
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃん、画像を使いたいんだけどどうやったらいいの?

画像データを直接「ドラッグ&ドロップ」でもできるけど、「画像の配置」を使う操作を覚えておこう。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は画像の配置のしかたを紹介します。
使用バージョン
Adobe Illustrator 2020(24.2.3)
- 目次
- 画像の配置
- 画像の調整
- 画像のリンクについて
- 画像の埋め込みについて
- リンクパネルで画像管理
- まとめ
画像の配置
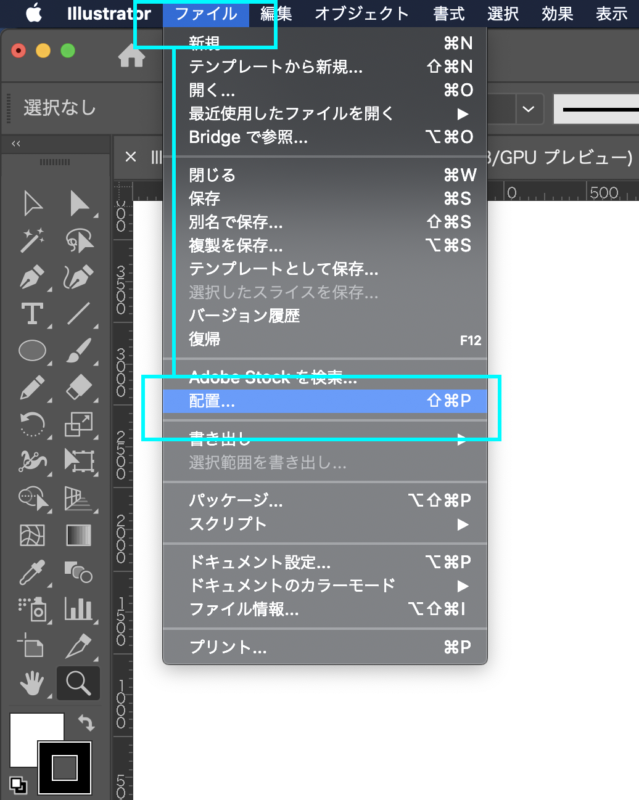
Ilustrator(イラストレーター)では画像を配置することができます。画像の配置のしかたは、メニューバー [書類]→[配置]で画像を選択します。

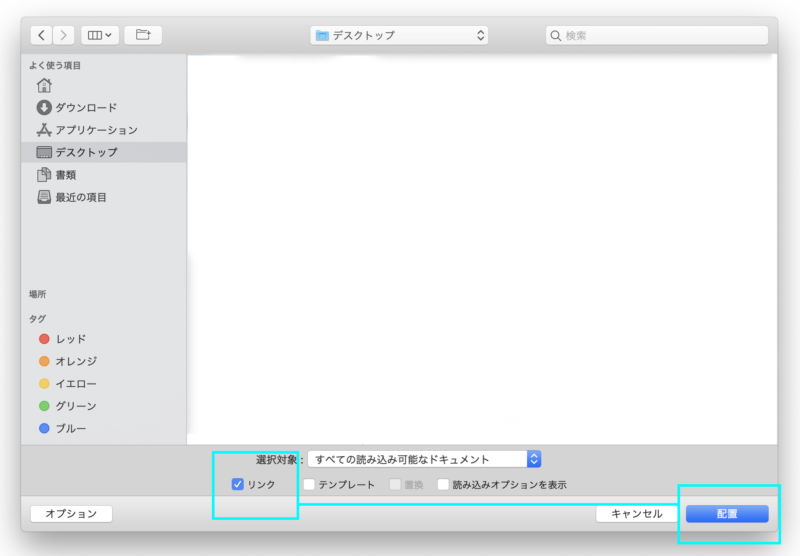
パネル下部にある「リンク」にチェックを入れると[リンク]、チェックを外すと[埋め込み]となります。

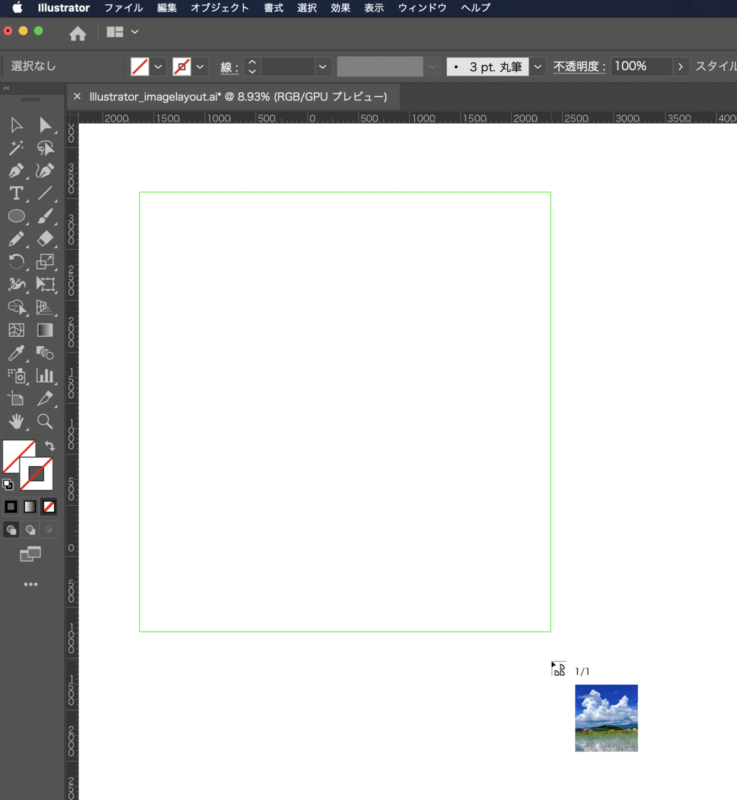
画像が決まったら右下の[配置]ボタンを押してください。カーソルに小さな画像プレビューがついてきますので、画面をクリックまたはドラッグします。

