<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

なんかこう..デザインはセンスだ!とかいわれると自信なくなってくる。

センスがなくてもデザインできる法則があるよ。センスは少しずつレッスンしながら養っていこう
Illustrator(イラストレーター)やPhotoshop(フォトショップ)では文字や図形、画像、色を構成してデザインすることができます。今回は誰でもこの法則を使えば「わかりやすい」「伝わりやすい」デザインになるレイアウトスキル「デザインの4原則」を紹介します。
- 目次
- デザインの4原則って?
- 「近接」Proximity
- 「整列」Alignment
- 「反復」Repetition
- 「強弱」Contrast
- まとめ
デザインの4原則って?
デザインとはなんでしょう?「デザイン」=「情報を整理して明快に伝達するための設計」ともいえます。「限られた空間」で「情報をより多くの人に明快に理解してもらう」ことはとても大変なことです。4つの原則を理解することで「わかりやすい」「伝わりやすい」デザインになるレイアウトの方法を紹介します。
デザインの4原則
「デザイン=見映えのするもの」はある意味では正解です、目立たせて魅きつかせたいですもんね。しかし、それだけではせっかく伝えたい情報が見逃されてしまいます。

デザインの4原則??

うん。「近接」「整列」「反復」「強弱」といって多くのデザイナーがわかっていたり、自然と身につけている「情報の見せ方」なんだ。

すごい!どんな見せ方なの?
「近接」Proximity
「情報を関連する要素ごとに近づけて配置すること」で直感的に伝わるようにする見せ方です。

要素がすべて同じ距離では、どこから見ていいのかわかりずらいです。「近接」を意識して要素の「塊」を作り、それぞれの間隔をあけることでスッキリとわかりやすくなります。
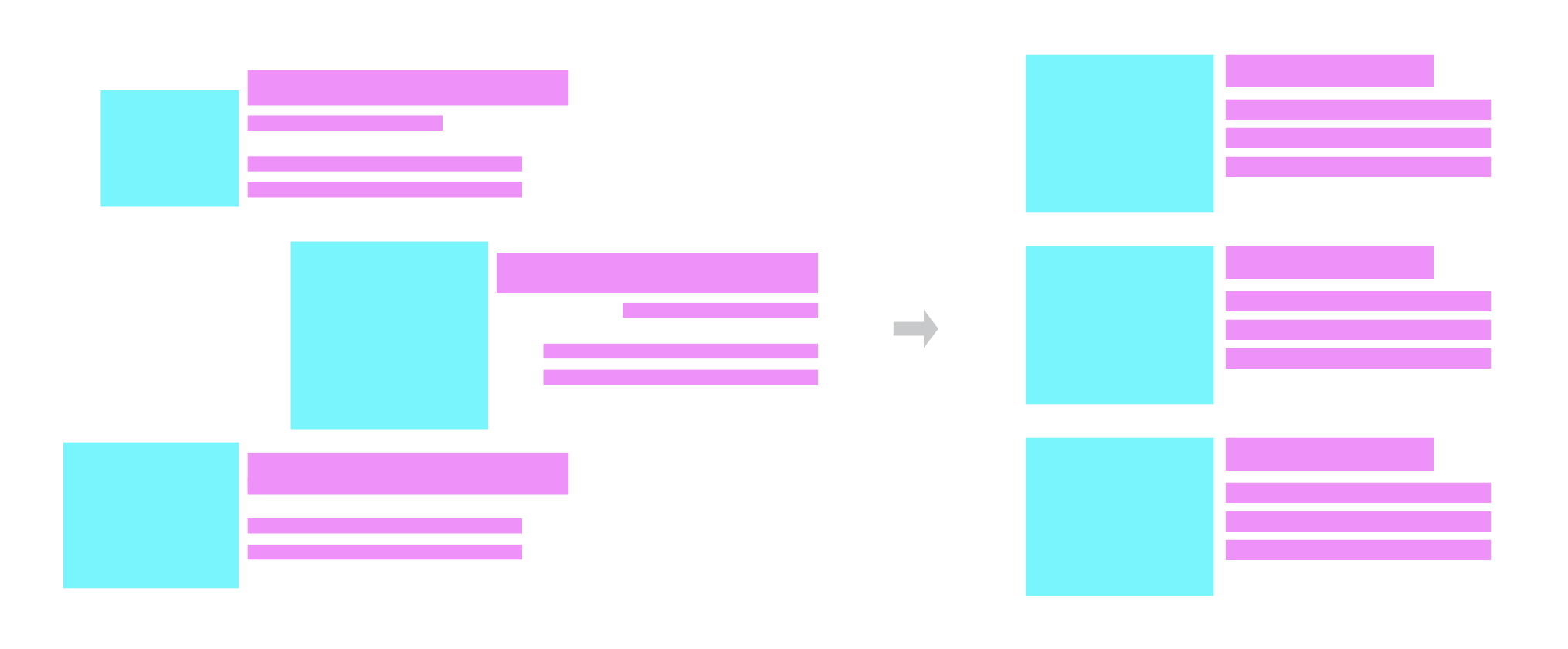
作例

