
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

うう、、イラレって塗りずらい。。パス閉じとかないと塗りが変になる。。

ベクター系の特徴だからね。でも[ライブペイントツール]ならいつも紙に描く感じで塗れるよ。
Illustrator(イラストレーター)では文字や図形、画像、色を構成してデザインすることができます。今回は「ライブペイントツール」について紹介いたします。
使用バージョン
Adobe Illustrator 2021(25.0.1)
- 目次
- ライブペイントツールって?
- ライブペイントツールの使い方〜塗り〜
- ライブペイントツールの使い方〜線〜
- オブジェクトの追加
- ライブペイント選択ツール/解除/拡張
- ライブペイントツールの制作例
- まとめ
ライブペイントツールって?
[ライブペイントツール]は、つながっていなくても線(パス)で囲んでいれば塗ることができるツールです。
Illustrator(イラストレーター)では作成したオブジェクトに「塗り」や「線」に色を設定するのが一般的な手法です。

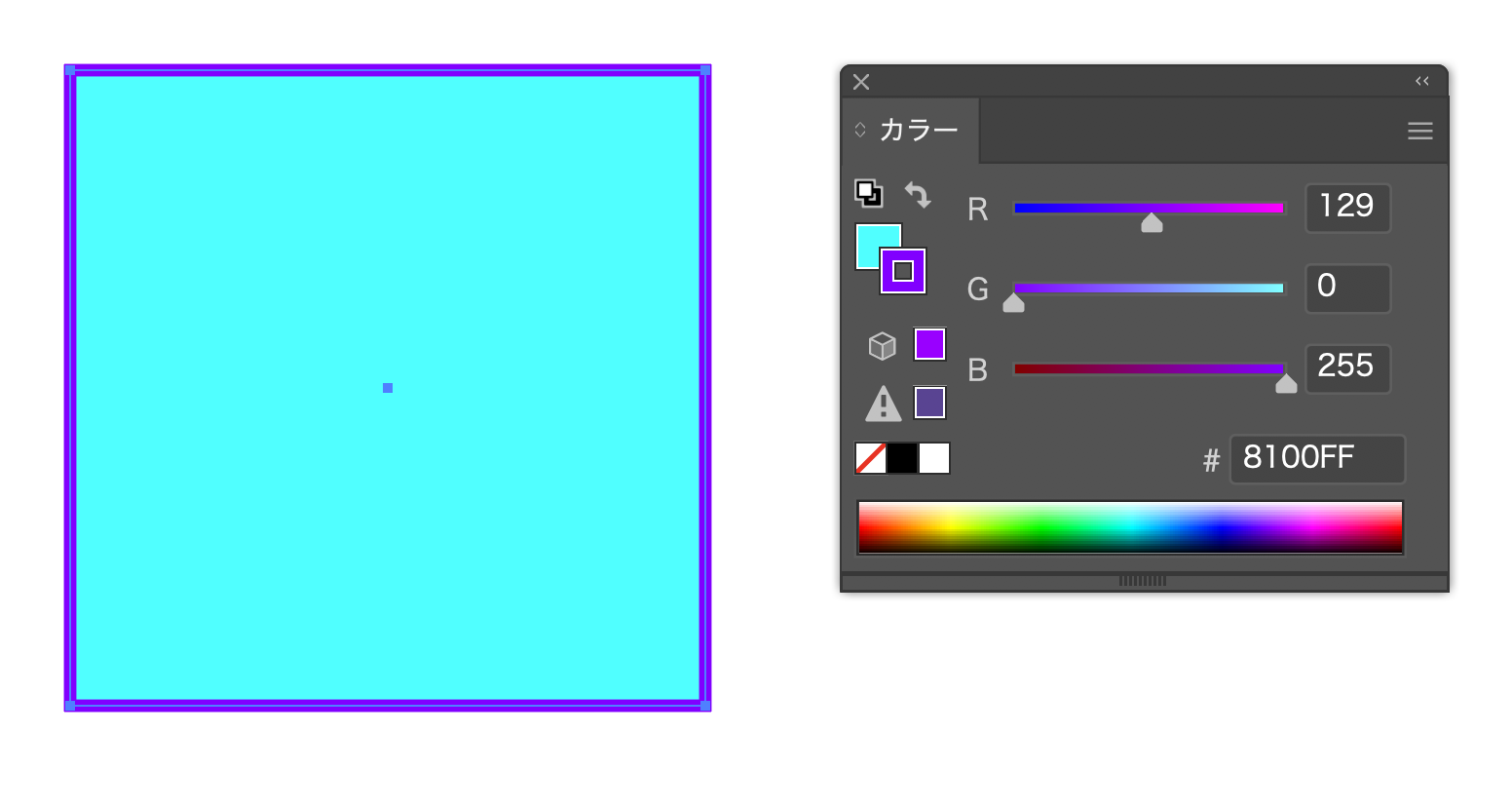
とくに「塗り」の設定では、クローズパスという「閉じたパス」を作成しておかないと、思いがけない塗りの範囲ができてしまいます。

