<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

バナー作成をフォトショでやっているんだけど、覚えておいた方がいい機能ってあるの?

たくさんあるよ!ただ全部は多いから今回は重要な機能を6つ紹介しよう!
この記事では、Photoshopでバナー作成に必要な機能について解説しています!
使用バージョン
AdobePhotoshop2022(23.0)
- 目次
- ガイドと定規
- 長方形選択ツール
- 移動ツール
- スマートオブジェクト
- 文字ツール
- レイヤースタイル
- [番外編]レイヤーとレイヤーマスク
- まとめ
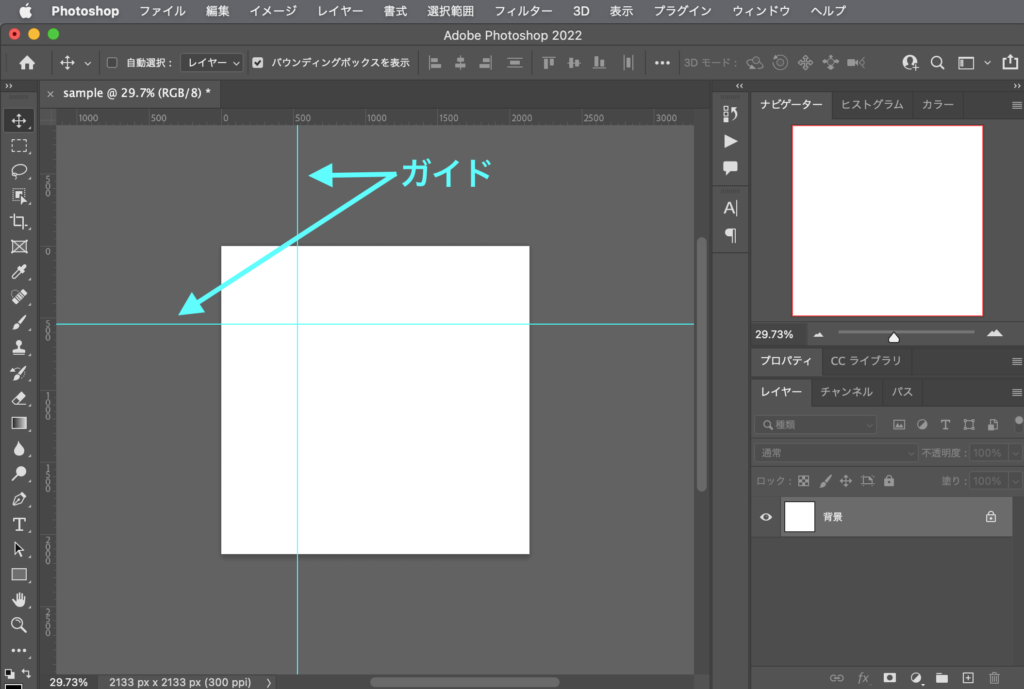
ガイドと定規
ガイドとは、編集の際に位置や範囲を確認するのに便利な機能です。
ガイドは画像に影響なく、プリントやJpegなどに変換した際も見えなくなります。

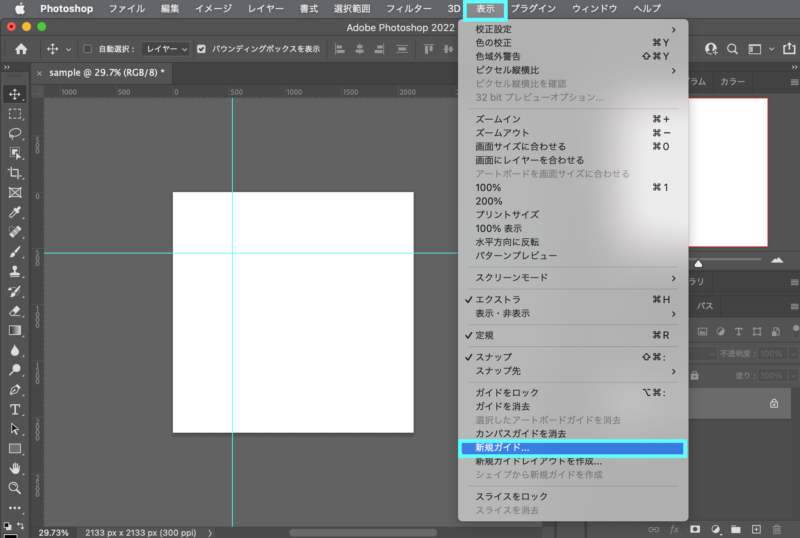
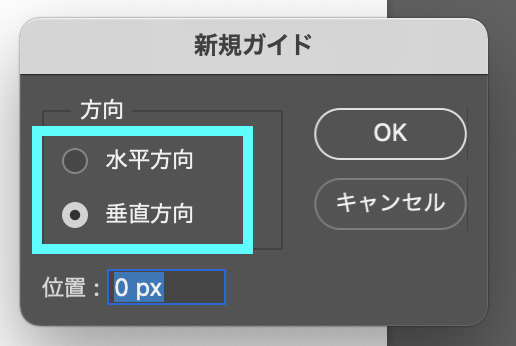
ガイドの出し方は、「表示」の「新規ガイド」から水平(横線)or垂直(縦線)かを選んで作ります。


しかしさらに、簡単にガイドを出すことができます。
ここで登場するのが「定規」です。定規自体は使う機会は多くはありませんが、基本的な定規を確認しましょう。
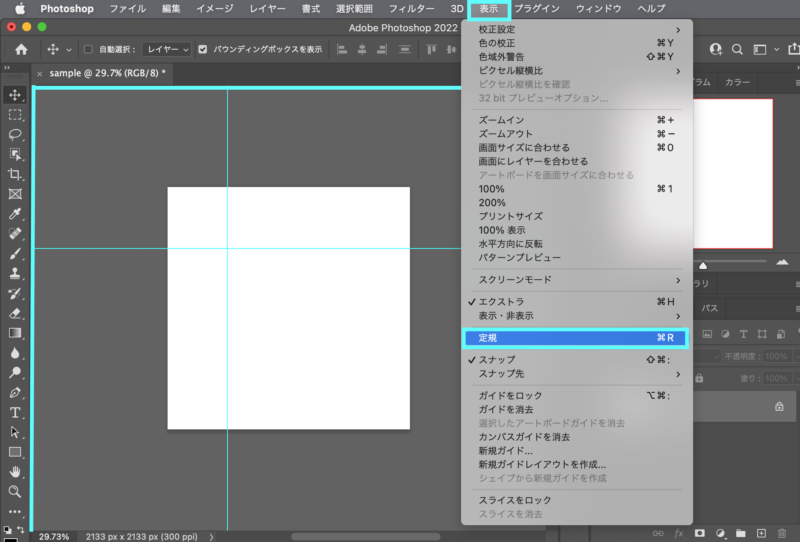
「表示」にある「定規」にチェックを入れるとPhotoshopで開いているカンバスの周りに定規がつきます。


