
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

[パスファインダー]も便利だけど、もっとこう、、直感的に操作できないかしら。

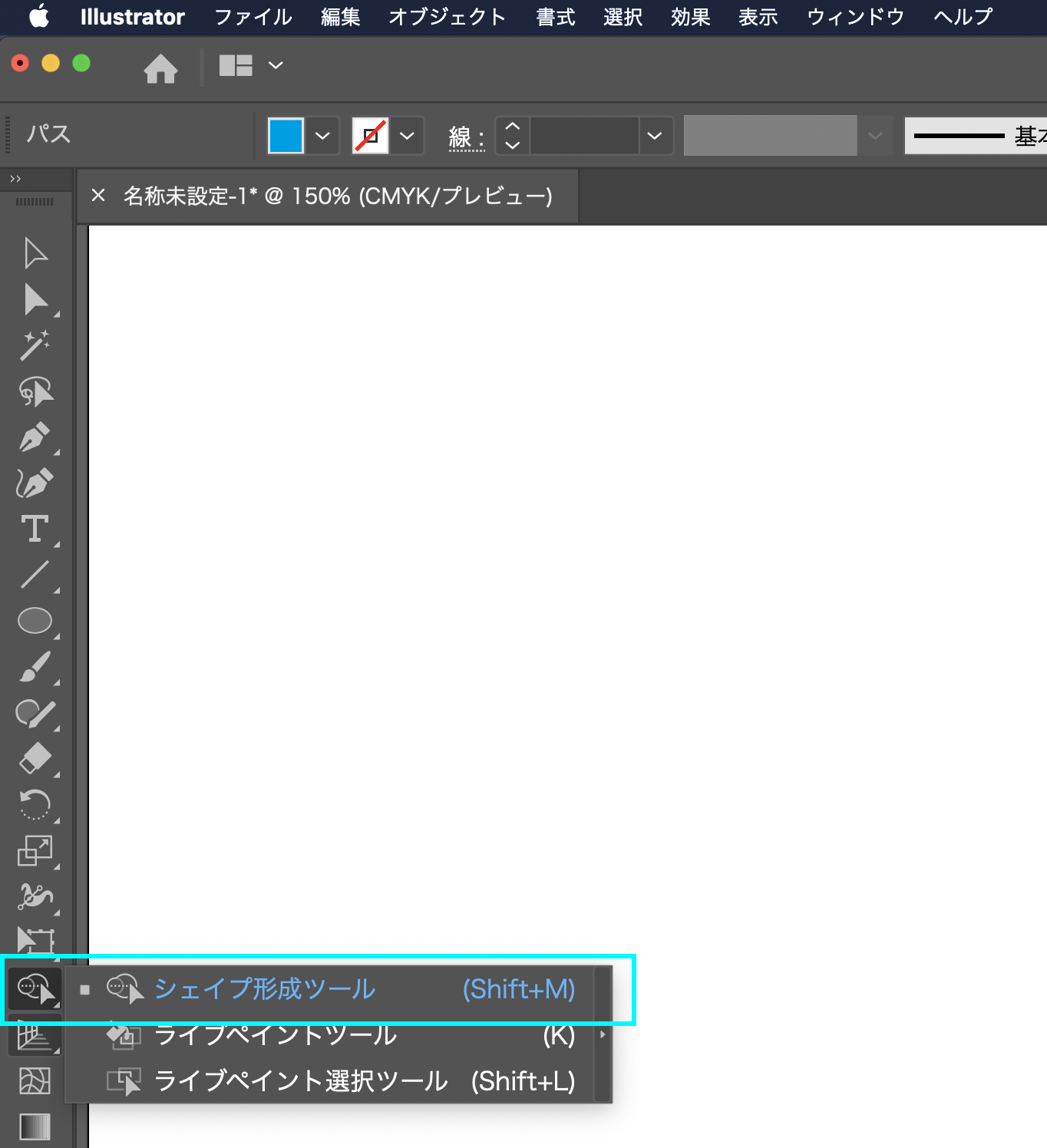
ああ、[シェイプ形成ツール]だね。ツールバーにあるよ。
Illustrator(イラストレーター)では文字や図形、画像、色を構成してデザインすることができます。今回は「シェイプ形成ツール」について紹介いたします。
使用バージョン
Adobe Illustrator 2021(25.0.1)
- 目次
- シェイプ形成ツールって?
- シェイプ形成ツールの使い方
- シェイプ形成ツールの制作例
- まとめ
シェイプ形成ツールって?
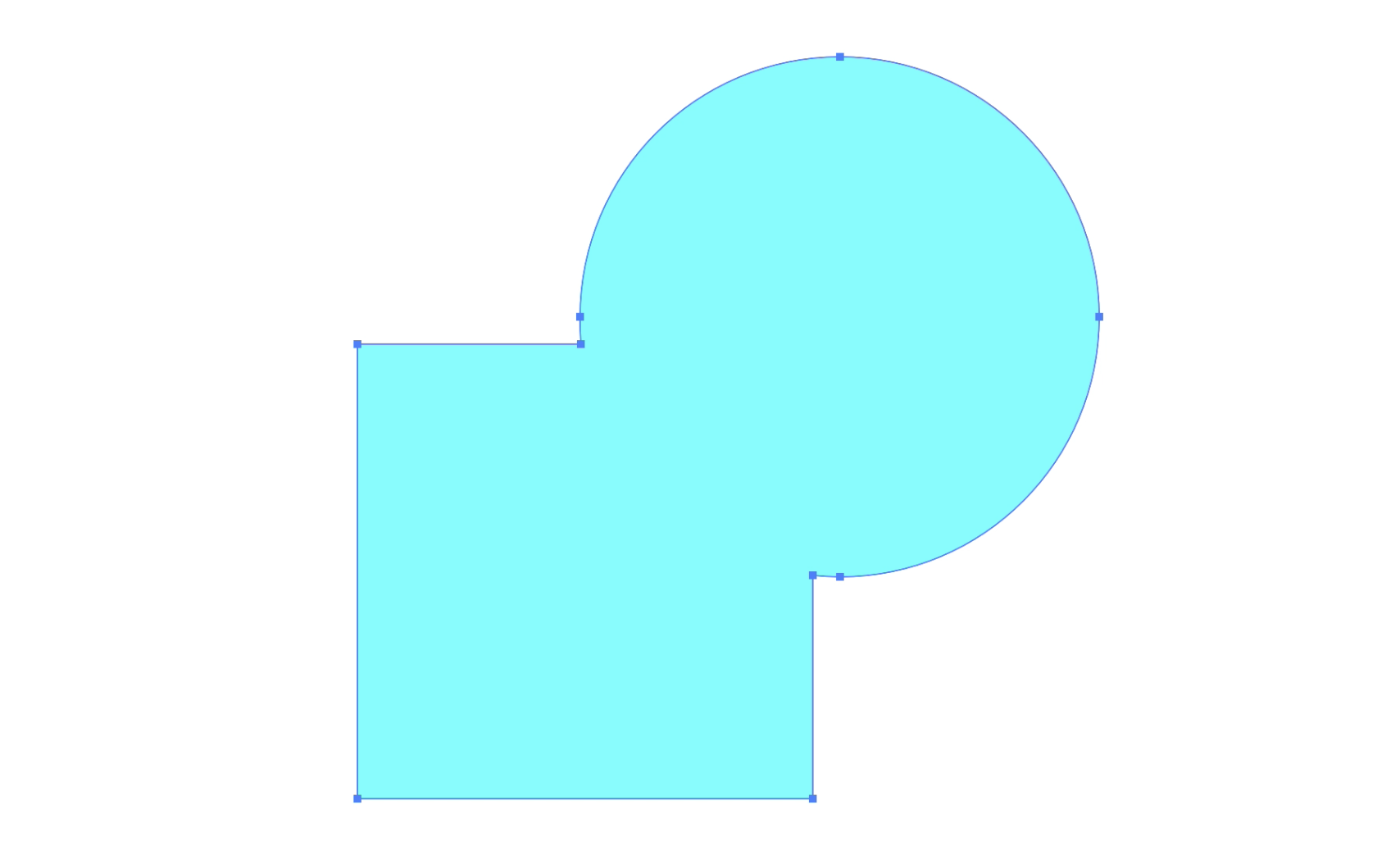
[シェイプ形成ツール]は重なるオブジェクトを結合したり、削除することで新たな形を作るツールです。
ツールバーにあります。

「重なるオブジェクトを結合したり、削除」…といえば、[パスファインダー]がありますが、それよりもかなり直感的に操作できるのが魅力です。

たしかに![パスファインダー]っていろいろな形を作れるので便利よね。

そうだね。でも作図ごとの設定操作が面倒なこともあるよね。

わかった!そんなときにこの[シェイプ形成ツール]ってことね!
シェイプ形成ツールの使い方
ツールバーから[シェイプ形成ツール]を選択して使います。ただしそれではカーソルは動きますが操作はできません。

操作したいツールを「選択」してから使用することができますので、あわてずに①選択する→②シェイプ形成ツールの順番に操作しましょう。
オブジェクトの結合
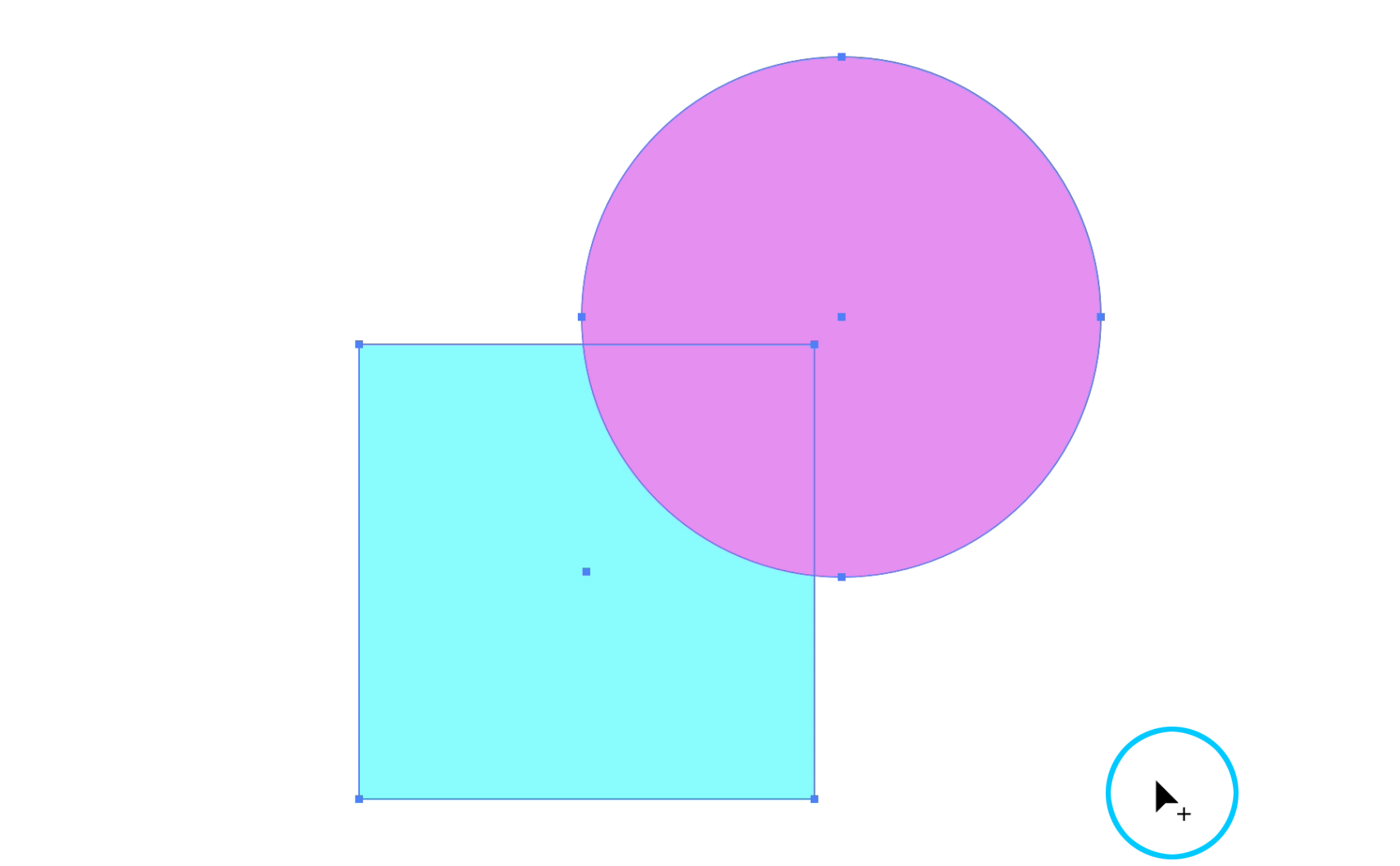
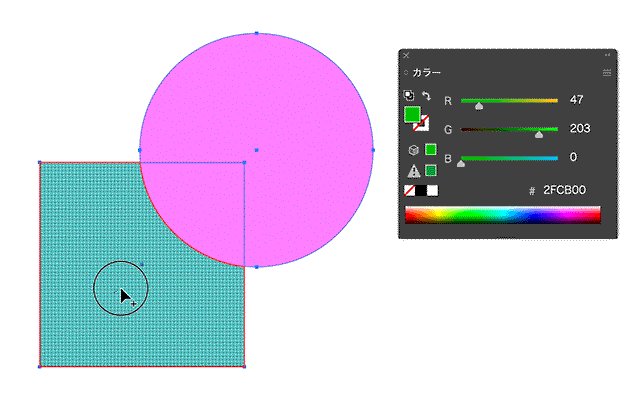
操作したいオブジェクトを選択してください。選択操作はいろいろありますが、おすすめは[command(control)キー]です。[command(control)キー]を押している間はどのツールを使っていても[選択ツール]が機能しますので、スムーズに操作できます。

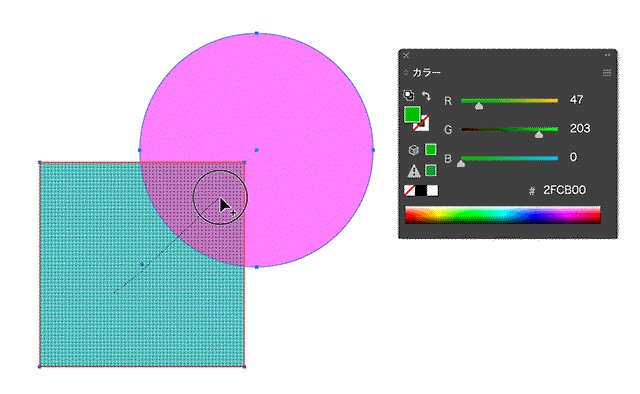
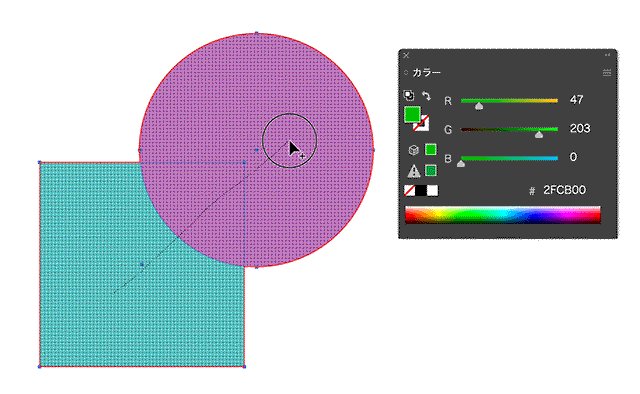
これで[シェイプ形成ツール]が使えるようになりました。あとは、ドラッグしていくだけです。

簡単ですね!