ポイントは「塊」を作り、「距離」をあけることです。
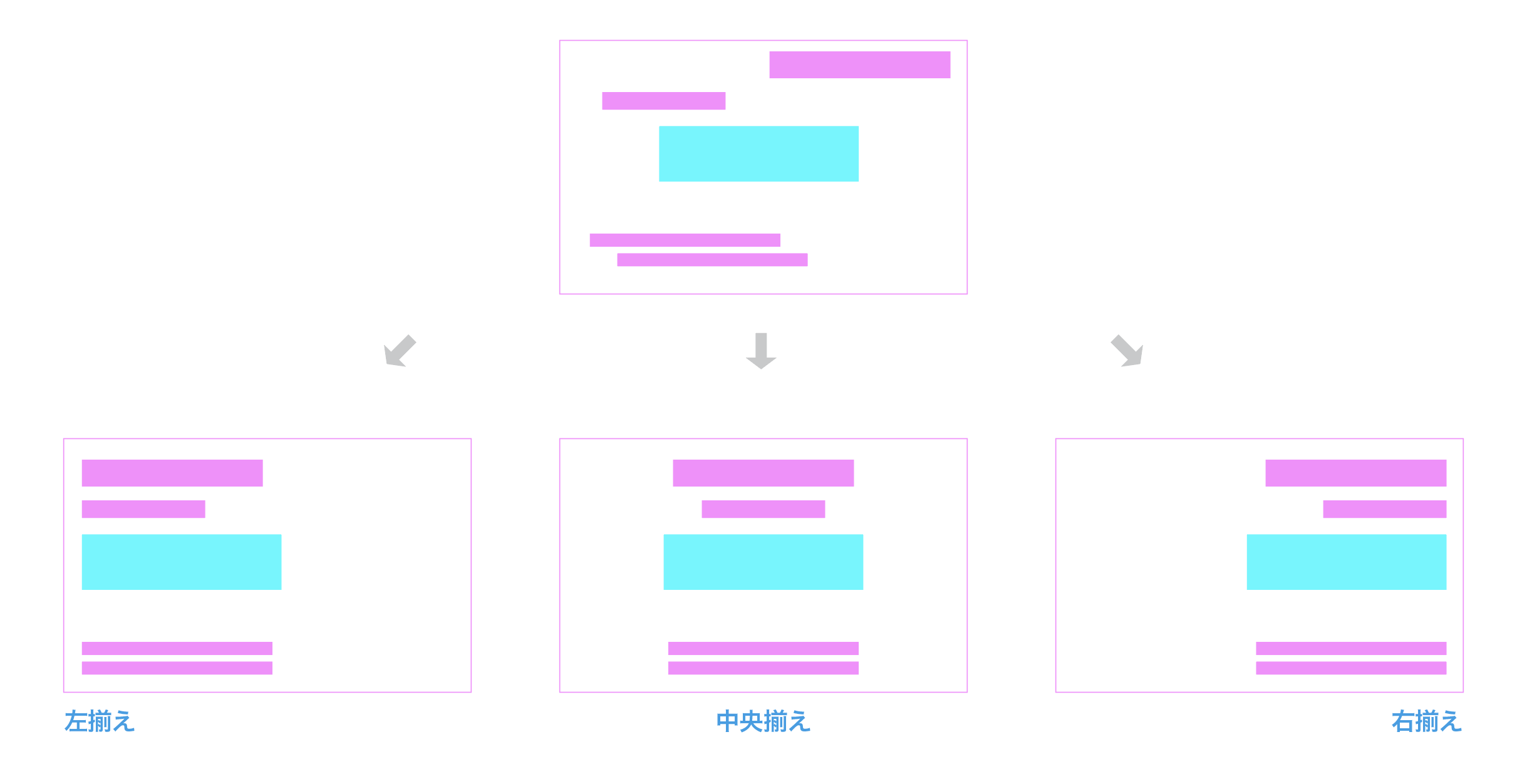
「整列」Alignment
「情報を揃えて配置すること」で直感的に伝わるようにする見せ方です。

