
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃん!フォトショで知っておくと便利な機能とかある?

初歩の初歩だけど、知っておくと便利なことがあるから基本的なところを抑えておこうか。
この記事では、Photoshopを初めて操作される方がはじめに知っておくと有利は基本操作を解説します。
※文中の表現で出てくる「ctrl」はWindowsをベースにしています。Macの場合は「コマンド⌘」になります。
過去記事も含め以下の記事を知っておくと、この記事がより理解しやすいと思います。
Photoshopの各ツールやパネルの基本についてはコチラ
Photoshopの新規ドキュメントの作成、画像の開き方、配置の仕方についてはコチラ
主な対象バージョン
Photoshop CC/CS6/CS5/CS4/CS3
- タイトル
- step1:基本操作
- step2:線を描く
- step3:図形を作る
- step4:画像や図形の移動とサイズ変更
- まとめ
step1:基本操作
Photoshopの基本操作としてよく使うものを紹介します。Photoshopを開いて、実際に操作しながら確認してみましょう。
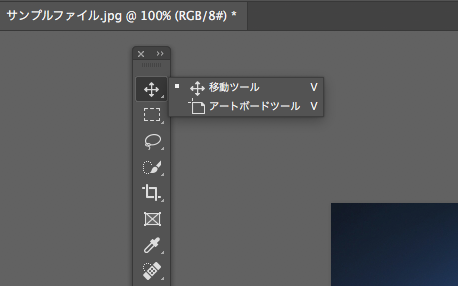
各ツールの切り替えについて

ツール切り替え
画面の左側のツールパネルの切り替えですが、それぞれのアイコンをクリックすることでツールを切り替えることができます。
また、現在表示されているアイコン以外にも右下に三角のマークがあるアイコンについては、グループとなっているツールがあり、下記の動作をすることで選択する事ができます。
〈非表示のツールを表示して切り替える方法〉
アイコンを右クリックする、または、三角のマークを長押しするとグループの一覧が表示されます。
※「alt(option)」キーを押しながらクリックするとグループ内のツールが切り替わります。
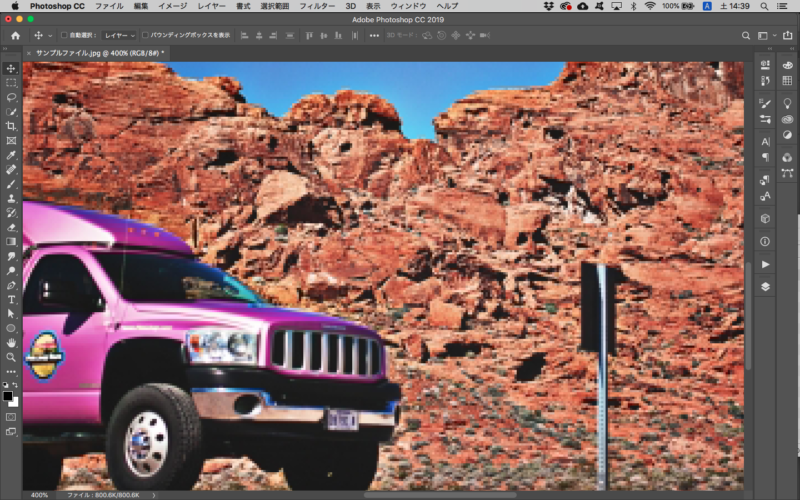
拡大・縮小・表示範囲の移動について
Photshopの作業で必ず行う動作として、拡大・縮小・表示範囲の移動があります。
ズームツールを使って拡大・縮小ができますが、よく使う動作なのでショートカットを覚えてしまいましょう。
※この他にもよく使う動作があるので、できるだけショートカットを覚えるようにしましょう。

