<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

ボロちゃん、画像を拡大するとぼやけちゃうのよね。なんとかならない?

画像の表示形式を切り替えるとスムーズに制作を進められるよ!
この記事では、Photoshopでよく目にする「スマートオブジェクト」と「ラスタライズ」について説明します。
使用バージョン
Adobe Photoshop 2020(21.2.0)
- 目次
- 画像形式についておさらい
- スマートオブジェクト化するとどうなるか
- スマートオブジェクト化するには
- スマートオブジェクトを解除するには
- ベクトルスマートオブジェクト
- まとめ
画像形式についておさらい
まずは、コンピュータ上で扱う「画像」の形式についておさらいしましょう。画像は「ラスター画像」と「ベクター画像」に分かれます。ラスター画像は、ピクセルという色のついた点の集合で画像が表現され、ベクター画像は点の位置や点と点のつながりを数値化して表現される画像です。Illustrator(イラストレーター) って、ベクター形式?ラスター形式? でもラスター画像とベクター画像について説明していますが、ラスター画像は拡大すると画質が粗くなってしまいます。

スマートオブジェクト化するとどうなるか
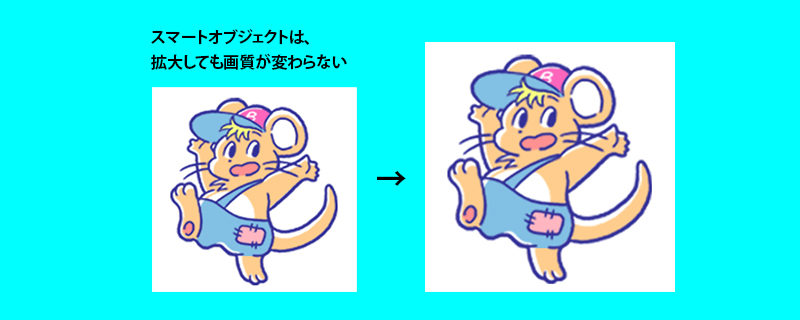
スマートオブジェクト化すると、画像を拡大しても画質が粗くなりません。
Photoshop(フォトショップ)で開いた写真は基本的にはラスター画像なので、もともとのサイズから拡大したり、一度縮小した画像を再度拡大したりすると画質が粗くなってしまいます。そこで、スマートオブジェクト化することによりそれを防ぐことができます。

スマートオブジェクト化するには
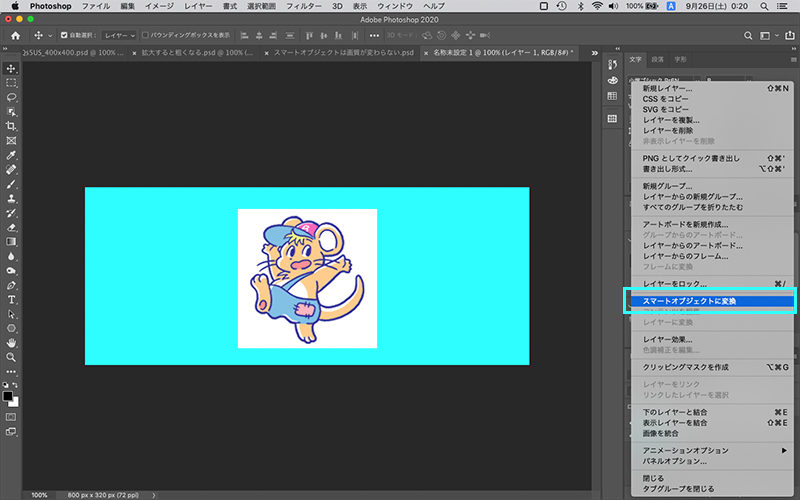
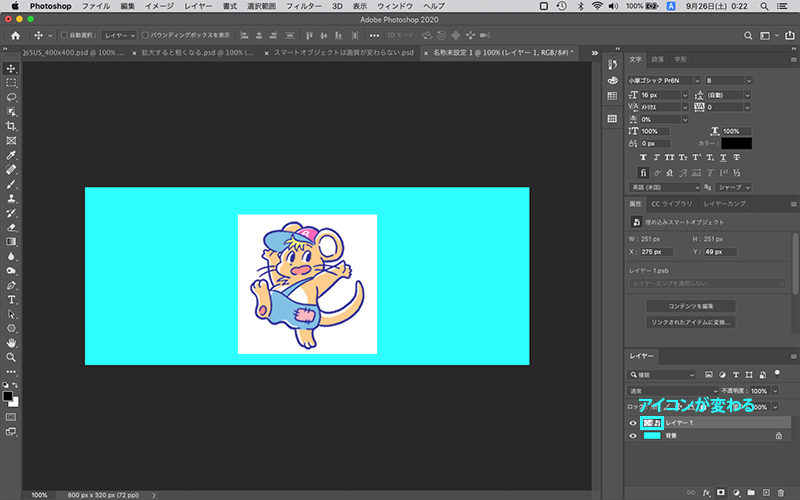
レイヤーを選択する方法
スマートオブジェクト化したいレイヤーを選択し、レイヤーパネルのメニューから「スマートオブジェクトに変換」を選びます。スマートオブジェクトになると、レイヤーアイコンにマークがつきます。



