
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

レイヤースタイルってどんなことができるの?

レイヤースタイルはレイヤーに対してさまざまな効果をつけることができるんだ!今回はそれぞれ紹介していこう!
この記事では、Photoshopのレイヤースタイルについて解説しています!
使用バージョン
AdobePhotoshop2022(23.0)
- 目次
- レイヤースタイルとは?
- レイヤー効果
- ベベルとエンボス
- 境界線
- シャドウ(内側)
- 光彩(内側)
- サテン
- カラーオーバーレイ
- グラデーションオーバーレイ
- パターンオーバーレイ
- 光彩(外側)
- ドロップシャドウ
- レイヤースタイルの追加と複製
- レイヤースタイルの保存
- まとめ
レイヤースタイルとは?
レイヤースタイルとは、レイヤーの適応度合いを制限したり、レイヤーに対してそれぞれの効果を与え、通常の方法でやると複雑で難しい作業もレイヤースタイルを使用することで簡単に再現できます。
レイヤースタイルは文字・シェイプ・画像など、レイヤーに何か入っていれば使用できます。しかし、空のレイヤーには使用できないので覚えておきましょう。
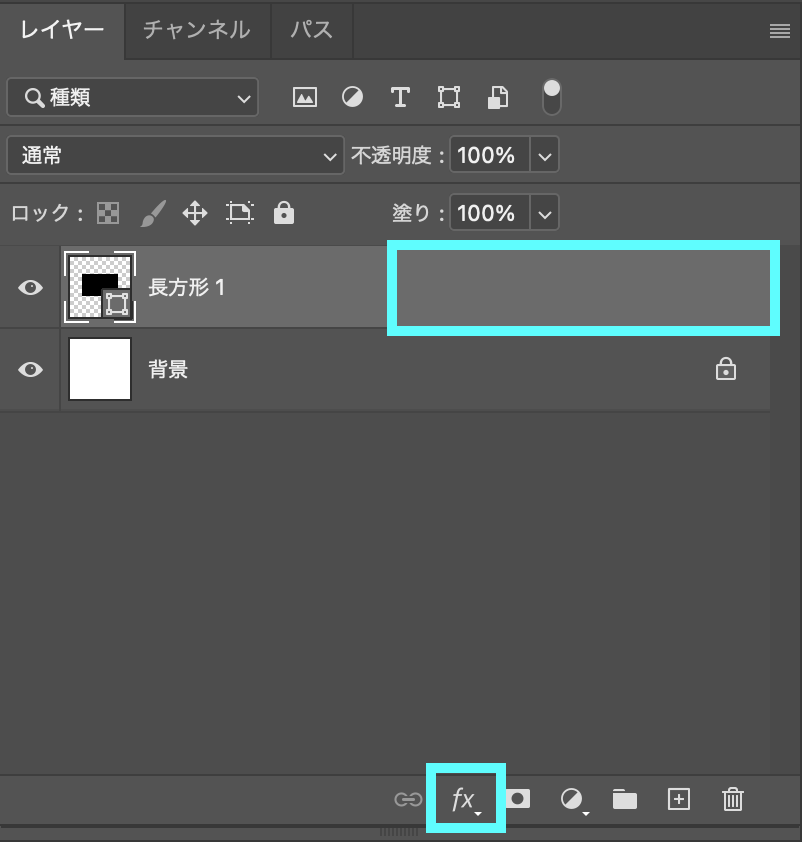
レイヤースタイルの確認方法は、レイヤーパネル下の「fx」をクリック、もしくはレイヤーの右側をダブルクリックで開くことができます。

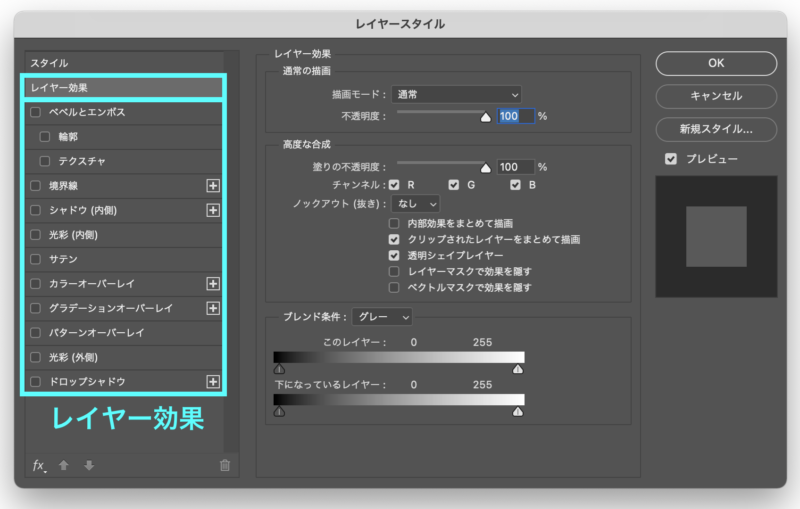
こちらがレイヤースタイルです。
また、レイヤースタイルで与えられる効果をレイヤー効果と言います。

特定のレイヤー効果を使用する際は、選択しチェックを入れると効果がつきます。

レイヤー効果を使用すると、レイヤーパネルのレイヤーにレイヤー効果が追加されます。

レイヤー効果
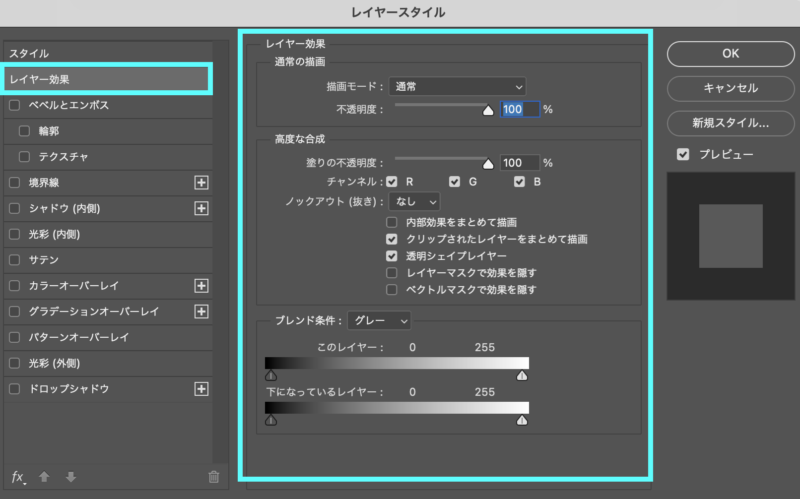
「レイヤー効果」では、不透明度やブレンドなどのレイヤー自体の設定ができます。