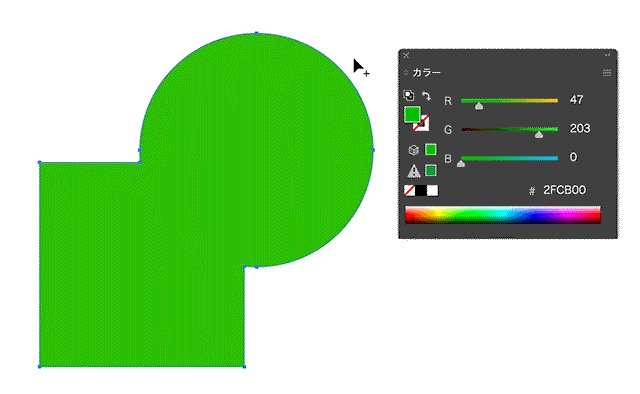
このときに仕上がるカラーは、直前に設定している[カラーパネル]のカラーに準じるようです。[パスファインダー]とは異なる設定ですね。

オブジェクトの削除
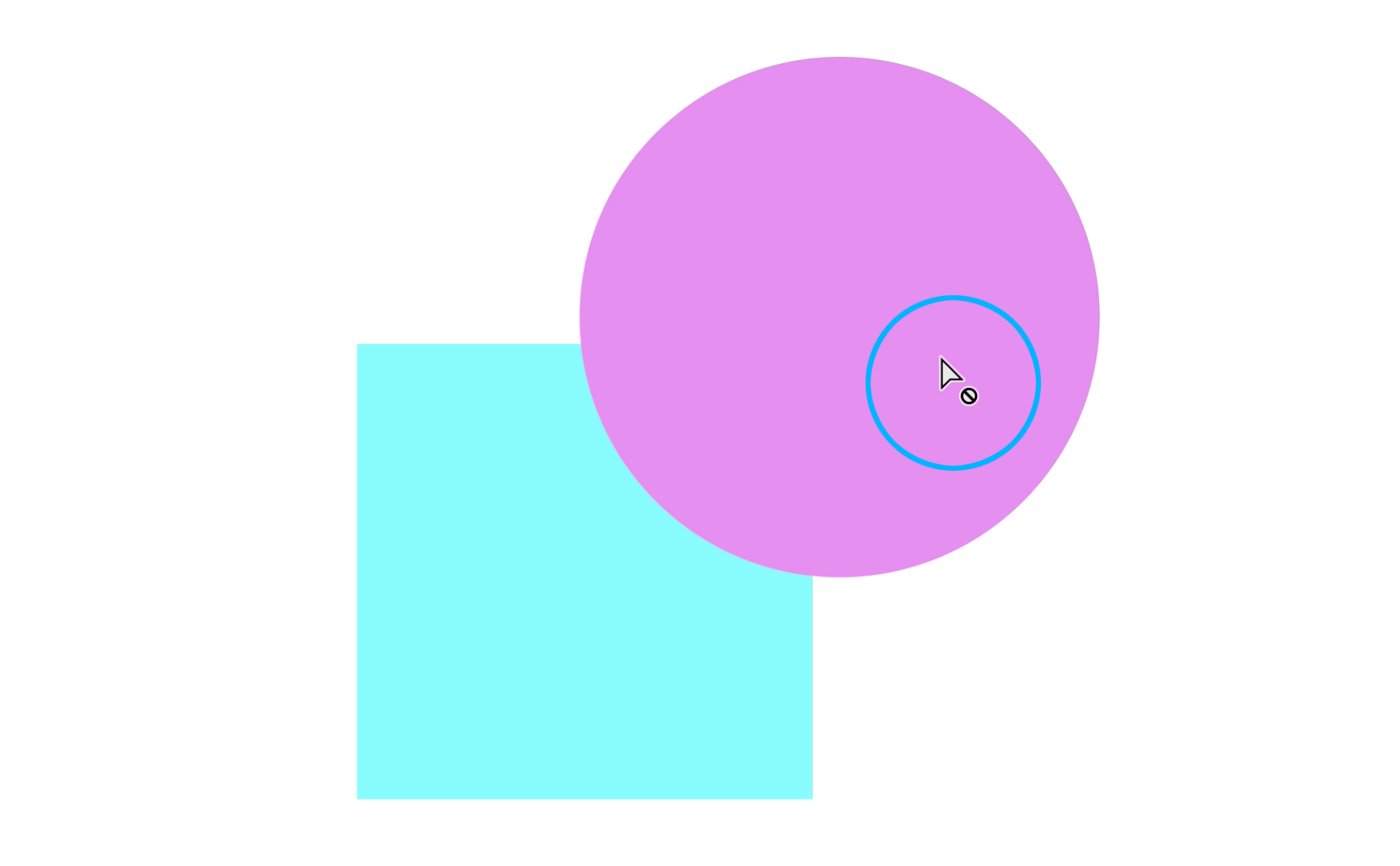
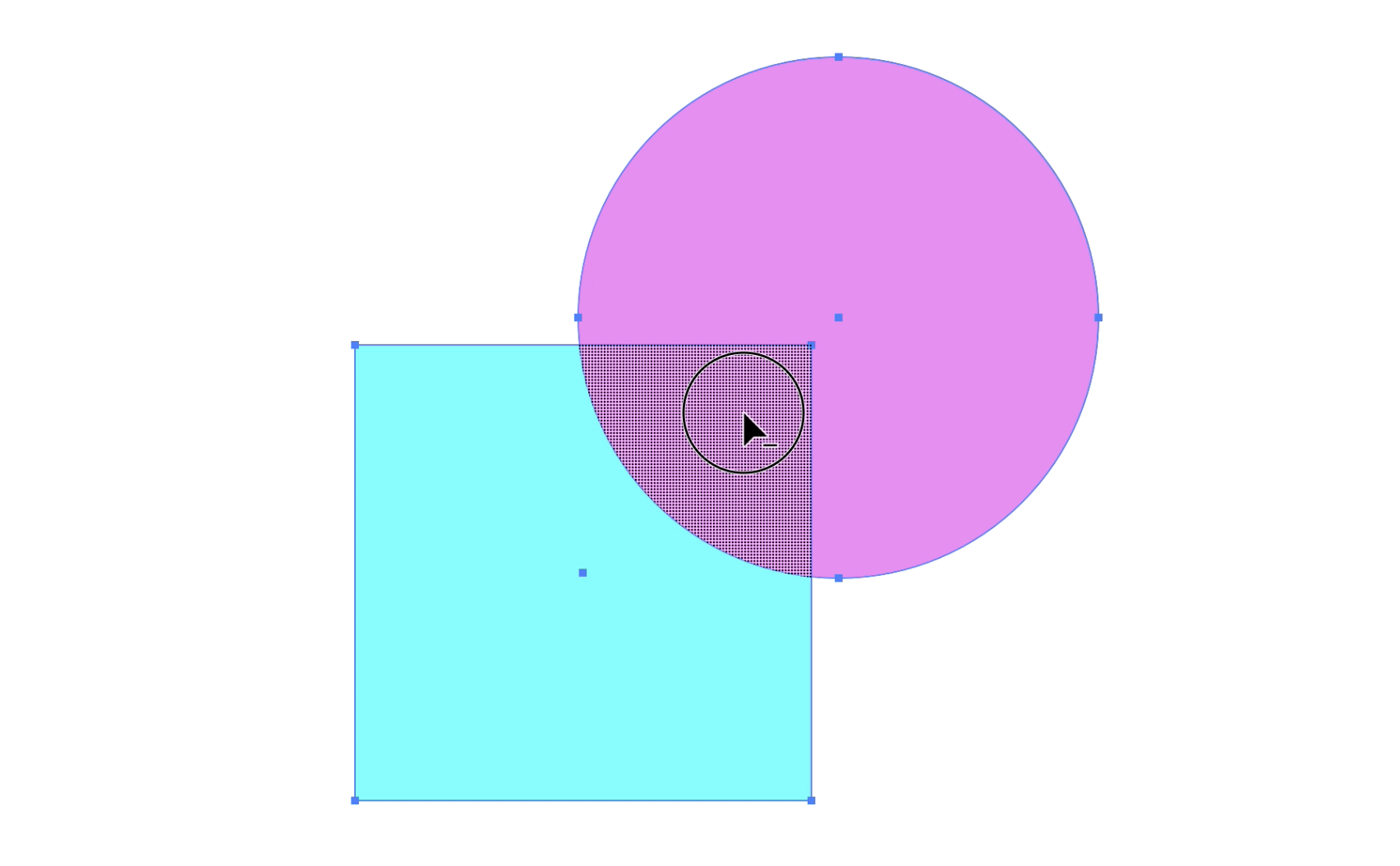
操作したいオブジェクトを選択してください。[シェイプ形成ツール]を[option(alt)キー]で操作します。選択したオブジェクトににカーソルを重ねてクリックします。