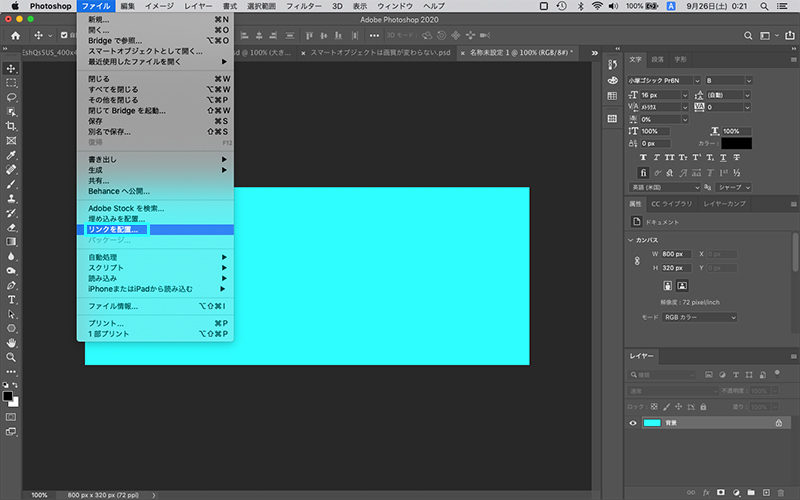
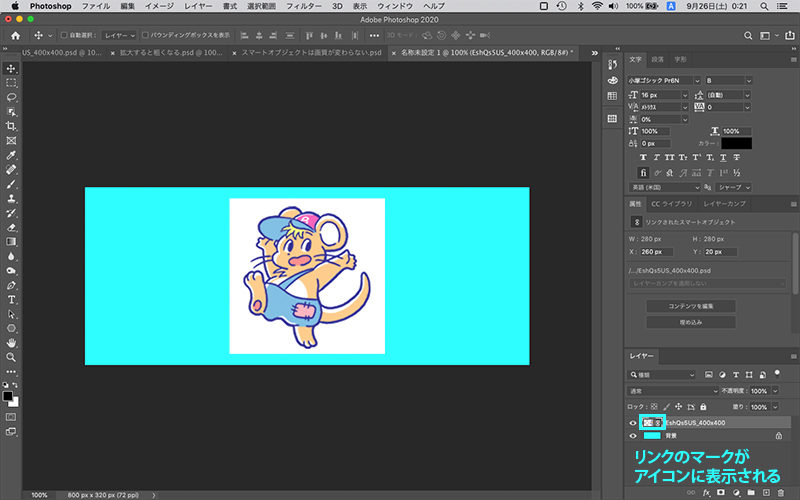
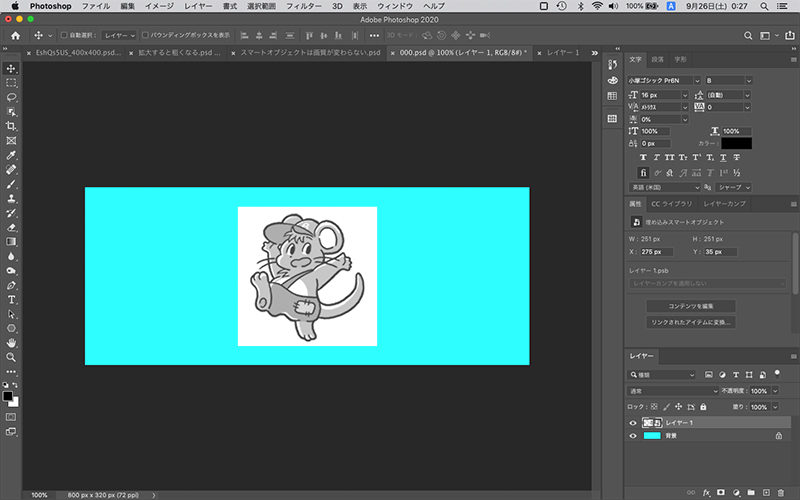
別のファイルを配置する方法
1つの画像に別の画像を配置すると、自動的にスマートオブジェクトになります。この場合はリンクのマークがつきます。


