<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃん。イラストが描けなくても、装飾する素材って作れるのかな?

できるよ。どんなのを作りたいのかな?
ボロちゃん、とても心強いです。ロキがどんなことをしたいのか問題を解決しながらパターンブラシツールを学んでいきましょう。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。三角の旗がたくさん並ぶ”ガーランド”を手軽に曲線でも表現できる手順を紹介します。
使用バージョン
Adobe Illustrator 2021(25.3.1)
- 目次
- 曲線の上に三角のオブジェクトを並べる
- パターンブラシの作成
- 応用パターン
- まとめ
曲線の上に三角のオブジェクトを並べる


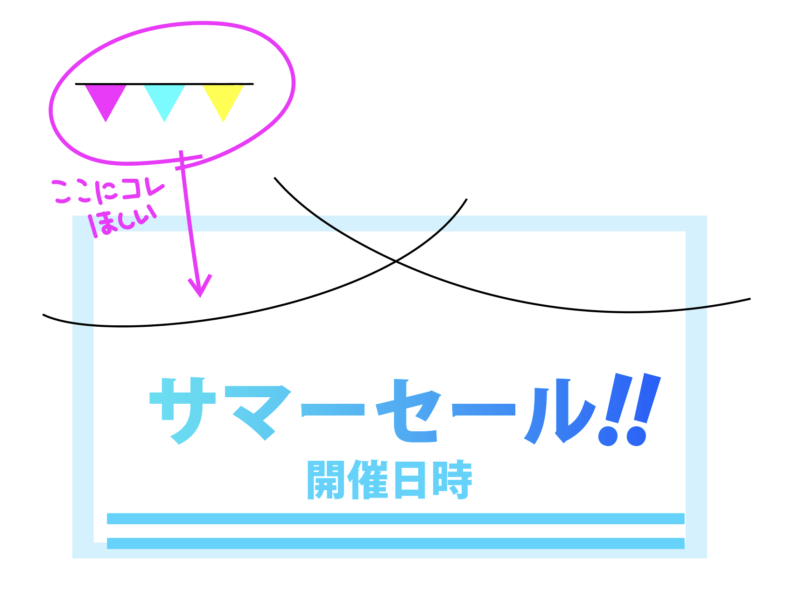
これこれ!ガーランドっていう三角の旗をこのあたりに配置したいんだけど、、どうやったらいいかわからない。。。

あ。うん。それ、1つ1つ手作業でやろうとするとわけわからないよね。

曲線に沿ってオブジェクトを均等に並べるのはたいへんです、しかも曲線と三角形の直線部分をそろえるのは地味に難易度高いです。こんな時には「パターンブラシ」が役立ちます。
パターンブラシの作成
三角旗の作成

①[ペンツール]で「塗り:なし/線:あり」の直線を作成します。

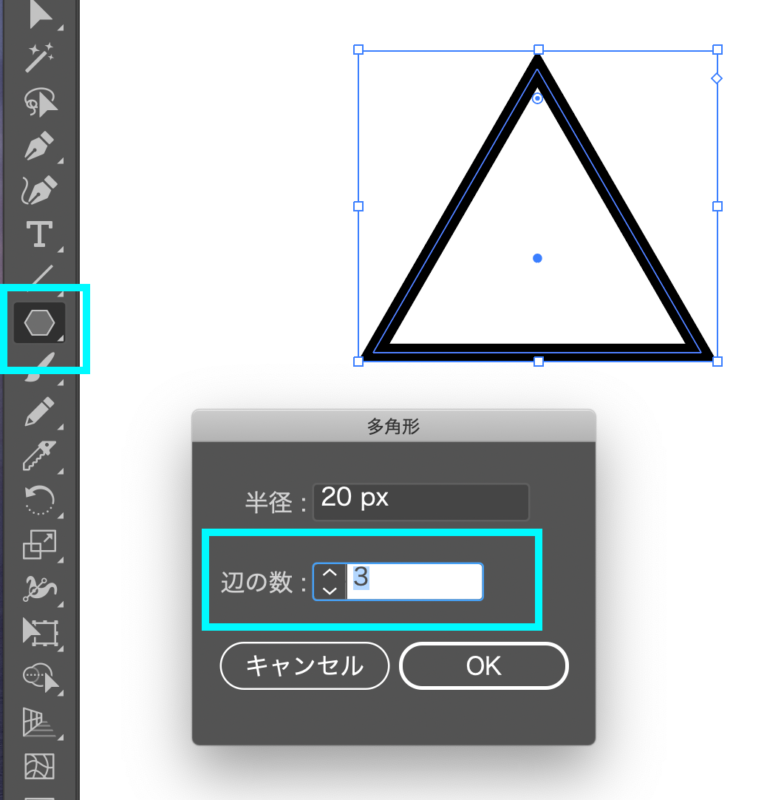
②[多角形ツール]を選択しアートボードに「option(alt)+クリック」。設定パネルで「辺の数:3」を入力して三角形を作成します。