要素をただ並べるだけでは、どこから見ていいのかわかりずらいです。「整列」を意識して、文章などの読み始めなどを揃えるとスッキリとわかりやすくなります。
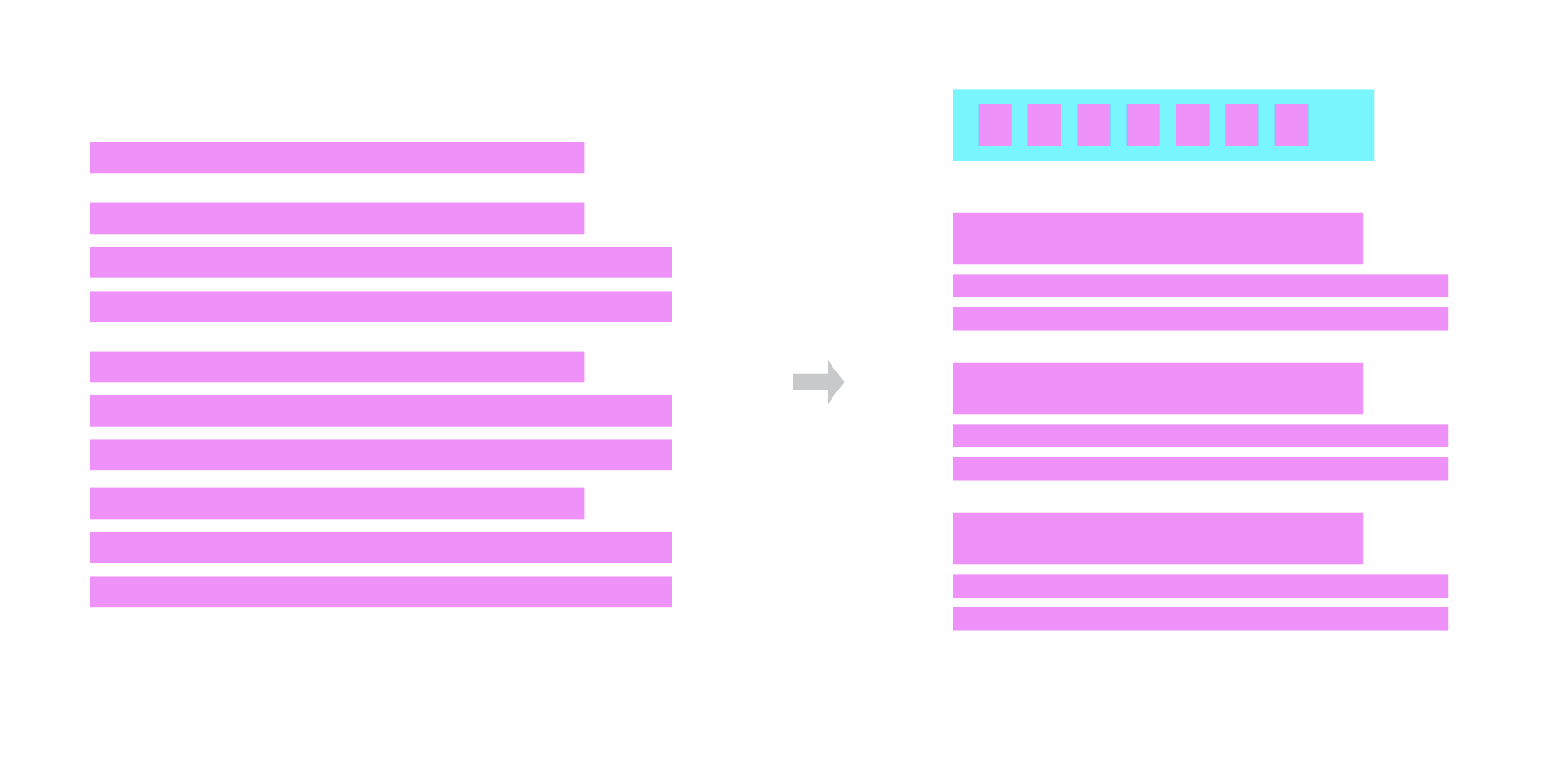
作例

