<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

うーん、、フォトショって消したり、削除すると元に戻せないのかぁ。。

そんなことないよ。「削除」ではなくて「覆い隠す」感覚で操作できる[レイヤーマスク]を活用してみて。
この記事では、Photoshop(フォトショップ)の基本、レイヤーマスクについて説明していきます。
使用バージョン
Adobe Photoshop 2020/2019/CC/CS6/CS5/CS4/CS3
- 目次
- レイヤーマスクの基本
- レイヤーマスクの使い方
- ブラシとレイヤーマスク
- 選択範囲とマスク
- まとめ
レイヤーマスクの基本
レイヤーマスクとはレイヤーと並んでPhotoshopの基本であり最も重要な機能となります。機能としては単純ですが、汎用性が高く必ず使うものになります。

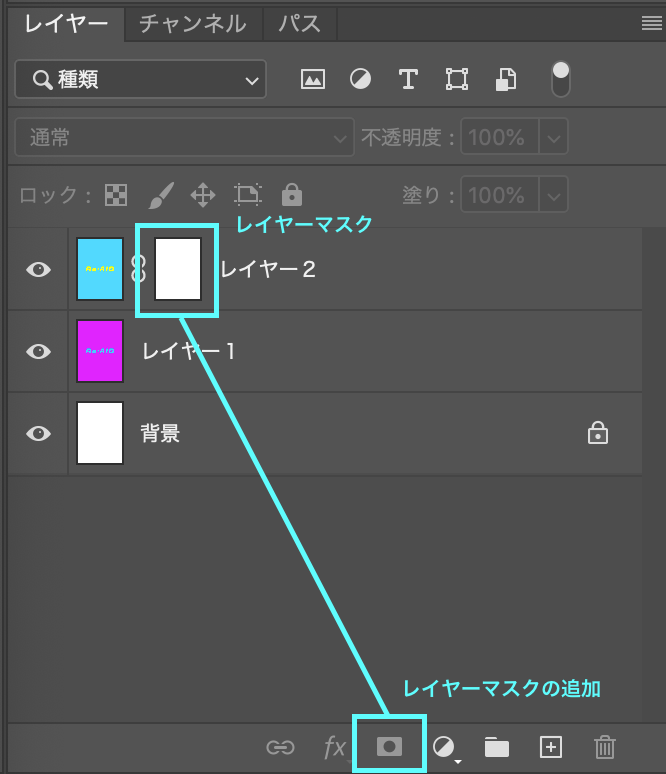
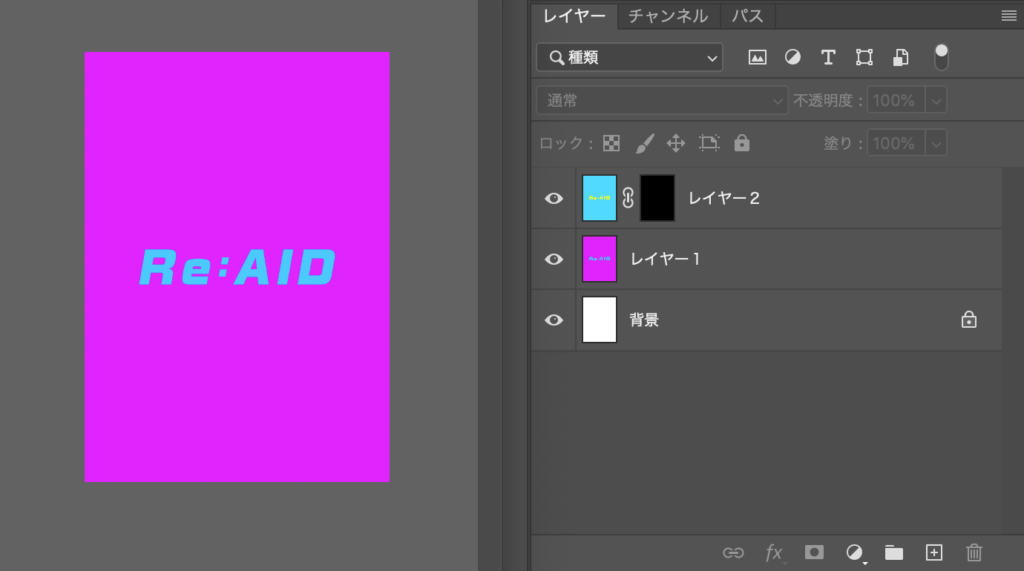
こちらがレイヤーマスクです。レイヤーマスクは白と黒からなっており、白い状態が適用・黒い状態が非適用となります。
レイヤーマスクの追加はレイヤーパネルの下部分(四角に丸のマーク)をクリックするとできます。レイヤーマスクを追加すると初めは表示状態(白)となります。
レイヤーマスクの使い方
レイヤーマスクを塗りつぶす方法からやっていきましょう!
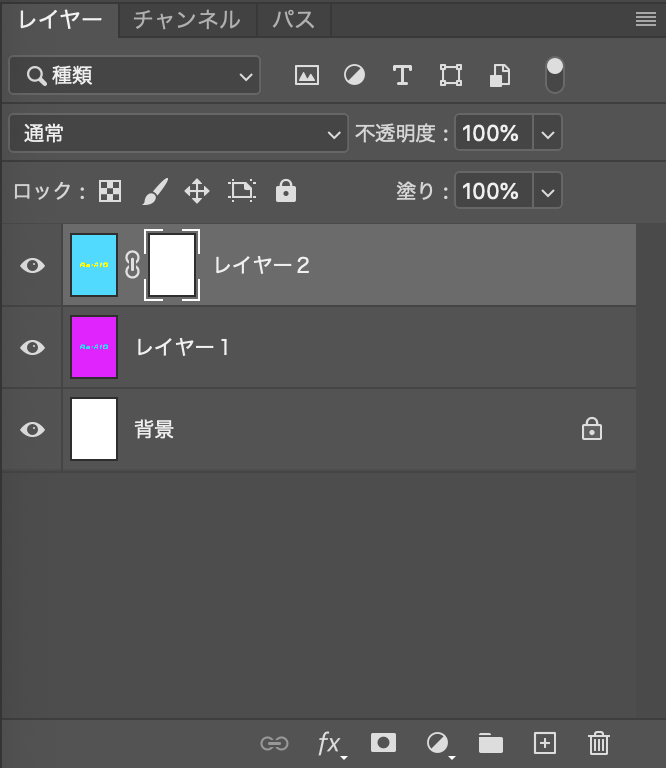
まずレイヤーマスクをクリックしてを選択します。表示がこの様になっていればOKです。

