<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

スマートオブジェクトって色んな作業で聞くけど、一体何が出来るの?

色々出来るから、今回はスマートオブジェクトについて解説していこう!
この記事では、Photoshopのスマートオブジェクトについて解説しています!
使用バージョン
AdobePhotoshop2022(23.0)
- 目次
- 【スマートオブジェクトに変換】
- 【スマートオブジェクトとは?】
- 【拡大縮小】
- 【スマートオブジェクトの解除】
- 【フィルター効果】
- 番外編【表示の枠の変形】
- 番外編【ベクトルスマートオブジェクト】
- まとめ
【スマートオブジェクトに変換】
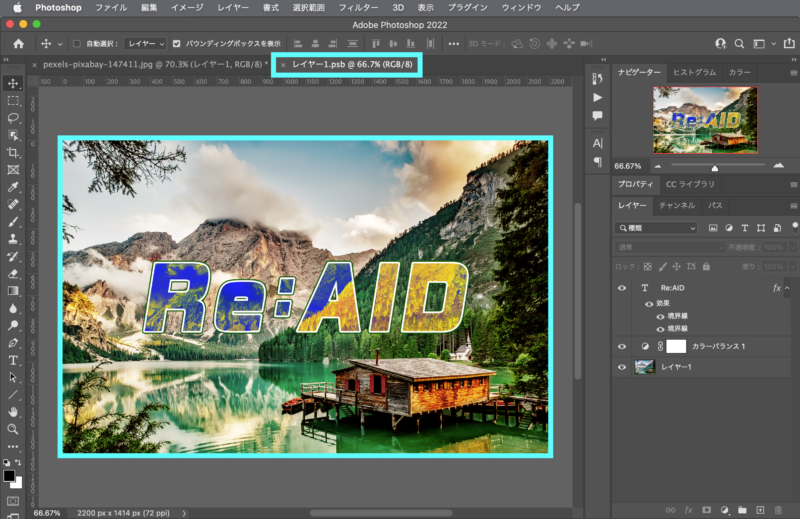
まずはスマートオブジェクトを見て見ましょう。
こちらの画像作成の手順に沿って解説していきます!

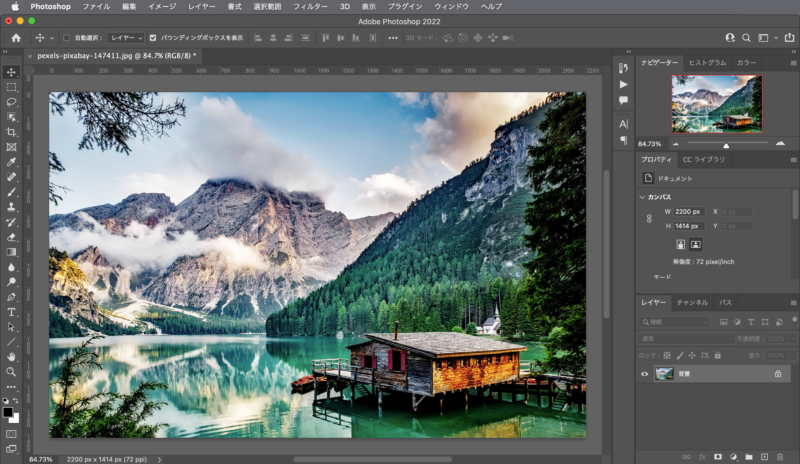
まずはPhotoshopで画像を開きます。

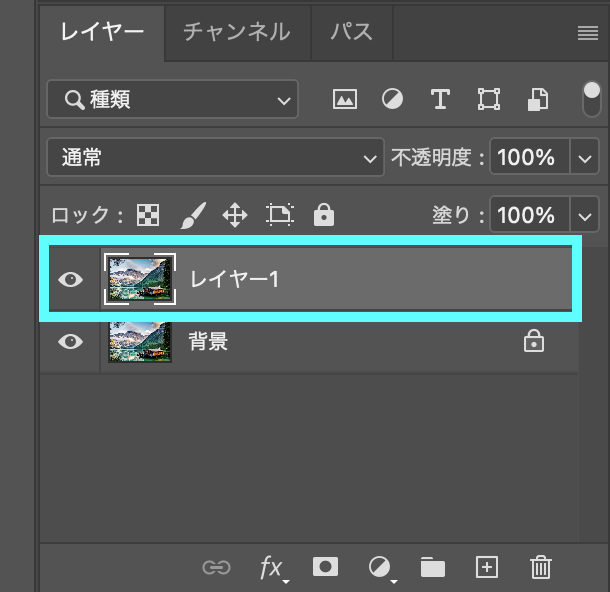
次に背景をコピー&ペースト、または右クリックで[レイヤーを複製]で複製し、レイヤー名を「レイヤー1」としておきます。

