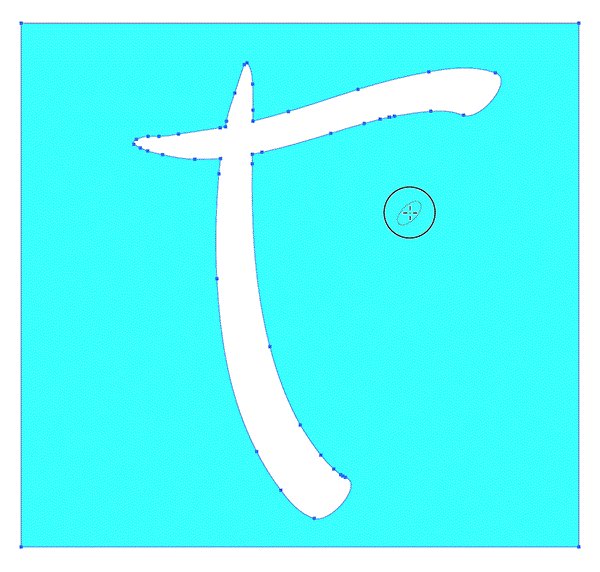
使用感はこのようになります。

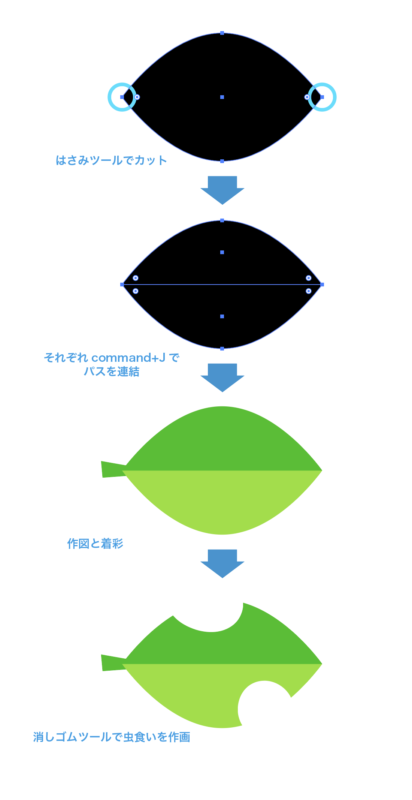
しっかりオブジェクトに文字を抜くことができました。葉っぱを描いておいて自然な虫食いのイメージを作ることもできそうです。
はさみツール
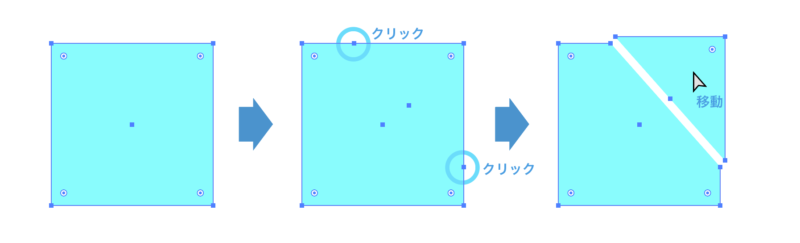
基本的な手順は ①はさみツールでクリック→②操作完了 です。オブジェクトの選択、未選択にかかわらず操作できます。