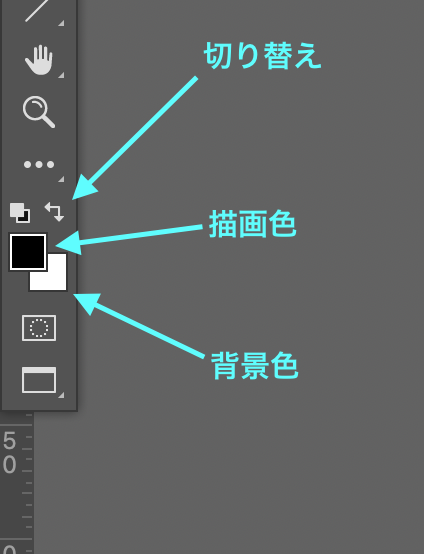
次に、ツールバー下部分の描画色と背景色を確認しましょう。

描画色で塗りつぶす場合は[option+delete]、背景色で塗りつぶす場合は[⌘+delete]です。この時、黒く塗りつぶす場合は描画色で塗りつぶすのでoption+deleteになります。
また、描画色と背景色を切り替えると描画色は白、背景色は黒となるのでショートカットキーは対応する位置で覚えておきましょう!
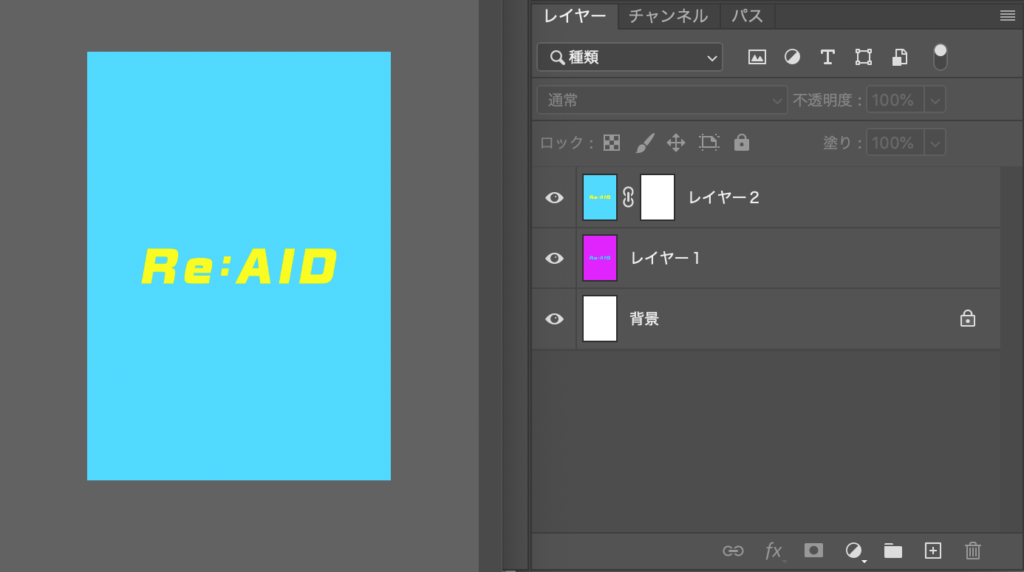
そして、レイヤーマスクを黒く塗りつぶすとレイヤーマスクの黒は非適用なのでレイヤーの画像は見えなくなります。ただ、この時レイヤーの画像は消えたわけではなく見えなくなっているだけなので、再度白くすれば見える様になります。