ベベルとエンボス
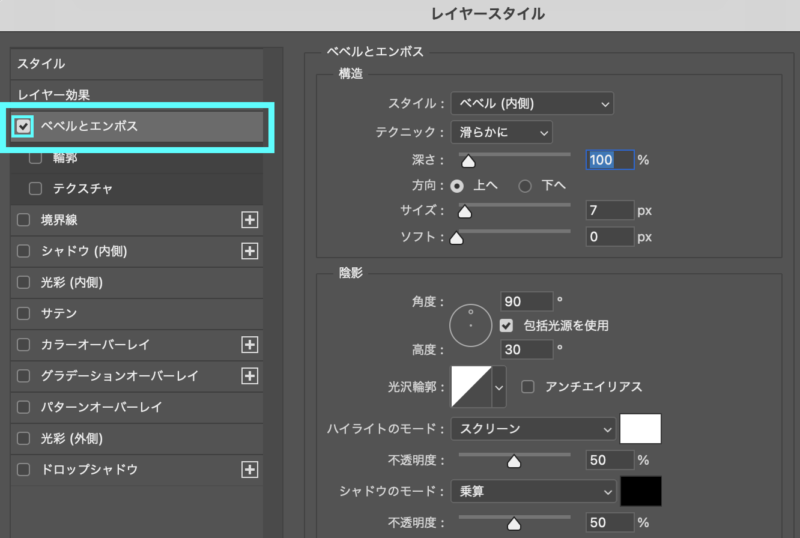
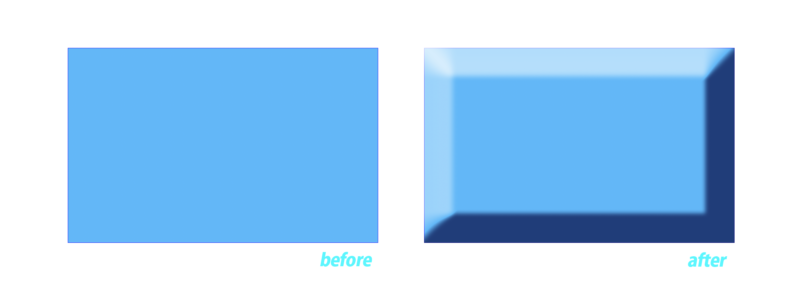
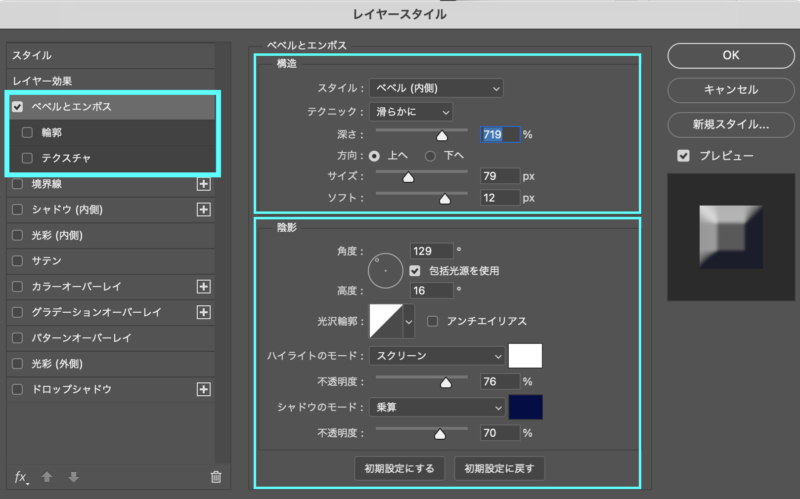
「ベベルとエンボス」では立体感を出せます。


「構造」部分ではどのくらいの深さ、または高さの立体にするかを設定します。
「陰影」部分ではハイライトやシャドウの設定をします。
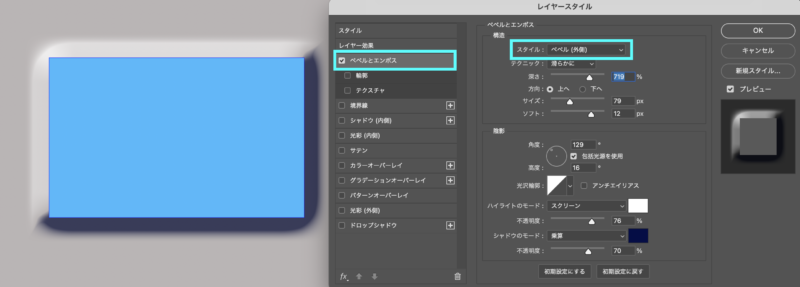
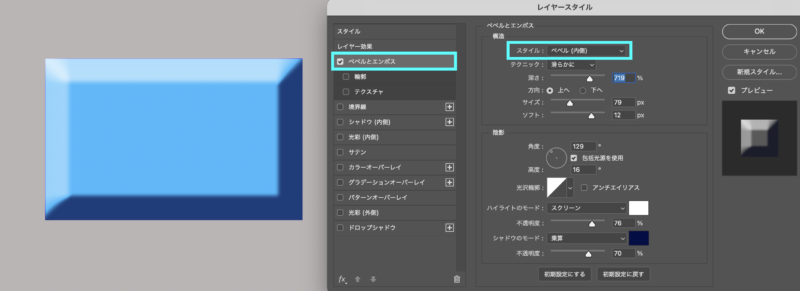
ベベルとエンボスでは効果が違うので、それぞれの違いを見て見ましょう。
[べベル(外側)]

[べベル(内側)]

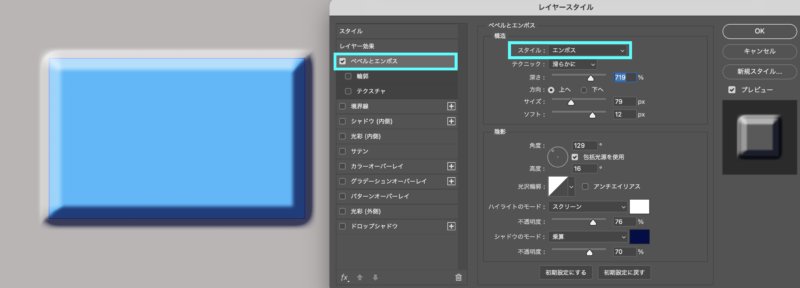
[エンボス]

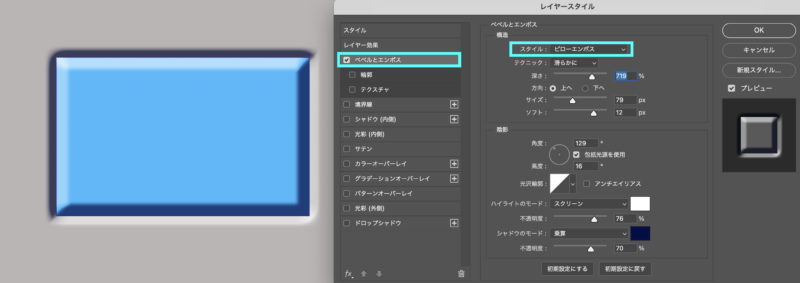
[ピローエンボス]