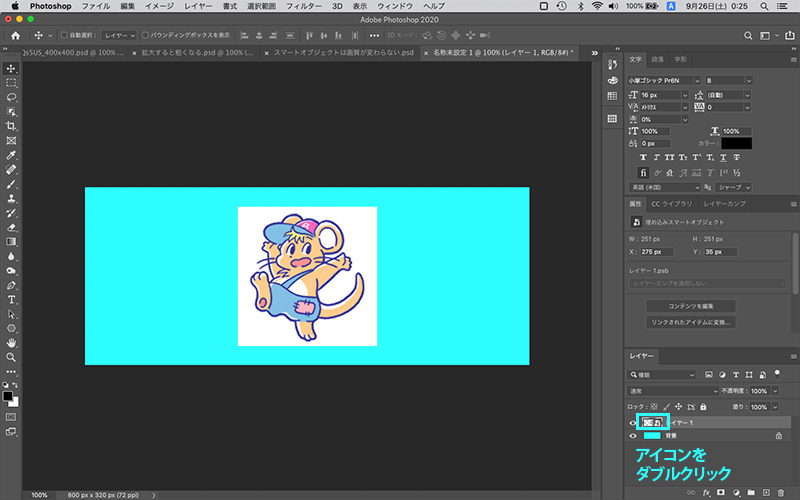
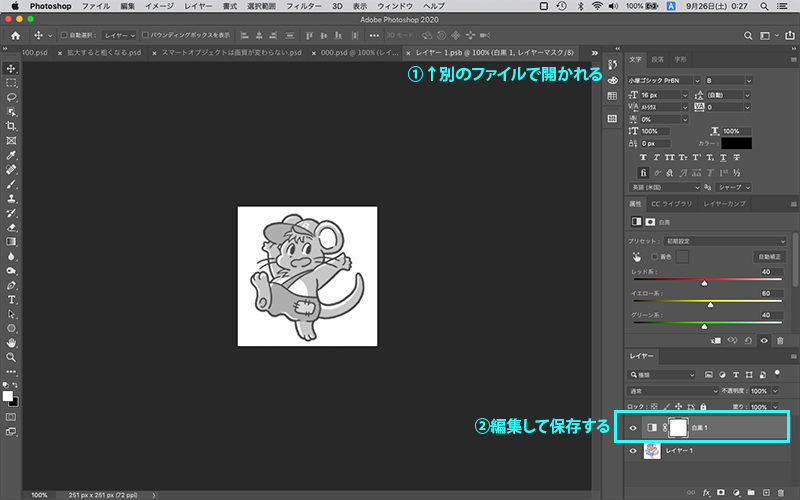
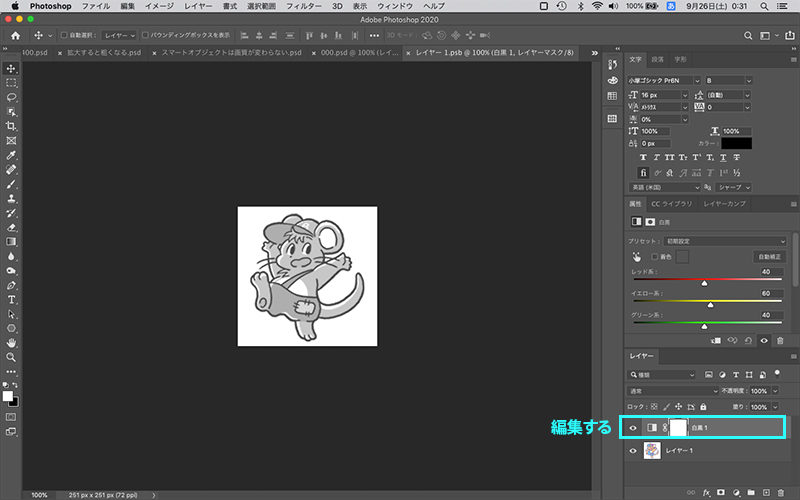
リンクすることにより別のデータとして編集できる
レイヤーアイコンをダブルクリックすると、元データとして開かれます。調整レイヤーやフィルターなどを使ってここで編集作業をして、保存後に配置したデータに戻ると、編集が反映されます。