複雑なイメージだったけど本当にこれだけ?

白は見える、黒は見えない!難しそうだけどすごく単純なんだよ!
POINT
レイヤーマスクの全ては白と黒
ブラシとレイヤーマスク
レイヤーマスクではブラシツールを使うことができ、細かい調整ができます。
では早速使ってみましょう!
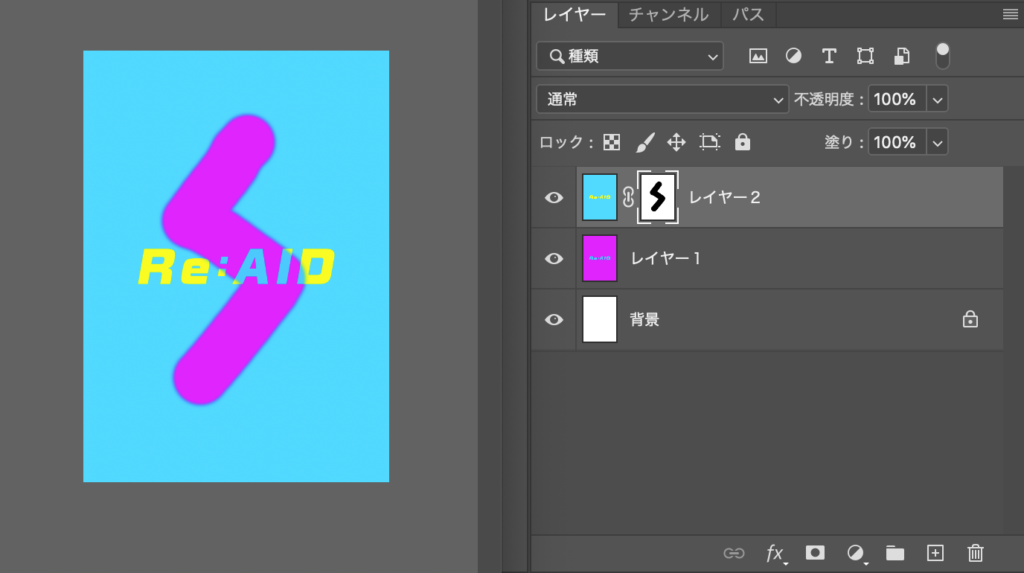
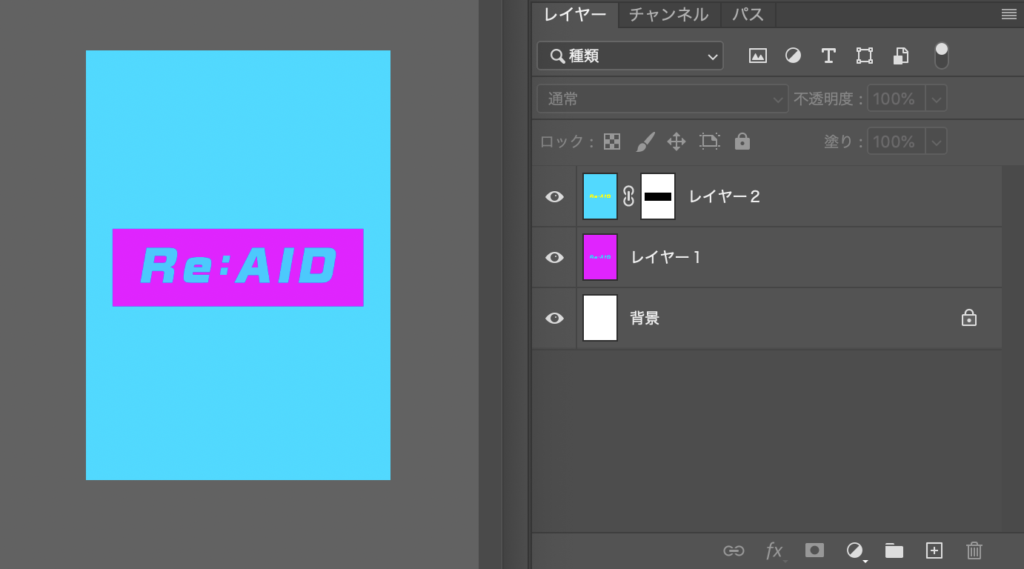
まずはブラシツールを選択します、その状態でレイヤーマスクにブラシで描くことで適用させることができます。

