
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

パターンって水玉とかチェック柄のこと?

うん。そうだね。Illustratorにはもともとある程度パターンの種類が揃っているし、オリジナルも作れるんだ。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はパターンを使って模様や柄を表現してみましょう。
使用バージョン
Adobe Illustrator 2021(25.2.1)
- 目次
- パターンとは?
- パターンの設定と調整のしかた
- パターンの作成のしかた
- まとめ
パターンとは?

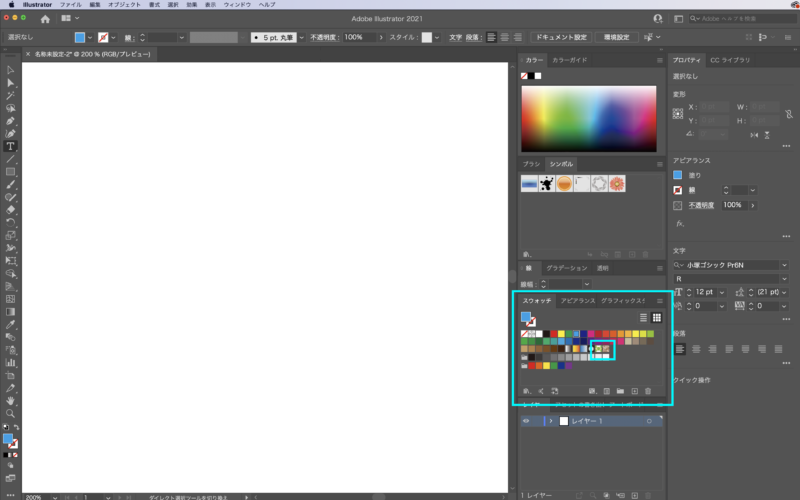
「スウォッチ」パネルで設定できる連続した模様や柄のことで、スウォッチパターンと呼ばれたりします。「スウォッチ」が見あたらないときは、メニューバー「ウィンドウ」→「スウォッチ」で表示できます。
「パターン」はオブジェクトの「塗り」「線」に適用できます。

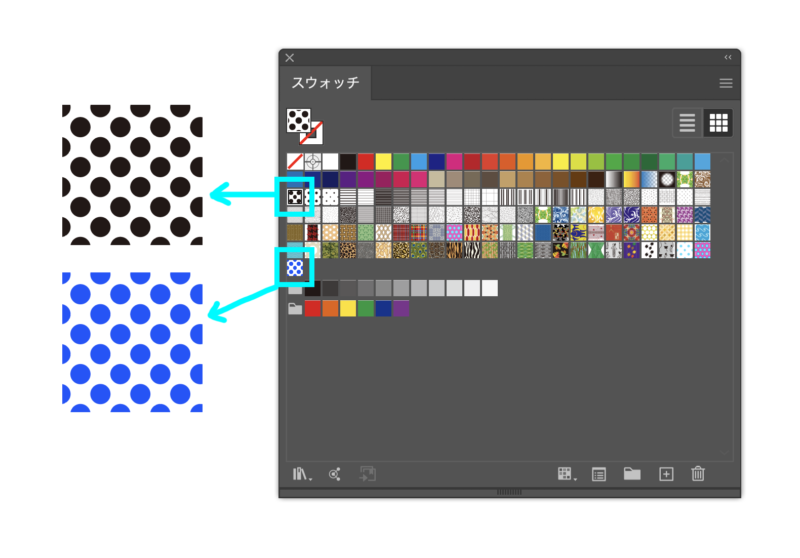
パターンのプリセット
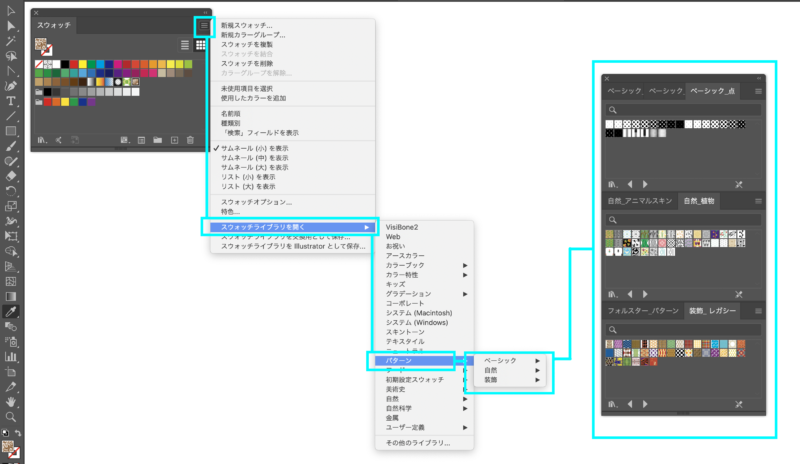
プリセットの場所は「スウォッチ」→「オプションアイコン」→「スウォッチライブラリを開く」→「パターン」→「ベーシック/自然/装飾」です。

