<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

文字まわりのデザインって面倒くさいー。テキストがはみでちゃうし揃わないし。。

それだったらアピアランスを使ってみてよ。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は[アピアランス]を使ってちょっとしたアクセントに使える装飾効果のうち「文字数にあわせて伸縮するザブトンと囲み枠」のつくりかたを紹介します。デザインの仕上げにとってもいいアクセントがつきます。
使用バージョン
Adobe Illustrator 2021(25)
- 目次
- [アピアランス]って?
- 「ザブトン」って?
- 文字数にあわせて伸縮する「ザブトン」を作ろう
- 「ザブトン」の作例
- まとめ
[アピアランス]って?
「アピアランス」とは「外観、外見」をいいます。Illustrator(イラストレーター)の[アピアランス]では1つのオブジェクトに複数のグラフィックスタイルを組み合わせることができます。

[アピアランス]では「線」「塗り」「効果」「不透明度」を設定することができます。使い方次第で管理しやすく簡単に文字の輪郭をつけることもできます。
「ザブトン」と「囲み枠」って?
強調したい部分に適用するととても効果的な装飾で「ザブトン」と「囲み枠」があります。制作していると、目立たせたい部分やテキスト入力した文字に図形を加えてデザインすることが多いかと思います。

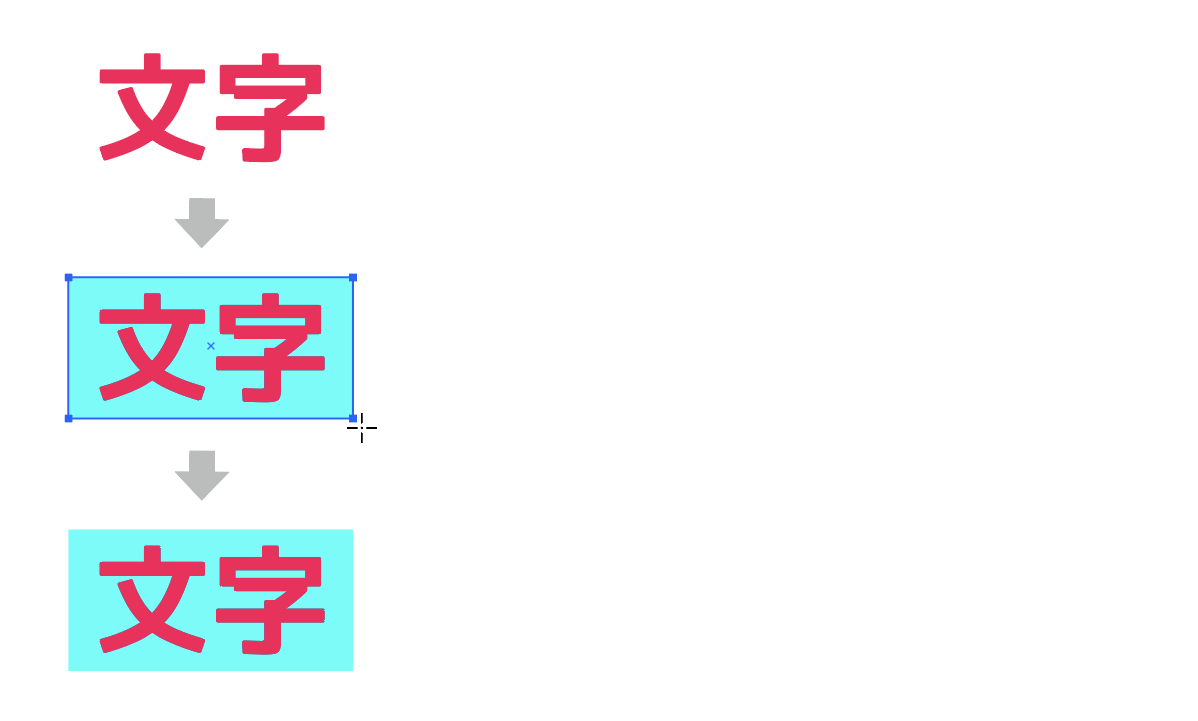
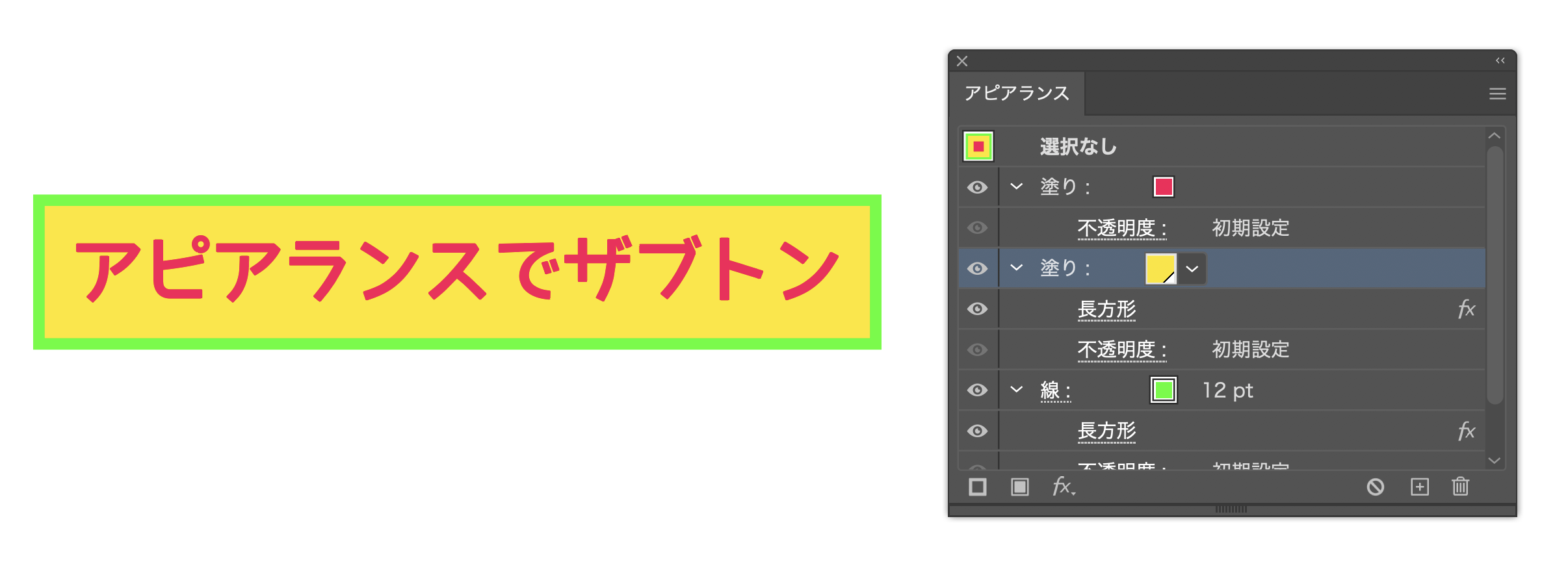
たとえば、このように文字の下に図形を敷くデザインを「ザブトン」といいます。これを「線」で表現すると「囲み枠」になります。

いずれも文字の調整が入った場合Illustrator(イラストレーター)では、文字も図形もどちらも調整しなくてはいけません。。数カ所ならたいして問題ではないのですが、大量に同じデザインがある場合とてつもなく時間と労力がかかってしまいます。。

たしかにそうよね。1つ2つくらいなら鼻歌♪まじりで作業できるけど。。

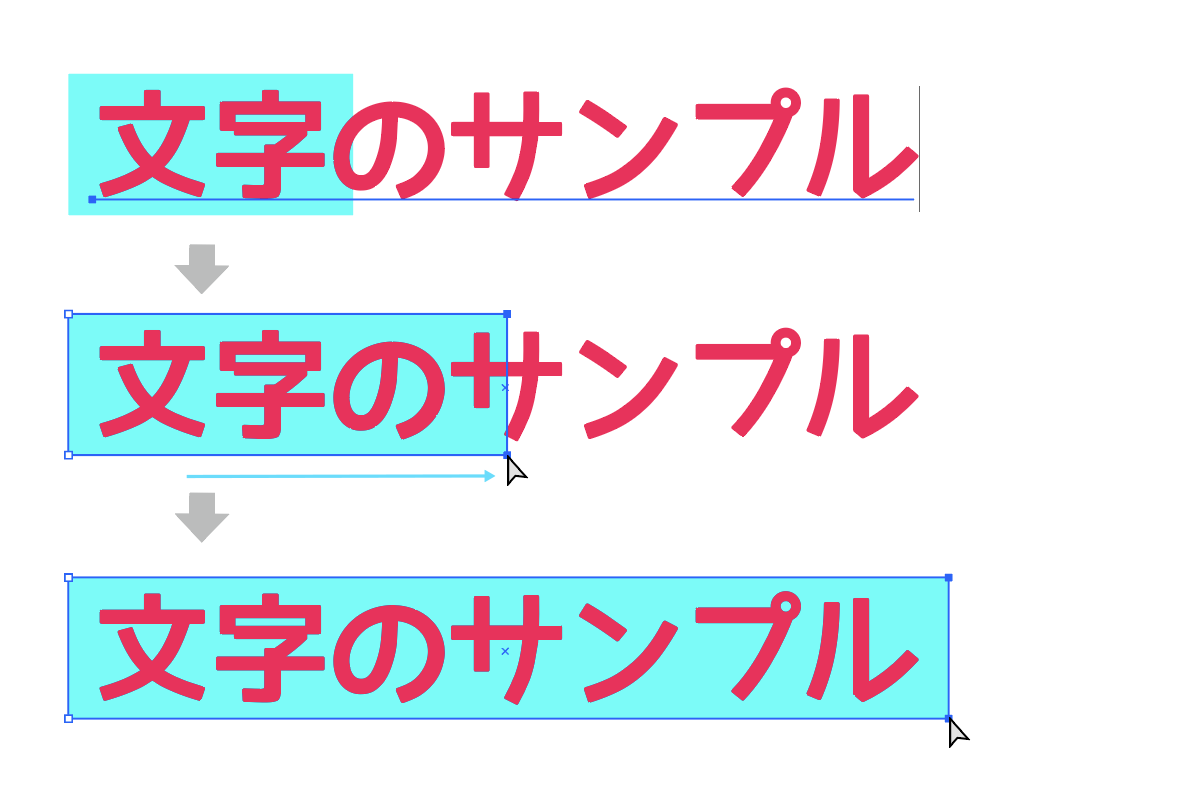
そうなんだ。文字数の変わったテキストにあわせて正確なサイズでザブトンを揃える、とかもうたいへんな作業だよね。