この時、定規の基準(0)の位置は左上となり、下または右になるにつれ数字が大きくなります。

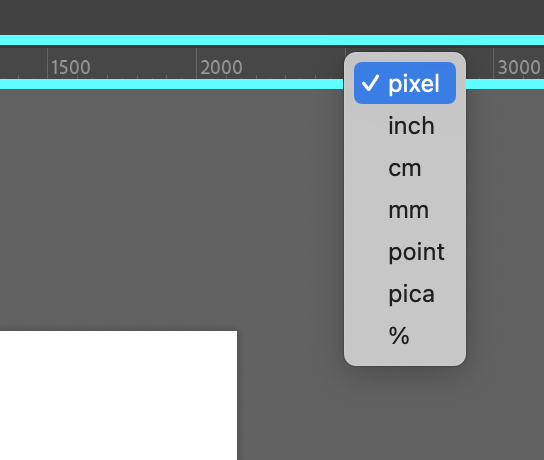
また、定規の単位を変えたい場合は定規部分で右クリックをすると単位を選ぶことができます。

ここでガイドに戻ります。
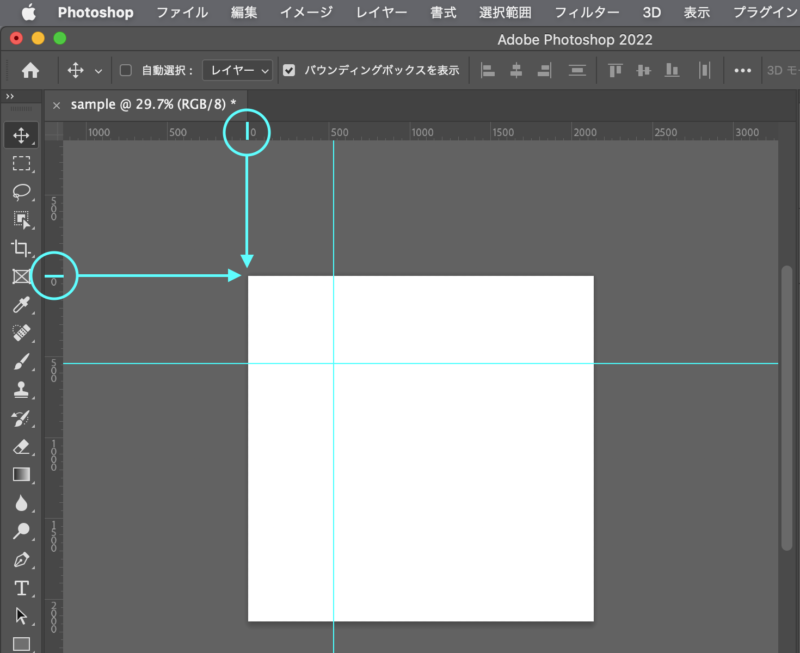
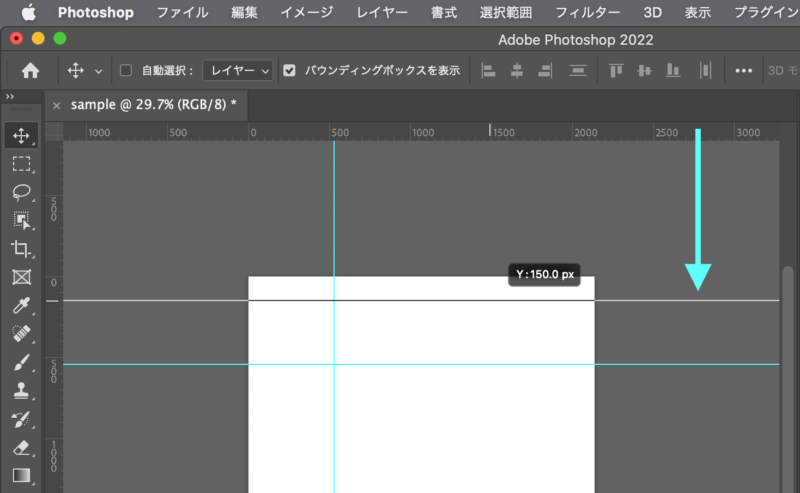
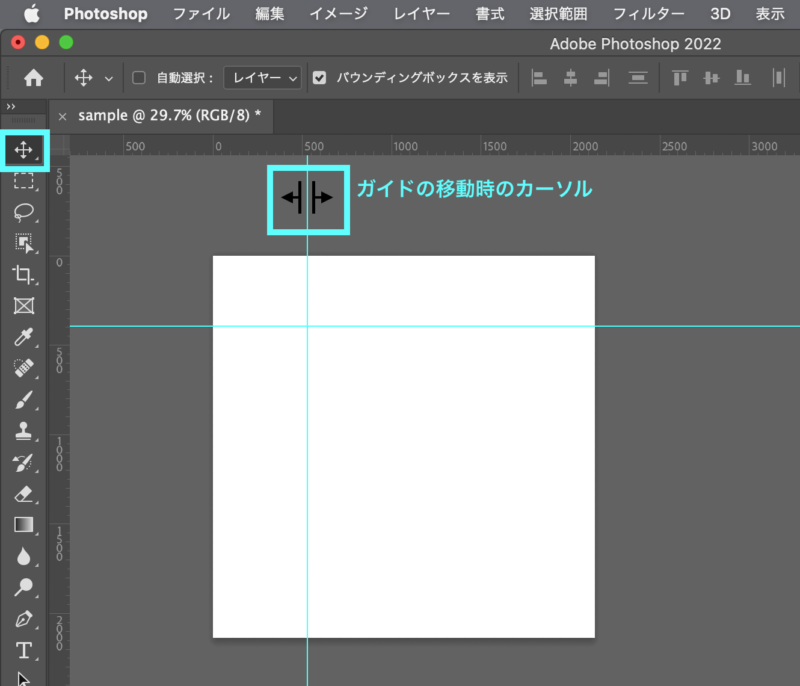
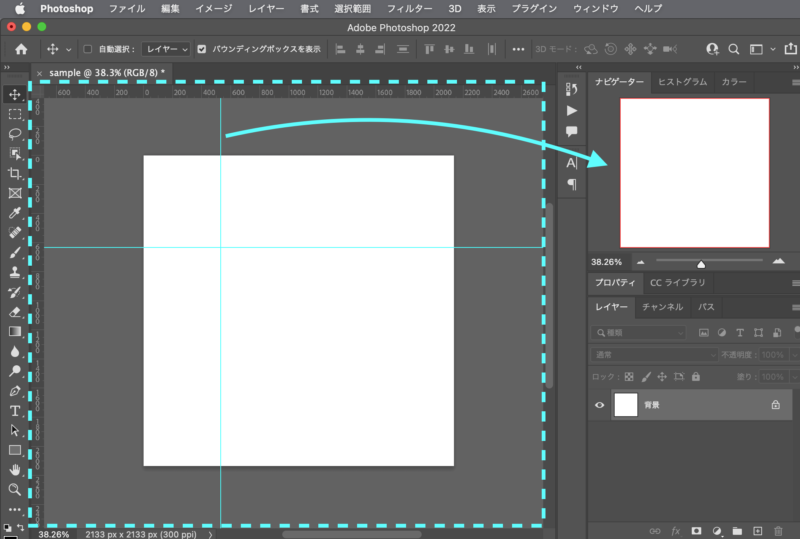
定規を表示できたら定規にカーソルを持っていきドラックで内側に持ってくるとガイドを作ることができます。

