
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

なんかこう、、すっごい個性的な文字って魅力的よね。

うんうん。「ユニーク」フォントを使うとガラリと表現が変化するよね!
ロキはフォント選びが楽しくなってきたようです。ボロちゃんとフォントについて学んでいきましょう。
この記事では、文字の扱い方やフォントサイトへのリンクをまとめて紹介しています。今回はユニークフォントです。
- 目次
- フォントとは
- Adobe Fontsでフォントをアクティベート
- ユニークフォント素材サイトリンク一覧
- ダウンロードしたフォントのインストール「Font Book」
- まとめ
フォントとは
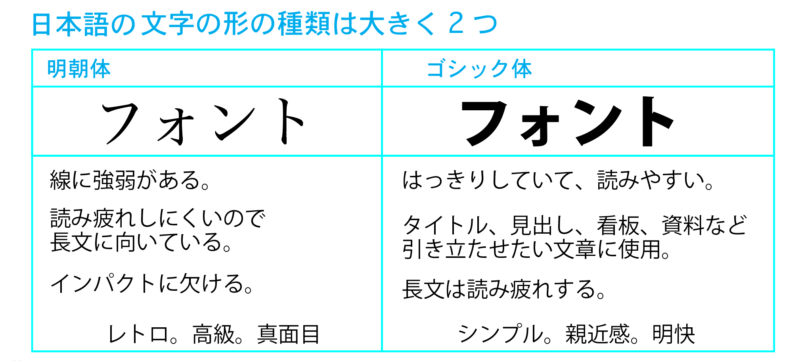
文字の形のことを「フォント」や「書体」といいます。厳密には違いがありますが、今ではPCで扱う文字の形状をいいます。日本語フォントだけでもたくさんの種類があるのですがまずは2つ、「明朝体」「ゴシック体」の特徴を知っておくとフォント選びがラクになります。


「明朝体」と「ゴシック体」ね!基準を知っておくとデザインにふさわしいフォントを1つに絞りやすいね。

うん。その2つの特徴から選択肢を拡げると決めやすくなるよ。
Adobe Fontsでフォントをアクティベート
Adobe製品を使っていればCreative Cloudサブスクリプションの一部であるAdobe Fontsを利用できます。フォントメーカー作成の数千ものフォントが提供されています。
アプリからAdobe Fontsへ移動する
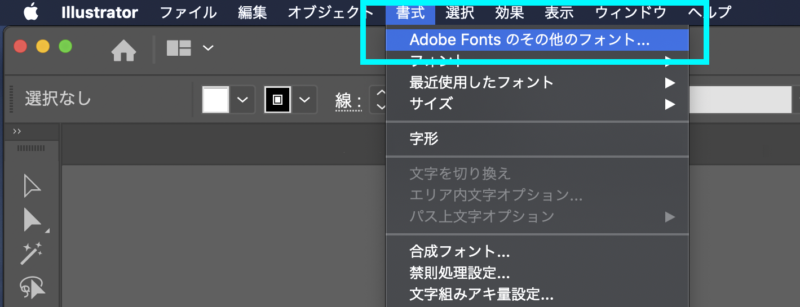
イラストレーターの場合

