
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

画面いっぱいに色をつけるときにはどうしたらいいの?

ツールバーに[ブラシ]や[塗りつぶしツール]もあるけど、[レイヤー]パネルで設定するとスムーズに制作が進むよ。
バナーを作る際には、リンク先の商品やサービスにあったデザインを考えることと、クリックしたくなるような工夫をしていくことが大切です。この記事では、バナーを構成する要素のひとつである、背景の作り方について説明します。
新規ファイルを用意しておきましょう。

使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- 単色をのせるとき
- グラデーションをのせるとき
- 模様をのせるとき
- まとめ
単色をのせるとき
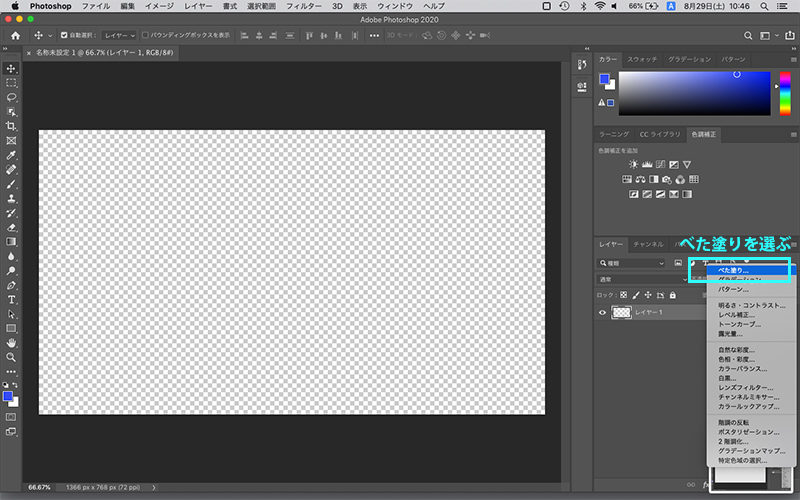
単色をのせるときは、調整レイヤーの「べた塗り」を使います。

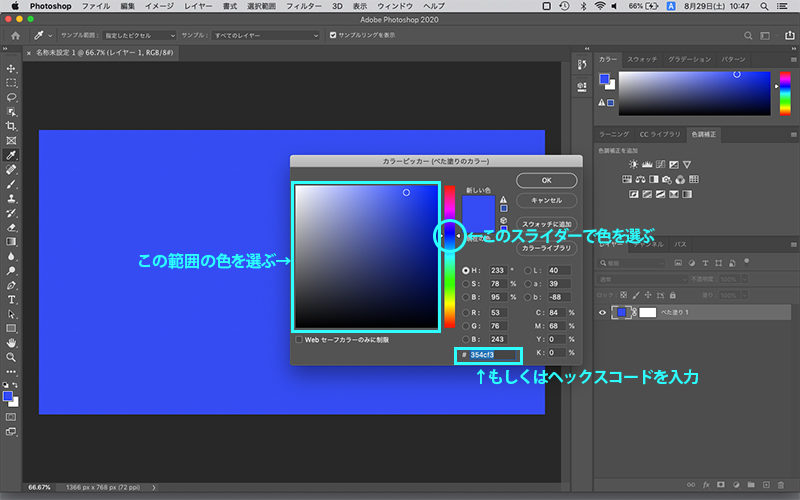
カラーピッカーが現れるので、色を決めます。指定したい色の部分をスポイトで吸い込むか、RGBで数値を入力するか、ヘックスコードを入力しましょう。