この時、上から持ってくると水平(横線)、横から持ってくると垂直(縦線)が作れます。
また、optionを押しながら上から持ってくると垂直(縦線)のガイドを作ることも可能です。逆の場合も同様に変化します。
ガイドを移動したい場合は、移動ツールにするとできます。

ガイドを消したい場合は、ガイドを表示の外にドラッグアンドドロップすると消すことができます。

長方形選択ツール
長方形選択ツールは、レタッチで多く使われる選択範囲の一つです。
しかし長方形選択ツールには、レイアウトをする上でとても便利な機能があります。
それは、長方形の比率や大きさを細かく設定できる機能です。
細かな使い方に関しては、「初心者必見!Photoshopの長方形選択ツール&楕円形選択ツール!」をご覧ください。
ここでは長方形選択ツールを使って、端から300px離したガイドの枠を作ってみます。
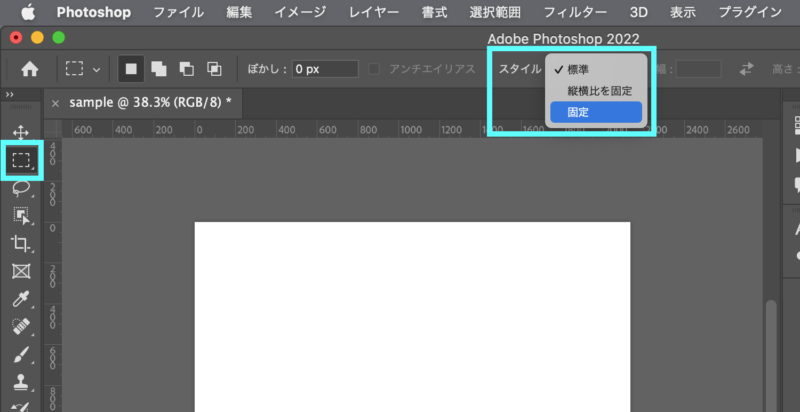
まずは長方形選択ツールにしてオプションバーのスタイルを「標準」から「固定」に切り替えます。

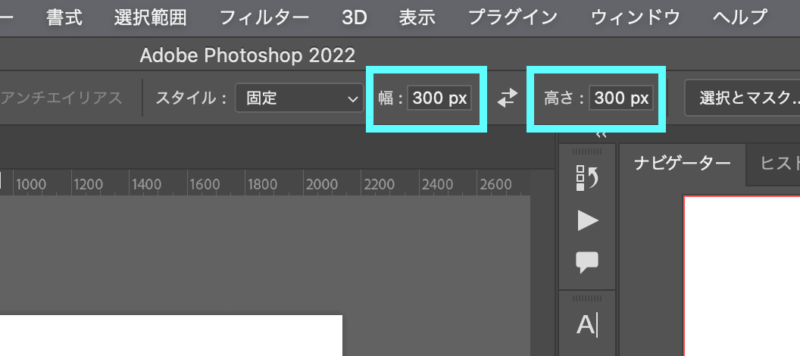
固定にできたら、幅と高さをそれぞれ「300px」と入力します。
この時、必ず単位も入力することを忘れずにしましょう。