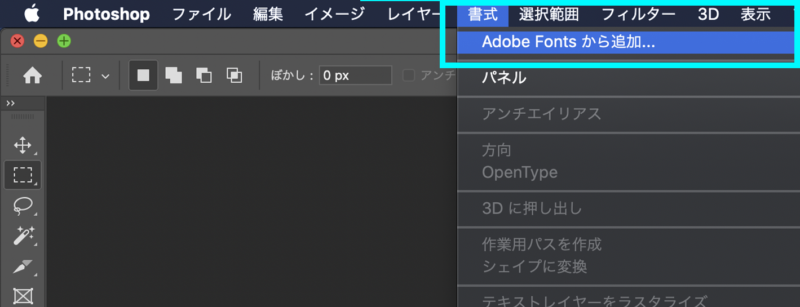
フォトショップの場合

どちらもAdobe Fontsのページへ移動します。

フォントのアクティベートのしかた
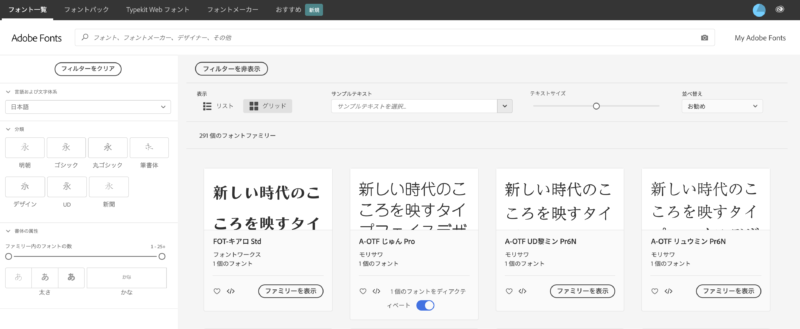
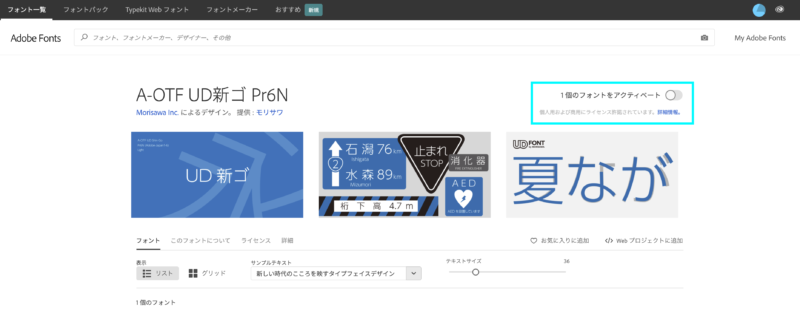
リストから使いたいフォントのパネルをクリックすると、詳細ページへ移動します。ダウンロードではなくアクティベートなので設定すればすぐに使えます。

右上の「1個のフォントをアクティベート」をクリックします。

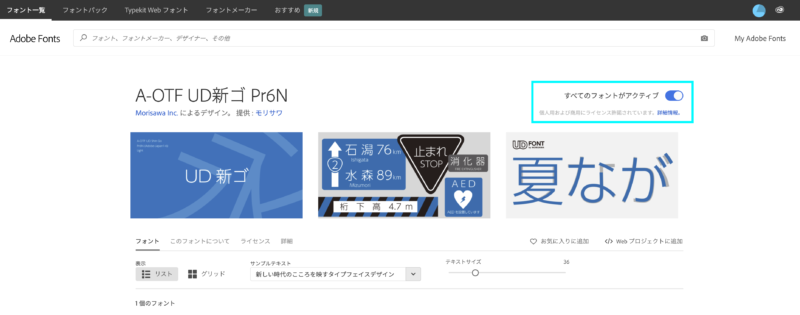
「すべてのフォントがアクティブ」が表示されたら設定完了です。

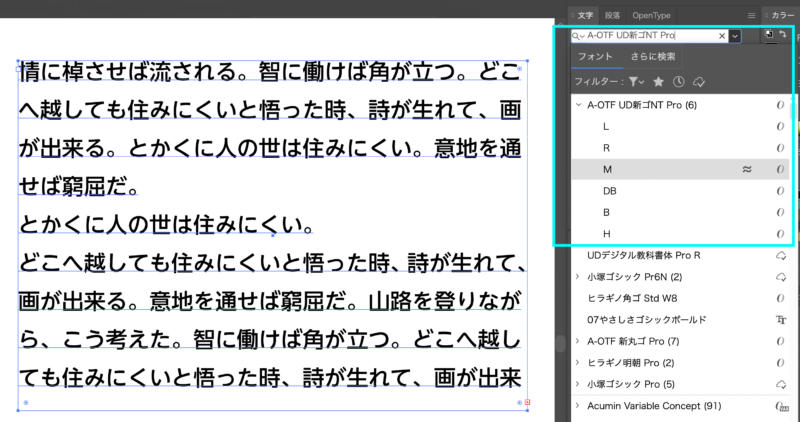
すぐにアプリで使用できます。(画面はイラストレーターです。)
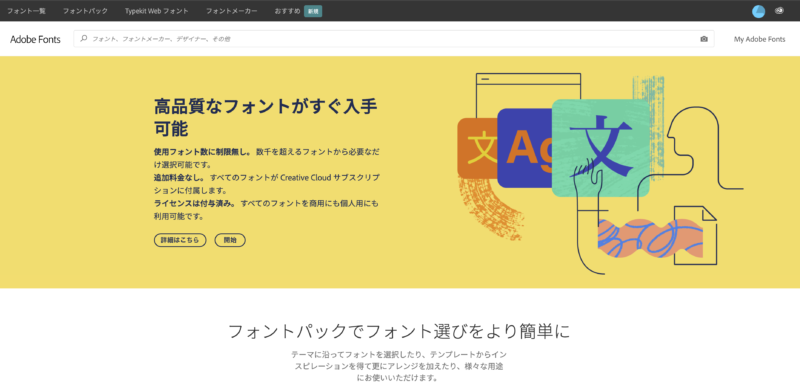
Adobe Fontsの使用範囲

