
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

パソコンで文字書くとそれなりにキレイだけど、もっと情熱とパッションを伝えたいなぁ。。

文字に演出を加えて、読んで伝わるデザインをしてみよう。
Illustrator(イラストレーター)やPhotoshop(フォトショップ)では文字や図形、画像、色を構成してデザインすることができます。今回は文字を「読みやすく」「伝わりやすく」する「文字組み」について紹介します。
- 目次
- 文字と文字組み
- 文字のレイアウト
- 文字のデザイン
- まとめ
文字と文字組み
「文字」には「伝達」と「記録」という2つの役割があります。私たちは言葉では消えてしまう想い、忘れてしまいそうな出来事を文字にします。
「文字組み」とは行間や字間を調整、文字に色と形と抑揚をつけて美しく見せ、文字に意図する事柄をつけ加える作業のことです。
はじめに知っておきたい文字の知識と扱い方をデザイナー初級者必見! 読みやすい!美しい!「文字組み」 その1で、紹介していますので先にご覧になってください。
文字のレイアウト
文字を1文字ずつ丁寧に配置調整することが大事なのはその1でご理解いただけたと思います。でも、それだけでは実は十分ではありません、「きれいに読みやすい」文字はできても「伝わりやすさ」が不足しているのです。

ん?どういうこと?

「読みやすくなった」文字に色と形を加えて「メッセージ性」を持たせるんだ。

それは、どうすればいいの?
デザインの4原則
文字要素の整え方として「デザインの4原則」があります。「近接」「整列」「反復」「強弱」ですが、要約すると「色、形、大きさ、空間を利用して、効果的に表現する」デザインルールです。そのルールを加えることで効果的な表現になっていきます。
文字のデザイン
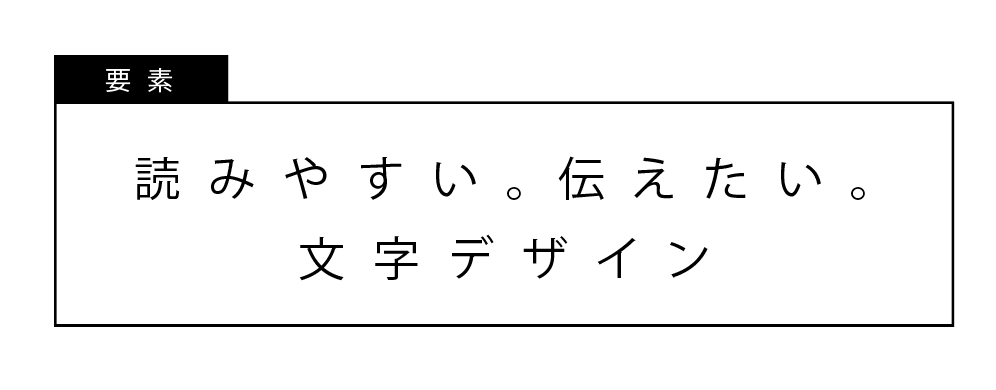
ここでは文字要素を特定してタイトルのようなデザイン表現を紹介していきます。

