<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

う〜ん。たくさん描いてたらオブジェクトの重なりがよくわからなくなってきた〜。。

それならレイヤーパネルを使ってみよう!
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はスムーズな制作と操作、オブジェクト管理に欠かせない、[レイヤーパネル]の使い方について紹介します。
使用バージョン
Adobe Illustrator 2020(25.1)
- 目次
- [レイヤーパネル]って?
- [レイヤーパネル]のみかた
- [レイヤーパネル]の使い方
- レイヤーの操作例
- まとめ
[レイヤーパネル]って?
Illustrator(イラストレーター)を使う上で、作成するオブジェクトの管理は欠かせません。オブジェクトが増えれば増えるほどスムーズな制作においてオブジェクトの管理は重要になってきます。[レイヤーパネル]では、オブジェクトやアートワークを透明な見えない「階層」ごとにまとめることができます。
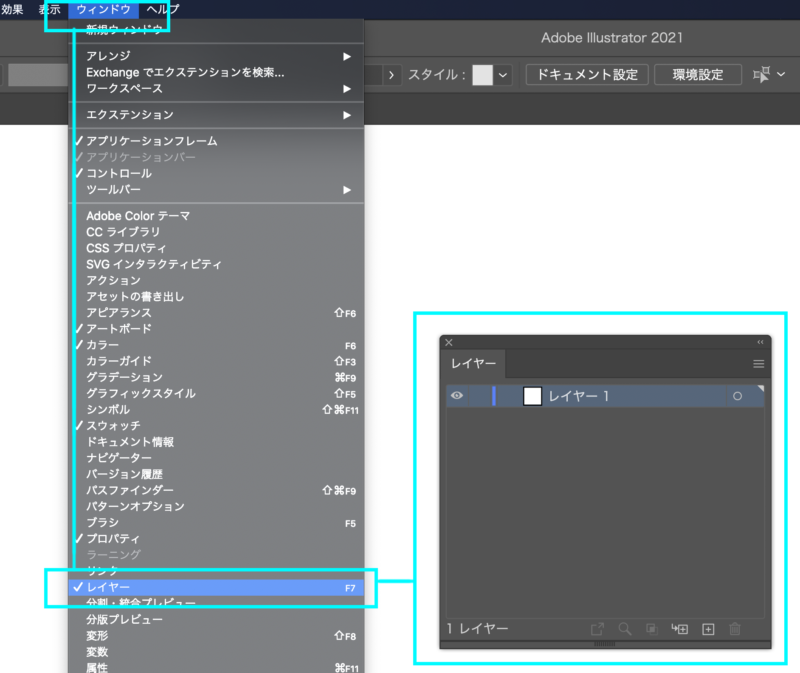
レイヤーパネルの表示のしかた
アプリを起動すると右のほうにパネルが出ています。または、メニューバー[ウインドウ]→[レイヤー]で表示できます。

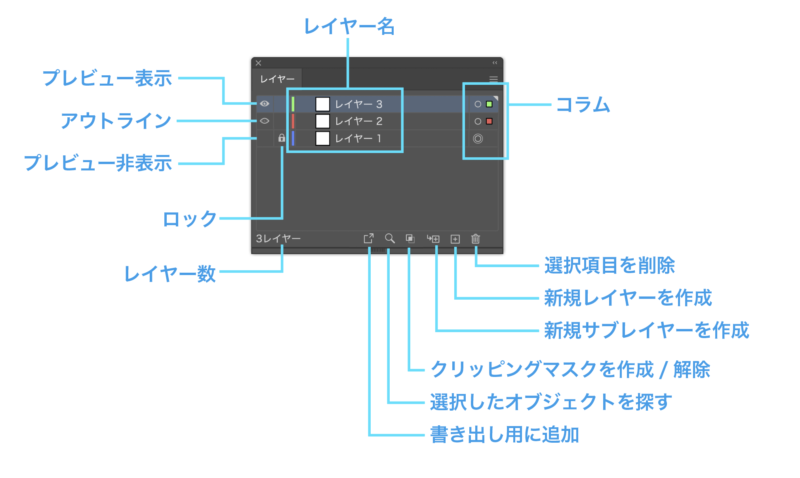
[レイヤーパネル]のみかた
パネルの配置
よく使う項目を示してみました。大きく「表示」「ロック」「レイヤー名」「コラム」とアイコンのツールが配置されています。