移動させずに該当部分を[deleteキー]で削除したり、着彩するなどほかの操作をしても問題ないです。操作後はカット部分がオープンパスになってしまうので、制作内容によってペンツールで閉じるなどの操作が必要です。
ナイフ
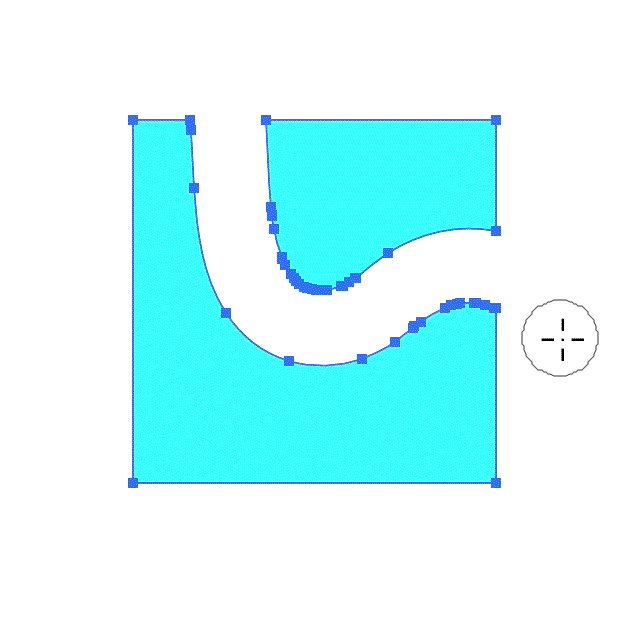
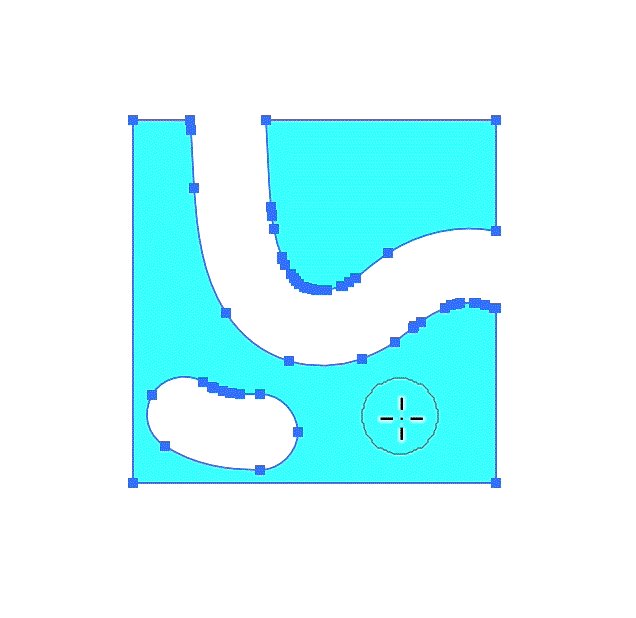
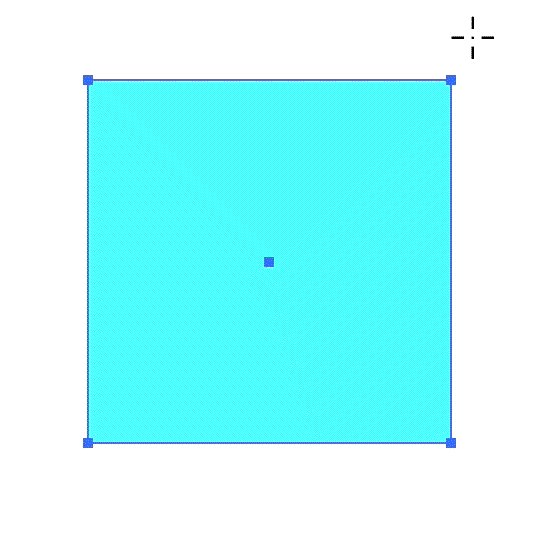
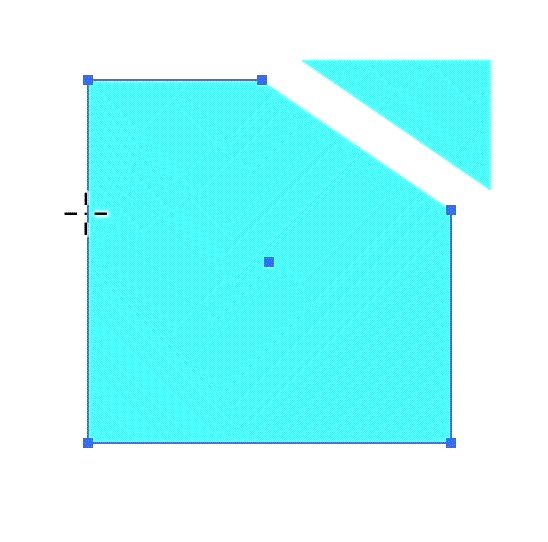
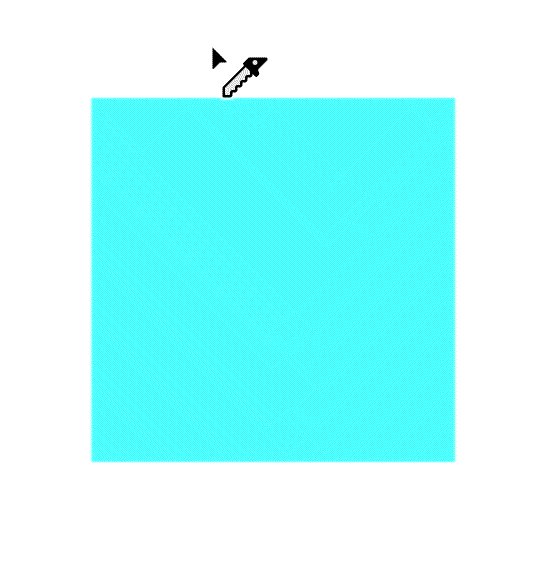