ポイントは垂直水平の「ライン」を意識して揃えてまとめることです。
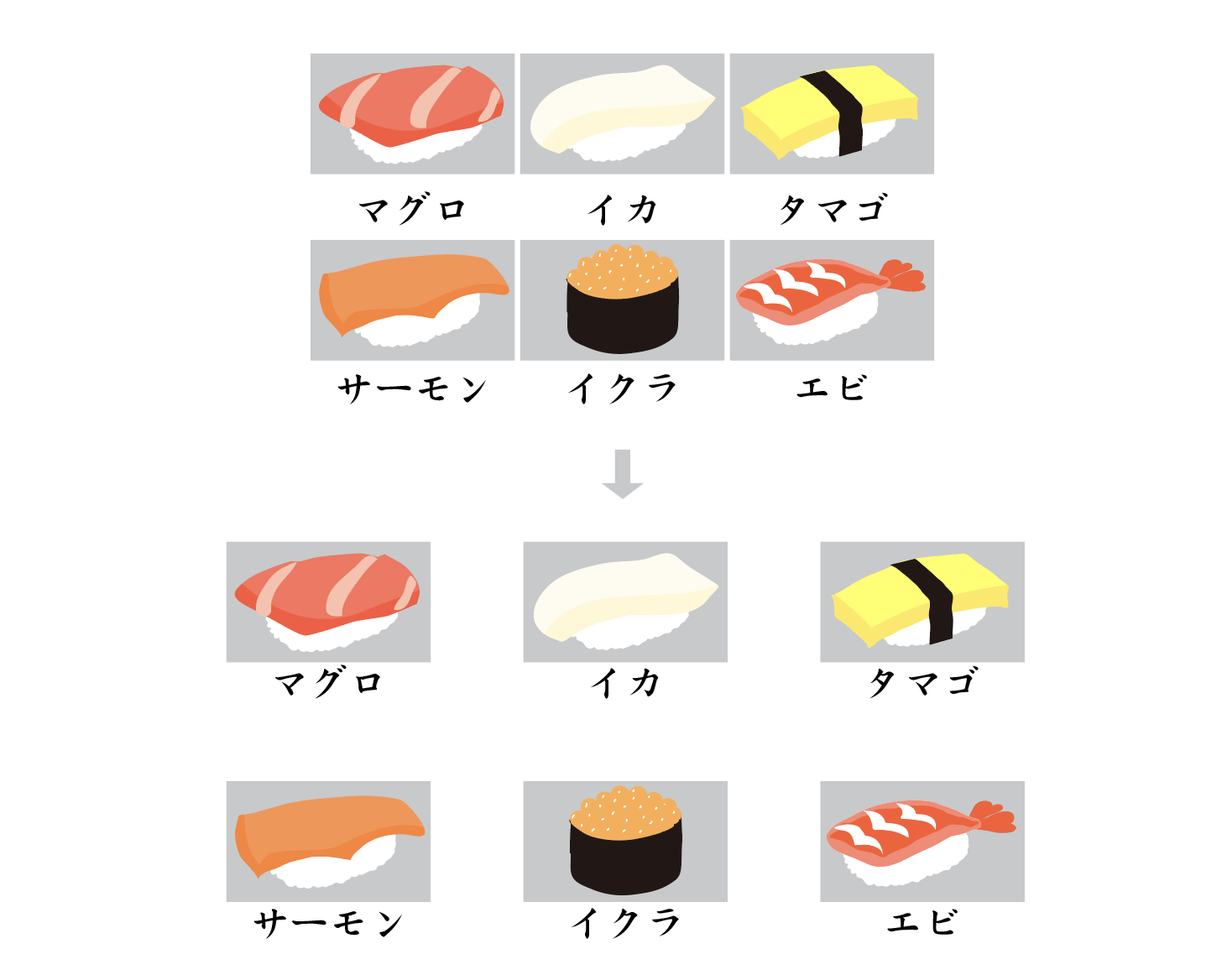
「反復」Repetition
「情報を同じレイアウトを繰り返し使って配置すること」で直感的に伝わるようにする見せ方です。