それぞれをさらに展開するとIllustrator 2021(25.2.1)では、こちらのプリセットが揃っています。
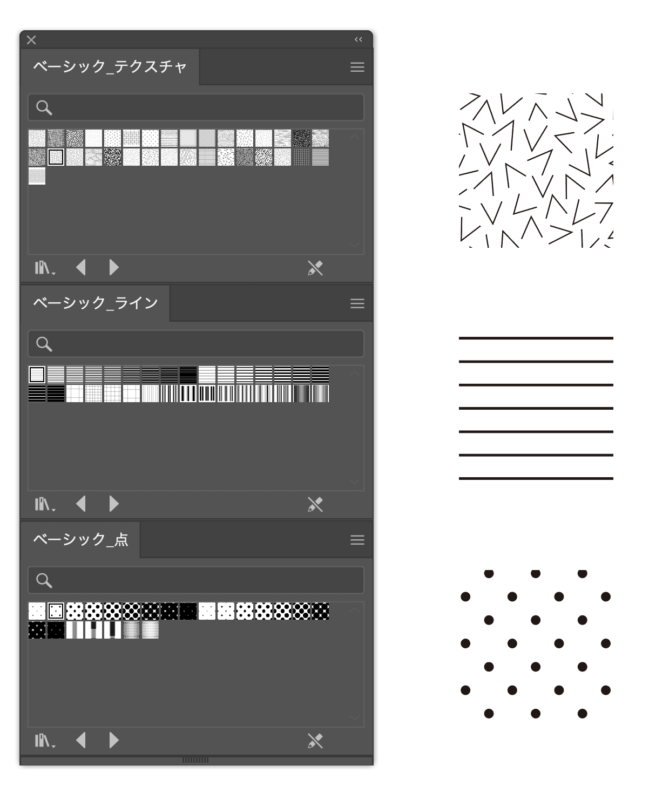
ベーシック:ベーシック_テクスチャ / ベーシック_ライン / ベーシック_点

