
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

画像の中の画面に合成するのはどうすけばいいの?

モックアップのことだね!今回はphotoshopを使ったモックアップの作り方を解説していくよ!
この記事では、Photoshopを使用したモックアップ作成方法を解説しています!
使用バージョン
AdobePhotoshop2021(22.5)
- 目次
- モックアップとは?
- モックアップの作成-基盤
- モックアップの作成-光の映り込み
- モックアップの作成-画像反映
- まとめ
モックアップとは?
モックアップとは、外見だけを実物に似せて作られた模型です。この「モックアップ」は工業製品やソフトウェア、Webサイト、印刷物などのデザインなどで使われていて、実物はなく使えないが完成形をイメージしやすくするものとして扱われています。
今回はPhotoshopを使い、こちらのPC画面に画像を適応するモックアップの作り方を解説して行きましょう!

モックアップの作成-基盤
まずはPhotoshopで画像を開きましょう!

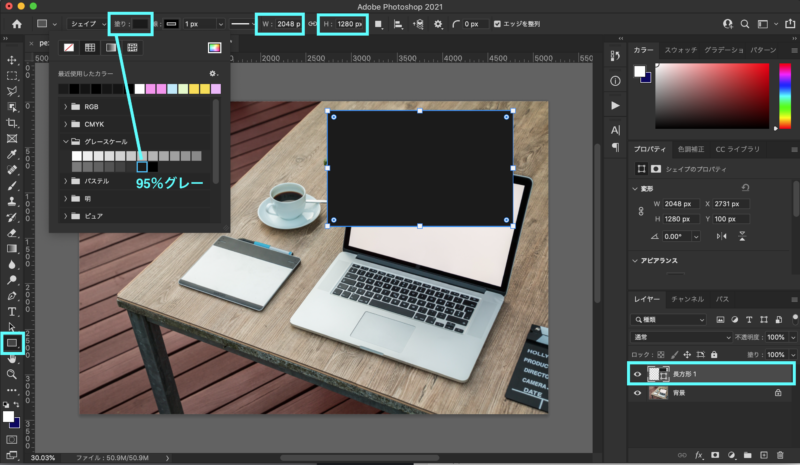
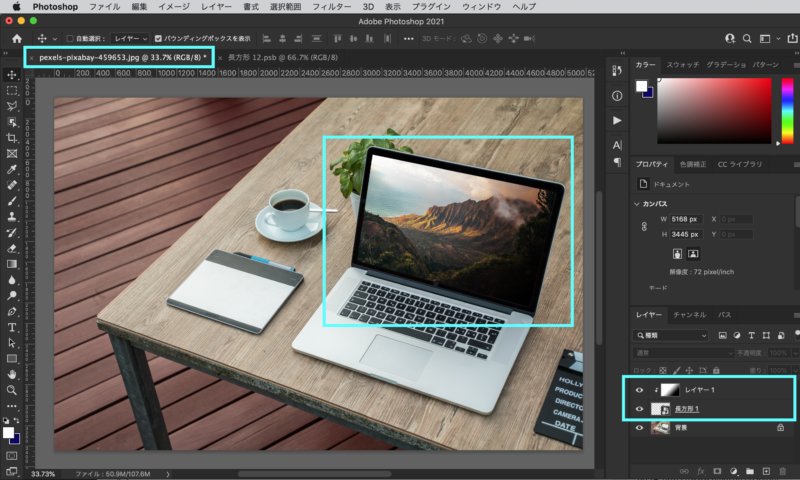
次に長方形ツールに切り替え、画面用の長方形を作ります。
この時、作成する長方形の大きさは実物のモニターの比率に合わせておくとより実際と同じ状態が作れます。
今回は、画像に映ってるPCはMacBookProと仮定しておきます。モニターサイズは16インチの解像度が2048×1280ですので、長方形も同じ大きさにしましょう!
また、長方形の色は黒またはダークグレーにしておきましょう。今回は95%グレーにしておきます。
モニター解像度について詳しく知りたい方は「デスクトップ背景~解像度コントロール~」をご覧ください。