あとから色が変更できる
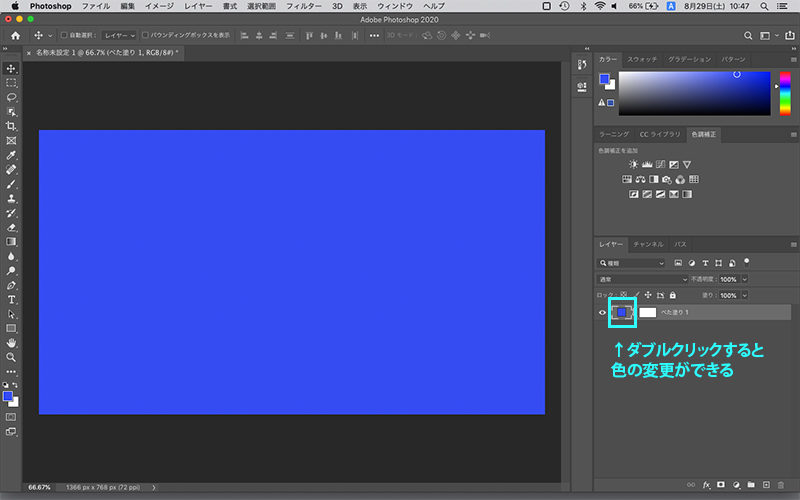
カラーピッカーで色を選びOKすると、調整レイヤーができあがります。一度決めた色から変更するには、調整レイヤーのアイコンをダブルクリックすることで再度カラーピッカーが現れ変更できます。


ヘックスコードって何?

Web制作でよく使われる、6桁の16進数で色を表す方法だよ。最初の2桁はRを、真ん中の2桁はGを、最後の2桁はBを表していて、それぞれに00からFFの値が入るんだ。
グラデーションをのせるとき
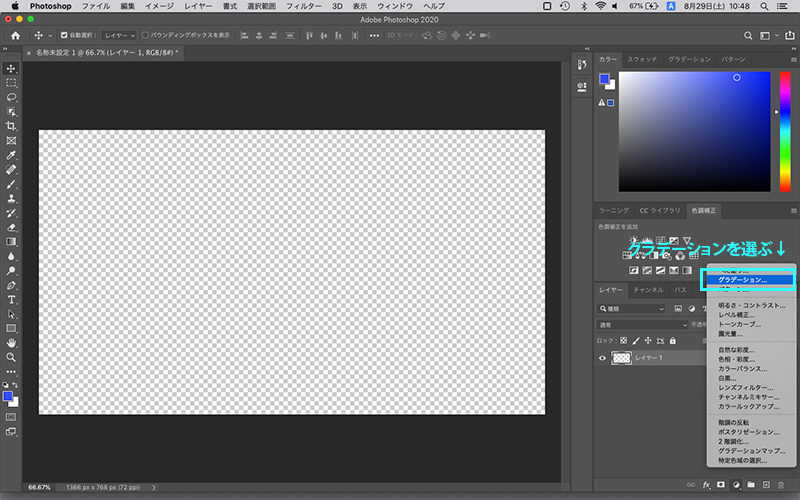
グラデーションも調整レイヤーを使います。「グラデーション」という項目があるので選びましょう。

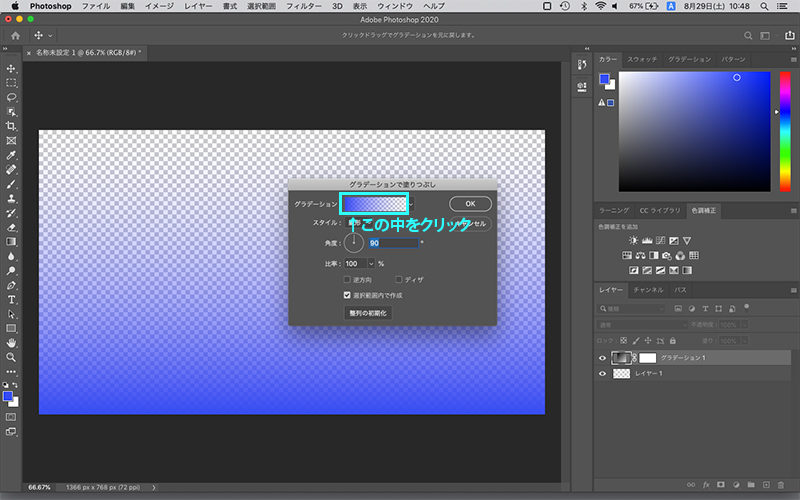
まず「グラデーションで塗りつぶし」が現れます。この画面でも設定はできますが、もっと詳細な設定をするために、グラデーションの色が表示されている部分をクリックしましょう。

