<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

切り抜きしていると髪の毛部分がうまく切り抜けないなぁ!

毛の部分はなかなか難しいよね!今回は髪に特化した切り抜き方法を紹介しよう!
この記事では、選択範囲の「選択とマスク」について解説していきます!
使用バージョン
Adobe Photoshop 2021(22.1.1)
- 目次
- 準備
- 選択とマスク
- 調整
- まとめ
準備
まず画像を用意したらPhotoshopで開きます。
今回はこちらの画像を使用します。

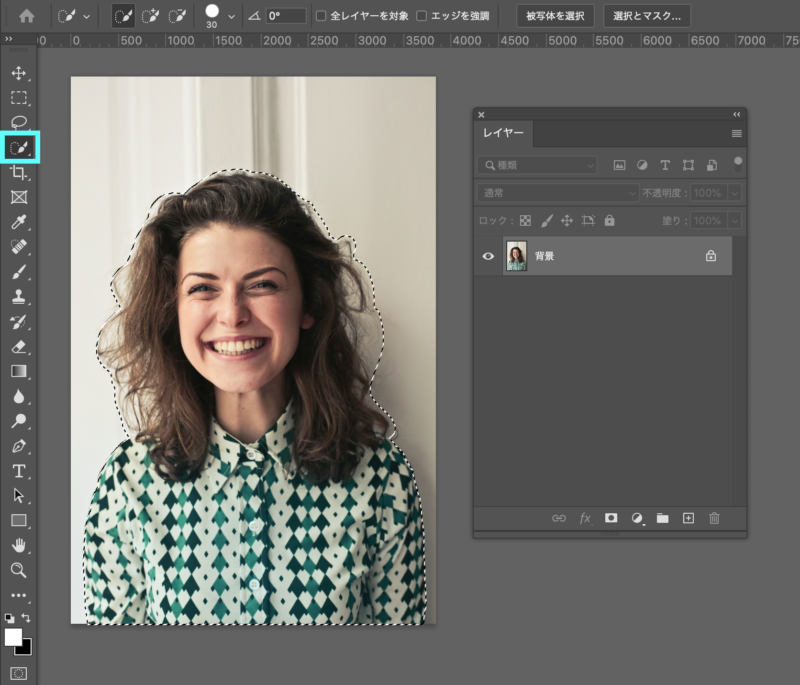
まずは大雑把で大丈夫なので、切り抜き用の選択範囲を作りましょう。
簡単な切り抜きの方法についての記事はこちら
今回はクイックマスクモードのブラシツールで選択範囲を作りました。
クイックマスクモードではブラシツールで塗ったところを選択範囲に変えることができます。
クイックマスクモードについての記事はこちら


このとき髪部分は少し広めに作っておくと、次の作業がうまくできます。

ここまでできたら、いよいよ髪の毛の選択範囲を作っていきます。
選択とマスク
選択範囲はそのまま、どれでもいいので選択範囲のツールを選びましょう。
今回はクイック選択ツールを選びました。