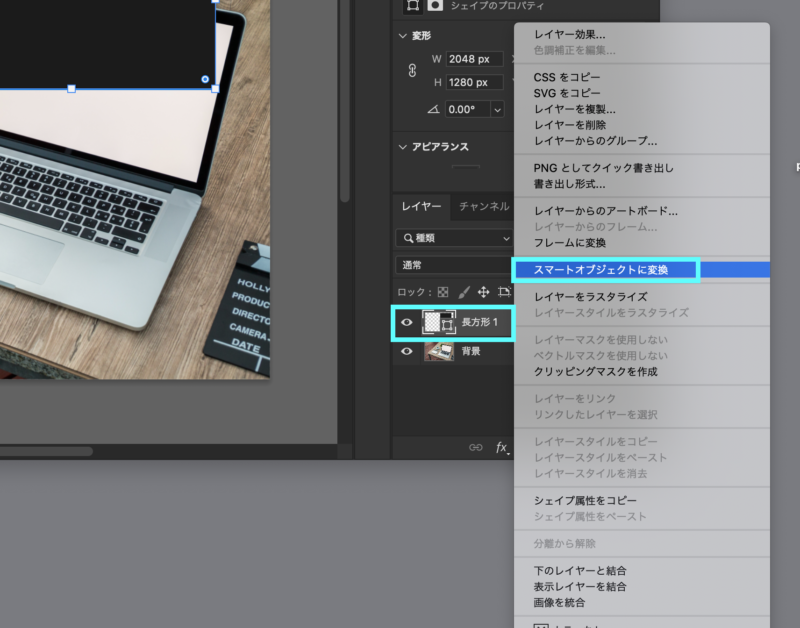
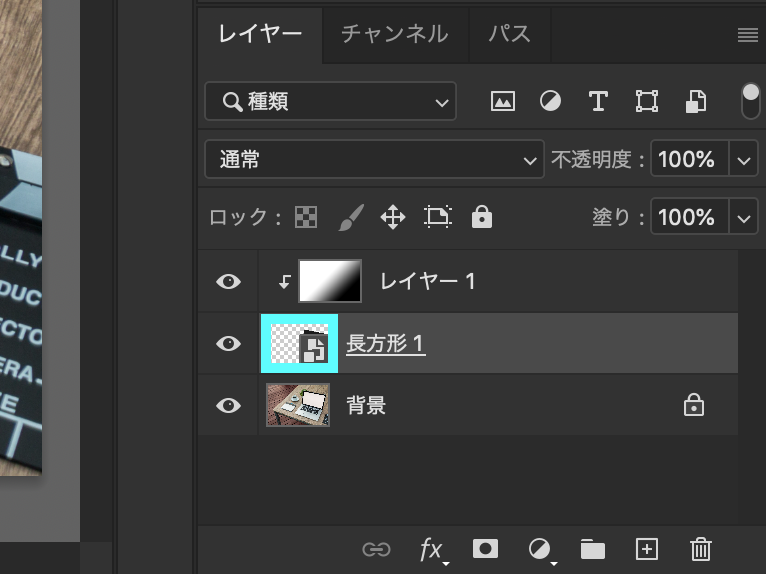
長方形ができたらレイヤーパネルを確認し、長方形レイヤーを右クリックまたは二本指でクリックで「スマートオブジェクトに変換」を選びます。

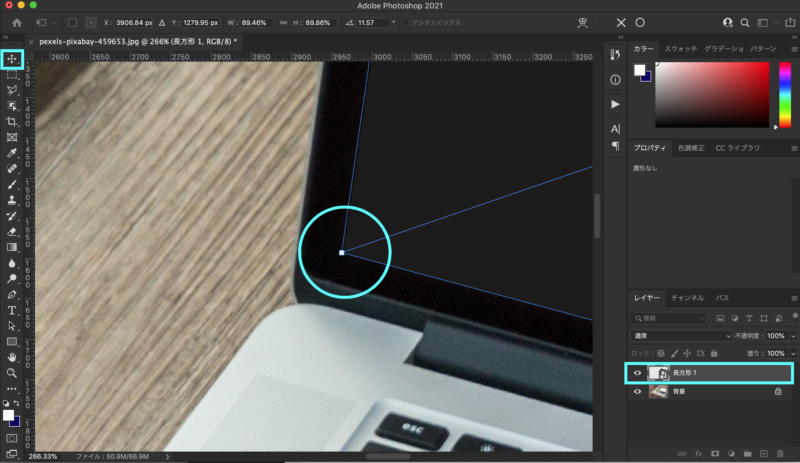
次に移動ツールに切り替え、スマートオブジェクト化した長方形レイヤーを⌘を押しながら角のポイントを動かしゆがみ変形させ、PC画面に合わせます。この時、拡大表示しておくと綺麗に合わせやすいです!
変形について詳しく知りたい方は「初心者必見!Photoshopで画像変形!」をご覧ください。