この画像では白のマスクに黒いブラシで描くことでその部分が適用されずに見えなくなりました。今後このブラシの大きさや硬さ、濃さを調節するとより細かな調整ができます。
※ちなみにブラシツールはoption+controlを押しながらドラッグして左右に上下に動かすと大きさと硬さが簡単に調節できます。
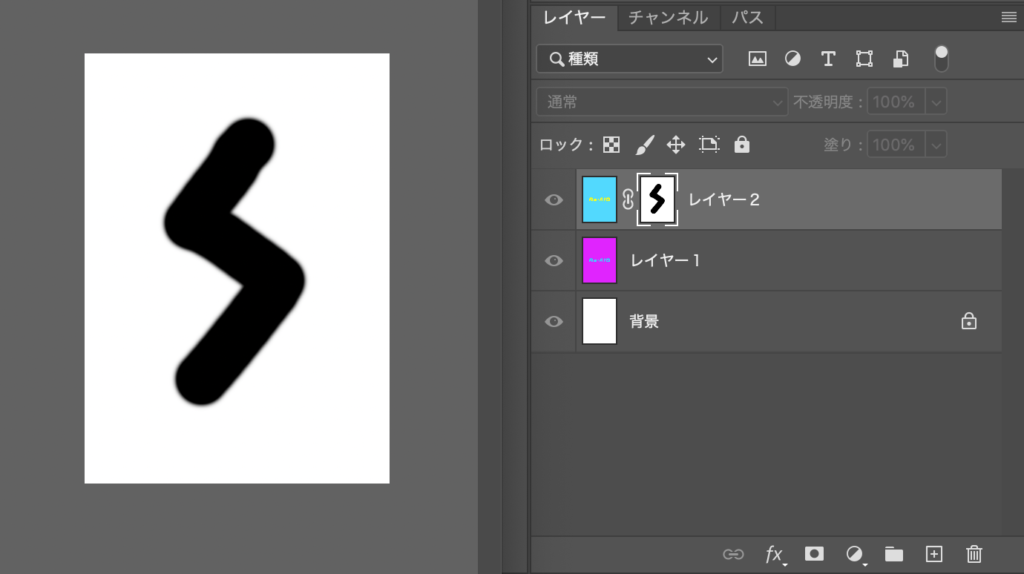
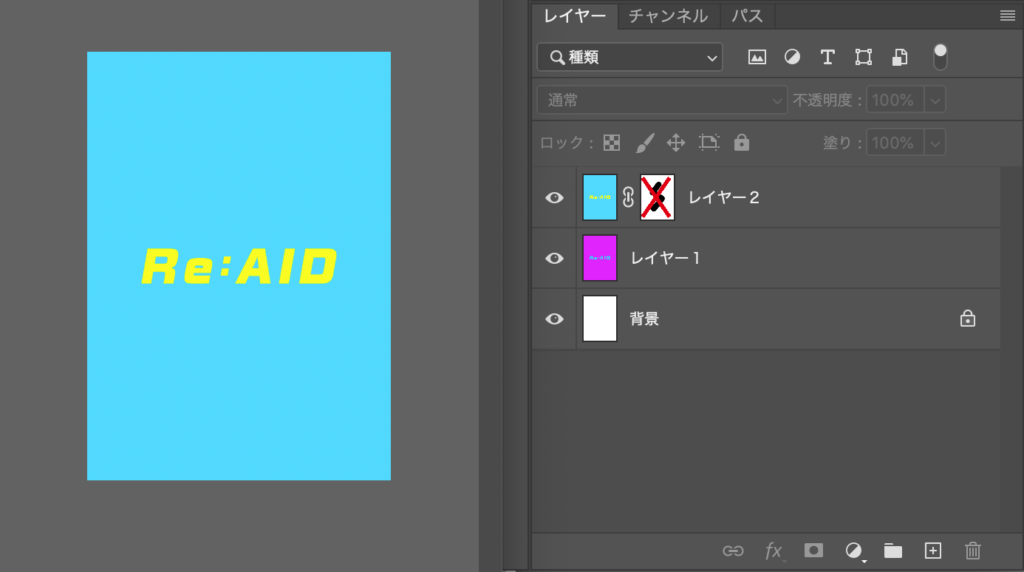
作業途中にレイヤーマスクの状態を確認したい場合は、optionを押しながらレイヤーマスクをクリックするとプレビューがレイヤーマスクの状態になり確認できます。