拡大・縮小・表示範囲の移動
〈拡大表示〉「ctrl(⌘)」と「+」で画像を拡大。
〈縮小表示〉「ctrl(⌘)」と「ー」で画像を拡大。
〈通常の表示サイズに戻す〉「ctrl(⌘)」と「0(ゼロ)」で画像を拡大。
尚、表示情報を拡大・縮小しているだけで、画像のサイズを変更しているわけではありません。
〈表示範囲を動かす〉
拡大により画像の一部分が表示画面から見えなくなる時は、「スペース」キーを押しながら画像をドラッグすることで、表示範囲を動かすことができます。
※手のひらツールを選択するこで同様の操作を行う事ができます。
直前の作業の取り消しとやりなおしについて
〈ショートカットの場合〉
作業において間違えてしまうことはよくあります。その際は「ctrl(⌘)」と「Z」を押しましょう。これによりその直前の作業が取り消され、一つ前にもどります。
また、やっぱり間違っていなかったという場合は「ctrl(⌘)」と「shift」と「Z」でまたやりなおすことができます。
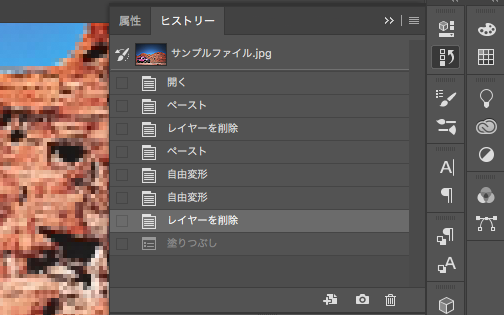
〈ヒストリーパネルの場合〉

ヒストリーパネル
ふたつ以上前に戻したい場合はヒストリーパネルを使います。ショートカットも設定によってはより多く前に戻ることができますが、ヒストリーパネルでは記録された作業の状態を確認て前に戻すことができます。
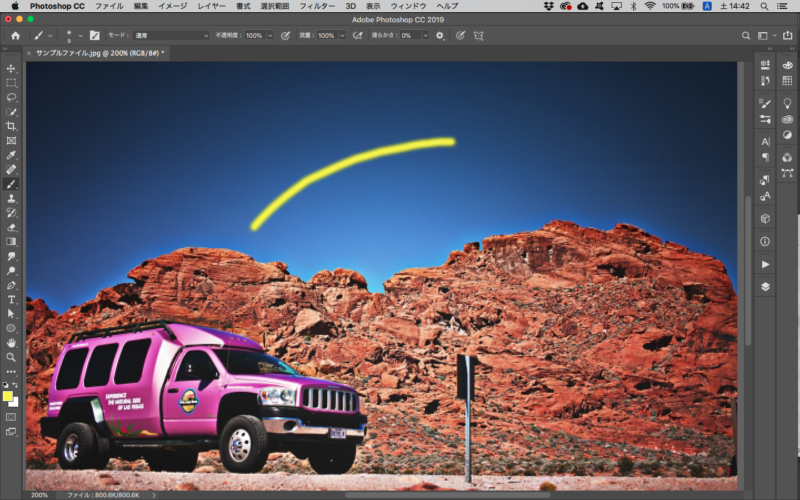
step2:線を描く
ブラシツールについて

ツール / ブラシオプション
ツールパネルでブラシツールを選択して、画面上をドラッグすることで線を描く事ができます。

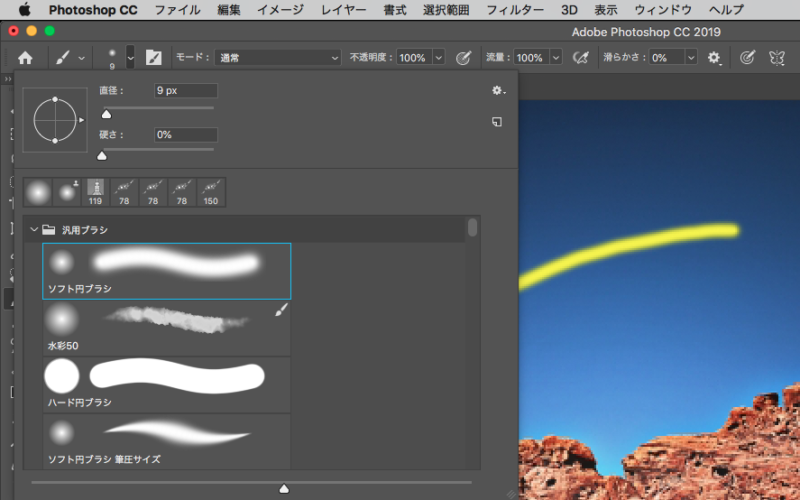
ブラシ種類

ブラシの太さや硬さ、種類などはオプションバーで変更することができます。
ブラシの色を変える(描画色・背景色)
〈描画色と背景色について〉
描画色は画面上に何かを描いたり、塗る動作の際に反映される色になります。背景色は背景レイヤーを消しゴムで消したり、選択してdeleteした際に反映される色になります。

