
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

輪郭をぼかした感じでマスクできたらいいのに。ふんわりさせて画像を掲載したいのよね。

それなら[不透明マスク]を使うと表現できるよ!
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はだんだんと透明になっていく効果がだせる「不透明マスク」の作り方を紹介します。
使用バージョン
Adobe Illustrator 2020(24.2.3)
- 目次
- マスクって?
- 透明パネルとは
- 不透明マスクの作成
- ボケ味のあるマスクの作成
- マスクの微調整
- まとめ
マスクって?
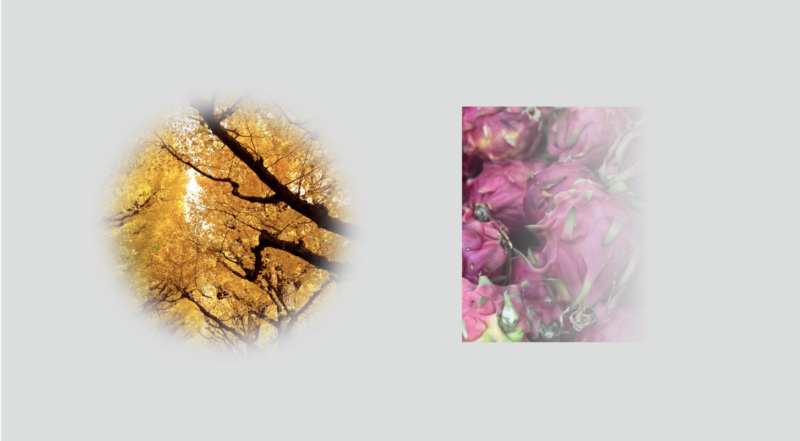
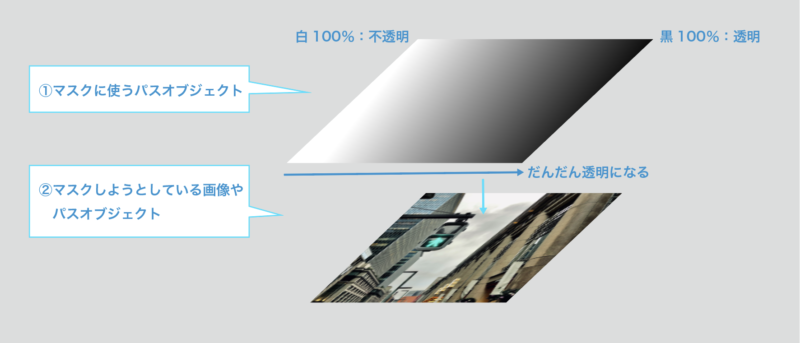
Illustrator(イラストレーター)で「マスクする」とは画像やオブジェクトを「切り抜いて覆い隠す」機能をいいますが、[クリッピングマスク]で操作可能です。ですが、くっきりした輪郭の型抜き表現が得意です。今回紹介する「不透明マスク」は[透明パネル]を使ってだんだんと透明になっていく効果が可能になります。たとえばこんな感じです。