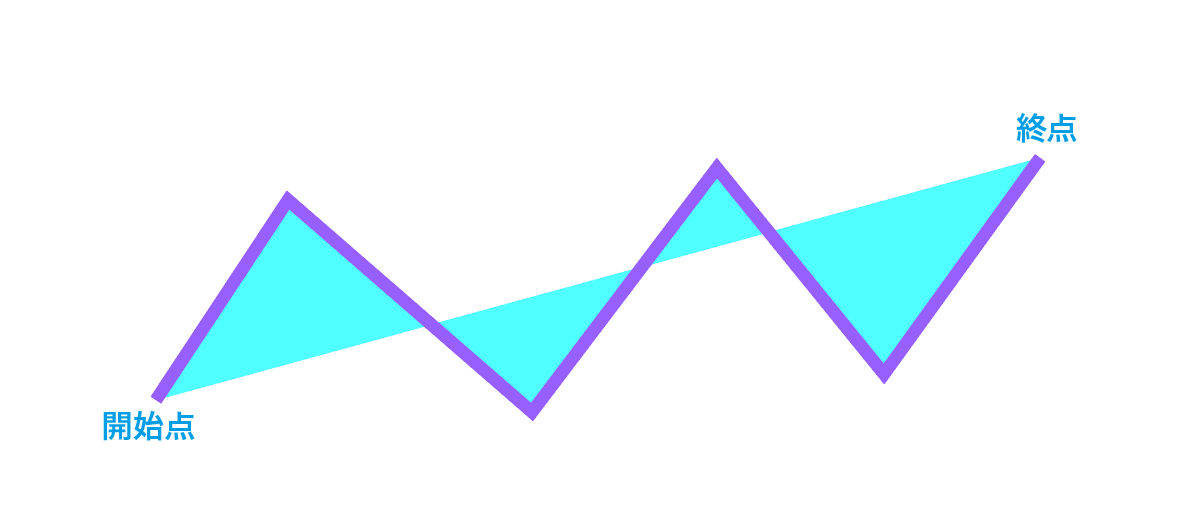
上の図はわかりやすく表示していますが、パスの開始点と終点を軸に「塗り」ができていると気づきます。こうなるのを避けるために計算して作図したり不足した塗りに別のオブジェクトを追加して作成することがあります。それを気にすることなく「塗る」ことができるのがこの[ライブペイントツール]です。
ライブペイントツール
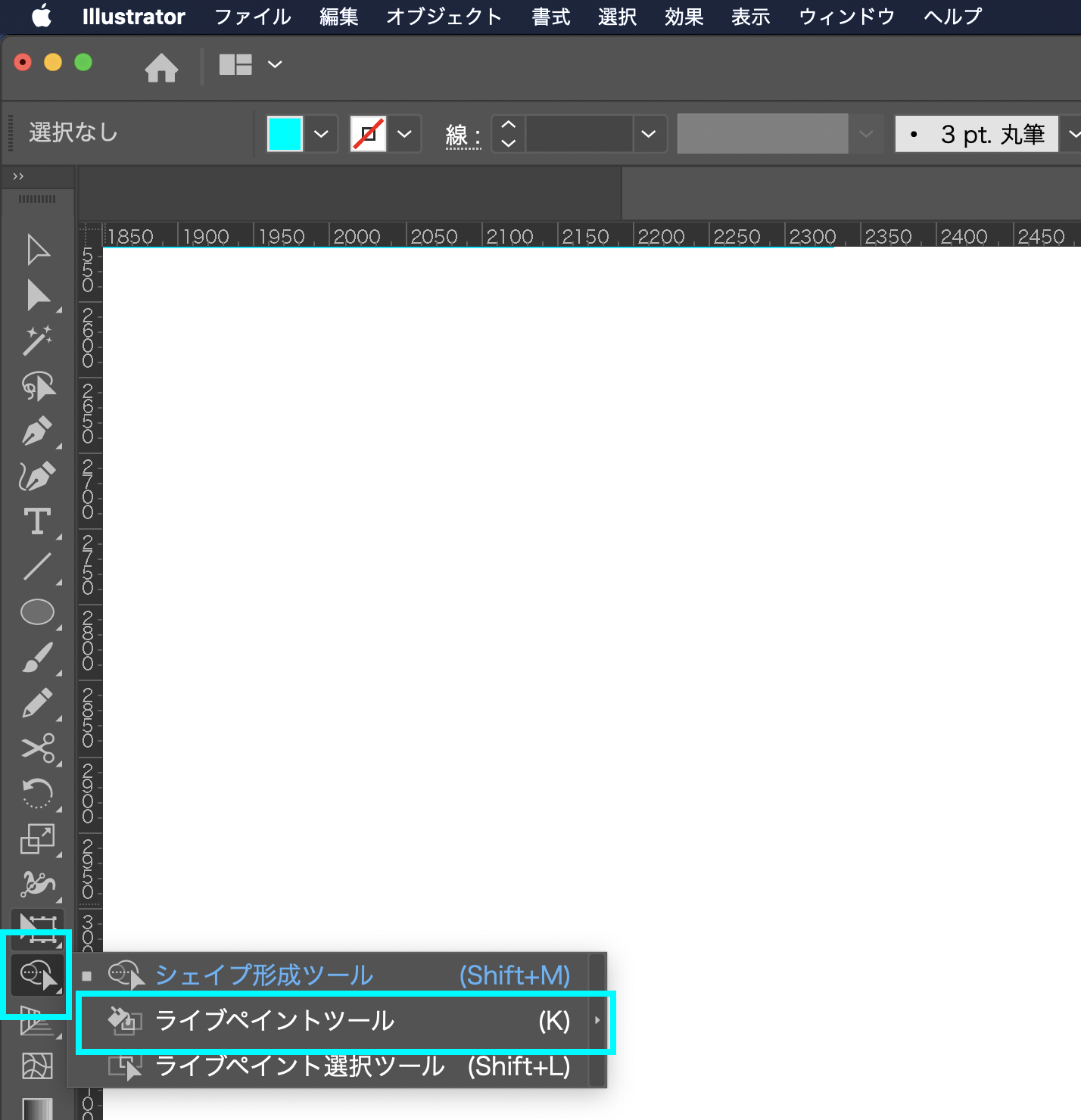
[ライブペイントツール]はライブペイントグループを作成して色を塗るツールです。ライブペイントグループは多少のクセはありますが、色を塗ることがメインの作業なら、とっても便利なツールです。[ライブペイントツール]はツールバーにあります。


いままで「塗り」と「線」でしか色をつけられないと思ってた。。。

まぁね。それだけだと、つながっていない線と線を塗り足したいときに苦労するんだよ。

そんなときにスムーズに制作できるようにこの[ライブペイントツール]を知っておきたいわね!
ライブペイントツールの使い方〜塗り〜
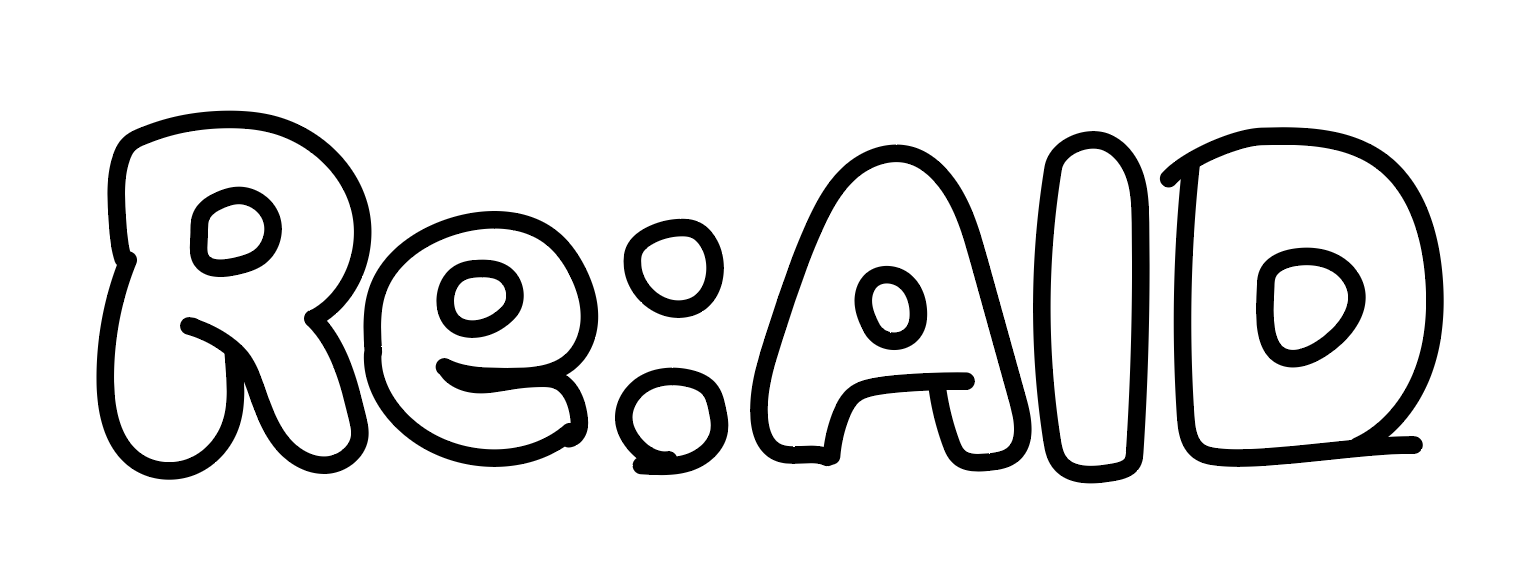
色を塗る素材を準備します、今回は[ライブペイントツール]の効果がわかりやすいように太めの輪郭がある素材を作りました。