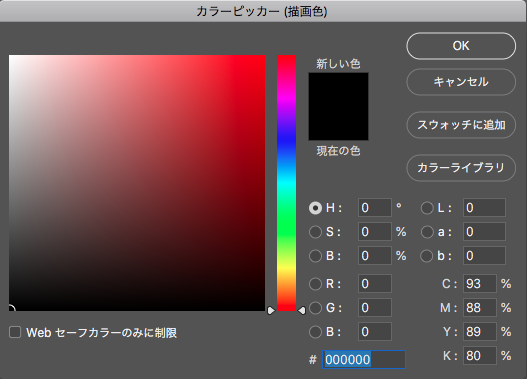
描画色・背景色 / カラーピッカー
色を変える場合は、ツールパネルの下部にある四角が2つ並んだアイコンの手前のアイコンをクリックします。
(↔)アイコンをクリックすると描画色と背景色が入れ替わります。
また、左上の小さいアイコン(図黒白アイコン)をクリックすると、初期設定色の黒と白に戻ります。

スポイトツールについて

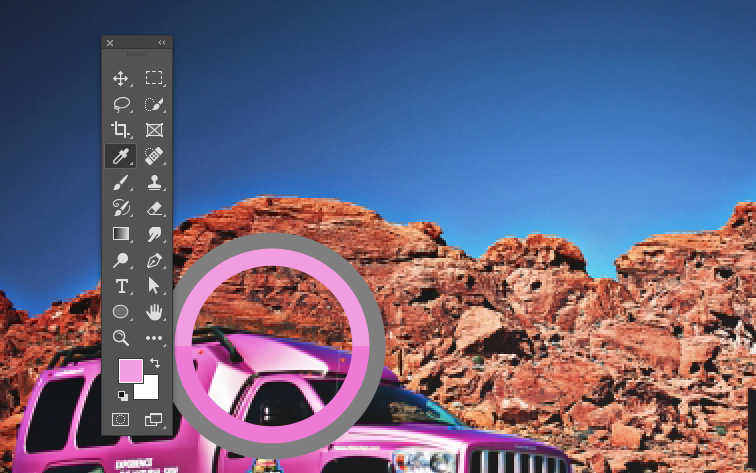
スポイトツール&使用例
画像の一部分の色を使いたい場合は、スポイトツールで色を吸い取る事ができます。クリックした部分の色が描画色になります。
〈色選択のショートカットについて〉
ブラシや鉛筆ツールを使用している際は「alt(option)」キーを押しながら取得したい色の部分をクリックすると、その色が描画色に反映されます。
また、描画色と背景色を入れ替える場合は「X」キーで切り替える事ができます。
消しゴムツールについて

消しゴムツールを使うことで描いた線やキャンバス上の色を消す事ができます。使い方はブラシツールと同じになります。また、オプションバーで消しゴムの直径(太さ)や硬さを変えることで、消し方が変わります。

オプションバー&消しゴム不透明度例
※消しゴムやブラシを使う際は必ずレイヤーを確認しましょう。以前の記事でも説明しましたが透明なシートが重なっているイメージです。描きたいまたは消したいレイヤーを選択できているかを意識すると良いでしょう。
図レイヤー構造と作業レイヤー
ラインツールについて

ラインツール&使用例
まっすぐな線を引きたい場合はラインツールを使用します。ドラッグすることでまっすぐな線を引けます。
このラインツールの色はオプションバーで設定します。また、太さや点線等の線の種類を変える事ができます。
※詳しくは下の記事を参考にしてください。
step3:図形を作る

