
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

図形とかパスは使えるようになったけど、、コレ、どうやって動かすの?

[選択ツール]を使うんだよ。ほかにも操作しやすいツールもレッスンしておこう。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はオブジェクトを操作する時に使う[選択ツール]と[矢印][手のひらツール][ズームツール]を紹介します。
使用バージョン
Adobe Illustrator 2020(24.3)
- 目次
- オブジェクトの操作
- 選択ツール
- キーボードの矢印↑↓←→
- 手のひらツール
- ズームツール
- まとめ
オブジェクトの操作
Illustrator(イラストレーター)では作成したアートワークやその一部のオブジェクトを移動させることがあります。その操作をするために[選択ツール]が用途にあわせて5種類あります、それぞれの特徴を理解しておくと作業効率が格段にアップします。同様にスムーズに制作を進められる[矢印][手のひらツール][ズームツール]も紹介していきます。

[選択ツール]が5種類も。。覚えられるかなぁ。。

最初は[選択ツール][ダイレクト選択ツール]の2つから操作に慣れるといいよ。スキルが上がってくるとそのうち残りの3つも使いたくなってくるよ。

なるほど。それならいけそう!
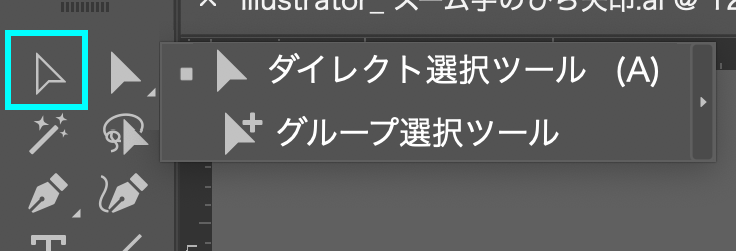
選択ツール
アートワークのパスなどを操作するツールです。「ドラッグ」「クリック」操作で、オブジェクト全体やアンカーポイント、ハンドルなど部分的にを選択したり操作できます。
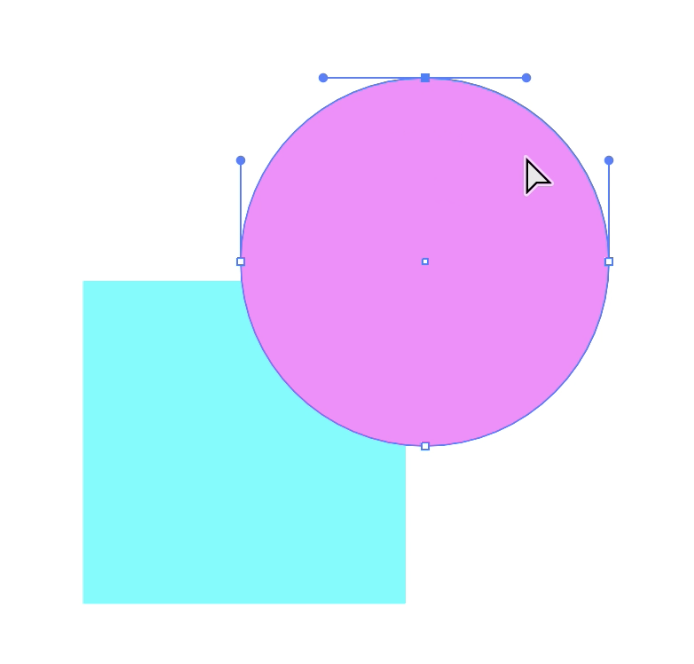
選択ツール