この素材は[鉛筆ツール]でザクザクと線を書いています。なので…

塗りを適用すると線がブツ切れなので、当然こうなります。
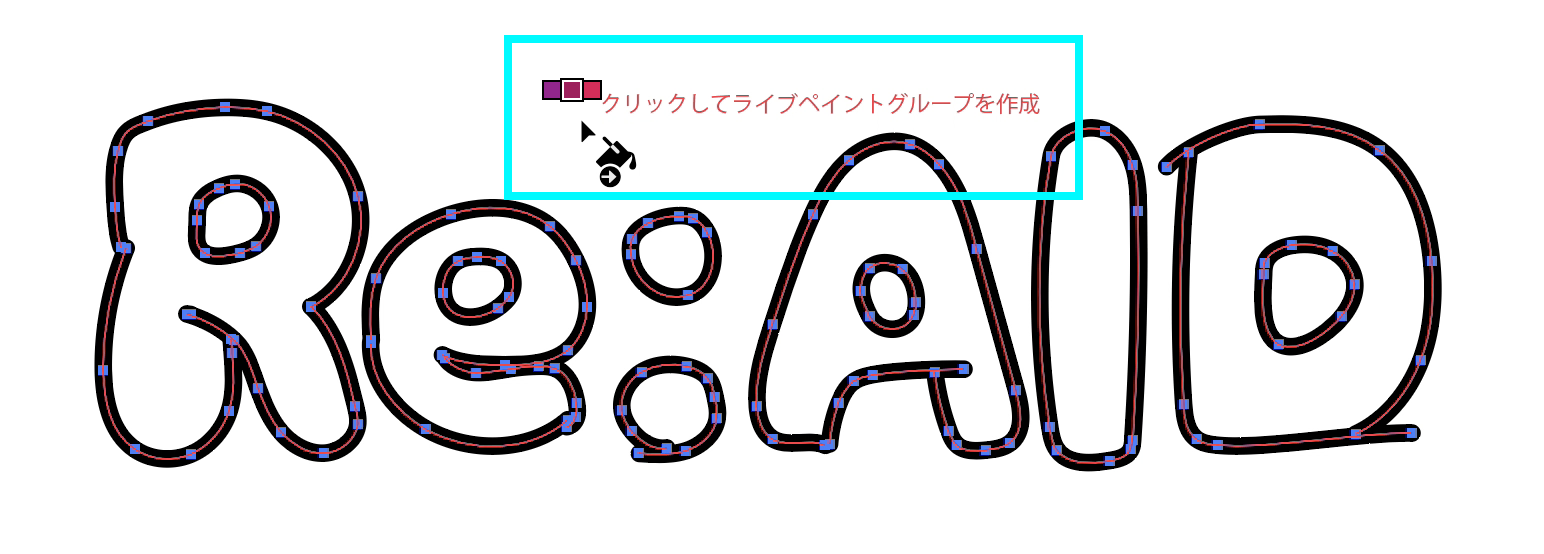
では、オブジェクトを選択、ツールバーから[ライブペイントツール]を選択しましょう。

①「クリックしてライブペイントグループを作成」という表示が出ますので、画面をクリックします。ライブペイントグループが作成されました。アイコン左上の3つの正方形は「スウォッチパネル」に連動しています。キーボードの[矢印キー]の左右で色の切り替えができます。



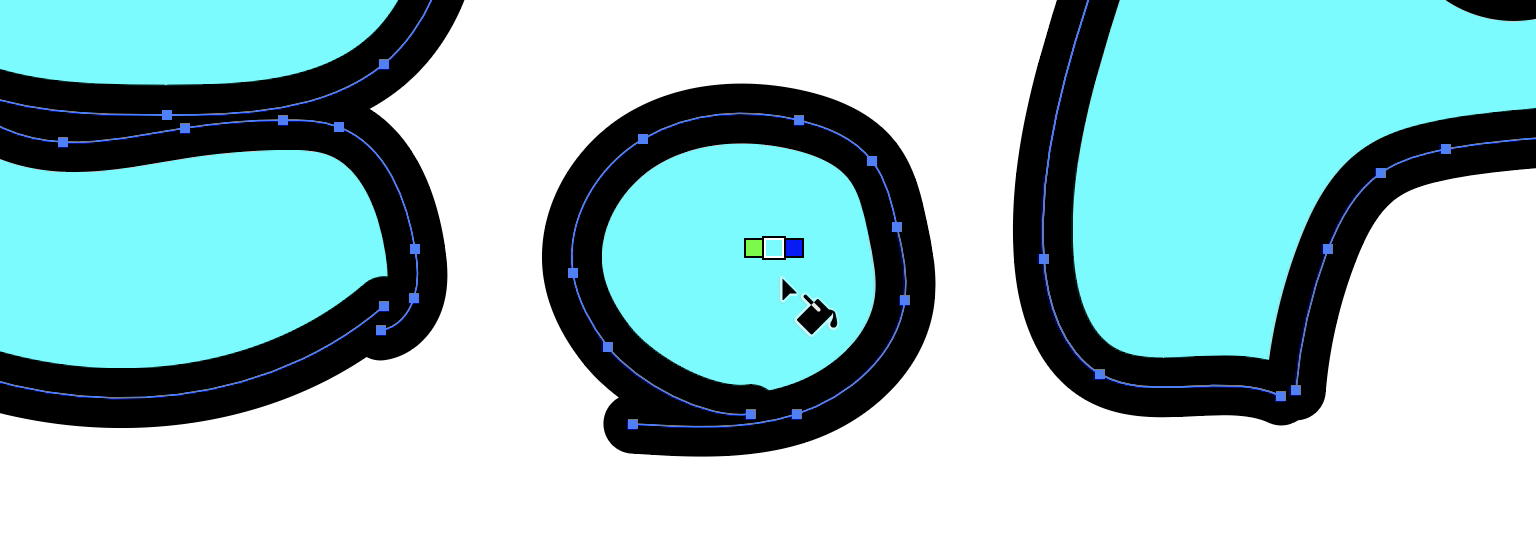
②「塗り」色を設定して塗りたい場所を順番にクリックしていきます、基本的にこの方法で閉じてないパスの内側の色を塗ることができます。1か所○の部分が失敗しましたが、次の項目で解決方法を紹介します。
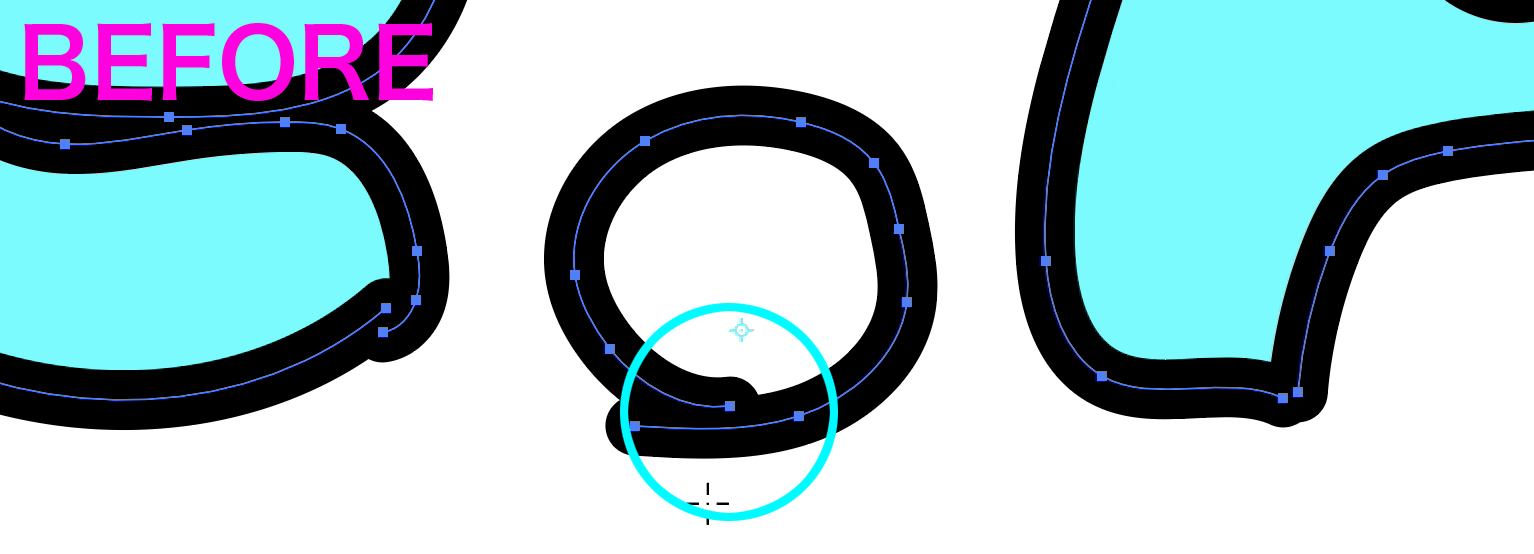
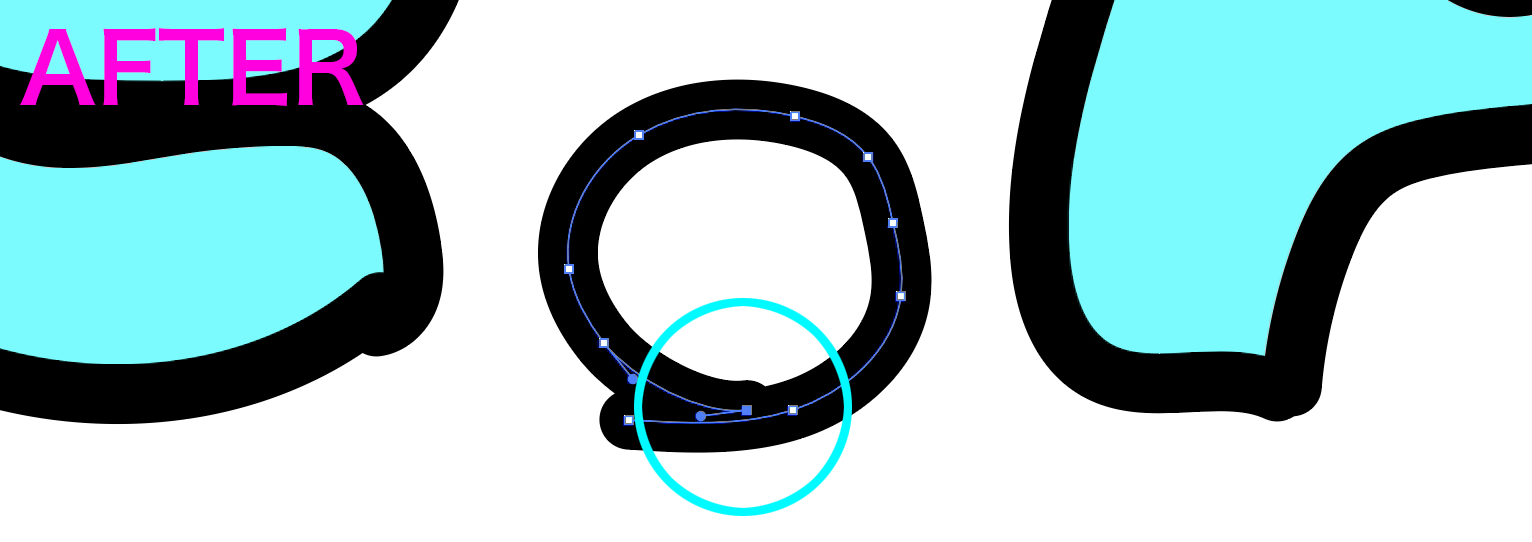
塗りができない理由
「閉じてないパスの内側の色を塗る」ことが特徴のこのツールですが、独自のパス同士の距離判定があるようです。ある一定の距離では設定されないので、[ダイレクト選択ツール]で該当パス同士を寄せて再チャレンジしたところ、うまくいきました。



