
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

バナーを作ってみないけどどんなふうに進めていいかわからない〜。

それじゃあバナー制作の手順を知ってみよう。やり方がわかると目的にたどり着きやすくなるからね。
この記事では、Webサイトで見かける「バナー」の役割や、バナーをPhotoshop(フォトショップ)で作るにはどのような準備が必要なのかを説明します。
使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- バナーって何?
- バナーの目的は?
- Photoshop(フォトショップ)でバナーを作るには
- まとめ
バナーって何?
Webサイト上のバナーとは、文字や写真、イラストなどで作られたリンク付きの画像です。バナーをクリックすると、同じサイトの別ページに移動したり、他のサイトにアクセスします。バナーはいろいろなサイズで作られていますが、他サイトにバナー広告として掲載するときにはそのサイトで定めているサイズで作成します。
RE:AIDを参考に見てみると…

バナーの目的は?
バナーには、自サイト内の別コンテンツに誘導するためのバナーと、他サイトにアクセスするバナー広告に大きく分かれます。バナーとは、英語で【Banner】と表記し、本来は「旗」や「のぼり」という意味を表します。お店にのぼりを立てることによりいままで気づかなかった人にお店の存在を知ってもらうのと同じように、Webサイト上にバナーを設置して新しいユーザーがアクセスすることを目的としています。

なるほど!バナーがあることによってたくさんの人にサイトを見てもらえる効果があるのね!

そう。だからこそ「クリックしたくなる」バナーをつくることが大切なんだ。見た目ももちろん、興味を引く言葉選びも重要だよね。
Photoshop(フォトショップ)でバナーを作るには
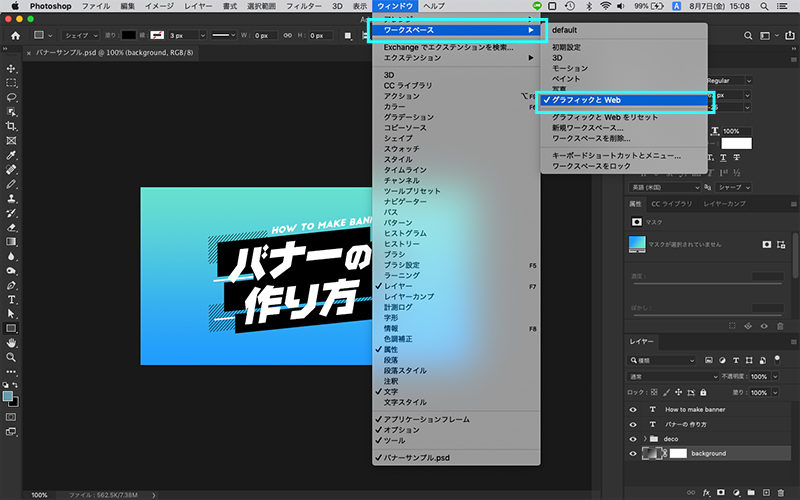
バナーを構成する要素として、キャッチコピーなどの〈テキスト〉、写真やイラストなどの〈ビジュアル〉、また、〈背景〉やアクセントなどの〈装飾〉に分けられます。それぞれの要素がどのツールやパネルで作成できるのかを紹介します。準備として、「ウィンドウ」メニュー→「ワークスペース」→「グラフィックとWeb」にしておきましょう。

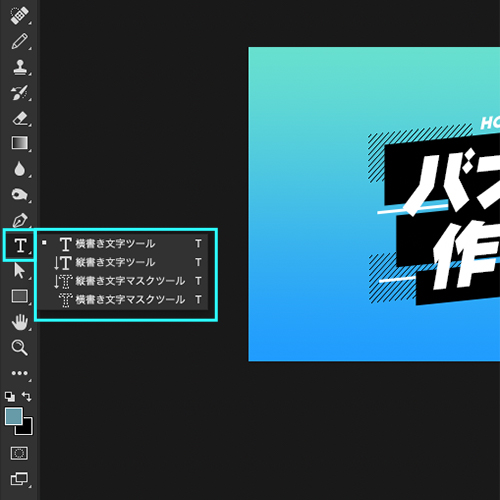
テキストを作成するときは
テキストは「文字ツール」を使用します。文字を入力したあとは「文字パネル」「段落パネル」で細かな設定をしていきます。

