
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

Illustratorを始めたんだけどベクターとかラスターとかよくわからないんだよね。。。

OK! 今日はIllustratorのデータ形式について解説するね!
これを知っておくとPhotoshopとIllustratorの違いがわかるよ。
Illustrator(イラストレーター)は綺麗な図形や文字を描くのがとても得意です。このアプリケーションがどのように図形や文字を描画しているのかその仕組みからお話ししていきます。直接技術の向上に繋がる話題ではありませんが、その特徴を知っておくとこれからの制作も捗ると思います。
主な対象バージョン
Illustrator CC/CS6/CS5/CS4/CS3
- 目次
- ベクター形式とラスター形式の表示比較
- ベクター形式とは?
- ラスター形式とは?
- まとめ
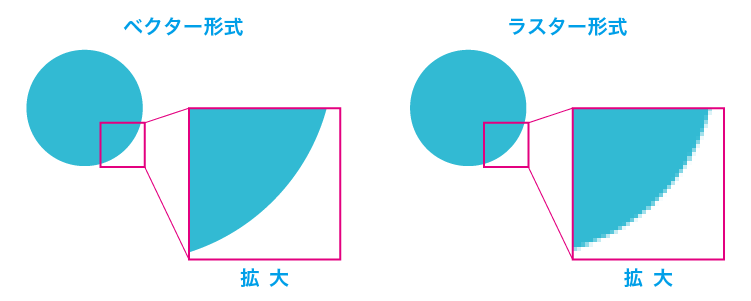
ベクター形式とラスター形式の表示比較

コンピュータでデザインする際のアプリケーションには2つの画像データの表示形式があります。よく対比して紹介されるのを見かけますが、ベクター形式とラスター形式です。上の拡大図を見比べてください。ベクター形式はどんなにサイズを変更しても制作物が滑らかな輪郭で表示されています。ラスター形式は制作物のサイズを変えると輪郭が粗く目立つ特徴があります。..なぜこのような違いがあるのでしょう?
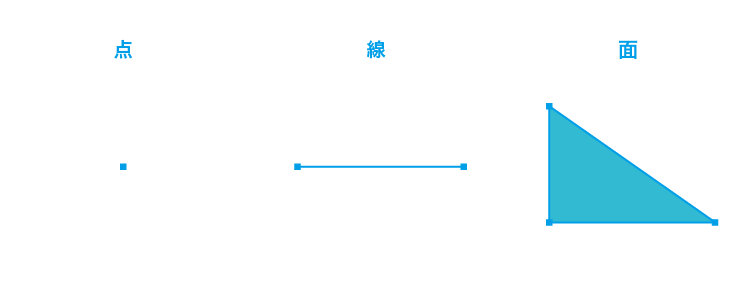
ベクター形式とは?
ベクター形式は「点の位置」「点と点の距離や向き」つまり「座標」で演算して表現する形式の画像です。2つの点をつなぐと線、複数の点を繋ぎあわせると面になります。ドロー形式ともいいます。有名なベクター画像作成編集アプリは、Illusutrator(イラストレーター)です。

この形式で得意なことは図形や文字に色を加えて表現することです。またリサイズしても綺麗なので、レイアウト処理にも最適です。ただ、複雑な色味を表現することや細かい色の再現が苦手です。

ところで、なんでサイズを変えても図形の輪郭などが綺麗なの?

サイズを変えるごとに再計算して演算処理をするから綺麗なままなんだよ。

なるほど!気軽にサイズ調整できるのは便利だね!
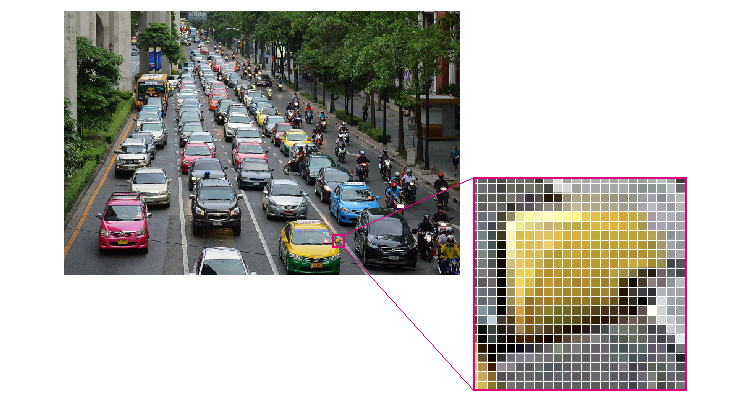
ラスター形式とは?
ラスター形式は「ピクセル(画素)」という色情報をつけた小さな点の集合で表現する形式の画像です。ビットマップ形式ともいいます。有名なラスター画像作成編集アプリは、Photoshop(フォトショップ)です。

上の画像の一部を拡大してみると、黄色く見えているところでもたくさんの違った色のピクセル(画素)が集まってできているのがわかります。
このピクセル(画素)の数が多く集まっていればいるほど、拡大に耐えうる緻密な画像ということになります。…大きくなるほどデータ容量も大きくなります。
また画像作成編集アプリでサイズを縮小することは画像の仕上がりに問題ないのですが、サイズを拡大すると画像の仕上がりが粗くなってしまいます。
ピクセル(画素)
ピクセル(画素)とは色情報をつけた点の最小単位になります。Photoshop(フォトショップ)では画像サイズを幅×高さのピクセル数で表せます。たとえばfull-HDのサイズは幅 1920×高さ 1080になります。単位はpxです。
解像度
解像度はdpi(dots per inch)やppi(pixels per inch)で表されます。1インチ=2.54cmにどれだけドットやピクセルがあるかという密度を示します。厳密には違うのですがひとまず「dpi:ppi=1:1のサイズ感」と「dpiは印刷:ppiは画面」を覚えておくといいでしょう。72dpiも72ppiも単位は違いますが同じ密度と考えます。
Web用の画像サイズと解像度
今このページをPCで見ていますか?スマホで見ていますか?閲覧するディスプレイの画面サイズにあわせて表示される画像サイズは変わりますが、解像度が大きくても小さくても画像の幅×高さのピクセル数で表示されます。Web用に画像を制作する時には古くからの慣習で解像度72dpiに設定することが多いです。しかし72dpiでもその2倍の144dpiでもそれ以上のdpiでもディスプレイに表示される画像サイズは変わることはありません。


POINT
画像サイズは幅×高さのピクセル数を見ましょう。
まとめ
以上のことから制作にあたって図形と文字=Illustrator(イラストレーター)、画像加工=Photoshop(フォトショップ)がそれぞれ相応しいことがわかりました。
- ベクター形式=点の座標、点と点を結ぶ座標を元に演算して表現する形式の画像
- ラスター形式=色情報のある小さなマス目の集合で表現する形式の画像
- 解像度(dpi,ppi)の密度を変えてもピクセル数が同じなら、ディスプレイに表示される画像サイズは同じ。
- 図形と文字のレイアウトを行いたい場面ではIllustrator(イラストレーター)が最適
- 画像の加工、デザインを行いたい場面ではPhotoshop(フォトショップ)が最適