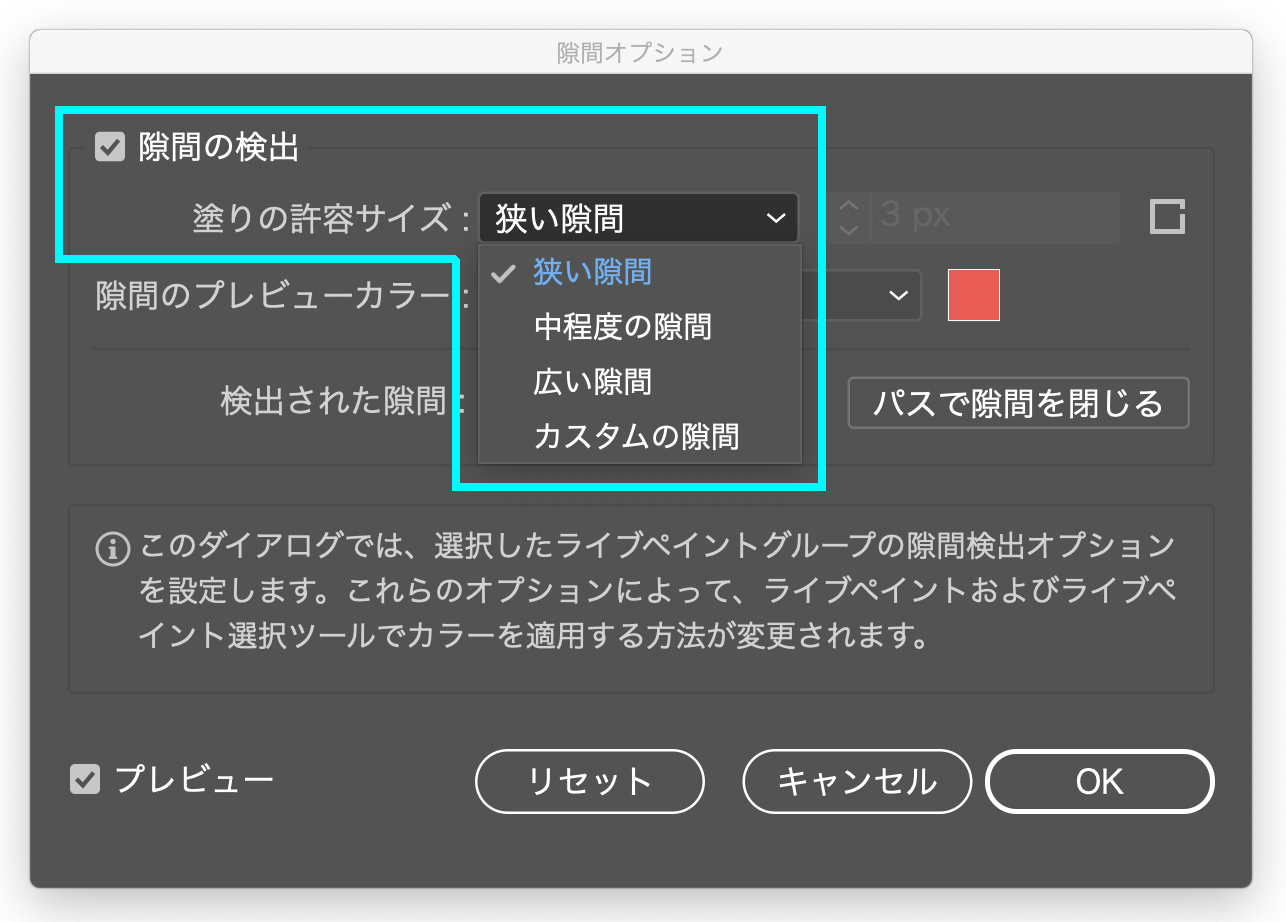
または、メニューバー「オブジェクト」→「ライブペイント」→「隙間オプション…」で、判定サイズを設定し直します。