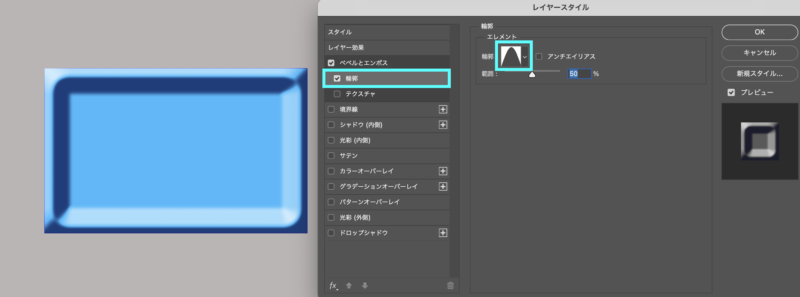
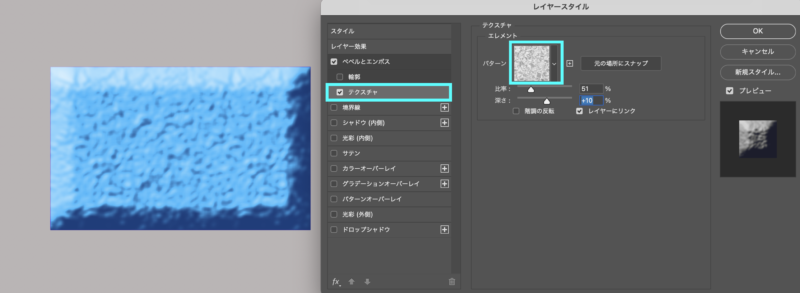
また、ベベルとエンボスでは輪郭とテクスチャという効果もあります。
「輪郭」ではべベルとエンボスで作った立体の形を変えることができます。

「テクスチャ」ではパターンを使用することで立体にパターンを反映することができます。

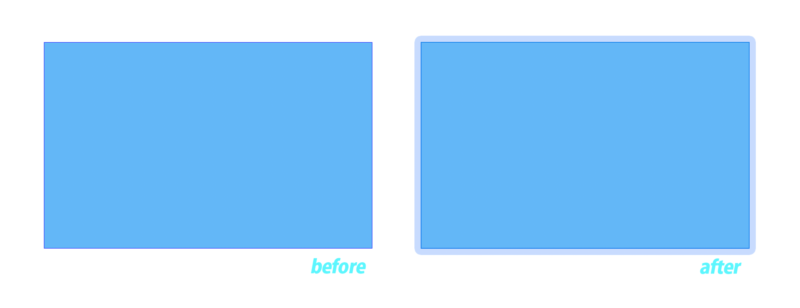
境界線
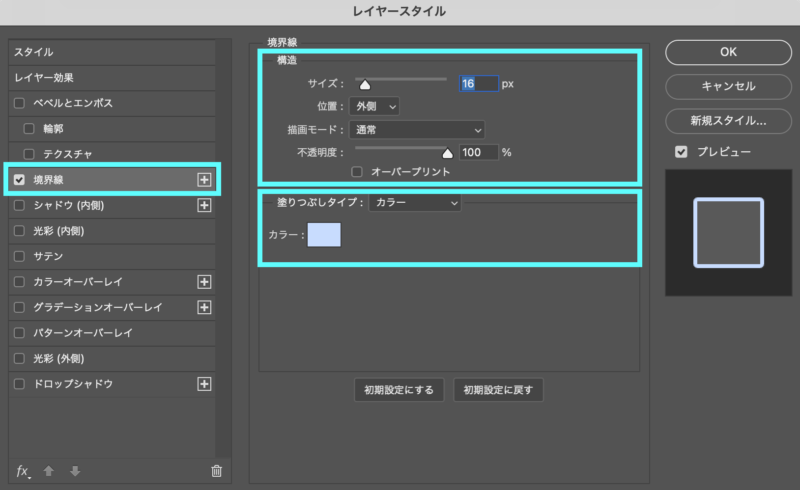
「境界線」では輪郭を縁取ることができます。


サイズ:境界線の太さを設定します。
位置:境界線の位置を設定します。



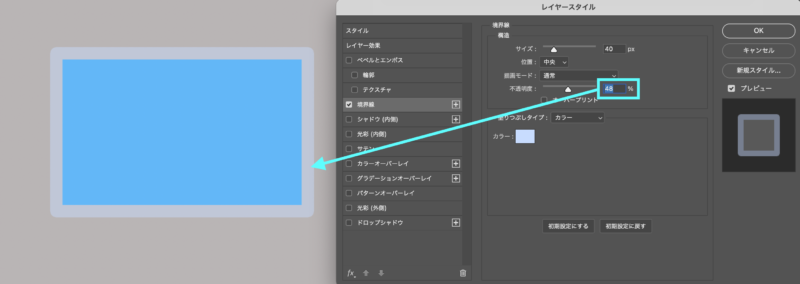
不透明度:境界線の不透明度を調整できます。

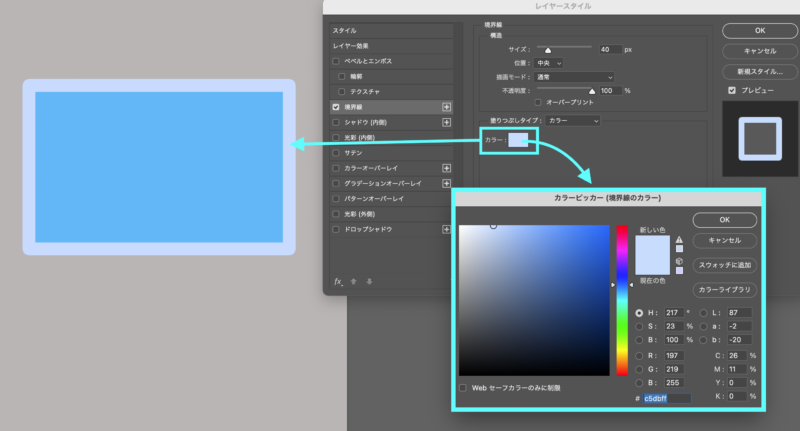
カラー:境界線の色を変更・指定できます。

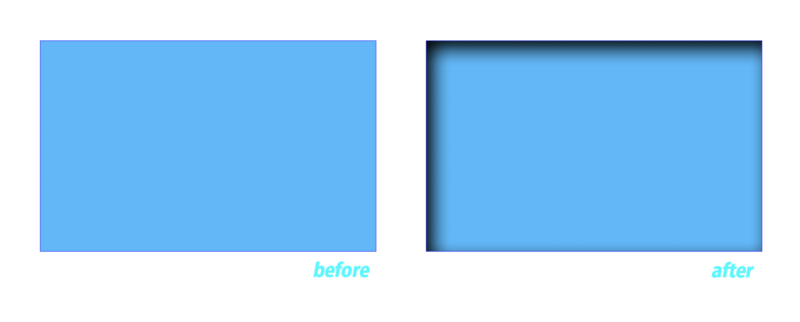
シャドウ(内側)
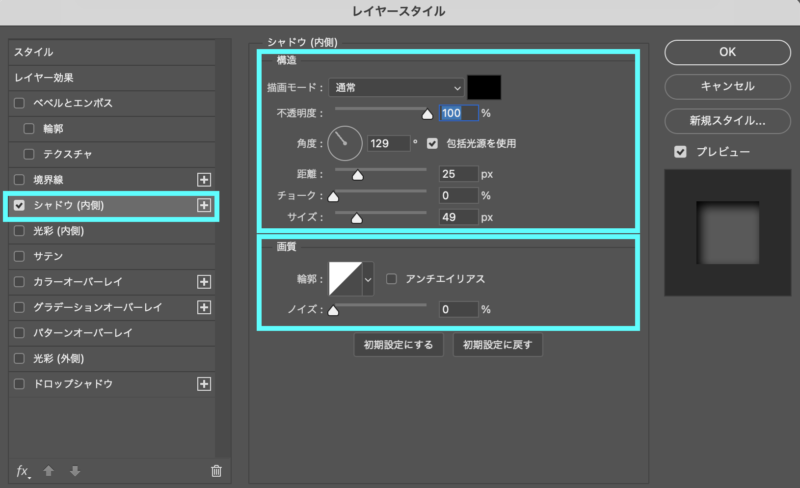
「シャドウ(内側)」では、内側に影をつけて凹んだ状態を作ることができます。