自然:自然_アニマルスキン / 自然_植物

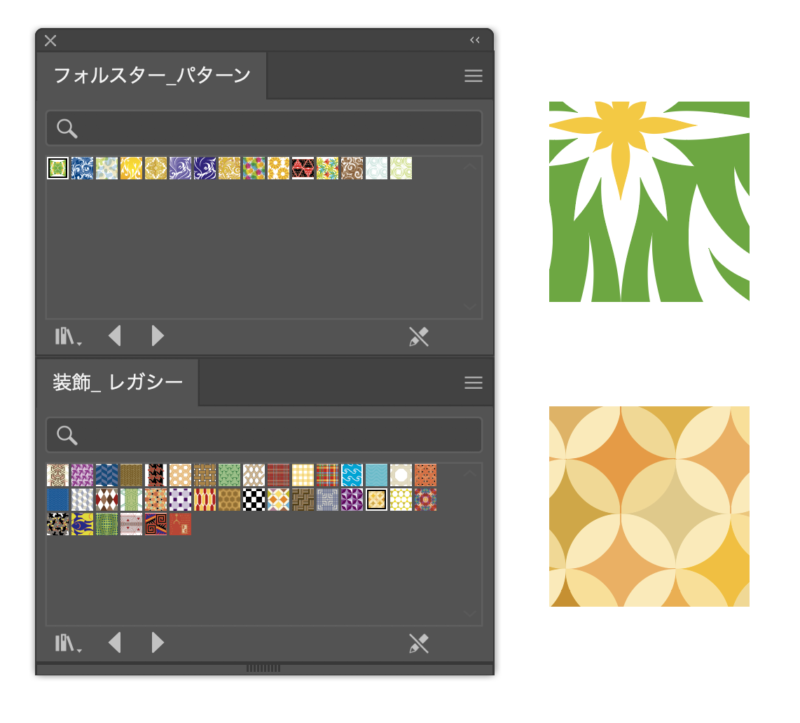
装飾:フォルスター_パターン / 装飾_レガシー


スウォッチのこんなところにパターンがたくさん。。

そうだよね。本格的に探さないと見つけにくいよね。

スウォッチライブラリっていうのね。ほかにも便利なツールがありそうね!
パターンの設定と調整のしかた
パターンの設定は、「オブジェクトを選択」→「塗りか線を選択」→「適用したいパターンをクリック」です。オブジェクトに色をつける操作と同じです。
パターンサイズ/角度/位置の調整

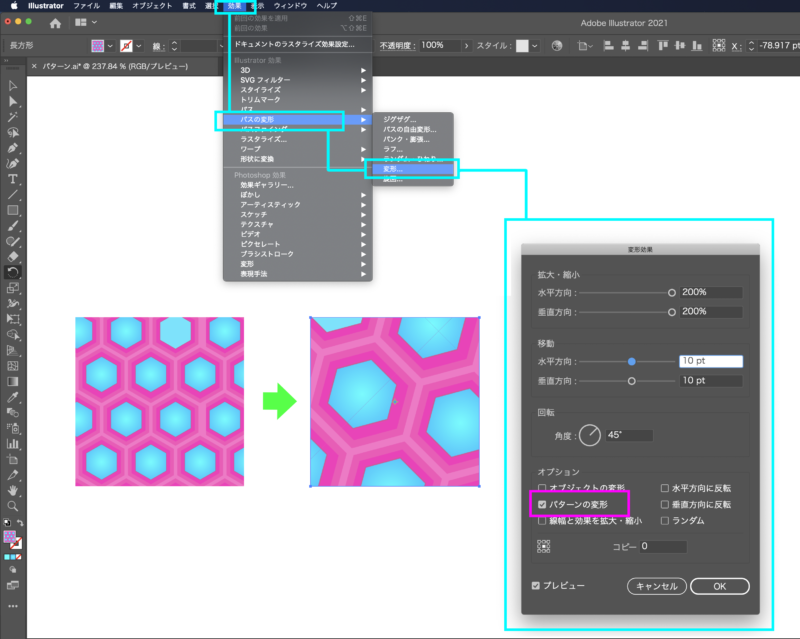
メニューバー「効果」→「パスの変形」→「変形…」を選択します。設定パネルが表示されますので任意で数値を入力してください。このとき必ずオプション項目は「パターンの変形」だけチェックします。プレビューをチェックいれておくと仕上がりを確認しながら操作できます。
POINT
ツールバー「回転ツール」「拡大縮小ツール」アイコンをダブルクリックしても個別に設定できます。
パターンカラーの調整