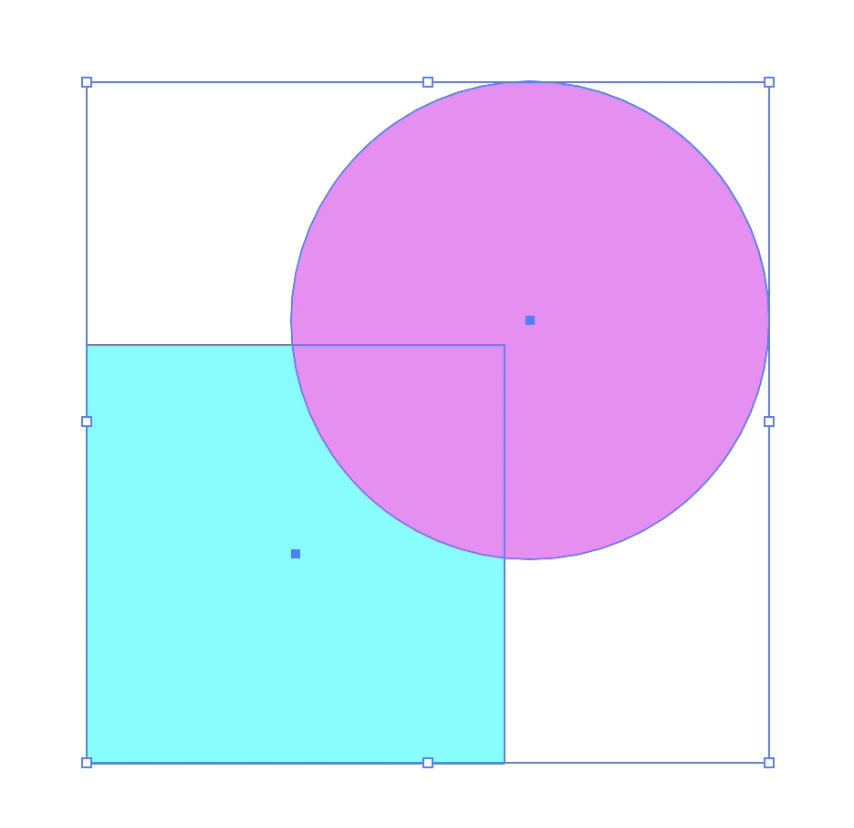
オブジェクト全体またはグループを選択するツールです。「ドラッグ」「クリック」操作で決定します。オブジェクトの大きさに合わせて「バウンディングボックス」という囲みができます、「移動」と「拡大縮小」「回転」の操作ができます。[shift]を押しながら追加選択、[option(alt)]を押しながら選択解除できます。
・選択したあとダブルクリックすると「編集モード」になります。グループになっているオブジェクトのグループごとの操作ができます。
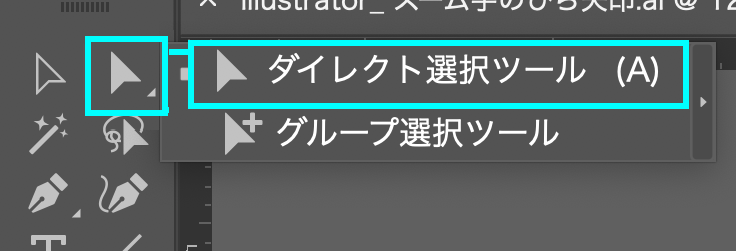
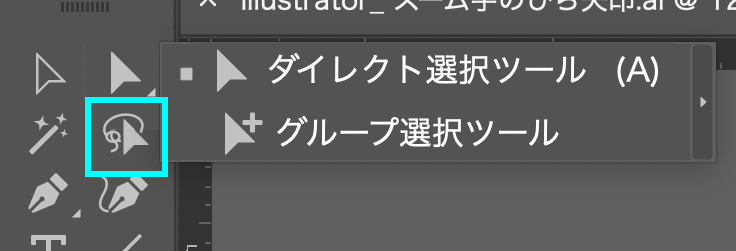
ダイレクト選択ツール


オブジェクトの一部を選択できます。「ドラッグ」「クリック」操作で決定します。複数の離れたオブジェクトやアンカーポイントを選択するときは[shift]を押しながら選択操作をします。[option(alt)]を押しながら操作すると[グループ選択ツール]になります。
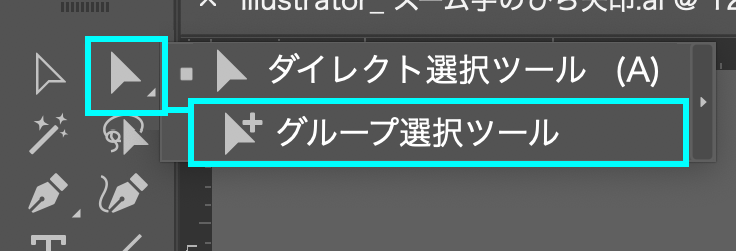
グループ選択ツール

