<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

バナー制作の準備ができたところで「素材」の準備をする…っと。

うん、バナー素材の準備だよ。「文字」と「イメージ」にわけて紹介していくよ。
バナー制作は「手段」です。バナー制作の「目的」は訪問者をリンク先のページで購入などの行動を起こさせることです。今回は、バナー素材の作り方を「文字素材」「イメージ素材」にわけて紹介します。今回は「文字素材」です。
- 目次
- 情報を書き出す
- 文字素材:キャッチコピー/サブコピー/CTAボタン
- 広告表現に使えるテクニック
- まとめ
情報を書き出す
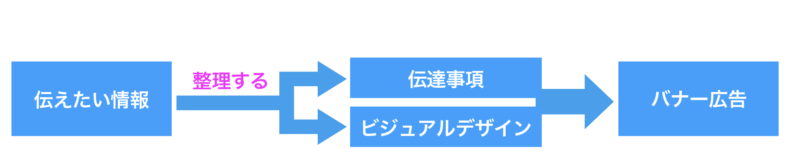
広告は”第一印象”で決まります。ぱっと見た一瞬で印象を掴ませ、クリックやタップの行動へ移させることがバナーの目的ですが、正しく情報を伝えることも大事です。バナースペースは限られていますので、効果的にLP(ランディングページ)へ誘導できるように必要な情報を書き出してまとめてみましょう。

整理することで、伝達事項なのかビジュアルデザインとして表現することなのか区別できてきます。このうち「伝達事項」を広く「文字」ととらえて解説していきます。整理のしかたは、ノートに箇条書きでもテキストアプリでも問題ないです。

文字素材:キャッチコピー/サブコピー/CTAボタン
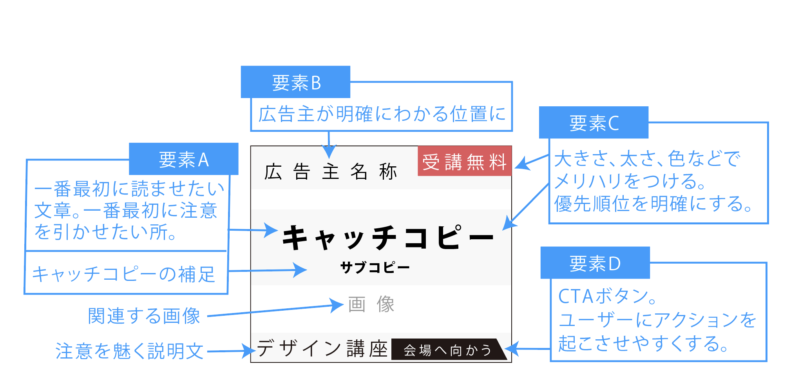
バナーの大まかな構成について把握できているでしょうか。

このイメージをもとに文字素材の制作と考え方について進めていきます。
キャッチコピー
広告の中で一番声を大にして聞いてほしいワードを「キャッチコピー」といいます。キャッチ〜、というからには心を掴みたいです。ちなみに和製英語です、英語圏では「sales copy」です。

いずれも狙ったユーザー層に響くようターゲットを明確にして言葉を組み合わせることで最適な仕上がりが実現しやすくなります。もう一度いいます、直接ユーザーに響くワードにしてください。バナーの存在を気づかせることができたらすぐに次のアクションを取らせたいんです。これを”レスポンス型広告”といいます。対義で”イメージ広告”があります。
サブコピー
キャッチコピーの上や下など近くに配置されるワードです。キャッチコピーを補い誘導します。
CTAボタン
「CALL TO ACTION」、行動喚起させるテキストデザインです。ボタンの形状などをしていて目立つようにレイアウトされています。

キャッチコピーで興味を惹かれたユーザーの気持ちをCTAボタンが一押しします。
そのほか記載する文字情報
限られたバナースペースではふんだんに使われることは少ないですが、
・ボディコピー:商品などを詳しく説明する文章。本文。
・リードコピー:ボディコピー(本文)を要約したわかりやすい短文。見出し。
・ショルダーコピー:企業名や商品名の近くに記載されるワード
などがあります。