ほんとに。。それに、これだけで同じデザインの展開もスムーズになりそうよね
文字数にあわせて伸縮する「ザブトン」を作ろう
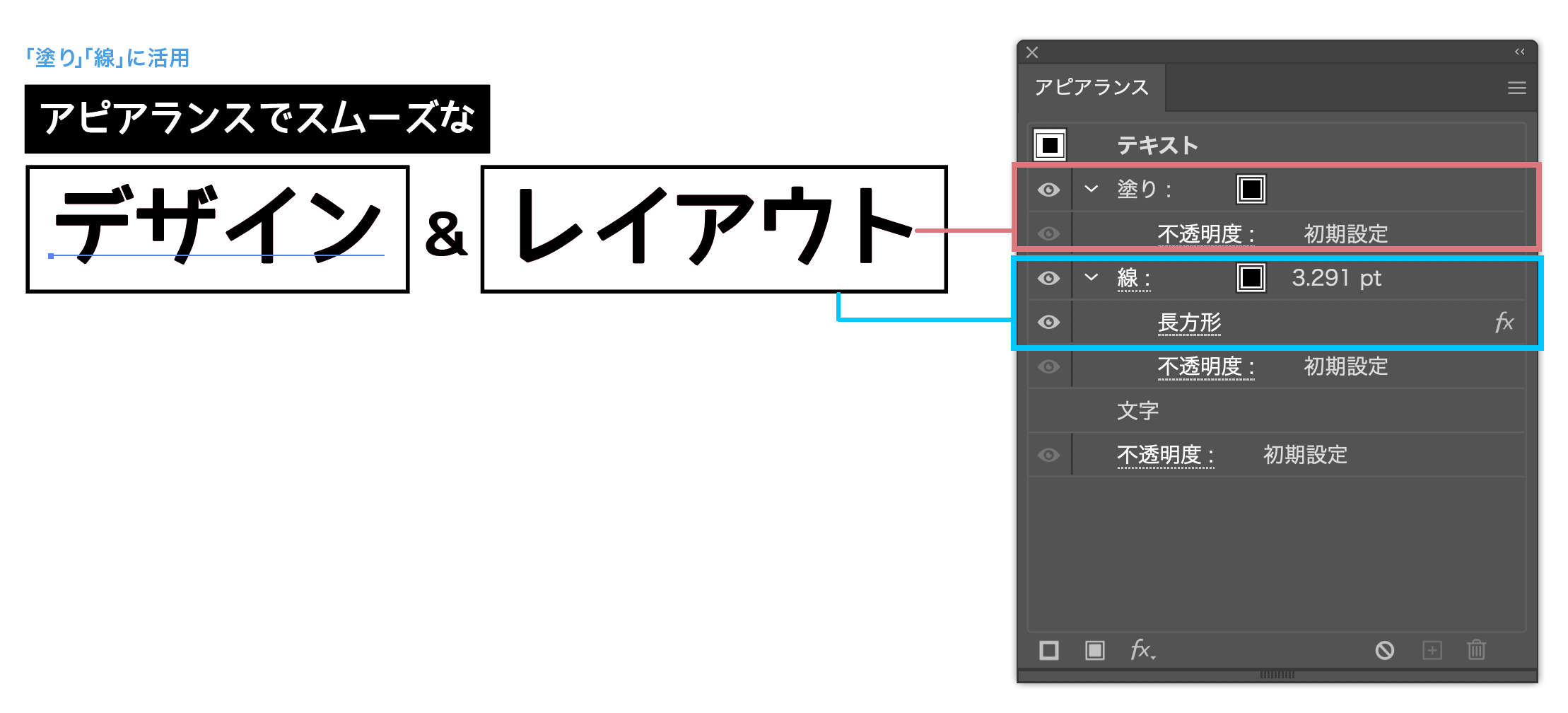
[アピアランス]では1つのオブジェクトに複数の「線」「塗り」「効果」「不透明度」を設定することができますが、この機能の「線」「塗り」「効果」を使ってザブトンを作成できます。
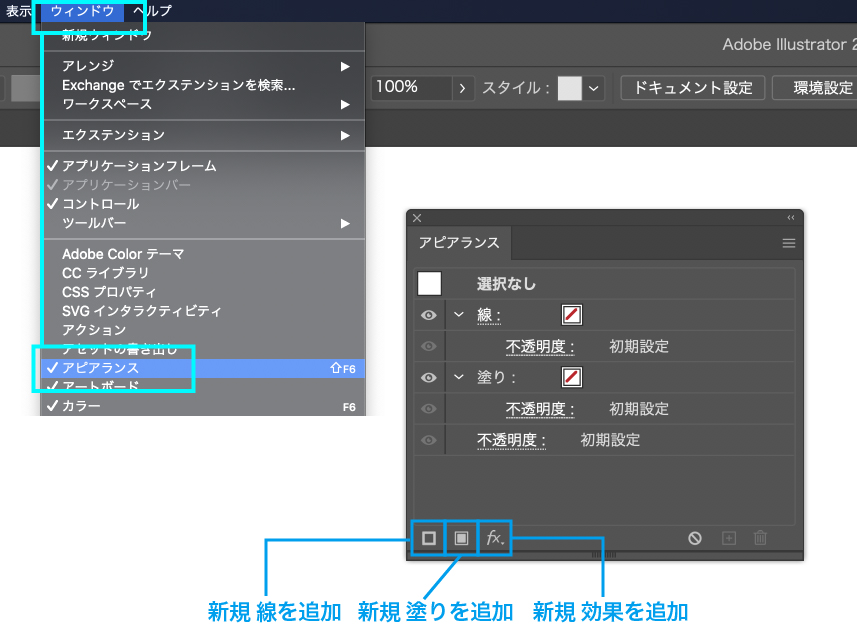
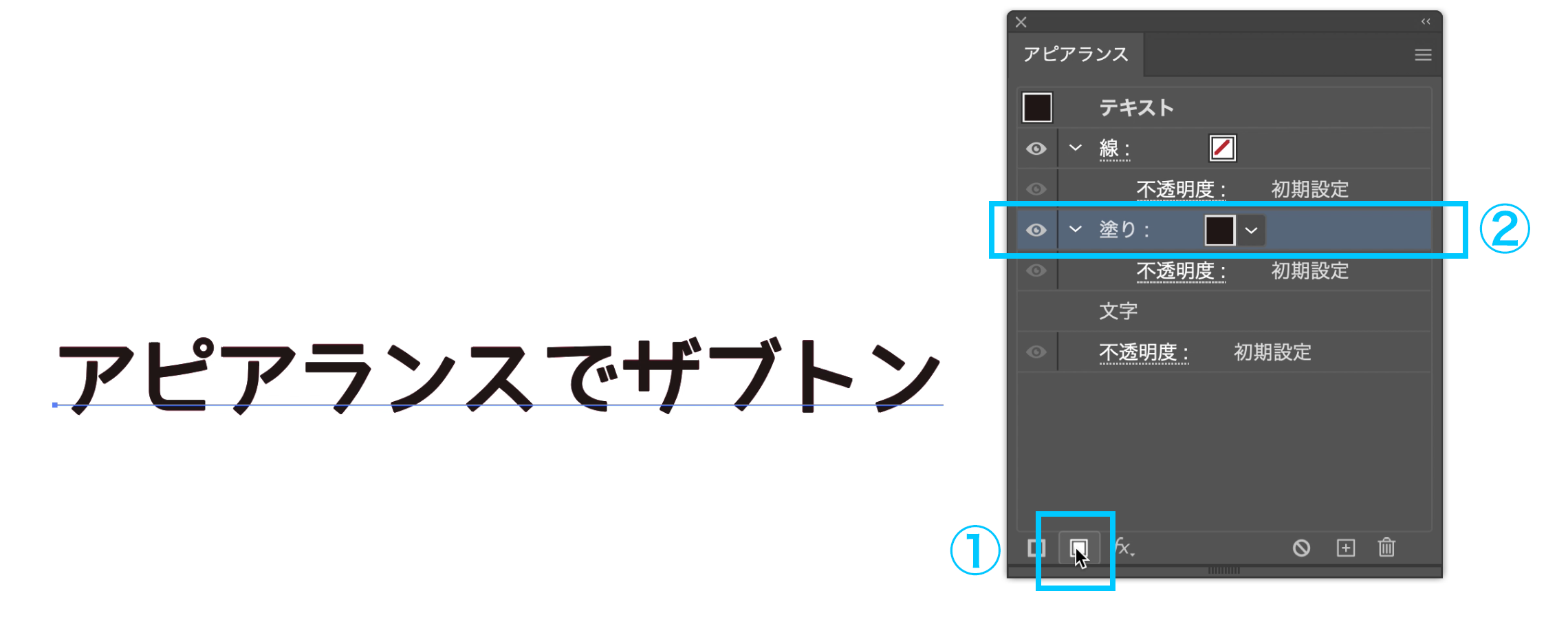
①文字を入力してください。[アピアランス]で「塗り」を設定します。[アピアランス]パネルの「新規塗りを追加」を押してカラー設定をしましょう。パネルに現れた「塗り」項目の「正方形のアイコン」をクリック、カラーを作成・選択できます。