カラー:影の色を変更指定できます
不透明度:影の不透明度を調整できます。
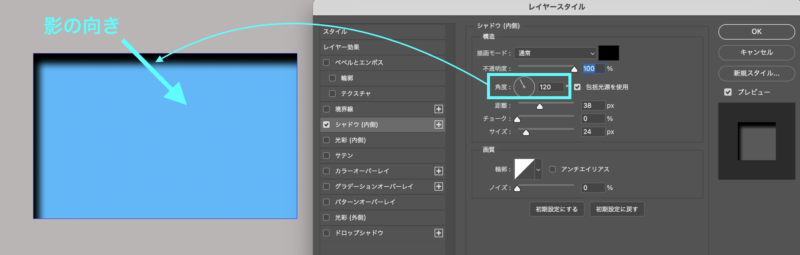
角度:影の向きを調整できます。

距離:影の長さを調整。

チーク:影のボケ具合を調整。0%が一番ボケている状態なので基本的にはO%にしておくとわかりやすいです。
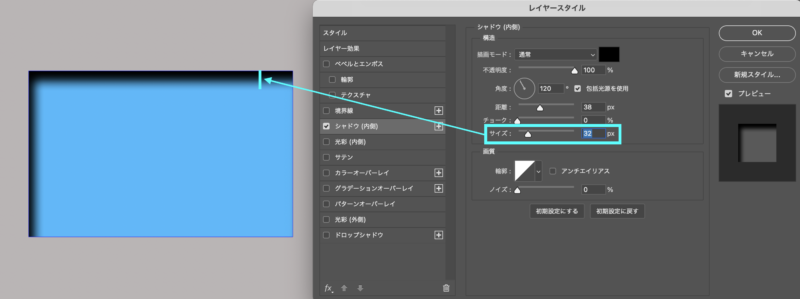
サイズ:影の大きさを調整。実際はここでボケ具合を調整することが多いです。

光彩(内側)
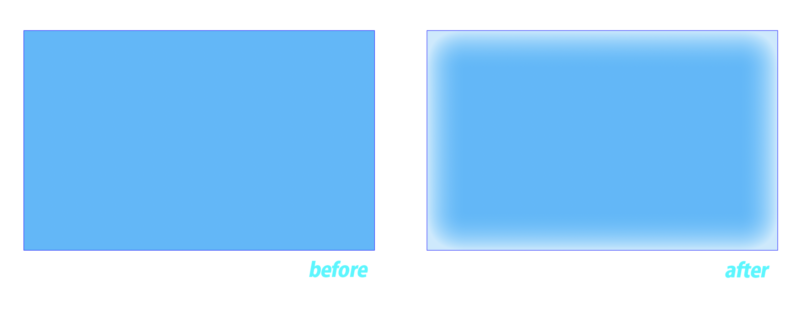
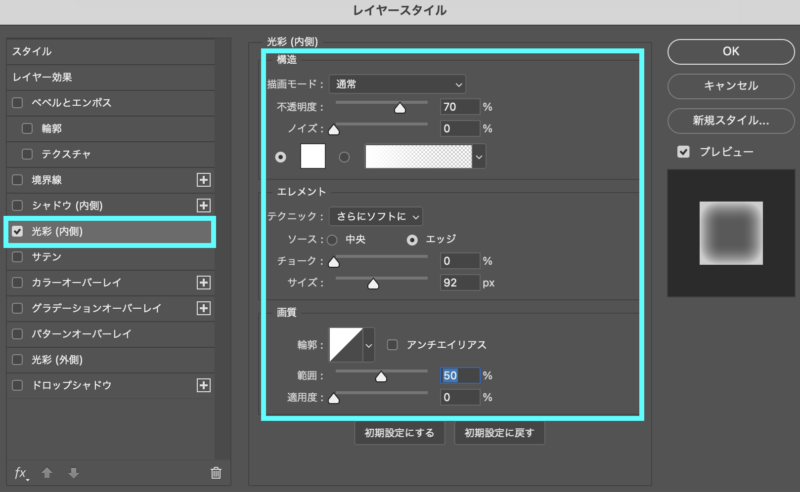
「光彩(内側)」では、内側が輝いているような効果をつけることができます。


構造:色や不透明度などを設定します。
エレメント:光の大きさやボケ具合を設定できます。
サテン
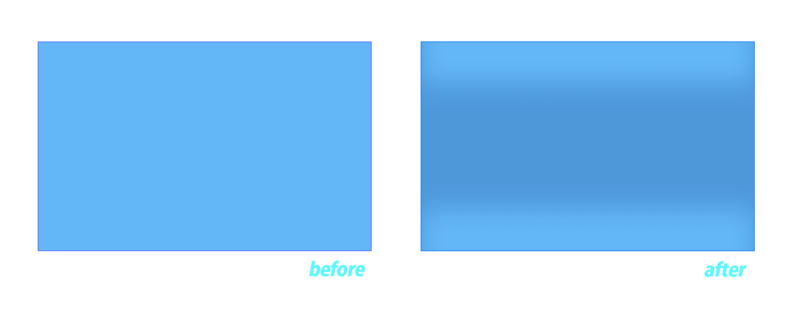
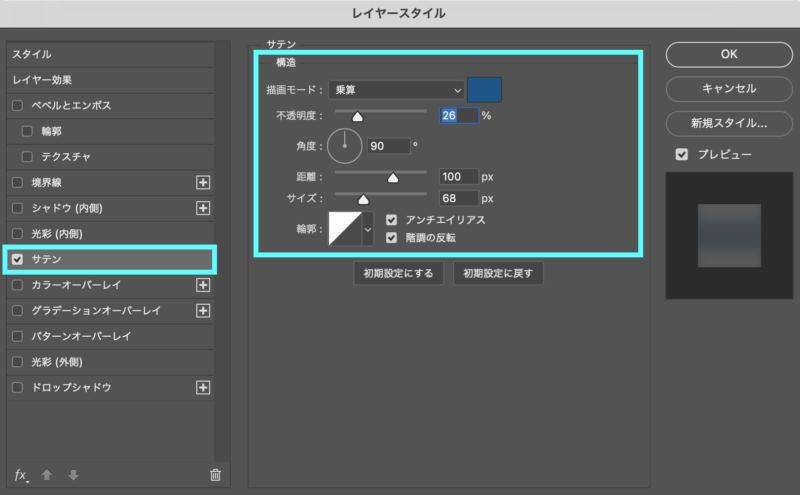
「サテン」では、艶感や光沢感をつけることができます。