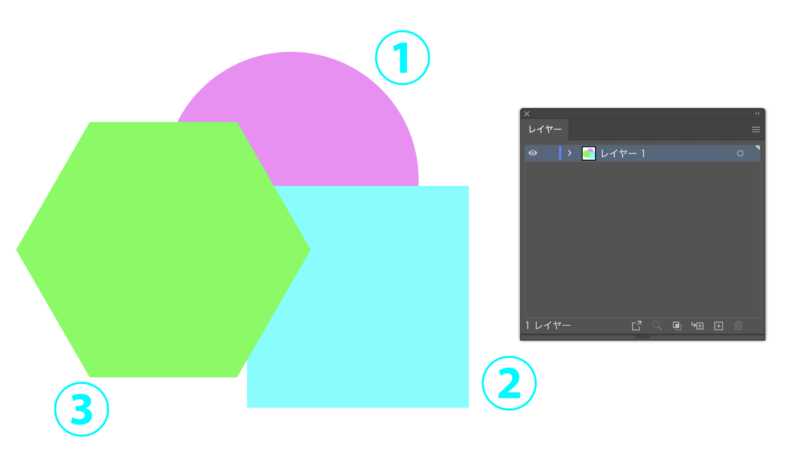
パネルでのオブジェクトのみかた
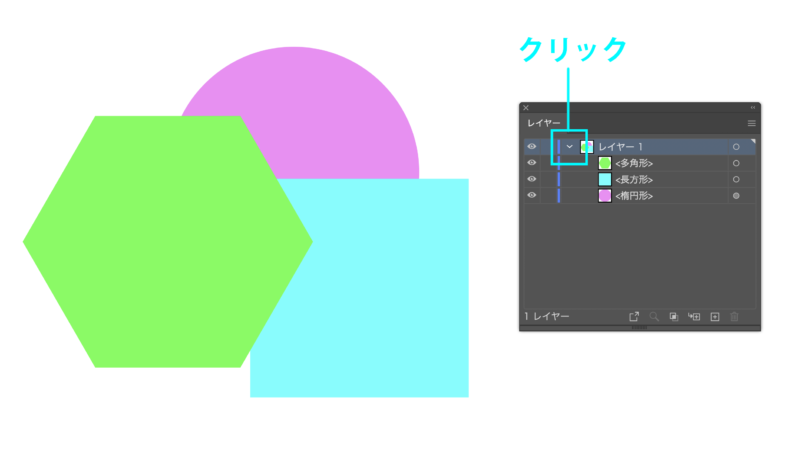
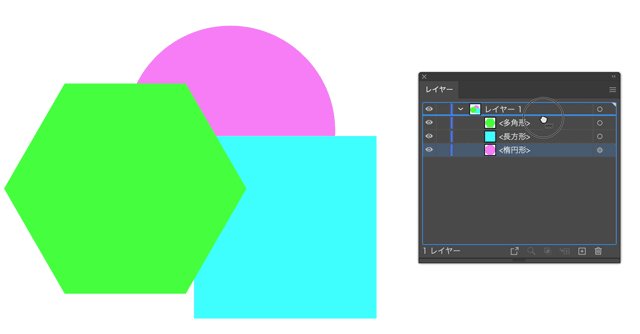
画面に①ピンクの楕円、②みずいろの四角、③みどりの多角形の順に作成しました。順番がわかるように重ねています。Illustrator(イラストレーター)では、新しいオブジェクトはどのオブジェクトよりも上に重なって作成されます。