ここからレイヤー1をスマートオブジェクト化します。
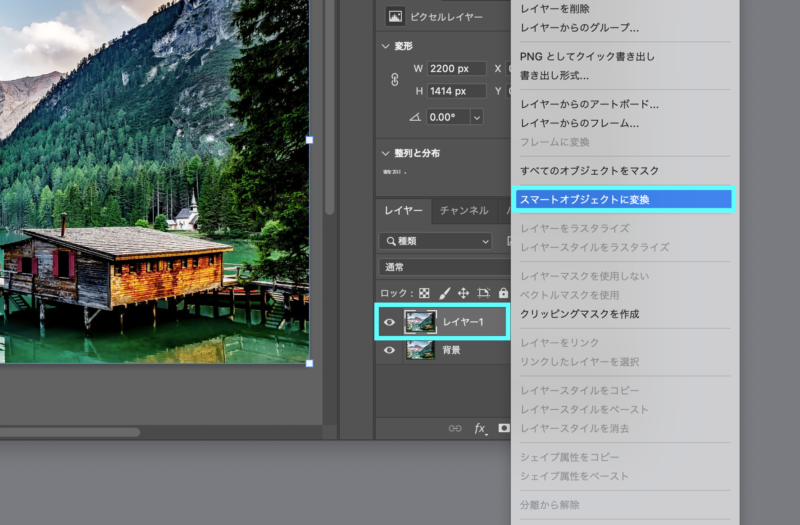
レイヤー1を右クリックで「スマートオブジェクトに変換」をクリックします。

スマートオブジェクト化ができたらレイヤーサムネイルにこのマークがつきます。

【スマートオブジェクトとは?】
スマートオブジェクトとは、、元の画像(Illustratorなどの場合はベクトル画像、Photoshopの場合はビットマップ画像の元データ)の画質を維持する機能です。
まず画像オブジェクトには、「ビットマップ画像」と「ベクトル画像」の2種類あります。
ビットマップ画像とは…ラスタ画像とも呼ばれ、Photoshopで使用されるピクセルで描画される画像です。
ベクトル画像とは…ベクタ画像とも呼ばれ、Illustratorで使用される点と線を数値化したものを再現する画像です。
ビットマップ画像・ベクトル画像について詳しく知りたい方は「Illustrator(イラストレーター) って、ベクター形式?ラスター形式?」をご覧ください。
Photoshopのレイヤーはビットマップなので画像の大きさを変えると画質が荒れますが、スマートオブジェクトにすることで画質を保つことができます。
では、これを踏まえて作業に戻りましょう!
【拡大縮小】
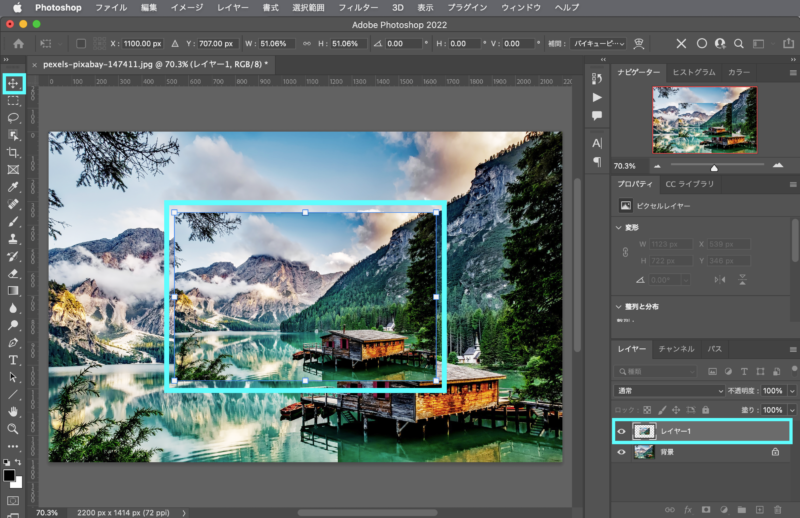
スマートオブジェクトに変換できたらレイヤー1を縮小しましょう。
大きさを変える場合は、移動ツールで行えます。
この時、オプションバーのバウンティングボックスにチェックを入れておくことを忘れずに行いましょう。