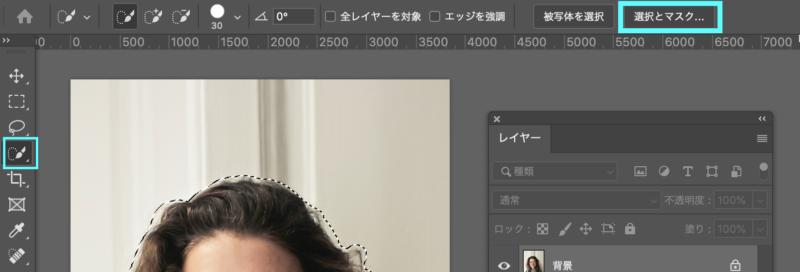
ツールを選んだらオプションバーを確認して「選択とマスク」を選択しましょう。

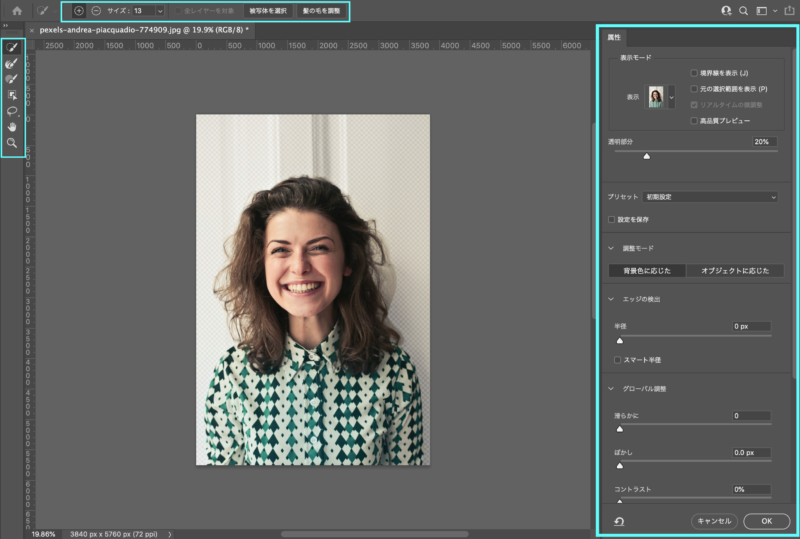
「選択とマスク」をクリックすると表示が変わり、こちらで細かな部分の選択範囲を調整できます。

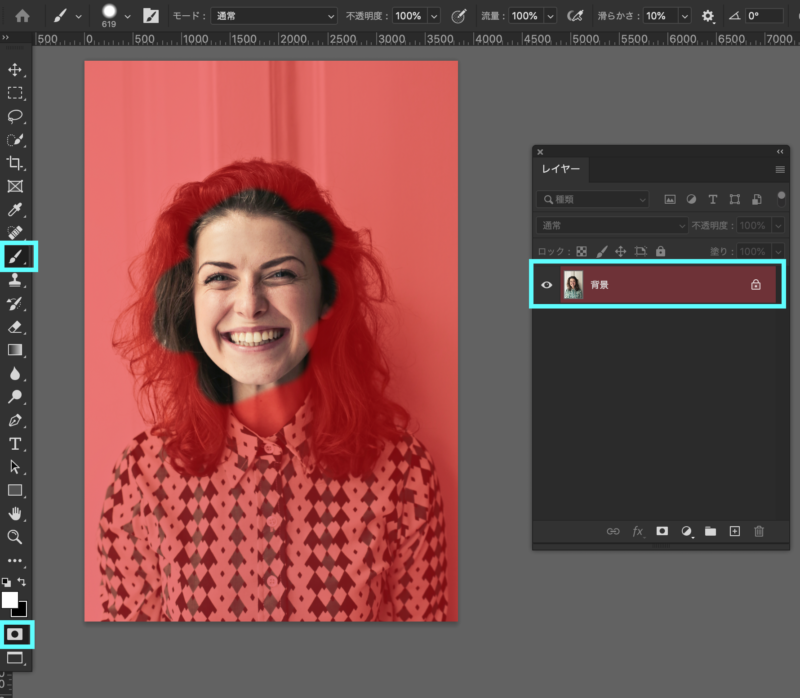
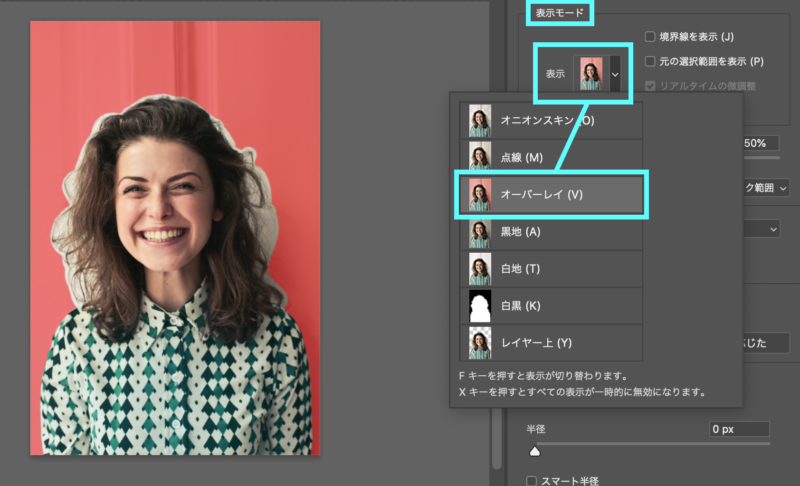
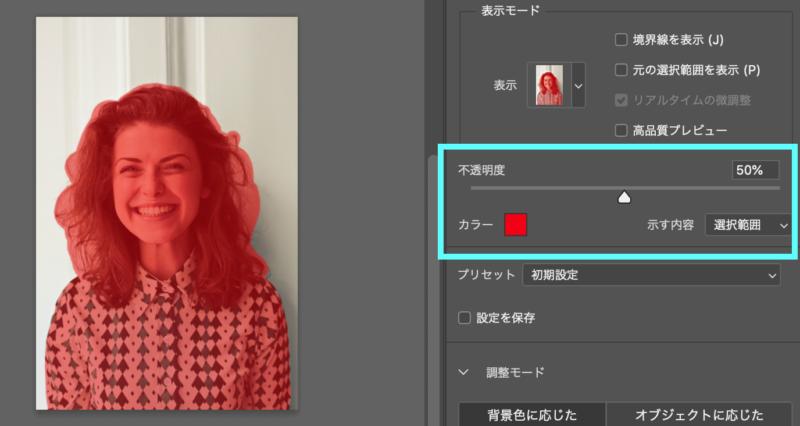
表示モードでは、わかりやすくする為にオーバーレイに設定します。
また、不透明度は50パーセント、示す内容は選択範囲にし、カラーは基本的には赤がわかりやすいですが選択範囲を作る部分にない色に設定しましょう。ですので、髪や背景が赤系の色の場合は青やシアンなどにするとわかりやすいです。