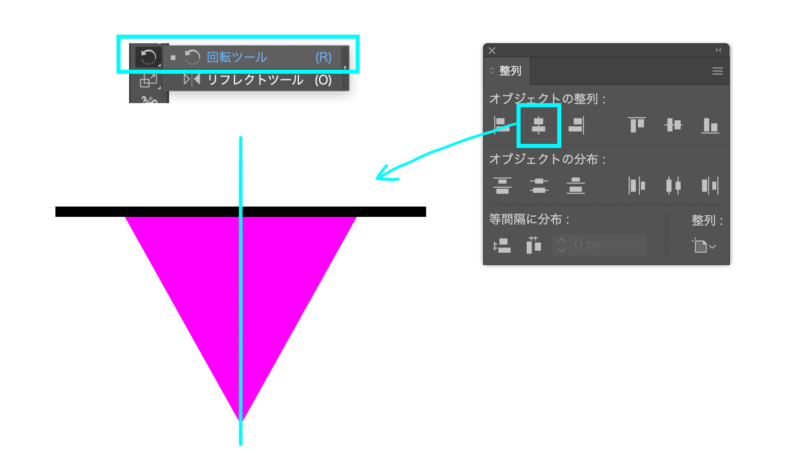
③[回転ツール][整列]を使って直線と三角形をそろえて、仕上げに色をつけます。基本素材の完成です。
POINT
「パターンブラシ」では通常の色設定のオブジェクトだけ使用できます。グラデーションなどの色設定は使えません。
三角旗の作成

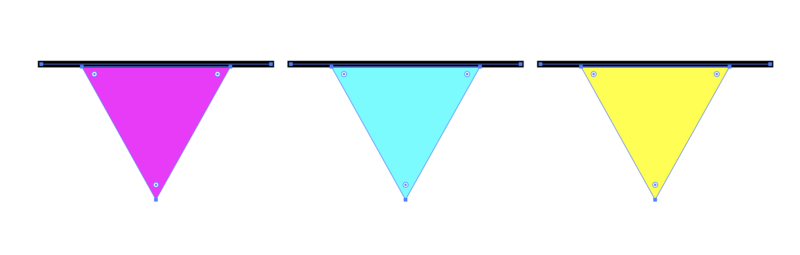
①基本素材をコピー。色の調整をします。今回は3つ。この図ではわかりやすく3つともわけていますが、アンカーポイント同士ピッタリつけておいてください。ダイレクト選択ツールでアンカーポイントをドラッグして操作できます。