クリッピングマスクも便利だけどこんなふうにできたらいいなって思ってたところよ

Photoshopのアルファチャンネルを理解していると、より理解が早くなるよ

白と黒で設定するあれね!
透明パネルとは

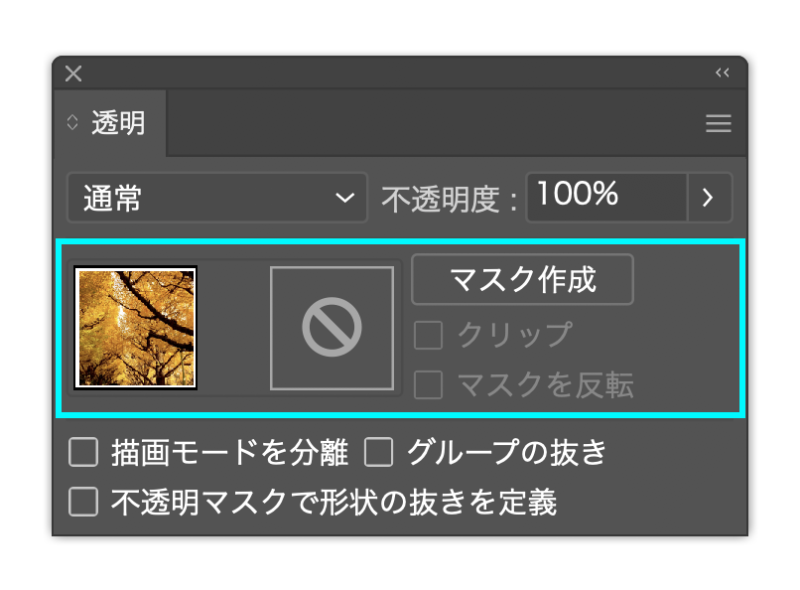
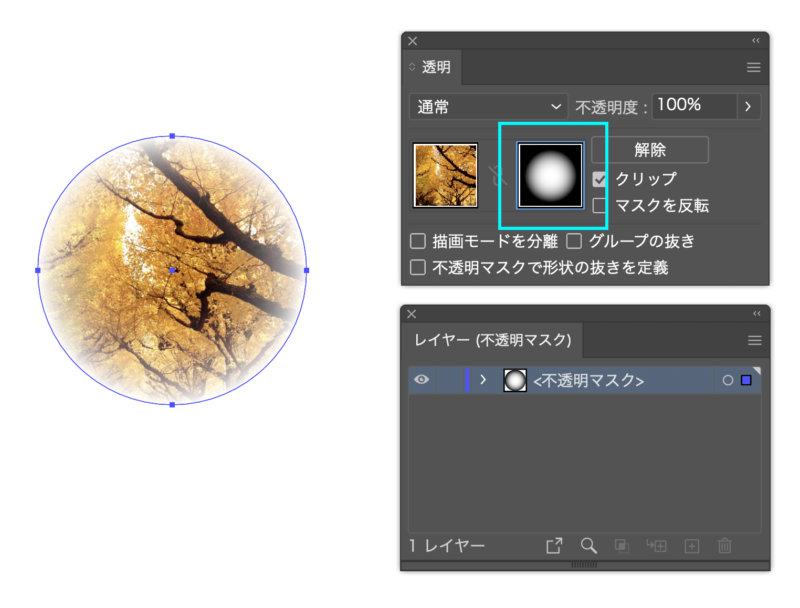
「透明パネル」ではオブジェクト全般を透明や半透明にしたり、[描画モード]で様々な透明効果を設定することができます。また、今回紹介の設定操作のように「だんだんと透明になるマスク」ができます。今回は[透明パネル]の水色で囲んでいる部分を紹介します。
不透明マスクの作成
では「不透明マスク」を作成してみましょう。
不透明マスクの準備
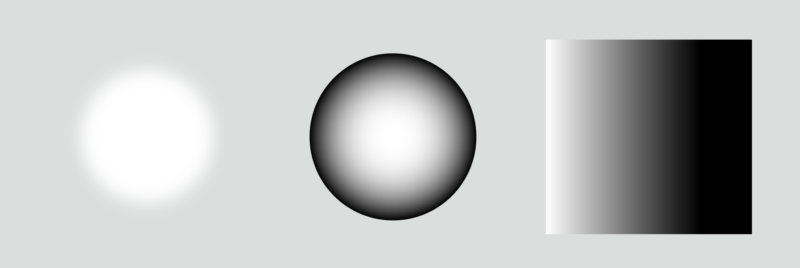
A.マスクする形のパスオブジェクトを用意してください。その時「グラデーション」を「塗り」に設定します。色は「白100%」「黒100%」で作成してください。線は「なし」の設定にしましょう。塗りと線の色設定がそのままマスクの結果に反映しますので、丁寧に設定していってください。「効果[ぼかし]」を加えた「塗り:白100%」のオブジェクトでも同様の結果になります。

オブジェクトを残したいところを白、透明にしたいところを黒にしましょう。
B.マスクしたいオブジェクトを用意します。画像/パス/テキスト/どのオブジェクトでも問題ありません、複数でも大丈夫です。

