<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

オブジェクトが浮いてるような、立体感がほしい!あ、影とかつけたい!

いろいろやり方あるけど[ドロップシャドウ]ならイッパツでいけるよ。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は「ドロップシャドウ」で立体感のある効果をつけてみましょう。デザインの仕上げにとってもいいアクセントがつきます。
使用バージョン
Adobe Illustrator 2020(24.3)
- 目次
- 立体感って?
- [ドロップシャドウ]の使い方
- [ドロップシャドウ]の展開例
- [ぼかし]でのシャドウ表現
- まとめ
立体感って?
物を立体的に見せるにはシャドウ(影)をつけることです。シャドウは光源とは反対の方向にできますが、物と物の間に距離があると濃さが変化します。机の上に名刺やメモ用紙など小さな紙を近づけたり遠ざけたりしてみてください。

こちらのイメージのように遠いとボケ味のあるシャドウ、近いと輪郭がくっきりとしたシャドウになったと思います。このようなイメージをIllustrator(イラストレーター)で再現していこうと思います。
[ドロップシャドウ]の使い方
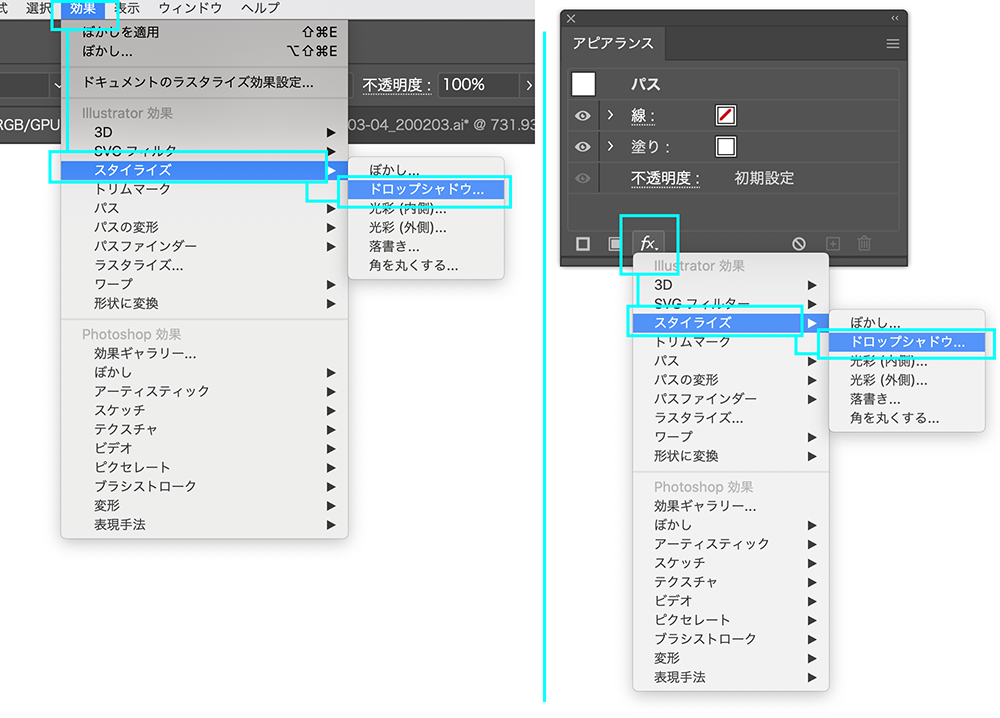
「ドロップシャドウ」は、効果をかけたいオブジェクトを選択してから、
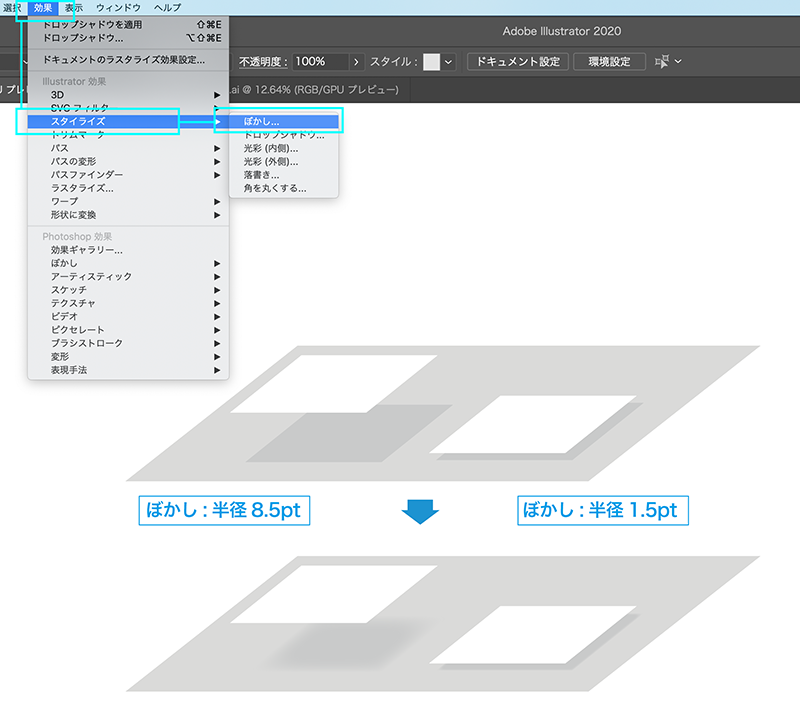
a.メニューバー「効果」→「スタイライズ」→「ドロップシャドウ」
b.「アピアランス」パネル→「fx」→「ドロップシャドウ」
の2カ所から設定することができます。