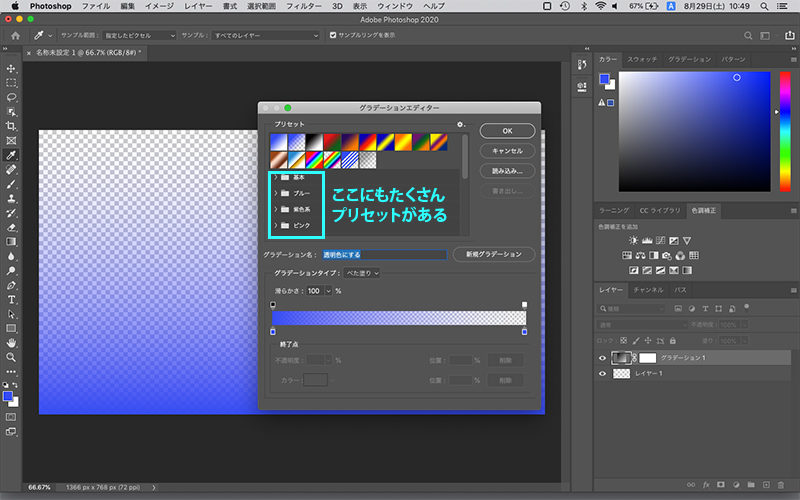
次に「グラデーションエディター」が現れます。Photoshop(フォトショップ)2020では、これまでよりたくさんのプリセットが用意されていて、色ごとにまとまっているのでイメージに合うものを選びましょう。

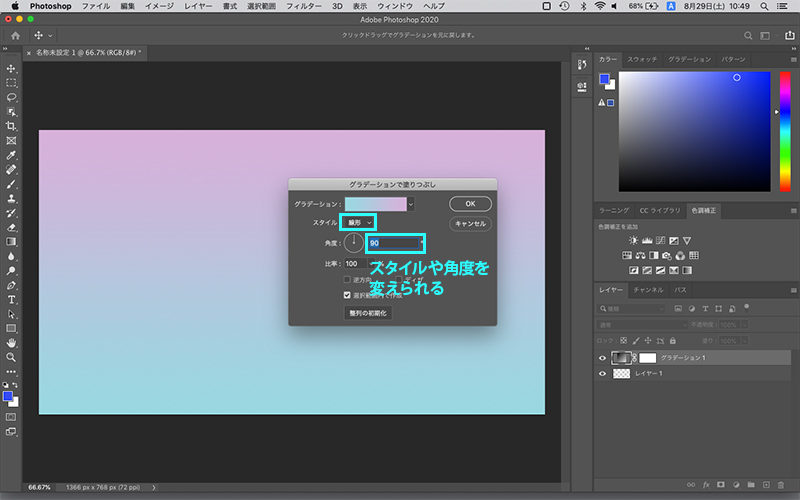
グラデーションエディターをOKすると、元のグラデーションと塗りつぶし画面に戻ります。ここで「スタイル」や「角度」を選ぶことができます。『線形』のときに角度を変えると、グラデーションの向きを変えられます。

グラデーションを設定したあとは、調整レイヤーができあがり、こちらもダブルクリックで変更可能です。
プリセットに変更を加えたいとき
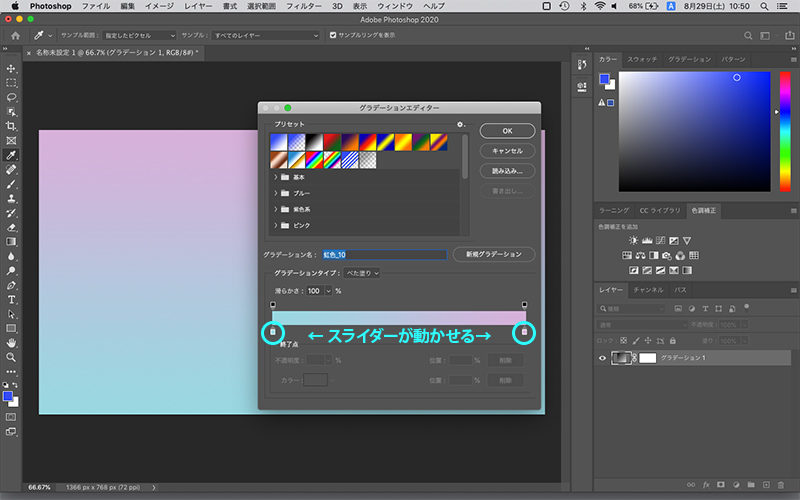
グラデーションエディターで、プリセットからさらに変更したいときは、スライダーを使用します。スライダーを動かすことで、グラデーションの割合を変えられます。

