
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

3Dっていわれると急に難しくなりそう。。。

操作的にはいつものIllustratorなので心配することないよ!
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は3D効果を使って手軽にアイソメトリック図法が描ける手順を紹介します。
使用バージョン
Adobe Illustrator 2020(25.2.1)
- 目次
- 3D効果とは
- 俯瞰表現とアイソメトリック図法
- 制作の手順
- 展開例
- まとめ
3D効果とは
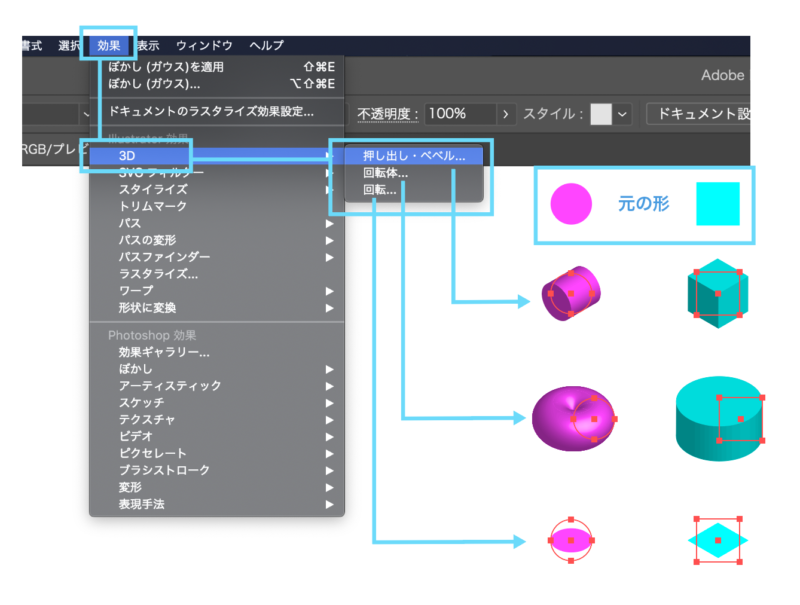
メニューバー[効果]→[3D]にあります。よくある3Dソフトの「基本形状を立体にする機能」だけがついています。

正円と四角の2つのオブジェクトを元の形にしました。
「押し出し」:オブジェクトを押し出して立体を作ります。
「回転体」:オブジェクトを回転させて立体を作ります。
「回転」:オブジェクトをシアーをかけるように形状を変えます。

ふむふむ、なるほど。要はオブジェクトを「押し出し」と「回転」で厚みをつけるってことね。

そうなんだ。この機能を使ってアイソメトリック図法のイラストを描いてみよう!


アイソメトリック??あ、ボロちゃんとわたしだ♪
俯瞰表現とアイソメトリック図法
アイソメトリック図法の特徴は、斜め俯瞰で作図して立体的に表現できるところです。箱庭系ゲームでもユニットを組み合わせやすいのでよく使われています。

天藤製薬株式会社:ボラギノールタウン
https://www.borraginol.com/town/

TDK株式会社:こんなところにTDK
https://www.jp.tdk.com/athletic/experience/
アイソメトリック図法
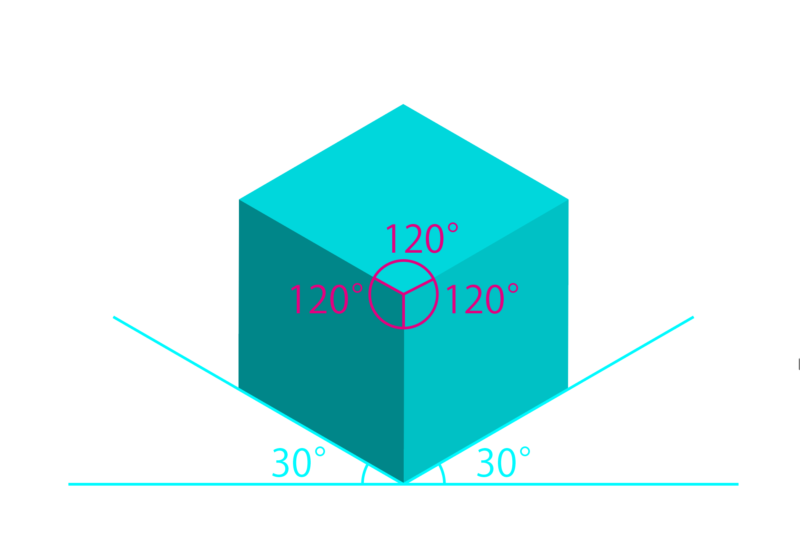
アイソメトリック図法とは「等角投影図」と呼ばれる立体の表現方法です。手前から奥まで均等に描画する表現手法で、パースといわれる「遠近法」は使いません。具体的にはこのように「縦:横:高さが120°で交わるように描画」します。