重なる部分のオブジェクトの削除
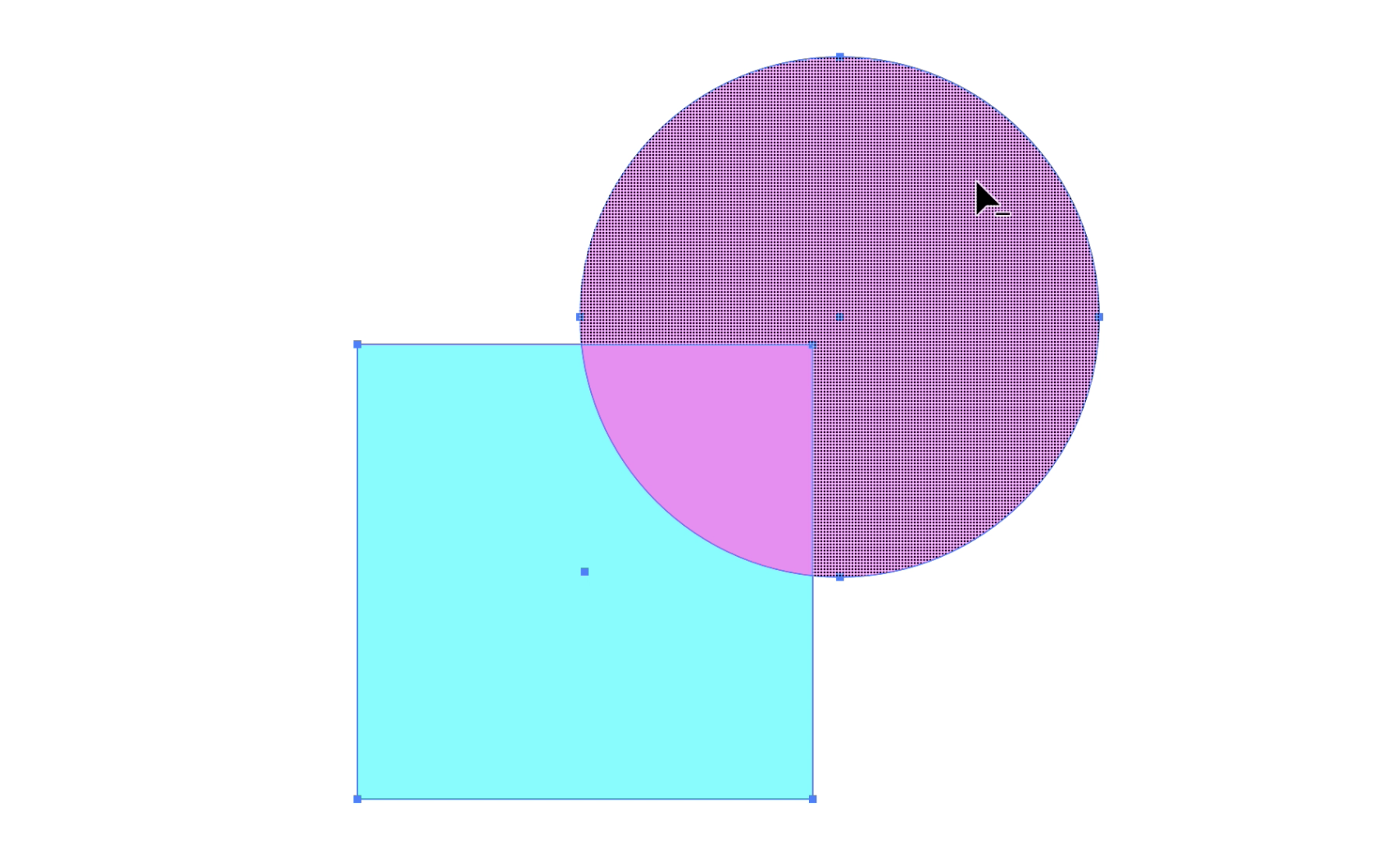
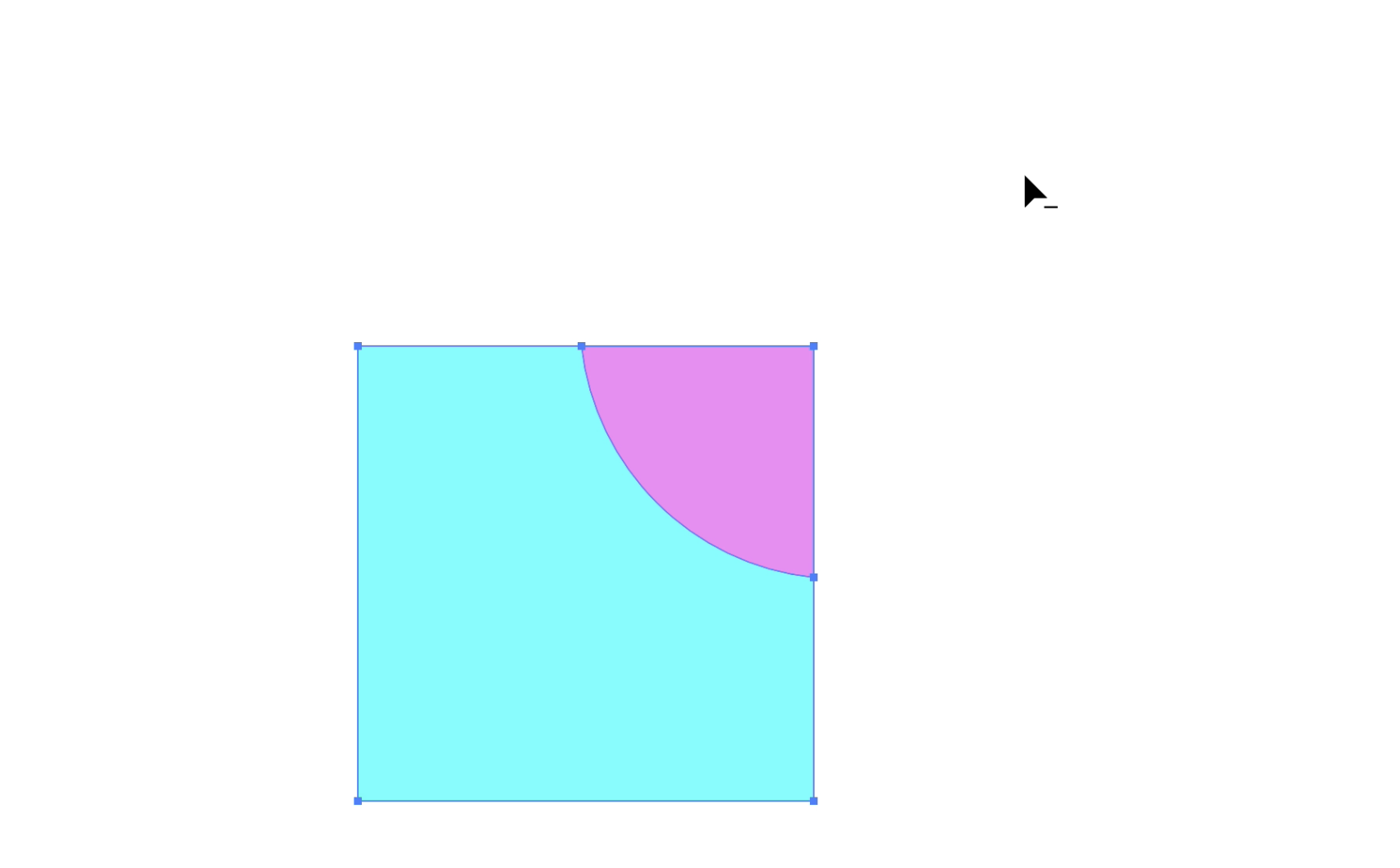
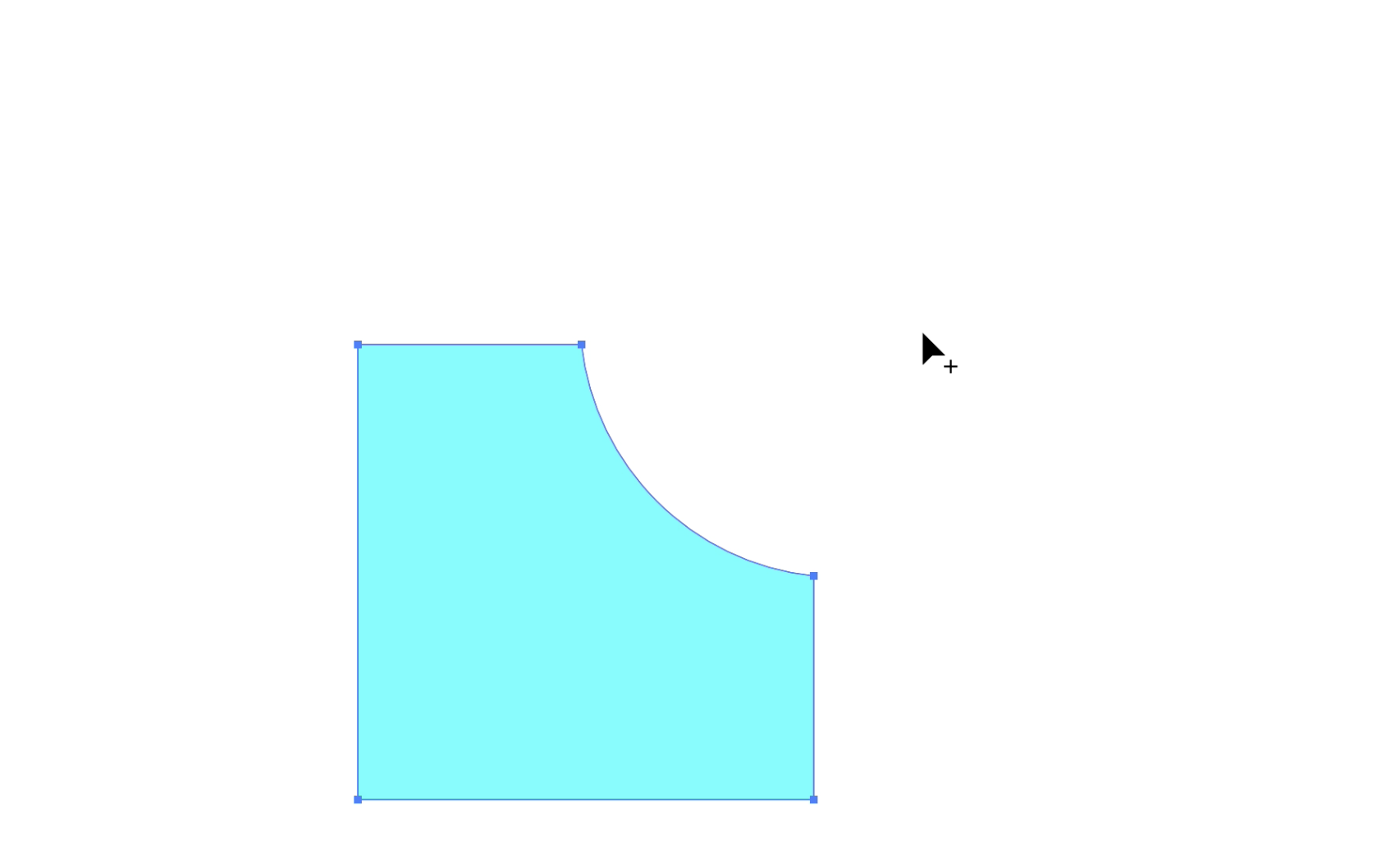
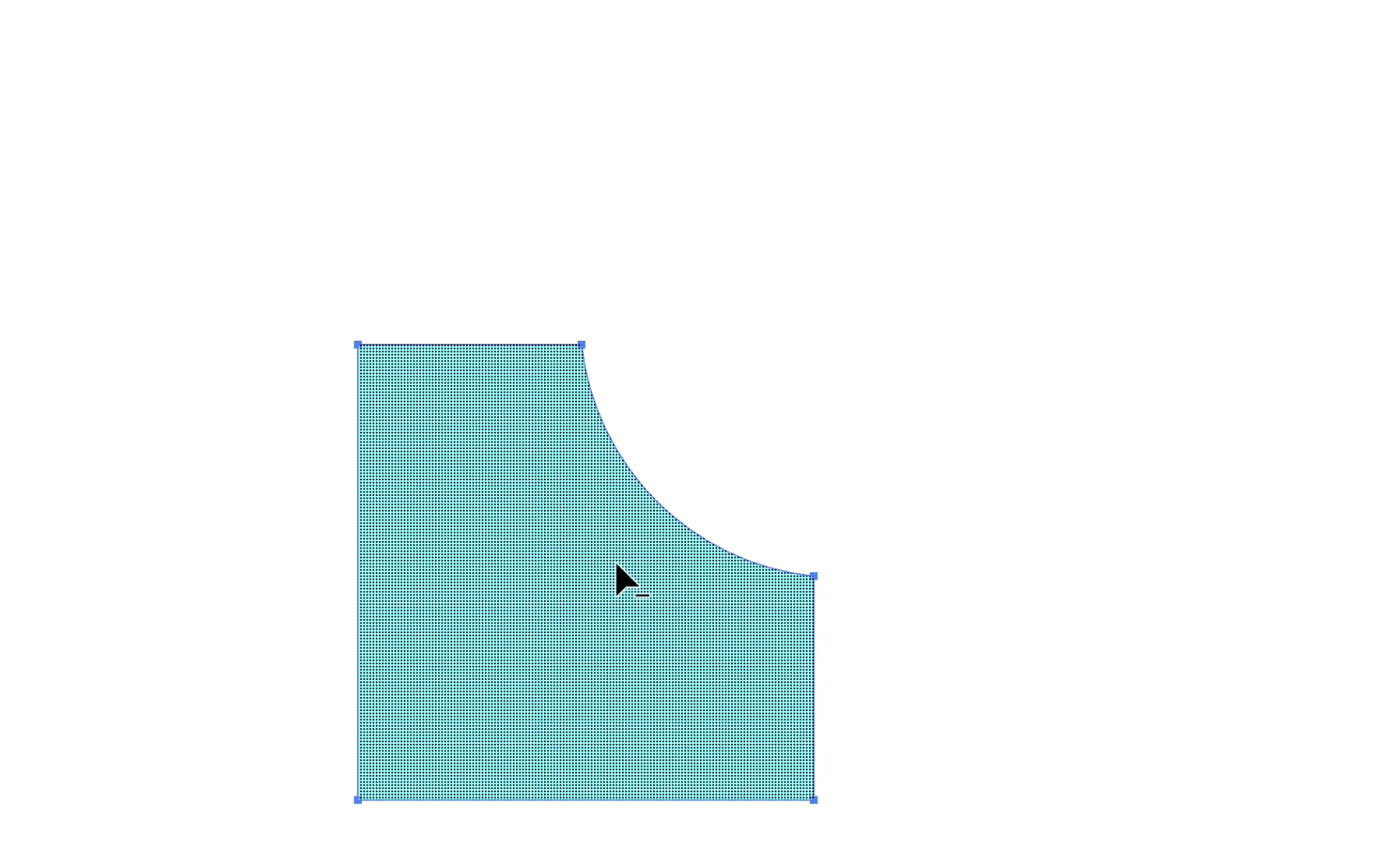
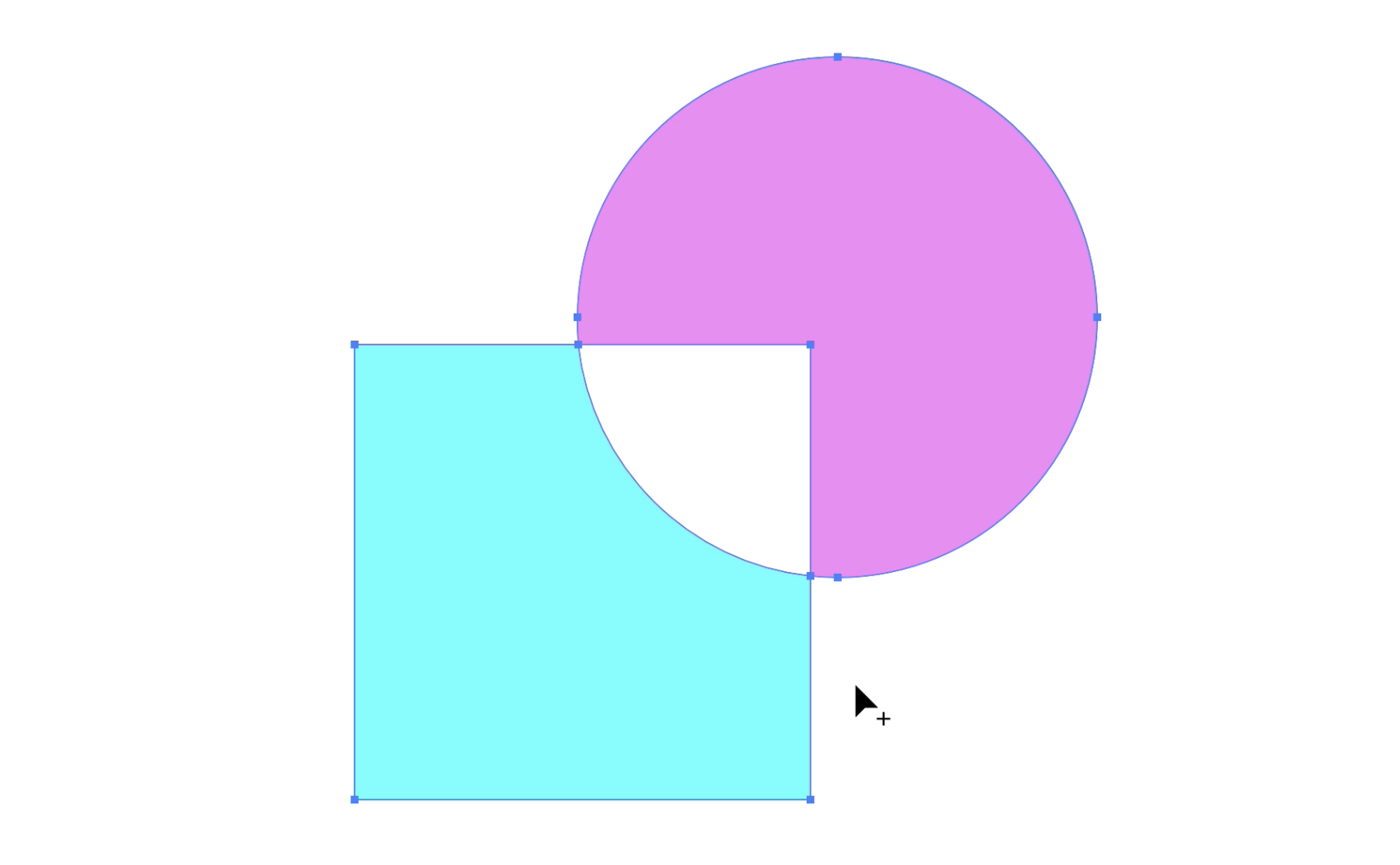
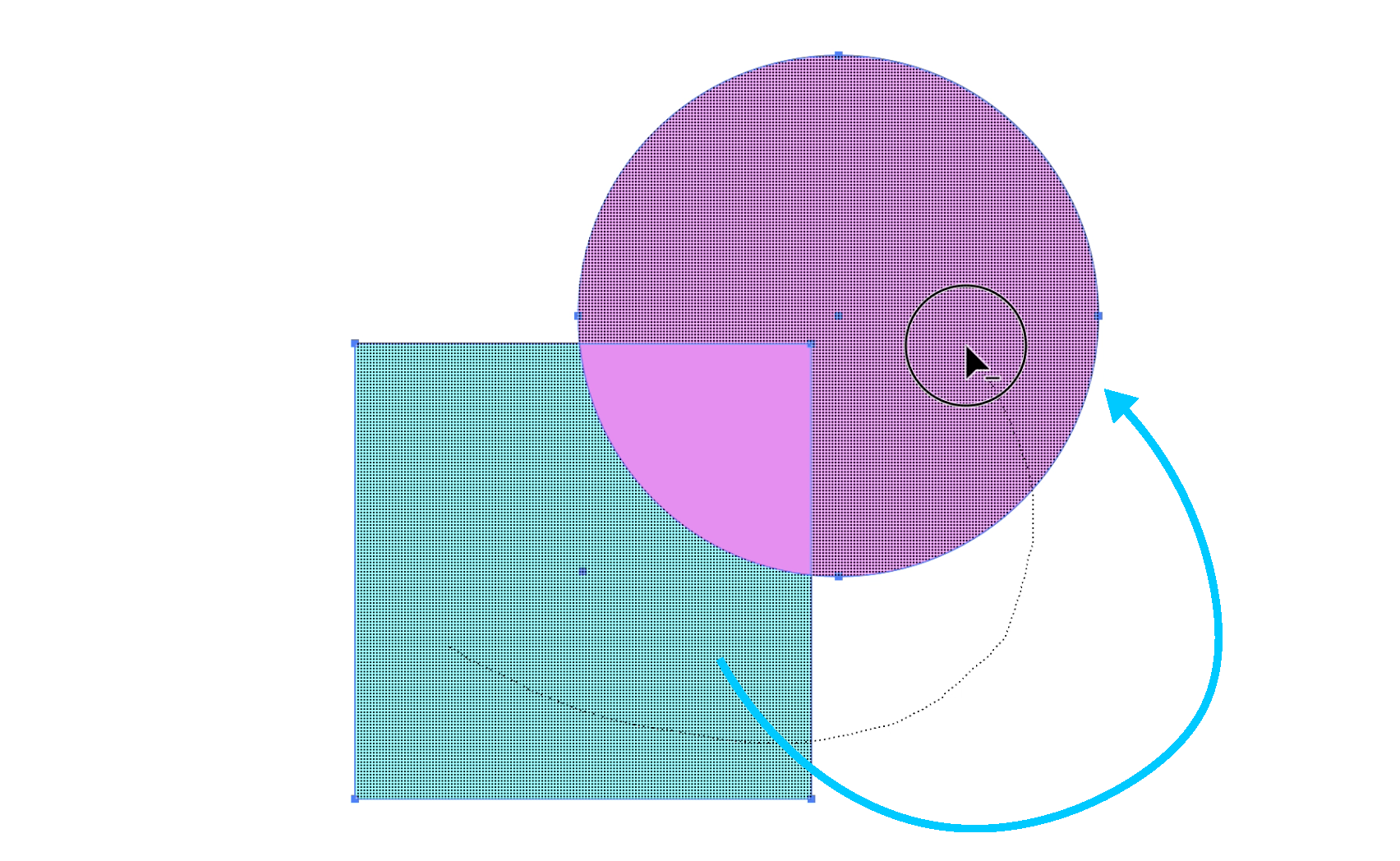
オブジェクトが重なりあう部分は[シェイプ形成ツール]を[option(alt)キー]で操作しつつ該当する部分をクリックしてください。