要素が類似した内容なのに違った大きさでは、どこから見ていいのかわかりずらいです。「反復」を意識して、決めたレイアウトを同じ感覚で並べていくとスッキリとわかりやすくなります。
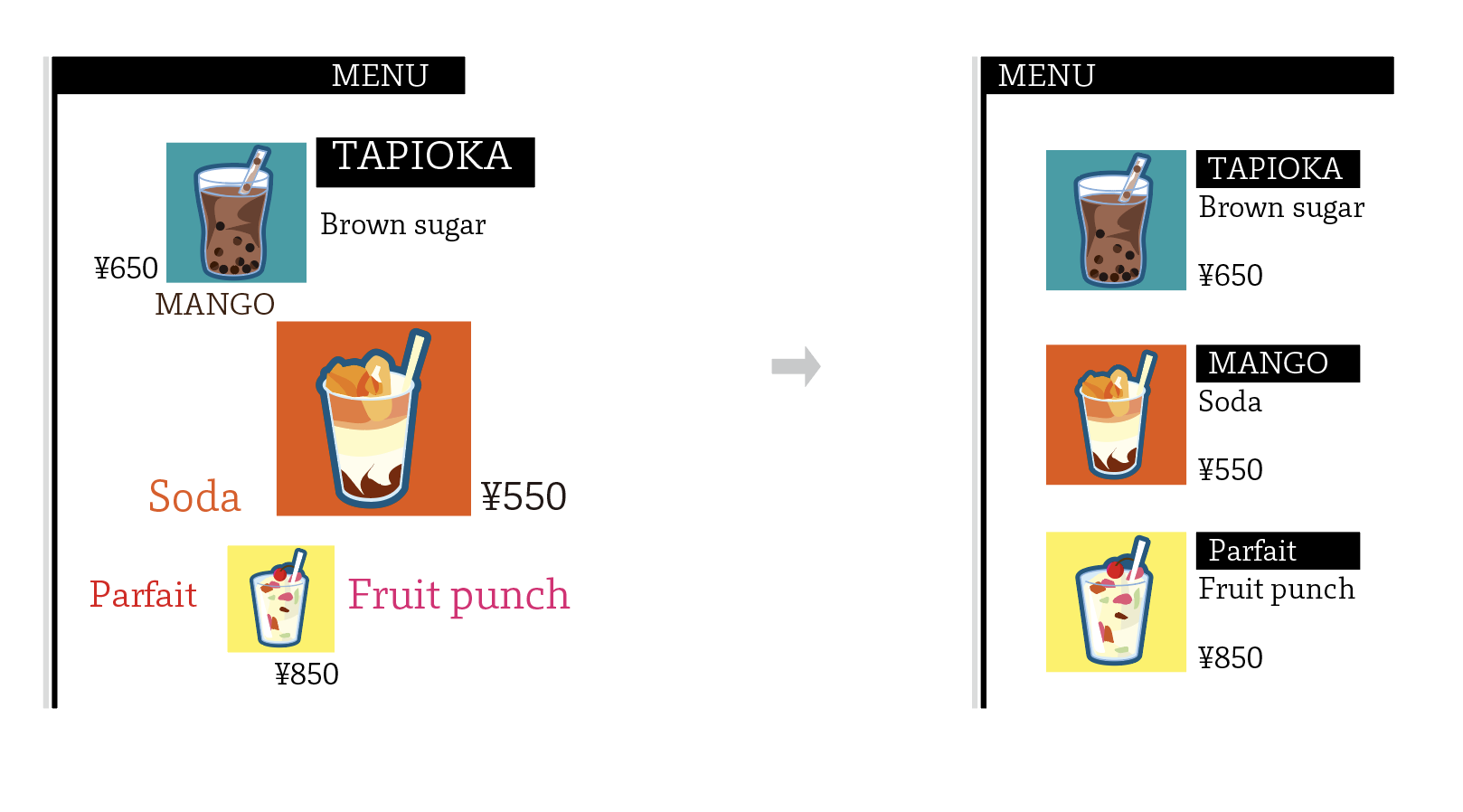
作例

ポイントは同じデザインルールを繰り返すことです。
「強弱」Contrast
「情報に色や大きさをつけて視覚的に優先順位をつけて配置すること」で直感的に伝わるようにする見せ方です。

