
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ツールに慣れてくると細かいところの操作感がもどかしいこともあるわね。

そうだね。Illustratorを自分の使い方にカスタマイズもしたくなってきたようだね。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は知っておくと少し制作がスムーズになる設定・操作を紹介していきます。
使用バージョン
Adobe Illustrator 2020(25.1)
- 目次
- 画面表示の拡大/縮小と表示の移動
- オブジェクト位置の微調整
- 単位の入力と変更
- オブジェクト操作中にカーソルが引っかかる
- オブジェクトの拡大/縮小したときに線幅が変化しない
- まとめ
画面表示の拡大/縮小と表示の移動
操作に慣れてくると、スムーズにオブジェクトに近づいて操作したり全体を見渡したくなりますよね。そんなときに使えるショートカットです。

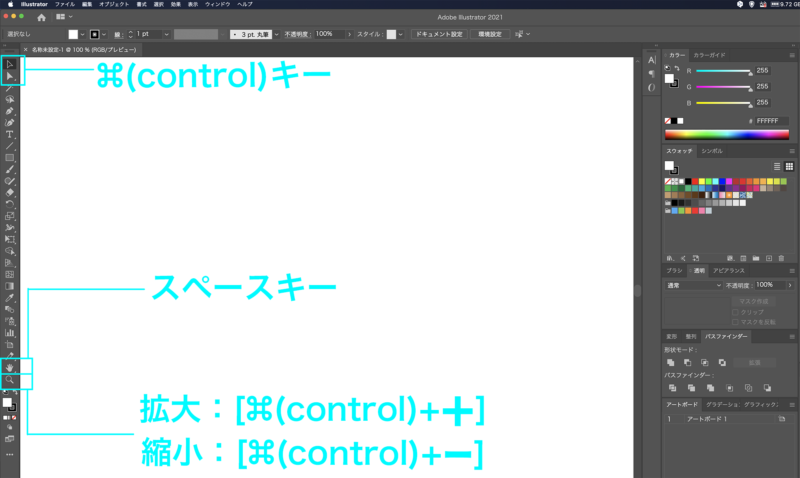
[選択ツール]:[⌘(control)キー]を押しているあいだ、このツールを選択操作できます。どのツールを使っていてもほぼこの設定ができます。[選択ツール][ダイレクト選択ツール]のうち直前に使った方が選択されます。
[手のひらツール]:キーボードの下方横長の[スペースキー]を押しているあいだ、このツールを選択操作できます。
[ズームツール]:画面表示拡大と縮小を[⌘(control)+ +][⌘(control)+ -]で操作できます。[⌘(control)+0]でアートボード全体をモニタいっぱいに表示できます。

これこれ!!いつもやることなのに設定の切り替えが毎回ほんとに面倒だったやつ

そうだよね。アプリ操作に慣れるほど、このあたりの操作がとてもわずらわしく感じてくるよね。

これでかなりスムーズに制作できるわね!
オブジェクト位置の微調整
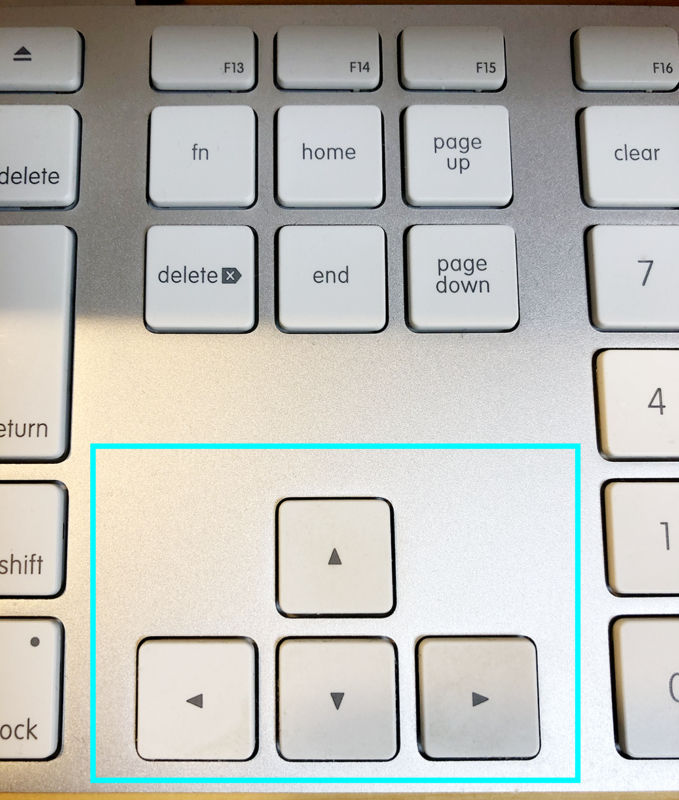
マウスでは操作しにくいオブジェクトの移動はキーボードの上下左右の矢印キーで操作できます。