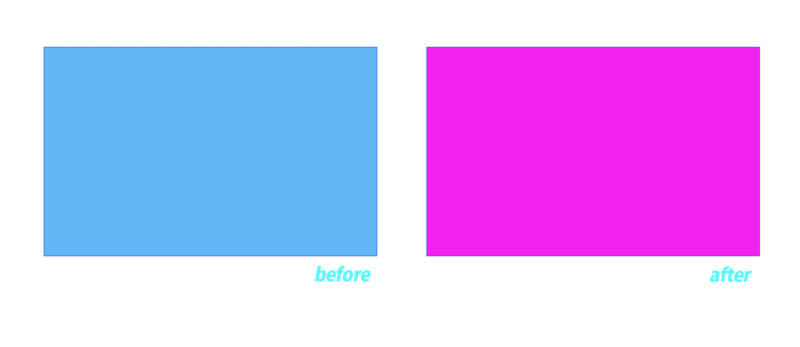
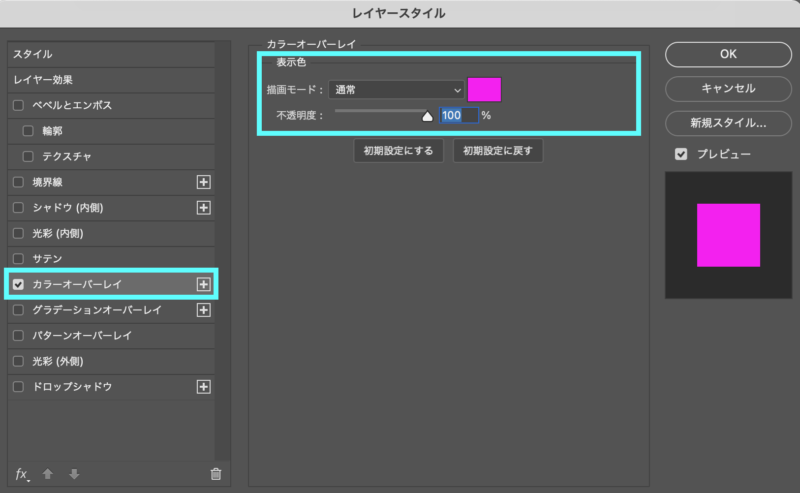
カラーオーバーレイ
「カラーオーバーレイ」では、色を変えることができます。


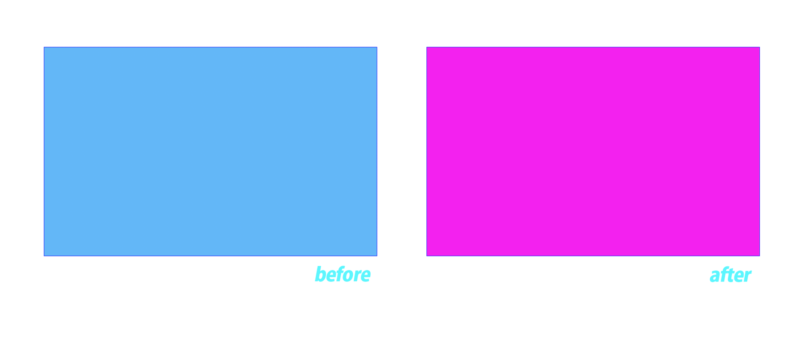
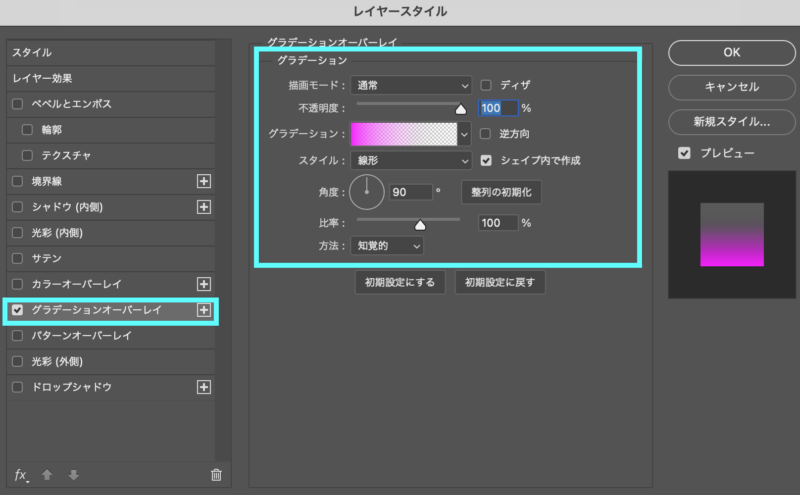
グラデーションオーバーレイ
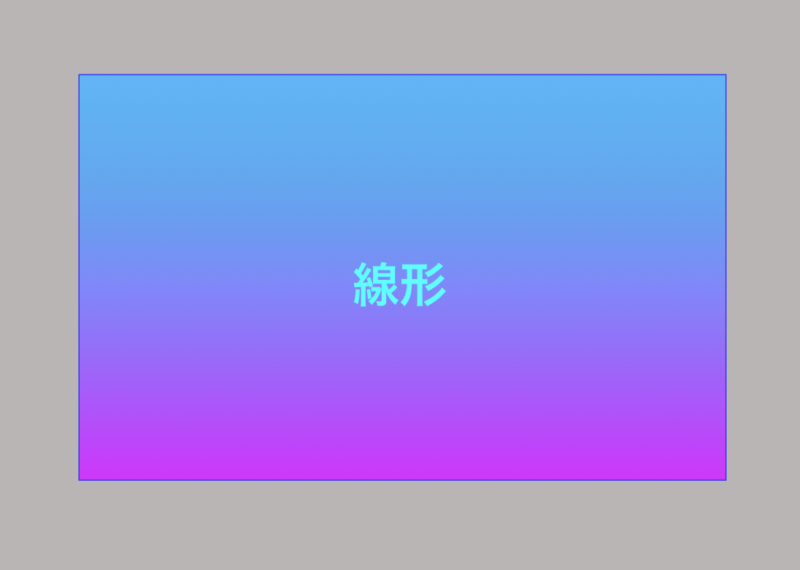
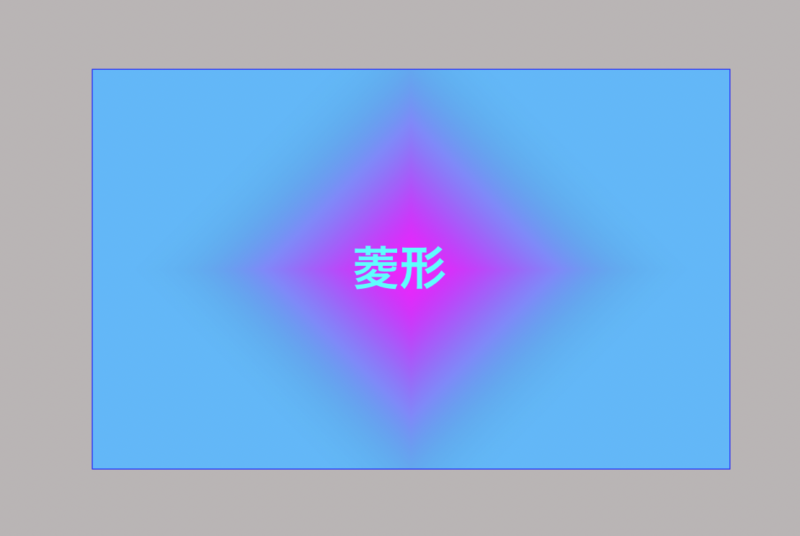
「グラデーションオーバーレイ」では、グラデーションをつけることができます。