重なりあわない部分のオブジェクトの削除
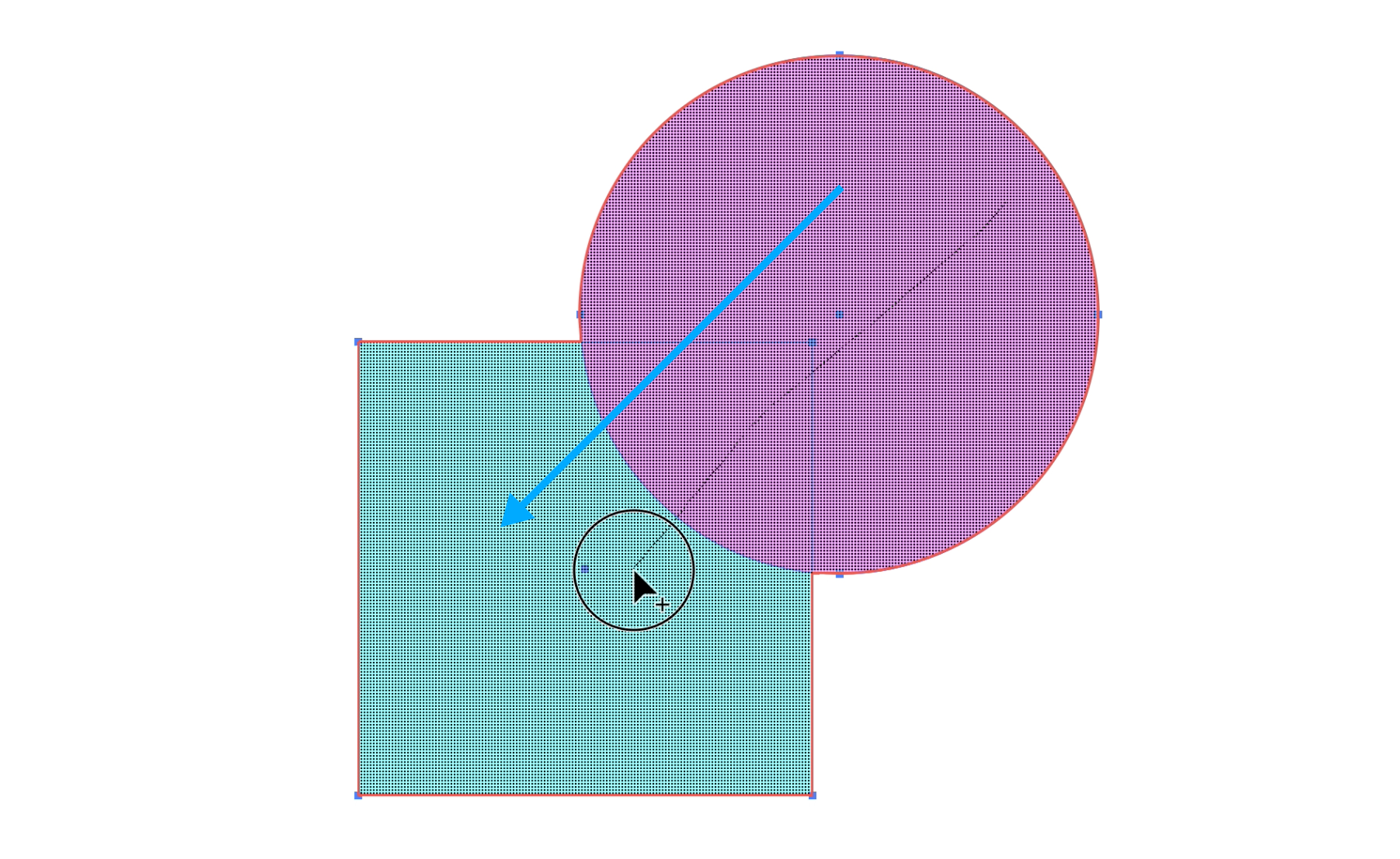
オブジェクトが重なりあわない部分は[シェイプ形成ツール]を[option(alt)キー]で操作しつつ該当する部分を通過するようにドラッグしてください。


以上が[シェイプツール]の操作方法になります。
シェイプ形成ツールの制作例
ではシェイプ形成ツールの活用例をいくつか紹介していきます。
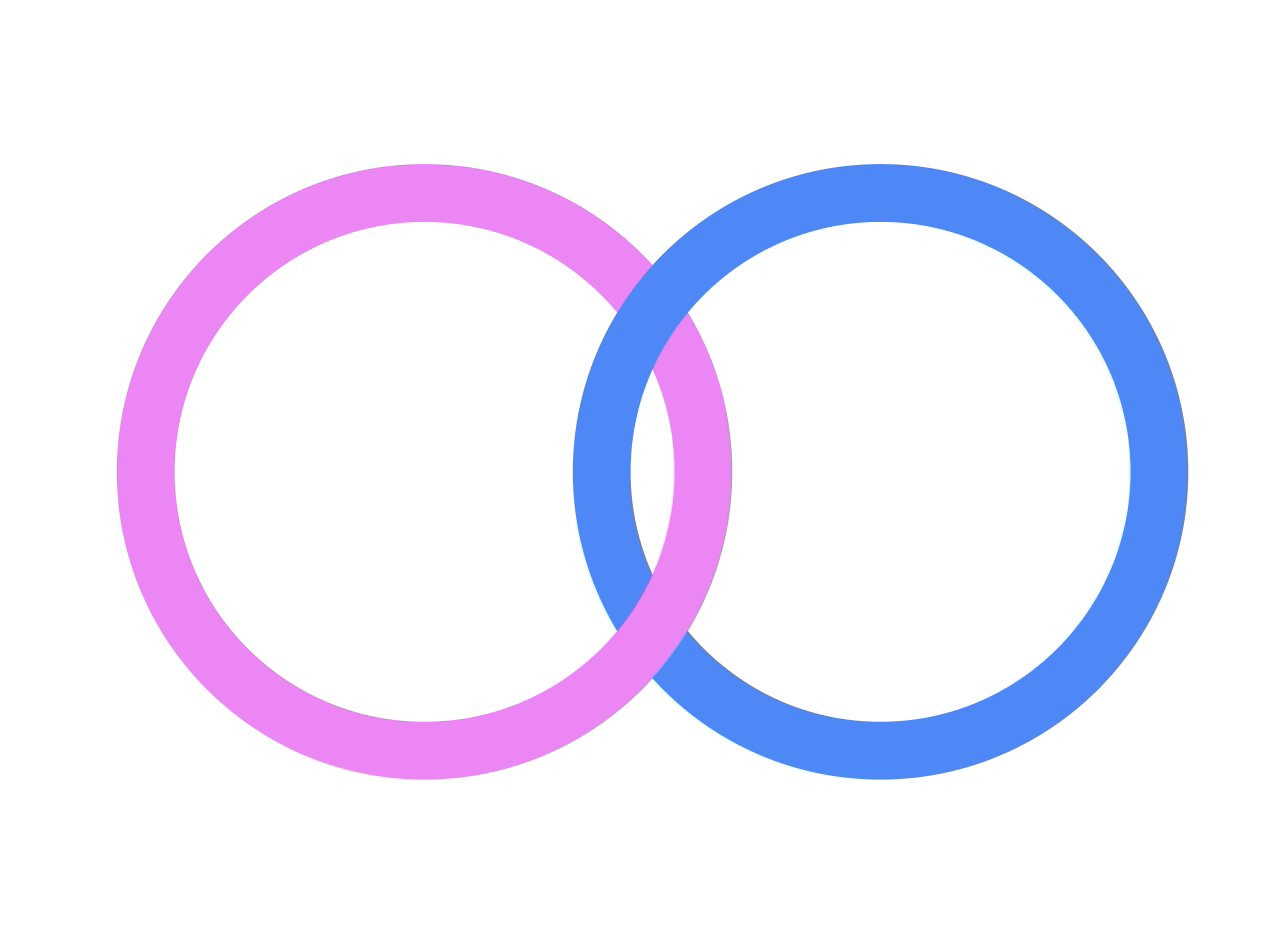
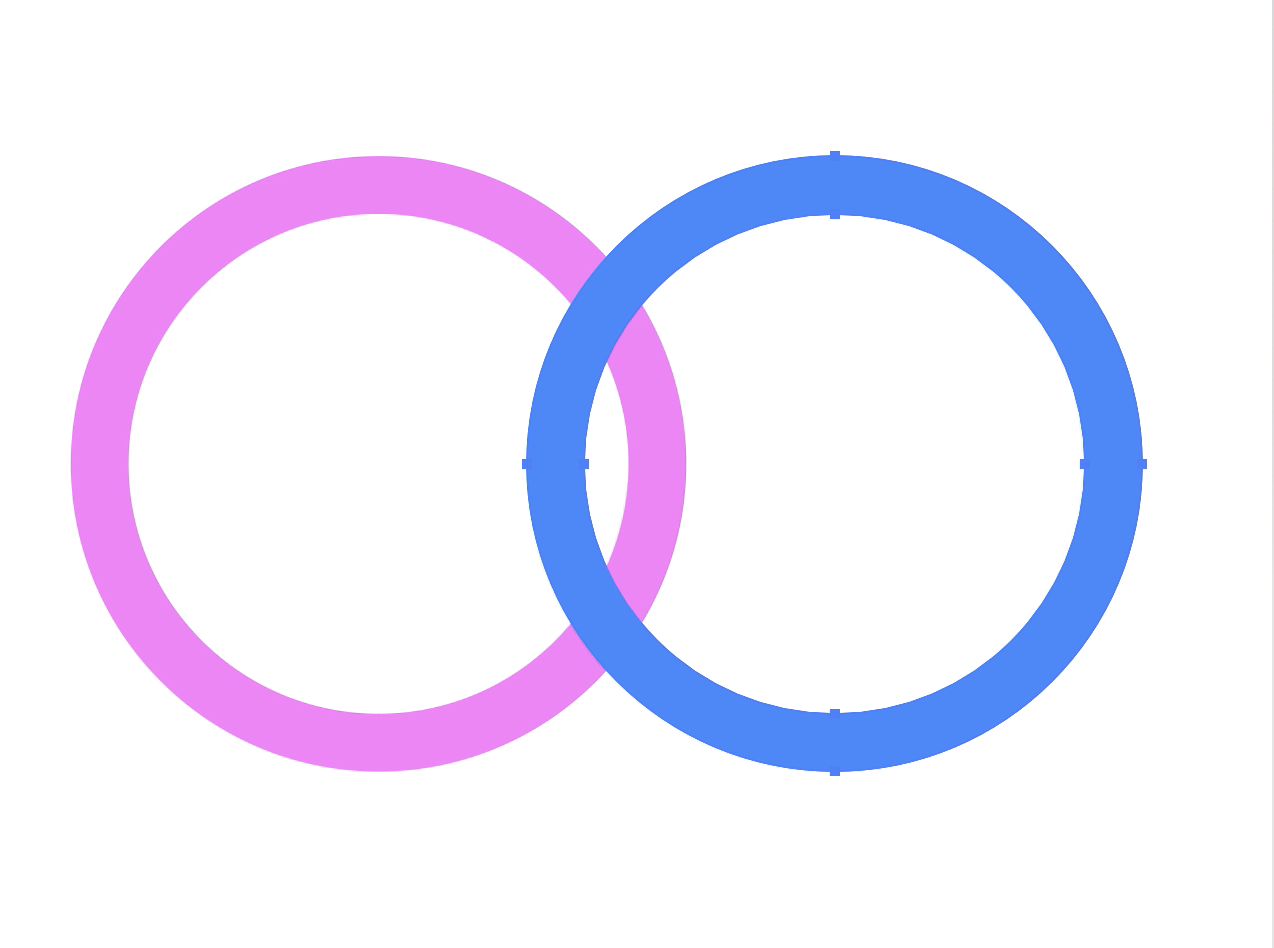
2つの輪をつなげる

