<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

Illustratorの文字ツールってどうつかうのかなぁ?

細かい設定もできるから、しっかり覚えておきたいよね。今日は文字ツールについて勉強してみようか。
Illustrator(イラストレーター)は文字の入力と設定をしてデザインすることができます。その基本的な操作のうち入力操作ができる[文字ツール]について紹介していきます。「Illustrator(イラストレーター)文字の設定のしかた」もあわせてご覧ください。
使用バージョン
Adobe Illustrator 2020(24.2)
- 目次
- 文字って?
- 文字ツール
- 文字タッチツール
- 作例と小ワザ
- まとめ
文字って?
パソコンで入力する文字を「テキスト」といいます。テキストには「フォント」または「書体」と呼ばれる文字の形を設定することができます。「フォント」と「書体」は厳密には発生した経緯が異なりますが、今ではどちらも同じように使われています。Illustrator(イラストレーター)では、入力した文字に色、形、大きさ、文字同士の間隔や行ごとの間隔を調整してリズムとテンポを設定することができます。読んでもらう文字により多くの情報を加えることができます。
文字ツール
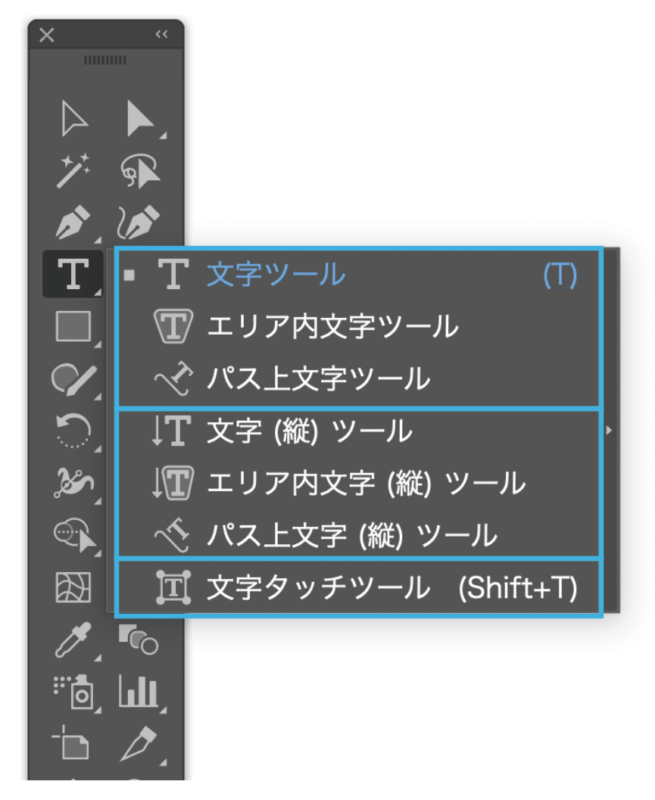
[文字ツール]は文字の入力ができます。ツールバーにあります。

[文字ツール]にはツールが7種類あります。横書き用に3種類、縦書き用に3種類、それと文字タッチツールになっています。それぞれについて紹介していきます。横文字と縦文字では操作感が同じですので、横文字メインで紹介していきます。
文字ツール/文字(縦)ツール
![]()
文字ツール/文字(縦)ツールは通常の文字を入力するツールです。