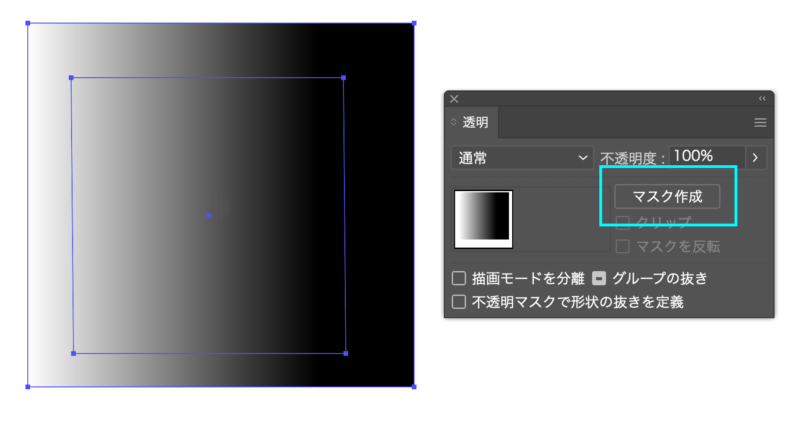
C.オブジェクトを選択して[透明パネル]の「マスク作成」を押してください。

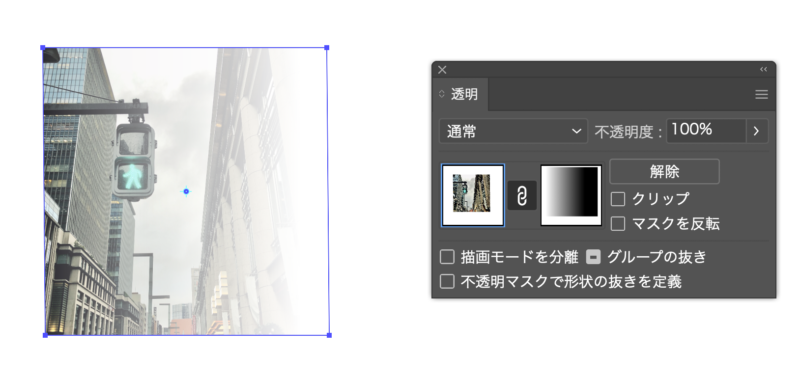
D.完成です。

ボケ味のあるマスクの作成
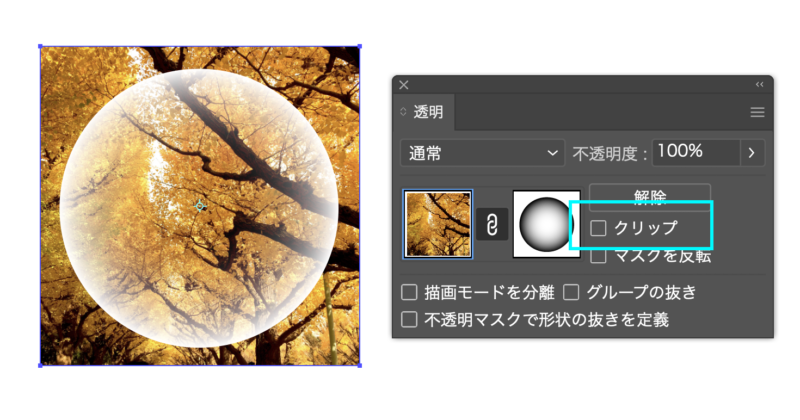
1.マスク用の「塗り:白100%黒100%のグラデーション/線:なし」オブジェクトとマスクしたいオブジェクトを用意して、[透明パネル]の「マスク作成」を押します。