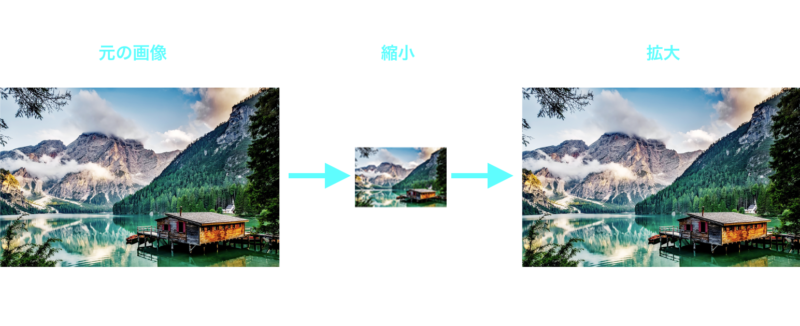
■スマートオブジェクトの「拡大縮小」
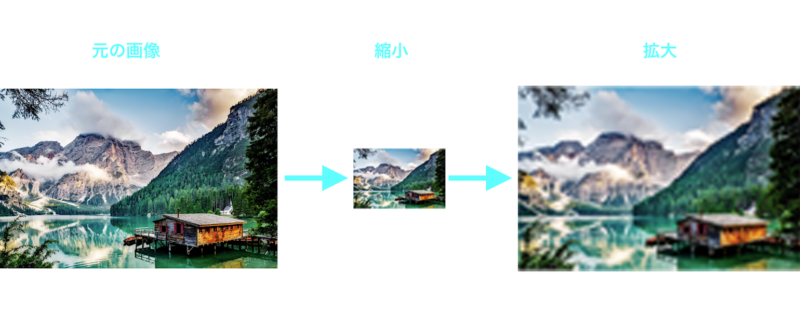
スマートオブジェクト化には「拡大縮小」しても画像が荒れないと言う特徴があります。
画像が荒れるとは、スマートオブジェクト化してない場合、一度小さくするとその大きさのピクセル情報になってしますので、再度大きくするとこのようにピクセル情報は小さい時のままになってしまいます。

しかし、スマートオブジェクト化は画質が荒れない特徴があるので画質を保った拡大縮小が可能になります。

ただ、スマートオブジェクト化しても元の画像より大きくすると荒れてしまうので気をつけましょう。
【スマートオブジェクトの解除】
スマートオブジェクトは便利でメリットは多くありますが、データ量が大きくなるというデメリットがあります。
このデメリットを解消する方法が、スマートオブジェクトの解除です。
スマートオブジェクトの解除=ビットマップ画像化の作業になり、この作業を「ラスタライズ」と言います。
ラスタライズは、シェイプやテキストを使用してる方は見たことがあると思います。
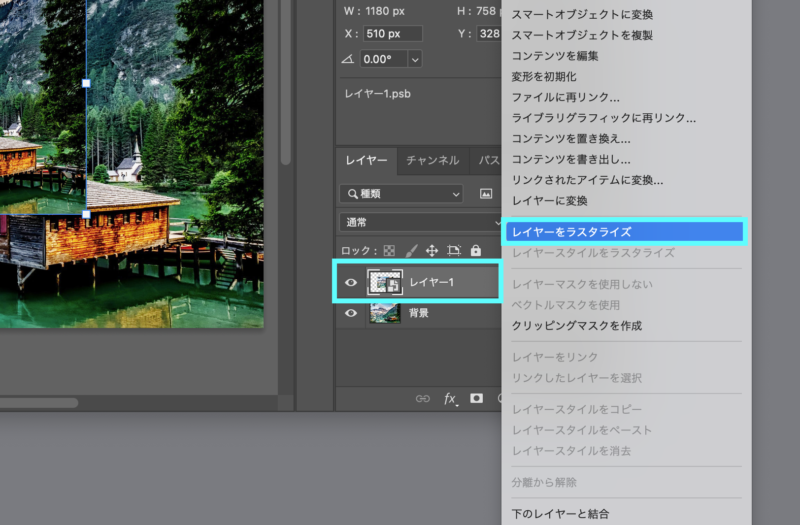
ラスタライズ化の方法は、レイヤーを右クリックで「レイヤーをラスタライズ」を選択します。