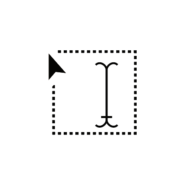
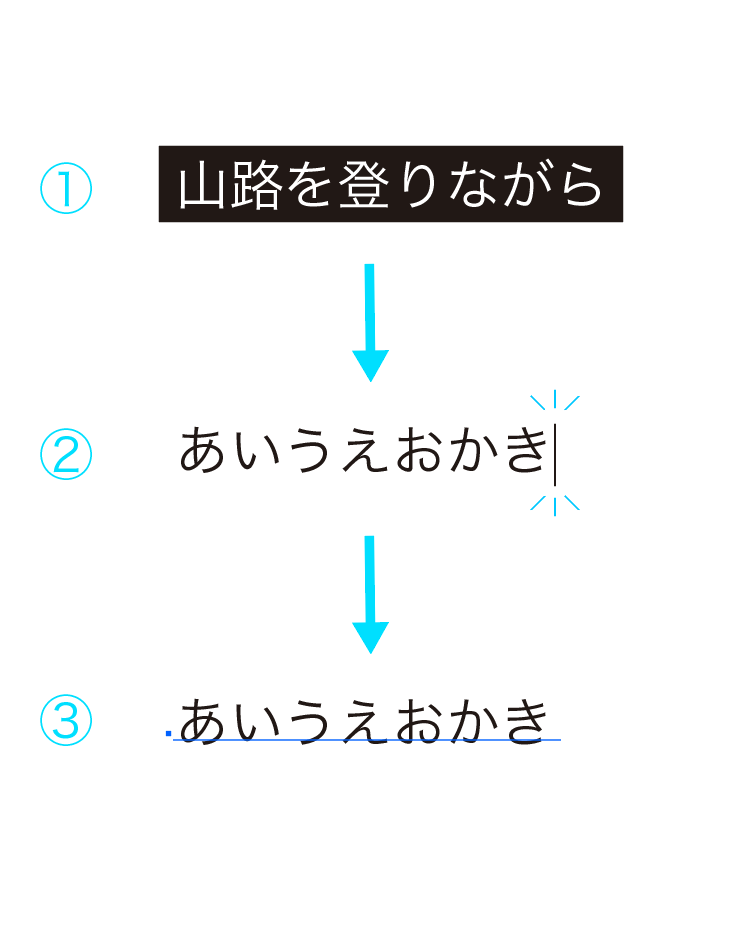
文字ツールを選択するとこのようなカーソルに変化します。点線内の図形にある横線の位置が「ベースライン」、文字が入力される位置になります。
文字は画面をクリックした位置から入力できます。

①のように見覚えのない文章が出てきて驚きますが、サンプルテキストですのでそのまま書き込んでください。
②文字の入力が完了したらツールバーの[選択ツール]を選ぶと確定。
③のようにラインが表れて選択された状態になりますので、通常のオブジェクトのように移動などができるようになります。
エリア内文字ツール/エリア内文字(縦)ツール
![]()
エリア内文字ツール/エリア内文字(縦)ツールはクローズパスの内側に限定してテキストを入力することができます。

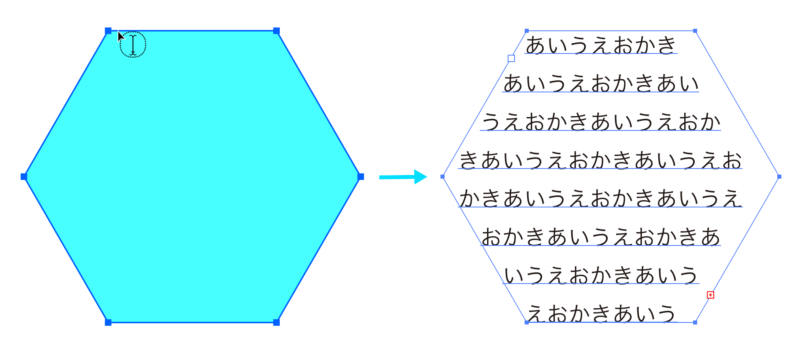
①クローズパスを作ります。
②パスのセグメント上をクリックします。このときテキスト入力カーソルの点線が丸くなります
③文字を入力します。このときオブジェクトの端に赤い四角が現れている場合はテキストが入りきれていないので、文字サイズや行間を調整するか、エリアにしたオブジェクトをダイレクト選択ツールなどでサイズ調整をします。
パス上文字ツール/パス上文字(縦)ツール
![]()
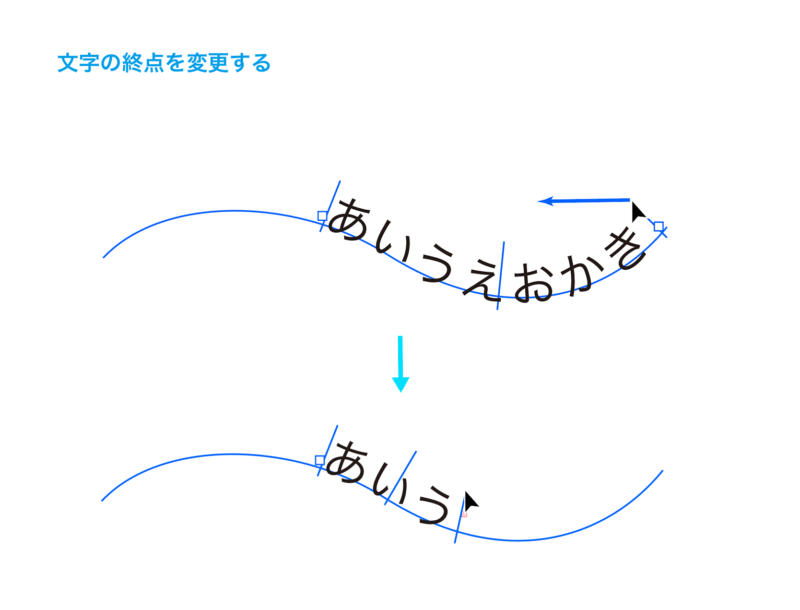
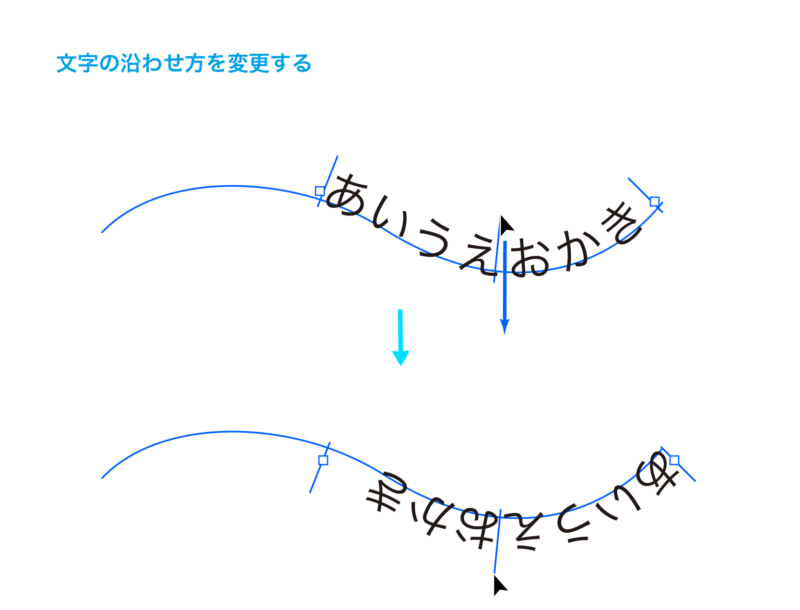
パス上文字ツール/パス上文字(縦)ツールはパスに文字を沿わせるツールです。オープンパスでもクローズパスでも効果が適用されます。