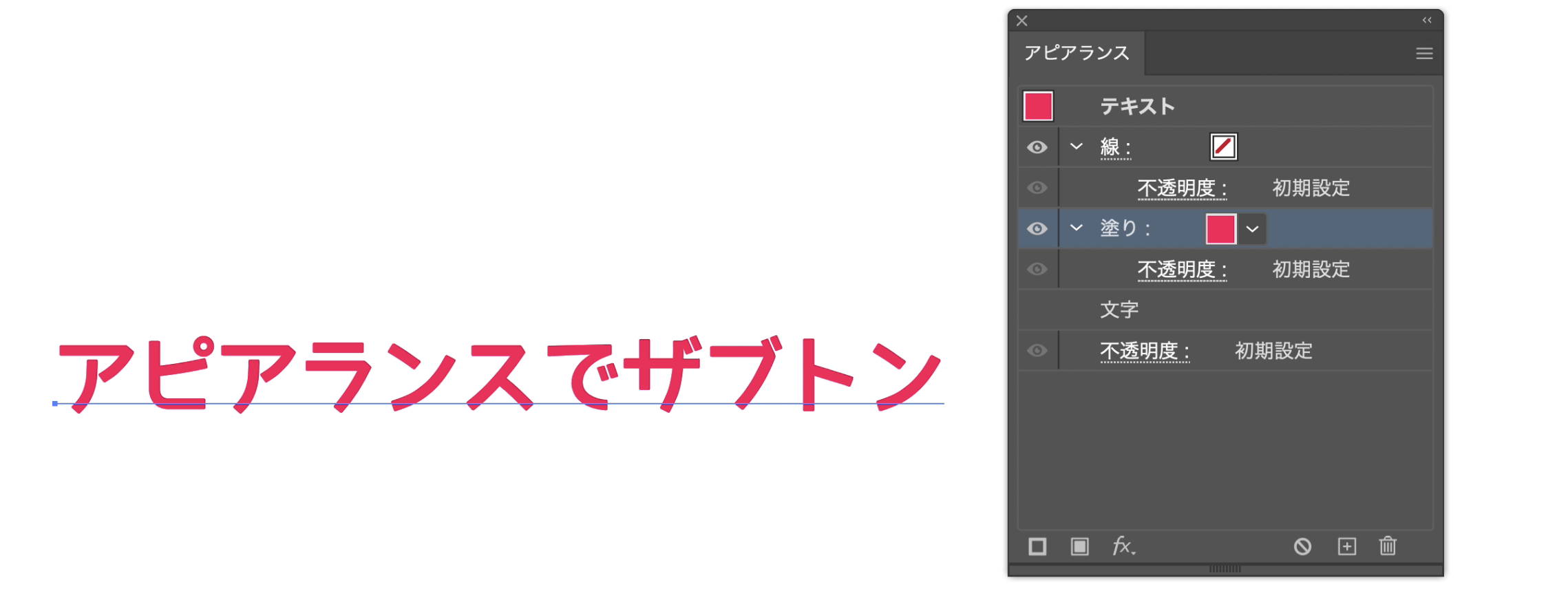
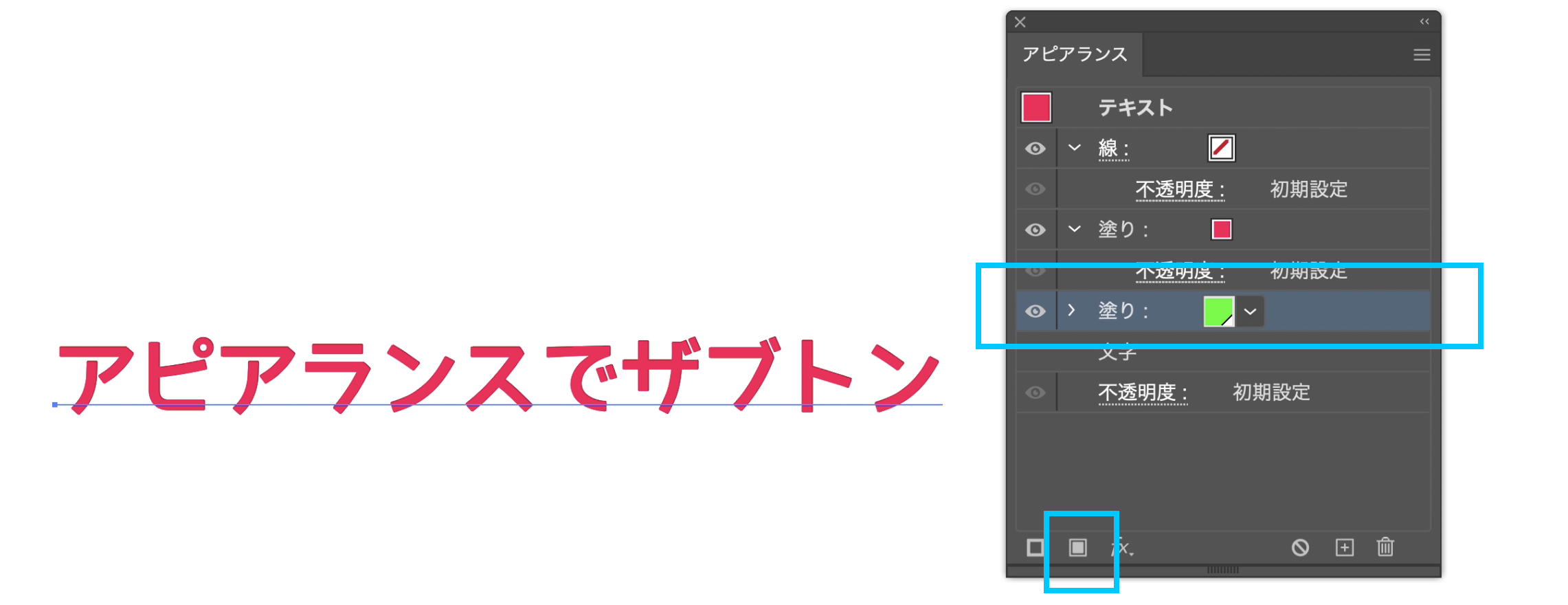
②「新規塗りを追加」して、[アピアランス]パネルでドラッグ、最初の「塗り」よりも下に位置を移動してください。好みのカラー設定をしましょう。

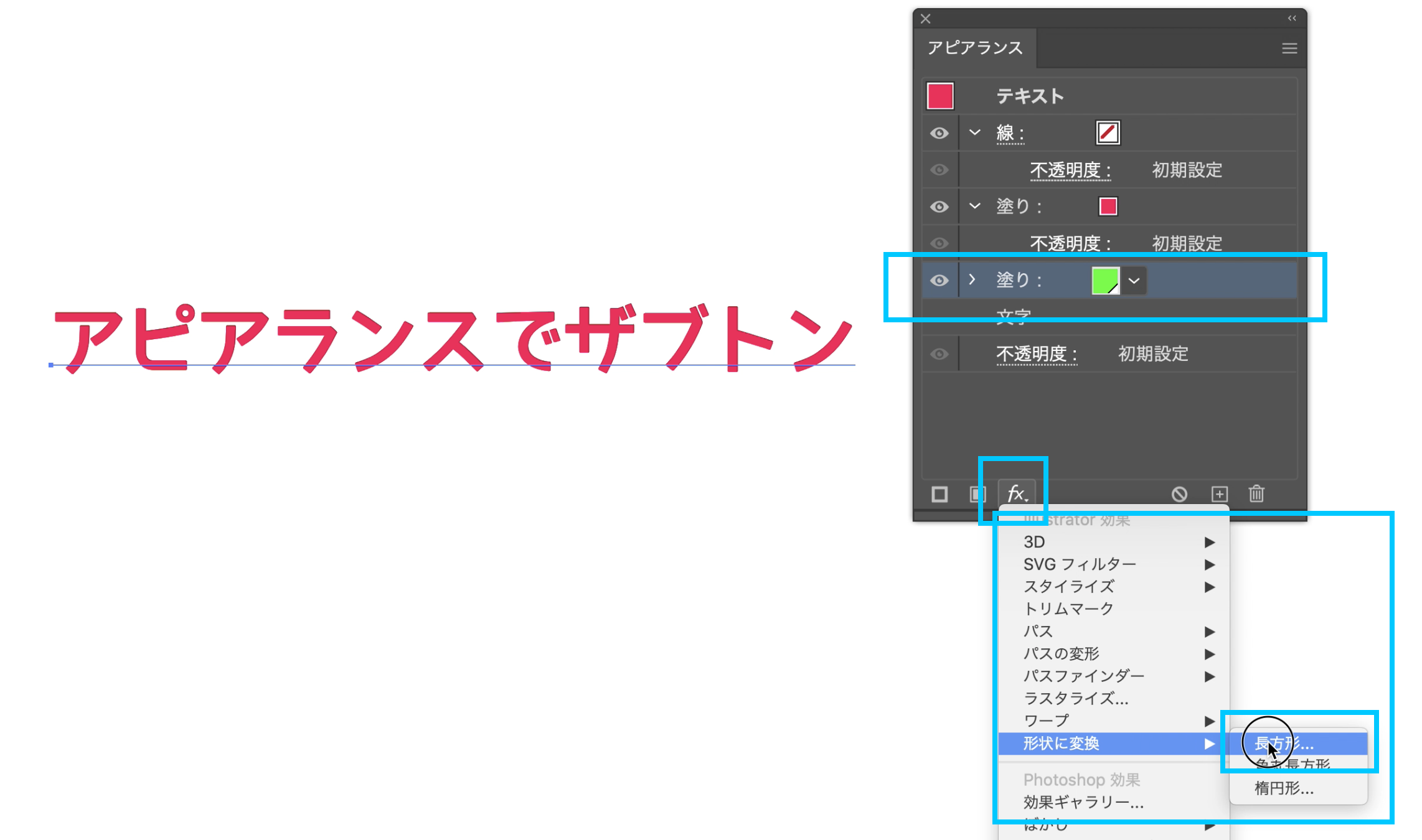
③[アピアランス]パネルの「fx」アイコンをクリック、「形状の変換」→「長方形」を選択します。