ただ一度ラスタライズをするとビットマップ画像になり、拡大縮小すると荒れてしまうので気をつけましょう。
また、シェイプやフォントのベクトル情報も失われるので合わせて注意が必要です。
【フィルター効果】
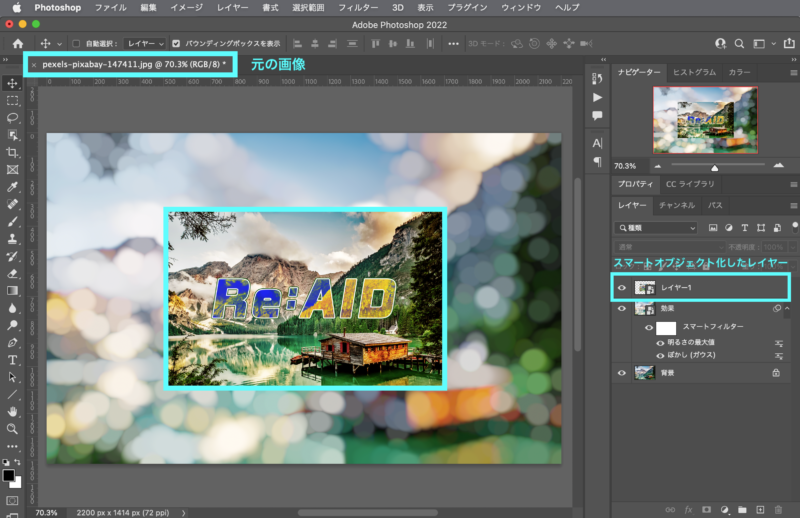
次に背景に効果を与えます。
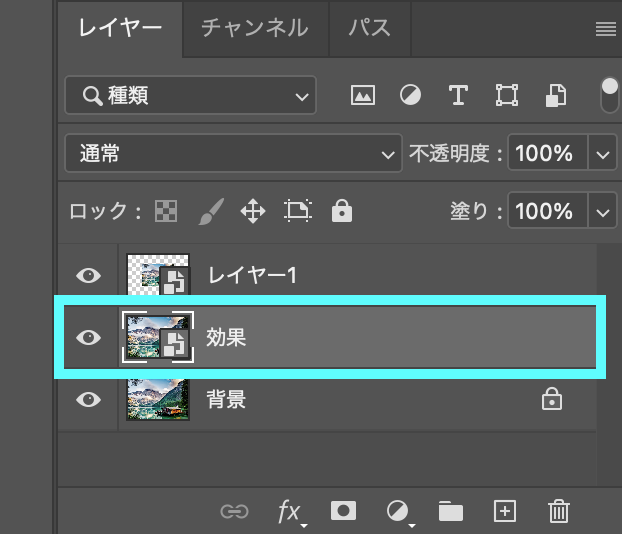
背景をもう一度複製し、スマートオブジェクト化します。この時、レイヤー名は「効果」としておきます。