ライブペイントツールの使い方〜線〜
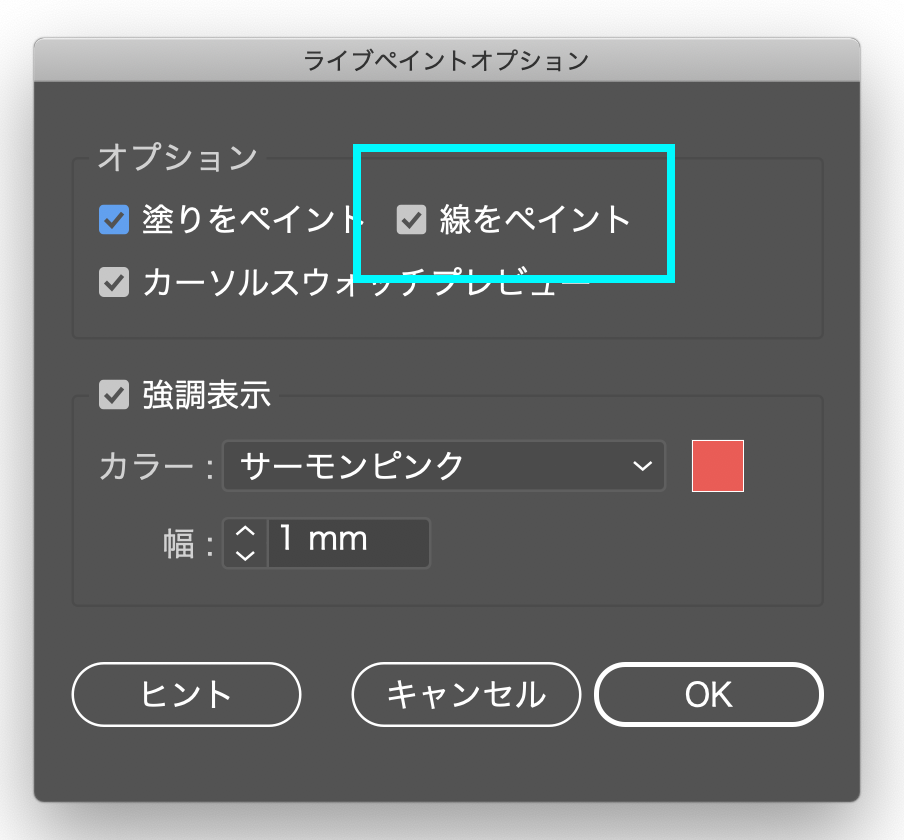
「線」にも色の設定ができます。あらかじめ[ライブペイントツール]アイコンをダブルクリックして「線をペイント」にチェックを入れておきましょう。

設定したら、塗りと同様に「オブジェクト選択」→「クリック」または「ドラッグ」で色を設定することができます。うまく色がつかないときは「カラーパネル」の「線」の色を確認してください。


パスのラインを引いたときとは違った構成で線の色がつきます。ときどき元の色が残ってしまうことがありますが何度かドラッグすれば適用されます。
POINT
先に仕上がりのイメージを決めてから操作するとスムーズに操作できます。
オブジェクトの追加
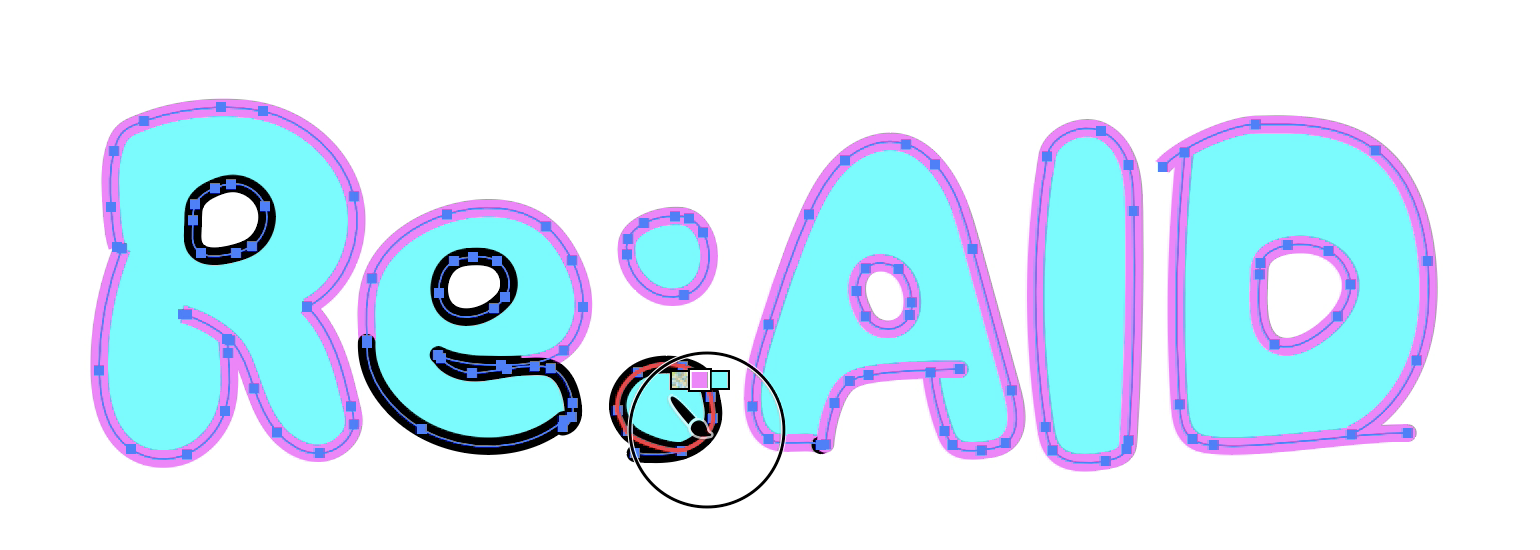
ここまででライブペイントの方法がだいぶわかってきたと思います。ここで新規にオブジェクトを追加してみます。