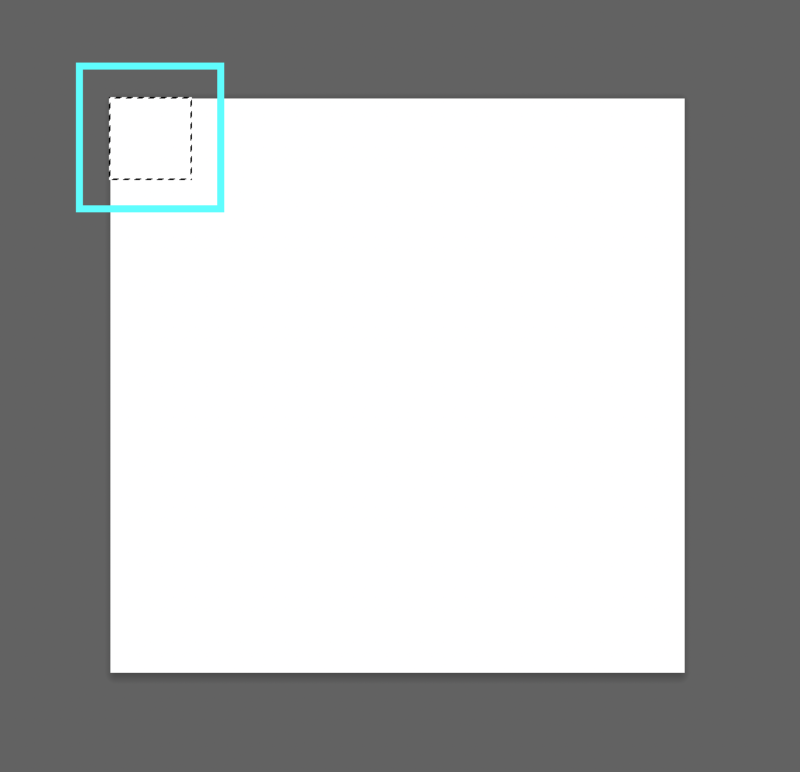
設定できたらクリック画像上でクリックすると300px四方の選択範囲が作れます。
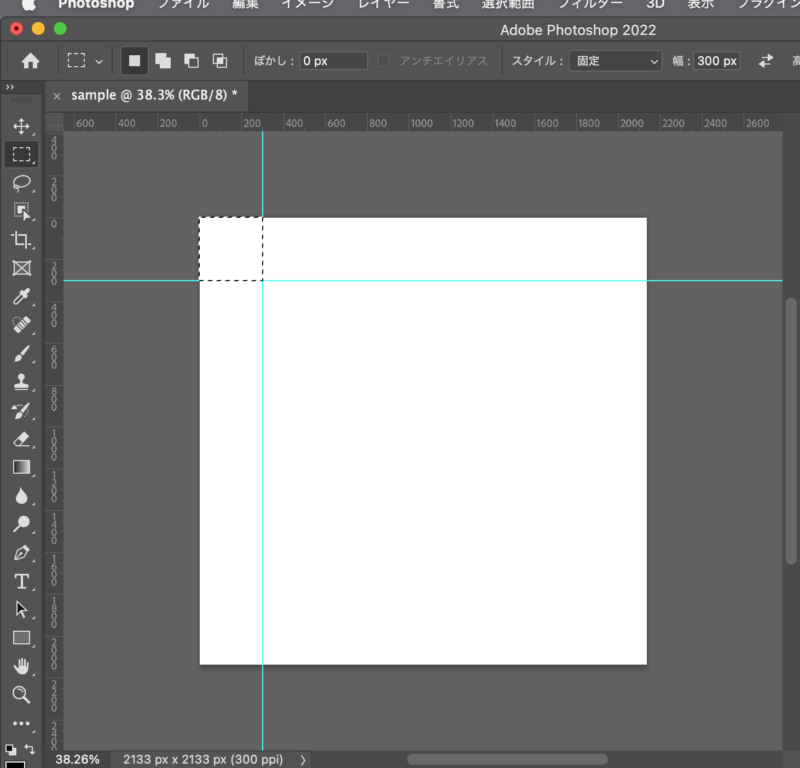
選択範囲ができたらどこでもいいので角に合わせます。

選択範囲はそのままでガイドを縦横合わせていきます。

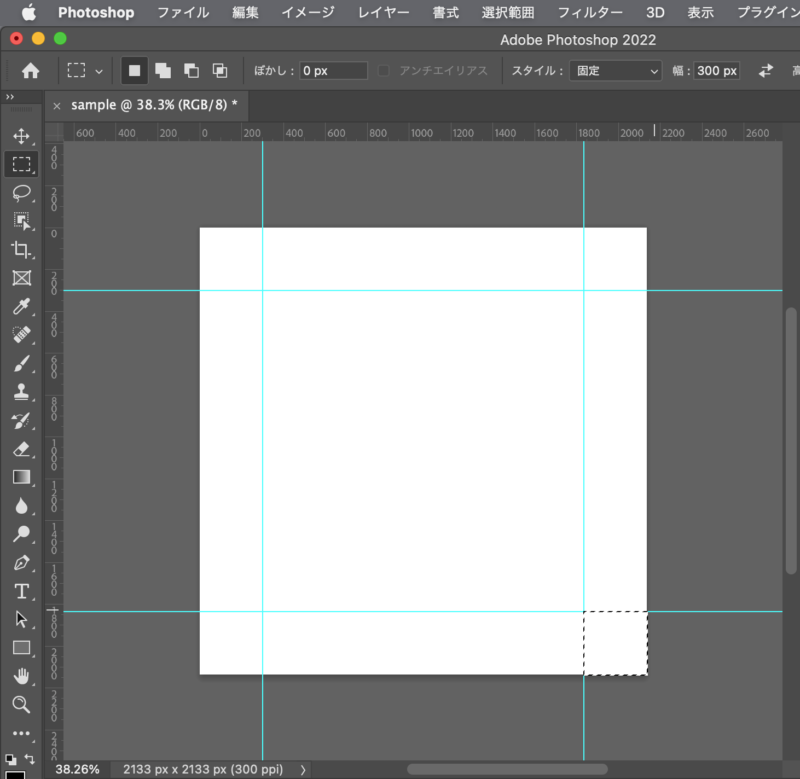
二辺のガイドが引けたので、選択範囲を対角に移し再度ガイドを引きます。

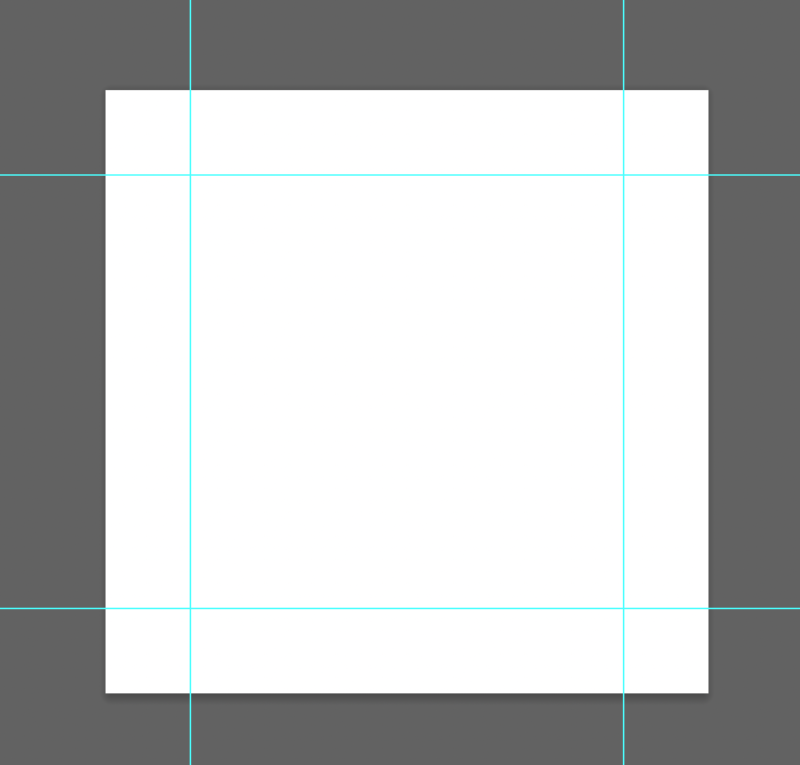
これで端から300px離したガイドの枠を作ることができました。
このようにPhotoshop上では、「定規」は使わずに長方形選択ツールを定規として使用することができます。