ここまでできたら基本的な設定は完了です。
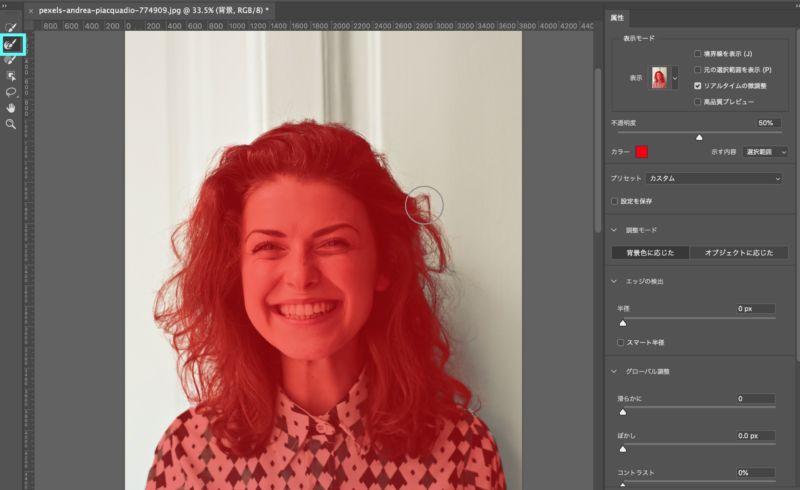
ツールバーの境界線ブラシツールを選択し、髪の輪郭をなぞると自動的に髪の毛を選択してくれます。

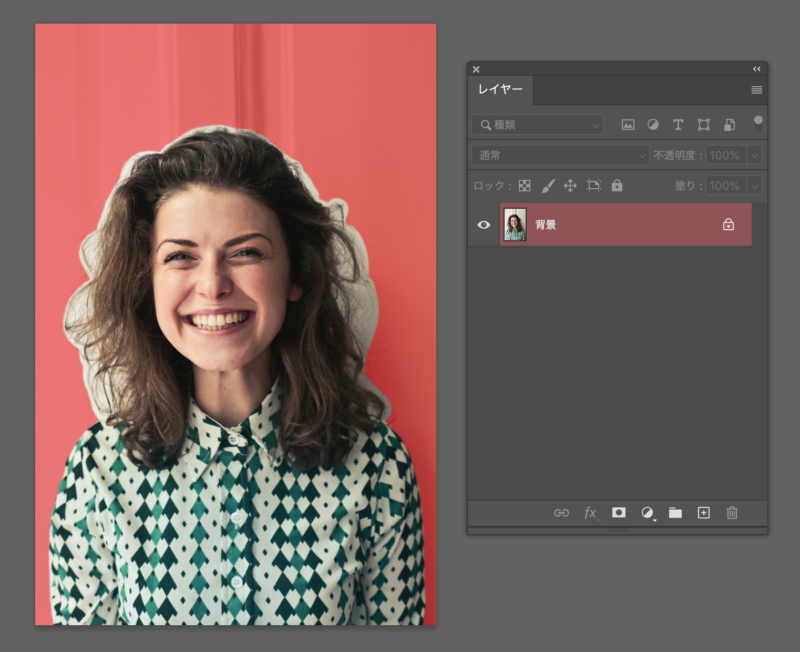
これで髪の選択ができました。
この状態で[OK]をクリックすると選択範囲となります。

