
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

イラレデータをフォトショで開いたら1枚画像になった。。せっかくレイヤー分けておいたのに〜。

OK、レイヤーを保持したままデータ作成をする方法だね。
ロキはイラレで作ったデータをレイヤー分けした状態でフォトショップで開きたいようです。
作業に慣れてくると2つのアプリで連携して制作物を完成させることも出てきます。今回は「aiデータを”レイヤー保持したまま”Photoshopで開く方法」を紹介します。
使用バージョン
Adobe Illustrator 2021(25.2.1)
Adobe Photoshoop 2021(22.3.1)
- 目次
- aiデータをPhotoshopで開く方法
- aiデータを「レイヤー保持したまま」Photoshopで開く方法
- まとめ
aiデータをPhotoshopで開く方法
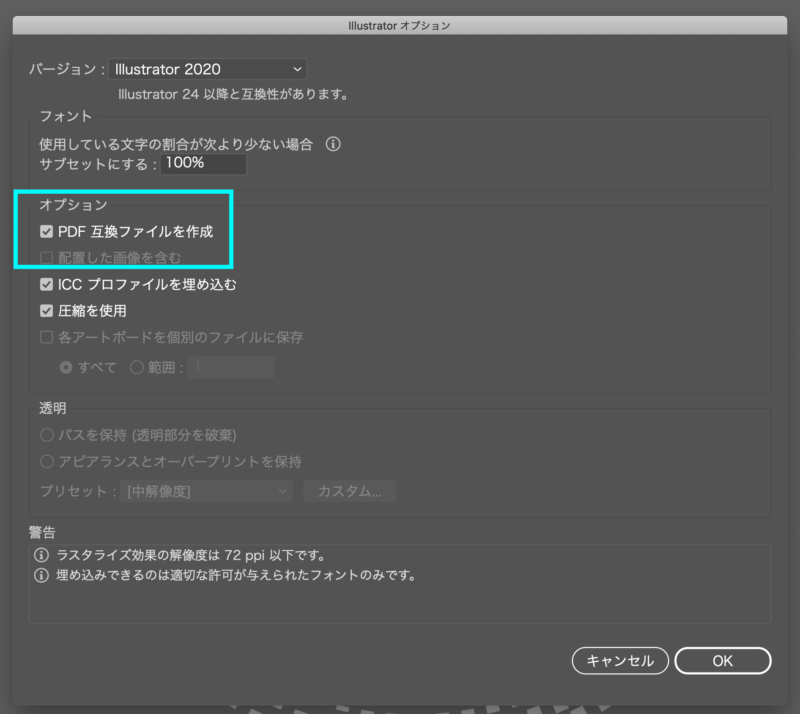
Illustratorでのファイルデータ保存時に「PDF互換ファイルを作成」にチェックを入れて保存してください。

