
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ベベルとエンボスってなんの敵キャラ?

どちらも効果的に立体効果を出してくれる設定だよ。どちらかというとお助けキャラだね。
この記事では、Photoshop(フォトショップ)でよく目にする機能の「ベベルとエンボス」を使うことによってできる表現について説明します。
使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- ベベルとエンボスとは
- ベベルとエンボスの設定画面
- ベベルとエンボスの実用例
- まとめ
ベベルとエンボスとは
ベベル、エンボスを日本語に訳すと…
ベベル→面取りといい、エッジ部分に面を追加して滑らかにする
エンボス→浮き上がらせる、型押しする
という意味になります。
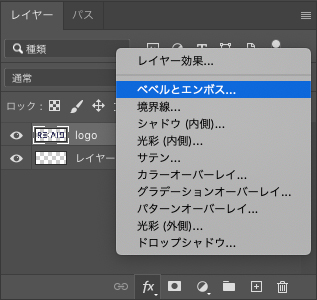
Photoshop(フォトショップ)のベベルとエンボスは、ハイライトとシャドウを組み合わせて、オブジェクトを立体的に見せるという機能です。レイヤースタイルから選択します。

ベベルとエンボスの設定画面
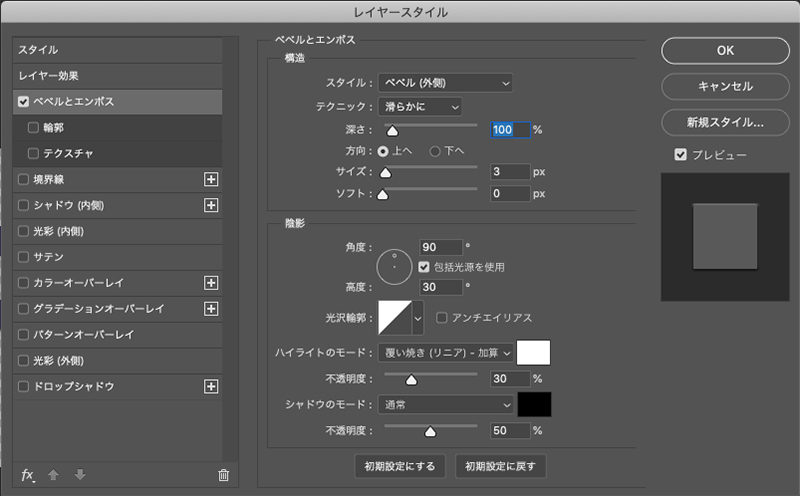
レイヤースタイルからベベルとエンボスを選択すると、このような画面が表示されます。

スタイル
ベベル(外側):レイヤーの外側に押し上げたような効果
ベベル(内側):レイヤーの内側に押し上げたような効果
エンボス:レイヤー全体を浮き彫りにした効果
ピローエンボス:レイヤーを型押ししたような効果
エンボスの境界線を描く:レイヤー効果で「境界線」を使用した際に、境界線だけに浮き彫りの効果をつける