オブジェクトが作成されると「レイヤー1」の左側に[>]が表示されます。クリックしてみましょう。

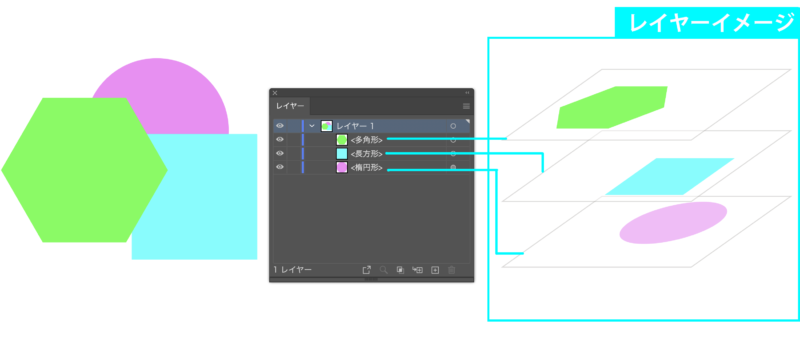
作成した順番どおり重なって配置されているのが「レイヤー」で確認できます。
オブジェクトの重なりイメージとしてはこんな感じになります。

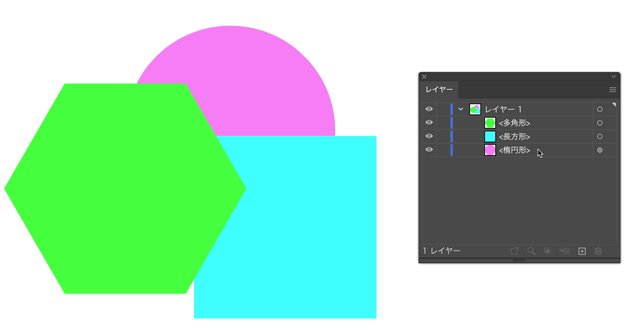
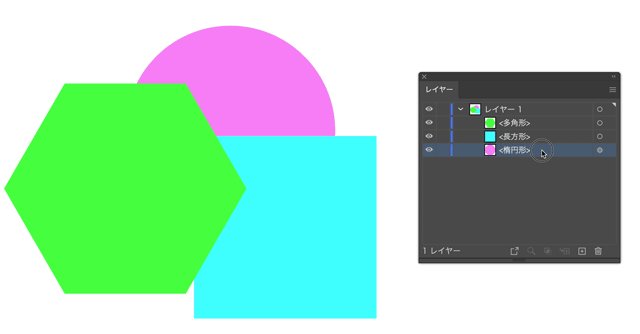
オブジェクトの重なり順の変更
[レイヤーパネル]で該当オブジェクトを上下にドラッグしてください。


レイヤーってこういうことなのね

そうなんだ。まずは[レイヤーパネル]のここをわかってほしいっす

“まずは”ってことは、いろいろ便利なことができるのね
[レイヤーパネル]の使い方
レイヤーを増やす
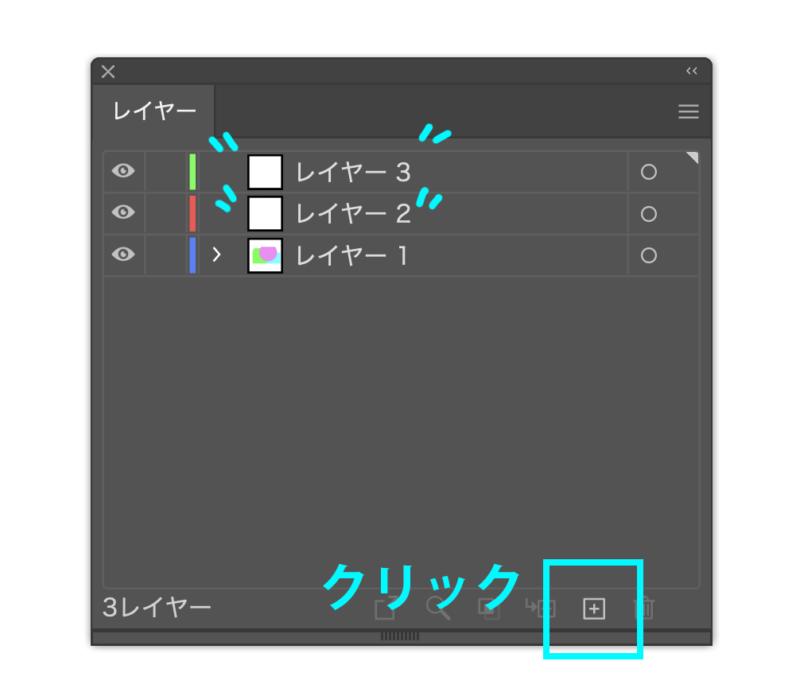
レイヤーパネルのこの部分[新規レイヤーを作成]アイコンをクリックするとクリックしただけレイヤーが増えます。