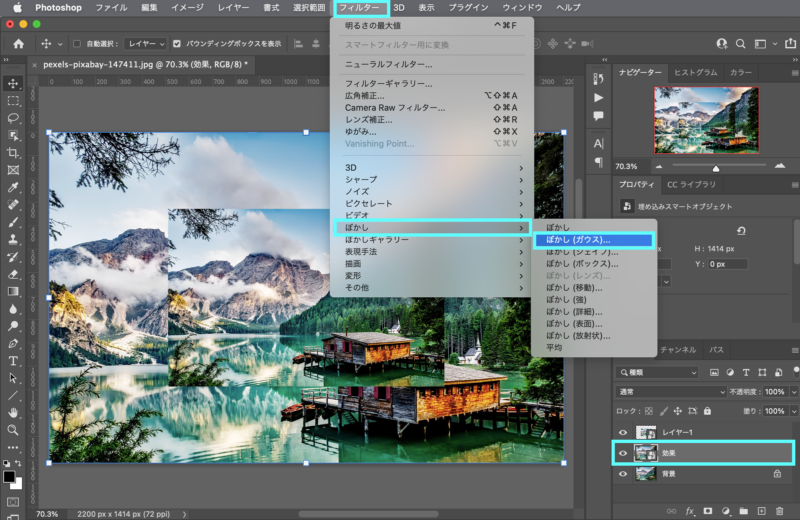
まず[効果]レイヤーに「ぼかし」の効果を与えます。
[効果]レイヤーを選択し、「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択します。

ボケ具合は自分の好みで設定しましょう。
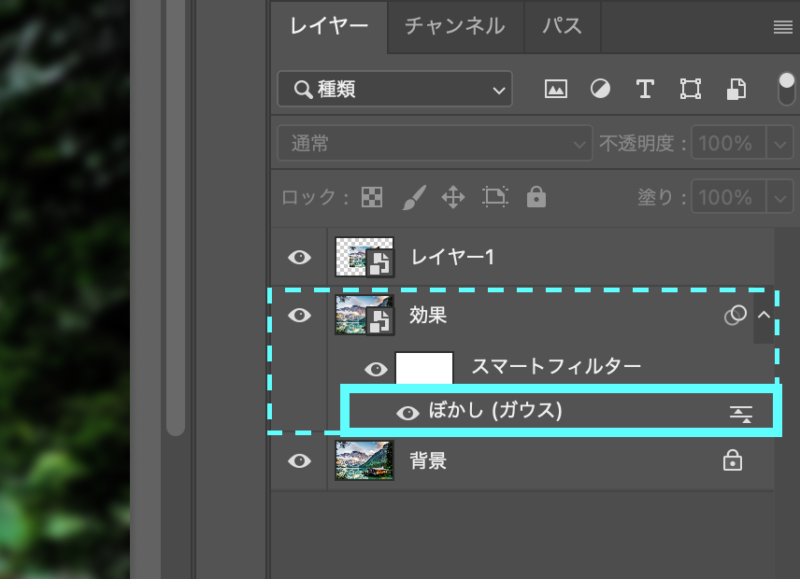
確定させると[効果]レイヤーに「スマートフィルター」>「ぼかし(ガウス)」が追加されます。

この時、ボケ具合を再度調整したい場合は、「ぼかし(ガウス)」をダブルクリックで調整することができます。
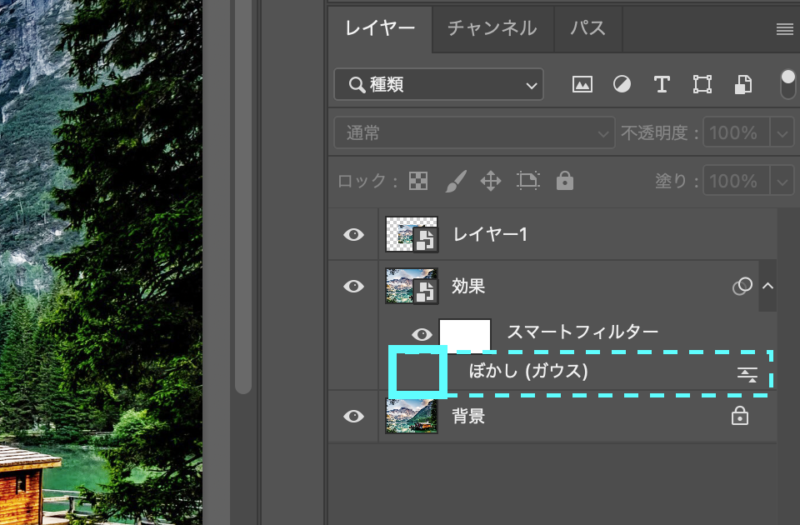
また、一度「ぼかし(ガウス)」の効果のない状態を確認したい場合は、「ぼかし(ガウス)」の表示/非表示をクリックすることで一時的に非表示にすることもできます。