要素の重要度がそれぞれ違うのに同じ大きさでは、どこから見ていいのかわかりずらいです。「強弱」を意識して、重要なものほど強調するとスッキリとわかりやすくなります。
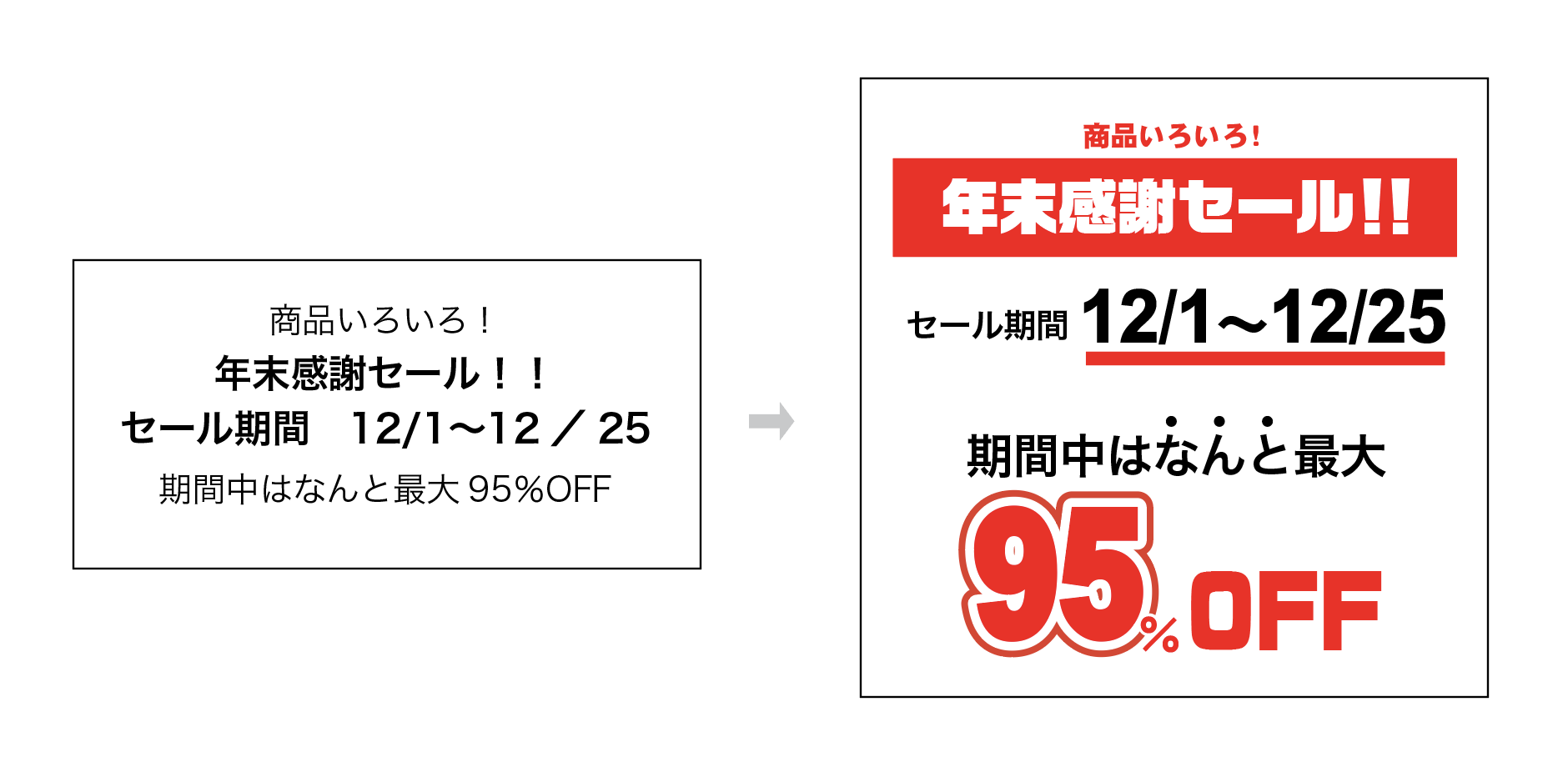
作例

ポイントは要素の違いごとに明確に差をつけることです。
POINT
この4つの原則をデザインに活用することで情報のまとまりが良くなります。
まとめ
- 「デザイン」=「情報を明快に伝達するための設計」
- 「近接」Proximity:情報を関連する要素ごとに近づけて配置すること
- 「整列」Alignment:情報を揃えて配置すること
- 「反復」Contrast:情報を同じレイアウトを繰り返し使って配置すること
- 「対比」Repetition:情報に色や大きさをつけて視覚的に優先順位をつけて配置すること