グラデーション:グラデーションにする色を決めることができます。
スタイル:グラデーションの形を変えることができます。





角度:グラデーションの方向を調整できます。
比率:グラデーションの大きさを調整できます。
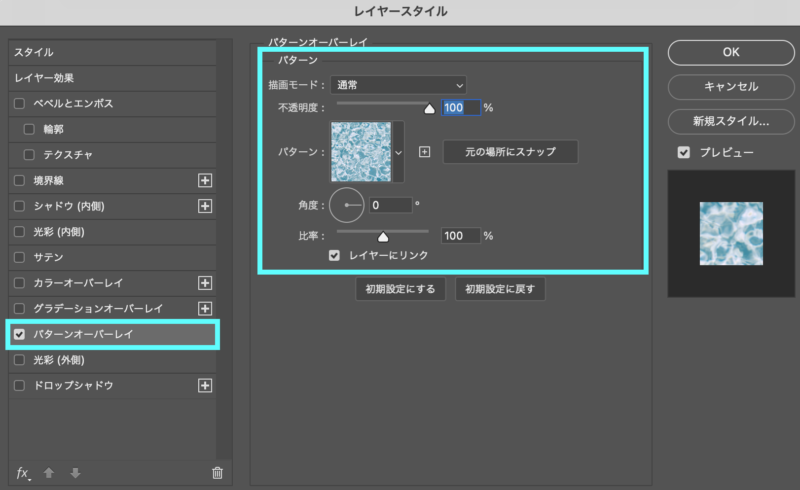
パターンオーバーレイ
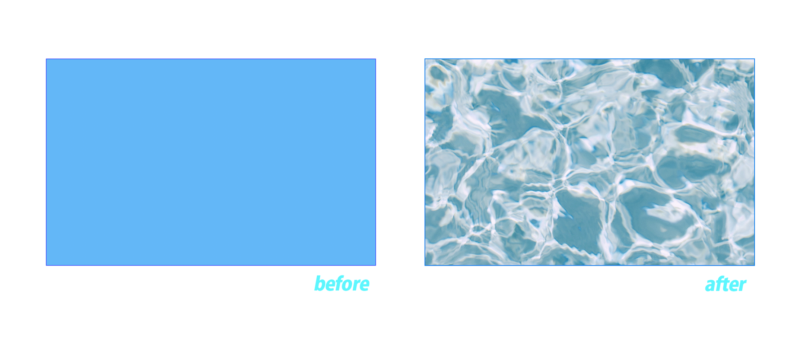
「パターンオーバーレイ」では、パターンをつけることができます。


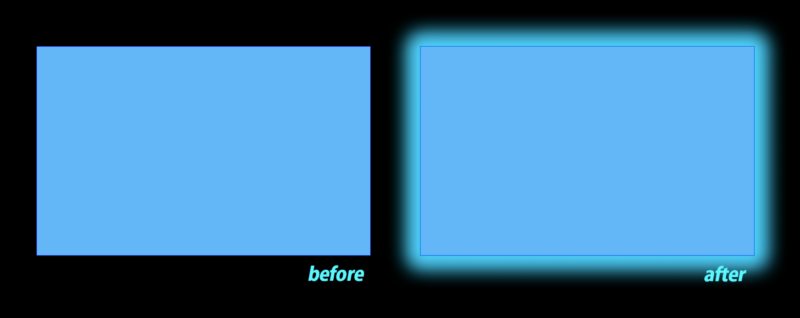
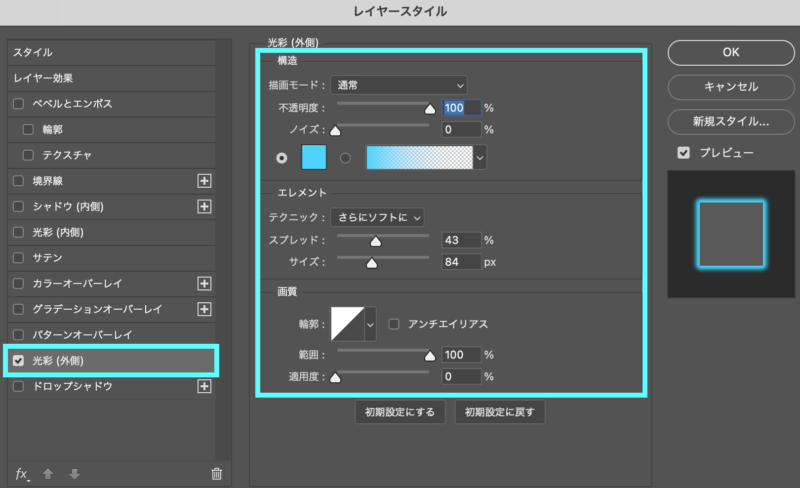
光彩(外側)
「光彩(外側)」では、外側に輝いている状態を作ることができます。