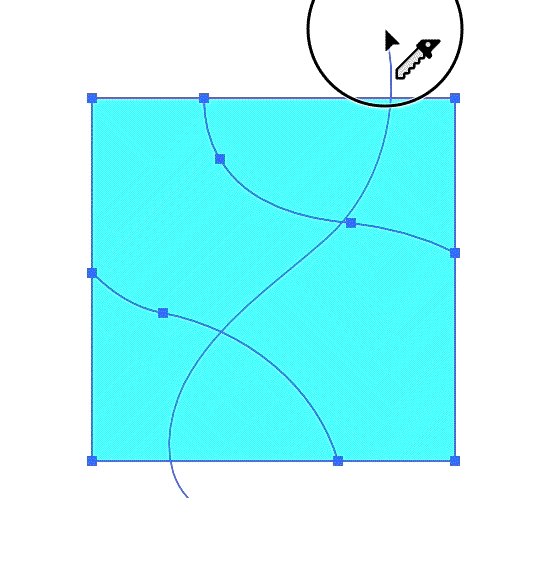
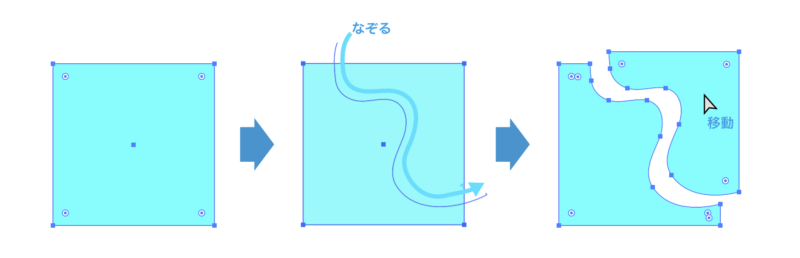
基本的な手順は ①ナイフでドラッグ→②操作完了 です。オブジェクトの選択、未選択にかかわらず操作できます。


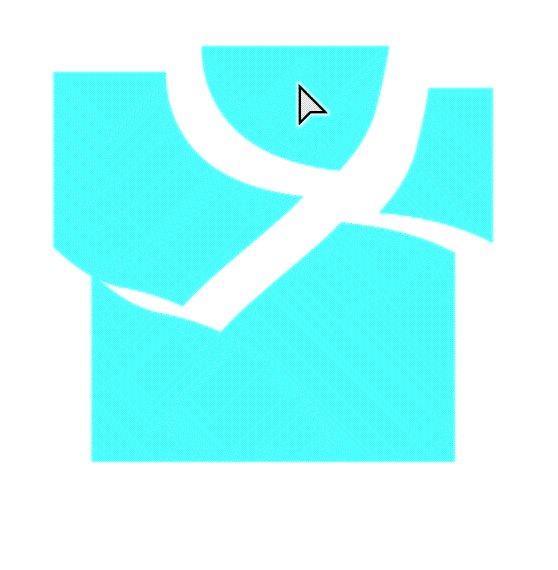
移動させずに該当部分を[deleteキー]で削除したり、着彩するなどほかの操作をしても問題ないです。紙を切るようにスムーズな仕上がりになります。操作後はクローズパスに仕上がります。
小ワザと作例
3つのツールでできる作例を2つ紹介します。