また、作業途中にレイヤーマスクを一時的に全適用状態(白い状態)にしたい場合は、shiftを押しながらレヤーマスクをクリックするとレイヤーマスクに✖️が付き非適用状態となります。


ブラシツールで細かく調整ができるんだね!

選択範囲系のツールなどは、このブラシツールをより簡単にしてくれるものだと覚えておこう!
POINT
マスクはブラシツールで細かい調整が可能に!
選択範囲とマスク
最後に、レイヤーマスクは選択範囲を使うことでより便利になります。選択範囲については今後詳しく説明するので基本的なところだけ覚えておきましょう!
選択範囲とは、点線で表示されているこちらのものになります。

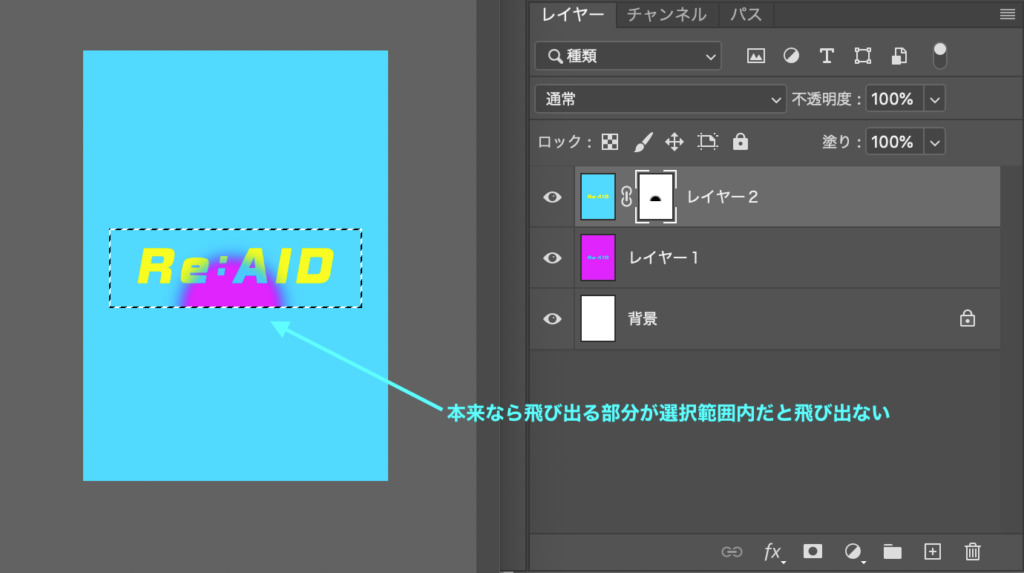
まずは選択範囲を作った状態でレイヤーマスクを選択し、本記はじめにやりました塗り潰し(option+delete / ⌘+delete)をすることによって選択範囲内のみを塗りつぶすことができます。ですので今回の選択範囲を黒く塗りつぶすと、以下の様に選択範囲内のみが非適用の状態にできます。

※ちなみに選択範囲の解除は⌘+Dで出来ます。
またこの時、塗り潰さずにブラシツールで描くことで選択範囲内で作業することもできます。基本的に合成などの調整で使います。

次に、先程とは逆にレイヤーマスクから選択範囲を作ることもできます。その方法は、選択範囲にしたいレイヤーマスクを⌘を押しながらクリックすると簡単に作成可能です。また、レイヤーマスクを選択して右クリックから[選択範囲とマスクの共通範囲]を選択すると同様に選択範囲ができます。
この時、選択範囲となるのはレイヤーマスクで適用されている部分(白い部分)になります。

ちょっと選択範囲が入ってきたら混乱してきた!

この基本を覚えておけば今後のレタッチが一気に楽になるよ!大変だけど何度も読んで覚えよう!
まとめ
Photoshop(フォトショップ)のレイヤーマスクは…
- レイヤーマスクは白と黒!
- ブラシツールで調整できる!
- 選択範囲でより簡単な調整ができる!