オリンピック5輪のマークのように輪を絡ませるような表現です。

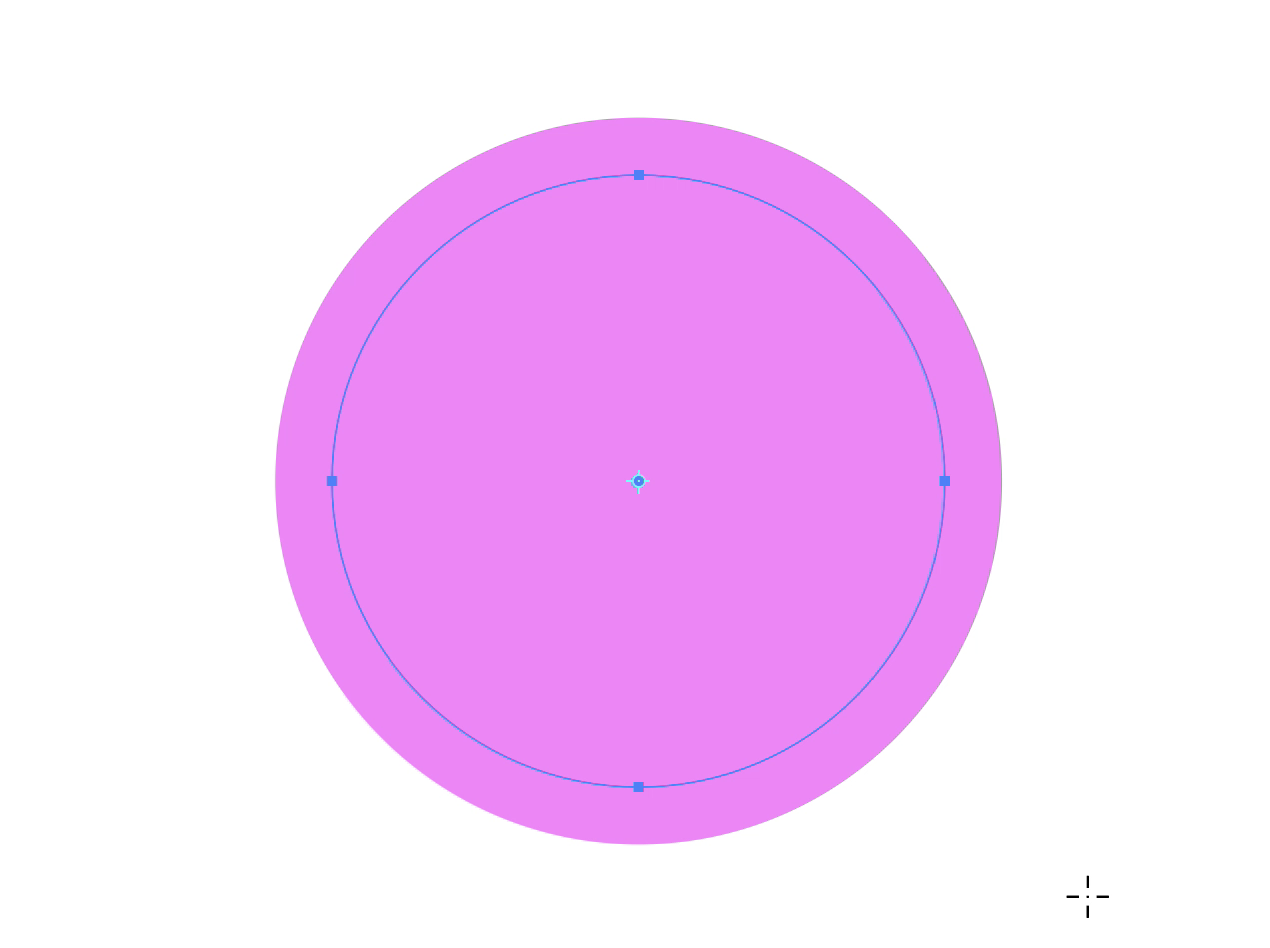
①大小の円を作り選択します。

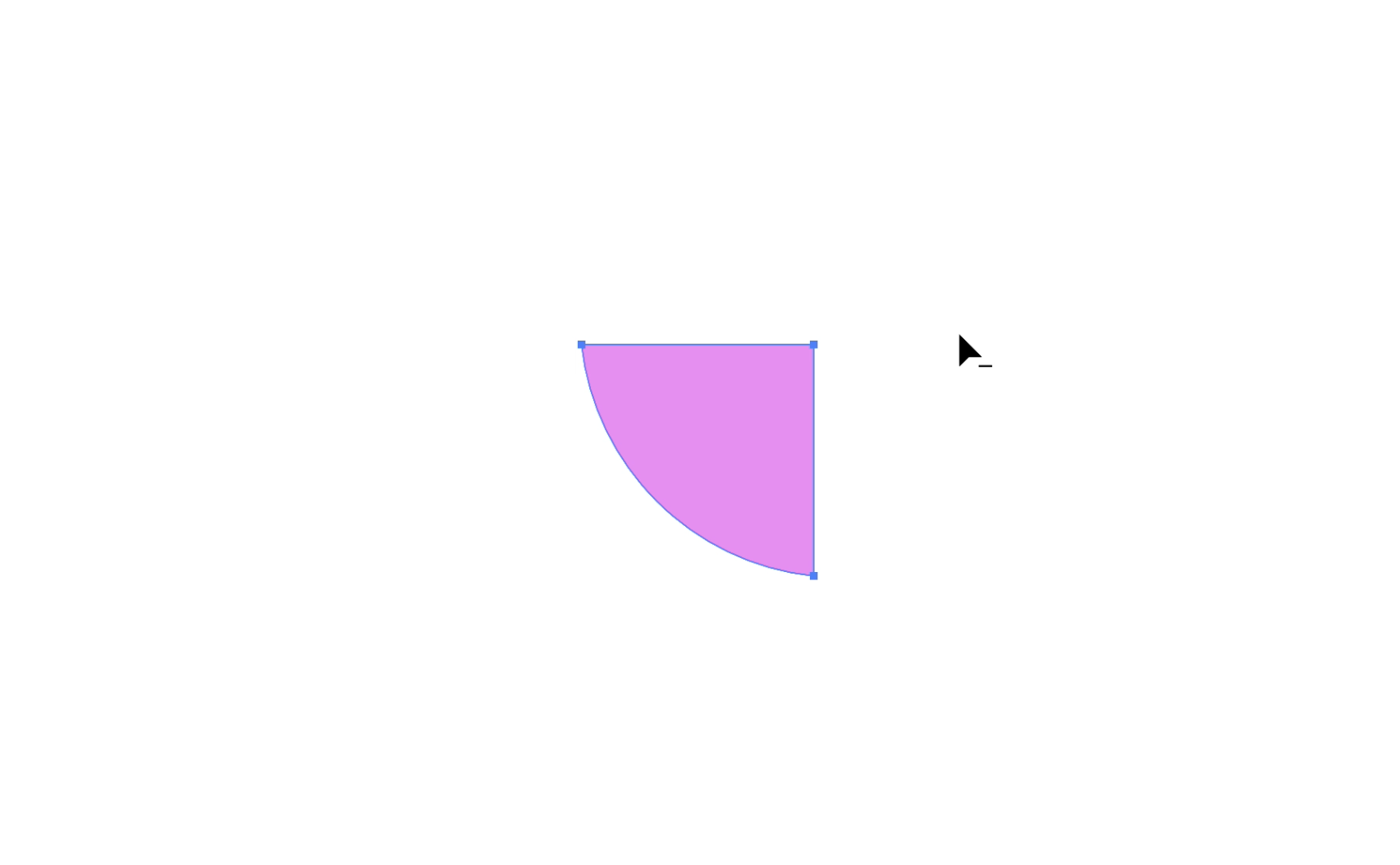
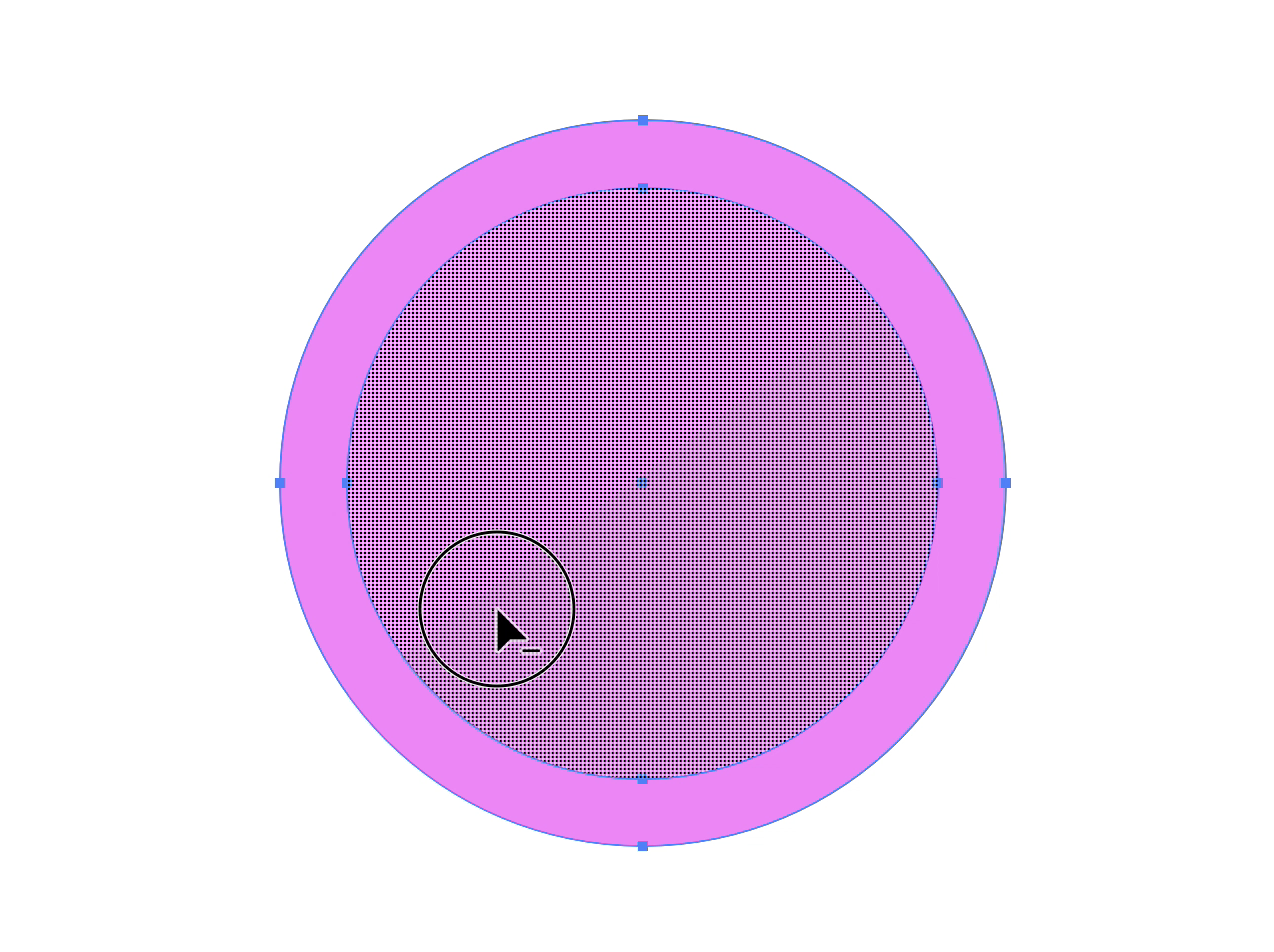
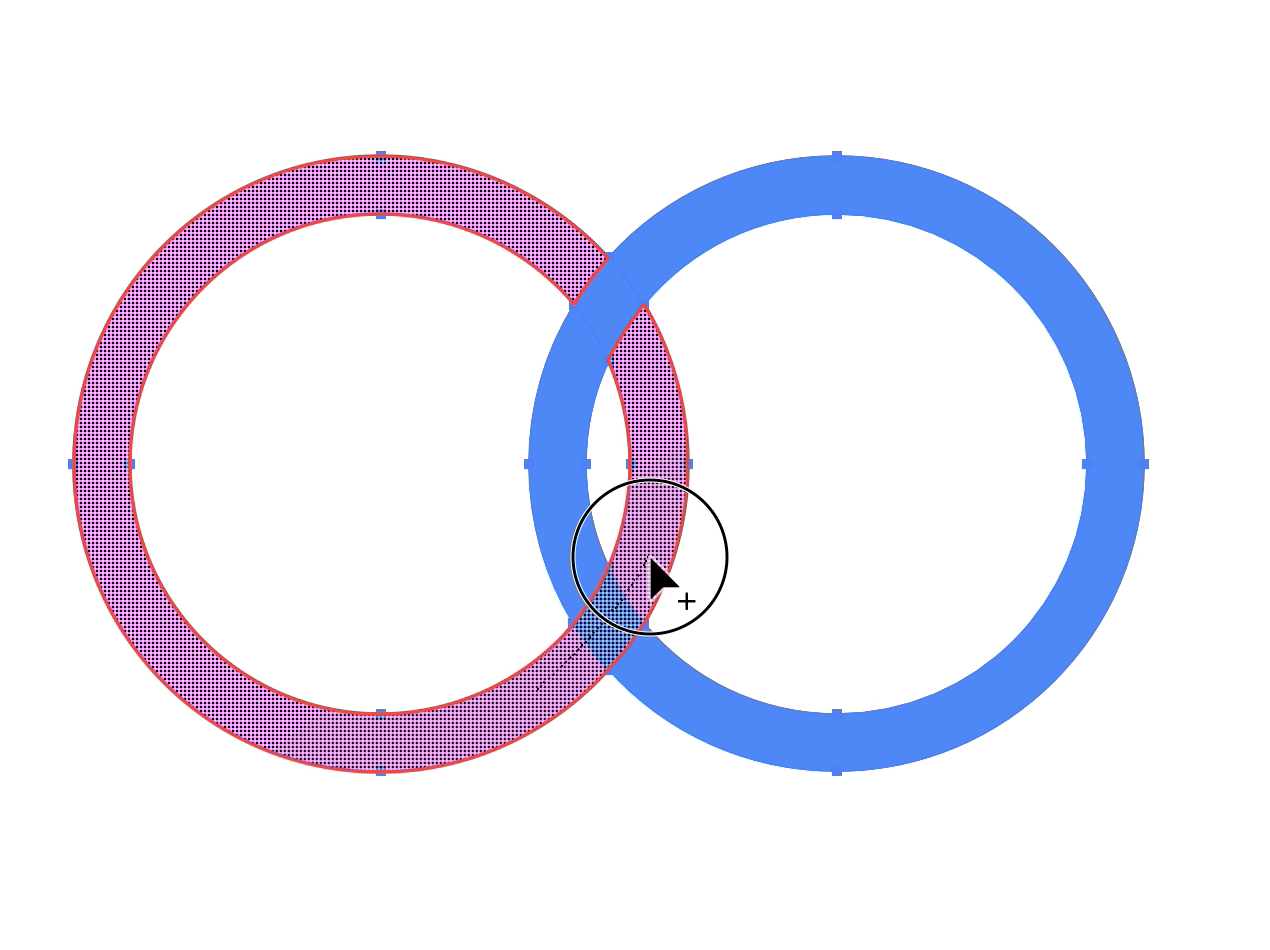
②[シェイプ形成ツール]を[option(alt)キー]で削除操作します。選択したオブジェクトににカーソルを重ねてクリックします。

③ドーナツ状に中アキになったオブジェクトをコピーして色を変えます。色を変えたらカラーパネルのカラーを元の色、ここではピンクに設定し直しておきます。色の抽出はスポイトツールが使いやすいです。

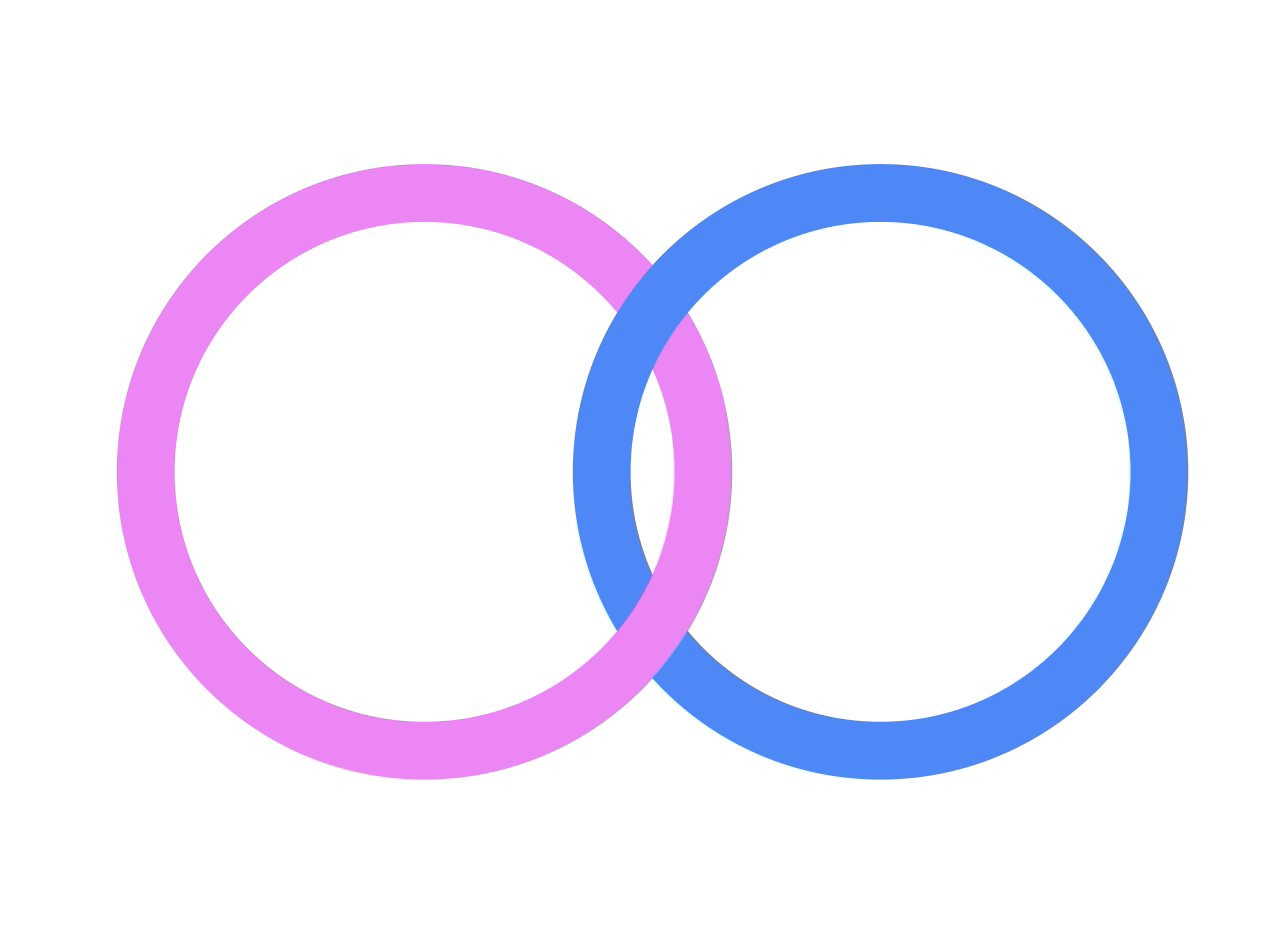
④2つの話を選択して[シェイプ形成ツール]で重なる部分をドラッグします。

完成です。
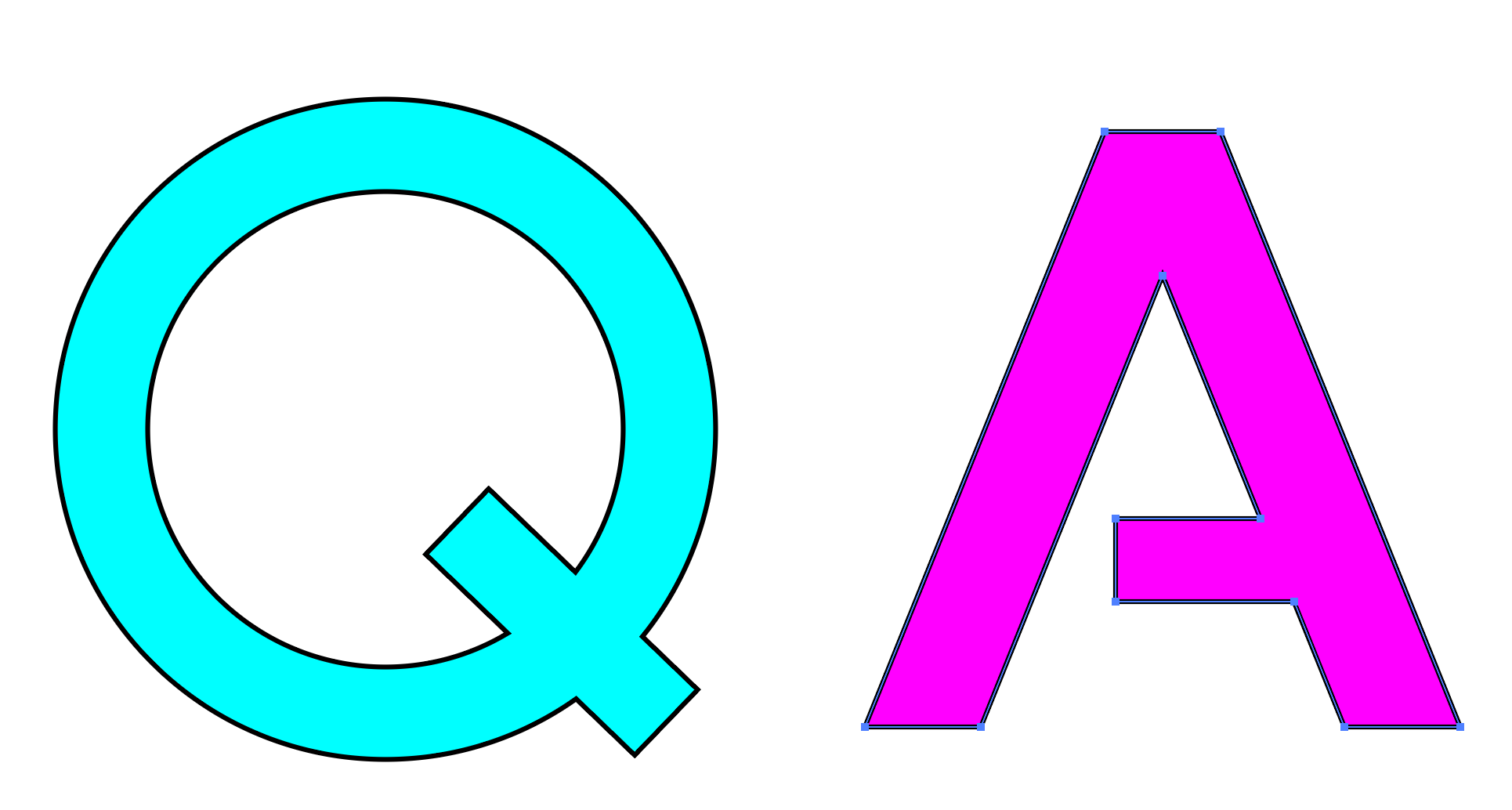
文字の作図
図形を「きる」「はる」できるのですから、文字も作れます。