-ファイルデータの開き方-
Photoshopを開きます。

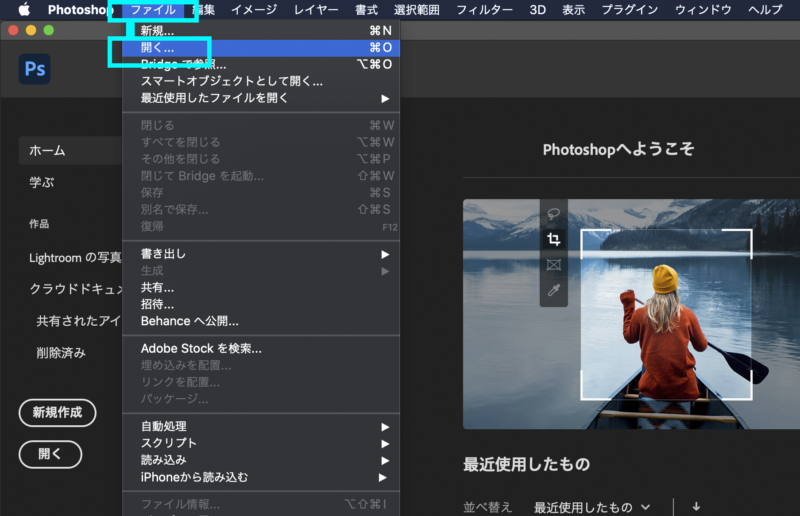
①メニューバー「ファイル」→[開く]を選びます。

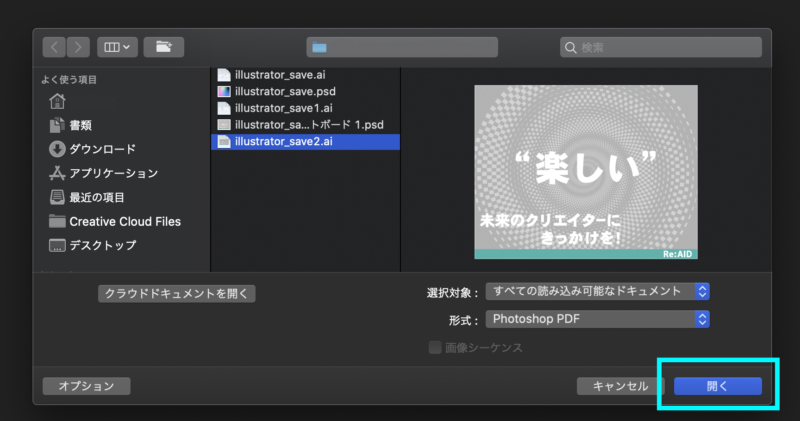
②表示されたパネルで開きたいaiデータを選択して[開く]をクリック。

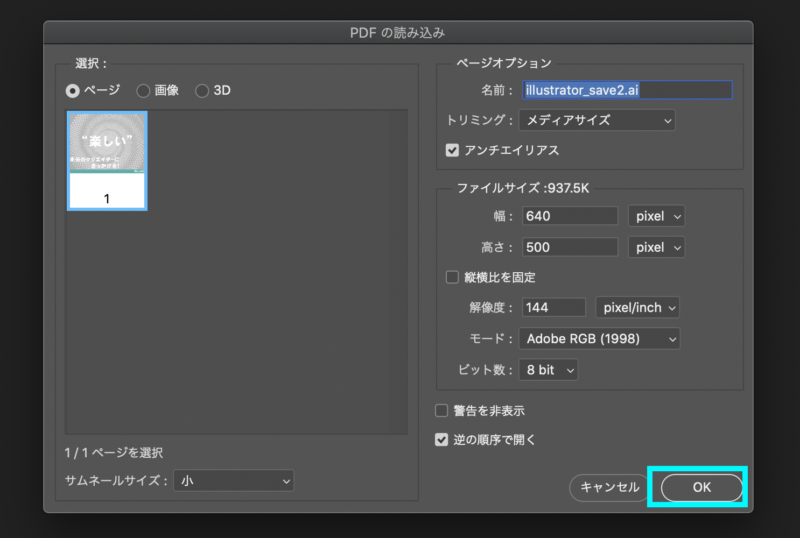
③任意のサイズなどを設定して[OK]をクリックします。

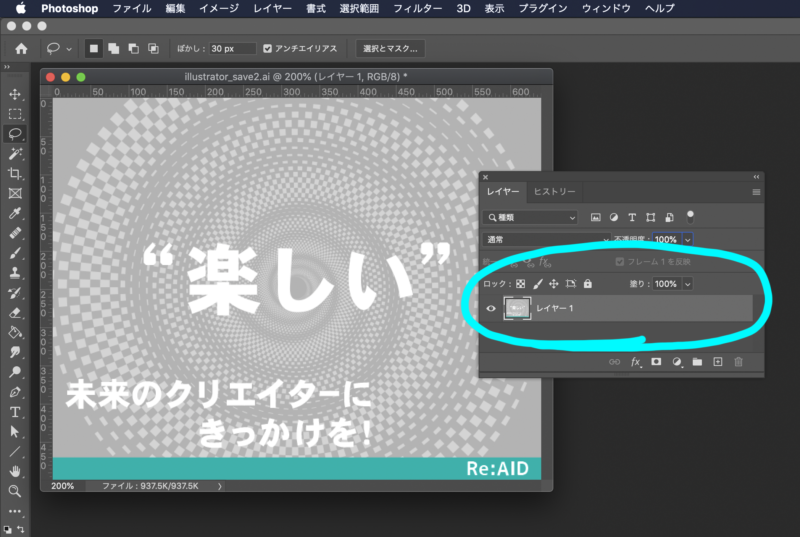
④ファイルが開きました。ただ、この場合Illustratorでレイヤー分けしていてもPhotoshopでは「レイヤー」が1つに統合されて展開されます。
-ほかの手順での開き方-
1.Photoshopのホーム画面に直接aiデータをドラッグする。
2.Photoshopの起動アイコンに直接aiデータをドラッグする。
いずれも③からの操作になります。