サブレイヤーを増やす
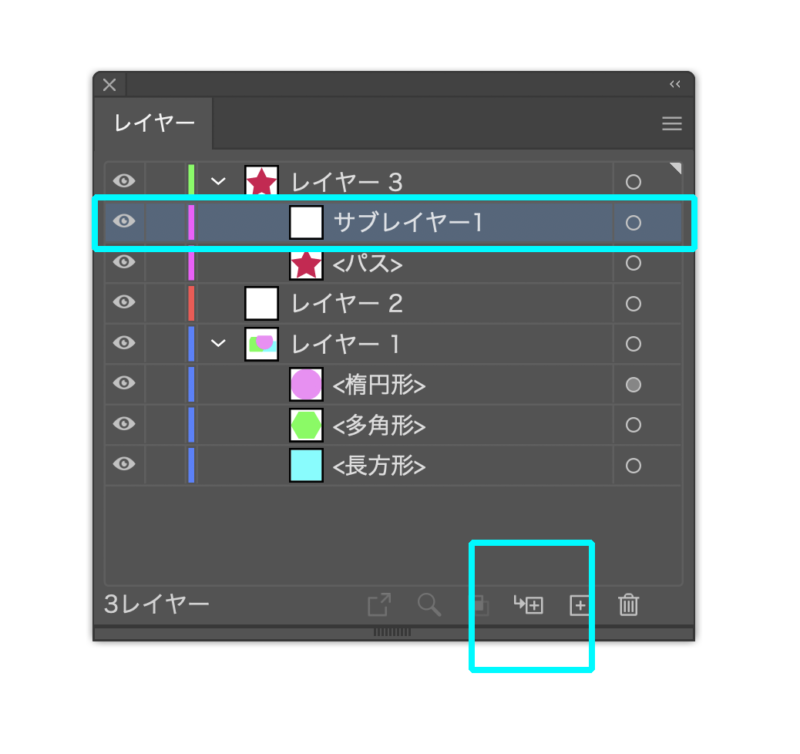
実際には「レイヤー数字」になりますが、わかるよう「サブレイヤー」にしています。パネル下の「サブレイヤーを作成」アイコンで作成できます。[レイヤー]の入れ子が[サブレイヤー]です。オブジェクトを作成すると同時に自動生成されますが、先に作成して置くことができます。