さらにクオリティを求めたい方は、細かな設定もできます。

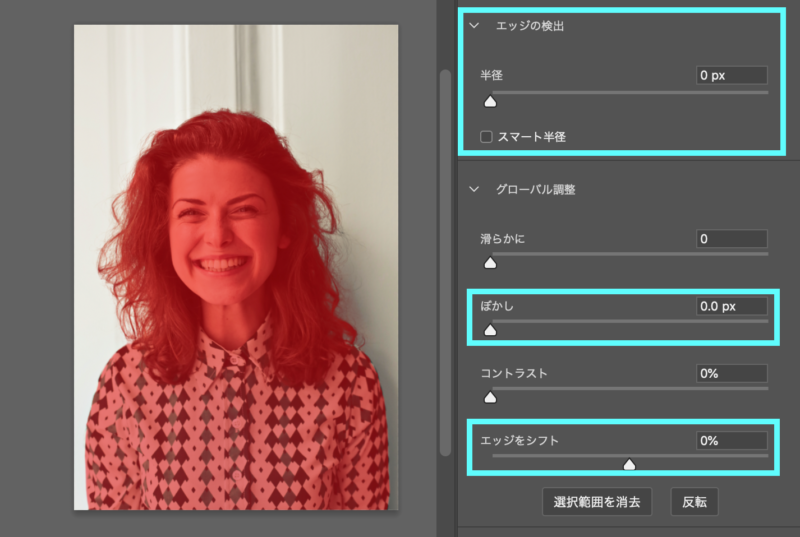
・エッジの検出とスマート半径
これは自動的に境界線を読み取る機能で、曖昧な境界の場合は特に相性の良い機能になります。
・ぼかし
これは輪郭をぼかす機能です。
・エッジをシフト
これはぼかしの位置を内側/外側にずらす設定できる機能です。初めのうちは、あまりお勧めはしませんが、使いこなせばとても便利な機能です。
色々試してみましょう!
調整
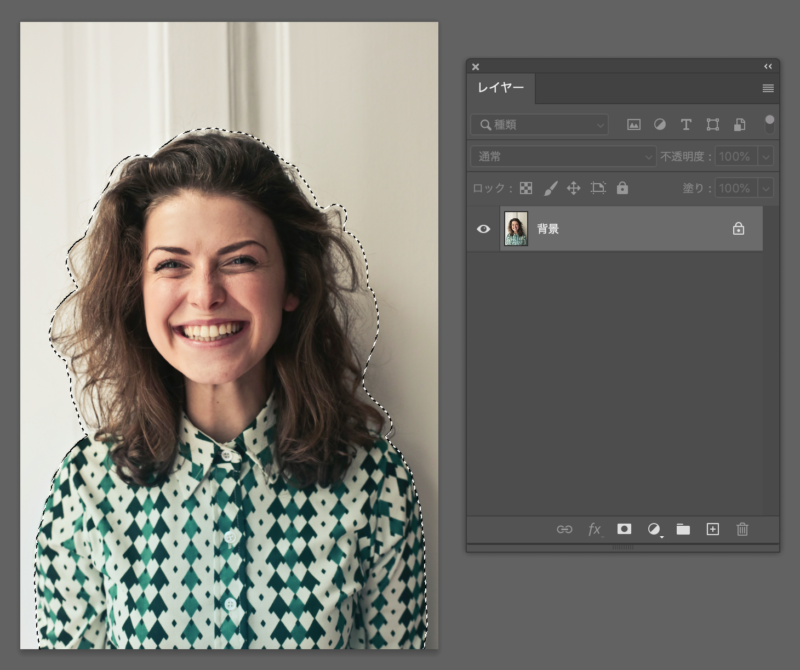
最後に、確認と調整を行います。
選択範囲を見てみるとは、髪の内側にも選択範囲ができています。このまま切り抜いてしまうとこの部分は切り抜くことができずに穴が開いてしまうので選択範囲から外しておきましょう!