ここでは「Q」「A」をモチーフにしてみます。

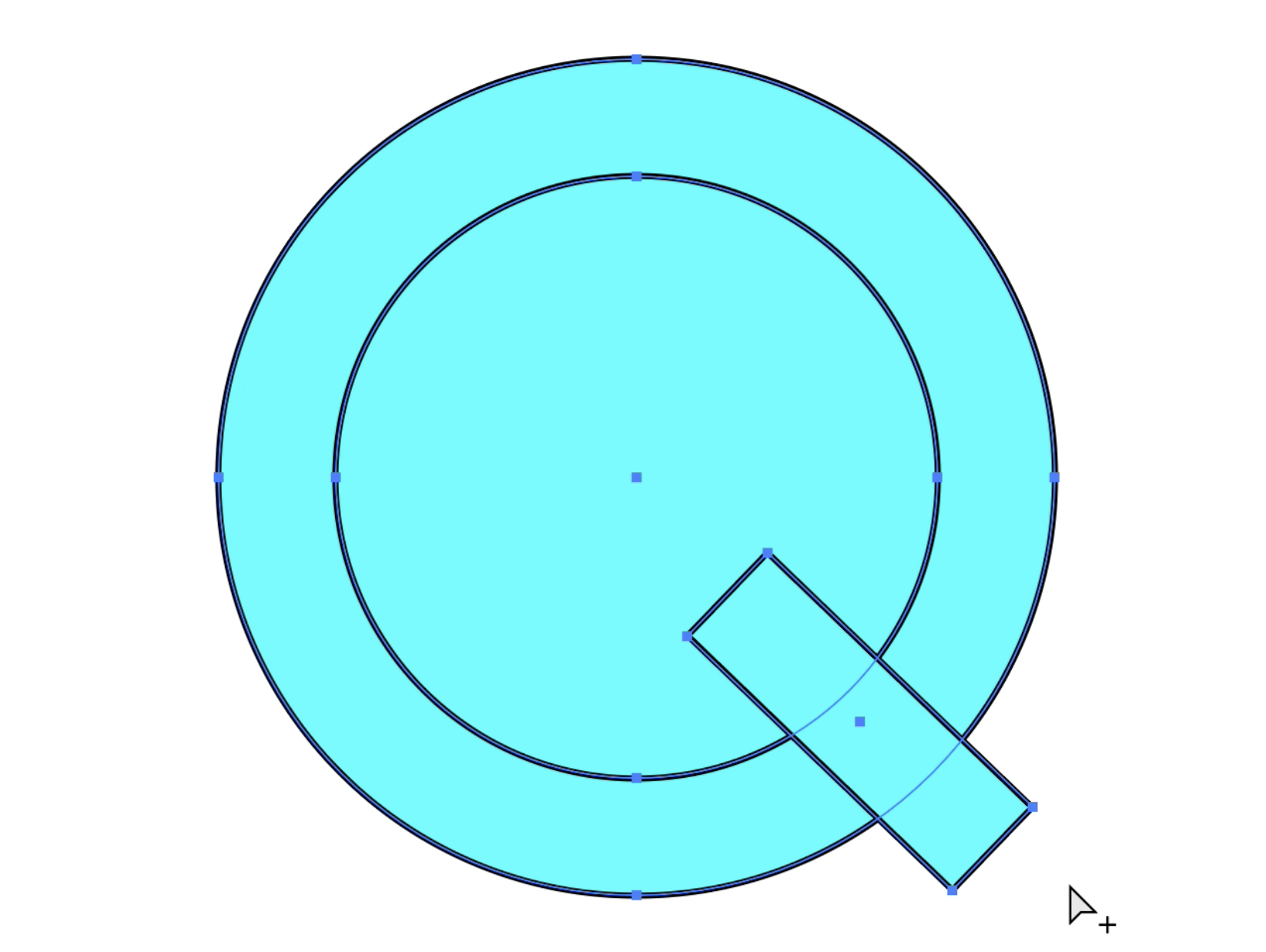
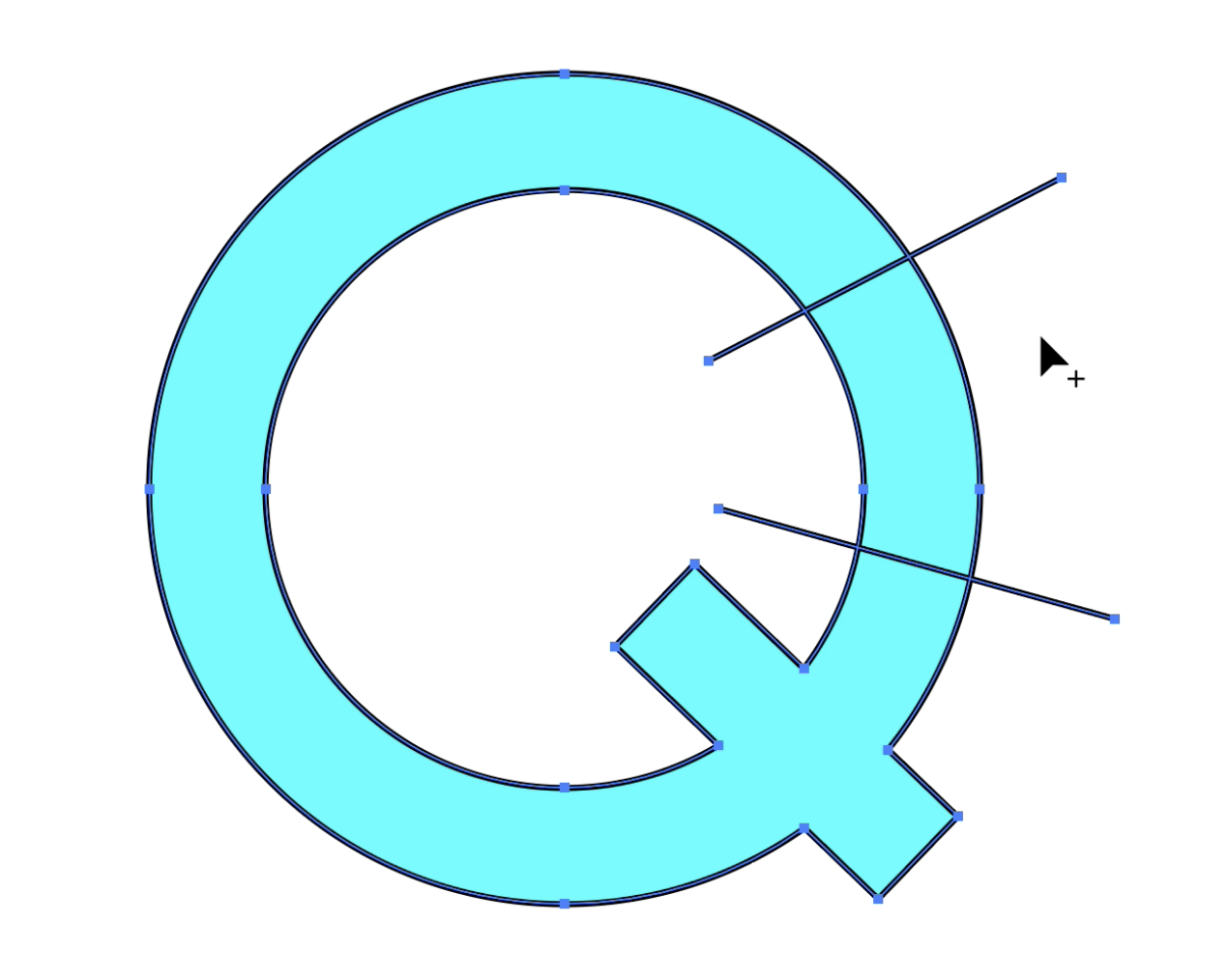
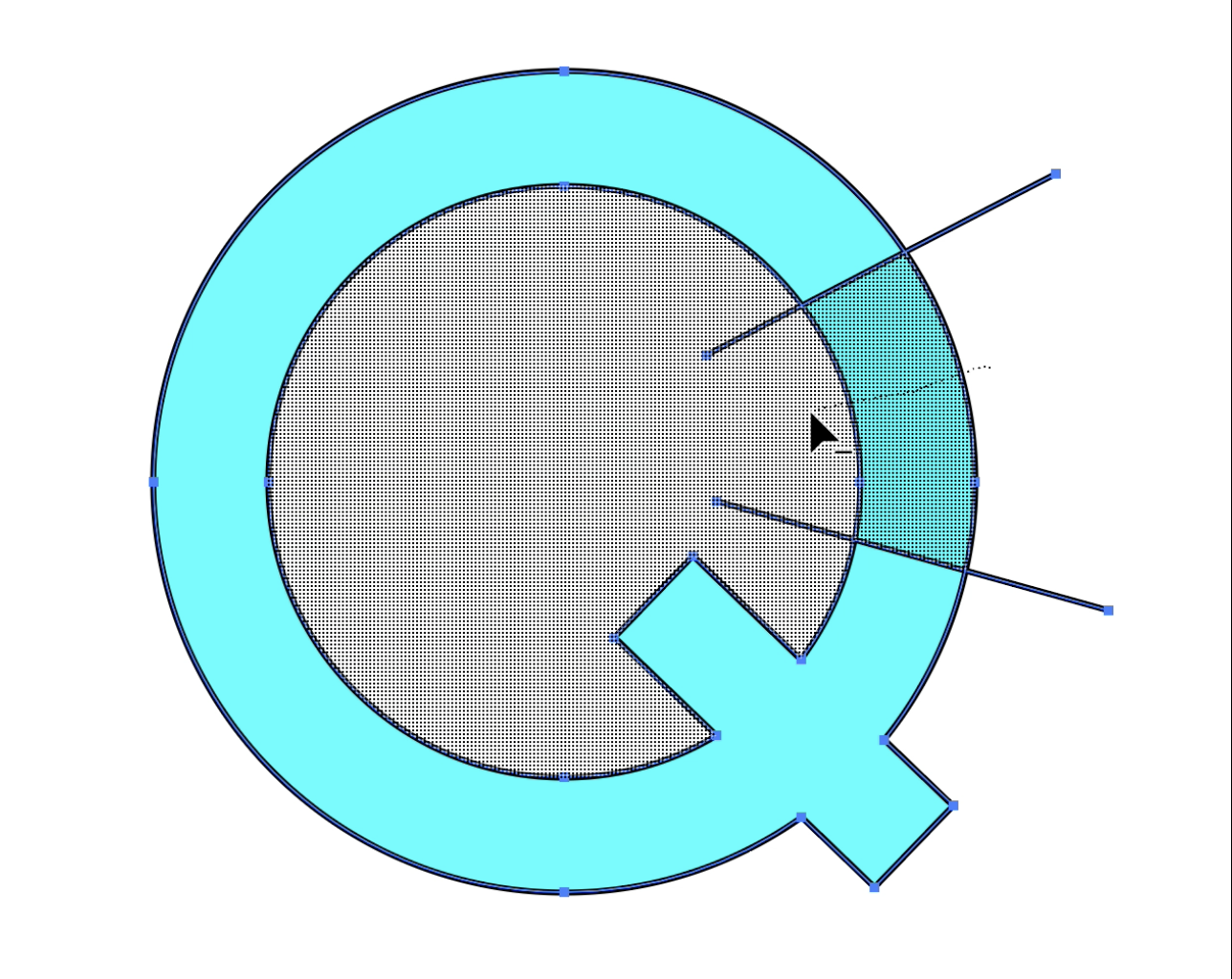
①図形ツールで作図します。必要なオブジェクトをすべて選択しておいてください。