制作の手順
ノートPCの作成


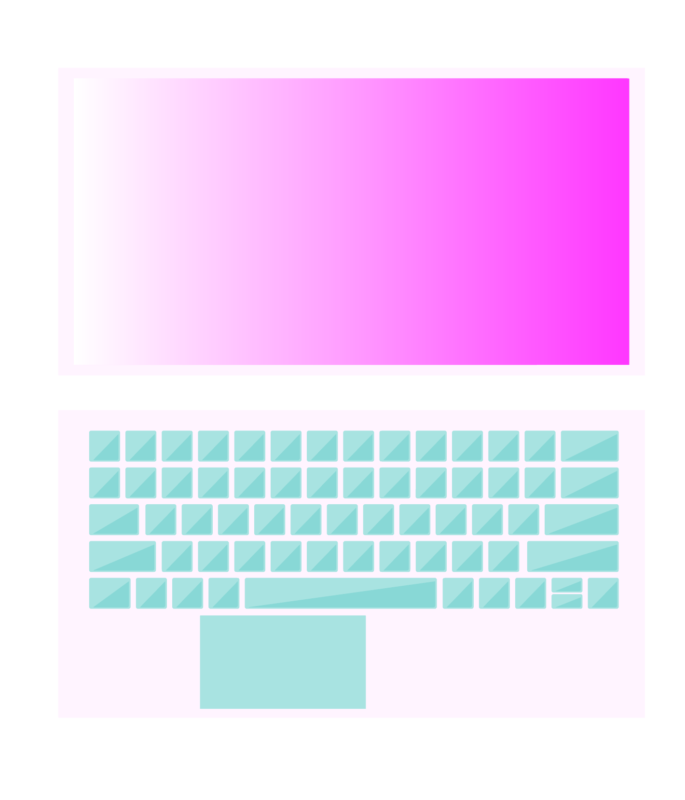
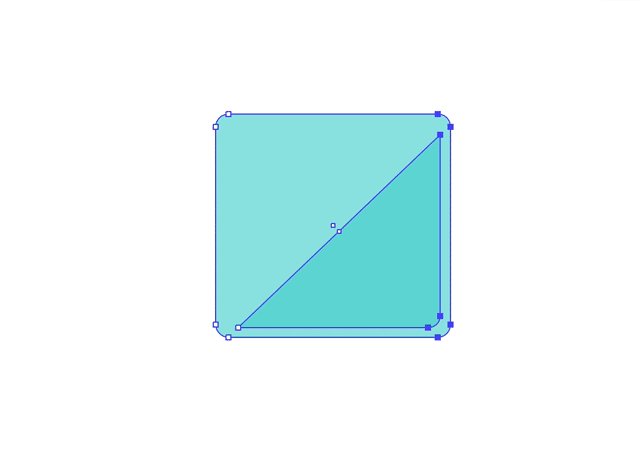
①画面とキーボードの部分を作成してください。画面を構成するパーツ、キーボードを構成するパーツをそれぞれ[グループ]してください。メニューバー[オブジェクト]→[グループ]または、⌘(control)+Gです。

②ちなみにキーの部分は1つ作成してコピーしながら配列します。

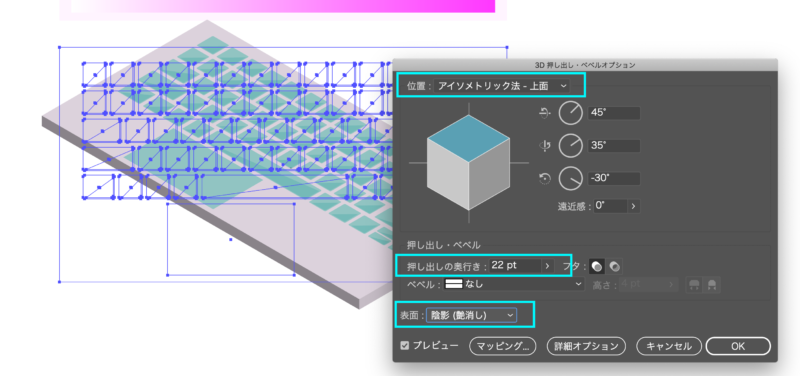
③キーボードパーツを選び、メニューバー[効果]→[3D]→[押し出し..]を選択します。キーボードの設定は「アイソメトリック法-上面」、「押し出しの奥行き」は任意、「表面:艶消し」の設定です。