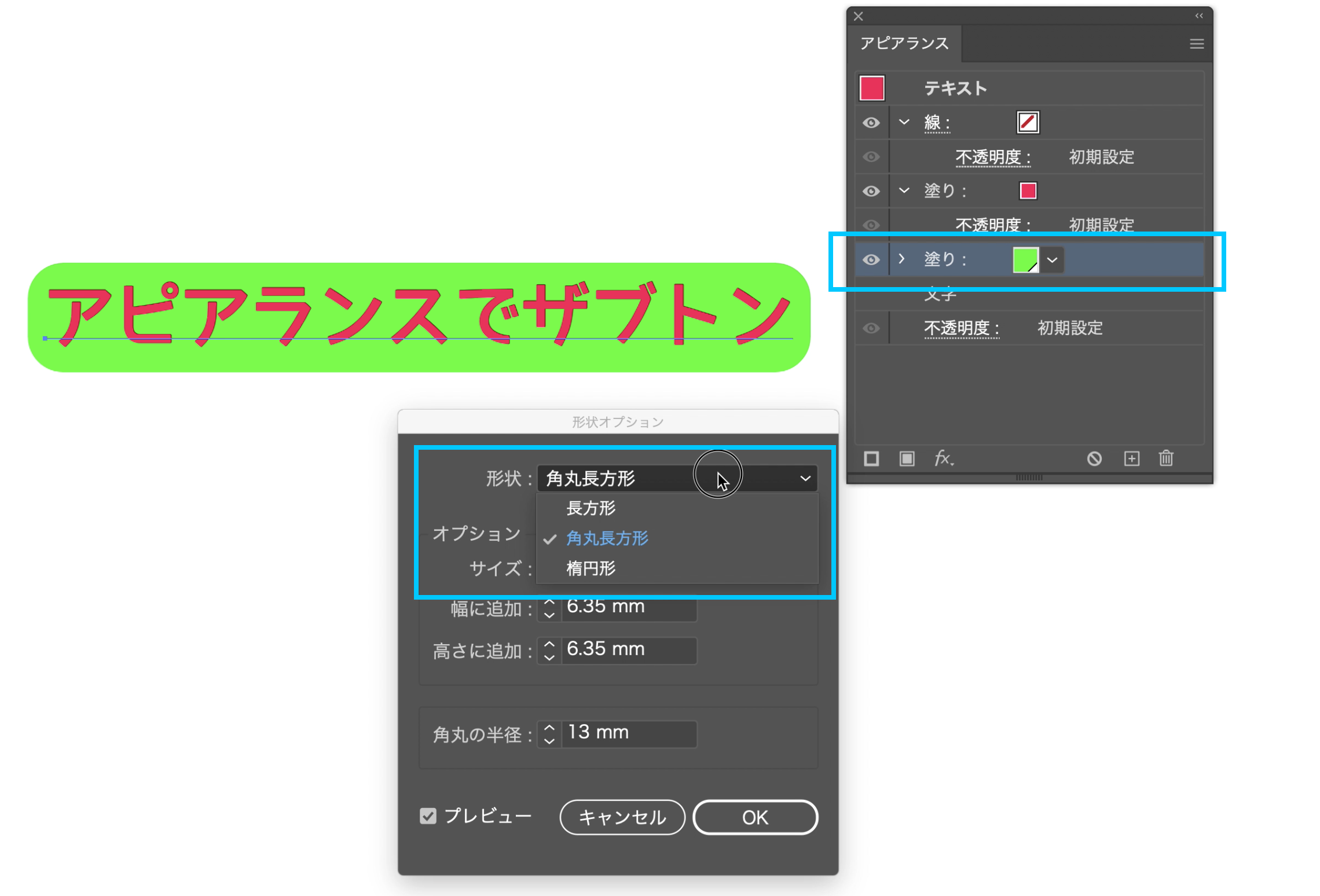
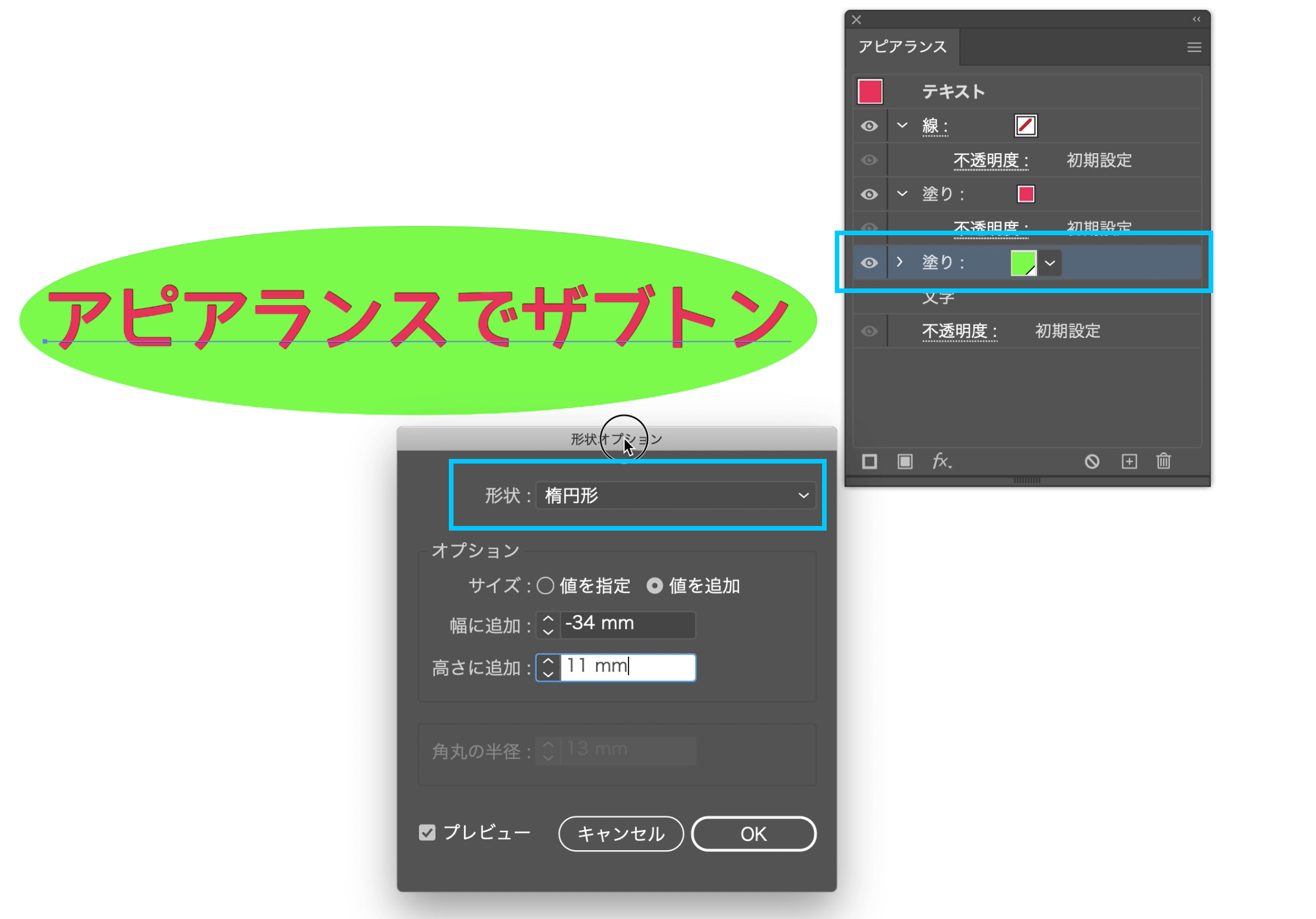
⑦「形状オプション」パネルが表示されますので、任意のサイズに設定します。

⑧完成です。

⑨これでいつでも「文字数の変更」「書体の変更」「カラー設定の変更」ができます。

「形状の変換」→ほかの形状へ
「形状の変換」のときに「角丸」「楕円」にもできます。


文字数にあわせて伸縮する「囲み枠」を作ろう
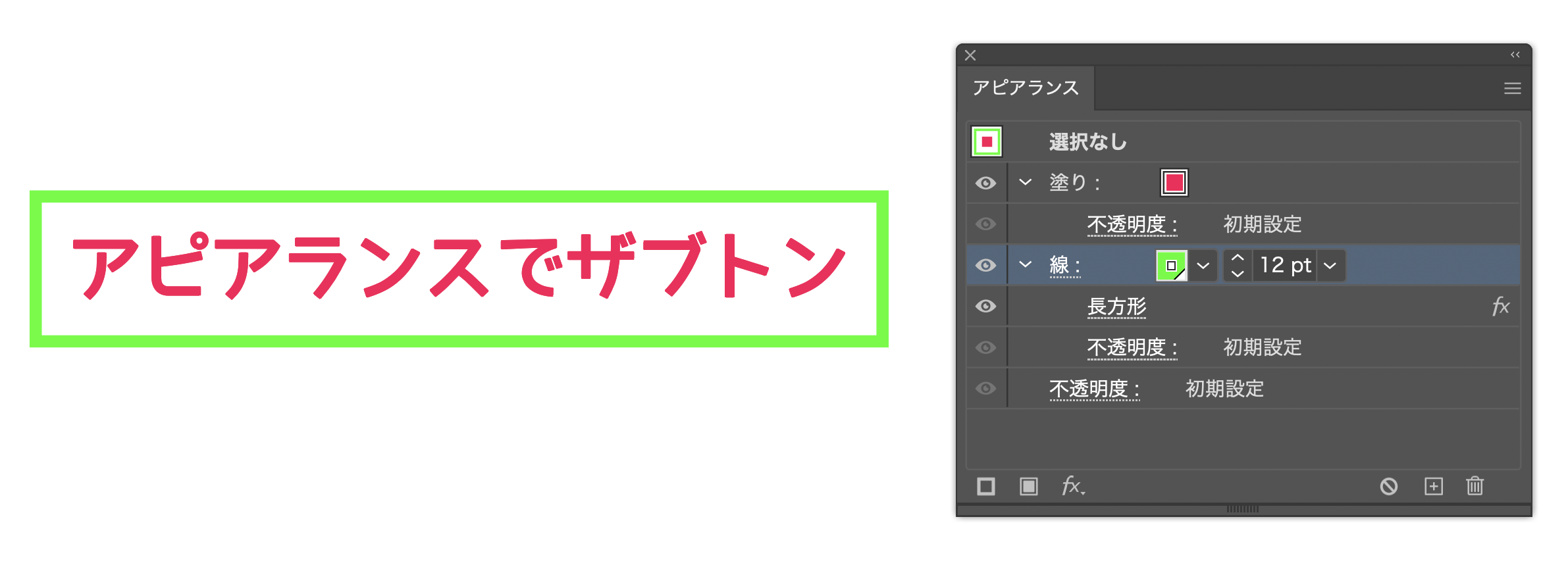
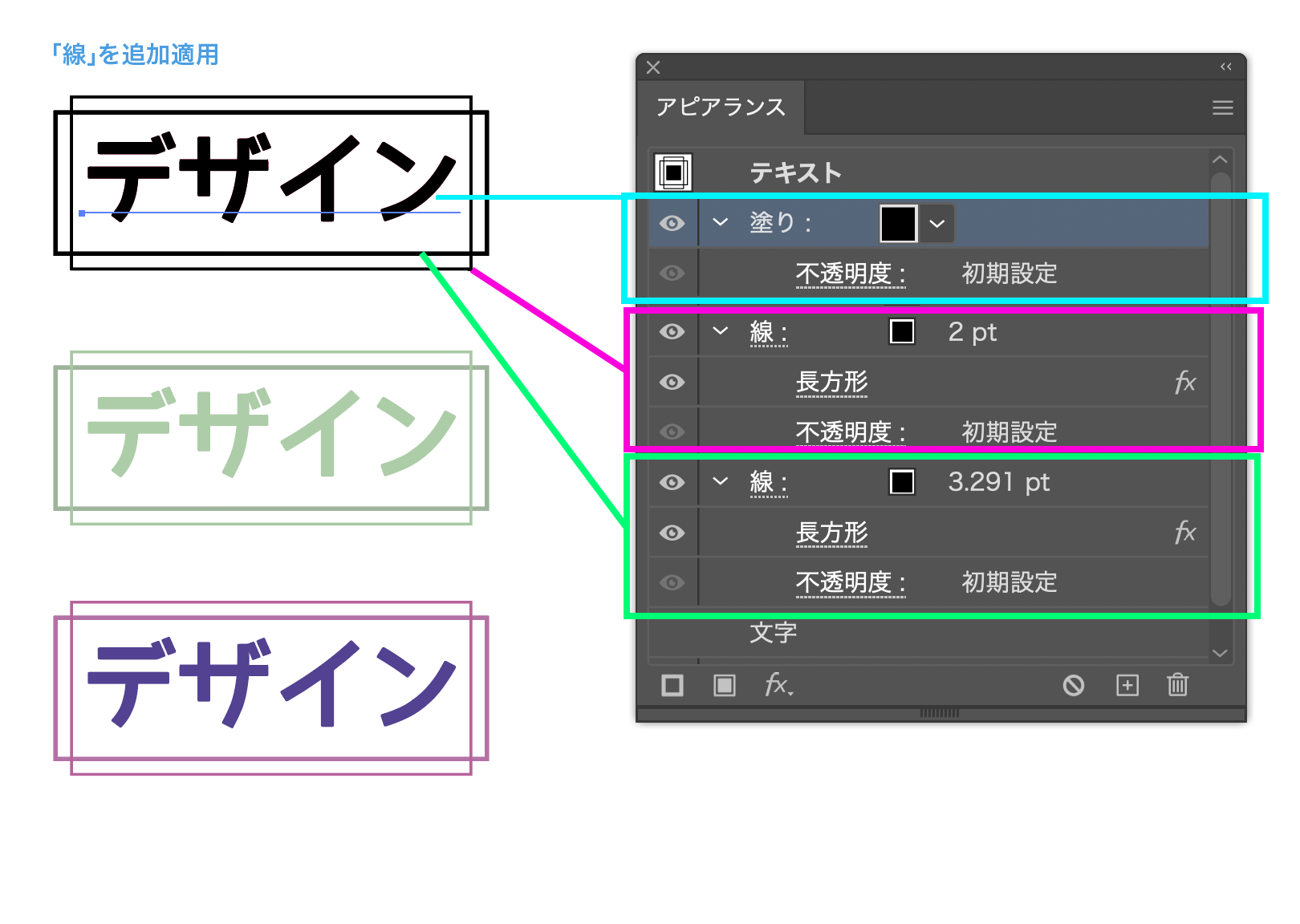
同様の設定を「線」にすることで、文字数にあわせて伸縮する「囲み枠」をつくることができます。