構造:色や不透明度などを設定します。
エレメント:光の大きさやボケ具合を設定できます。
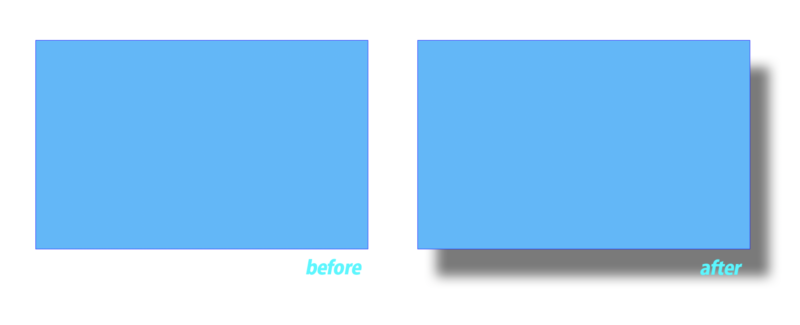
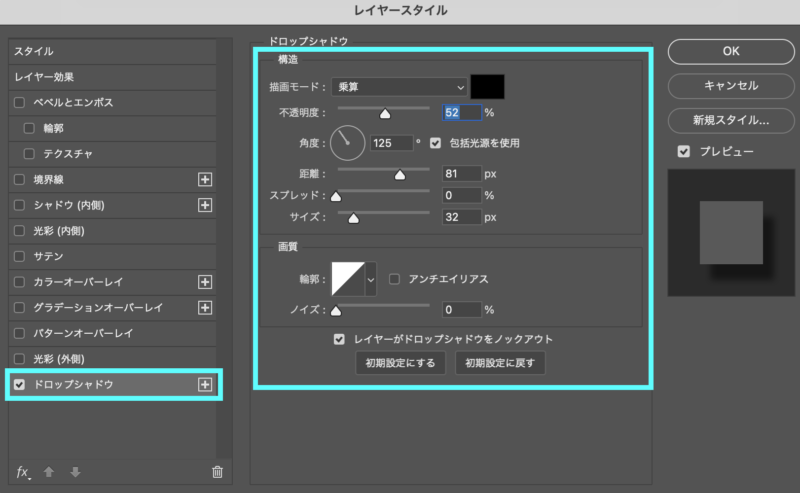
ドロップシャドウ
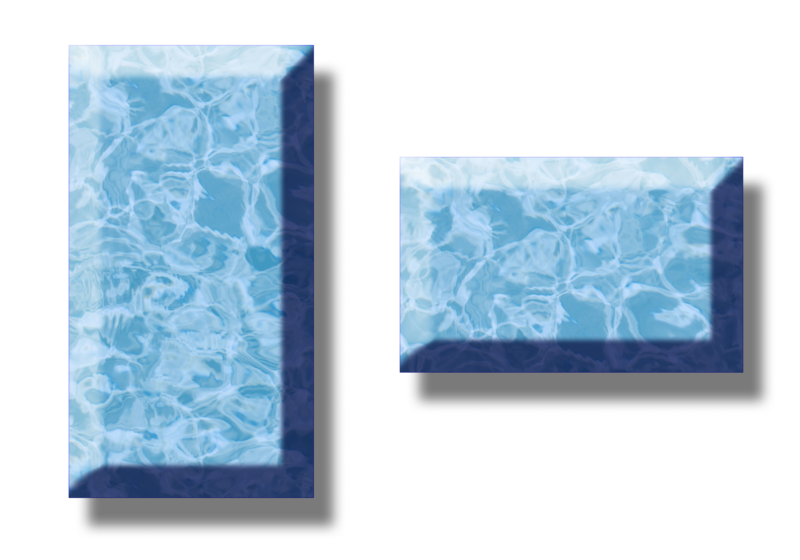
「ドロップシャドウ」では、影をつけることで浮いたような効果をつけることができます。


構造:影の色・不透明度・角度・距離・サイズなどを調整することができます。
レイヤースタイルの追加と複製
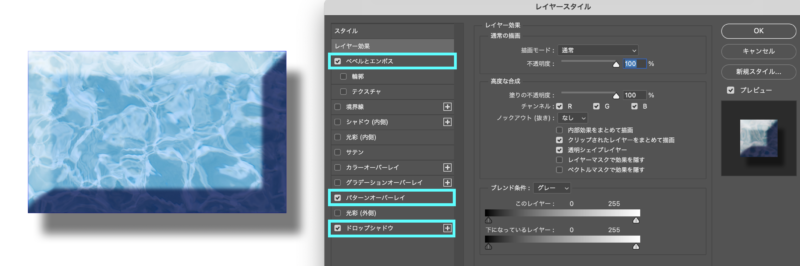
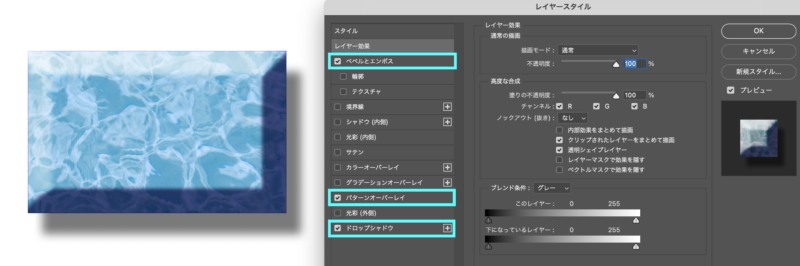
レイヤースタイルはチェックを入れると組み合わせて使うことができます。

同じ効果を使いたい場合は、+をクリックすると増やすことができます。

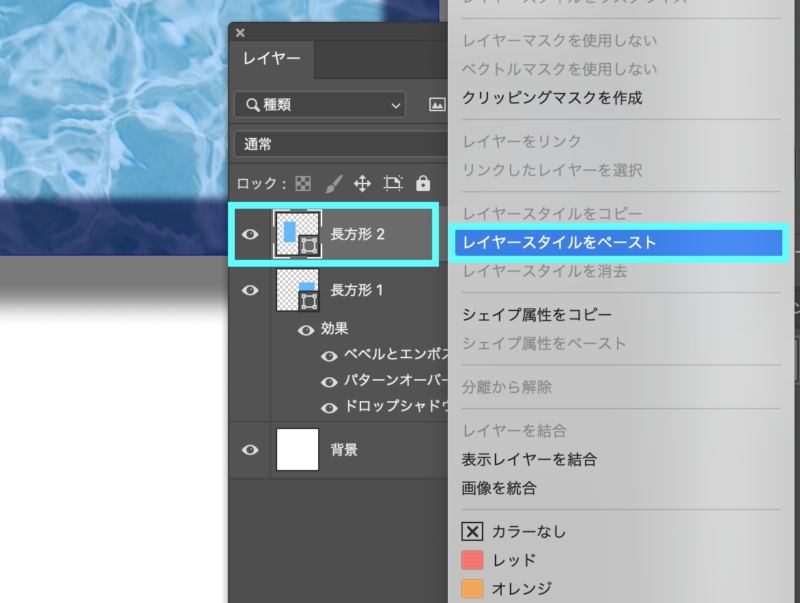
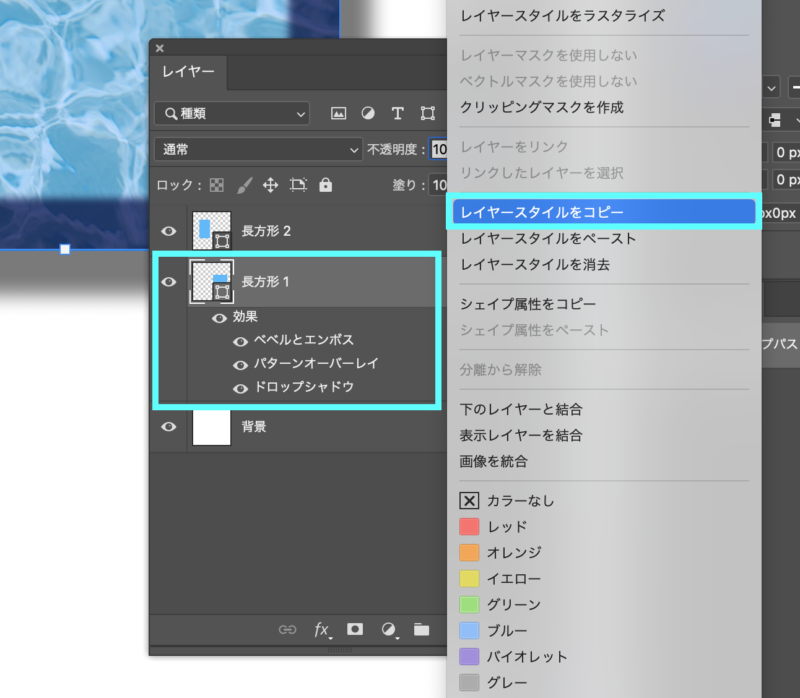
また別のレイヤーに同じ効果を使用したい場合は、効果をつけたレイヤーで右クリック「レイヤー効果をコピー」を選択します。