2.次に[透明パネル]の「クリップ」を押します。

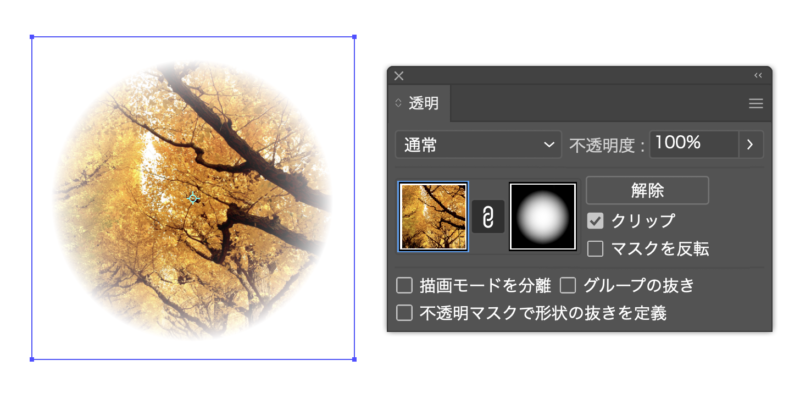
3.ボケ味のあるマスクが完成しました。

マスクの微調整
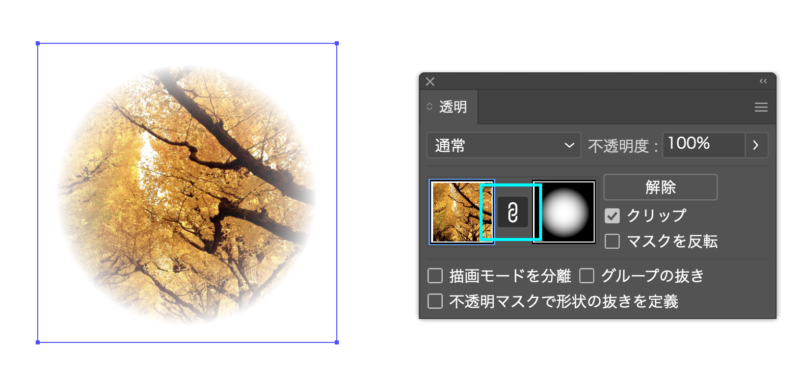
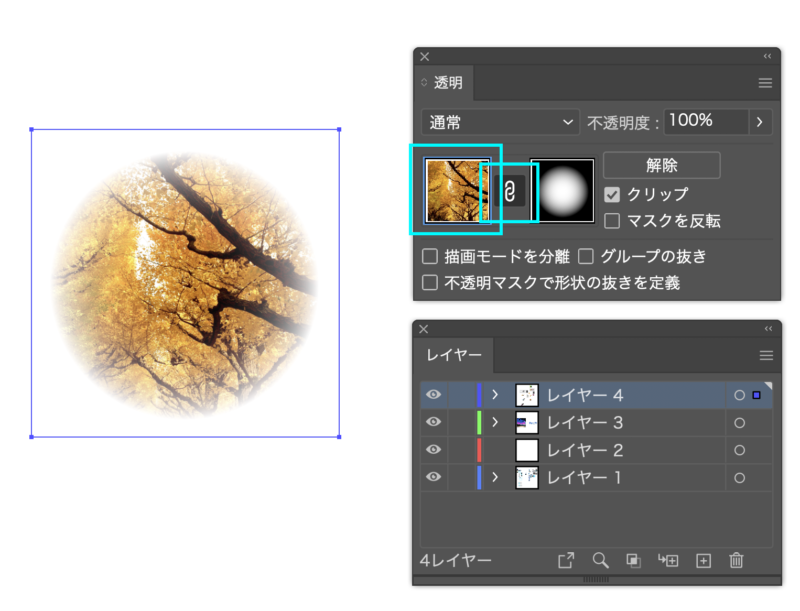
マスクは、あとからオブジェクトの位置やサイズ、ボケ味(グラデーション設定)などを設定変更することができます。[透明パネル]のリンクを解除してください。

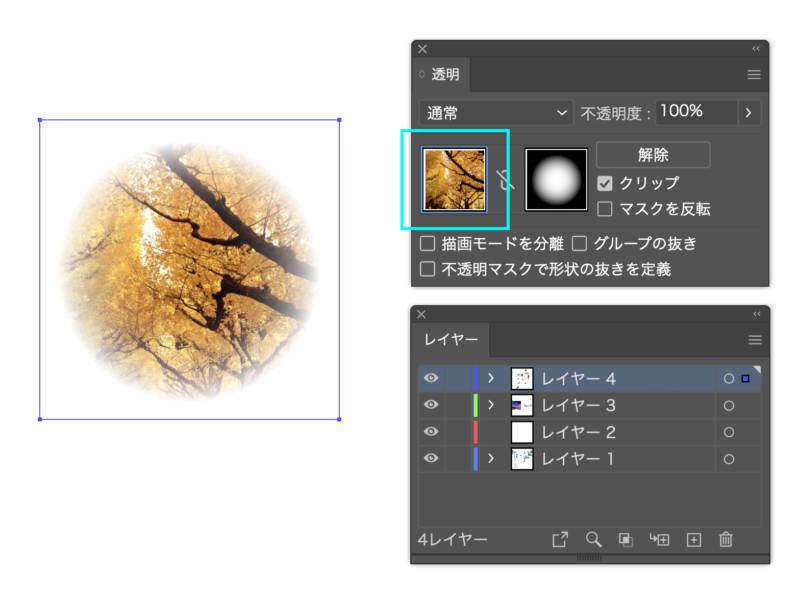
マスクされた側を操作したいときには、[透明パネル]のサムネイルをクリックして青いワクで囲んでください。その後、任意の操作をします。