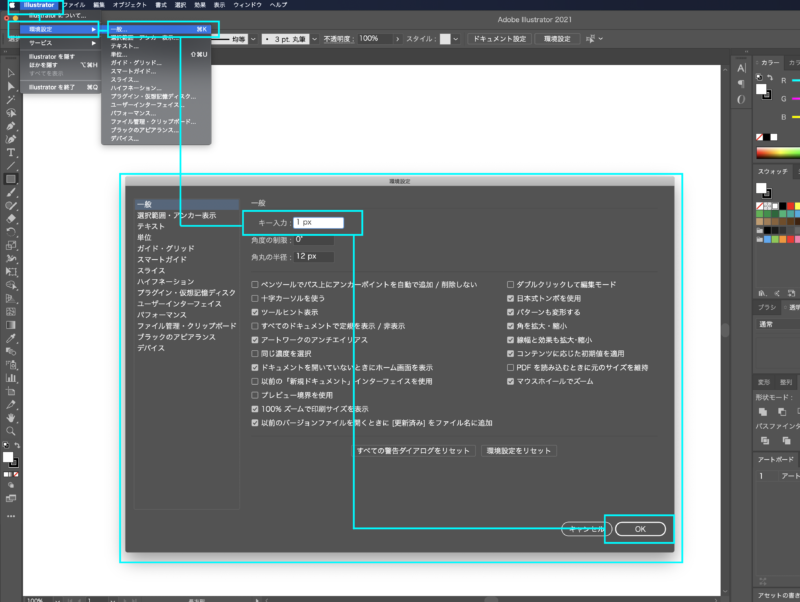
デフォルトでは1px=0.353mm設定ですが、[環境設定]で変更できます。

メニューバー[Illustrator]→[環境設定]→[一般]。この画面の[キー入力]に任意の数字を入力してください。矢印キーを1回押すごとの移動距離を設定できます。
単位の入力と変更
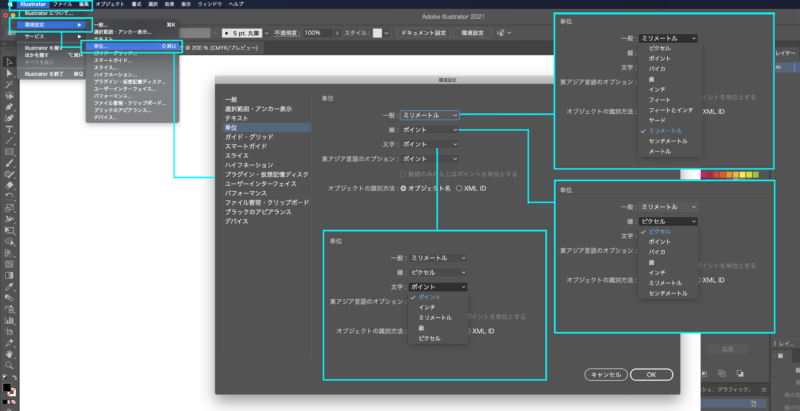
図形の作成や文字の入力などで正確なサイズを作成するときがあります。設定している単位ではなくても数字と単位を入力して欲しいサイズを作成できます。

また、全体の単位そのものはメニューバー[Illustrator]→[環境設定]→[単位]で設定変更できます。

オブジェクト操作中にカーソルが引っかかる
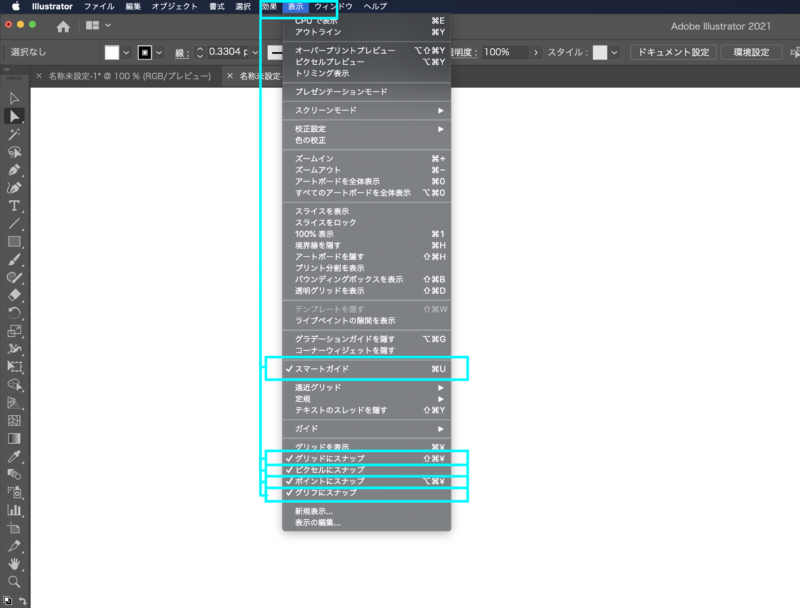
オブジェクトを作成したり、アンカーポイント操作中に欲しい位置からずれることがあります。そんなときは、このあたりを確認してチェックを外してみましょう。