1回めのクリックでグループ内のクリックしたオブジェクト、2回めのクリックでグループ全体を選択します。
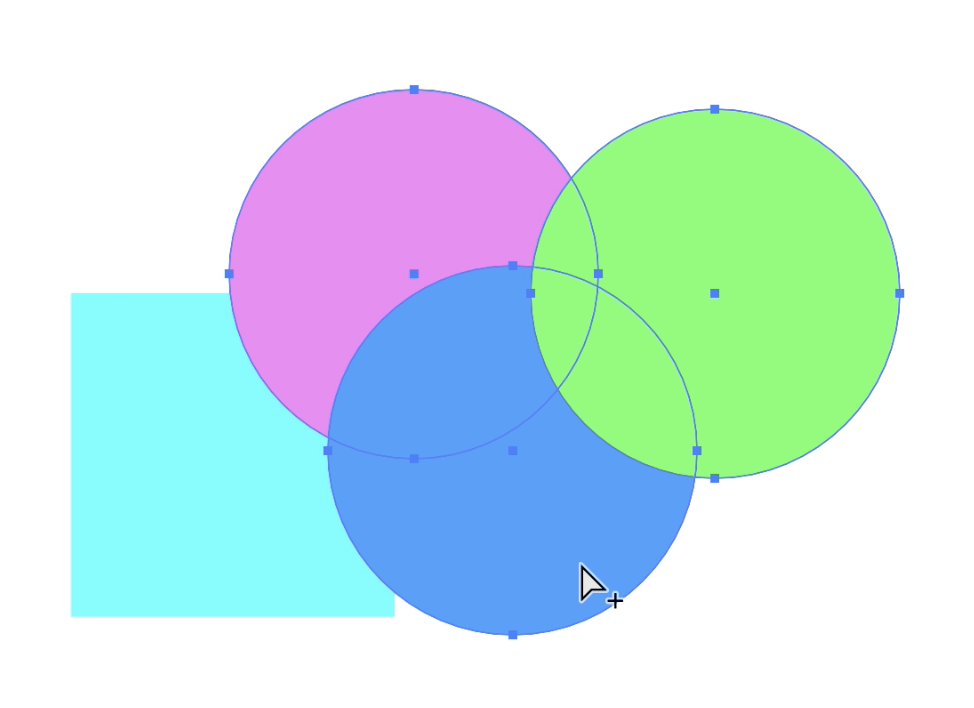
例)○3つをグループにしているとき
・クリック1回め