「塗り」と「線」で同様に設定する
もちろん「塗り」と「線」をあわせて設定もできます。

POINT
[アピアランス]は、オブジェクトであれば設定できますので、文字はアウトライン化されていてもテキストのままでも構いません。
「ザブトン」と「囲み枠」の作例



点線付きリボン枠の作り方
ここではすこし複雑な構成での作図ですので、慣れたら調整してみてください。

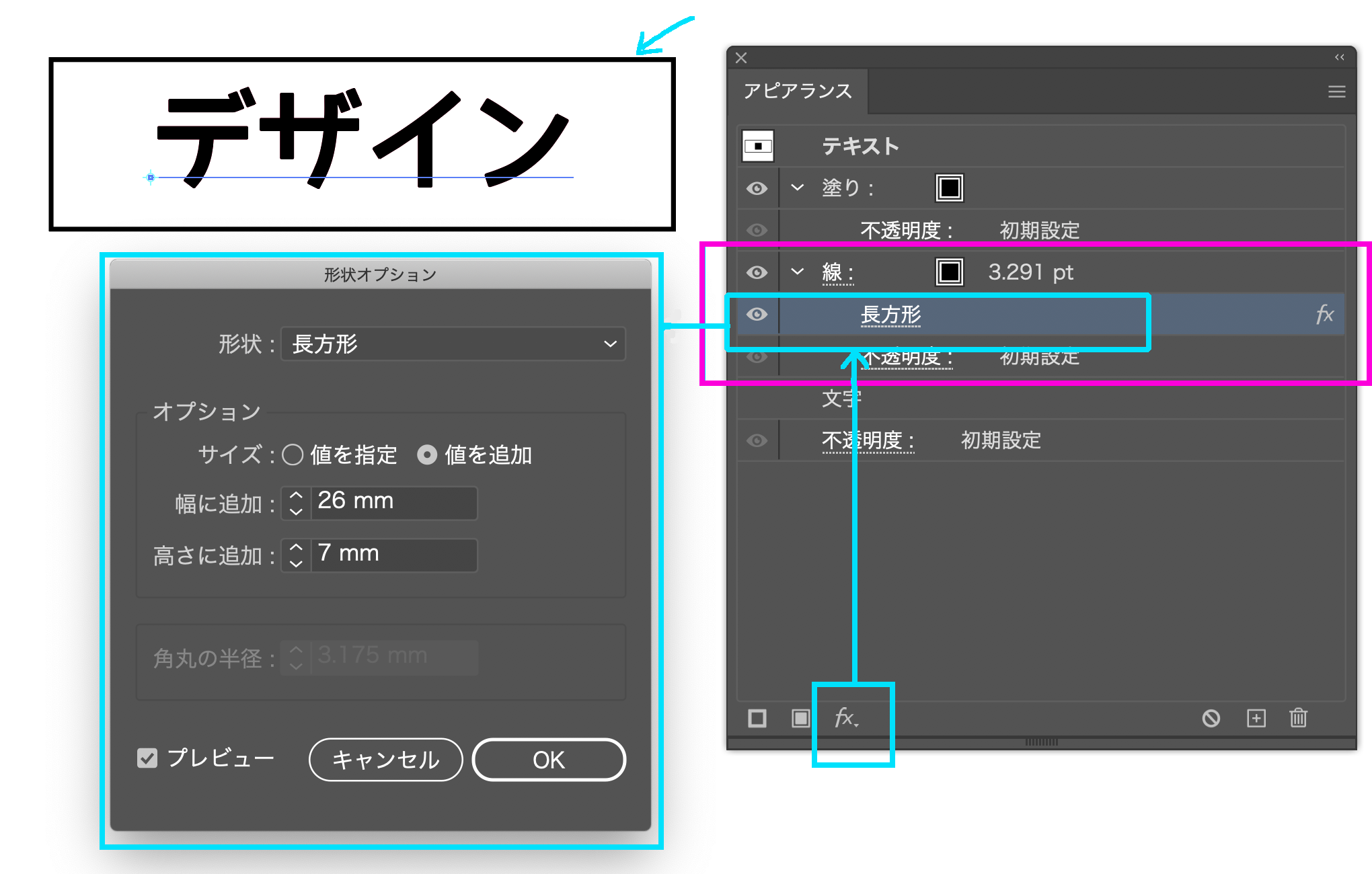
①文字を入力、「新規線を追加」して「fx:形状に変換:長方形」を設定します。

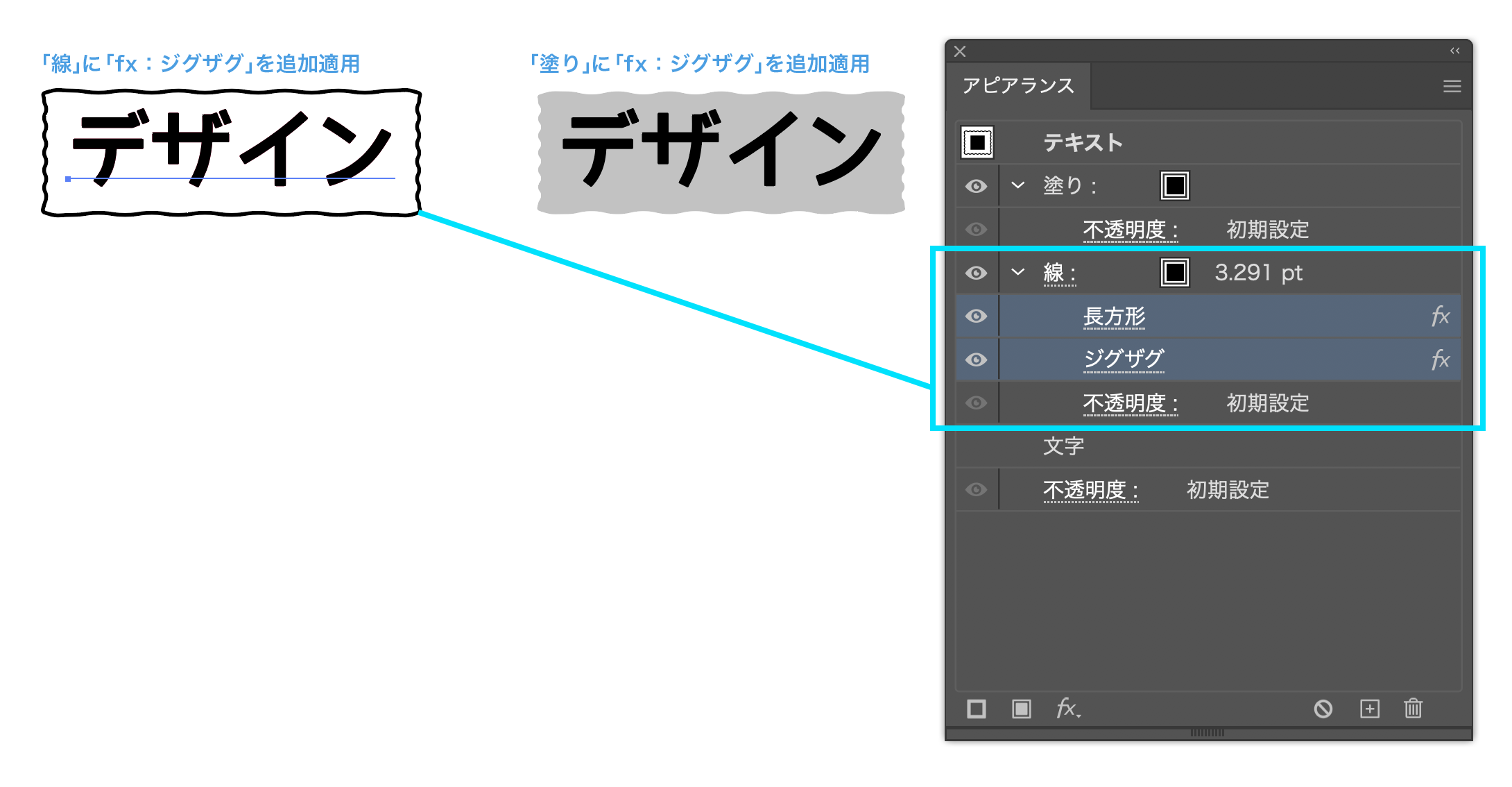
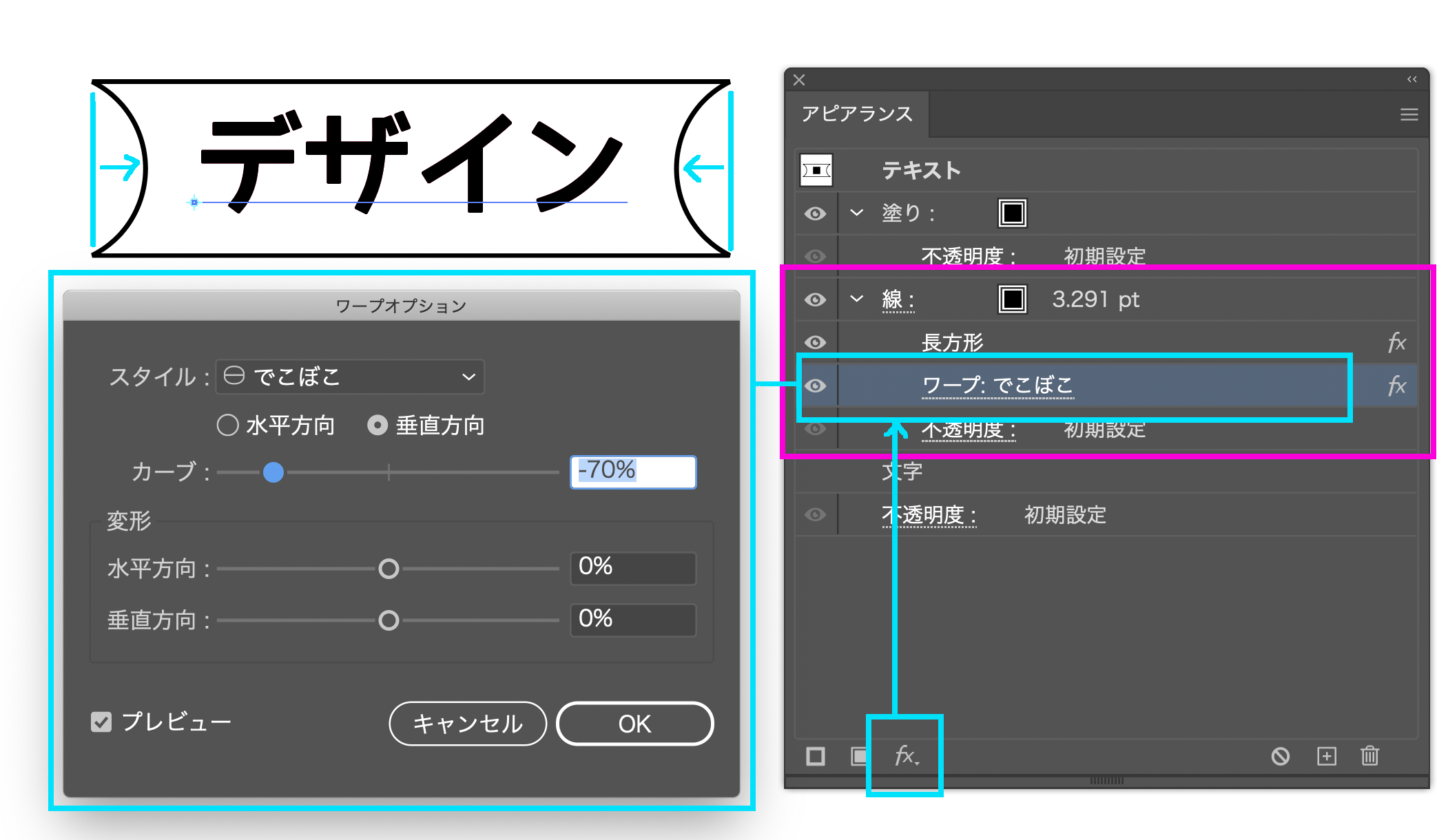
②さらに「fx:ワープ:でこぼこ」を設定。