Adobe Fontsトップページで「使用フォント数に制限無し。 数千を超えるフォントから必要なだけ選択可能です。追加料金なし。すべてのフォントがCreative Cloudサブスクリプションに付属します。ライセンスは付与済み。すべてのフォントを商用にも個人用にも利用可能です。」と紹介しています。安心して利用できますね。
利用できるプラン概要の確認は、Adobe Fontsへようこそへ。
詳しい利用規約は、フォントのライセンスでご確認ください。
Adobe Fontsでダウンロードできるおすすめユニークフォント
※Adobe Creative Cloudサブスクリプションを購入していることが使用条件です。またAdobeIDを取得しCreative Cloud無償メンバーシップでも使用できます。
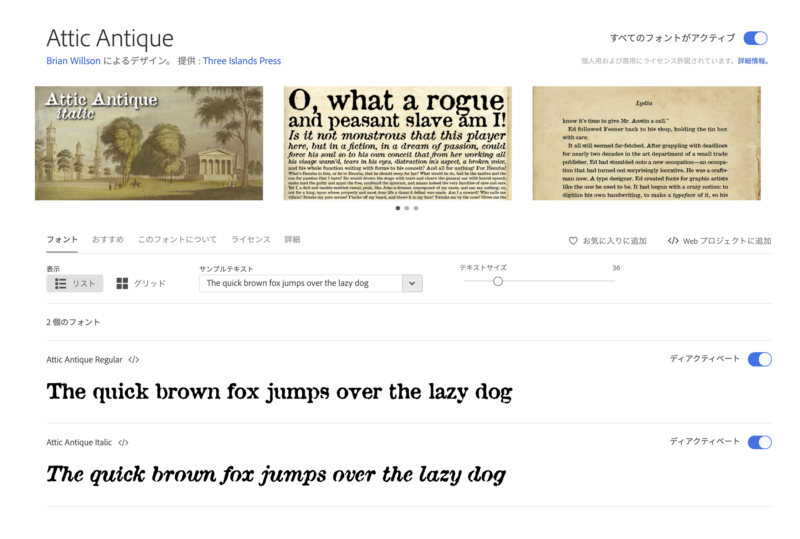
Attic Antique
Attic Antique
古い書物風のフォント。