・クリック2回め

3回めをクリックしてもグループ以外のオブジェクトは選択されません。[option(alt)]を押しながら操作すると[ダイレクト選択ツール]になります。
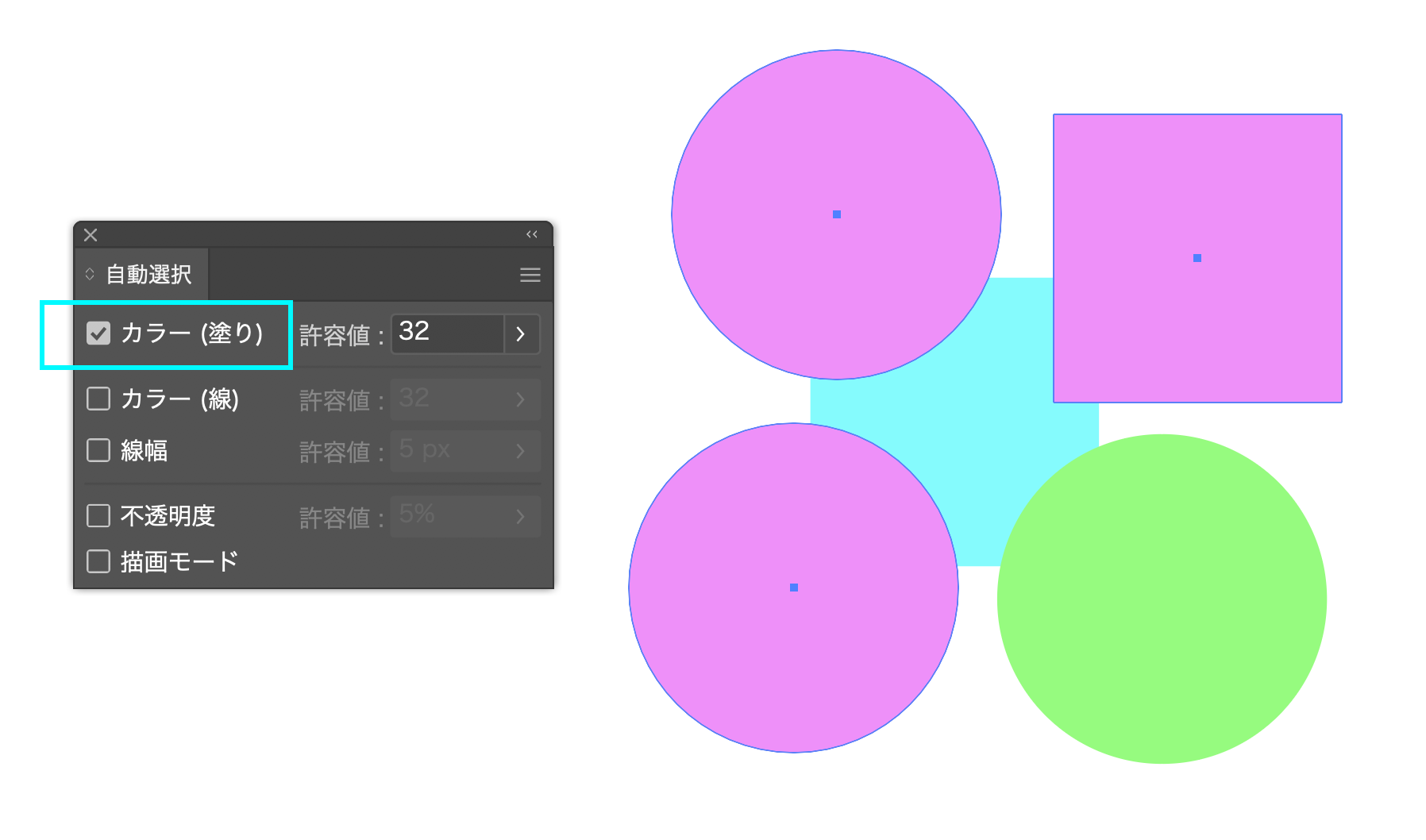
自動選択ツール

選択したオブジェクトと同じ属性のオブジェクトを全て選択するツールです。ツールアイコンをダブルクリックすると設定パネルが出てきます。[shift]を押しながら同じ属性単位で追加選択、[option(alt)]を押しながら同じ属性単位で選択解除できます。

「塗り」にチェックを入れると、同じ塗り色のオブジェクトが選択されます。「許容値」は32がデフォルトですが、数値の移動で近似色を選ぶ範囲を決めることができます。複数のチェック項目を選択することができます。
なげなわツール