↓

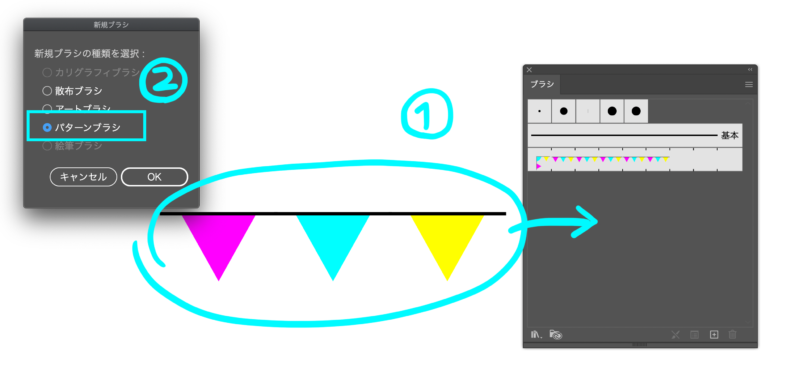
②仕上がった素材を[ブラシパネル]のこのあたりにドラッグします。すると新規ブラシの設定パネルが出てきますので「パターンブラシ」を選択します。

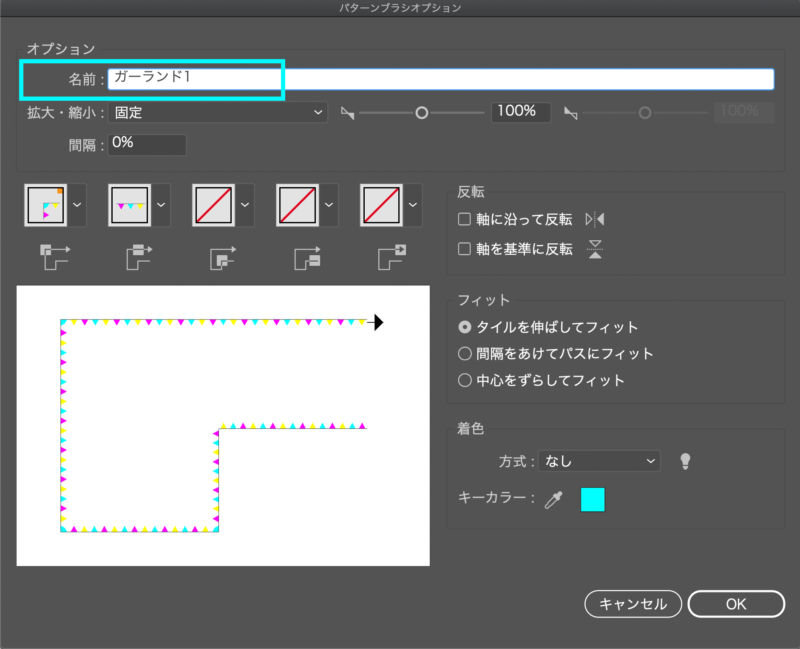
③さらに設定パネルが出てきますが、ここでは名称を入れておきます。これで自作パターンブラシの完成です。あとは、作成したパスに適用してみましょう。
パターンブラシの適用

①適用したいパスを選択して、パターンブラシをクリックします。

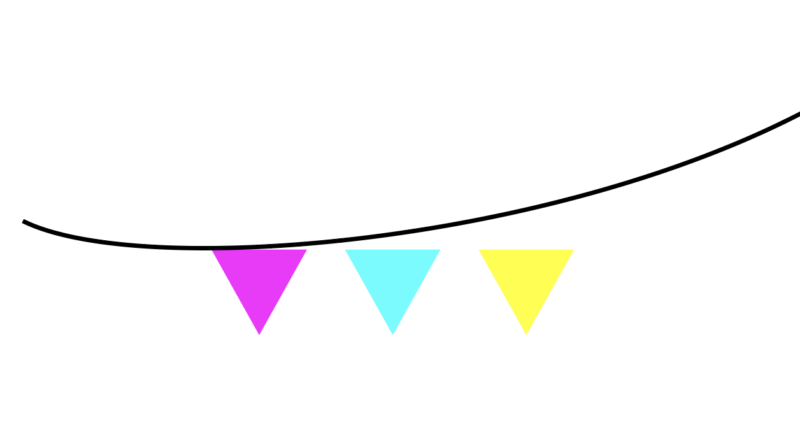
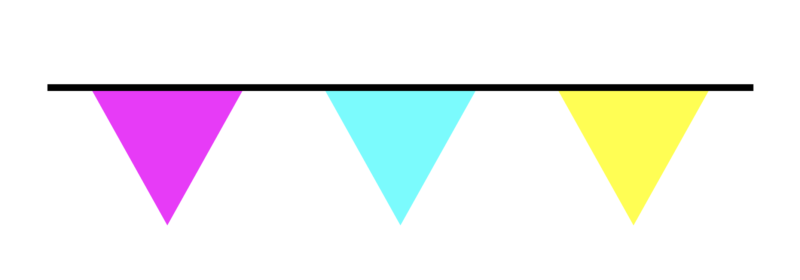
②うまく仕上がりました。