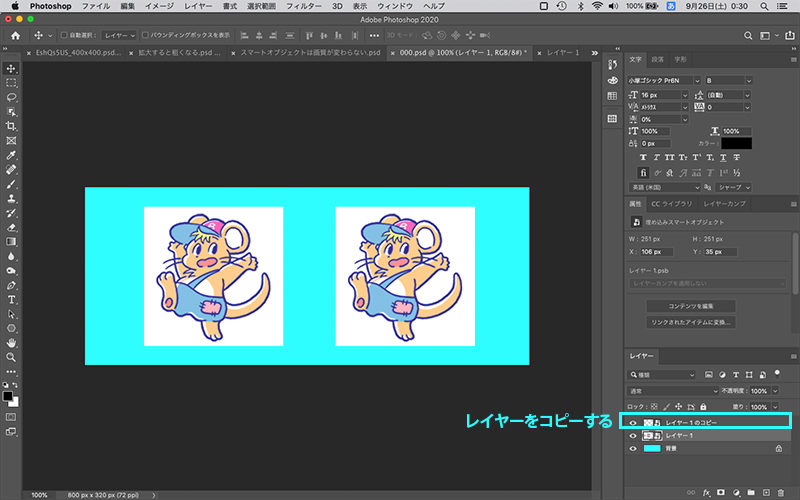
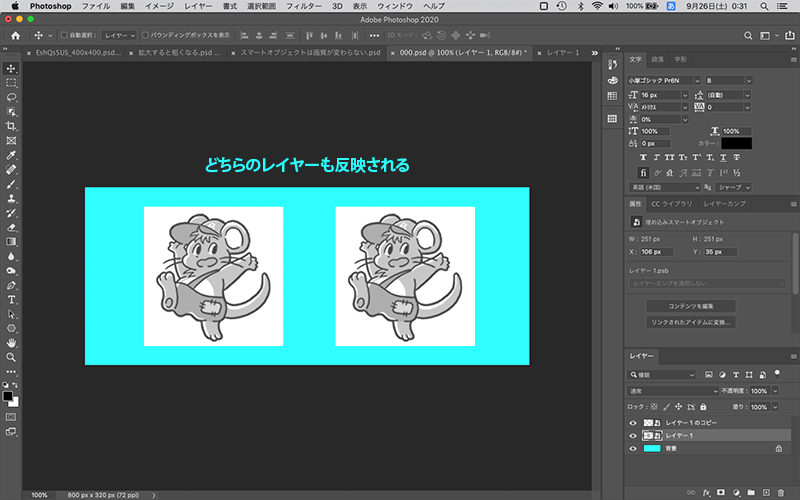
コピーした場合、すべてのレイヤーに反映される
スマートオブジェクトをコピーして、ダブルクリックで元データを編集し配置したデータに戻ると、配置したレイヤーもコピーしたレイヤーもどちらも反映されます。サイズの違うバナーを何種類か作成しているときに便利です。




スマートオブジェクトってとても便利なのね!