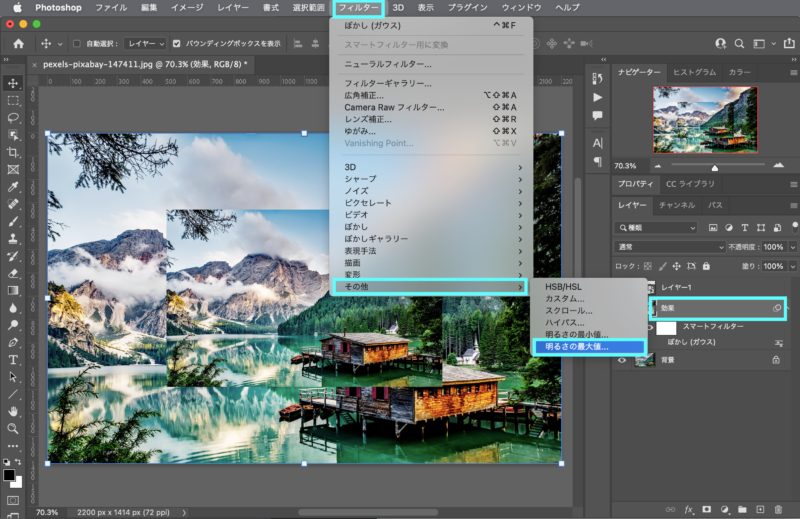
さらに別のフィルターを追加することもでき、今回は「その他」>「明るさの最大値」を追加しました。
同じ[効果]レイヤーを選択し、「フィルター」>「その他」>「明るさの最大値」を選択します。

「明るさの最大値」で好みの設定ができたら確定するとこのように「ぼかし(ガウス)」と並んで「明るさの最大値」も追加されました。

スマートオブジェクトでフィルターを使うのは、この様に再調整やレイヤーを増やさなくていいというメリットがあるのです。
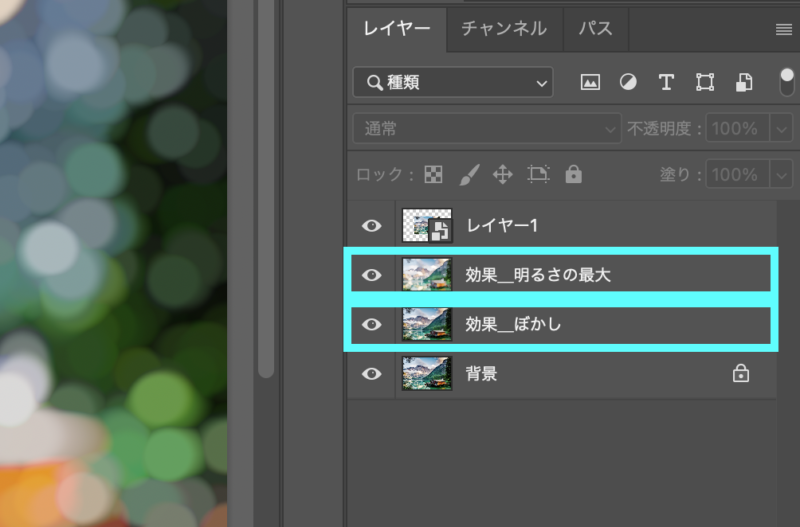
もしスマートオブジェクトを使わないと、このようにレイヤーをフィルターごとに増やし、さらに再調整はできません。