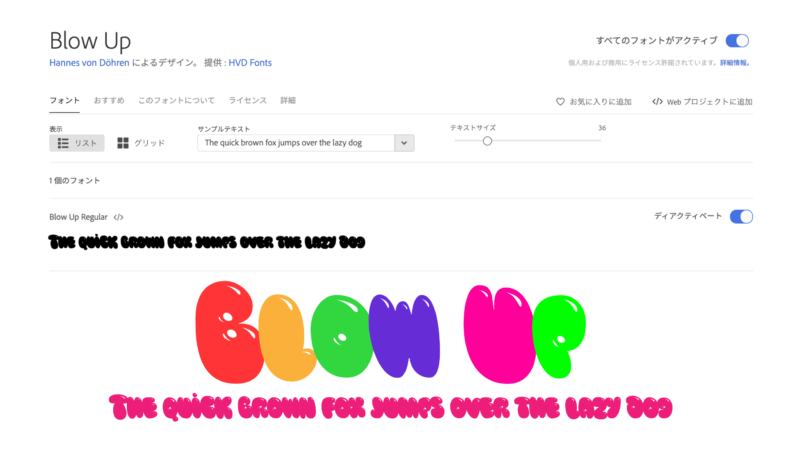
Blow Up
Blow Up
風船が膨らんだようなフォント。

h4 class=”title-medium”>Yusei Magic
Yusei Magic
油性マジックで書いたようなフォント。

ユニークフォントダウンロードサイト一覧
ネットにもフォントを提供しているサイトがあります。
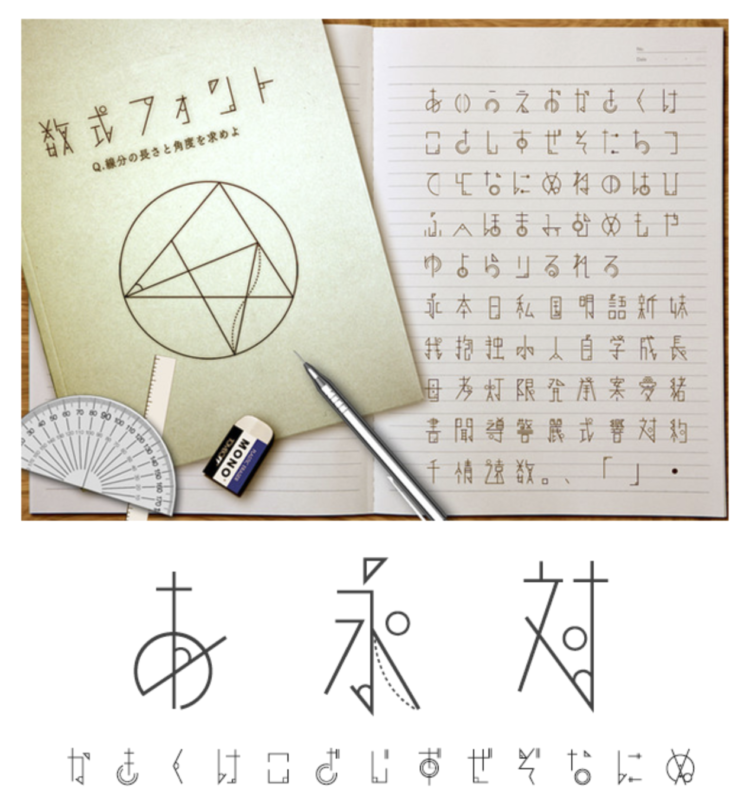
数式フォントver1.4
数式フォントver1.4
数式記号のようなフォント。ページ上部「font」をクリック。商用利用の場合は要連絡。

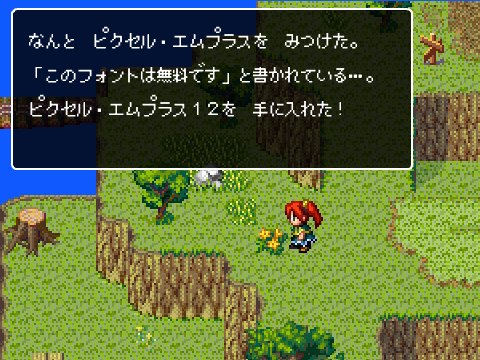
PixelMplus(ピクセル・エムプラス)
PixelMplus(ピクセル・エムプラス)
8bitビットマップ風フォント。