離れたオブジェクトやアンカーポイントをなげなわで囲むように選択できます。追加の選択は[shift]を押しながら操作をします。選択解除は[option(alt)]を押しながらそのオブジェクトの一部を囲むように操作します。
キーボードの矢印
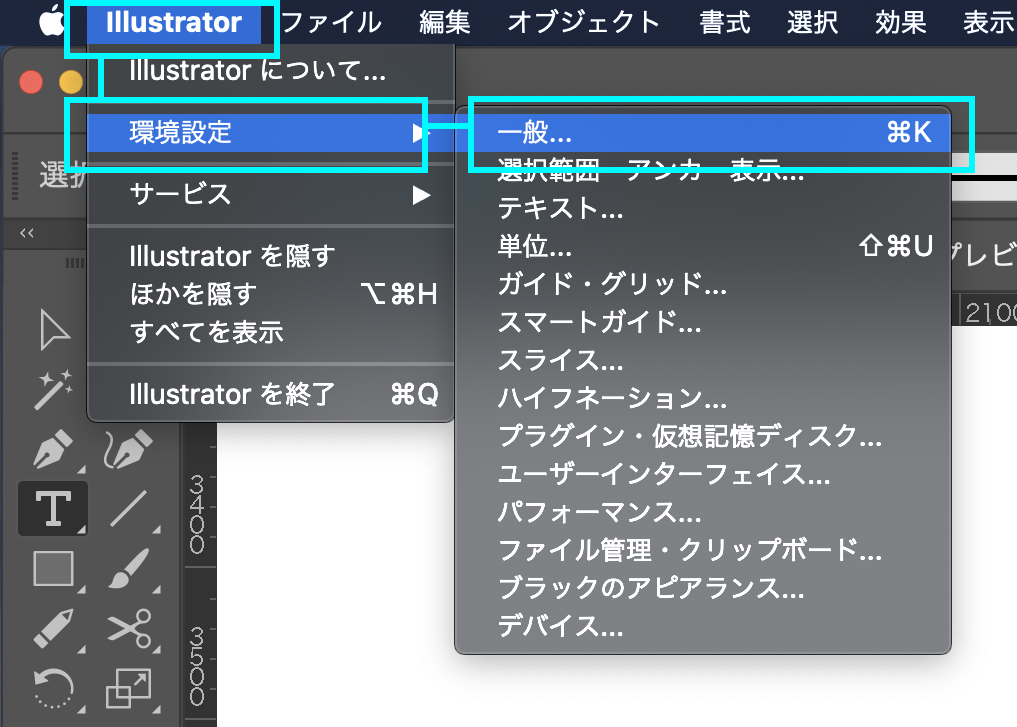
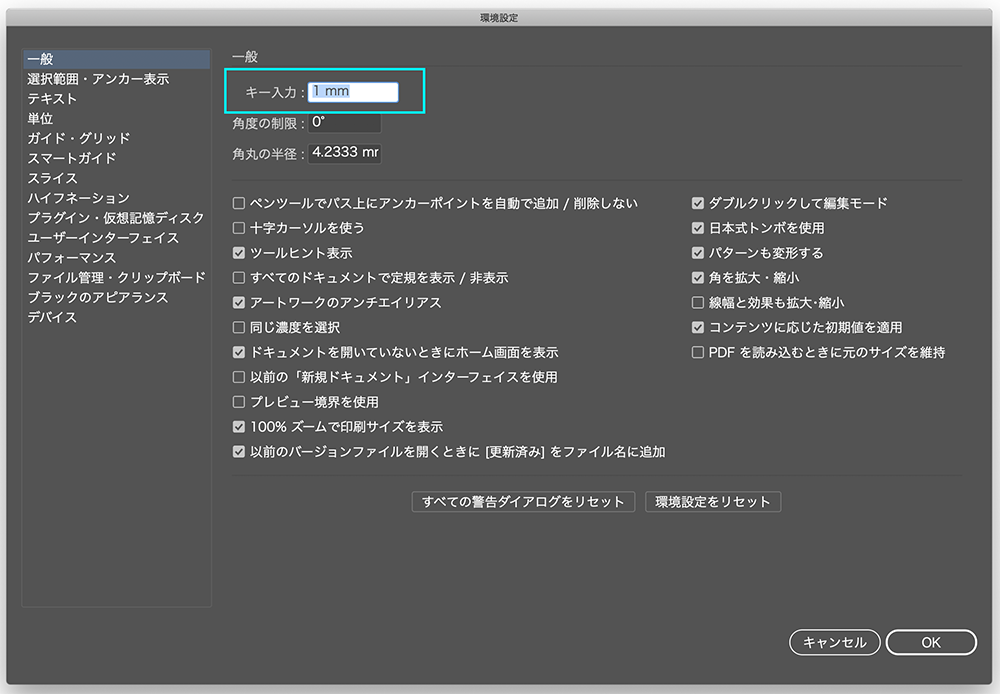
キーボードの矢印↑↓←→でもオブジェクトを移動できます。オブジェクトを選択して移動したい方向の矢印を押します。押したときの移動距離はメニューバー「Illustrator」→「環境設定」→「一般…」→「一般…」→「キー入力」に任意のサイズを入力してください。


手のひらツール

画面表示を上下左右に移動することができます。細かい部分の制作のときの操作や画面全体を見渡す時に役立ちます。ドラッグする際にこちらのようなアニメーションで、つかんで移動させる感覚で操作できます。