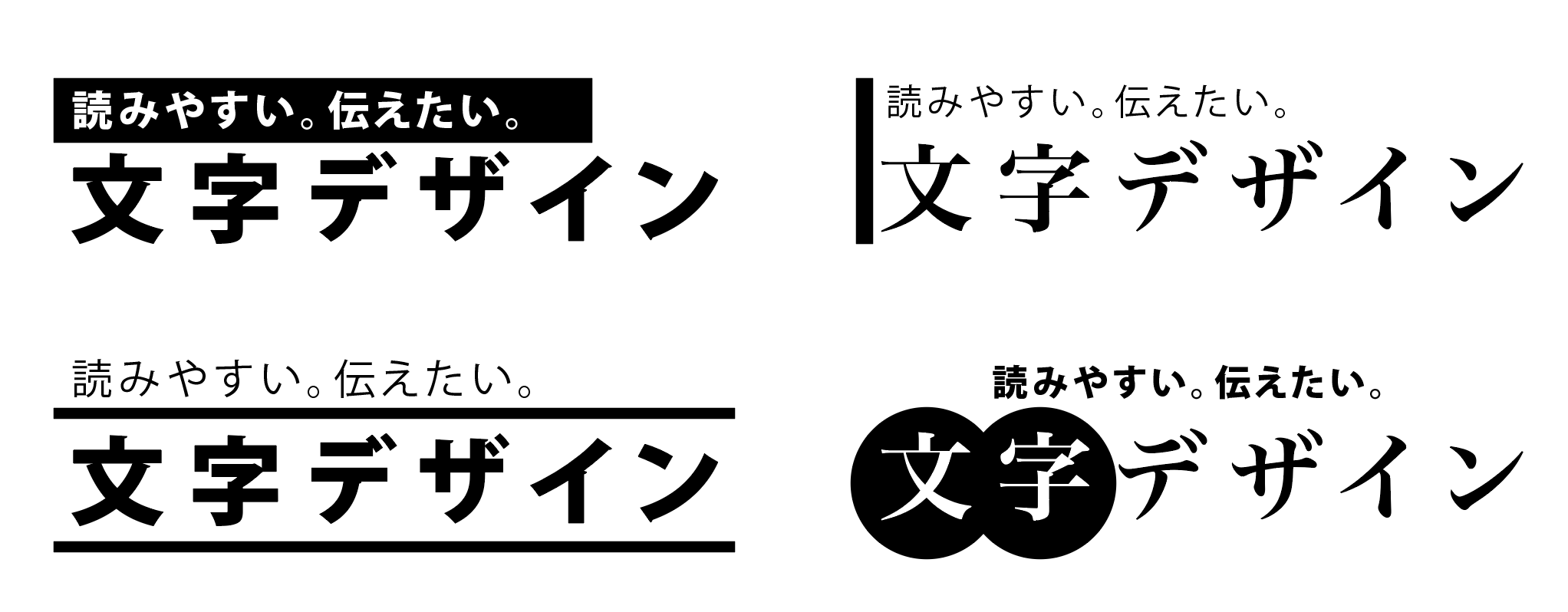
サイズの視覚効果

タイトルを大きくキャッチコピーを小さくしました。書体の組み合わせでもかなり印象が変わりますね。左揃えを中央揃えに変えるだけでも受け取るイメージが違ってきます。
図形の視覚効果