スマートオブジェクトで効率よくフィルターを使いましょう!
これで目標の画像は出来ました。
ここからは特殊な使い方ですが、スマートオブジェクトをさらに見ていきましょう。
番外編【表示の枠の変形】
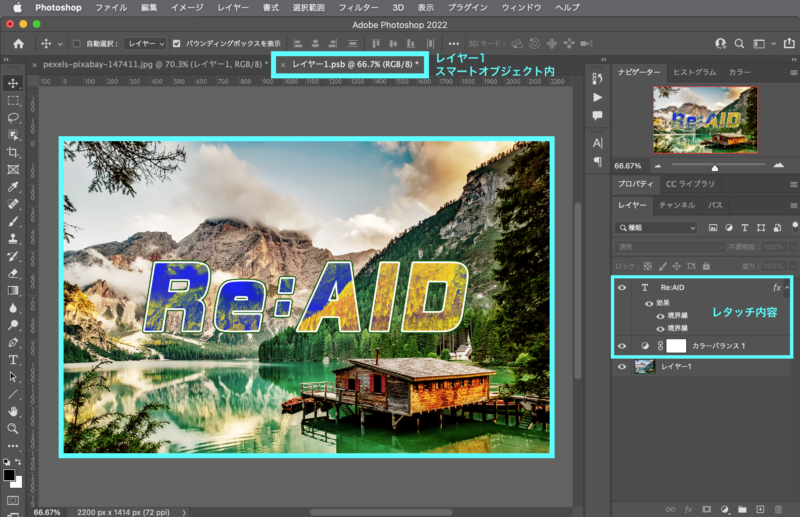
スマートオブジェクト化したレイヤーをダブルクリックすることでレイヤー内に入ることができます。
この時開かれたファイルの拡張子は「.psb」となっています。
この「.psb」中では、通常と同様のレタッチ作業が行え、保存することでその編集内容は元のレイヤーに反映されます。


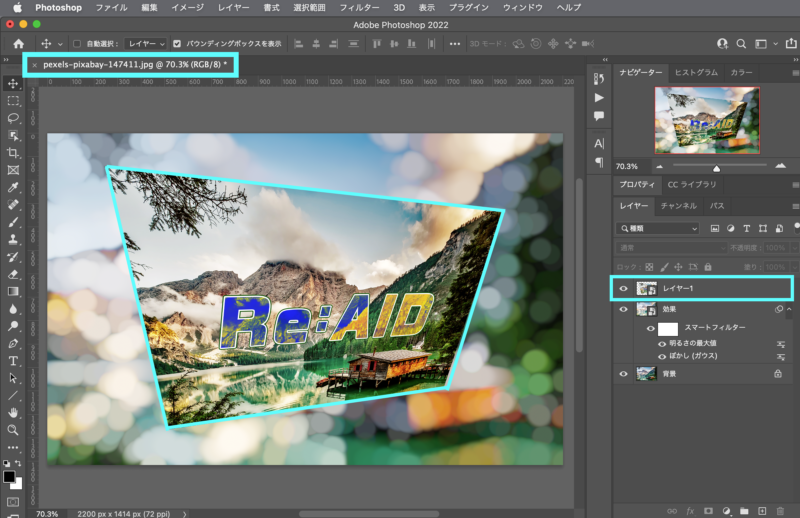
また、スマートオブジェクト化したレイヤーを変形してもレイヤー内には影響はありません。