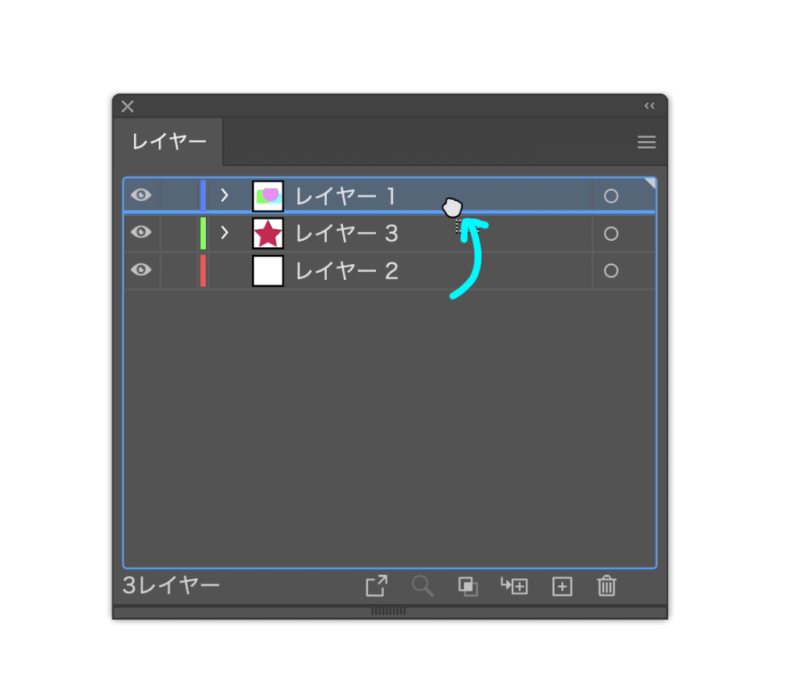
レイヤー位置の移動
移動させたいレイヤーをドラッグすると移動できます。

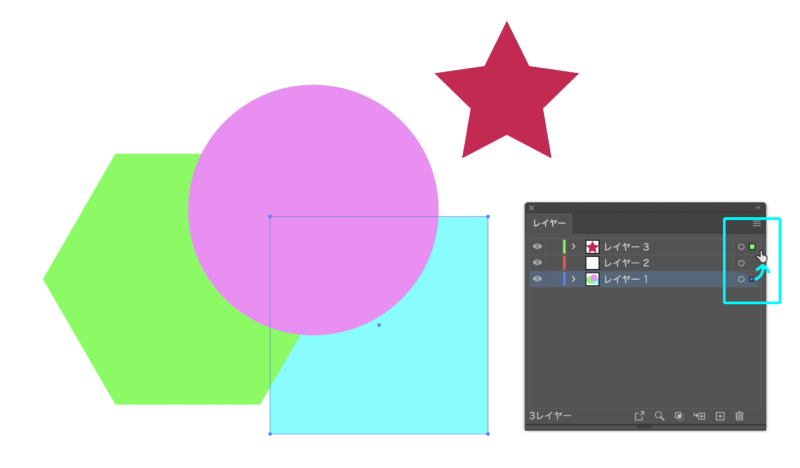
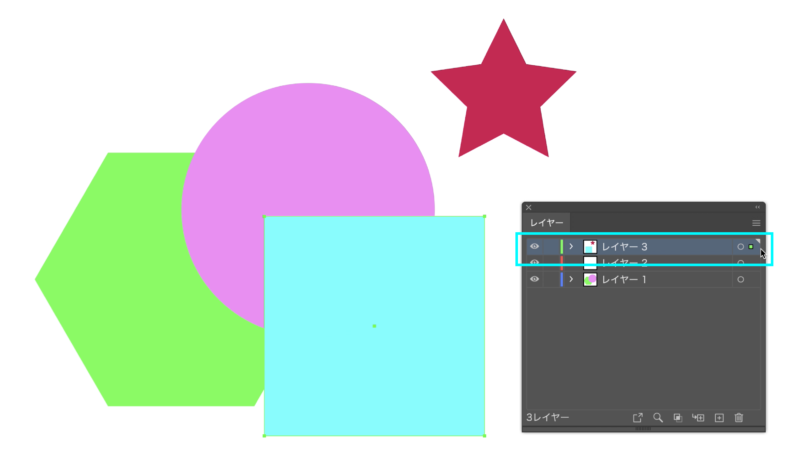
レイヤー間でのオブジェクトの移動
オブジェクトを選択すると、該当レイヤー右側に色が点きます。その色の点をドラッグするとオブジェクトをレイヤー移動させることができます。

オブジェクトが移動先のプレビューに表示され、選択の線色も移動先のレイヤー色になります。

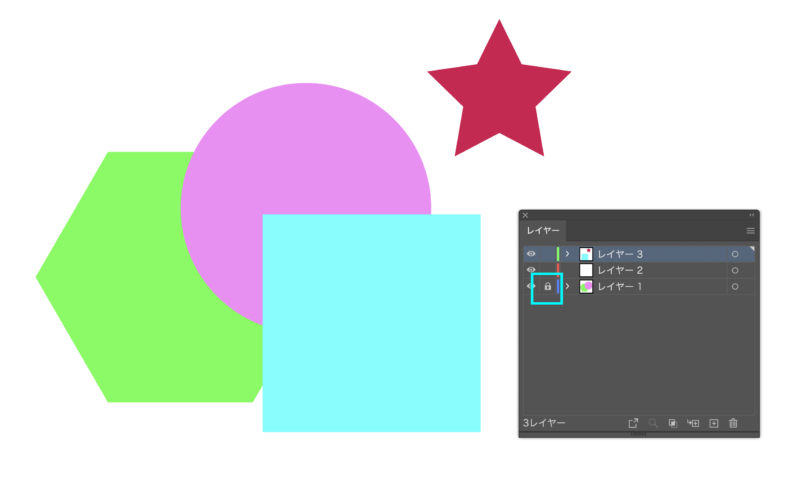
レイヤーのロック
パネル左側の空欄をクリックすると「鍵アイコン」が表示されます。もう一度クリックすると「解除」されます。