でも、いいことばかりじゃないんだよ。拡大しても画質が変わらないってことは、それだけデータ量が多いんだ。このあとは、スマートオブジェクトから戻す方法を説明するよ。
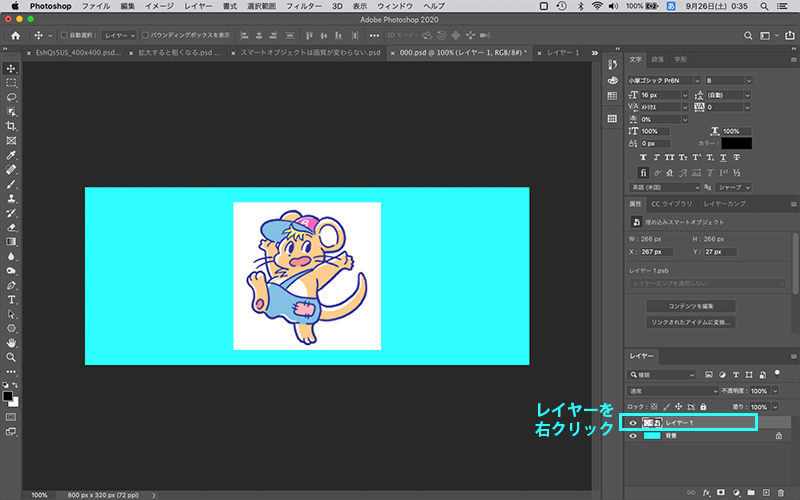
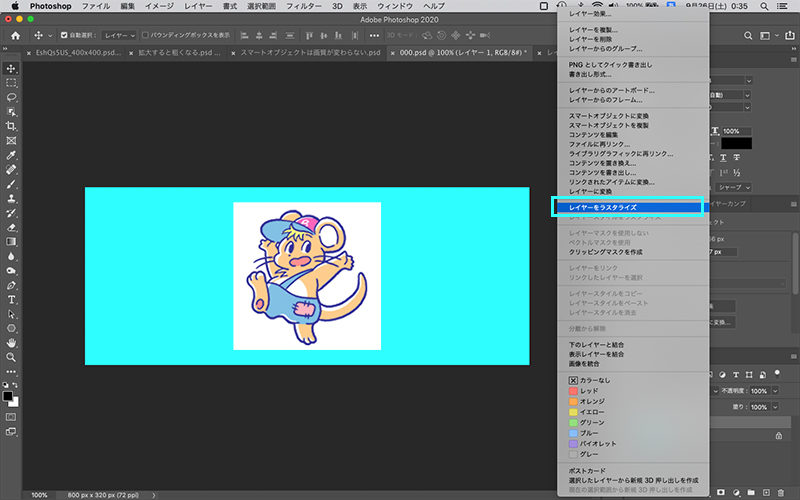
スマートオブジェクトを解除するには
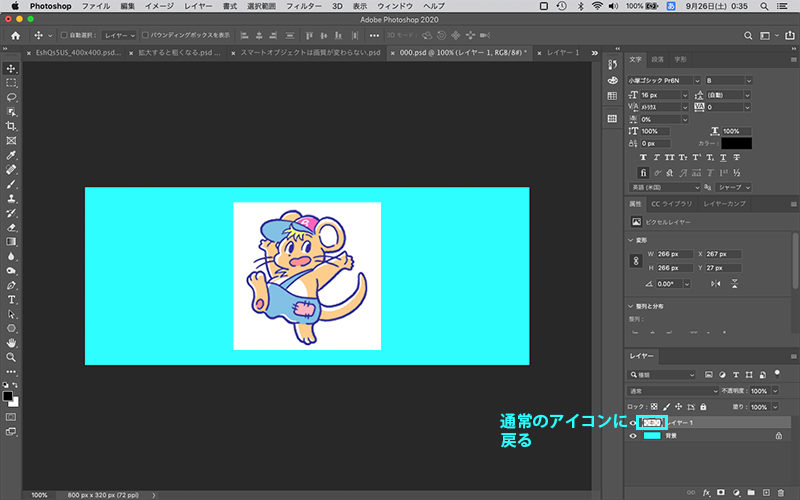
序盤に書いたとおり、Photoshop(フォトショップ)で開いた写真は基本的にはラスター画像なので、スマートオブジェクトからラスター画像に戻すことを「ラスタライズ」といいます。ラスタライズすると、それ以上拡大すると画質が粗くなるので「もう大きさを変えることはない」という段階になったら実行しましょう。




よく作業中に「ラスタライズしますか?」って聞かれるのはこれだったのね!