この機能を使うとモックアップの作成もできます。
モックアップの作成について詳しく知りたい方は、
「初心者必見!Photoshopでモックアップ作成!」をご覧ください。
番外編【ベクトルスマートオブジェクト】
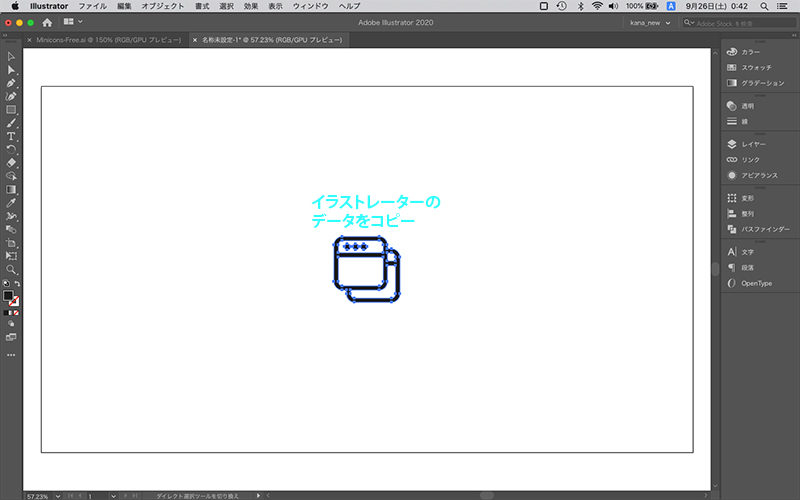
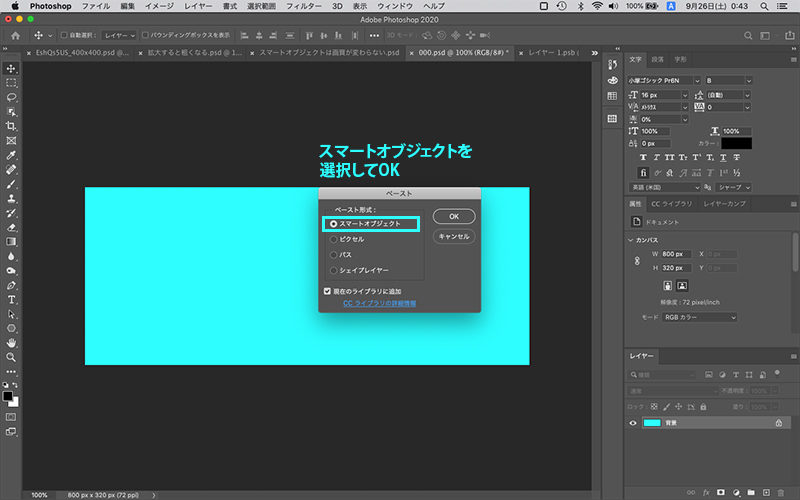
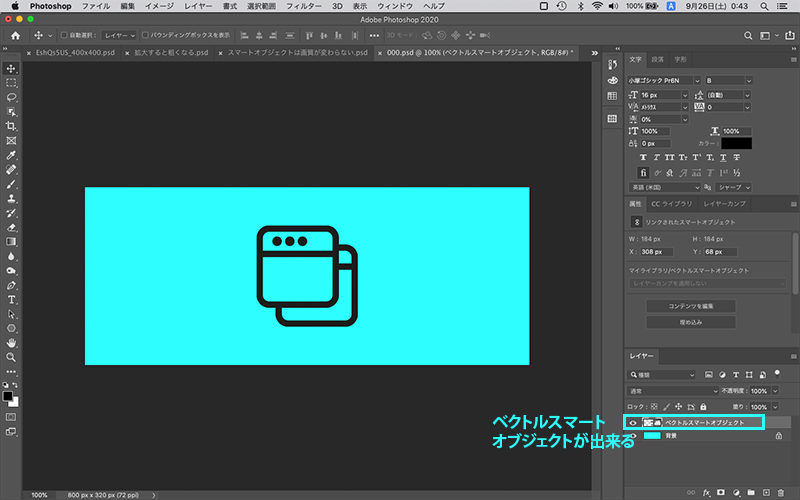
PhotoshopではIllustratorからコピー&ペーストで開くことができます。
その機能を「ベクトルスマートオブジェクト」と言います。



この時ベクトルスマートオブジェクト化したデータは、ダブルクリックで再度Illustratorでの編集が可能になります。
使い方次第でとても便利な機能なのでIllustratorも使っている方は是非使ってみてください。
今回は、スマートオブジェクトについて様々な機能を解説してきました。自分が普段使っていたり、逆に全く知らなかった機能も是非試して見てください。

こんなにできることがたくさんあるんだね!

便利な機能ばかりだけど、データ量は結構重くなるから気をつけようね!
まとめ
photoshopのスマートオブジェクトは…
- 拡大縮小しても画像が荒れない!
- ラスタとベータは根本的に違うもの!
- スマートオブジェクトに変換するタイミングは気をつけよう!