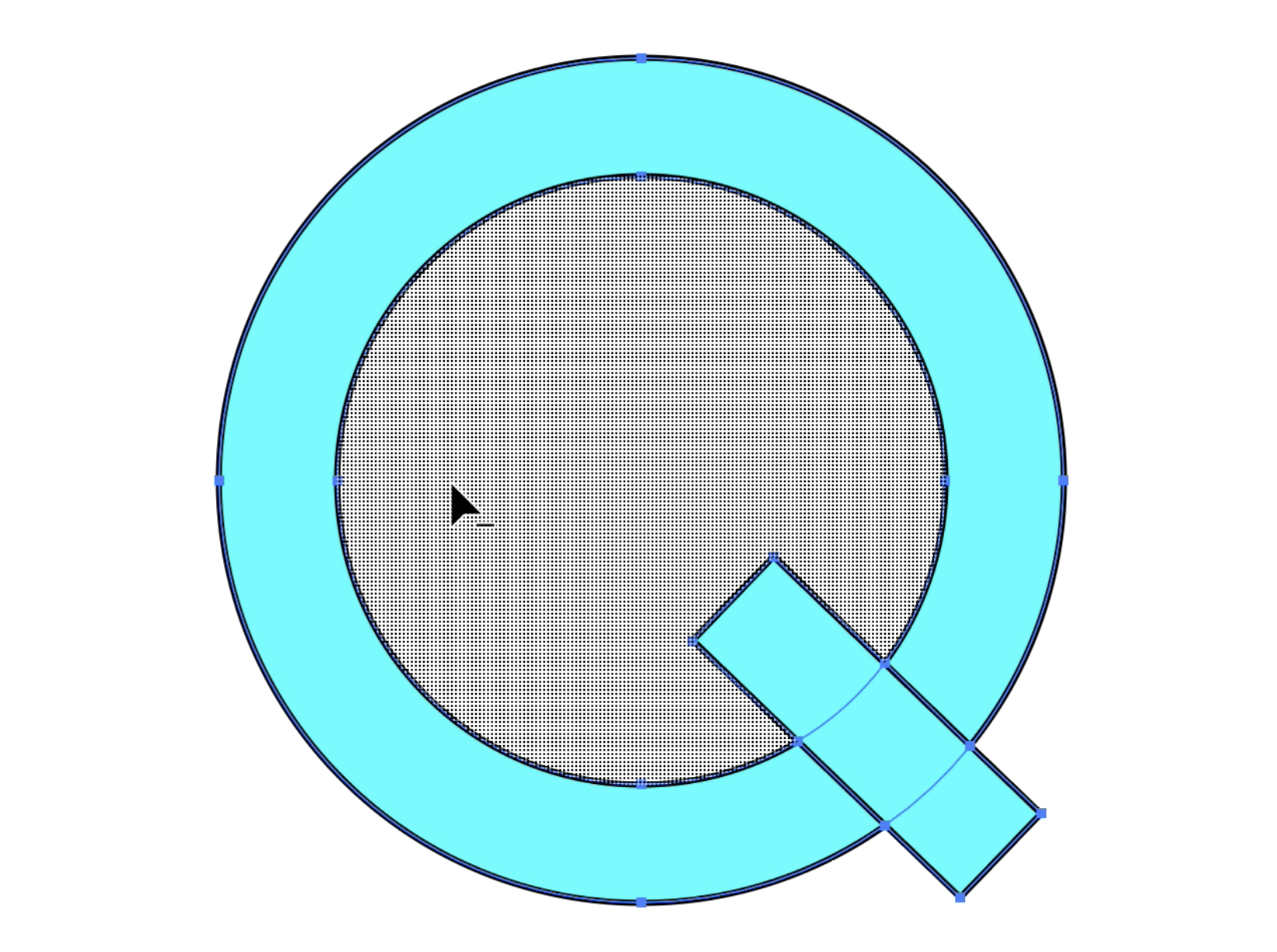
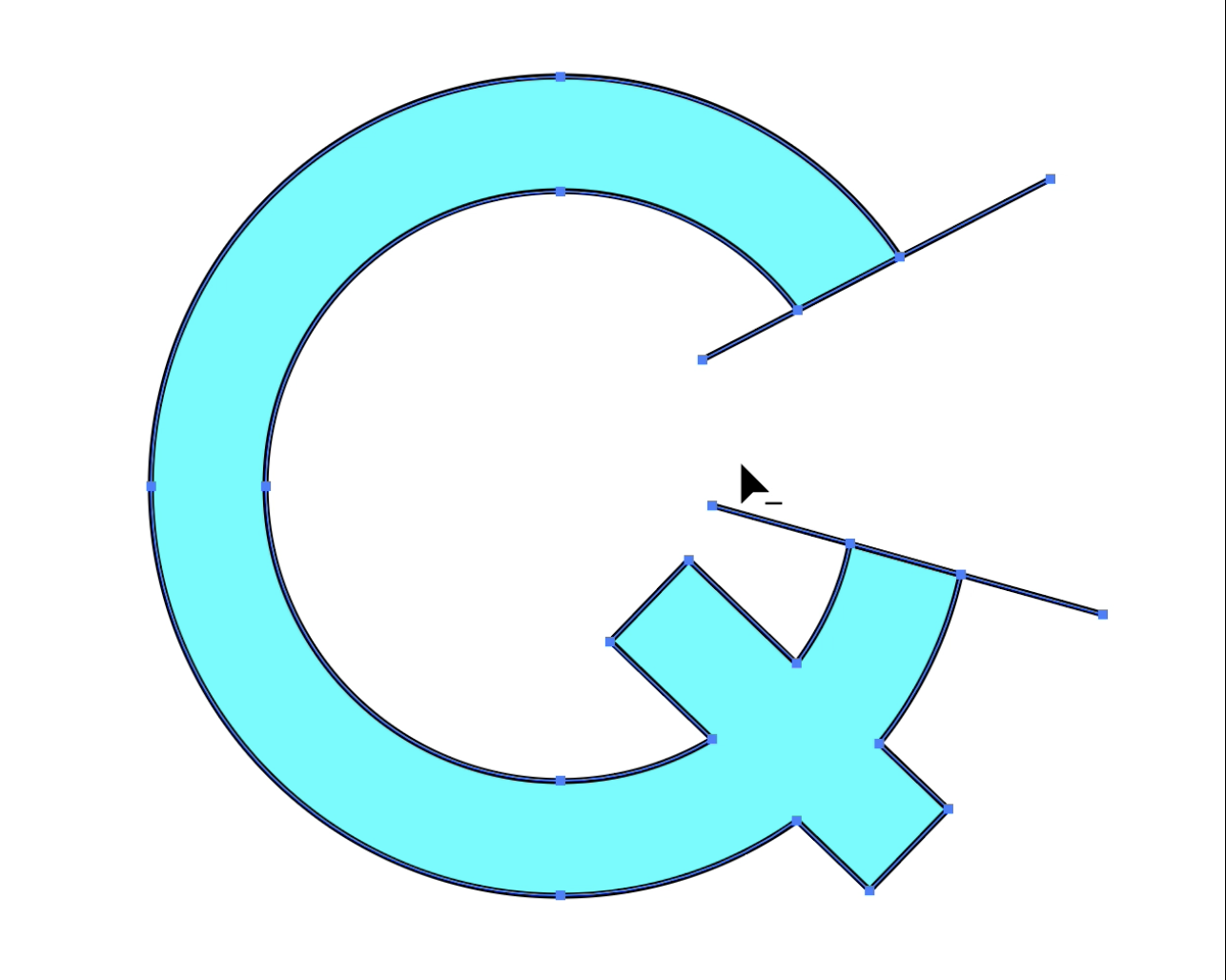
[シェイプ形成ツール]を[option(alt)キー]で削除操作します。選択したオブジェクトににカーソルを重ねてクリックします。

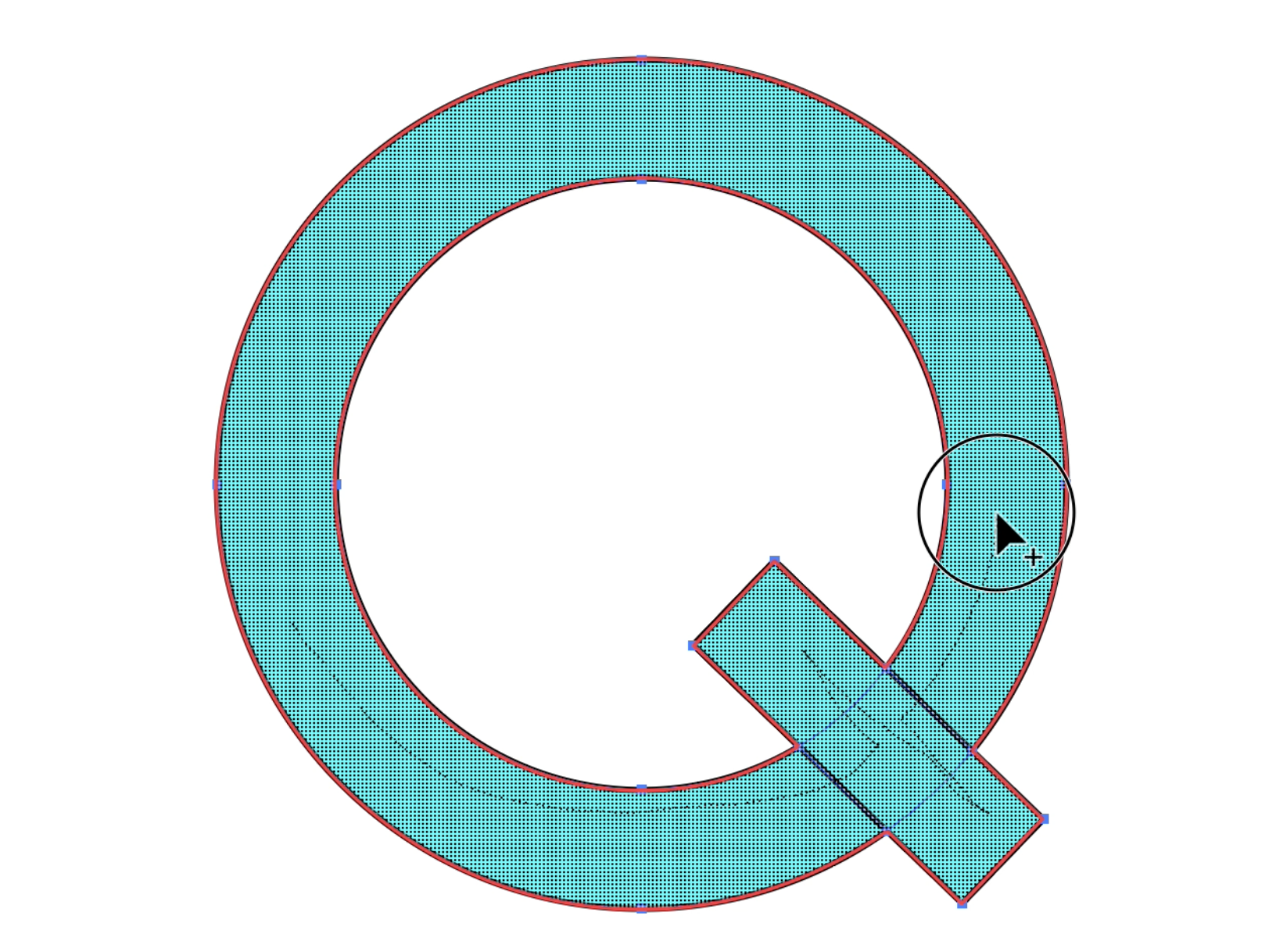
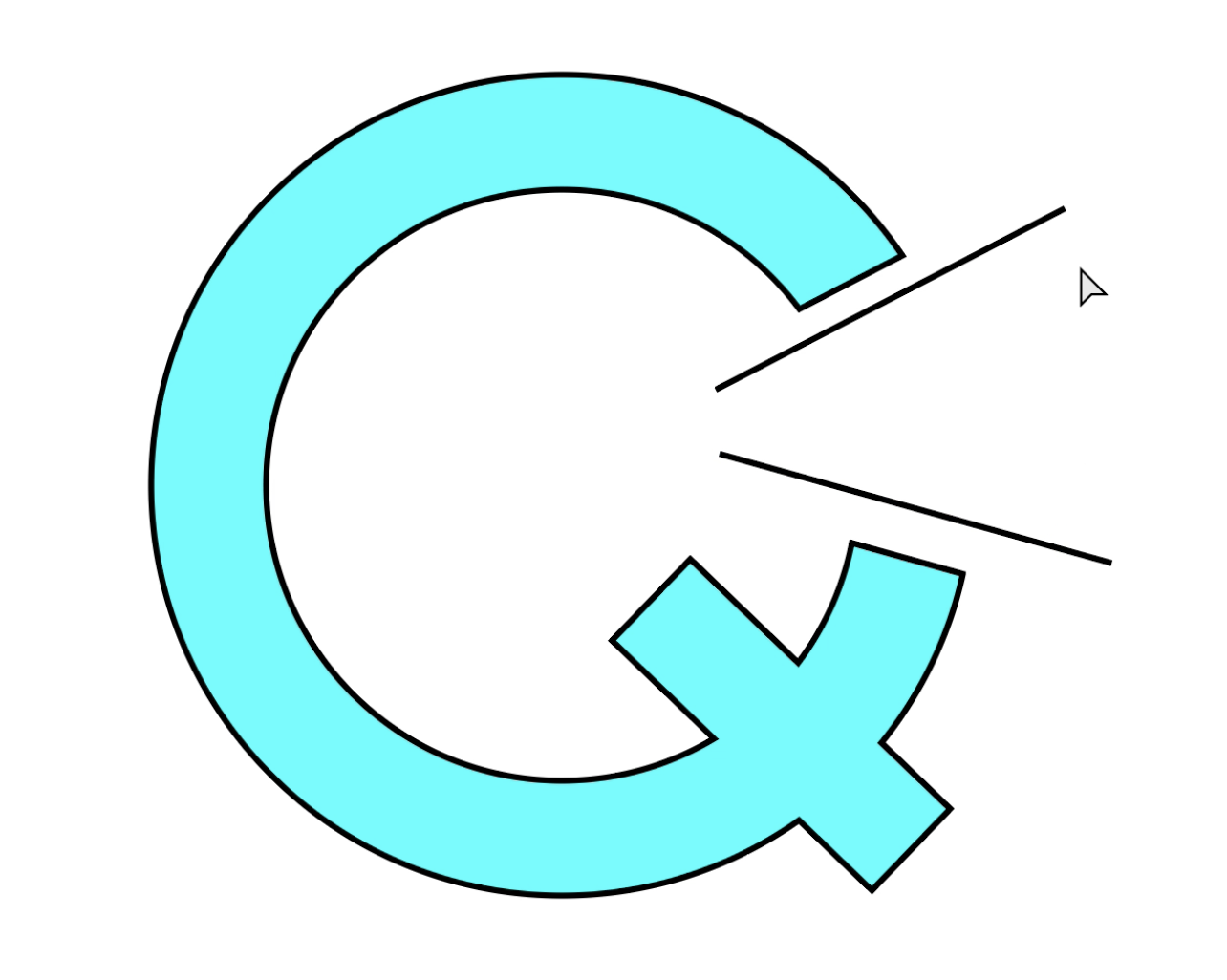
[シェイプ形成ツール]で重なる部分をドラッグします。

