<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃん。バナーの制作頼まれちゃった。私にできるかなぁ。。

それじゃあ、バナー制作のおおまかな進めかたをみていこうか。
ロキはバナー制作を受注したようです。Photoshop、Illustratorを使いこなして制作物を完成できる技術も大切です。今回はなんのためにバナーを作るのか、バナー制作の進めかたを紹介しながら「まとめかた」「考え方」に注目してみます。
- 目次
- 情報をまとめる
- 素材を作る
- デザインする
- まとめ
情報をまとめる
バナーを作成する理由は「伝えたいことがあるから」です。伝えたいことは何か?がわからないと、誰になにをどのように伝えるか?がわかりません。デザインは情報を整理することから始まります、しっかり情報収集して宣伝効果が上がるよう制作準備をします。
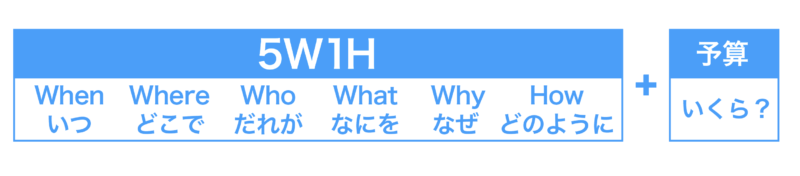
5W1Hで情報をまとめる
お客さまがどのようなバナーを作りたいかを「5W1H」にまとめます。「When:いつ/Where:どこで/Who:だれが/What:何を/Why:なぜ/How:どのように」の6項目を用いて整理するとスムーズにまとまりやすくなります。お仕事であれば、さらに「予算」項目がつきます。

情報をわかりやすくまとめることができたらバナーで達成したいことを決めます。
バナーを制作する目的
バナー制作は「手段」です。バナー制作の「目的」はユーザーをランディングページ(LP)でコンバージョンさせることです。横文字が多いので言い直すと「バナー制作の「目的」は訪問者をリンク先のページで購入などの行動を起こさせること」です。「バナーを見る、クリックさせる、ランディングページ(LP)でコンバージョン(CV)させる」を叶えるバナー作りを目指します。ランディングページはLPとも表示されますが、インターネット上のさまざまなページからクリックされて最初に開くページです。LPはバナー広告(ディスプレイ広告)以外にも検索連動広告(リスティング広告)などからクリックされます。
要素
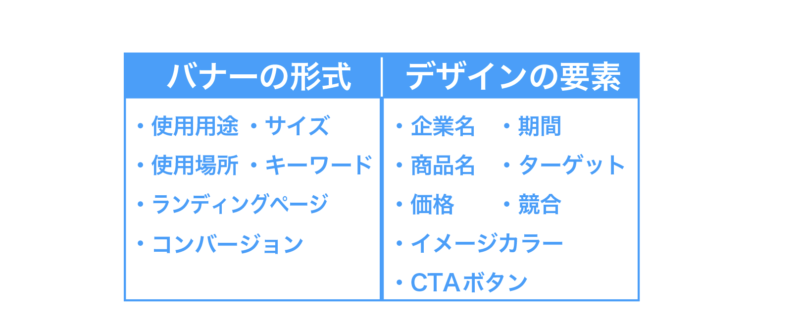
広告宣伝内容によって変化しますが、「バナーの形式」「デザインの要素」にわけてみます。

■バナーの形式
・使用用途:認知度を上げる。アクセス数を増やす。商品を購買する、問い合わせてもらうなどのコンバージョン率アップ。
・使用先:自社、自分のサイトでの使用。他社のサイトでの使用。
・サイズ:Webサイトの広告枠の大きさは?
・キーワード:検索されやすい単語。
・ランディングページ:LP。リンク先URL、イメージの統一感など。
・コンバージョン:CV。クリックしたユーザーに特定のアクションを起こさせる。目的。最終的な成果。
■デザインの要素
・企業名:広告主の名称。ロゴの準備。
・商品名:商品のロゴ、写真。
・価格:値段表示の有無など。
・期間:販売期間や発売日。
・ターゲット:主にどの年齢層、性別などに向けて告知するか。
・競合:他社は同じジャンルの商品をどのように広告しているかなどの調査。
・イメージカラー:企業や商品を象徴させる色。
・CTAボタン:Call to Action(行動喚起)ボタン。ユーザーに行動を起こさせるボタン。「詳細はこちら」「Join Now」「レジへ進む」「会員登録する」などの文言が入る。
このような項目を書き出しておくことで、目で確認できます。不足している項目を発見できたり、1つの項目を落ち着いてより深く考察できるようになります。
素材を作る
要素がまとまったら、宣伝効果があがるよう情報を整理・構築していきます。
文字情報を書き出す