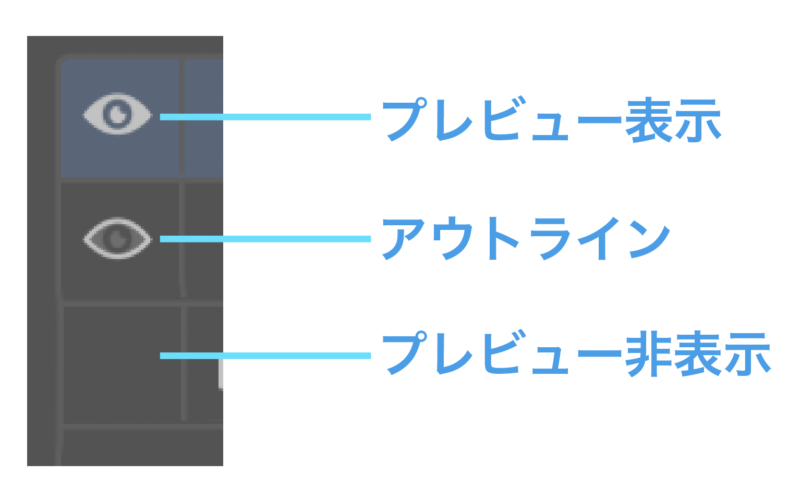
レイヤーの表示

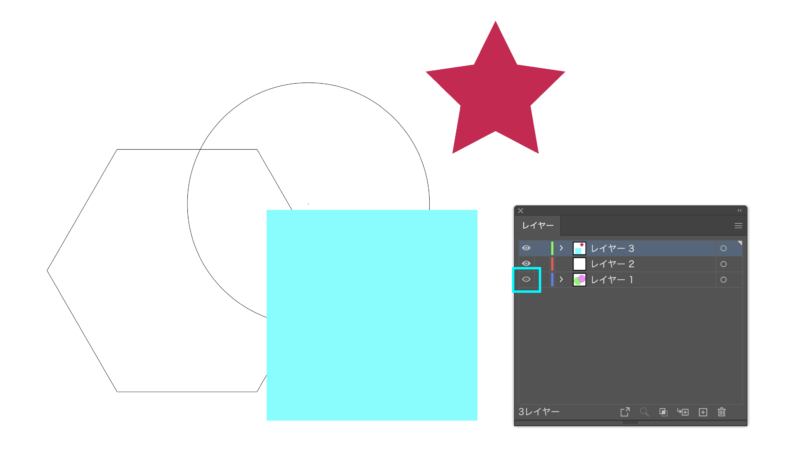
表示:パネル左側の「目」のアイコンが見えていると表示です。
アウトライン:⌘(control)を押しながら、パネル左側の「目」のアイコンをクリックすると描画表示のないパスのみの表示になります。もう一度クリックすると「解除」されます。オブジェクトの確認をするときなどに使用します。

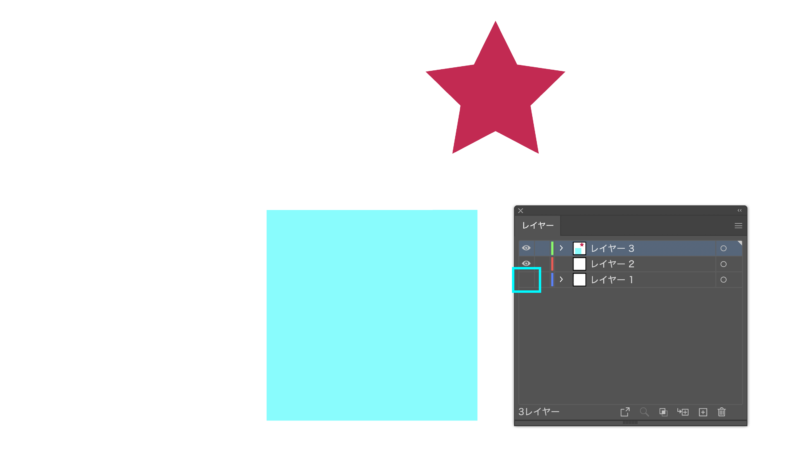
非表示:パネル左側の「目」のアイコンをクリックすると非表示になります。もう一度クリックすると「解除」されます。