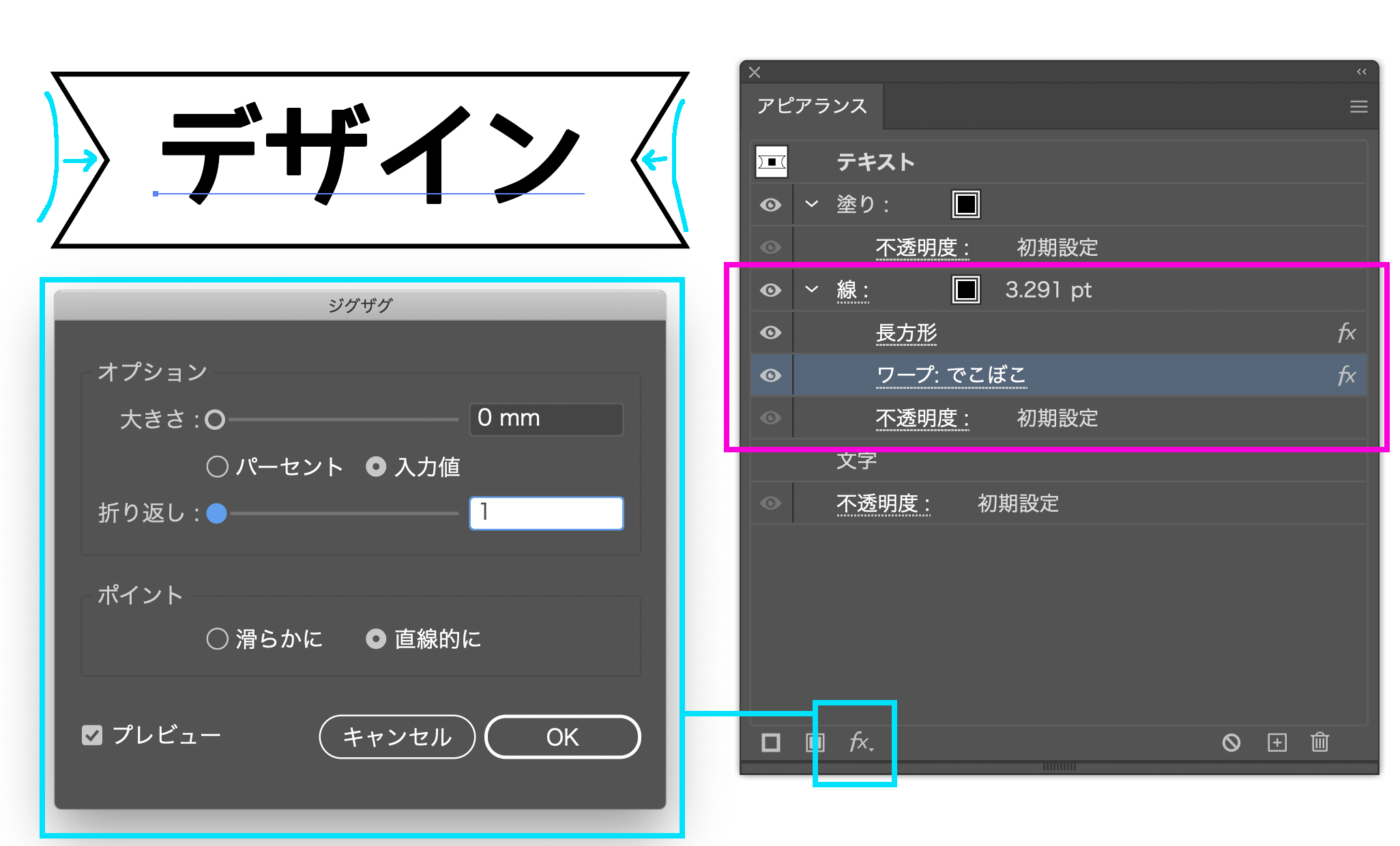
③しあげに「fx:パスの変形:ジグザグ」を設定。リボン調の枠が完成しました。

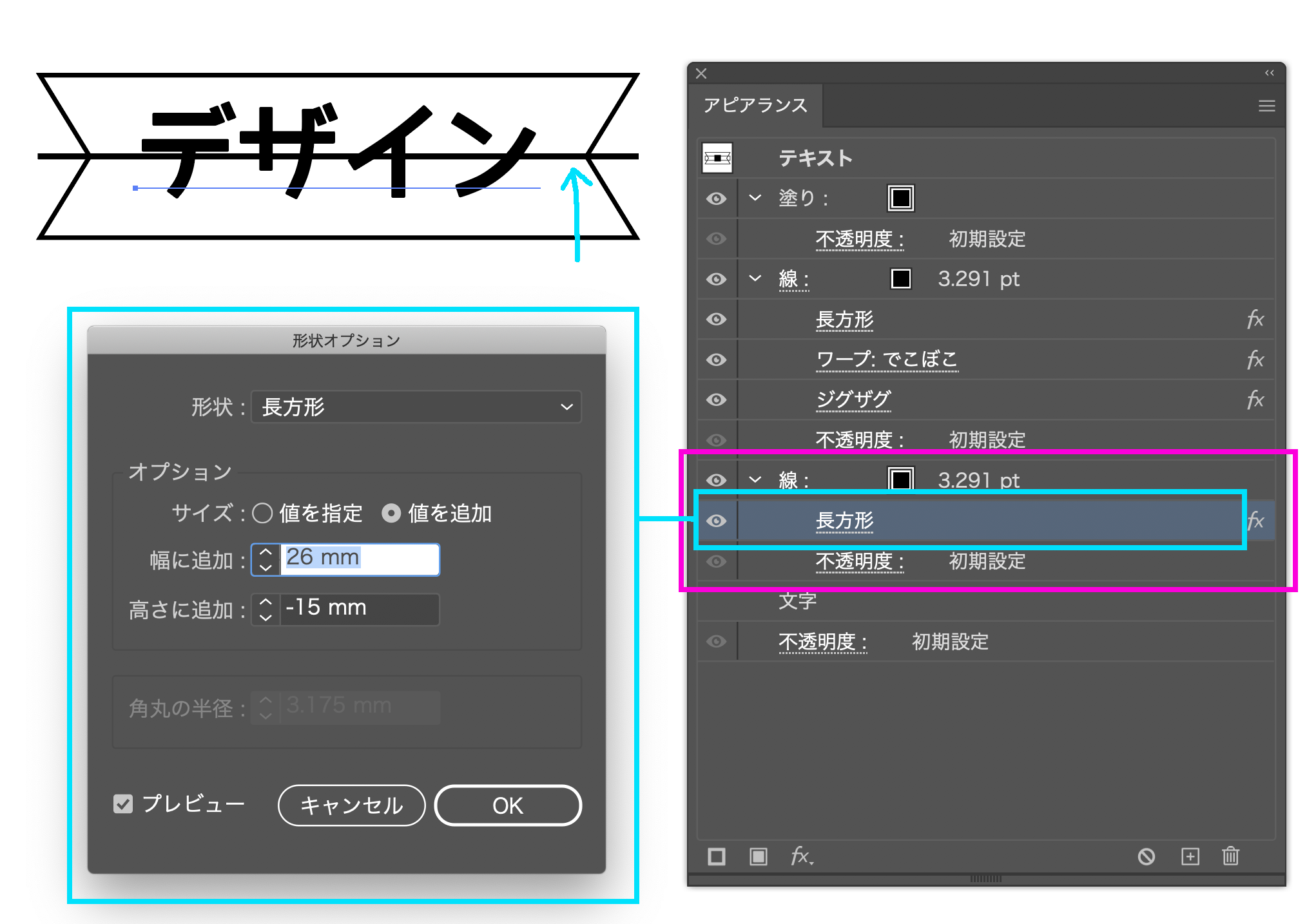
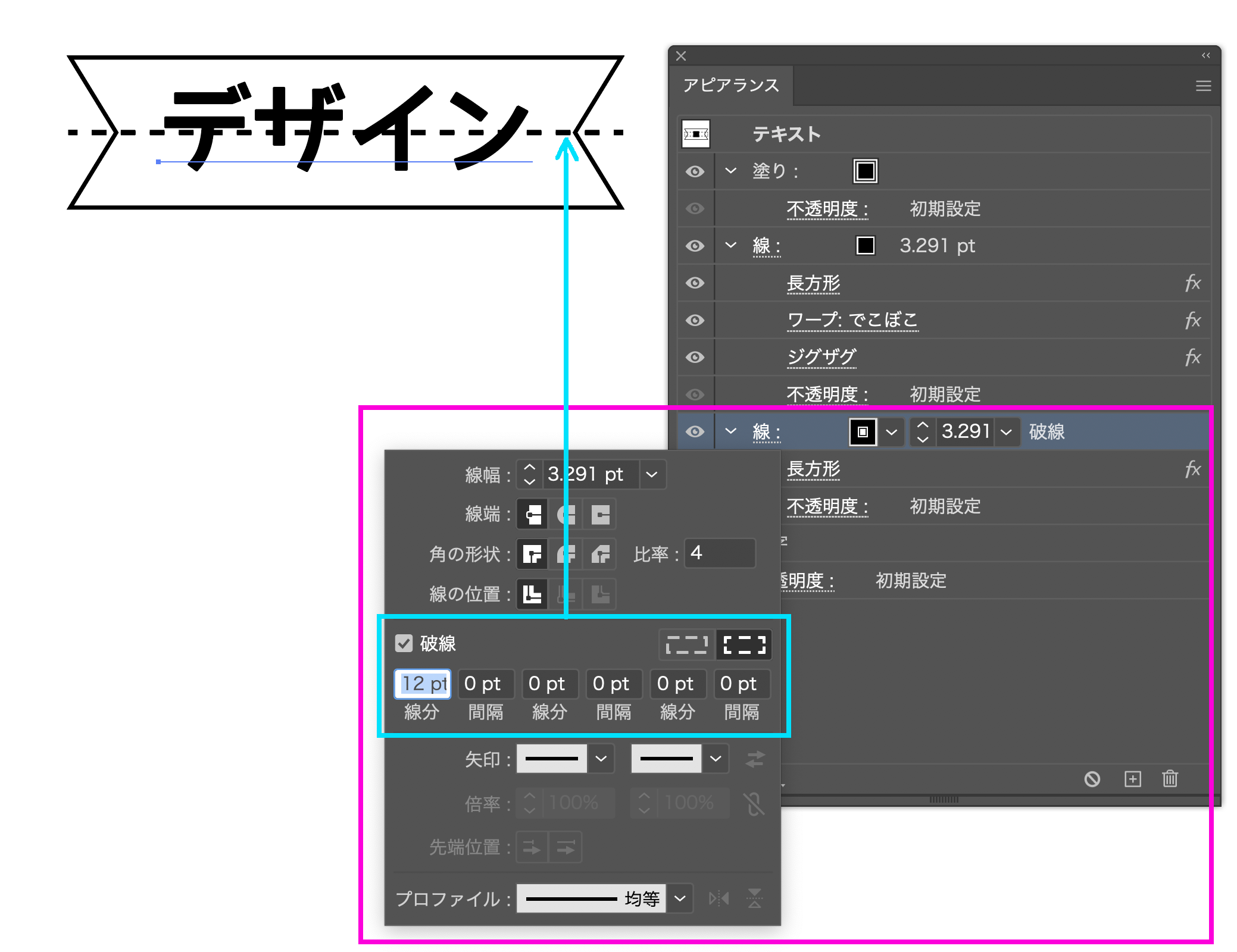
④ここから点線の作成です。「新規線を追加」して「fx:形状に変換:長方形」の際に「高さ」を調整して線状に仕上げます。