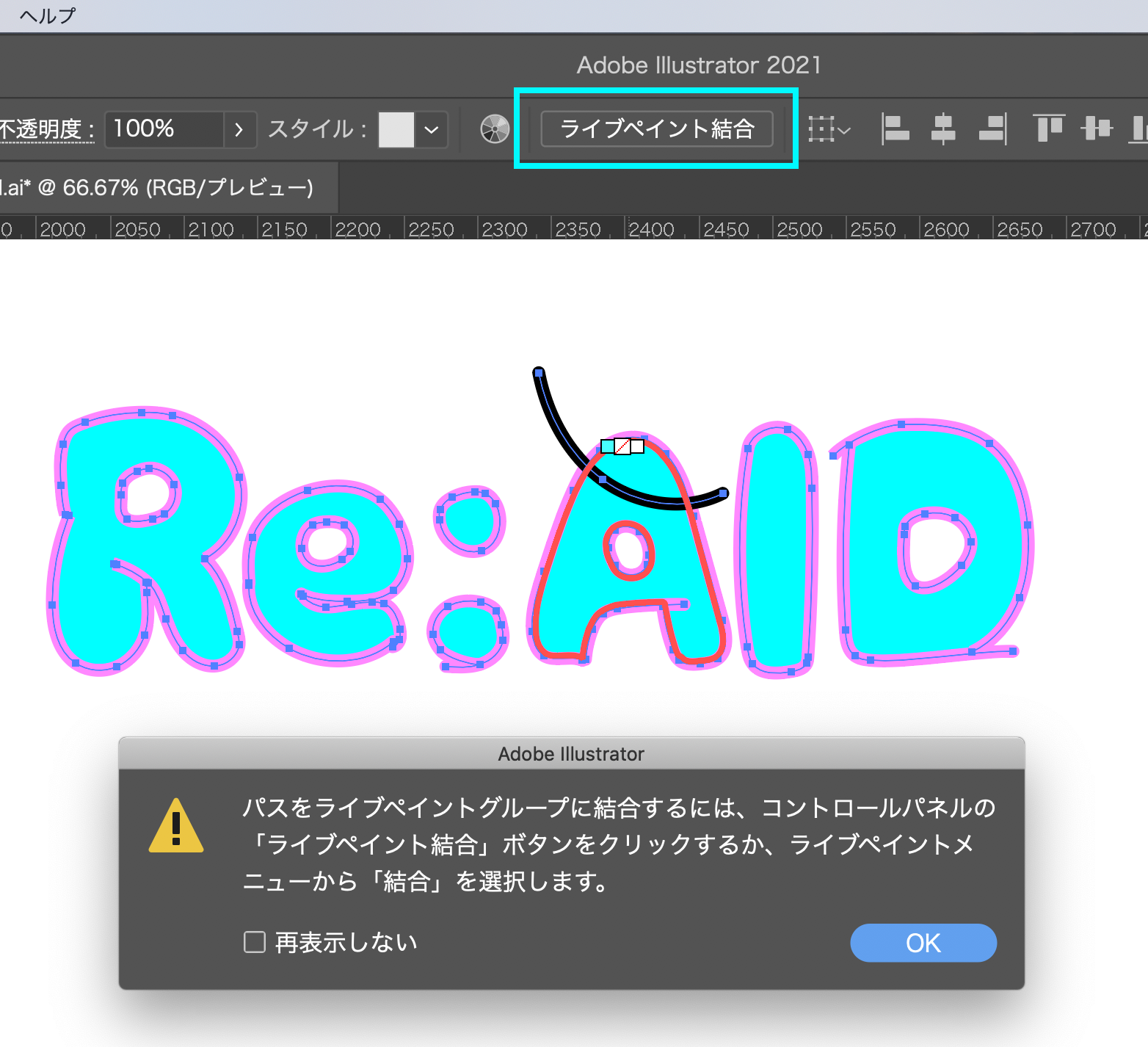
ここまで「ライブペイントグループ」で作成してきましたので、このようなパネルが出てきますがあわてずコントロールパネルの「ライブペイント結合」をクリックしてください。

ペイントできました。
ライブペイント選択ツール/解除/拡張
ライブペイント選択ツール
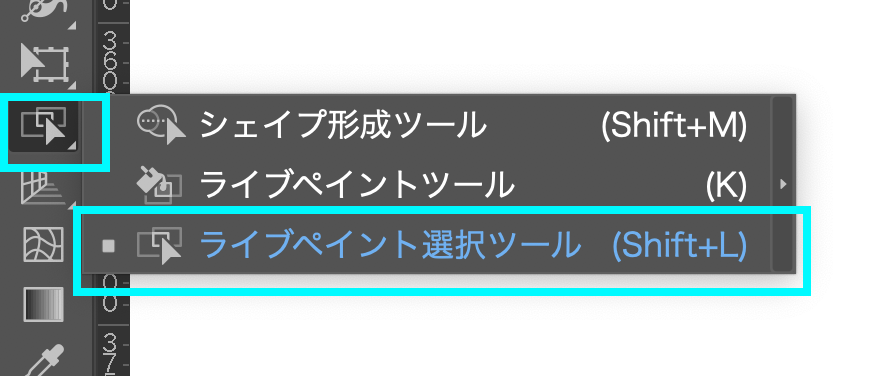
ツールバーの同じアイコン項目に[ライブペイント選択ツール]があります。

「ライブペイントグループ」で作成したオブジェクトの色を変えるツールです。「ライブペイントグループ」の色は通常の操作では色を調整できません。このツールを使いましょう。