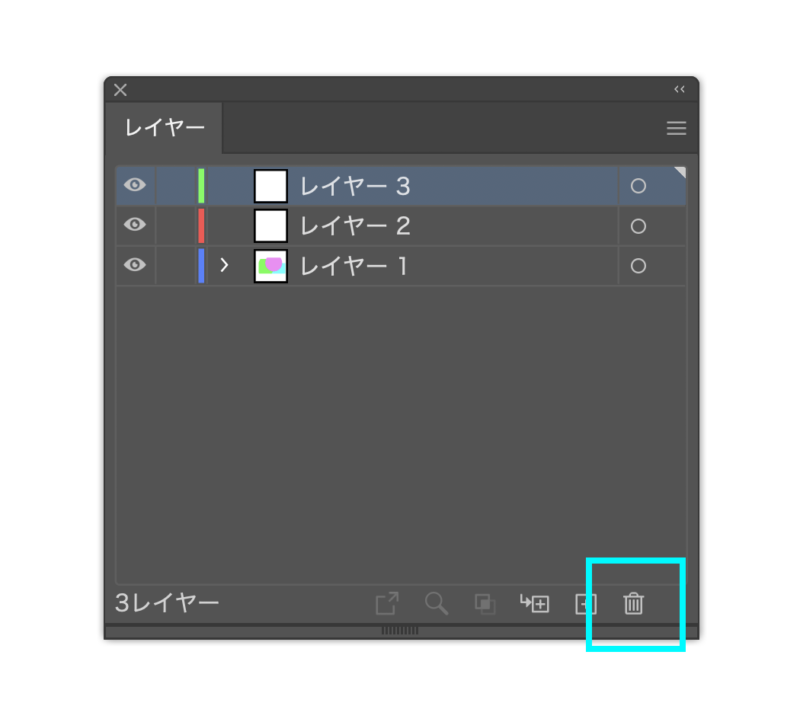
レイヤーの削除
該当レイヤーを選択してパネル右下のゴミバケツのアイコンをクリックします。直接ドラッグしても可能です。

レイヤーの操作例
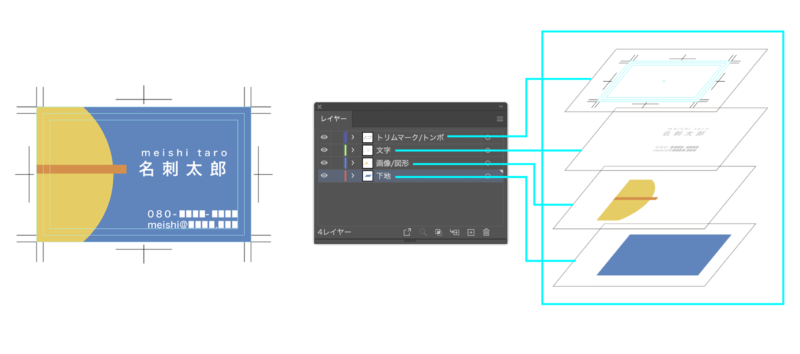
名刺の印刷入稿データで活用するとこのようになります。

オブジェクトが重なりすぎてもレイヤーごとに分けておくことで管理や操作がしやすくなります。
POINT
レイヤー名は名称をダブルクリックで変更できます。
名刺ってどうやって作るの?と興味をお持ちでしたら、「Illustrator(イラストレーター)名刺を作ろう」をご覧になってください。
印刷入稿データ作成については、「Illustrator(イラストレーター)印刷入稿データの作り方」をご覧ください。
まとめ
レイヤー操作でスムーズに制作できます。
- レイヤー=階層。オブジェクトの重なりを管理できる。
- レイヤー名は変えられる
- オブジェクトを表示/非表示ができる
- オブジェクトが多くなるほど「レイヤー管理」がスムーズな制作につながる