モックアップの作成-光の映り込み
ゆがみ変形で合わせられたら、次は画面がフラットすぎるので簡単に光のグラデーションをつけておきます。
この一手間がリアリティを上げるポイントなので必ず行いましょう!
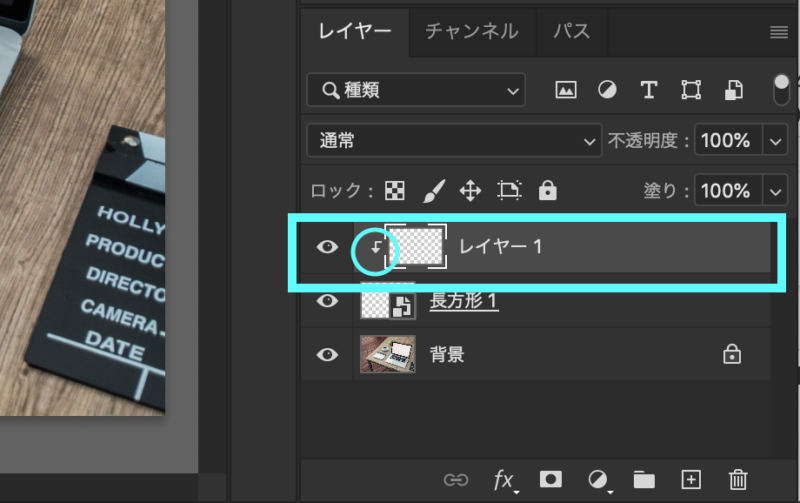
まずは長方形レイヤーの上に新規レイヤー(⌘+Shift+N)を作成し、レイヤー1を長方形レイヤーに対してクリッピングマスクにします。

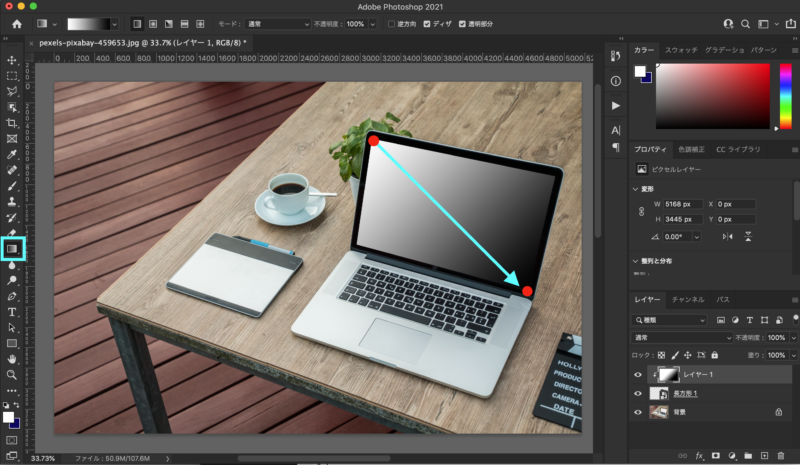
レイヤー1を選択したままグラデーションツールに切り替え、PC画面上で光の向きに合わせてグラデーションをつけます。