文字のまわりに図形を加えました。図形で文字を押さえ込むことでまとまりが良くなります。ちなみに、文字の下に敷かれた図形ですが、「座布団」といいます。座布団を敷いた文字ははっきりと目立たせることができます。
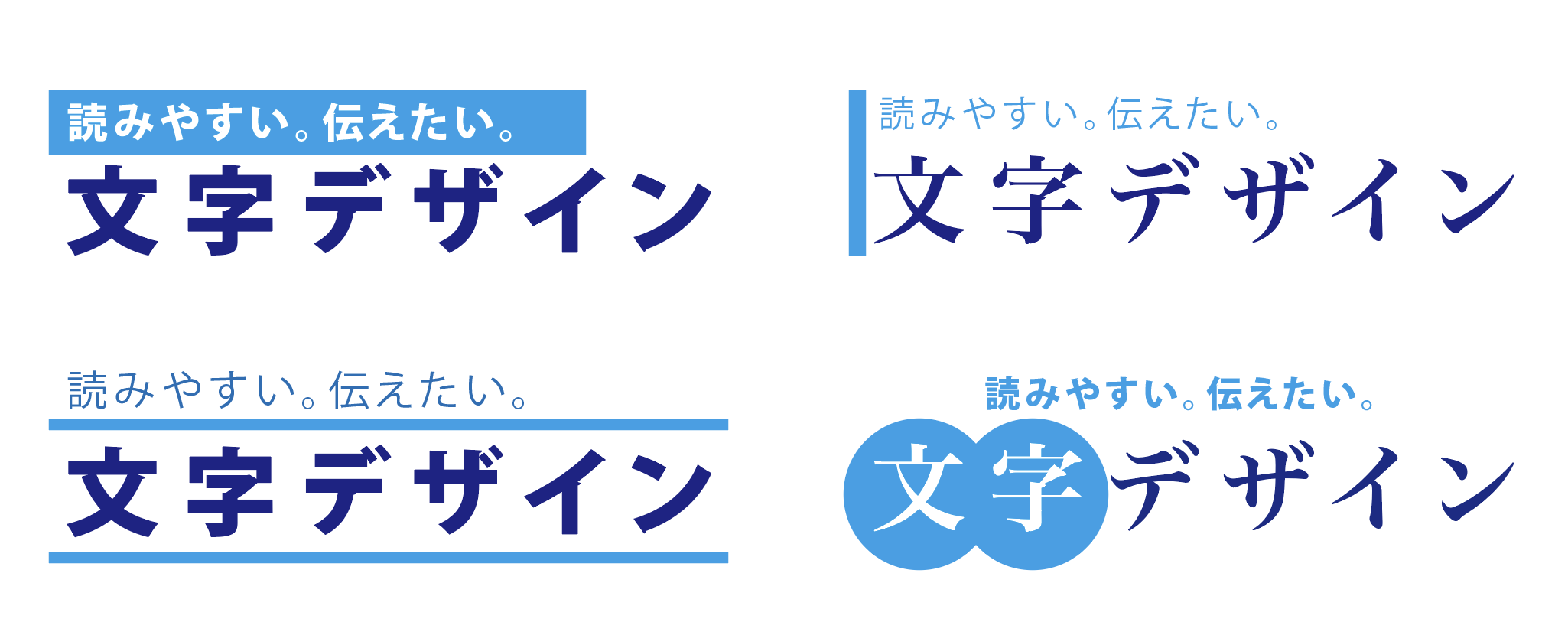
色の視覚効果