そうなんだよ。ラスタライズすると画像の大きさを変えることはできないけど、レイヤースタイルなどで編集できるようにもなるから作業の幅は広がるんだ。再度スマートオブジェクトに変換することも出来るから、必要に応じて使い分けよう。
ベクトルスマートオブジェクト
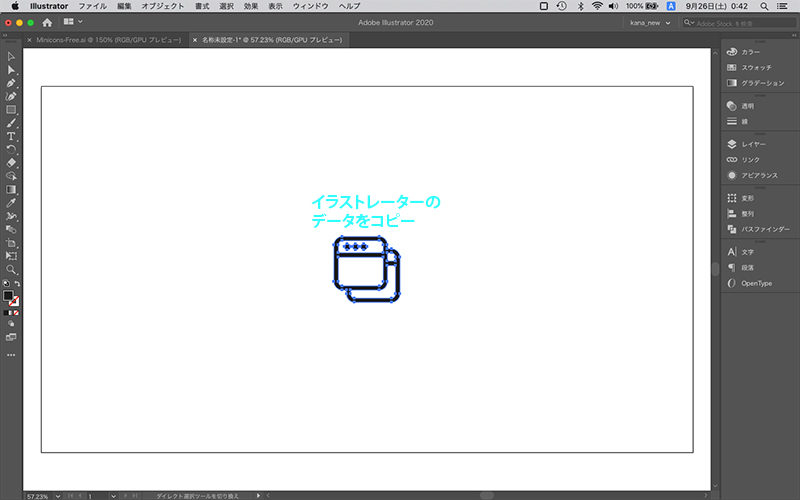
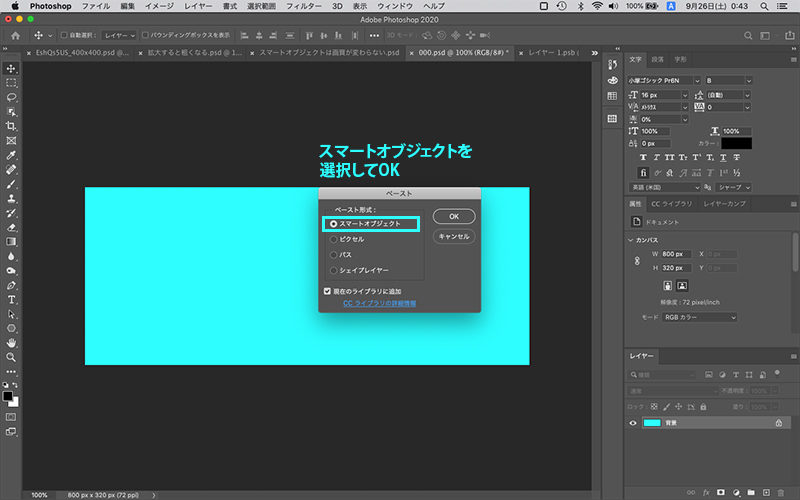
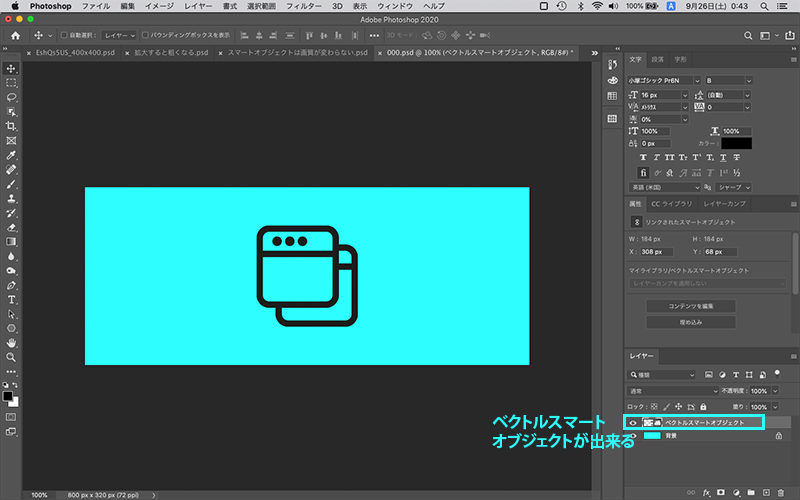
Illustrator(イラストレーター)からオブジェクトをコピー&ペーストするときも、スマートオブジェクトを選択することができます。これをベクトルスマートオブジェクトといいます。こちらも、アイコンをダブルクリックするとIllustrator(イラストレーター)で元のデータが開かれ、編集して保存した後にPhotoshop(フォトショップ)に戻ると、編集内容が反映されます。



POINT
スマートオブジェクトとラスタライズを、必要に応じて使い分けることが大切!
まとめ
Photoshop(フォトショップ)のスマートオブジェクトとラスタライズは…
- スマートオブジェクトにすると、拡大しても画質が劣化しない
- 別ファイルで開くことができて、編集内容が反映される
- データ量が重くなっていくので、ラスタライズする必要もある