文字情報として伝えるべきことをまとめます。キャッチコピーやサブコピーを作ります。これらは広告主、依頼主が決定していることもあります。そのほか企業名、商品名などのロゴがあれば用意します。キャッチコピーとは注意をひく広告文や宣伝文です、つい口ずさんでしまうTVCMなど耳に残るフレーズってありますよね。
画像やイラストの準備
商品画像の準備、イメージにあう景色やイラストなどを準備します。画像ではなく色彩で構成することもあります。広告主、依頼主が用意することもあります。


要素がまとまりがいいと、最適な素材を作成できるし、それが効果的なバナー広告の誕生につながるのね。

そうなんだ。「自分がかっこいいと思うイメージ」を優先してバナー制作はできるけど、それはバナー広告の本質ではないよね。

はっ。。見た目はいいのに「なんか違う」「しっくりこない」っていわれるのはそれだったのかも。。
デザインする
ある程度素材が決まったら、デザイン制作をします。
ラフ制作
すべての要素、素材をのせてみましょう。バナーのサイズ内にすべて収まるか?文字、画像などを軽くレイアウトします。色の要素があると印象が大きく左右されることがあるのでモノクロで構築することもあります。画像を差し替えるだけでも見た目が変化して受け取る印象が変わります。

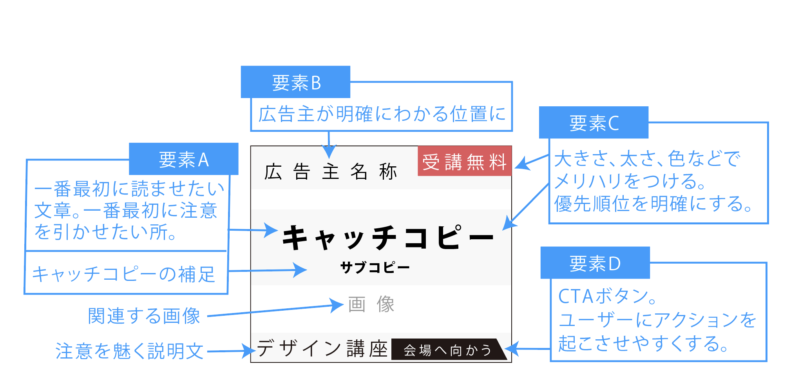
このバナーを構成ごとに分解表示してみましょう。

配置を変えたり、大きさやカラー調整に変化をつけて効果的なレイアウトを探っていきます。ある程度まとまってきたら、このタイミングでお客様に一度見てもらって希望通りの方向性に進めているか相談しながら制作を進めます。
本制作
大きさ・色彩のメリハリで視覚的優先順位を決めたり、ラフ制作で見えてきた問題点などを解決していきます。

POINT
デザインイメージを2〜3種類作成すると比較と決断がしやすくなります。
仕上がりが見えてきたら、お客様とご相談しながら最適なデザインを決定します。
まとめ
以上の流れで、バナー制作を進めるとスムーズにデザインできると思います。携わる案件と比較しながら、制作の参考にしてみてください。Photoshopで作れる「バナー」とは?では制作の紹介をしています。
- バナー制作の流れは、情報をまとめる→素材を作る→デザインする
- バナー制作の「目的」はユーザーをランディングページ(LP)でコンバージョンさせること
- 文字として伝えるべきこと、画像として伝えるべきことを決定しましょう
- デザインイメージを2〜3種類作成すると比較と決断がしやすい