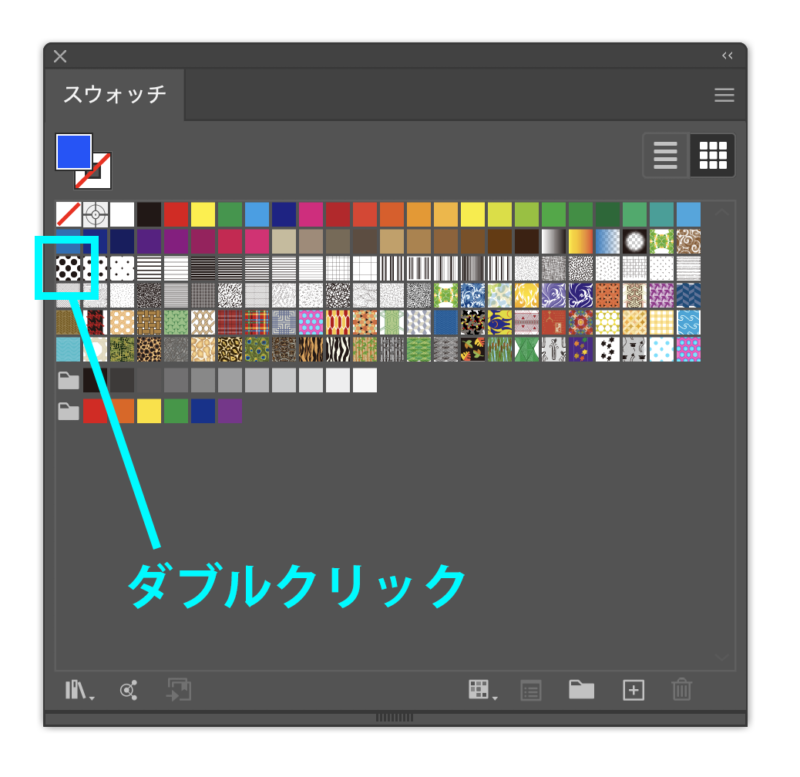
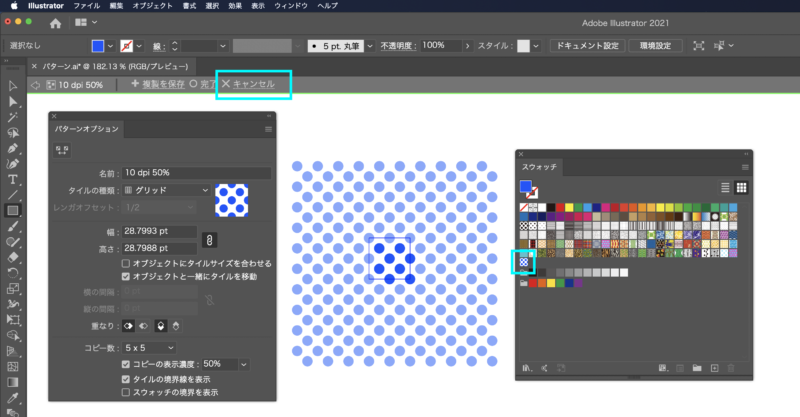
①「スウォッチ」パネルのパターンをダブルクリックします。

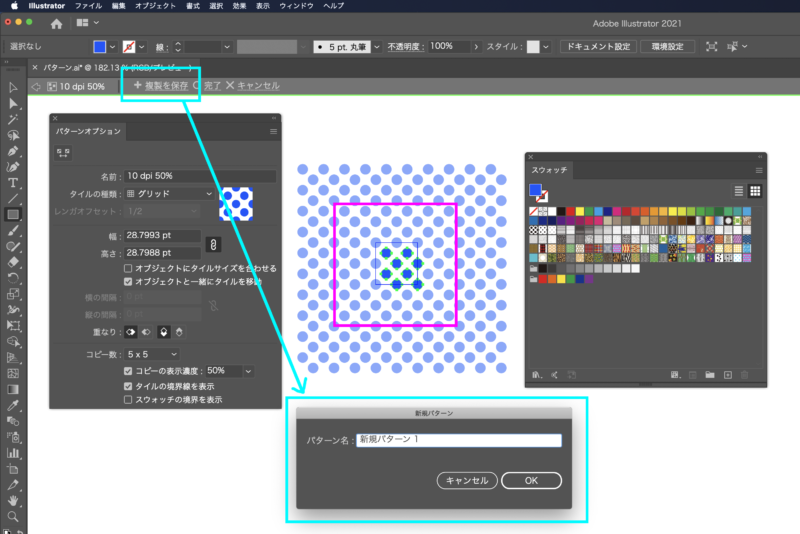
②パターンオプション設定が表示されますので、中央のオブジェクトのカラーを欲しい色に変えてください。「複製を保存」をクリック、任意のパターン名を入力します。