どちらで設定しても、効果を調整するときには「アピアランス」パネルから操作します。

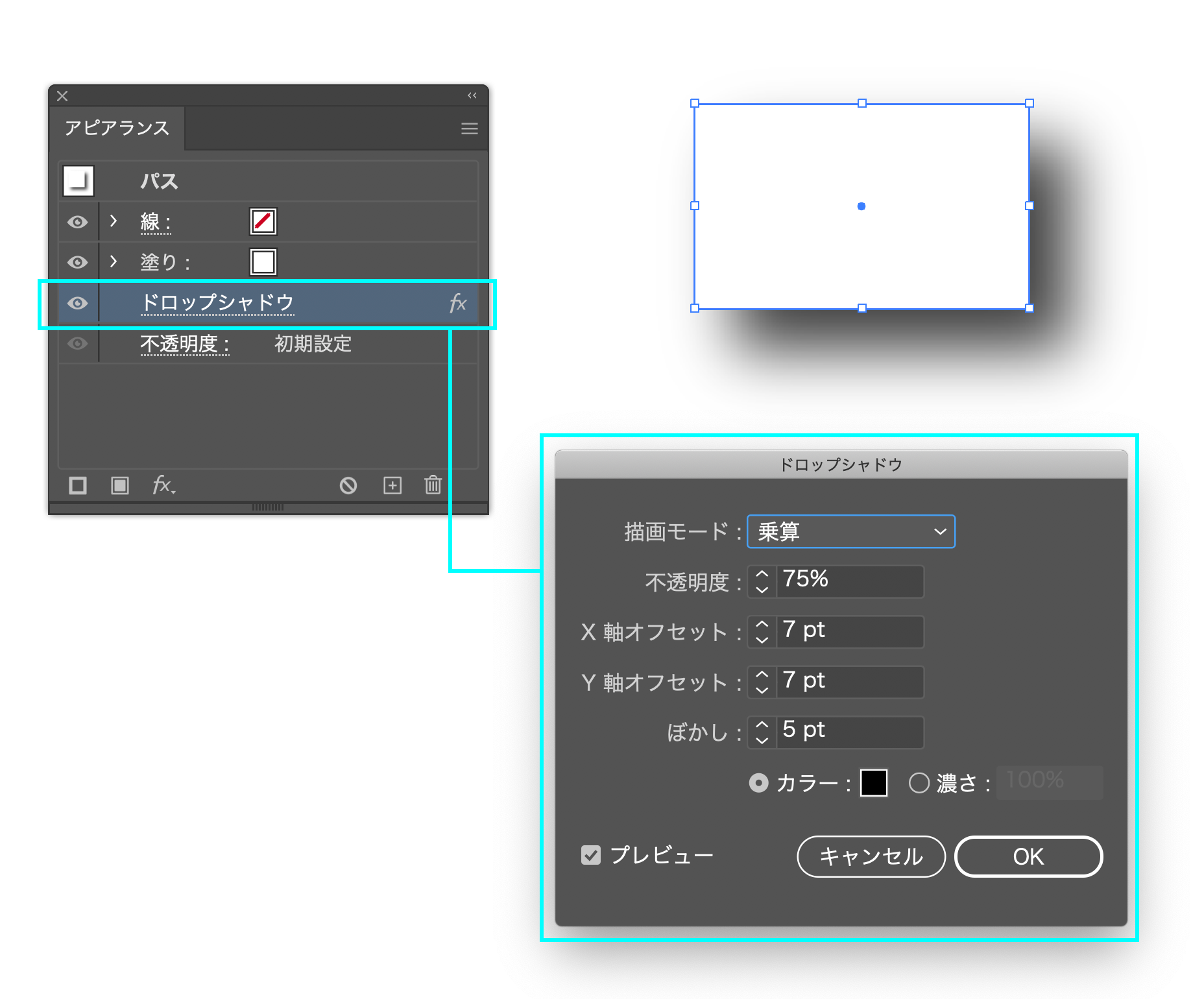
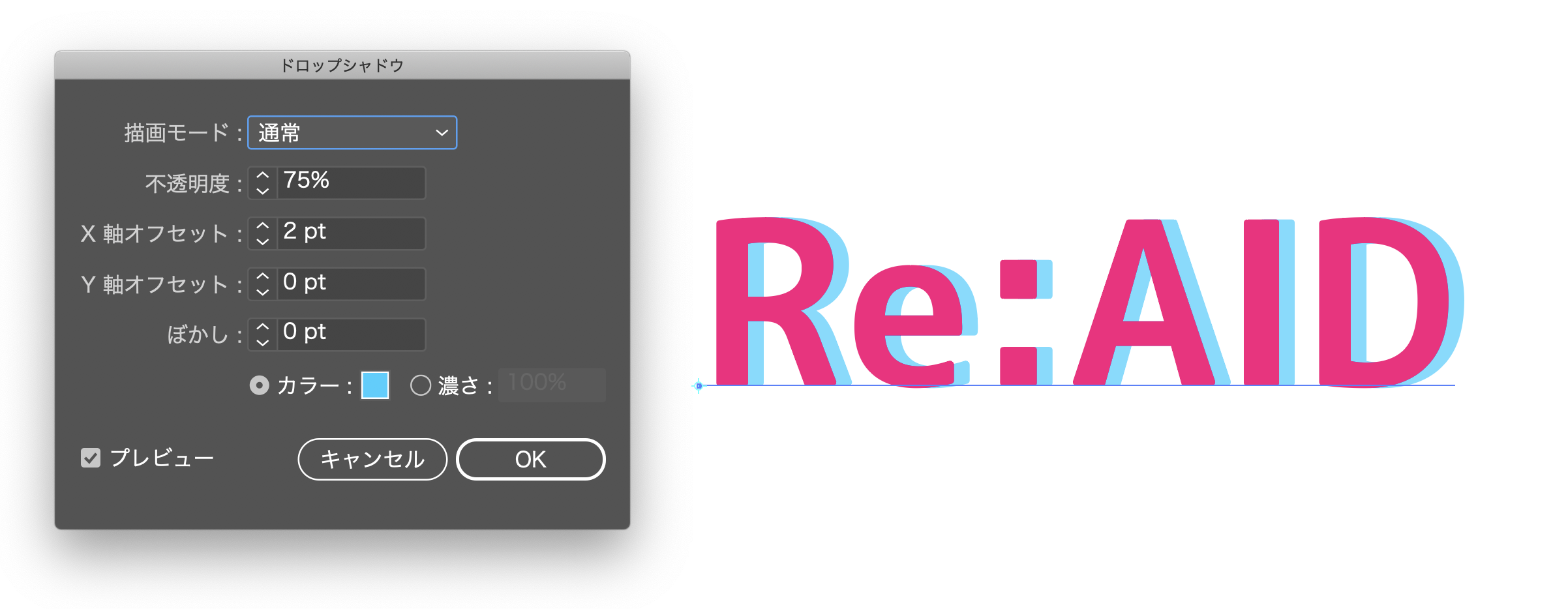
【描画モード】重なるオブジェクトや下地との色味を設定します
【不透明度】透け具合を調整します