テクニック
滑らかに:効果のかかり方が滑らか
ジゼルハード:効果のかかり方がはっきりしている
ジゼルソフト:効果のかかり方が粗く見える

深さ・方向・サイズ・ソフト
深さは陰影の度合い、方向は陰影の上下の向き、サイズは陰影の幅、ソフトは背景との馴染み具合をそれぞれ設定します。


角度・高度
角度、高度共に、光の当たり方を設定します。角度は光がどの側面から当てられているのか、高度はどの高さから当てられているのかを表します。


POINT
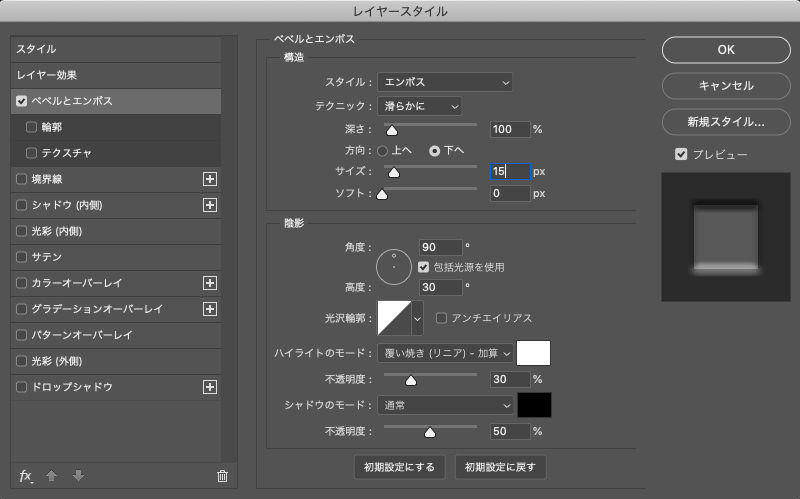
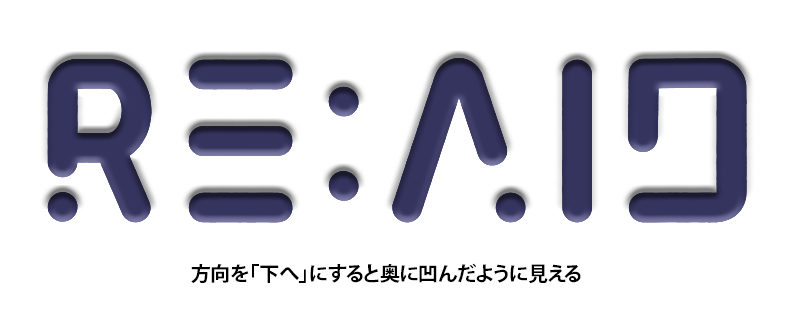
どの方向から光があたっているように見えるかを変えることで、前面に押し出す表現と凹んでいる表現を使い分けられます。

う〜ん…なんだか説明だけだと難しくてよくわからない…

では、次は実用例を紹介するよ。
ベベルとエンボスの実用例
木に押したように加工する
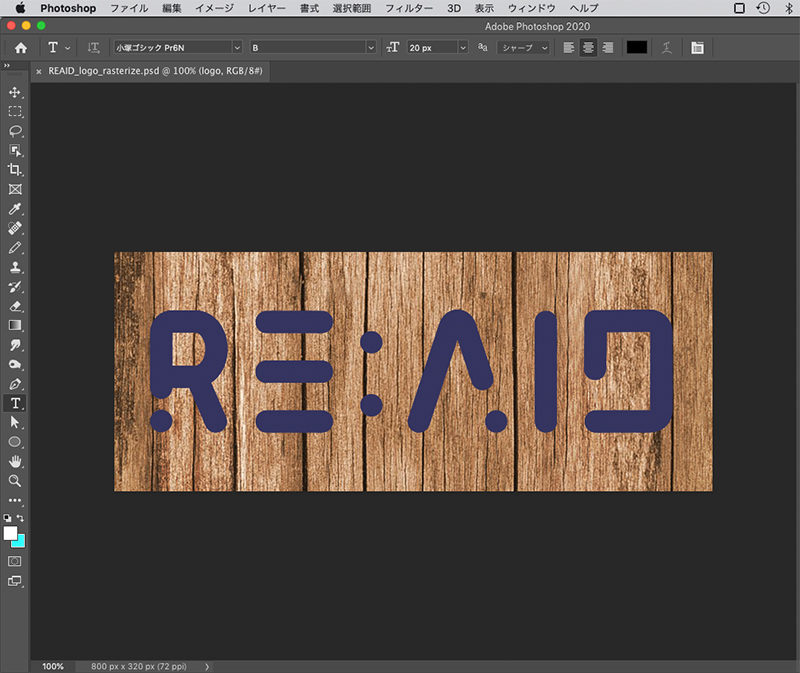
背景とオブジェクトを用意します。今回は背景をパターンを「従来のパターンとその他」→「2019パターン」→「木材」のなかから選びました。