③「スウォッチ」パネルに作成したパターンを確認したら「キャンセル」を押します。ここで「完了」を押すと元パターンも色が変わってしまいますので注意してください。

④カラーが変更されたパターンができました。
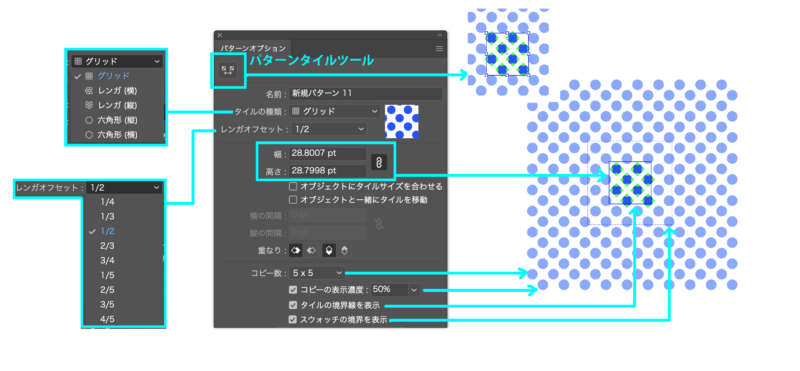
パターンオプションのみかた

パターンタイルツール:オブジェクトを囲む四角のサイズをドラッグしてパターンの下になるタイルを作成します。「幅/高さ」と連動します。
名称:パターン名を確認したり変更をします。
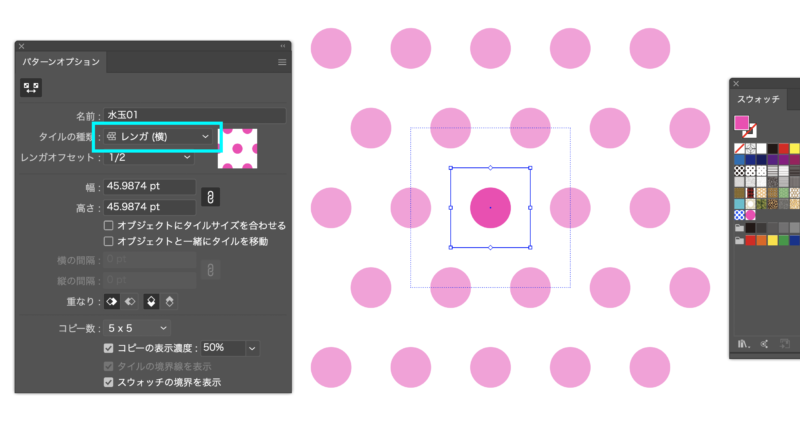
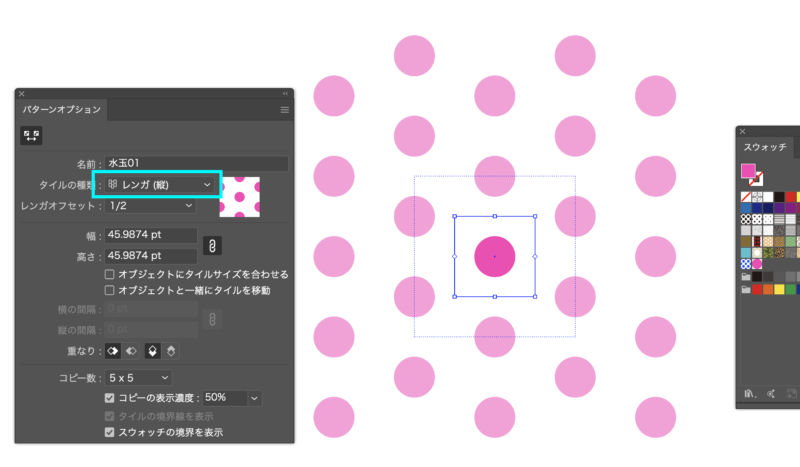
タイルの種類:タイルの並べ方を設定します。
レンガオフセット:レンガ(縦)(横)を選択したときの間隔を設定します。
幅/高さ:数値を入力してタイルの距離を設定します。