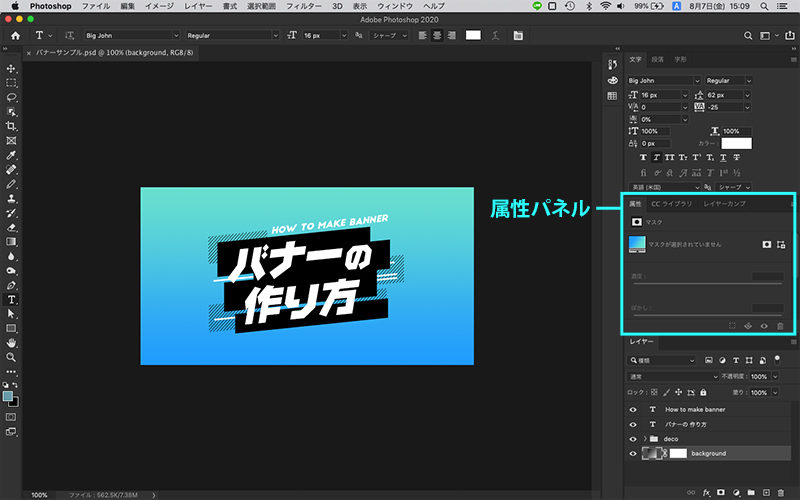
写真を扱うときは
写真の扱い方はさまざまです。背景として全面に使用することもできますし、商品写真などは切り抜きで使用することもあります。そのときに合わせたツールやパネルを使いましょう。つねに「属性パネル」を表示しておくと作業がスムーズです。

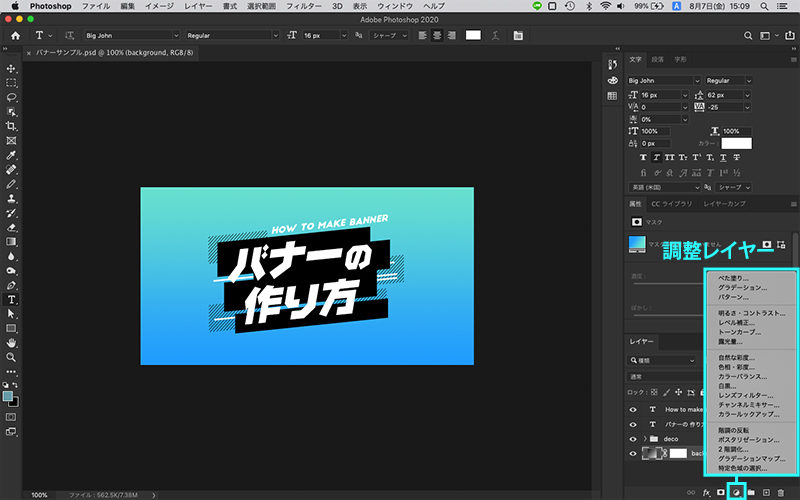
背景を作成するときは
写真以外の背景を作成するときは、調整レイヤーが便利です。「ベタ塗り」「グラデーション」「パターン」などを使用していろいろな背景が作れます。

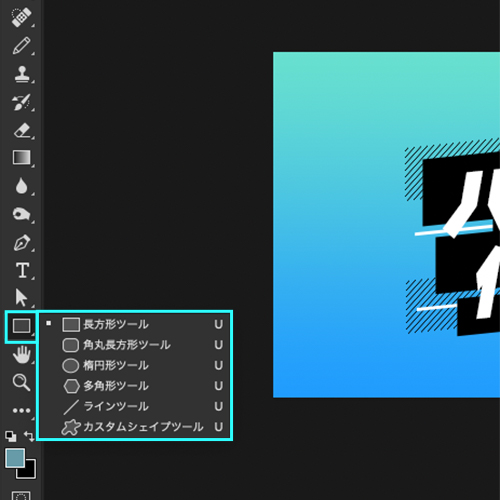
装飾を作成するときは
Photoshop(フォトショップ)でもイラストレーター(Illustrator)のような図形を作ることができます。長方形ツールの中に様々な形のツールが入っています。また、パターンや効果と組み合わせることで表現の幅が広がります。

POINT
バナー作りは「テキスト」「ビジュアル」「背景」「装飾」などのいろいろな要素を合わせて、興味をもたせる工夫をすることが大切!
まとめ
Photoshop(フォトショップ)でのバナー制作は…
- 文字の作成は文字ツール、文字パネル、段落パネルで
- 背景は調整レイヤーで
- 図形ツールも使用するといろいろな表現ができる