文字に色を加えました。色の濃さを変えると、色の面積だけでなく色の濃淡でも最初に飛び込んでくるイメージが変化します。ここでは同系色の濃淡にしていますが、組み合わせる色によっても印象が左右されますので試してみてください。
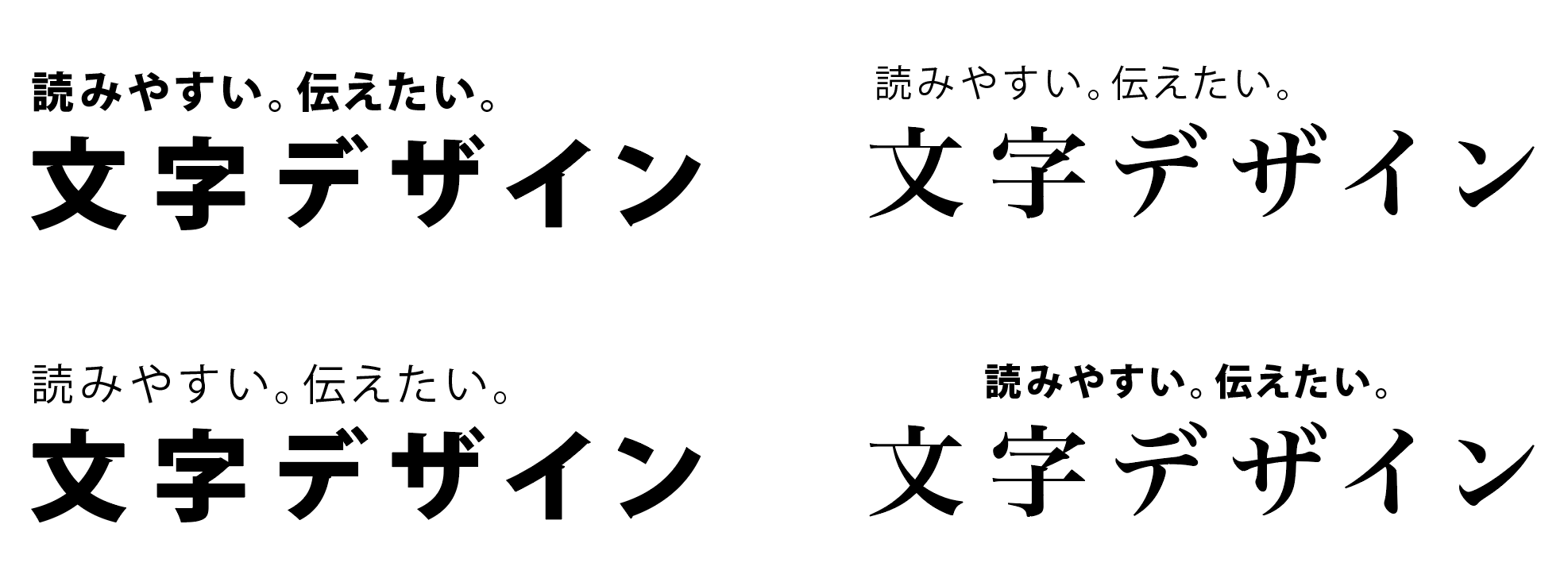
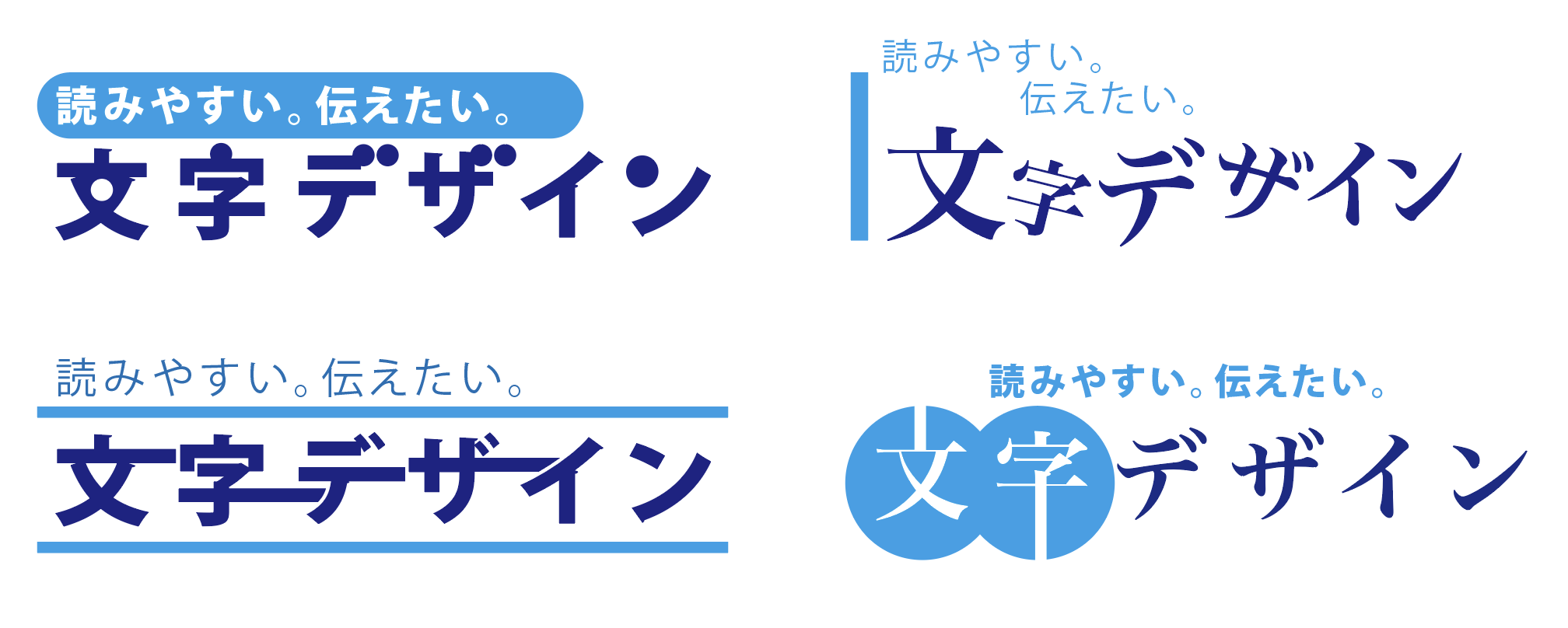
変形の視覚効果