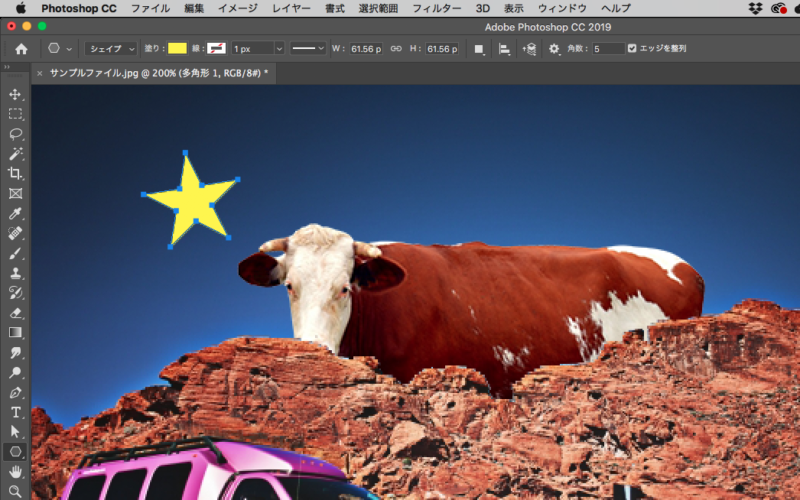
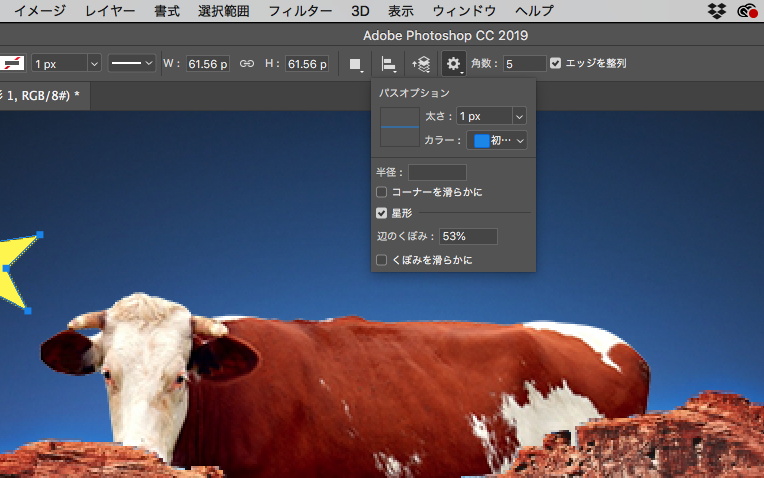
図形ツール
四角や丸、多角形などはこのツールで作成することができます。オプションバーの左で「シェイプ」「パス」「ピクセル」を選択することができますが、ここではシェイプにしておきましょう。シェイプにしておくと作成後の色の変更も簡単で、拡大しても図形がぼやけません。
図その他図形(三角形、多角形、ハート、矢印など)
※「shift」キーを押しながらドラッグすると縦横比を保った図形(正方形や正円など)を作成することができます。
図形の色を変える
図形でシェイプを選択している場合は、ブラシツールの場合と色の変え方が異なります。
図形ツールを選択している状態でオプションバーを確認します。


図形ツールオプションバー
図形内の色を変える場合は「塗り」、図形の輪郭線の色を変える場合は「線(ストローク)」を選択します。
塗りストロークオプション
「塗り」や「線(ストローク)」を選択すると色の選択画面が開きます。
※赤斜線は透明(塗りなし)を意味します。
step4:画像や図形の移動とサイズ変更
移動ツールについて
移動ツール
移動ツールを使うことで、画像や図形、線など(今後オブジェクトと呼びます)キャンパス内のものを動かすことができます。
移動ツールを使う際は前にも説明した通り、動かしたいレイヤーを選択してください。
オブジェクトの大きさや傾きを変える
「編集」メニューから「自由変形」を選択します。
※ショートカットは「ctrl(⌘)」と「T」
自由変形モード
選択しているレイヤーのオブジェクトが自由変形モードに変わります。オブジェクトの周りにある四角をドラッグすることで、大きさや傾きを変える事ができます。
※この際に「alt(option)」きーを押しているとオブジェクトの中心を基準に変形されます。
↑CC以前のPhotoshopでは「shift」キーを押すことで縦横比が保たれます。
まとめ
- よく使うショートカットは覚えておきましょう。
- 色々なツールを使ってみましょう。