効果を使いたいレイヤーで右クリック「レイヤー効果をペースト」で同じ効果をつけることができます。


レイヤースタイルの保存
レイヤー効果を自分なりの組み合わせができたら、保存することも可能です。
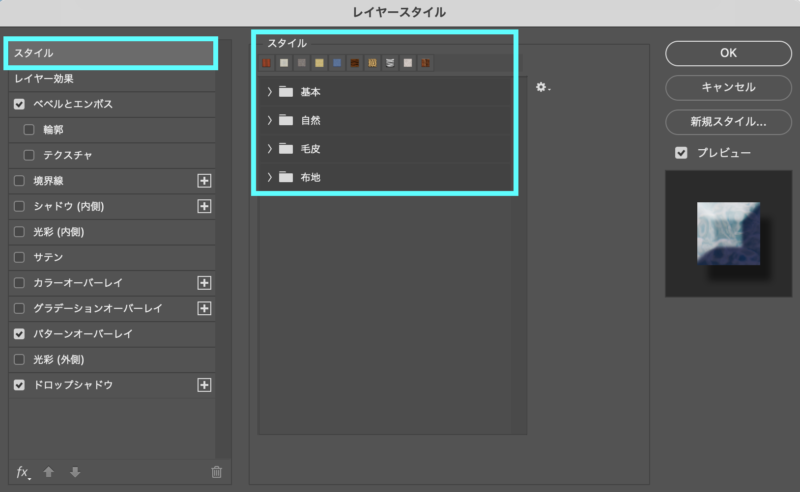
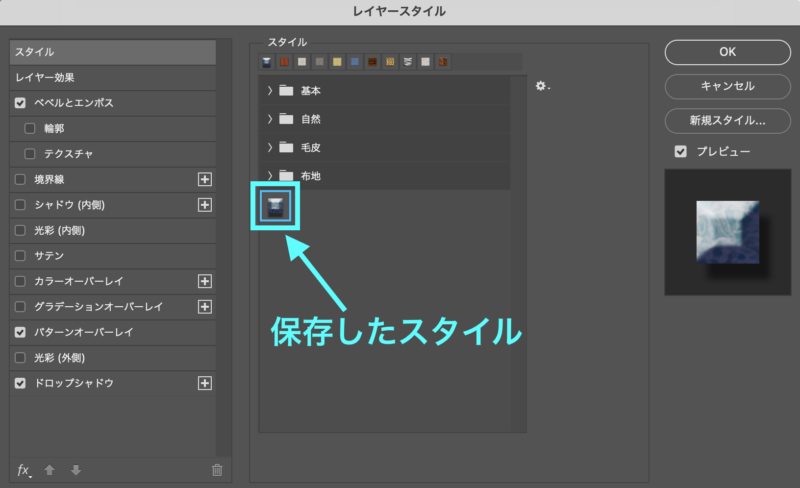
ますはレイヤースタイルを開き、「スタイル」を開きます。
この「スタイル」ではデフォルトで様々な組み合わせが用意されています。

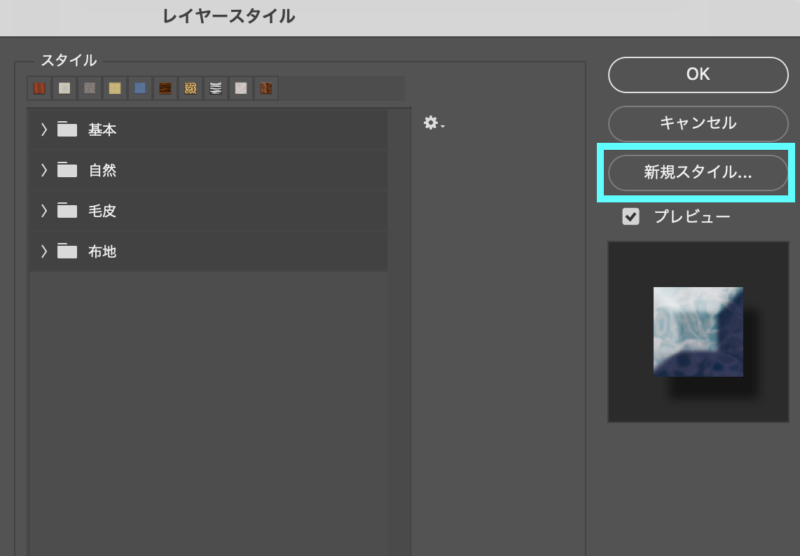
保存する場合は、「新規スタイル…」を選択します。

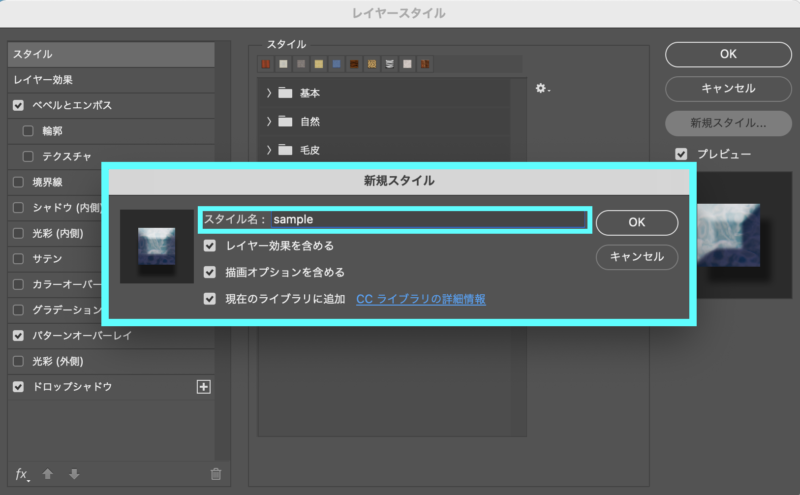
新規スタイルが開いたら、作成したスタイルの名前を設定して「OK」をクリックで保存できます。
今回は、スタイル名を「sample」としています。


これでスタイルを保存できました。
皆さんも自分なりのレイヤースタイルを作って見ましょう!

photoshopでこんな効果を簡単に使うことができますんだね!

単体の効果だけでなく、組み合わせで様々な表現ができるんだよ!
まとめ
photoshopでのレイヤースタイルは…
- それぞれの効果を知っておこう!
- 組み合わせ次第で様々な表現が可能!