①パスを作ります。
②セグメント上をクリックします。クリックした位置が文字を入力する開始位置になります。
③文字を入力します。このときオブジェクトの端に赤い四角が現れている場合はテキストが入りきれていないので、文字サイズなどを調整して調整してください。
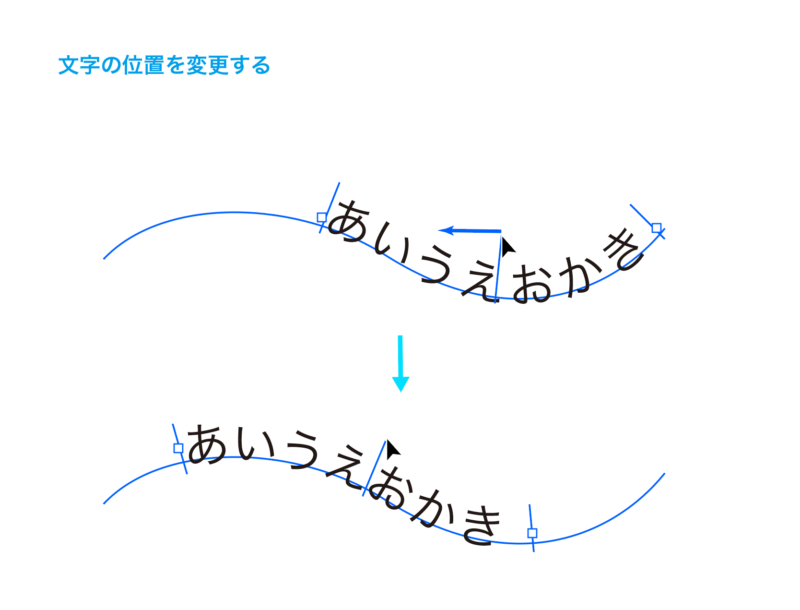
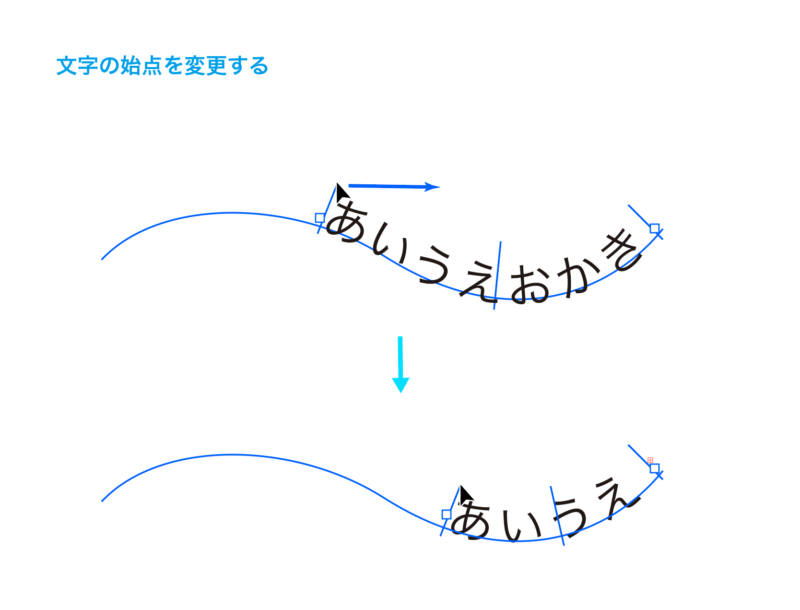
パス上文字ツールでの文字の位置をセットする方法も覚えておきましょう