そうそう。このやり方でやってみたの。

そうだよね。Illustratorは「保存」以外にも「書き出し」ができるんだ。

書き出し!…ってどうやるの?
aiデータを「レイヤー保持したまま」Photoshopで開く方法
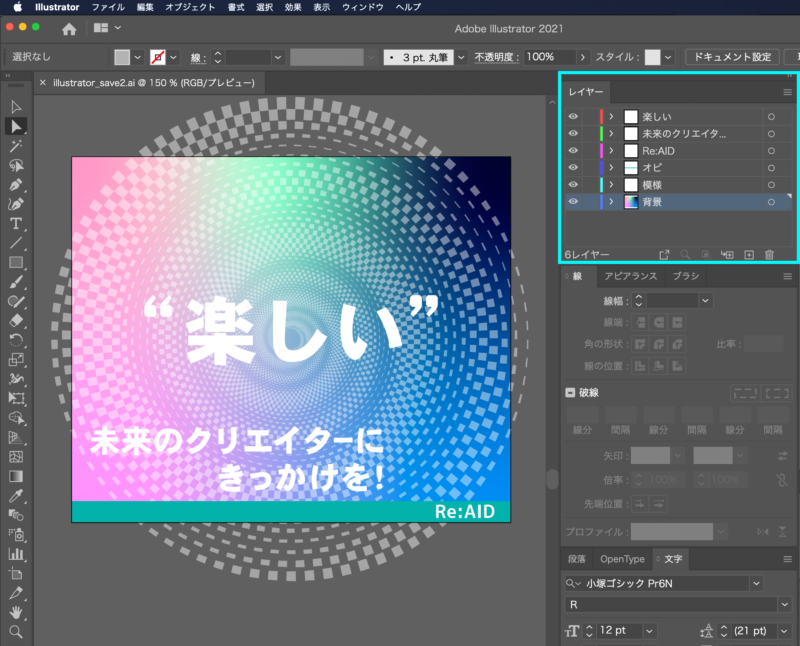
Illustratorでいつも通りに制作物を仕上げます。制作時のアートボードサイズは仕上がりサイズで作成してください。それとレイヤーを適宜管理しておきます。
レイヤー管理のコツ

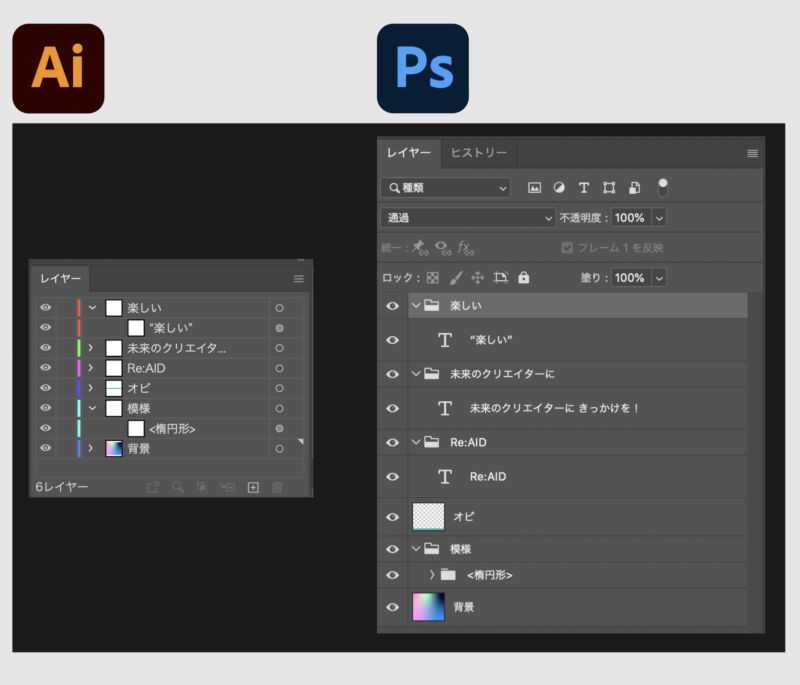
IllustratorとPhotoshopのレイヤーパネル比較です。aiデータ→psdデータ変換後、一番上のレイヤーはレイヤーフォルダに変化します。それに合わせてレイヤー名などを任意わかりやすく設定しておいてください。
レイヤー保持したままのデータ作成