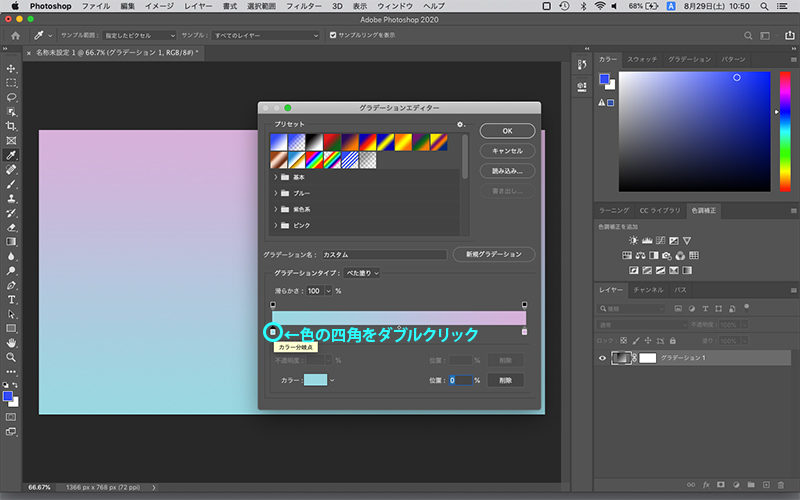
プリセットの色そのものを変えたいときは、色の部分をダブルクリックすると、カラーピッカーが現れますので色を選べます。

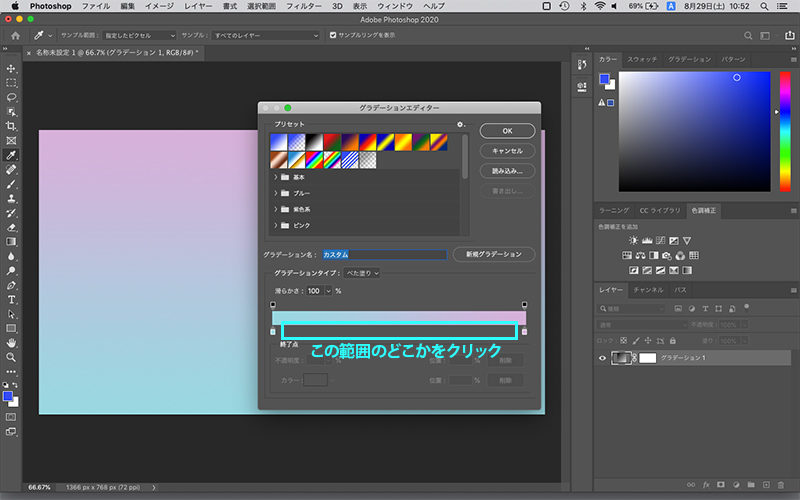
グラデーションの色を追加したいときは、スライダーのどこかをクリックすると、新しい分岐点ができますのでダブルクリックして色を決められます。