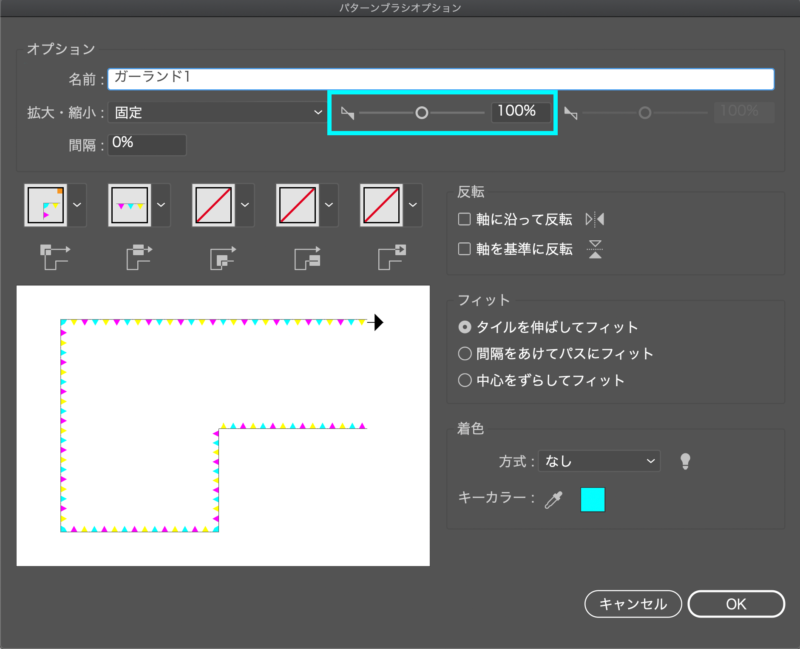
③サイズ感があわないときは[ブラシパネル]の作成したパターンブラシをダブルクリック。設定パネルの「拡大・縮小」を操作して調整します。
応用パターン
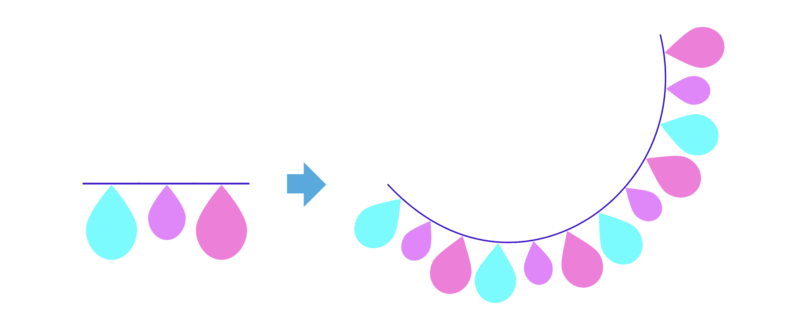
同じ工程で制作すれば、いろいろな装飾が可能になります。


まとめ
素材集などからふさわしい1つを見つける時間がもったいない。図形ツールくらいなら使える。という条件のかたに特にピッタリのブラシツールの使い方でした。
- 図形ツールとパターンブラシで装飾素材が作れる
- 自作ブラシは意外とカンタン
- 素材集で探す時間がもったいないから作っちゃえ!