移動ツール
移動ツールは、使用頻度の高いツールですが、意外と知らない機能があります。
それは「整列」と「分布」です。
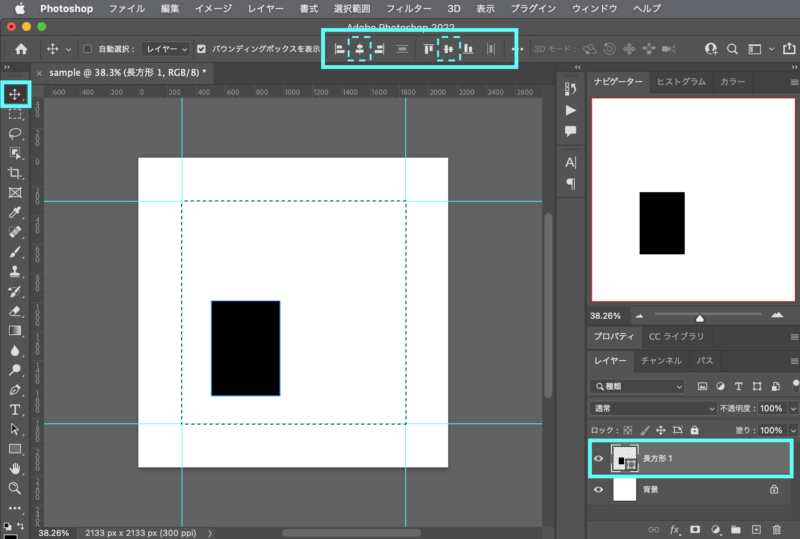
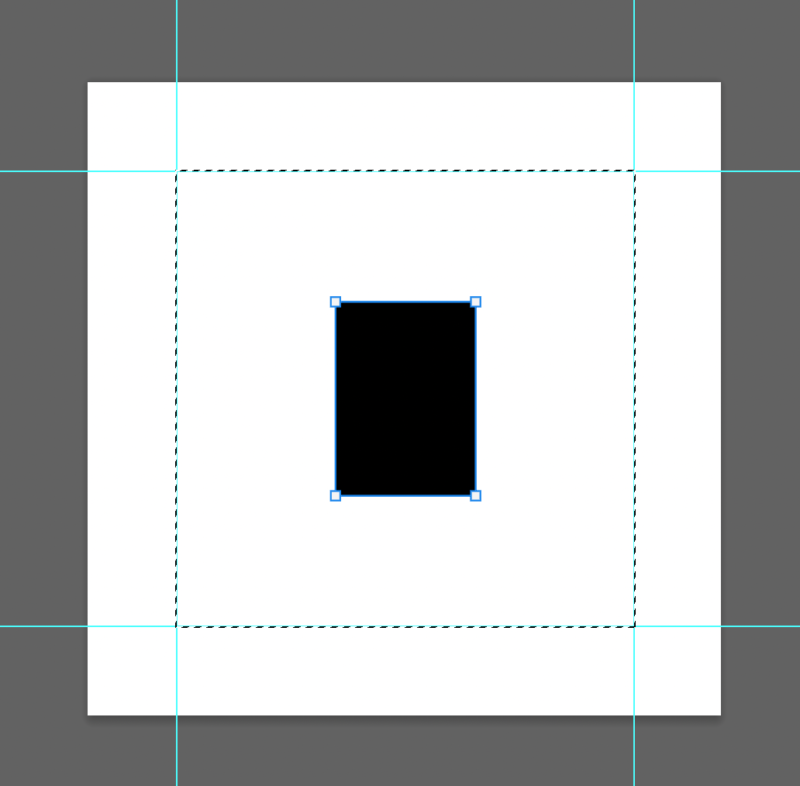
整列は、選択範囲に対して左中右上中下で揃えることができます。
このような長方形を中央に合わせたい場合は、長方形レイヤーを選択し移動ツールでオプションバーから「水平方向中央揃え」「垂直方向中央揃え」をそれぞれ選びます。


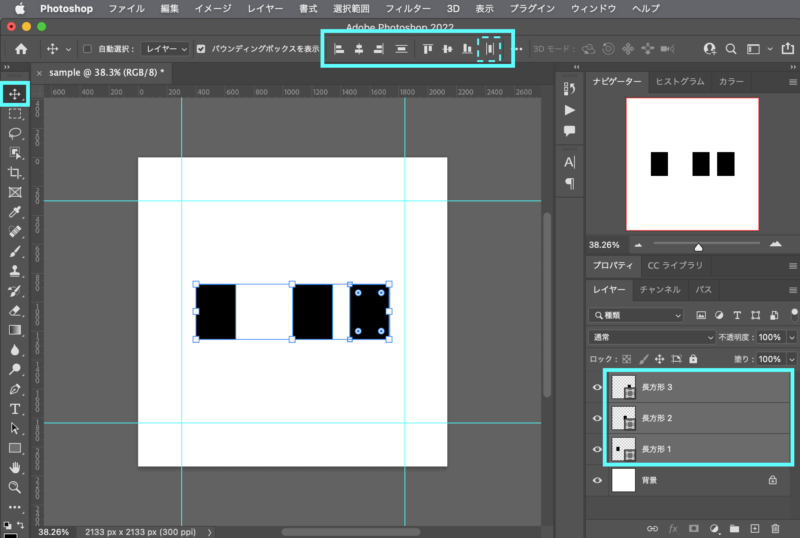
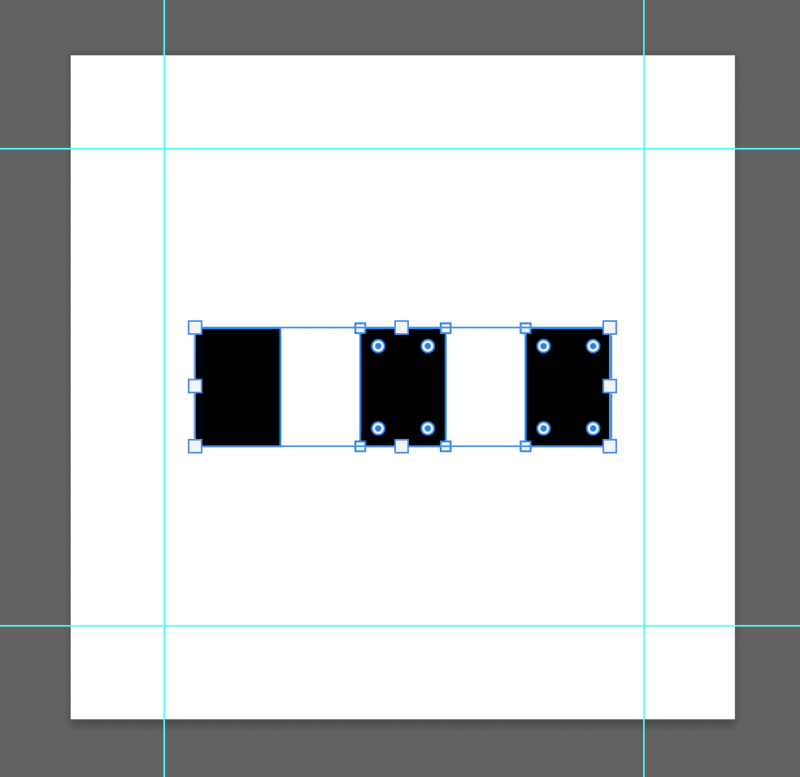
分布は、複数の間隔を揃えることができます。
このような長方形の間隔を揃えたい場合は、揃えたいレイヤーを全て選択し、「垂直方向に分布」を選びます。