「塗り色だけ」「線の色だけ」「全体を選択してまとめて」などライブペイントグループの色の設定に使用するツールです。

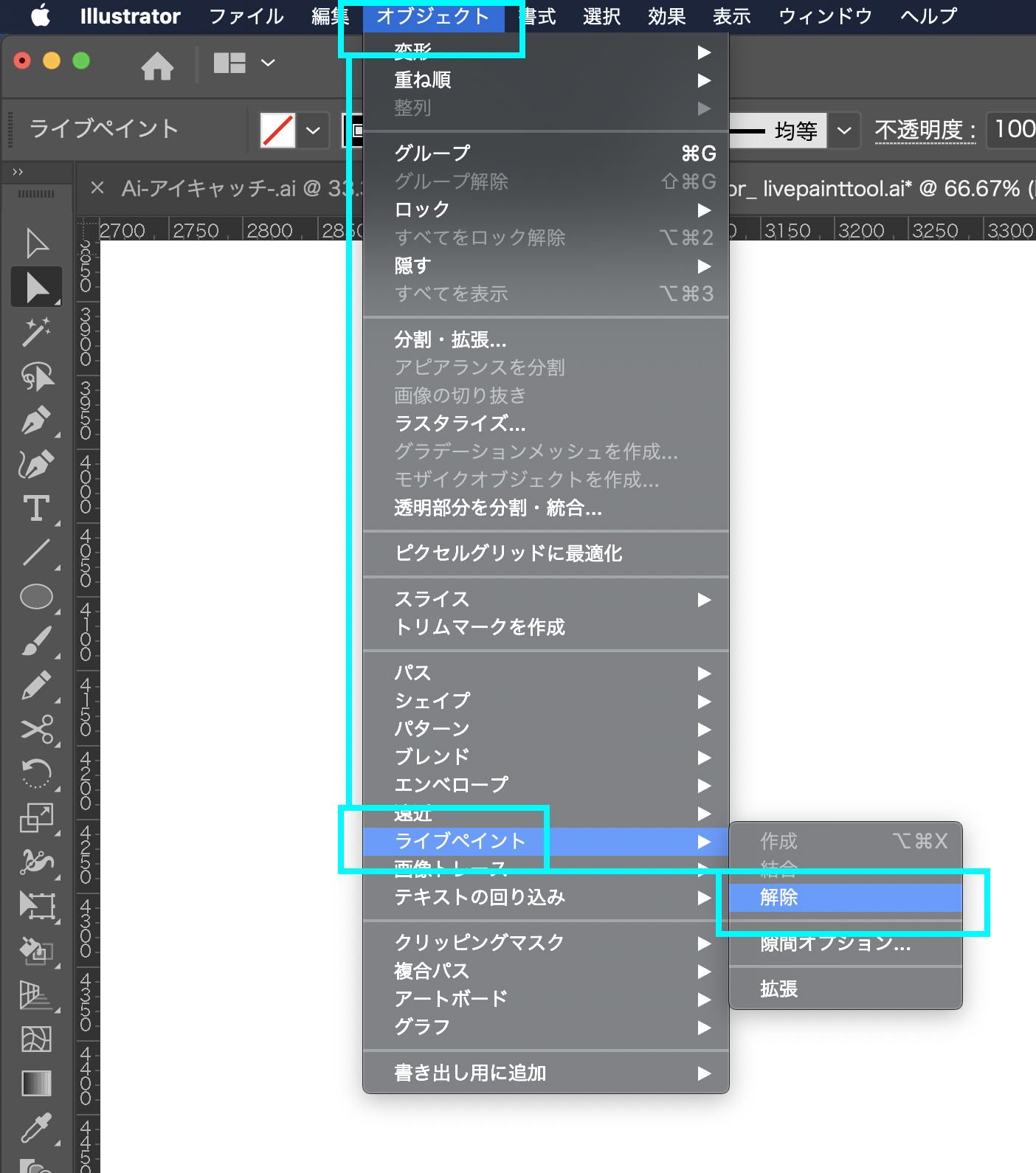
ライブペイントツールの解除

ライブペイントツールの拡張<
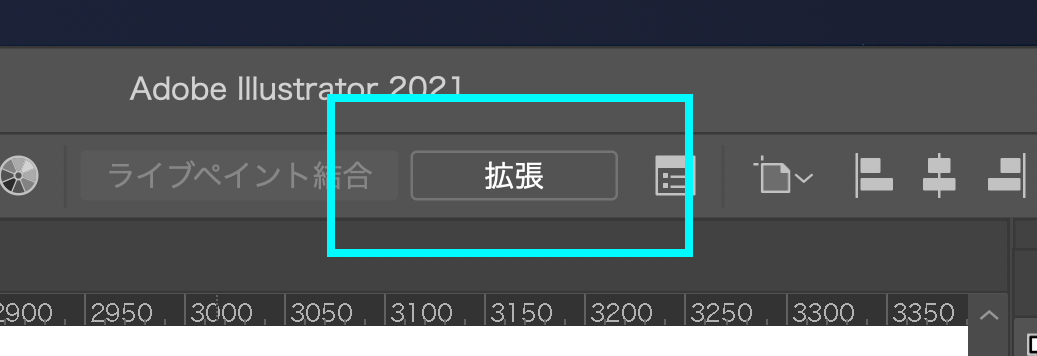
コントロールパネル→「拡張」

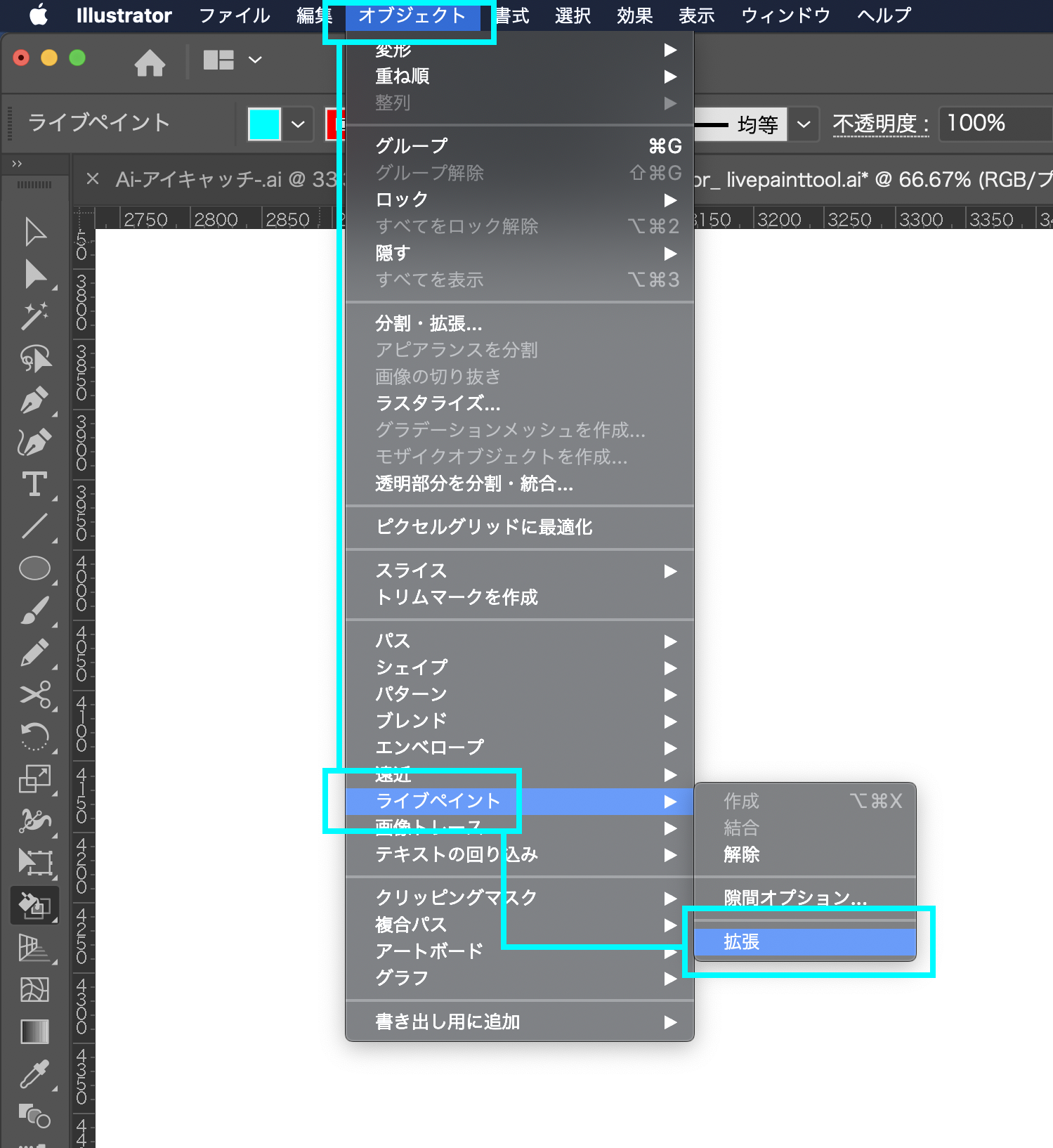
メニューバー「オブジェクト」→「ライブペイント」→「拡張」

この2箇所で「拡張」できます。

拡張されると、「塗り」と「線」がそれぞれ分割されて別々のオブジェクトになります。
ライブペイントツールの制作例
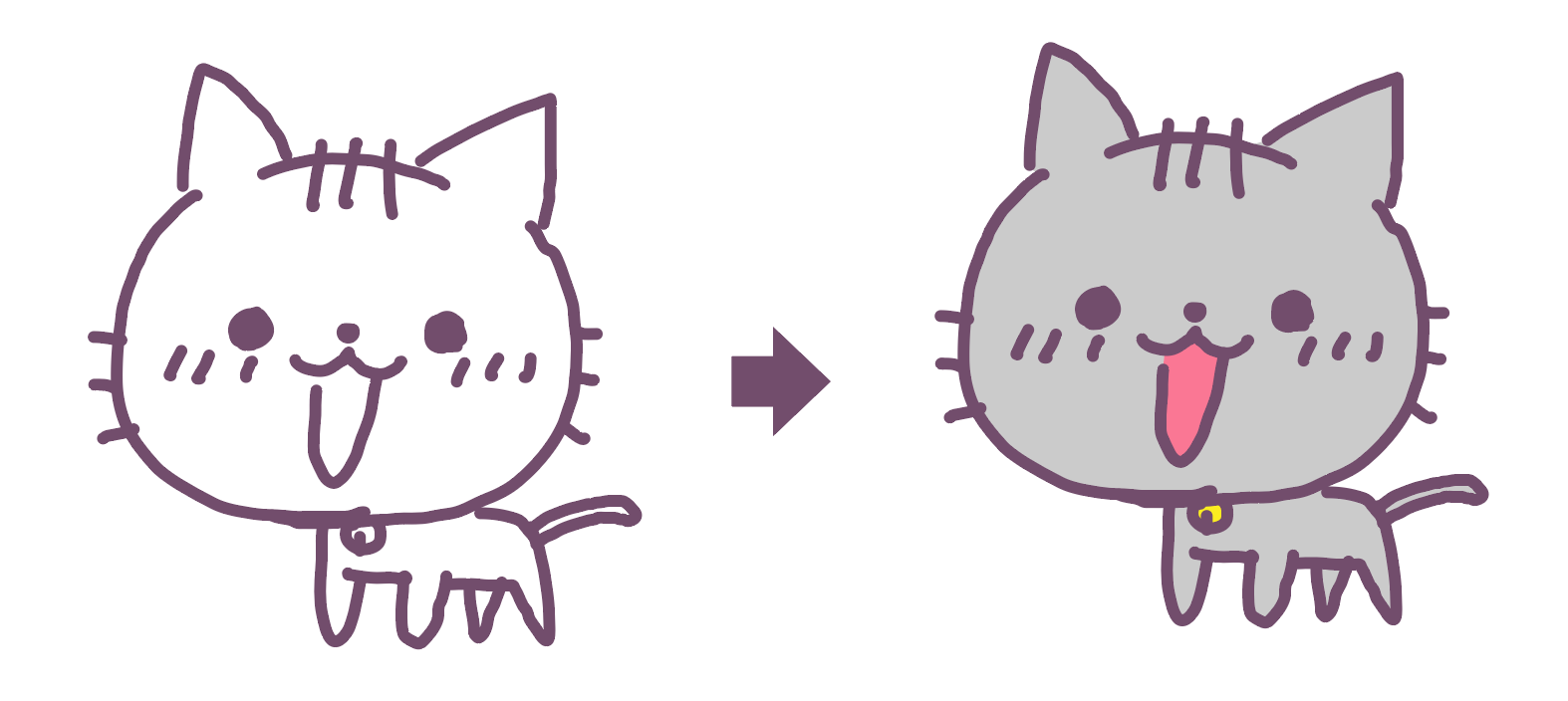
ラクガキへの着彩
きっとこのような自由に描いたイラストへの着彩に苦労していたと思います。

[ライブペイントツール]ならこの通り、パスがある程度離れていても塗ることができます。