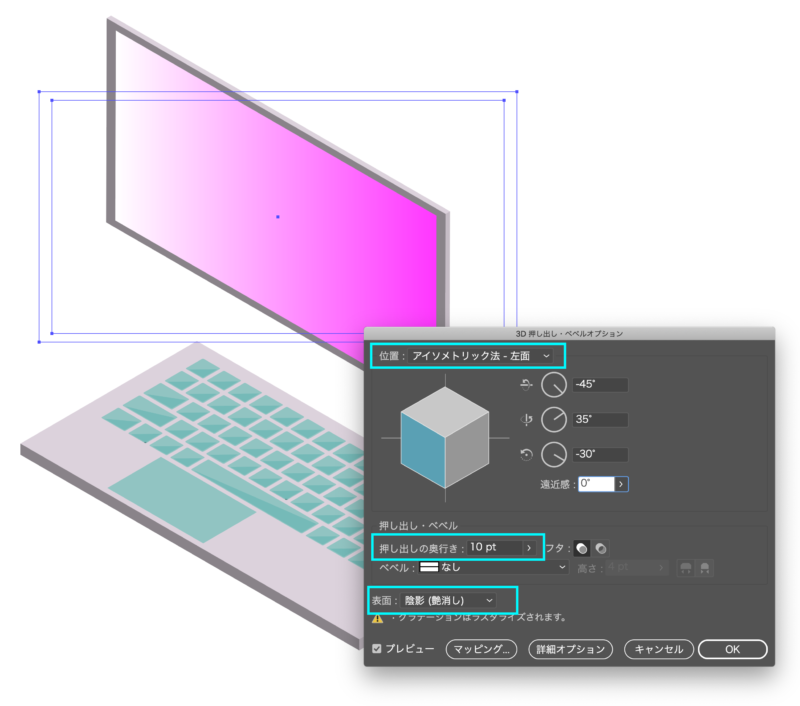
④画面パーツを選び、メニューバー[効果]→[3D]→[押し出し..]を選択します。キーボードの設定は「アイソメトリック法-左面」、「押し出しの奥行き」は任意、「表面:艶消し」の設定です。

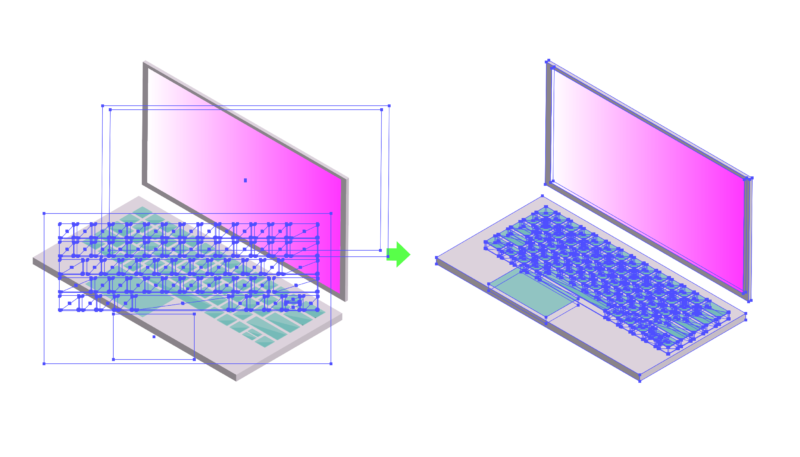
⑤画面パーツ、キーボードパーツを選び、メニューバー「オブジェクト」→「アピアランス分割」します。表示のイメージのまま通常のオブジェクトに変換できます。

⑥全体の造形を調整します。画面の傾きは、上面のアンカーポイントを掴んで操作します。仕上げにオブジェクトの色合いを整えて完成です。
POINT
複数のオブジェクトで同じ面を構成する場合、必ず「グループ」にしてから3D効果を設定すること。
車の作成


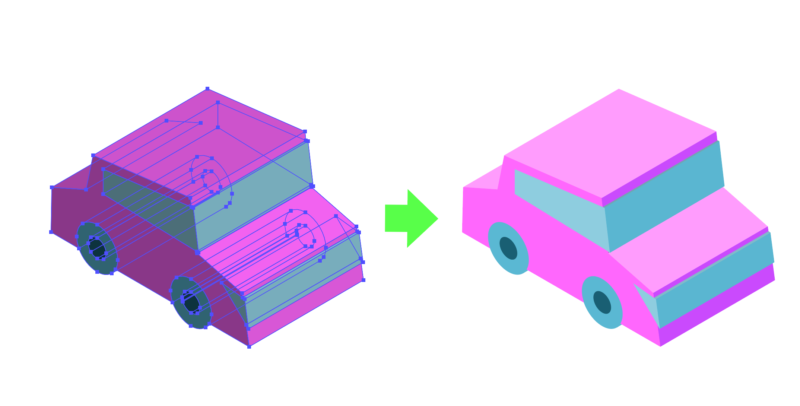
①車の側面を作成します。構成するすべてのオブジェクトを[グループ]してください。メニューバー[オブジェクト]→[グループ]または、⌘(control)+Gです。