オブジェクトにタイルサイズを合わせる:チェックを入れると、オブジェクトに合わせて自動でタイルサイズを整えます。
オブジェクトと一緒にタイルを移動:チェックを入れると、オブジェクトに合わせてタイルも移動します。
重なり:タイル同士はみ出たオブジェクトの重なりを調整します。
コピー数:周りに表示するパターンを設定します。
コピーの表示濃度:周りに表示するパターンの濃さの設定をします。
タイルの境界線を表示:タイルを示すラインの表示設定です。このラインの中のオブジェクトがパターンの元形状になります。
スウォッチの境界を表示:パターン素材のオブジェクトを囲むラインの表示設定です。バウンディングボックスのような設定です。
パターンの作成のしかた
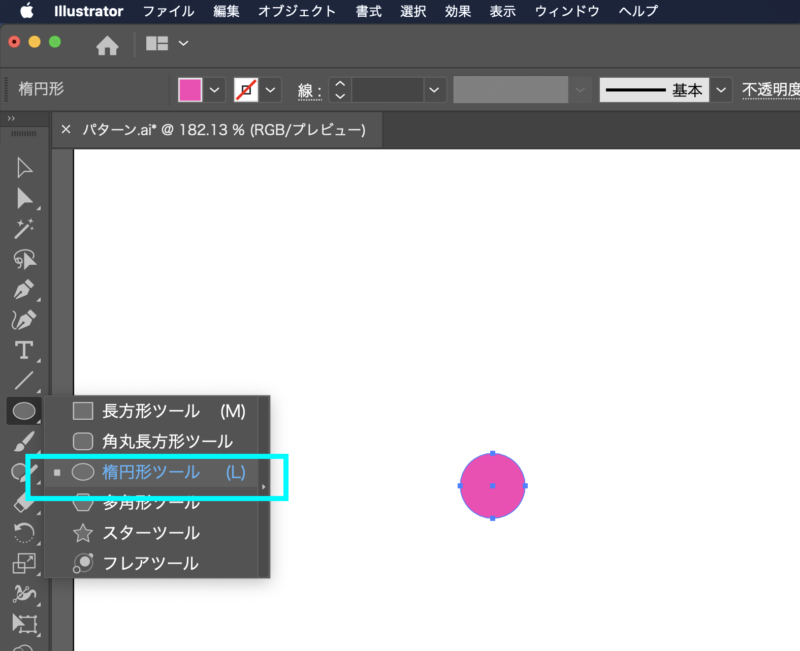
オリジナルのパターンを作成してみましょう。正円1つで水玉パターンを作ります。