この機能をうまく使うことで、綺麗に整えることができ、見栄えが格段に良くなります。
スマートオブジェクト
画像をカンバスに入れた場合、大きさを変えてしまうと画像が荒れる場合があります。
そんな時、画像をスマートオブジェクトに変換することで大きさを変えても画像の劣化を防ぐことができます。
スマートオブジェクトには様々な機能がありますが今回は簡単な使い方になります。
別の使い方が気になる方は「初心者必見!Photoshopでモックアップ作成!」をご覧ください。
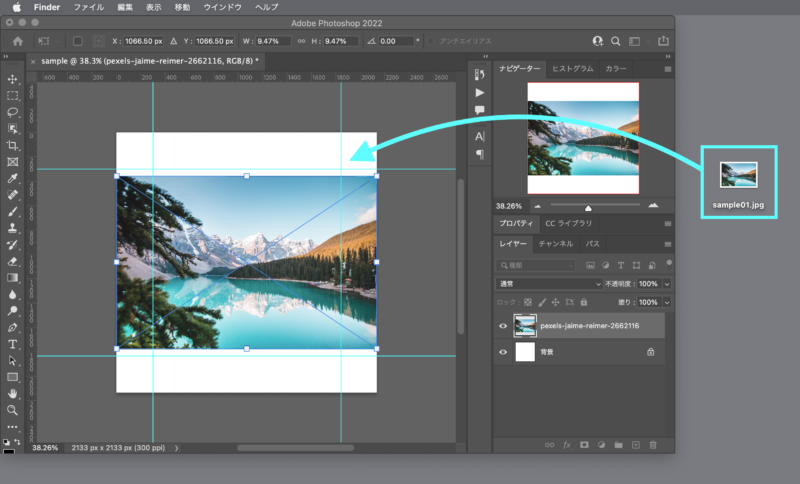
まずは、カンバスに画像をドラッグアンドドロップで追加しenterで確定します。

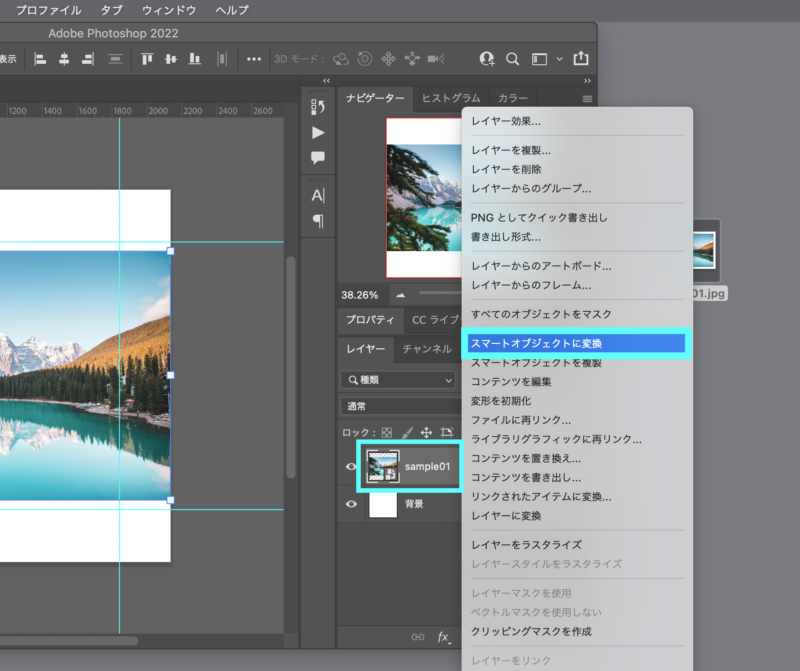
次に画像のレイヤーで右クリックし、「スマートオブジェクトに変換」を選びます。

これで大きさを変化させても影響なく調整できます。
しかし、ここで気をつけなければならないのが、元の画像の大きさを超えることはできないので、大きくしすぎないようにしましょう。
文字ツール
Photoshopは画像編集ソフトですが、テキストを使用できる文字ツールがあります。