⑤「線」パネルの設定で「破線」を作ってください。

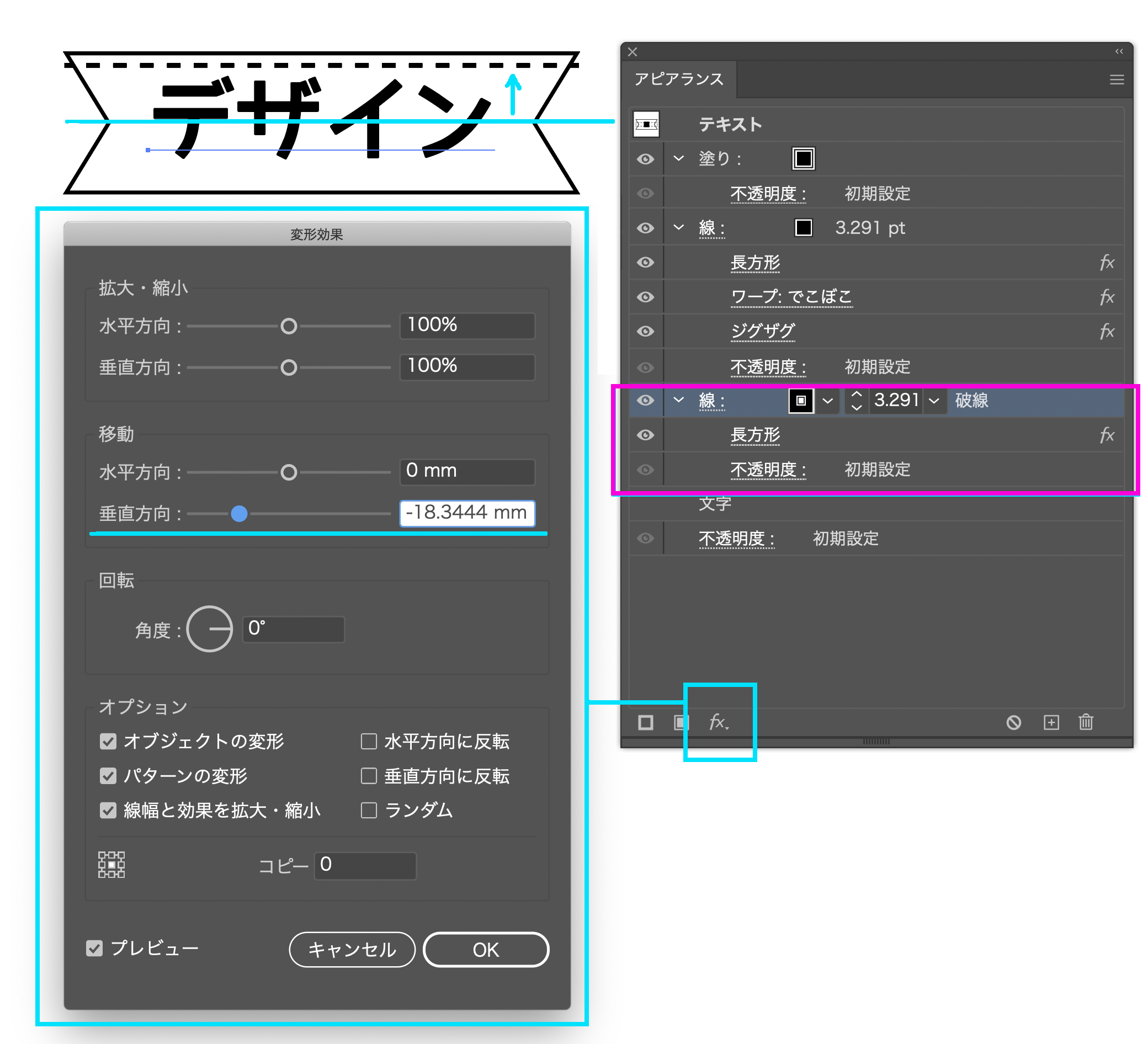
⑥「fx:パスの変形:変形…」で「垂直方向」を操作して位置を調整します。

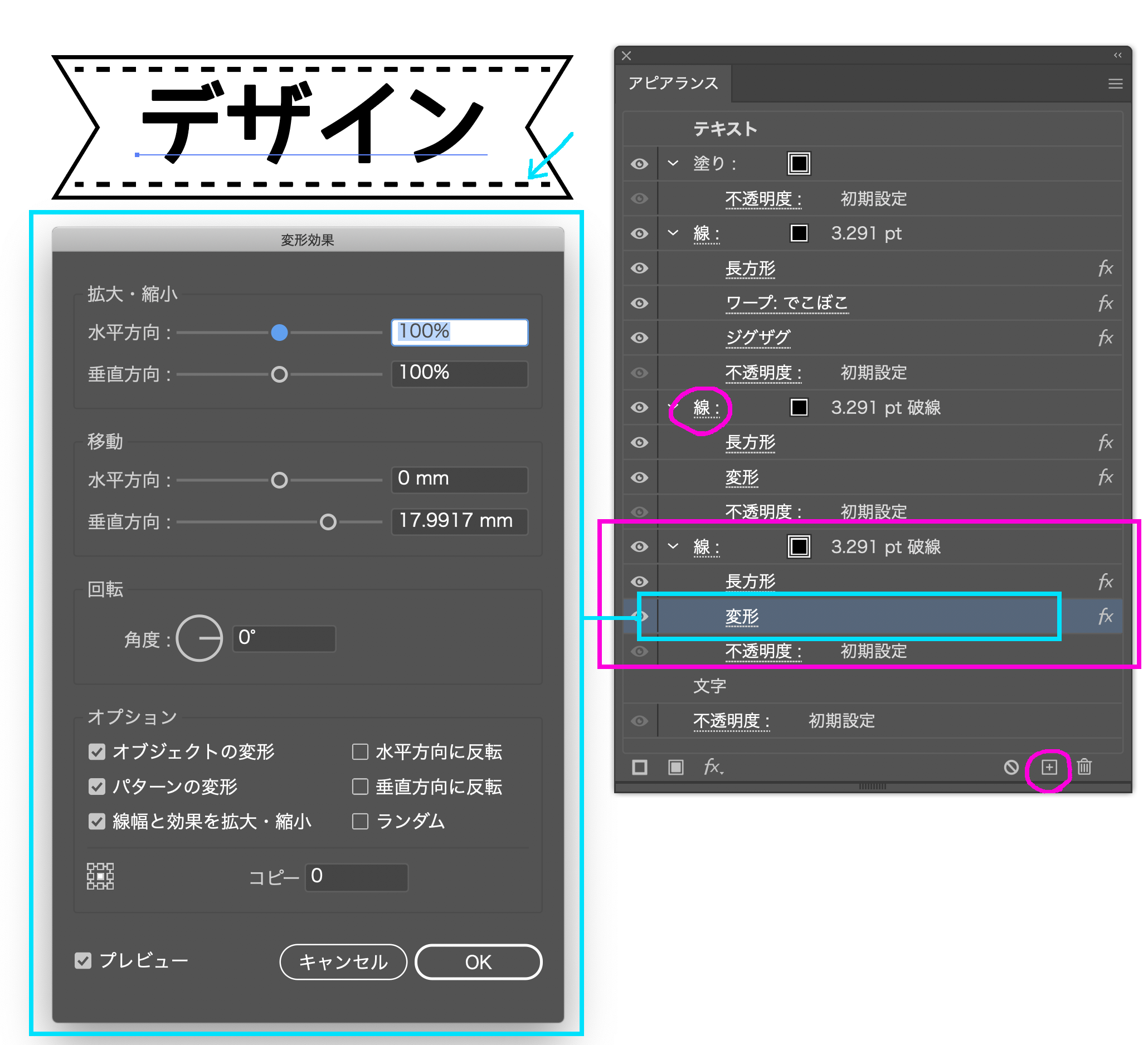
⑦できた「線」をコピー、「fx:パスの変形:変形…」で「垂直方向」を操作して位置を調整して点線の完成です。

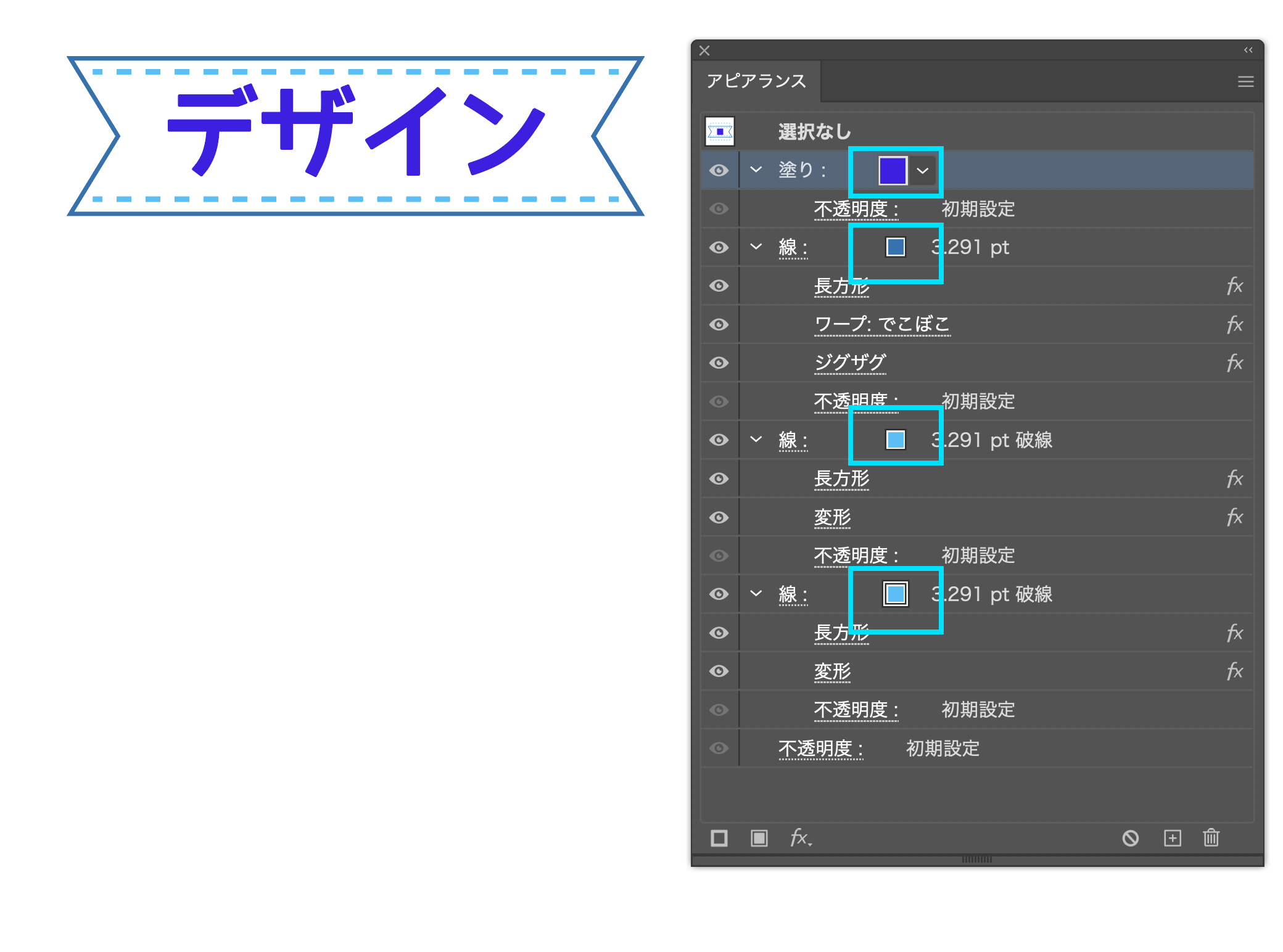
⑧好みのカラーに設定できます。

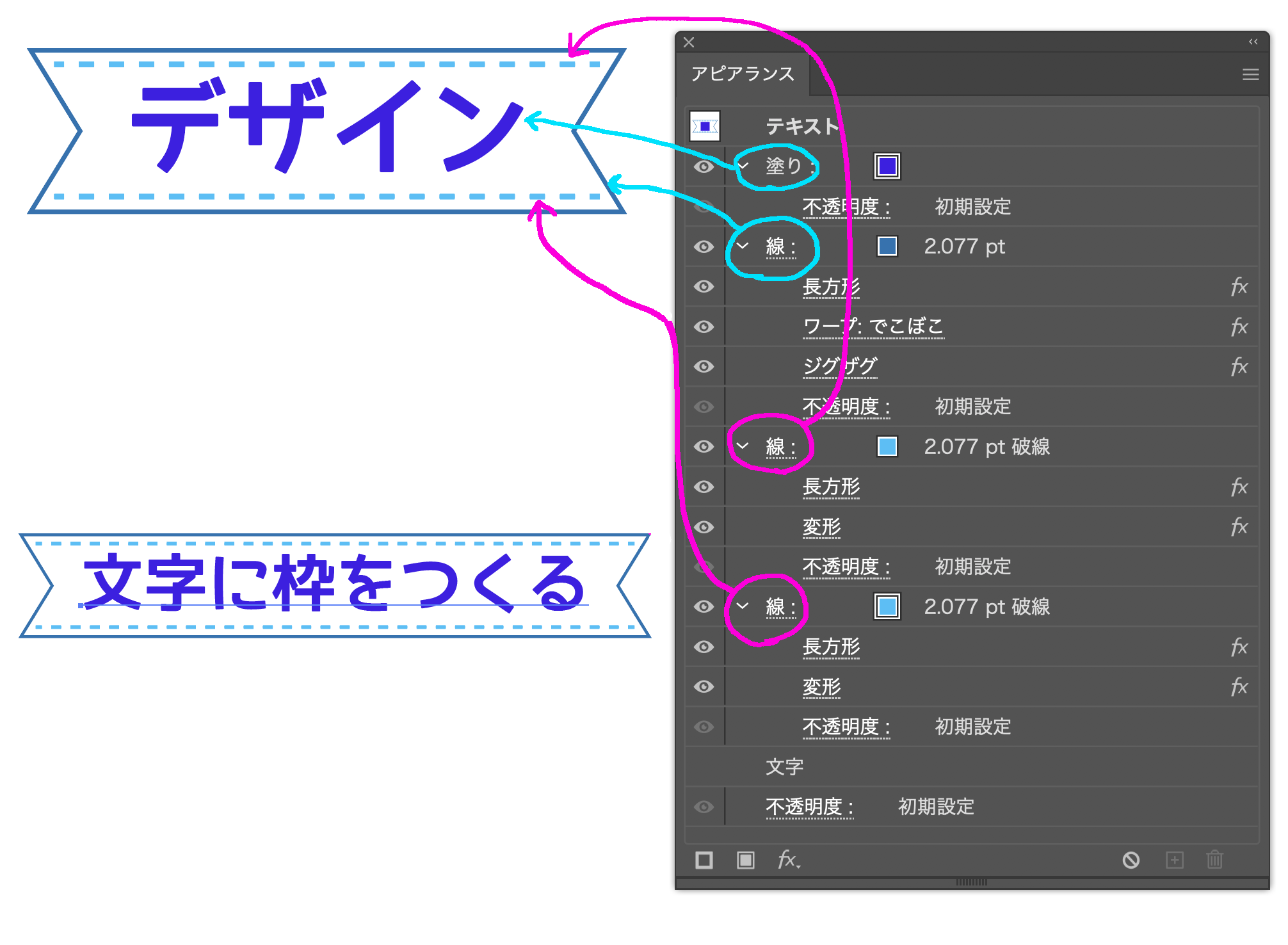
⑨仕上がった枠のアピアランスの構成です。もちろん[アピアランス]で作成しているので文字数を変えても破綻なく連動します。
まとめ
まずはシンプルな形状からチャレンジして「おおお!便利」と思うあたりから慣れていくといいでしょう。今回紹介した[アピアランス]は外観を多様に作成できます。たとえば文字の輪郭をつける「袋文字」の設定は簡単に文字の輪郭をつける!「アピアランス」で紹介しています。あわせてご覧ください。
- [アピアランス]では1つのオブジェクトに複数の「線」「塗り」「効果」「不透明度」を設定することができる
- [アピアランス]はオープンパス、クローズパス、テキストへの設定が可能
- [アピアランス]で外観を設定することで、文字数にあわせて伸縮する図形が作れる
- [アピアランス]で外観を設定することで作業の効率化が図れる