マスクする側を操作したいときには、[透明パネル]のサムネイルをクリックして青いワクで囲んでください。その後、任意の操作をします。

このとき、[レイヤーパネル]も変化しています。うっかりこのまま次の作業に進むと気づかず焦ることになるので注意してください。選定変更後は[透明パネル]のリンクをON+マスクされた側のサムネイルを選択してレイヤー表示を元に戻して操作完了します。

POINT
白黒以外の有彩色でも設定できますが、マスク時はグレースケール化された色で設定されます。
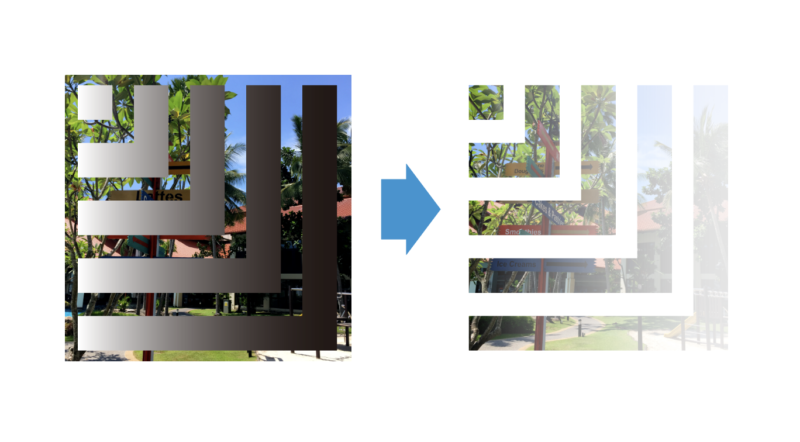
複数のオブジェクトでの透明マスク
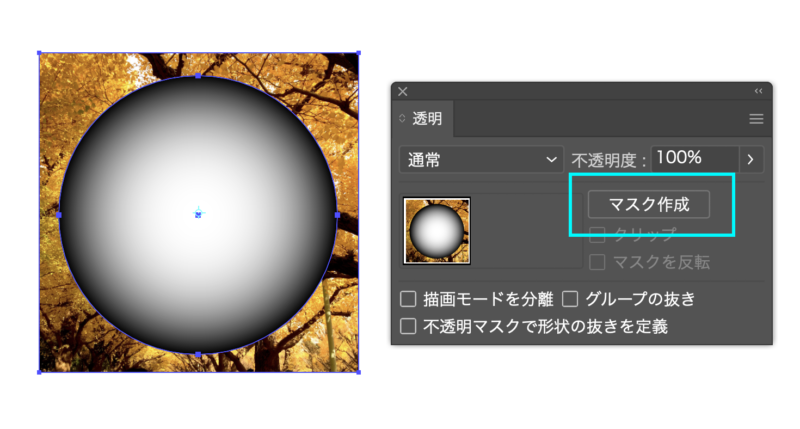
複合オブジェクトを作ります、メニューバー[オブジェクト]→[複合パス]→[作成]です。そのオブジェクトの「塗り」に「グラデーション」設定をしします。[透明パネル]でマスクするとこのような効果も出せます。

まとめ
[透明パネル]での設定で簡単にボケ味のあるマスクができました。今回はボケ味にこだわって「不透明マスク」を紹介しましたが、クリッピングマスクのようなくっきりした輪郭のマスクも作成できます。
- [透明パネル]でオブジェクトを透明にできる
- 「不透明マスク」でオブジェクトをぼかせる
- マスク用オブジェクトの色は「白黒」で設定すると操作しやすい
- 「不透明マスク」ではボケ味のあるマスクを作成できる