スマートガイド
オブジェクトやアートボードを操作中に一時的に表示されます。他のオブジェクトを基準に整列ガイド線を出したりします。
グリッドにスナップ
オブジェクトやアンカーポイントをグリッド線に吸着させて、決まった位置に配置する設定です。
ピクセルにスナップ
オブジェクトやアンカーポイントをピクセルグリッドに自動的に整列し、ワンクリックでアートワークをピクセルグリッドに揃えることができます。
ポイントにスナップ
オブジェクトやアンカーポイントを他のオブジェクトの中心やアンカーポイントなどに吸着させる設定です。
グリフにスナップ
テキストのある決まった位置にオブジェクトやアンカーポイントを整列させる設定です。
それぞれ便利な特徴を持った設定ですが操作したい内容よっては、使いにくくなる反面もあるようです。アートワーク作成中に「なんで?」となりやすいです。個人的には[ポイントにスナップ]を常駐させて、ときどき[スマートガイド]を使っています。
POINT
それぞれ便利な特徴を持った設定ですので上手に活用しましょう。
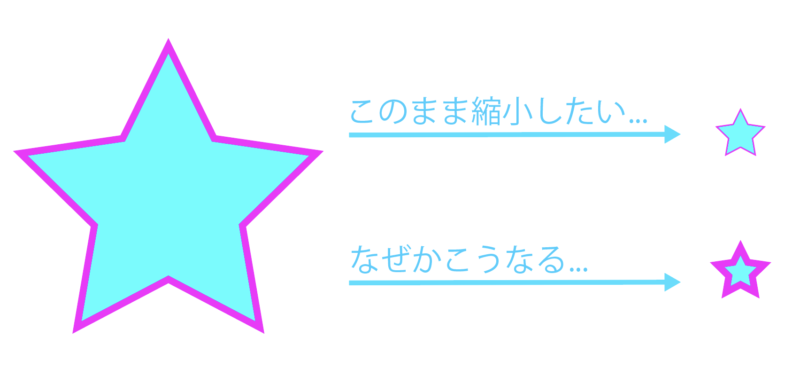
オブジェクトの拡大/縮小したときに線幅が変化しない

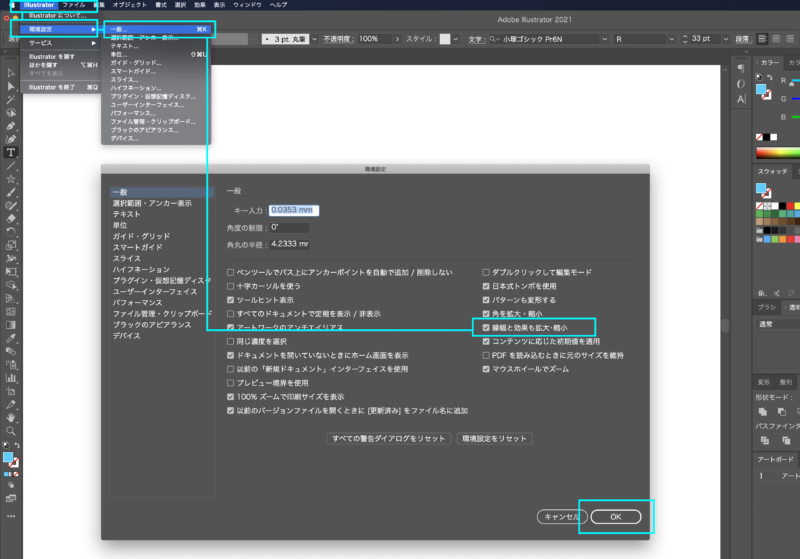
このような結果になるときは、[環境設定]を確認しましょう。

これで拡大縮小のとき線幅も同じ比率で大きさが変わります。
まとめ
慣れてくるほど気になる設定があったかと思います。対処法を知っていればスムーズに制作できるようになります。
- 画面表示の拡大/縮小と表示の移動のショートカットがある
- 数字と「単位」も入力すると任意のサイズで設定できる
- キーボードの上下左右矢印でオブジェクトの位置を操作できる
- アンカーポイントの位置がなぜかずれるときに確認したい設定がある