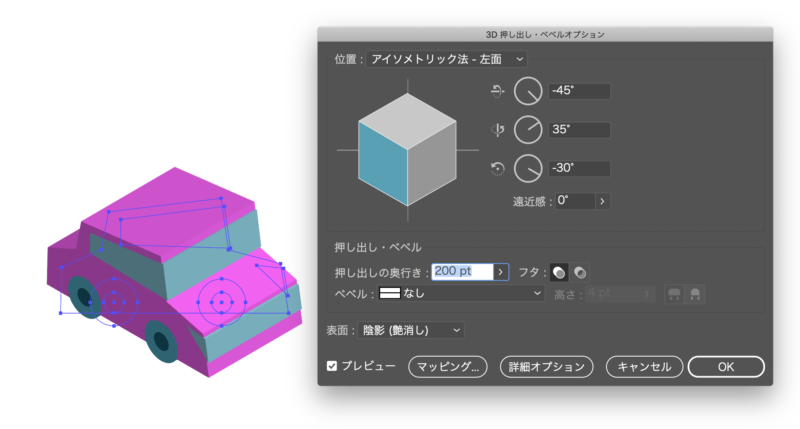
②車を選び、メニューバー[効果]→[3D]→[押し出し..]を選択します。キーボードの設定は「アイソメトリック法-左面」、「押し出しの奥行き」は任意、「表面:艶消し」の設定です。

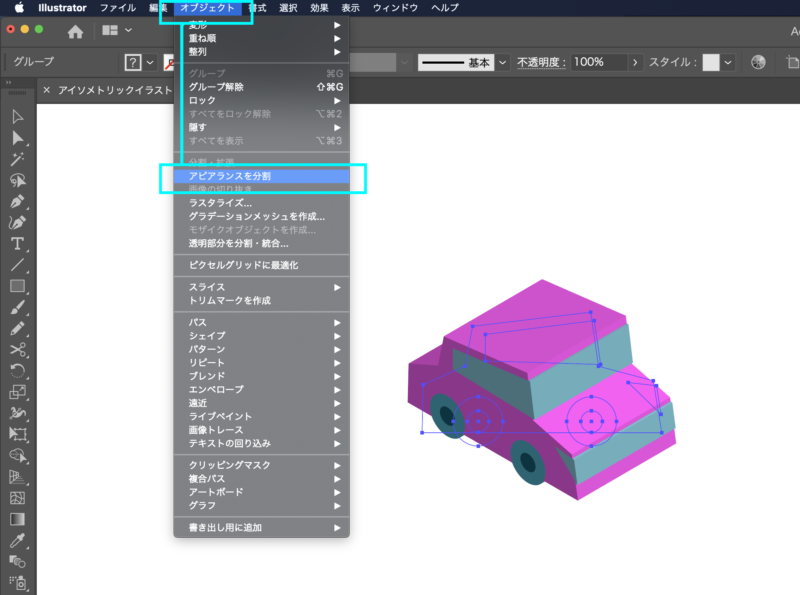
③メニューバー「オブジェクト」→「アピアランス分割」します。

④全体の造形、オブジェクトの色合いを整えて完成です。

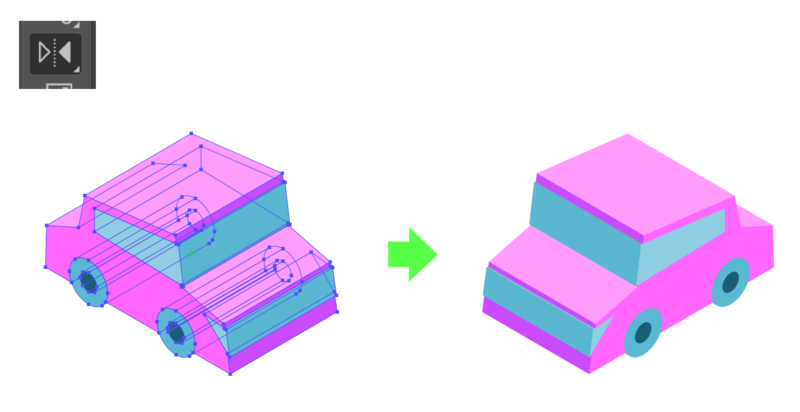
⑤アイソメトリック図法のいいところは、反転しても角度が同じなので違和感なく馴染むことです。
展開例

まとめ
立体表現の基礎は、こちらIllustrator(イラストレーター)立体感のある表現をしてみよう!で紹介しています。
- 左右反転させても違和感なくパーツが馴染む
- 「アピアランス分割」できるので通常のオブジェクトとして扱いやすい
- 3D効果で手軽に立体感を表現できる