①Illustratorでいつも通りに制作物を仕上げ、レイヤーを任意調整して保存します。

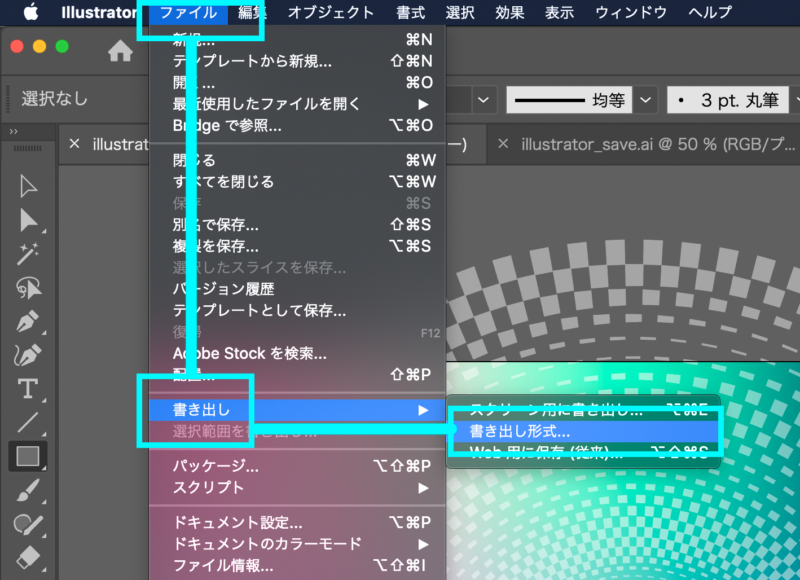
②メニューバー「ファイル」→「書き出し」→「書き出し形式」を選択します。

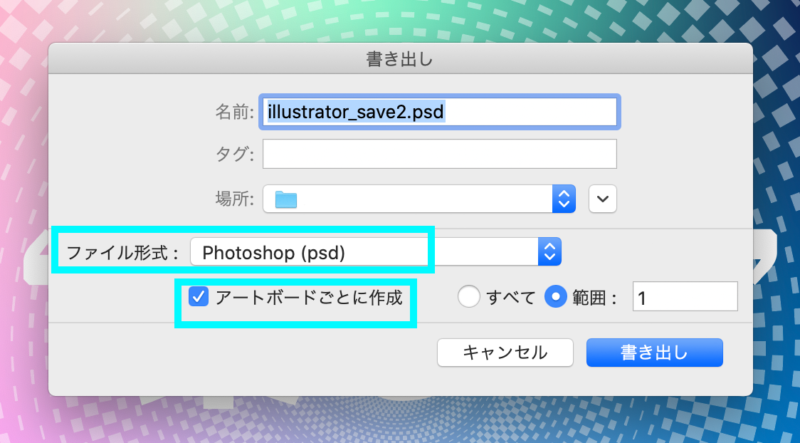
③「書き出しパネル」で「ファイル形式:Photoshop(psd)」「アートボードごとに作成」を選択してください。

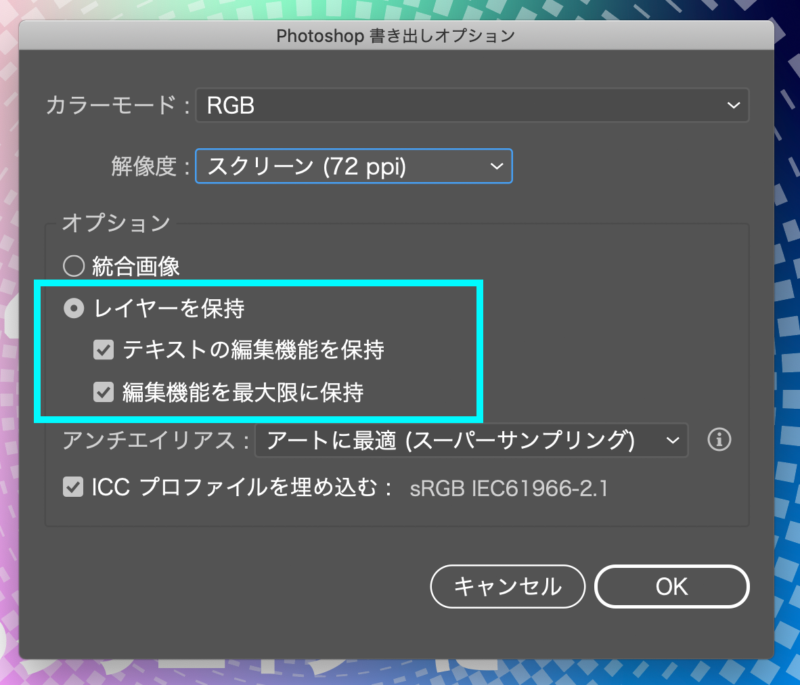
④「Photoshop書き出しオプション」パネルで「レイヤーを保持」「テキストの編集機能を保持」「編集機能を最大限に保持」にチェックを入れます。