基本的にはこれで画像の配置完了です。
画像の調整
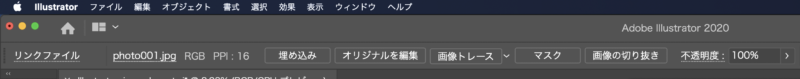
配置した画像は[コントロール]パネルで整えることができます。

埋め込み
リンク画像の場合は「埋め込み」ができます。
埋め込み解除
埋め込み画像の場合は「埋め込み解除」ができます。
オリジナルを編集
リンク画像の場合はPhotoshopなどの画像加工アプリが開いて元画像を編集できます。
画像トレース
画像をパスに変換します。
マスク
簡易的にクリッピングマスクをします。
画像の切り抜き
任意のサイズに画像をカットできます。

画像の配置には2種類あるのよね?

そうなんだ!それぞれの特徴を説明するね

はーい!
画像のリンクについて
画像のリンクはIllustratorデータに外部の画像データをプレビュー表示させる配置方法です。リンク画像の選択範囲表示は×のような選択範囲になります。

リンクは外部データから読み込むことで画像配置します。

メリット
・データが軽い
・元画像を編集、反映しやすい
デメリット
・画像のリンクが切れていて画像が表示されないことがある
・データファイルの管理が面倒
画像の埋め込みについて
画像の埋め込みはIllustratorデータに画像データを直接取り込む配置方法です。埋め込み画像の選択範囲表示は□のような選択範囲になります。

埋め込みは直接作業ファイル内に画像配置しますのでAiデータ1つにまとまります。

ですので、データが画像のデータ量に比例して重くなりますが1つのファイルデータで済みますので安心感があります。
メリット
・データファイルの管理が簡単
・リンク切れの心配がない
デメリット
・データが重くなる
・元画像を編集したいときは、再配置が必要
POINT
配置で扱える画像は主にPhotoshopで使用できるPSD,EPS,JPEG,PNG,TIFFなどです。使用サイズにあわせて解像度の設定もしておきましょう。
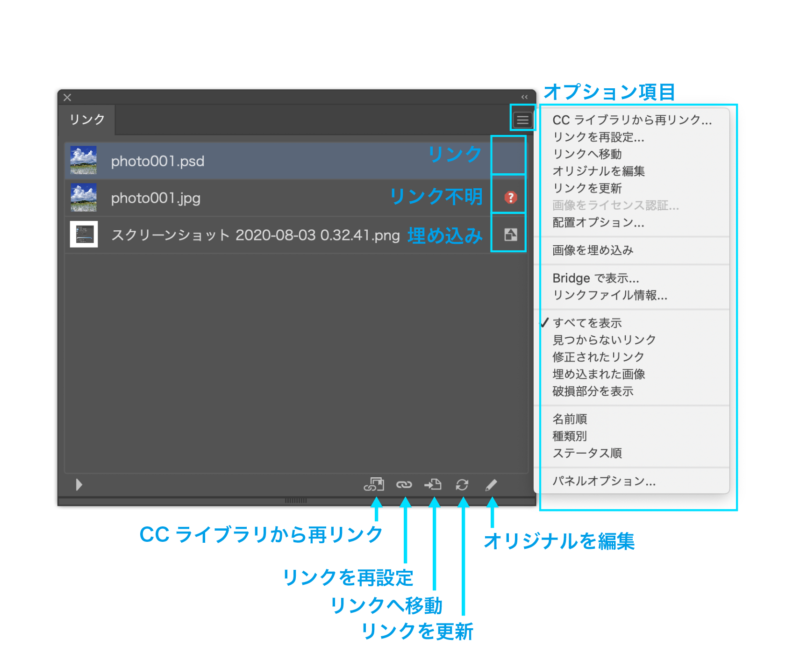
リンクパネルで画像管理
リンクパネルで画像の管理をすることができます。

画像の配置状態がアイコンで一目できるようになっています。それぞれの状態を調整するときは、パネル下面のアイコンをクリックします。パネル右上のオプション項目からさらに詳細に設定操作できます。
まとめ
以上のように画像配置には大きく2種類の設定がありますので、作業環境にあわせて効果的な設定を選択して進めてください。作業全般は[リンク]で効率良く制作を進めて仕上げに[埋め込み]すると良いかもしれません。
- リンクはデータが軽く作業しやすい
- 埋め込みはデータ管理が簡単で安心
- 配置で扱える画像は主にPhotoshopで使用できるPSD,EPS,JPEG,PNG,TIFFなどです
- リンクと埋め込みの変更は後からでもできる