どのツールを選択していても[スペース]を押すとほとんどの場合[手のひらツール]になりますので、このショートカットは覚えておきたいです。
テキストツール使用時の操作のしかた
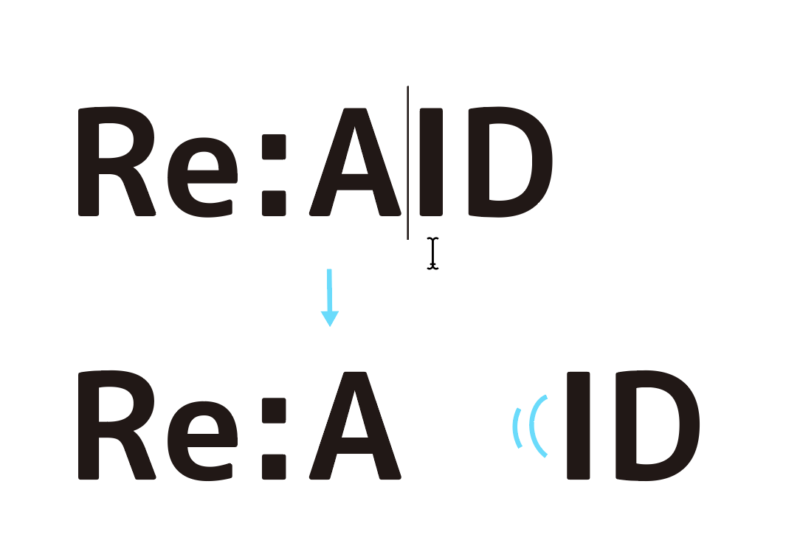
ただし、テキストツールで文字を入力している際は[スペース]は「全角/半角スペース」の設定になっていますので文字の間が空いてしまいます。

この場合は[option(alt)]を押してください。また、[option(alt)]+[スペース]だと、どちらの条件でも有効ですので無理なく覚えられる方法で操作してください。
ズームツール

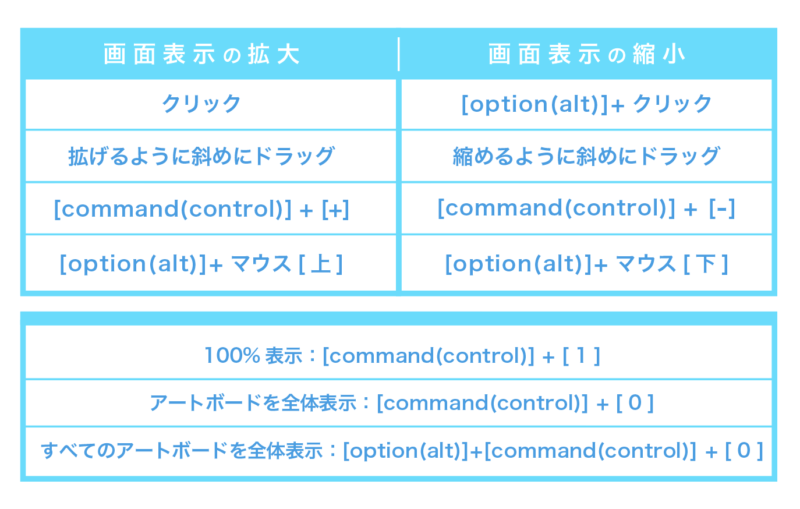
画面表示を拡大縮小できます。「ななめにドラッグする」とスムーズに操作できます。「クリック」で拡大、[option(alt)]+クリックで縮小します。このツールを選択しなくても[command(control)]+[+]で拡大、[command(control)]+[-]で縮小できます。また、[option(alt)]を押しながらマウスのトラックボール等を[上下に操作]しても拡大縮小になります。

全体表示のショートカットもあわせて覚えておくと便利です。
まとめ
以上、[選択ツール]と一緒に覚えておきたい操作ツールでした。これらを使い慣れることでスムーズに効率よく制作を進めることができます。
- [選択ツール][ダイレクト選択ツール]の2つから操作に慣れていこう
- [shift][option(alt)]で操作の幅が広がる
- [手のひらツール][ズームツール]でよりスムーズに操作できる
- 直感的に操作できるようにショートカットがいろいろ用意されている