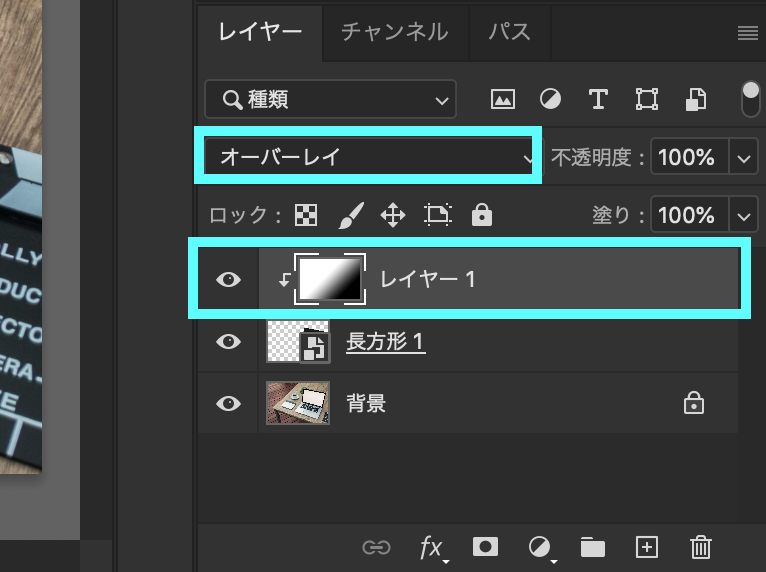
レイヤーパネルに戻り、レイヤー1の描画モードを「オーバーレイ」にします。
この時、光が強すぎる場合は不透明度を下げて調節して下さい。

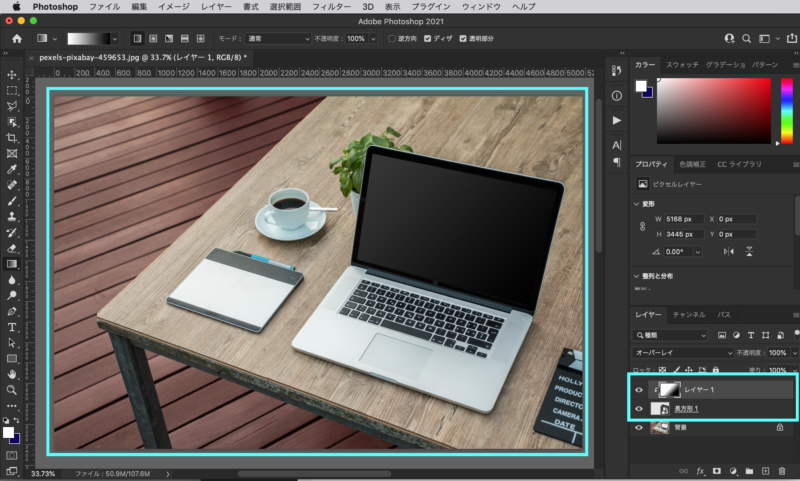
これでモックアップの土台が出来上がりました。
次はいよいよ画像を適応させて行きます。

モックアップの作成-画像反映
レイヤーパネルの長方形レイヤーをみましょう。
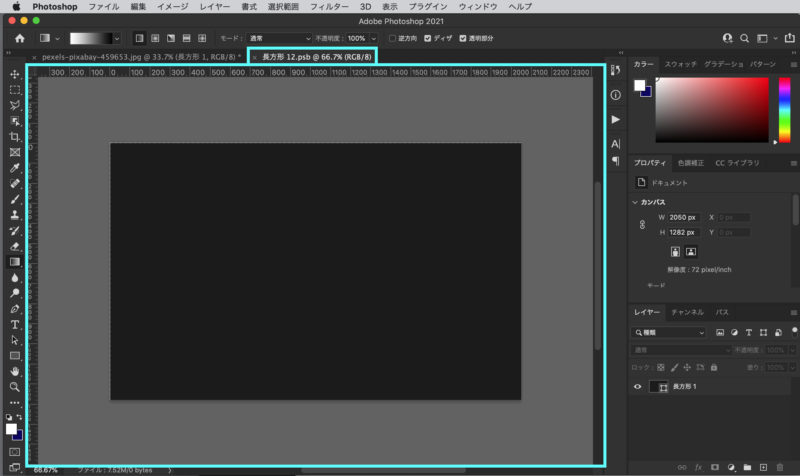
スマートオブジェクトにした場合、サムネール部分にマークが表示されます。このサムネールをダブルクリックで開きます。