POINT
文字の入力完了後、command(control)キーを押しながら何もないところをクリックしても確定になります。

あ..横書きで入力しちゃった。縦文字のデザインにするつもりだったのに。。

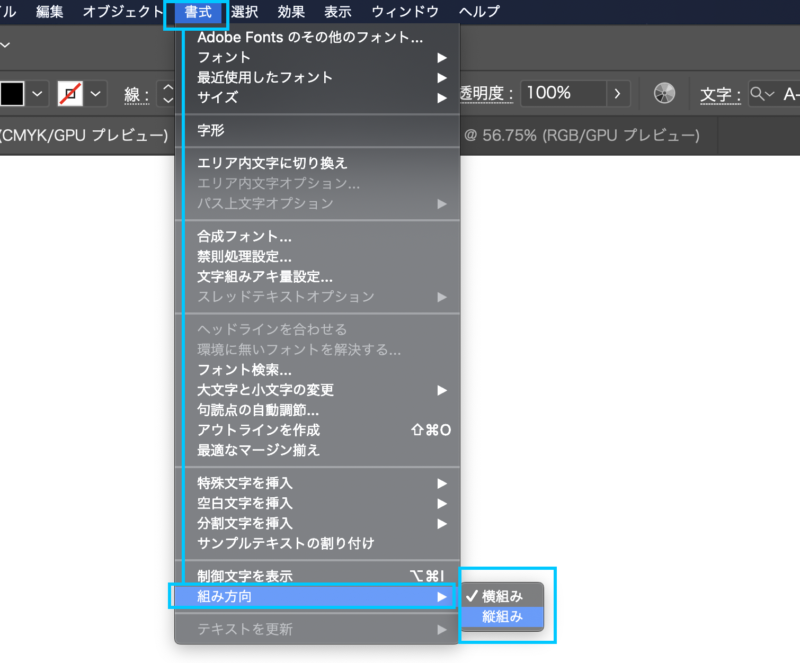
それなら[メニューバー]→[書式]→[組み方向]で配置しなおせるよ!