文字ツールは、photoshopではメインの機能ではないですが、細かく様々な設定ができます。
今回は簡単に見ていきましょう。
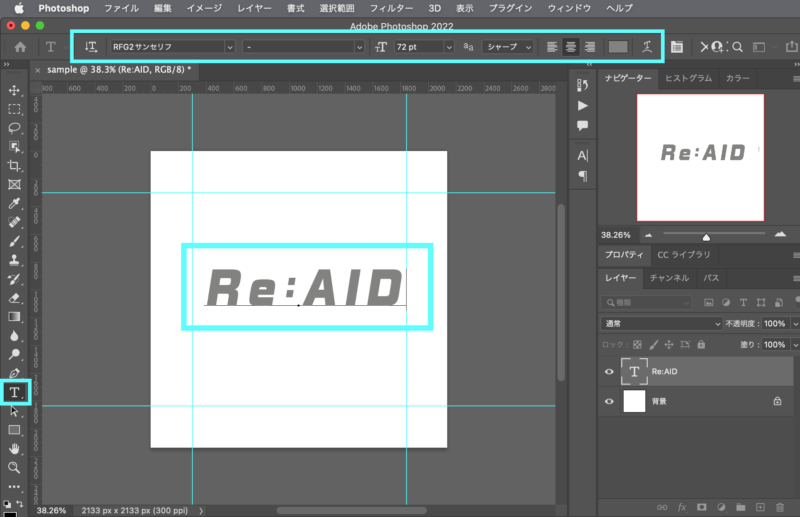
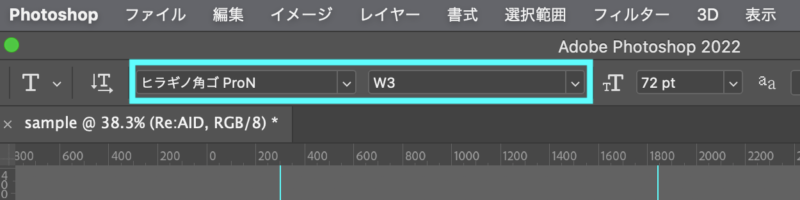
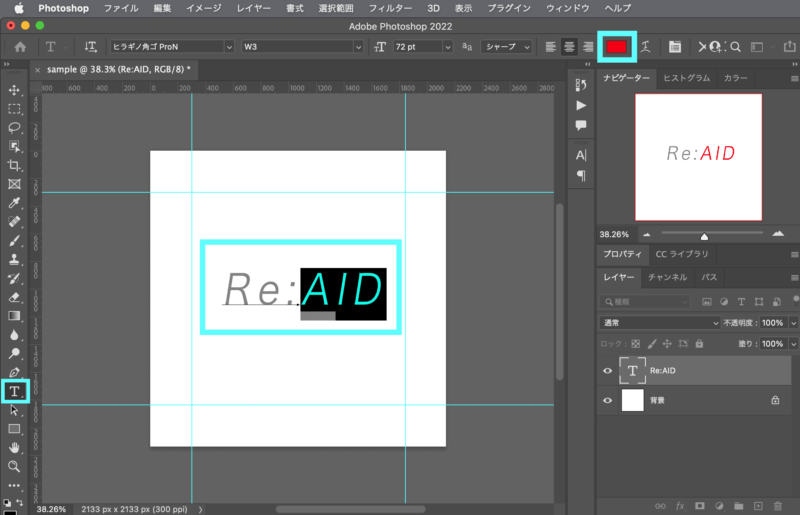
設定はオプションバーで確認・設定できます。

こちらでフォントの種類と太さを設定できます。
フォントによっては太さが選べない場合もあります。

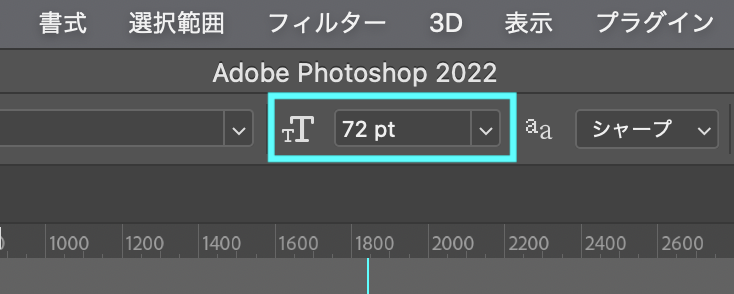
こちらでフォントサイズを設定できます。

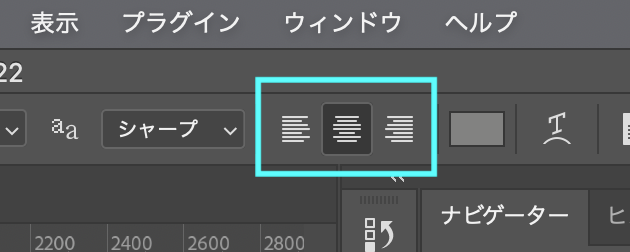
こちらでテキストの揃える位置を設定できます。

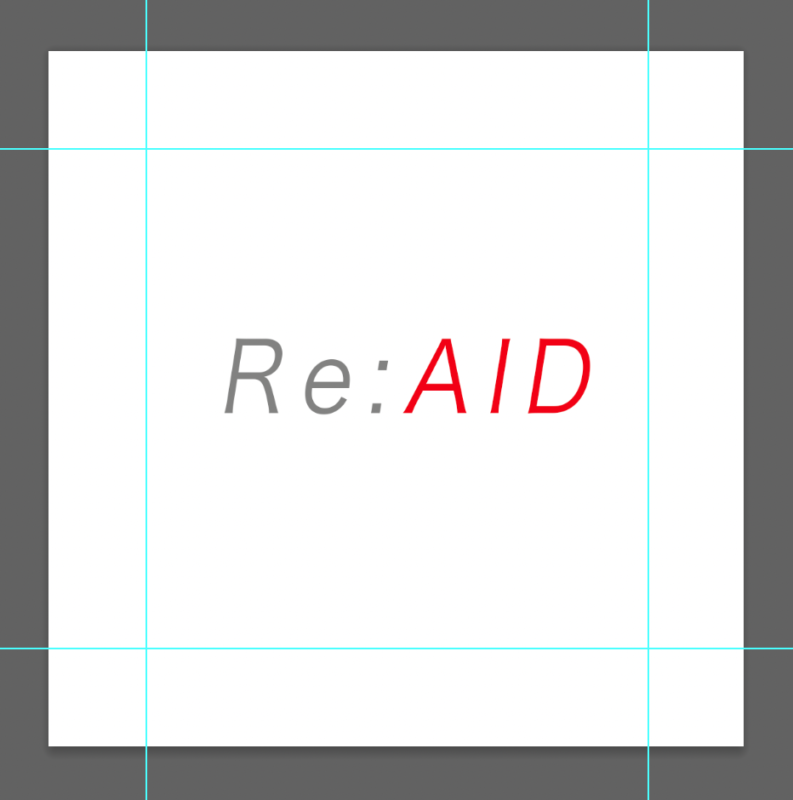
こちらでフォントの色を設定できます。

設定を変更する際は、必ずテキストを選択した状態にしましょう。
また部分的に変更したい場合は、変更したい部分のみを選択すると可能なります。


レイヤースタイル
レイヤースタイルとは、レイヤーにあるテキストやシェイプ、画像に対して様々な効果をつけることのできる機能です。
使い方次第で多くの表現が可能になります。
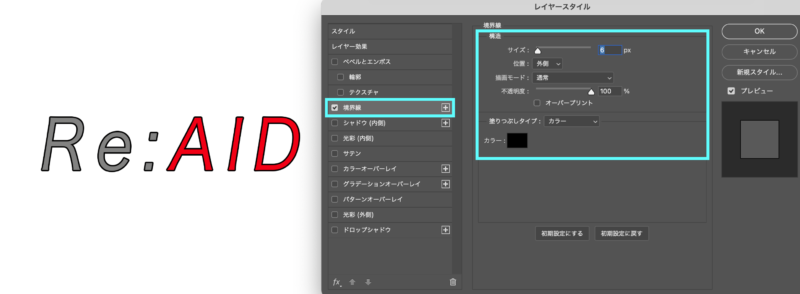
レイヤースタイルを調整したい場合は、使用したいレイヤーの右側をダブルクリックで開き、使用したい効果にチェックを入れると効果を使えます。