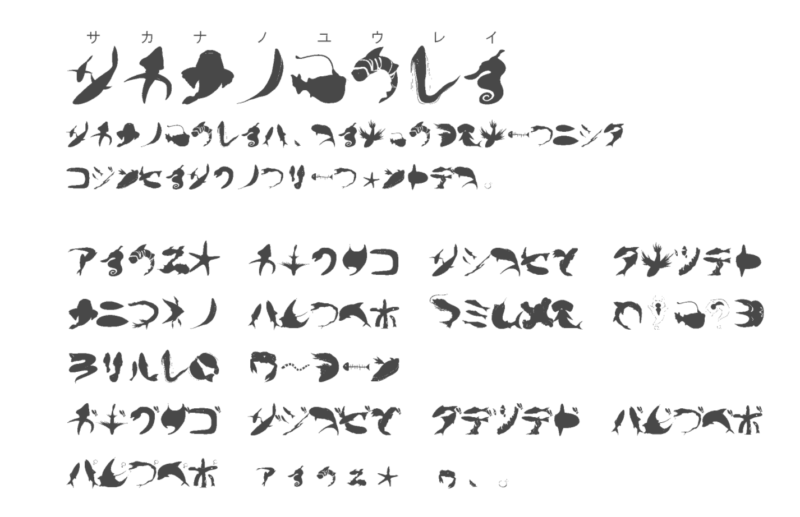
サカナノユウレイ
サカナノユウレイ
サカナのシルエットのフォント。

ピグモ00
ピグモ00
上手な文字とは言えませんが、入力してみるとなんだか面白いフォント。

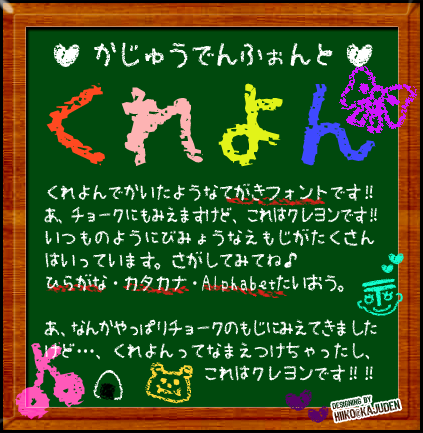
過充電FONTくれよん
過充電FONTくれよん
くれよん風の文字を体現できる手書きフォント。商用利用の場合は要連絡。

ダウンロードしたフォントのインストール「Font Book」
ダウンロードしたフォントは、インストールして使います。Macでは「Font Book」でフォントを管理します。

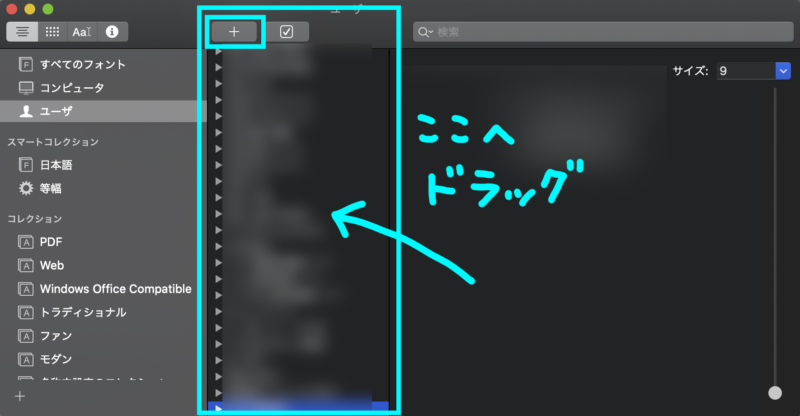
メニューバー「新規Finderウィンドウ」→「アプリケーション」→「Font Book」を開きます。

「ユーザ」の右カラム、フォントが並んでいるところへ適用したいフォントファイルをドラッグします。または、パネル上の「+」からフォントファイルを選択適用したら、アプリを起動して使用します。
まとめ
OS標準フォントでまとまりが良いフォントでは、
Mac:ヒラギノ明朝
Win:游明朝
が、おすすめです。
知っておくと文字の扱いがグッとよくなる、文字組みについてはこちらで紹介しています。
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その1
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その2
- 日本語フォントは、「明朝体」「ゴシック体」から特徴を知っていこう。
- フォントは、Adobe Fontsでアクティベートして使える。
- フォント提供サイトからダウンロードもできる。
- ダウンロードしたフォントは「Font Book」で管理。