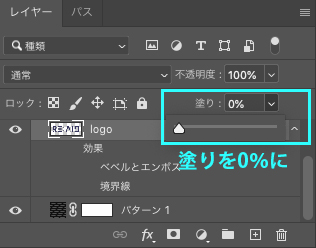
「塗り」を0%にしておきます。

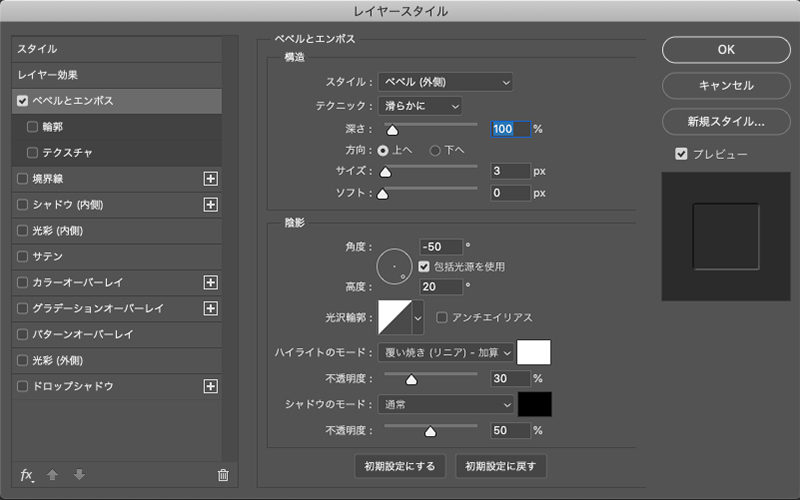
ベベルとエンボスで、スタイルを「ベベル(外側)」に、
テクニックを「滑らかに」に、
方向は「上へ」、サイズを3pxにします。
角度は-50°、高度は20°にして、
「輪郭光沢」を「線形」にします。
ハイライトは「覆い焼き(リニア)-加算」で不透明度を30%にし、色をホワイトに、
シャドウは「通常」で不透明度を50%にし、色をブラックにします。

完成!

金属風に加工する
オブジェクトを用意します。背景レイヤーは今回は黒にしておきます。

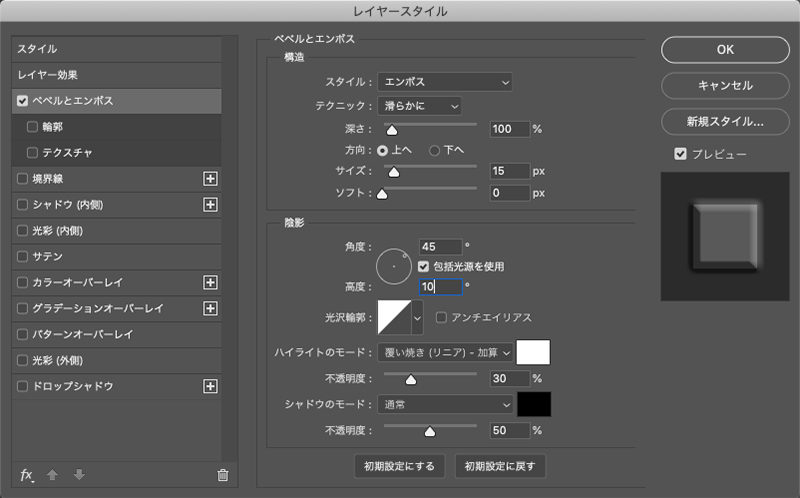
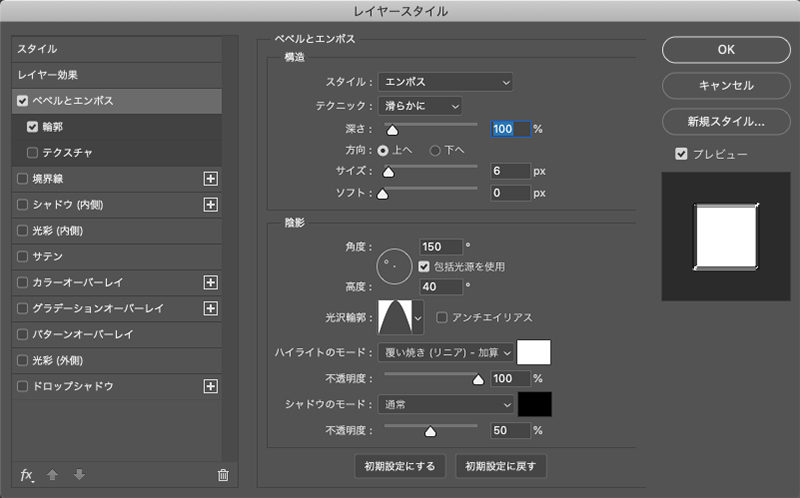
ベベルとエンボスで、スタイルを「エンボス」に、
テクニックを「滑らかに」に、
方向は「上へ」、サイズを3pxにします。
角度は150°、高度は40°にして、
「輪郭光沢」を「円錐」にします。
ハイライトは「覆い焼き(リニア)-加算」で不透明度を100%にし、色をホワイトに、
シャドウは「通常」で不透明度を50%にし、色をブラックにします。