文字を加工しました。「ゴシック体」「明朝体」で印象が変化するのですから、形状をアレンジすれば一層効果がアップします。
POINT
「伝えたいこと」を明確にして、デザインに反映させよう
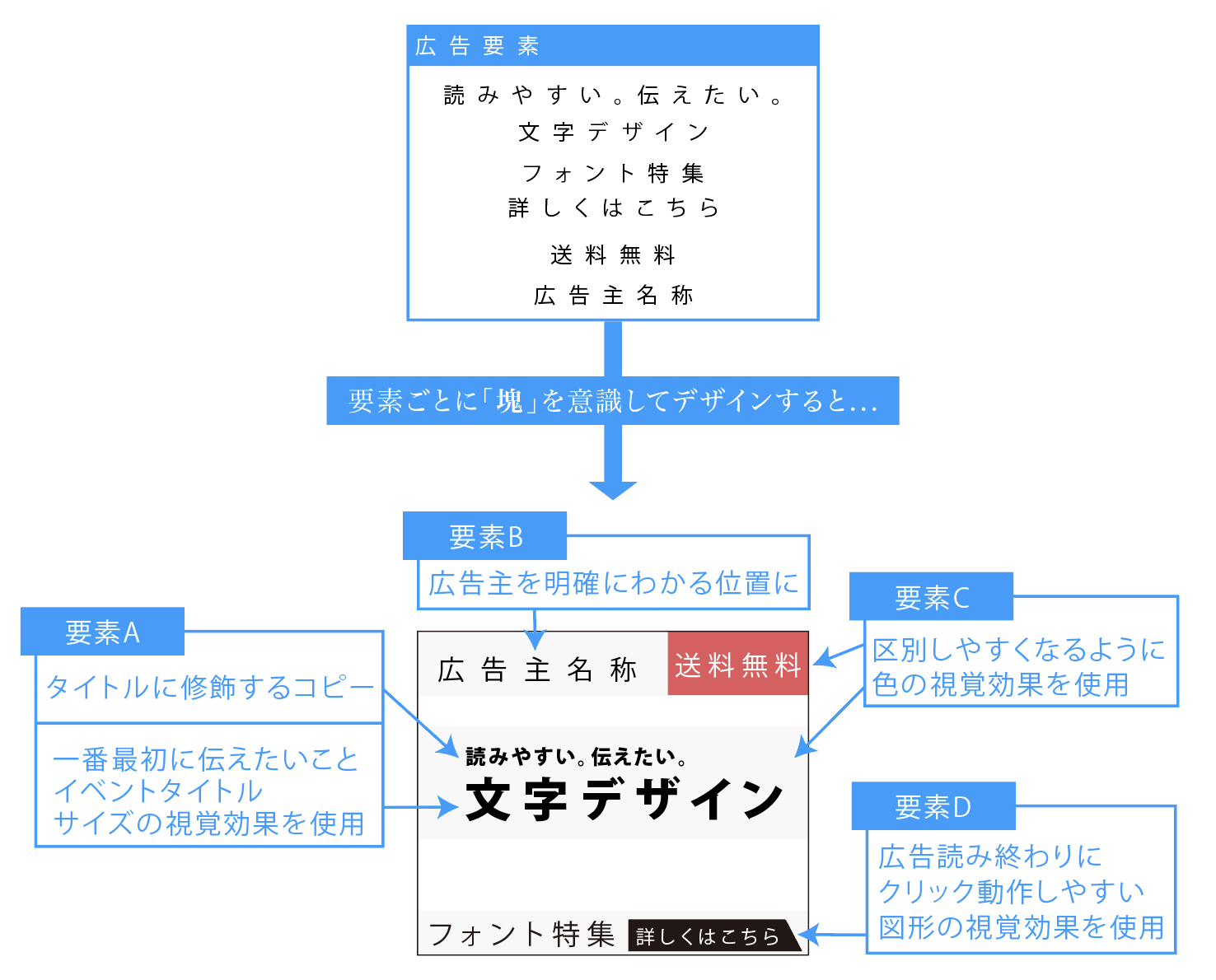
バナーのデザイン例
300×250pxのバナーでの制作例です。上で紹介したデザイン表現を加えてデザインしてみました。

ここに背景画像を配置したり、色味を加えるなどで、さらに効果的に伝わる表現になります。
わかりやすく体系的に紹介してきましたが、それぞれを組み合わせることによって無限にデザインの幅が拡がっていきます。自分が想像しやすい構成や自分なりのルールを見つけ出すと、とっても楽しくなってきます。繰り返し創作することによって「独自のセンス」や「オリジナリティ」につながっていきます。
まとめ
それぞれのアプリの文字入力の方法ついては、こちらをご覧になってください。
Illustrator(イラストレーター)の文字入力のしかたは、Illustrator(イラストレーター)文字の入力のしかたへ。
Illustrator(イラストレーター)の文字設定のしかたは、Illustrator(イラストレーター)文字の設定のしかたへ。
Photoshop(フォトショップ)の文字入力のしかたは、Photoshop(フォトショップ)で文字を入れてみようへ。
- 文字には「伝達」と「記録」という2つの役割があります
- 「文字組み」とは行間や字間を調整、文字に色と形と抑揚をつけて美しく見せ、文字に意図する事柄をつけ加える作業
- 要素ごとに効果を加えて区別させる
- 「伝えたいこと」を明確にして、デザインに反映させる