[はさみツール][消しゴムツール]で葉っぱのイラスト作成

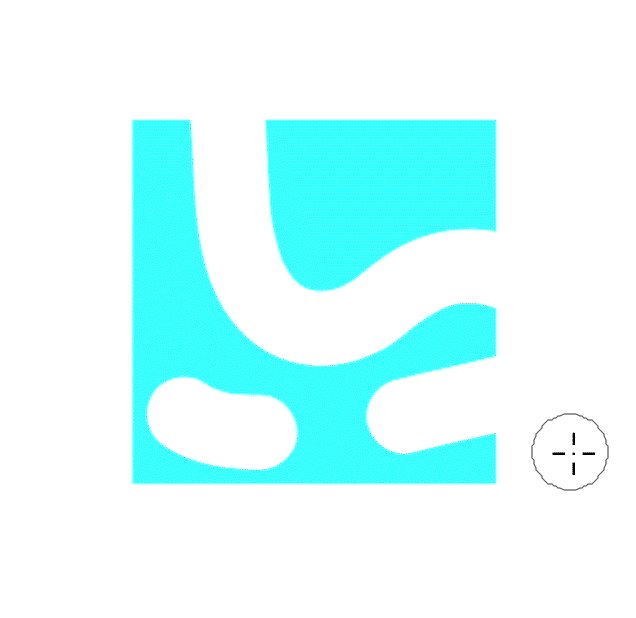
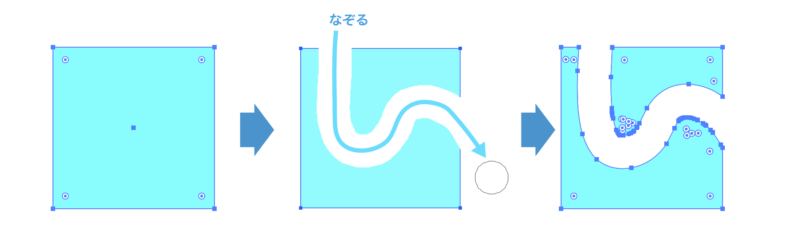
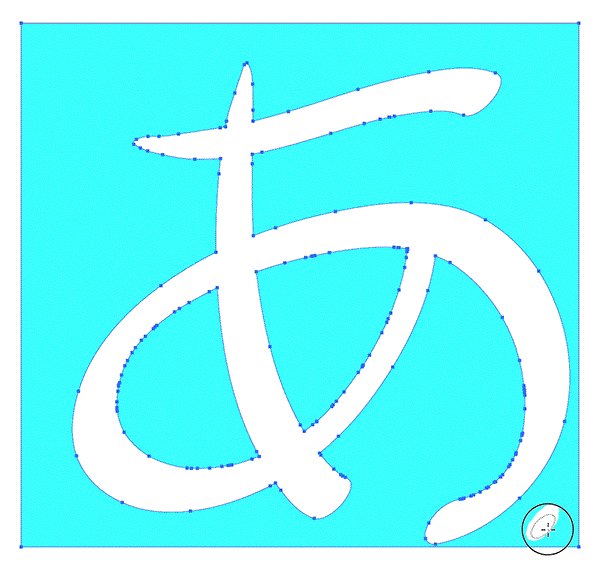
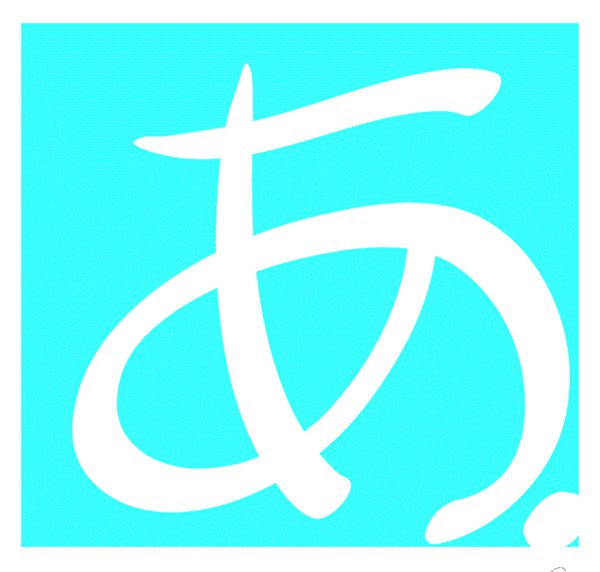
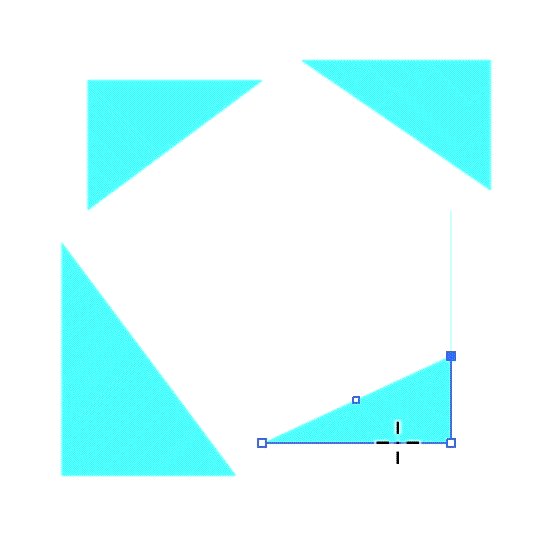
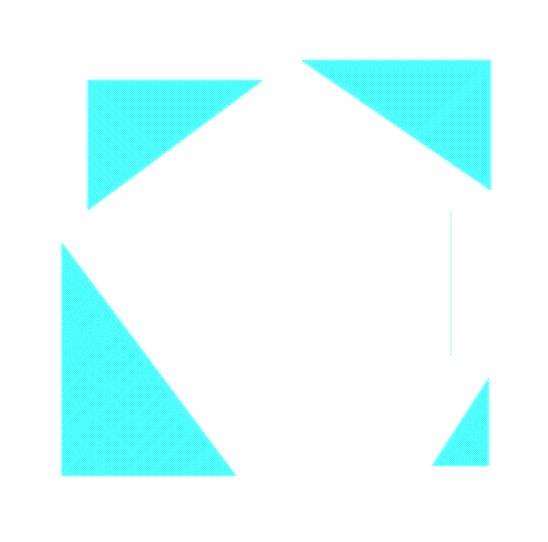