模様をのせるとき
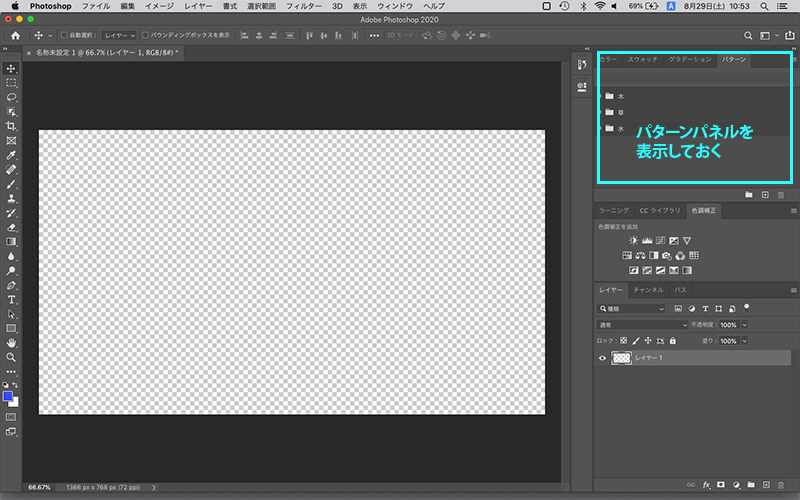
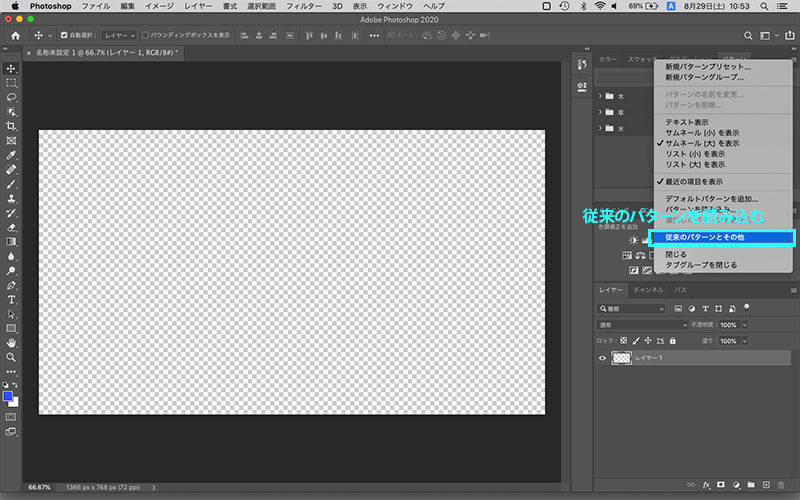
単色やグラデーション以外にも「パターン」という機能を使って模様をのせることができます。「ウィンドウ」メニューで「パターン」を選び、いつでもパターンパネルを見れるようにしておきましょう。

パターンパネルのデフォルトの状態は「木」「草」「水」しかありません。以前のバージョンにあったパターンを追加することで、よりたくさんのパターンが使用できるようになります。パターンパネルのメニューの「従来のパターンとその他」を選び、パターンに追加しておきましょう。ここでは「従来のパターン」の「従来のデフォルトパターン」を表示しておきます。

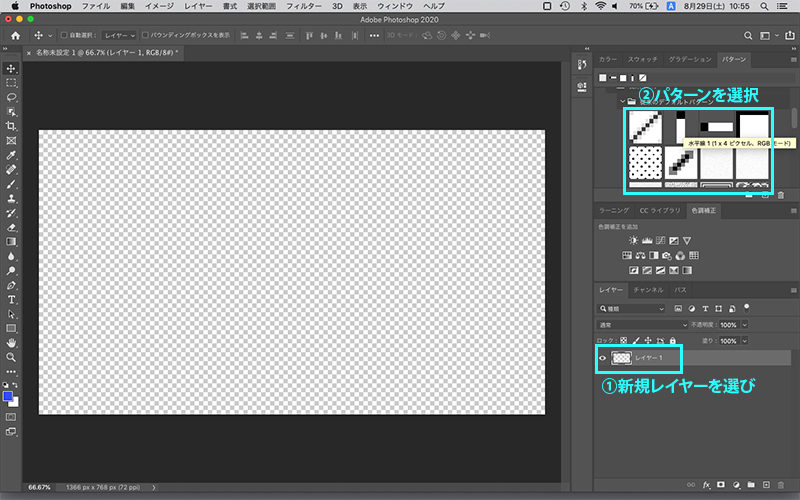
いよいよパターンをのせます。レイヤーパネルで新規レイヤーを作成し、パターンパネルから使用したいパターンを選びましょう。