すると別の画像が開かれます。
ファイル名を確認してみると、拡張子が[.psb]となっています。ここはスマートオブジェクト化した長方形レイヤーの中だと理解しておきましょう。この中に画像を入れ、保存することで元の画像に反映できます。

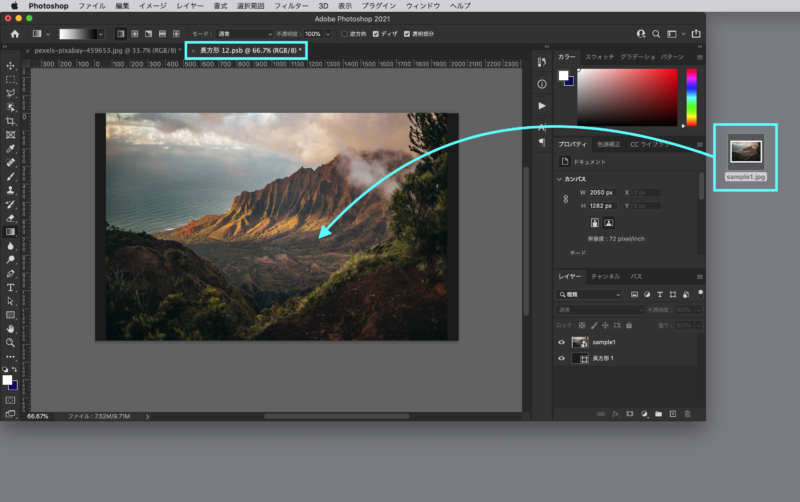
では入れたい画像を用意します。今回はこちらの画像を使用します。

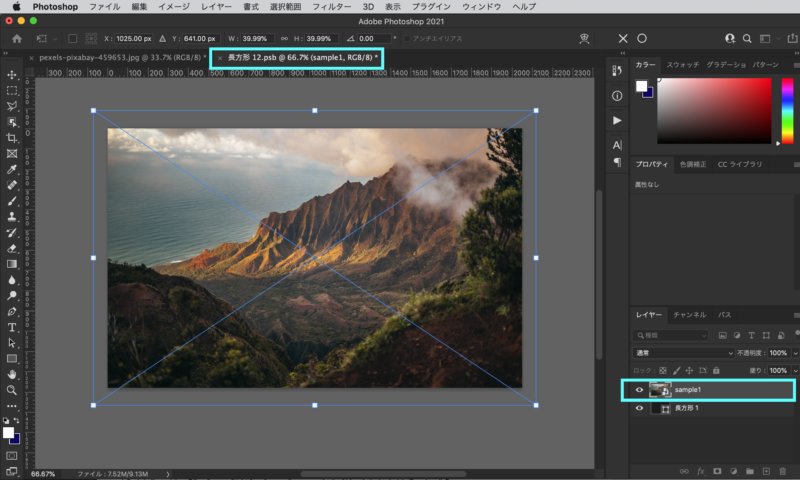
次に画像をドラッグ&ドロップで入れます。この時、Shift+optionを押しながらすると真ん中に配置できます。

画像を配置の際、枠から出た場合は反映されないので、画像の比率が合わない場合は飛び出しましょう。

配置ができたら保存(⌘+S)して、元の画像に戻りましょう。
するとPC画面に反映され無事できました。

修正したい場合は、同様の手順を繰り返しましょう!また、別の画像を複数入れておくと一つの画像で確認ができたり、レイアウトなども反映できます。

スマートオブジェクト内は基本的なレタッチ等の作業は通常通り可能なので自分に合った方法を模索してみましょう!
また、モックアップ画像をダウンロードできるサイトなど有料・無料問わず数多くあります。気になる方は調べてみると面白いですよ!

土台がちゃんとできていれば色々な画像で試せるね!

長方形の比率とスマートオブジェクト化するタイミングは間違えない様にね!
まとめ
photoshopでのモックアップ作成は…
- 実用できていいなくてもモックアップでイメージ画像が作れる
- 実物の比率に合わせることで実際の見え方を再現できる!
- スマートオブジェクト内の反映は保存するとできる!