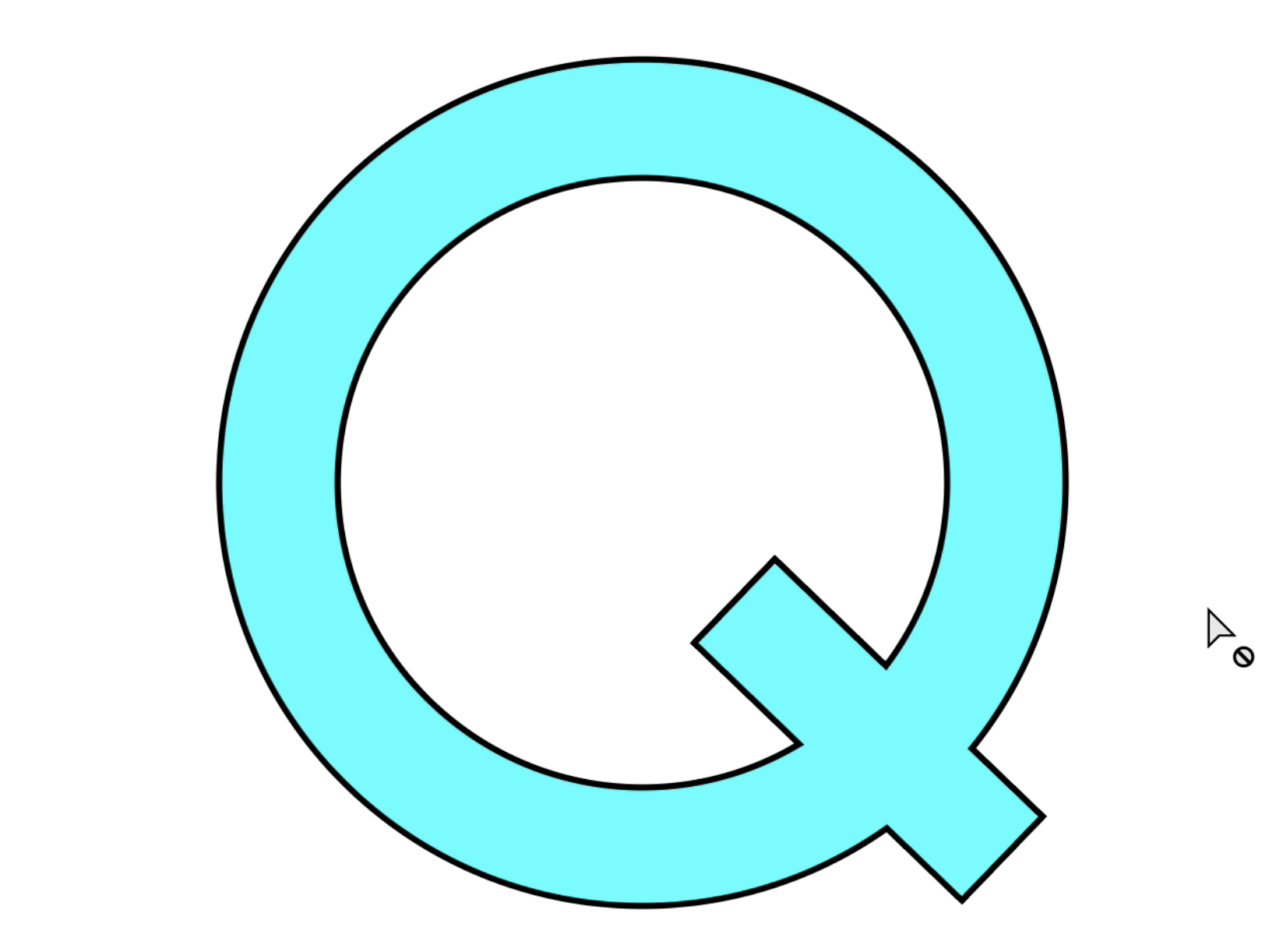
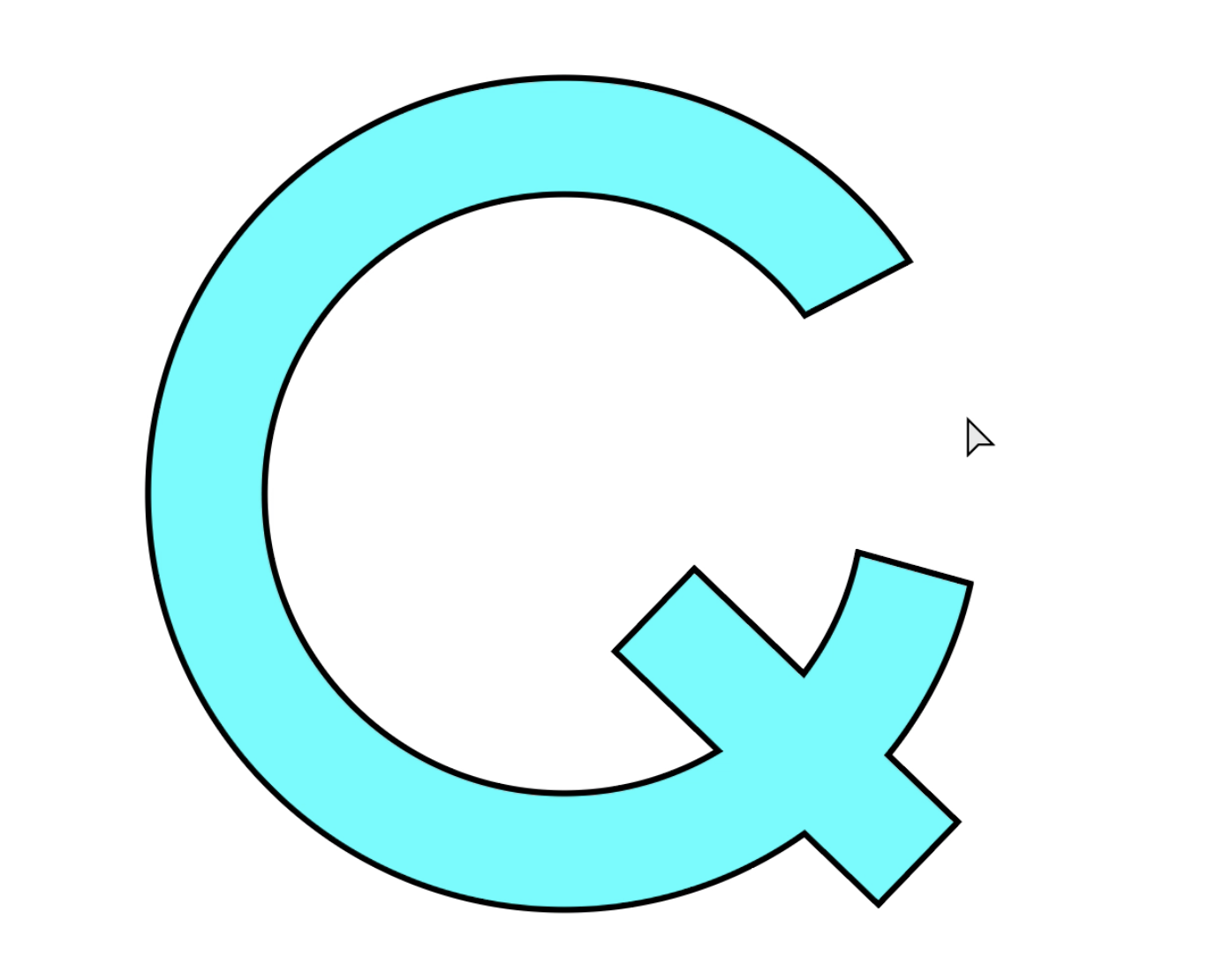
「Q」の完成です。
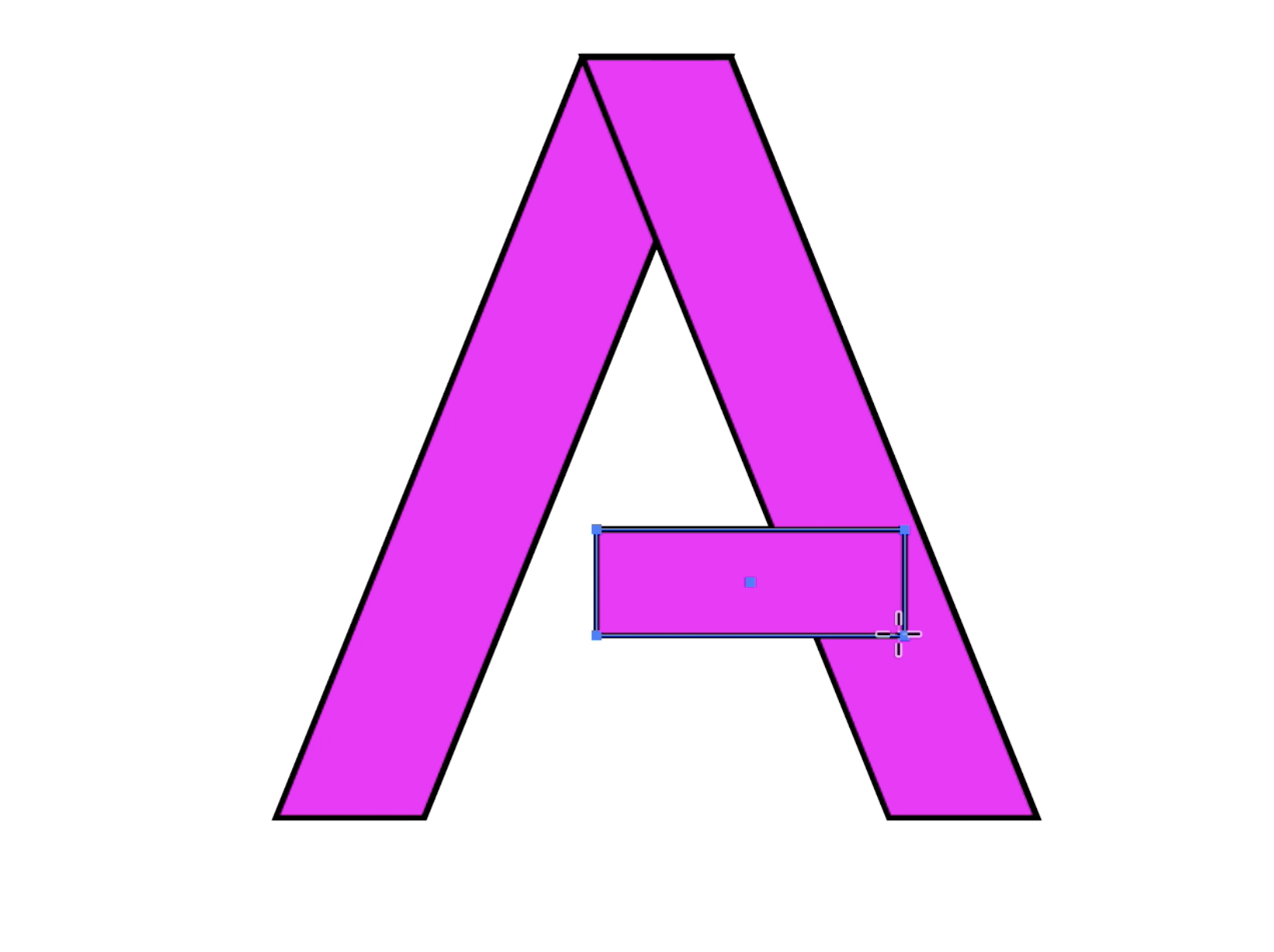
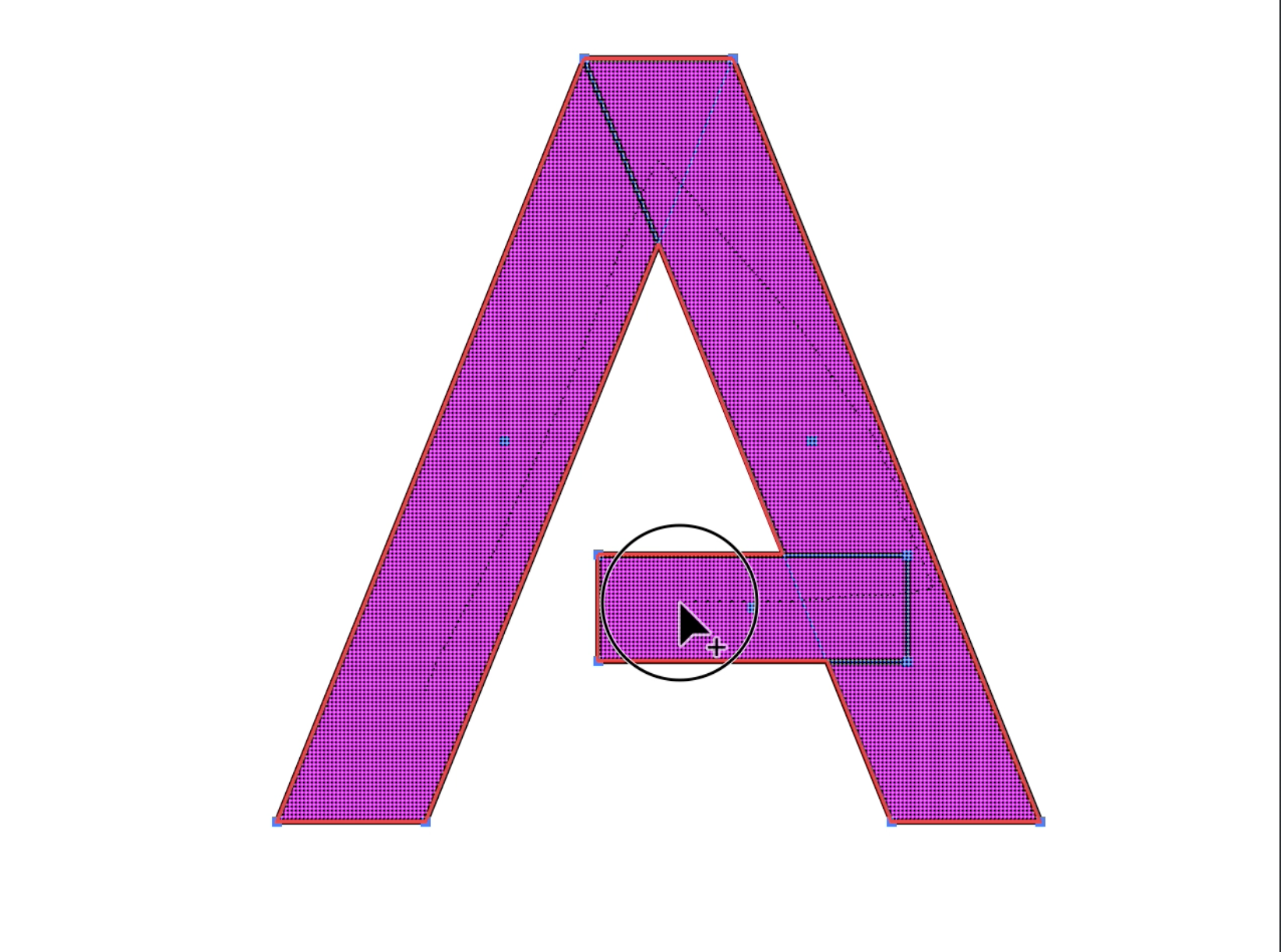
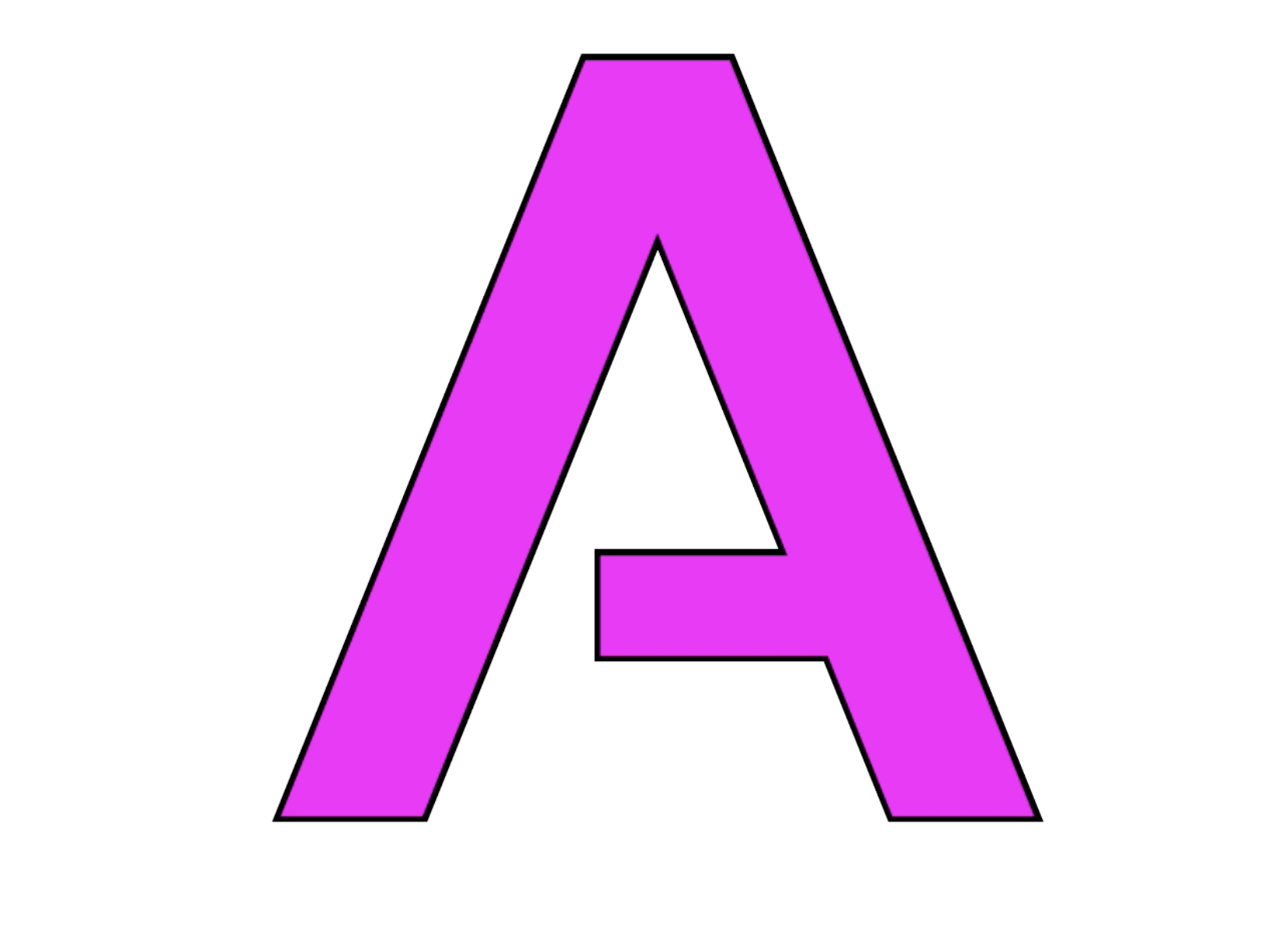
同様に「A」も作図後、[シェイプ形成ツール]で重なる部分をドラッグして作成できます。



オブジェクトをパスで区切る
だいぶ慣れてきたでしょうか。このツール、パスの線で区切ることもできます。





パスが残ってしまうので、操作後に削除する手間がありますがデザインの可能性が広がりますね。
POINT
[パスファインダー]を直感的に使いたい時は[シェイプ形成ツール]を使ってみよう
まとめ
「パスファインダーでオブジェクト合成!」もあわせてご覧になってください。
- [シェイプ形成ツール]で直感的にオブジェクトを「きる」「はる」ができる
- 作りたい図形のイメージにあわせて作図の手助けになる
- 「パスファインダー」であれこれ試すよりも使いやすい