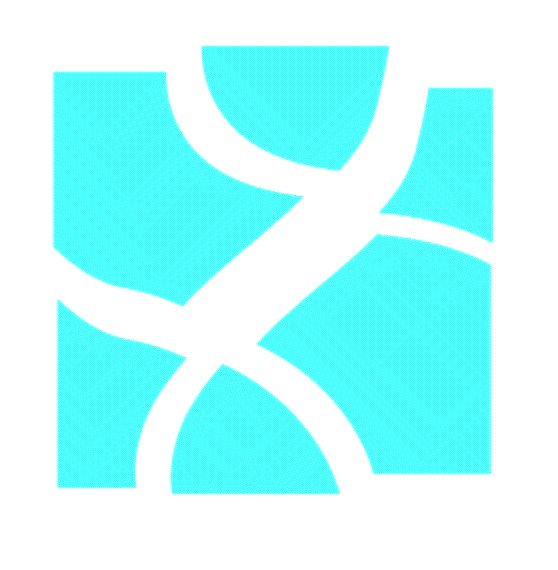
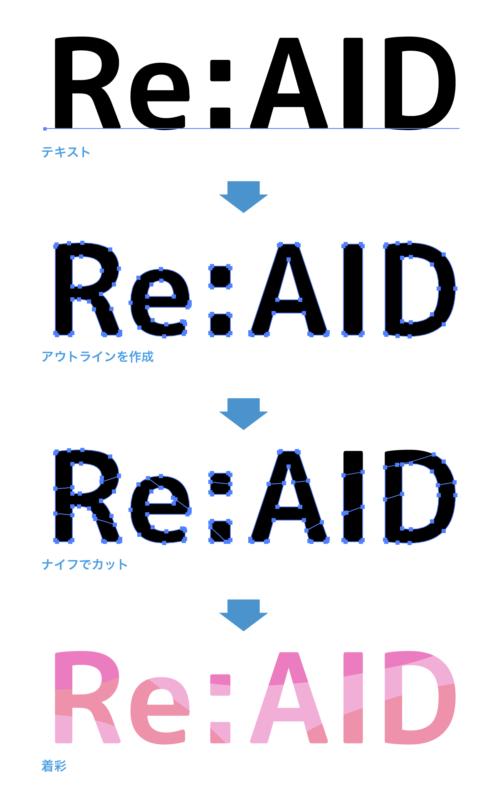
[ナイフ]でロゴマークの作成

POINT
[消しゴムツール][はさみツール][ナイフ]のツールはパスを「削る」「カットする」ときに有効です。
まとめ
- ツールバーのツールアイコン右下に三角形のマークがあるものは関連ツールがある。
- どのツールもオブジェクトの選択、未選択にかかわらず操作適用できる。
- はさみツールでカットした部分はオープンパスになる
- 消しゴムツール、ナイフでカットした部分はクローズパスになる