うわ〜。ただキレイに並べてデザインすればいいってものじゃなかったのね。

そうだね。1つ1つ役割があって、コンバージョン(CV)に繋がるように組み立ててあるんだ。

なるほど!
広告表現に使えるテクニック
数字を示す
A.みるみる効果が上がる!
B.受講者の82%が効果をあげた!
B.のように具体的な数字を入れてアピールすると、A.よりも引きつける効果が高くなります。「レモン100個分」なんていわれると、無駄にすごいと思ってしまうものです。。
限定性や希少性をうたう
「もうすぐ締め切り!」「期間限定」「今だけ!」「限定100個」
のようなワードを加えて効果アップを狙う。
広く曖昧なワードを用いる
「小さなお悩み抱えていませんか?」「近ごろの生活に不安がありませんか?」などです。誰にでも該当するような曖昧なワードを用いる表現で、ユーザー個人に向けて告知していると思わせてしまう手法。「星占い」や「血液型別の性格」なども同様です。
周囲の支持率を表記する
「売り上げ1,000,000突破!!」「購入者満足度1位!!」
のようなワードを加えて効果アップを狙う。バンドワゴン効果といわれます。
中断して気になる気持ちを残させる
「続きはこちら」「ここから先は登録者のみ」などです。「この続きをみるには …この続き: 363文字」とされてしまうと見ないわけにはいかなくなりますよね。。カリギュラ現象・効果といわれます。
お得感を出す
「5年間サポート無料」「会費永年無料」「1本買うともう一本ついてくる」などです。
尋ねる
「お気づきですか?〇〇のこと」「ご存知ですか?〇〇のこと」など、先に尋ねて引き止めます。
えっ!?
この「えっ!?」から始まるコピーはどこかで一度は見たことあるくらい使われていますが、引き止める効果は強いです。
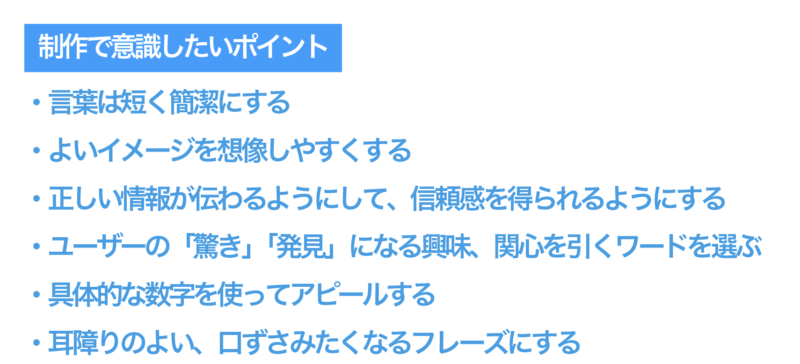
いずれもリズムとテンポよく具体的に。歯切れのいいワード構成をしていくとよくなってきます。
まとめ
伝達事項として「文字」素材の考え方を解説しました。バナーの場合レスポンス型広告、つまりユーザーに直接響かせる広告です。制作手順を5つのパートに分けてみます。
1.ユーザー層を絞り、ターゲット決める。
↓
2.ユーザーの欲求、したいことを探る。
↓
3.訴求内容を確定して、伝えたいことを絞る。
↓
4.キャッチコピー、サブコピーほか必要なワードを作成する。
↓
5.より効果が高くなるように練り込む。
バナー制作は出力作業です。たくさんの入力したことを特定のスペースにまとめあげる作業です。日頃から好き嫌いなくなんでも興味を持ちつづけて視野を広くしておくことが、質の高い出力成果物に繋がります。
・バナー制作の流れ
・バナー制作の準備
もあわせてご覧になってください。
- 正しく導くために情報を書き出しておく
- 限られたバナースペースの中で的確に情報を取得できるよう工夫する
- 広告は第一印象で決まる。二度目はないと思おう
- ユーザーの気持ちを誘導させるテクニックを用いてみる
- 日頃から身の回りの多くの物事に興味を持ち続ける
- 文字素材の制作アプリはIllustratorとPhotoshopが定番