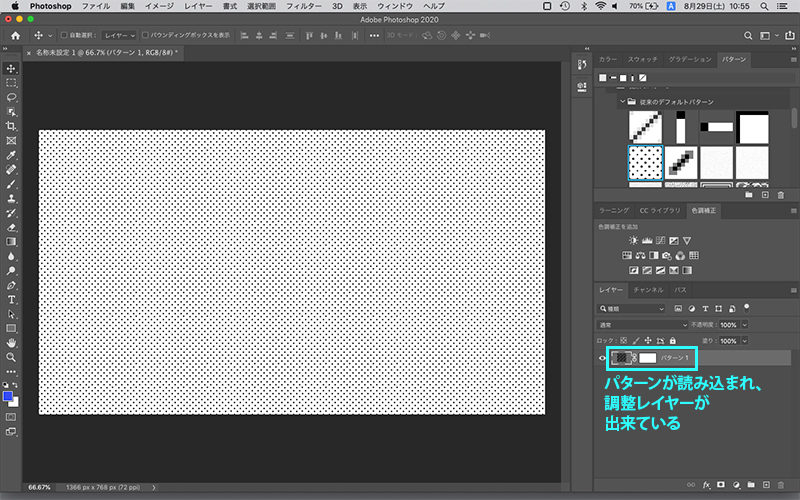
選ぶと、調整レイヤーとしてパターンが表示されます。変更したいときは再びパターンパネルから使用したいパターンを選びましょう。

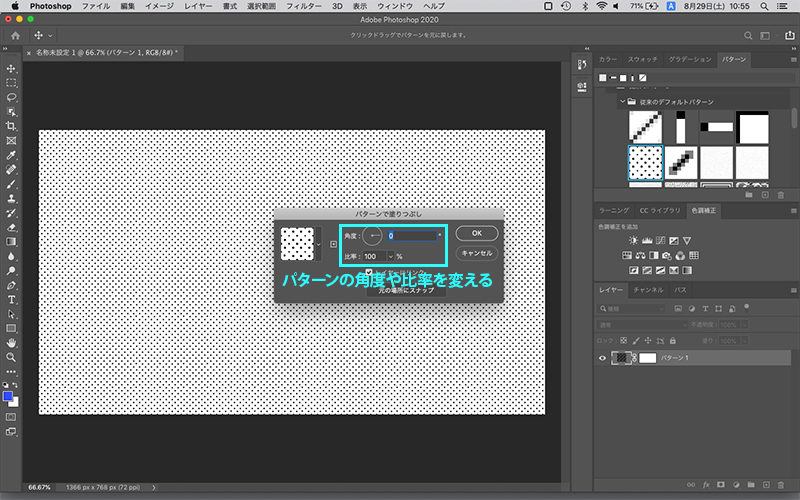
パターンの大きさ、角度を変えるとき
パターンの大きさや角度を変えるときは、調整レイヤーのアイコンをダブルクリックし「パターンで塗りつぶし」の画面から変更できます。しかし、あまり拡大しすぎると画像が粗くなってしまいますので気をつけましょう。

応用編
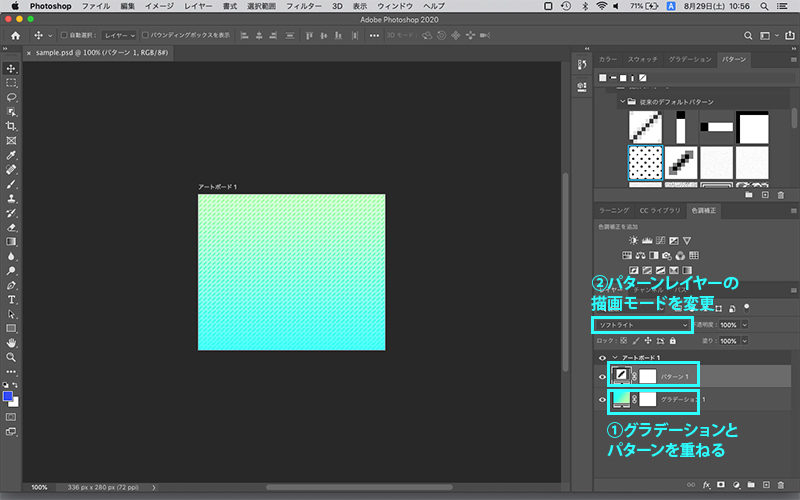
パターンだけの使用ではなく、単色やグラデーションと組み合わせて背景を作ることもできます。単色またはグラデーションを作ったあと、その上にパターンのレイヤーを重ねて描画モードで調整するとこのような背景も作れます。

POINT
背景作りは、色+パターンの組み合わせによってバリエーションが増やせる!
まとめ
Photoshop(フォトショップ)で背景を作るには…
- 単色、グラデーション、パターンが調整レイヤーで作れる
- 調整レイヤーのアイコンをダブルクリックでやり直せる
- 色とパターンを重ねたら描画モードで調整