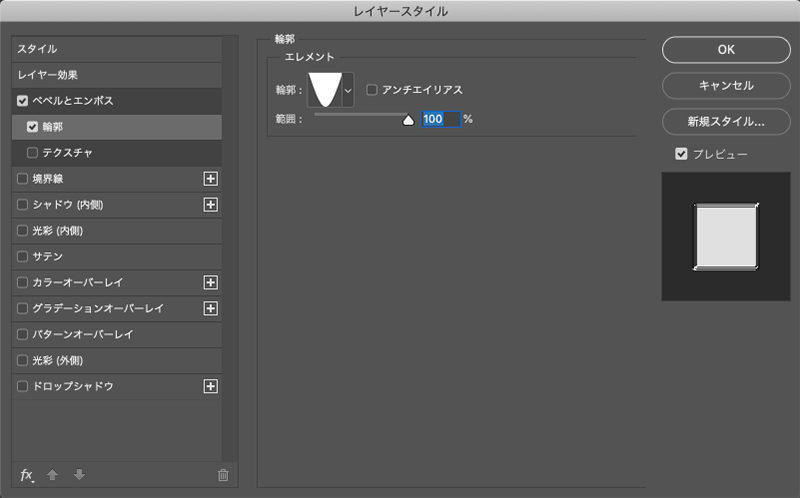
ベベルとエンボスの下にある「輪郭」でエレメントの輪郭を「円錐-反転」にし、
範囲を100%にします。

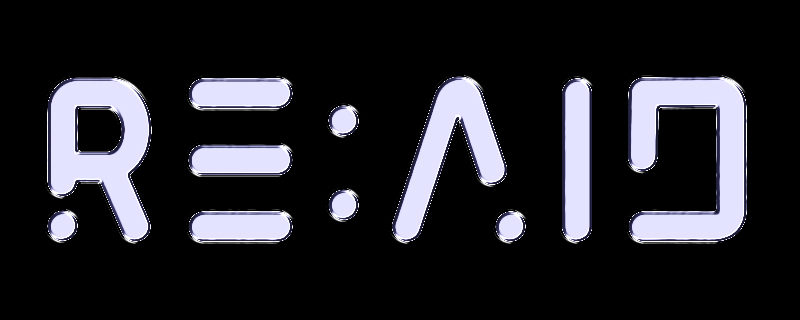
完成!


輪郭光沢というのがポイントね。

そう、これを使うとハイライトとシャドウを細かく調整できるんだ。いろいろ試してみよう!
まとめ
Photoshop(フォトショップ)のベベルとエンボスは…
- ハイライトとシャドウを組み合わせて、オブジェクトを立体的に見せる
- スタイル、テクニック、深さ、方向、サイズ、ソフト、角度、高度などで様々な表現ができる
- 輪郭光沢を調整するとさらに表現の幅が広がる