①[楕円形ツール]で正円を作成します。[shift]+ドラッグでできます。

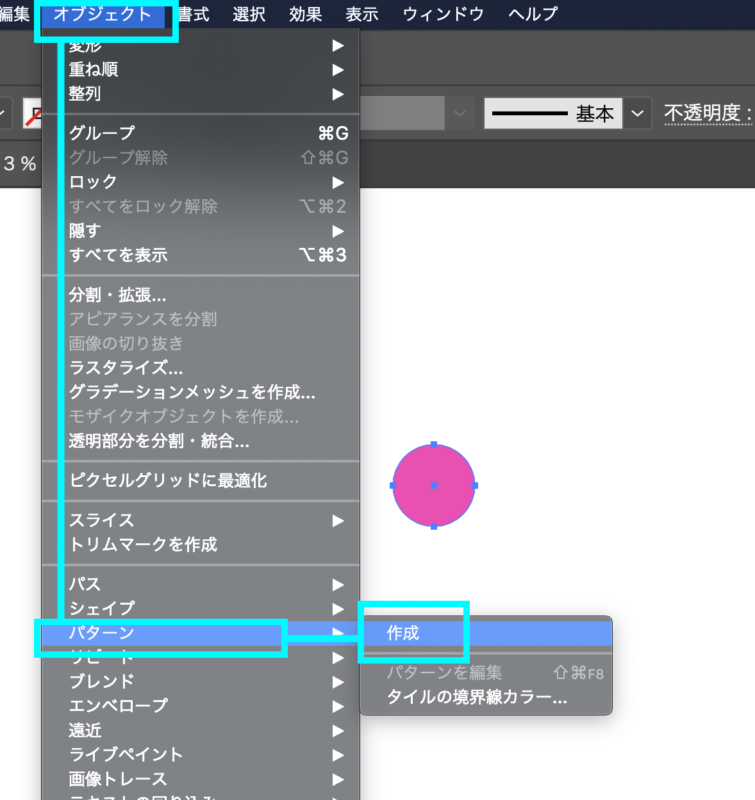
②「塗り/線」に好みの設定ができたら、メニューバー「オブジェクト」→「パターン」→「作成」

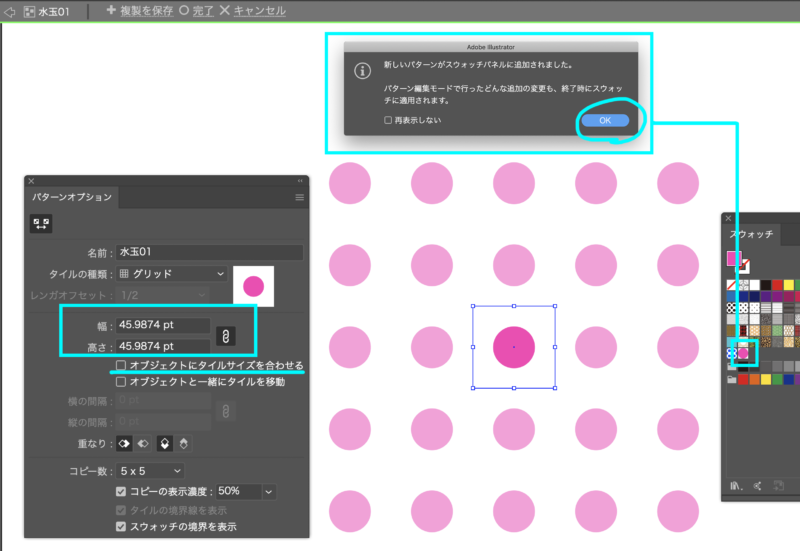
③「パターンオプション」表示で「幅/高さ」を入力してタイルの間隔を調整します。インフォメーションパネルは気にせず「OK」を押してください、「スウォッチにパターン作ったよ」の合図です。

④好みのタイルの種類に調整をして画面上の「完了○」を押します。

⑤元の画面に戻りますので、オブジェクトを作成してパターンを適用してみましょう。
POINT
コピー&ペーストよりもオブジェクト管理しやすく均一で広範囲に表現できる。
まとめ
パターンを使った表現はこちらもご覧になってください。「イラストを描こう!6月~パターンで描く雨~」
- パターンで同じ模様を連続して配置できる
- 「塗り」と「線」どちらにも設定できる
- パターン作成後のイメージを見ながら作図できる「パターンオプション」
- 作成後もサイズ調整ができる
- 連続したイメージであれば、コピー&ペーストよりもオブジェクト管理しやすい