【X軸オフセット】X軸方向にずらします
【Y軸オフセット】Y軸方向にずらします
【ぼかし】シャドウのボケ味を調整します
【カラー】正方形部分をクリックしてカラーピッカーからシャドウの色を設定します
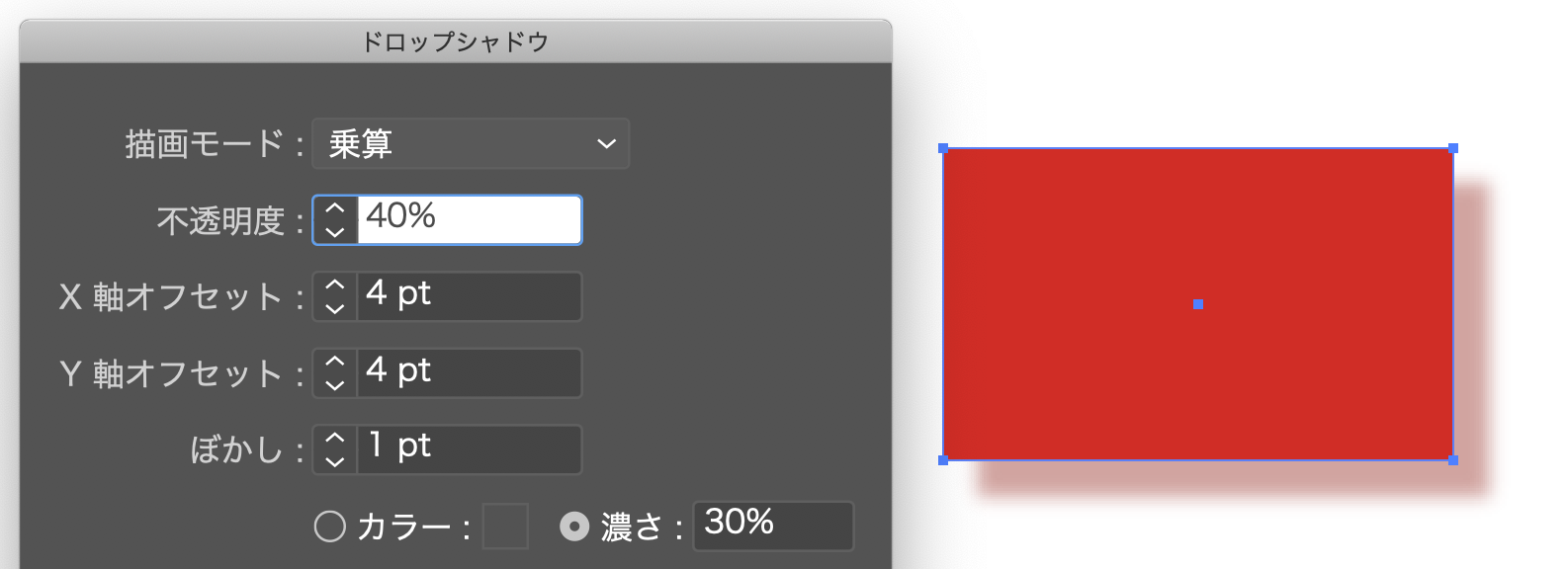
【濃さ】オブジェクトのカラーを基準にシャドウのカラーを設定します