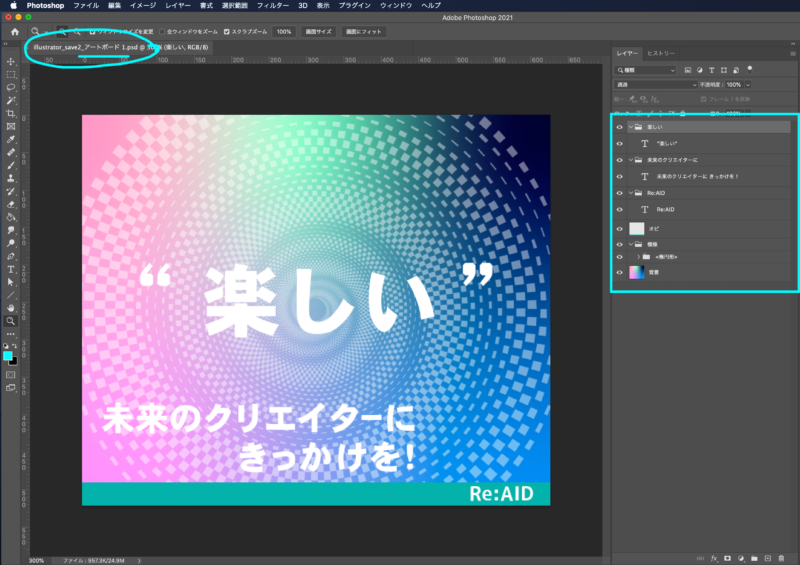
⑤保存ファイル名が「データ名_アートボード名.psd」で保存完了します。Photoshopで開くとレイヤーそのままで展開できました。
POINT
「書き出し」の前にアートボード名も任意変更しておくとファイル管理がスムーズになります。

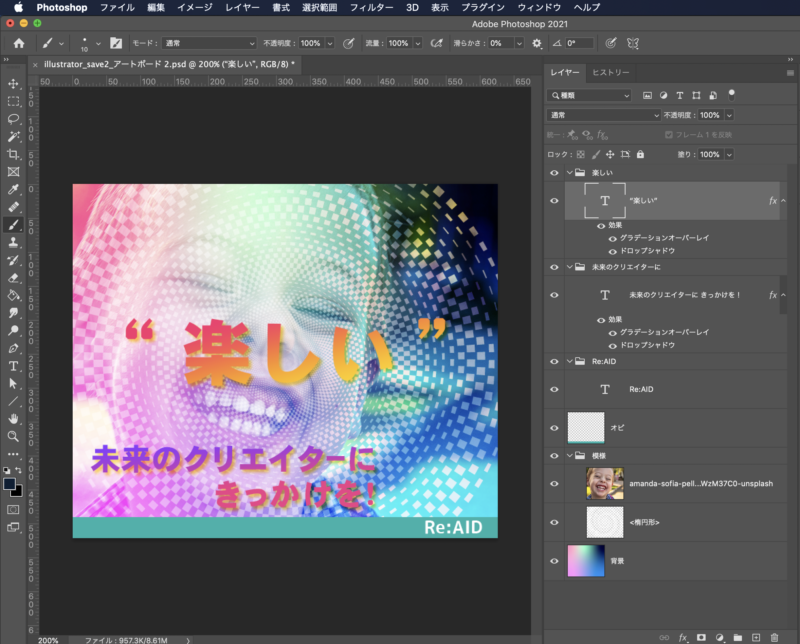
⑥あとは、Photoshopで制作することができますので、画像を追加したりPhotoshopならではの効果や使いやすさで制作を進められます。もちろんテキストの書き換えもできます。

⑦バナーが仕上がりました。
まとめ
- 制作時のアートボードサイズは仕上がりサイズで作成する
- aiデータ→psdデータ変換後、一番上のレイヤーはレイヤーフォルダに変化する
- メニューバー「ファイル」→「書き出し」→「書き出し形式」設定
- 「書き出し」の前にアートボード名も任意変更しておくとスムーズなファイル管理ができる