レイヤースタイルについて詳しく知りたい方は、「初心者必見!Photoshopのレイヤースタイルまとめ!」をご覧ください。
[番外編]レイヤーとレイヤーマスク
最後に、バナー作成だけではなくPhotoshopを使う上でも重要な機能を知っておきましょう。
レイヤーには様々な機能がありますが、その中でもクリッピングマスクとグループレイヤーはバナーの作成にも役に立ちます。
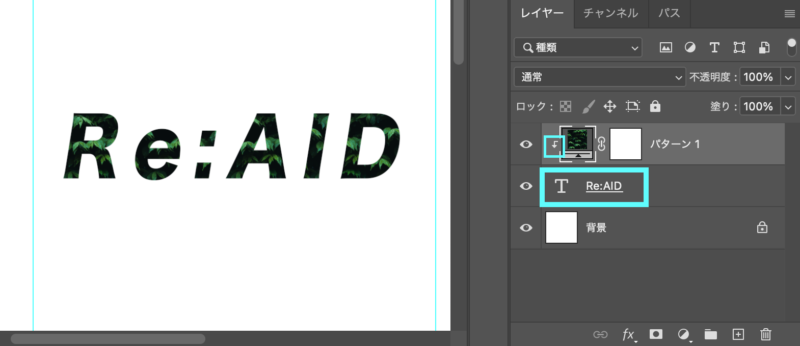
クリッピングマスクは、指定のレイヤーのみにレイヤーの影響を与えることができる機能になります。
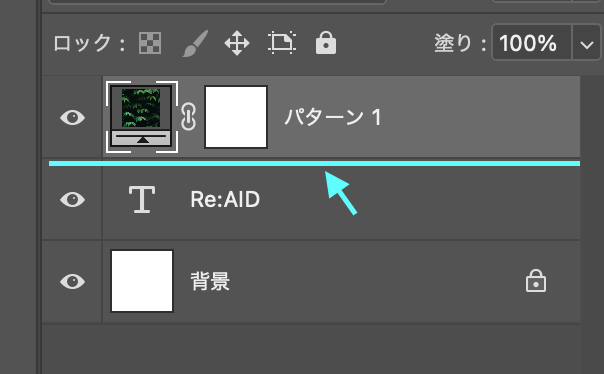
クリッピングマスクにする方法はoptionを入りながらレイヤーの間にカーソルを持っていくとマークが変わり、その状態でクリックするとできます。


このようにパターンをテキストにクリッピングすると、テキストのみにパターンの影響を与えられます。
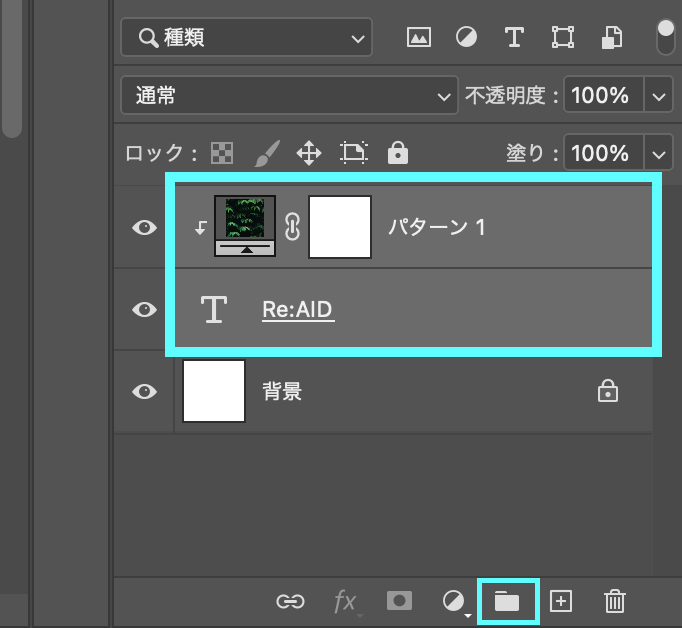
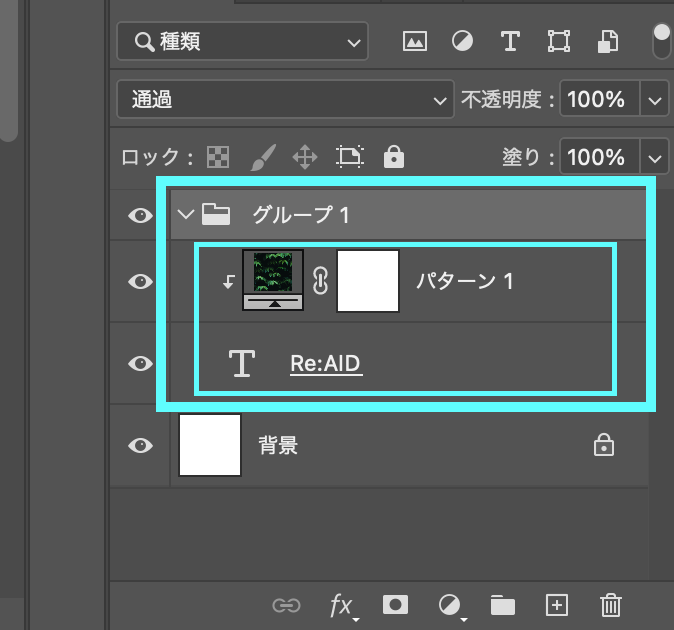
グループレイヤーは、レイヤーをまとめることのできる機能です。
グループレイヤーでまとめたい場合は、まとめたいレイヤーを全て選択して、レイヤーパネル下のフォルダマークをクリックするとまとめることができます。


グループレイヤーについて詳しく知りたい方は、「Photoshop(フォトショップ)初級者必見!レイヤーの使い方!」をご覧ください。

photoshopでもこんなにレイアウトに使える機能があるんだね!

ただ、Photoshopでは大きさが決まっているものしか作れない!作成する際は事前に確認することは忘れずにね!
まとめ
photoshopでのレイアウト作成の機能は…
- それぞれの効果を知っておこう!
- 個々の機能を理解しておこう!
- 基本的なレイヤーの使い方は必ずおさらいしておこう!