【プレビュー】チェックを入れておくと設定中に結果がみれます
以上を任意で設定することで効果的なシャドウの表現が可能になります。

わ!シャドウの効果で奥行きと立体感が一気につくのね!

そうなんだ。しかも同じ操作で文字や画像にも設定できるんだよ


すごい!ほかにはなにができるの?
[ドロップシャドウ]の展開例
2色重ねの文字

ぼかし 0pt の設定で2色重ねにもできます。
ふんわり発光イメージ

「暖か〜い」も[ドロップシャドウ]でこのとおり演出できます。しかし…

もっと暖かくさせようと ぼかし を2pt→12ptにしてもボケ味が拡がるだけになります。

そんなときは、「アピアランス」パネルで[ぼかし]効果を「選択した項目を複製」アイコンに重ねてコピーしましょう。効果が追加されてより効果が強まります。それぞれの設定を調整して欲しいイメージに近づけます。
[ドロップシャドウ]と[グラデーション]
[グラデーション]と組むことで、メタリック調の表現が可能になります。

①文字を[グラデーション]にして[ドロップシャドウ]を加えます。

②線にも[グラデーション]と[ドロップシャドウ]を加えることができます。

③さらに色にメリハリをつけて強調してみました。
[グラデーション]についてはこちら「Illustrator(イラストレーター)グラデーションの使い方」で紹介しています。
重ね切り絵イラスト
[ドロップシャドウ]をイラストに多用すると切り絵のようなイメージのイラストが描けます。

POINT
シャドウは強すぎず弱すぎず、さりげなく効果をつけるとカッコいい
[ぼかし]でのシャドウ表現
「連続した色の濃さの違い」が表現できれば同様の立体感を出せますので、直接オブジェクトをぼかして表現することができます。たとえば冒頭のシャドウと光源の説明図ではオブジェクトをコピー配置してメニューバー[効果]→[スタイライズ]→[ぼかし]で表現しています。

また、[効果]設定の中には2種類の[ぼかし]がありますが仕上がりが違います。感覚的にはIllustrator効果の[ぼかし]はパスの内側にボケ味がつき、Photoshop効果の[ぼかし(ガウス)]はパスの外側に拡がるようにボケ味がつきます。ほしいイメージにあわせて使い分けてみましょう。
まとめ
建物など箱状のアートワークの表現は「Illustrator(イラストレーター)立体感のある表現をしてみよう!」で紹介しています。
- 物を立体的に見せるにはシャドウ(影)をつける。
- [ドロップシャドウ]を使うとオブジェクトにシャドウをつけられる。
- 効果を調整するときには「アピアランス」パネルから操作する。
- オブジェクトだけでなく、画像やテキストも[ドロップシャドウ]が適用できる。