ラクガキへの着彩2

わざと限界まで線を離して描画して[ライブペイントツール]を設定してみました。「隙間オプション…」で[隙間の検出]を最大にした結果です。まだまだ可能性を秘めていそうです。
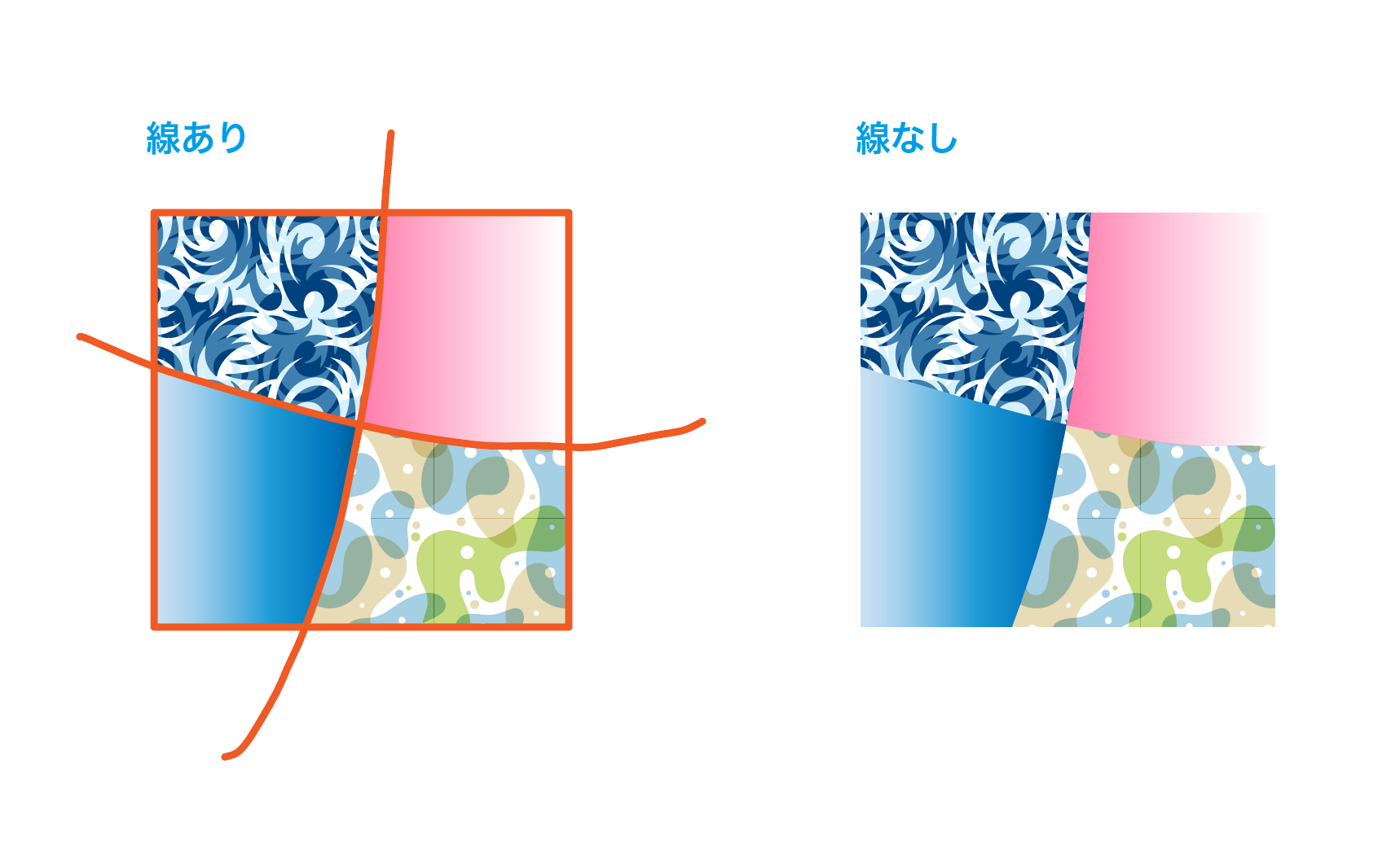
パターン/グラデーションの使用
パターン/グラデーションも適用できます。もちろん線のない表現もできます。

苦手なこと
[ブラシツール]で描いた特殊なパスなどは設定が解除されてしまい、通常のパスでライブペイントグループになります。
まとめ
このツールを知ることで着彩の幅が拡がり、表現が豊かになると思います。
「パスファインダーでオブジェクト合成!」もあわせてご覧になってください。
- [ライブペイントツール]でパスの状態を気にすることなく色を塗ることが出来る
- [ライブペイントツール]はより直感的に着色できる
- 「パスファインダー」で分割することなく重なり合うパスの色を塗れる
- 「塗り」も「線」もライブペイントできる