この場合はクイックマスクモードを使いましょう。
また髪だけでなく全体を確認して同じ様に直しましょう!
調整までできたら切り抜きましょう。
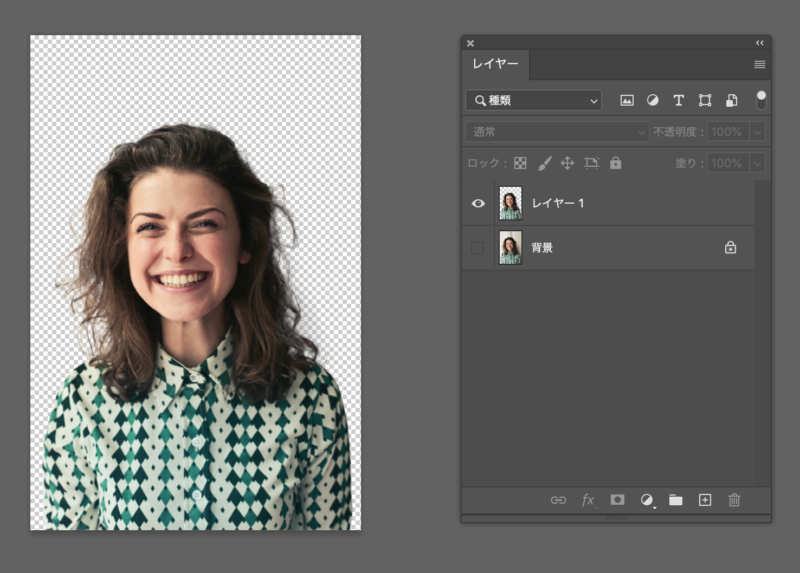
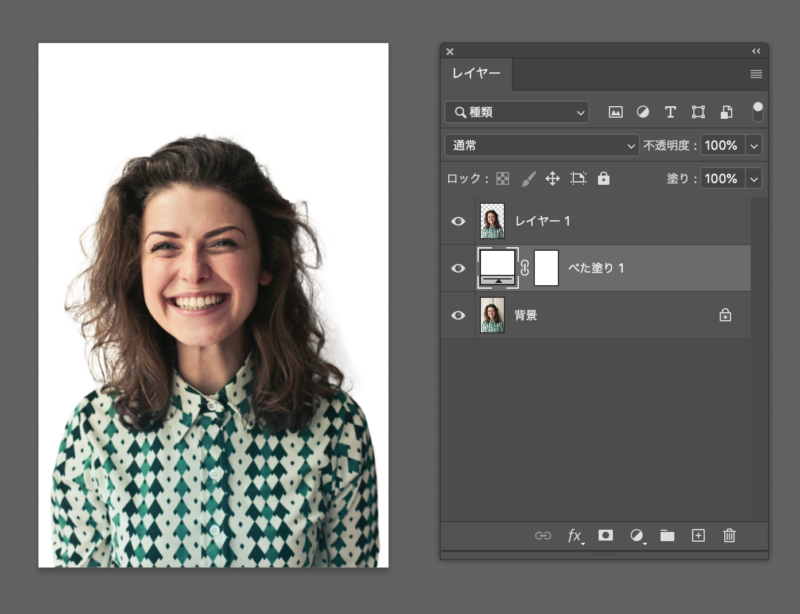
背景レイヤーを選択して、コピー&ペースト(⌘C、⌘V)で切り抜けます。
切り抜きができたら、背景レイヤーを非表示、もしくはベタ塗りレイヤーで背景を作り、切り抜けているかを再度確認しましょう!



細かくて複雑な選択範囲は「選択とマスク」が便利なんだ!

少し扱いにくいから慣れるまで練習しよう!
まとめ
髪の毛の切り抜きは…
- 最初の選択範囲は少し大きめに!
- 選択とマスクはオーバーレイ表示で!
- 最後の確認は忘れずに!