ボロちゃん、、いつも助かる〜
文字タッチツール

文字タッチツールは[文字パネル]を直感的に操作できるツールです。任意の1文字を選択してサイズや位置の調整ができます。

加工したい文字をクリックすると、編集できるようになります。それぞれの位置の○を操作してデザインしていきます。

それぞれの効果は、こんな感じになります。
作例と小ワザ
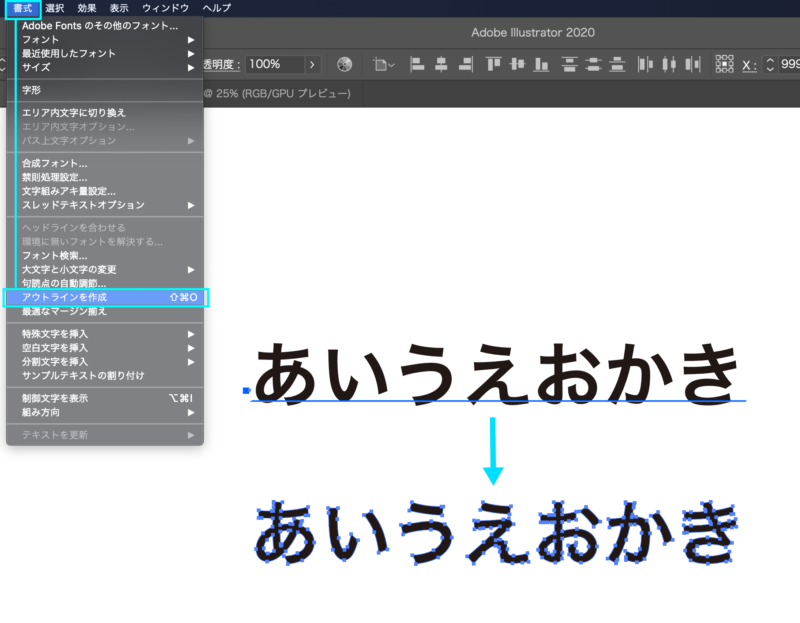
文字のアウトライン化

テキスト入力した文字を1文字ずつパスに変換することができます。1文字ずつパスオブジェクトになるので、デザインの幅が広がります。1度アウトライン化した文字は、テキストに戻すことはできません。
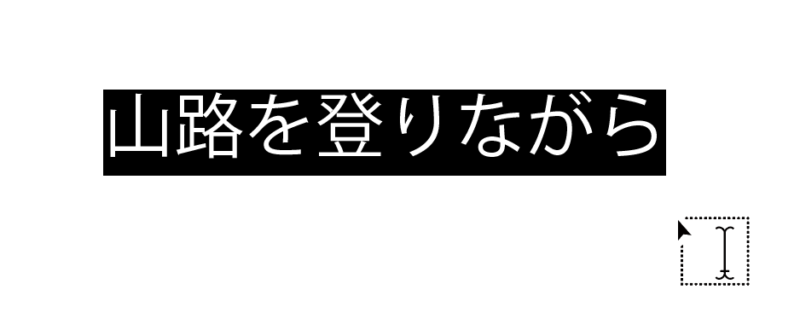
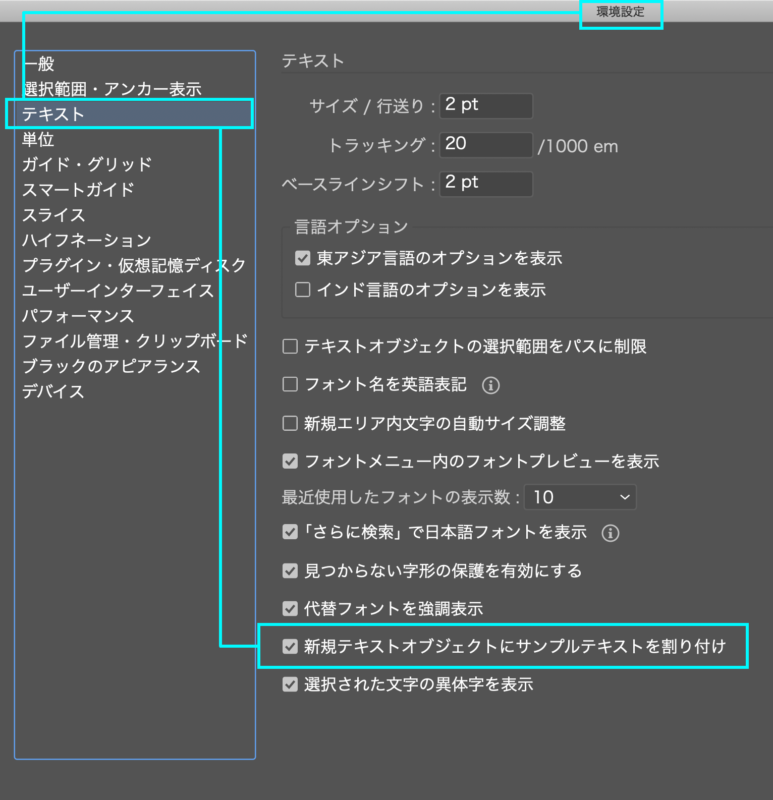
サンプルテキスト割り付けのオン/オフ

文字ツールを選んでクリックするといきなり「山道を登りながら」と表示されてびっくりしますね。これで結構フォントやサイズのおおよそがわかって便利なんですが、どうしても慣れない場合は思いきって表示OFFにしましょう。

[メニューバー]→[Illustrator]→[環境設定]→[テキスト]→[環境設定]→[新規テキストオブジェクトにサンプルテキストを割り付け]でオン/オフの切り替えができます。..それにしてもなぜいきなりテキストが!?山道!?などと驚きと疑問ばかりですが、この文章どうやら夏目漱石『草枕』のようです。
まとめ
いかがでしたか?文字入力の基本操作だけでもこれほどのボリュームですが、文字に関する操作はもっとあります。まずはここに紹介した項目から覚えてみてください。
- 文字入力はツールバーの[文字ツール]で
- 文字設定は[文字パネル]で
- 文字タッチツールで文字パネルでの設定を直感的に操作できる
- テキスト→アウトライン化してパス変換できる