
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

パソコンって手で書くよりキレイだし、書体もいろいろあっていいよねー。

そうだねー。でもそれだとたくさんの文字のなかにロキの伝えたいメッセージが埋もれてしまうよ。
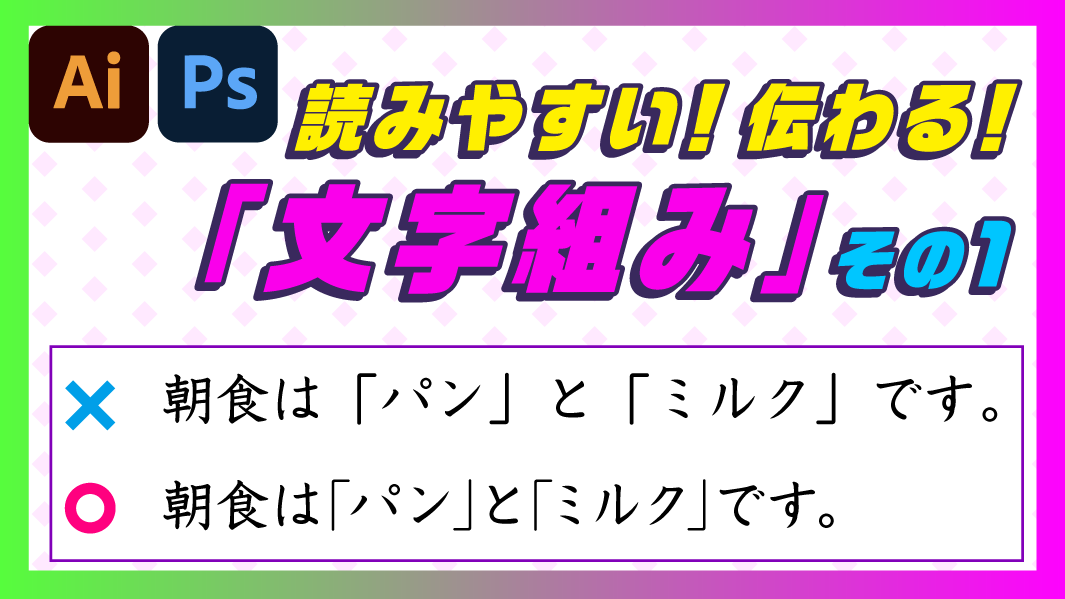
Illustrator(イラストレーター)やPhotoshop(フォトショップ)では文字や図形、画像、色を構成してデザインすることができます。今回は文字を「読みやすく」「伝わりやすく」する「文字組み」について紹介します。
- 目次
- 文字って?
- 文字組みって?
- 文字の扱いの基本
- まとめ
文字って?
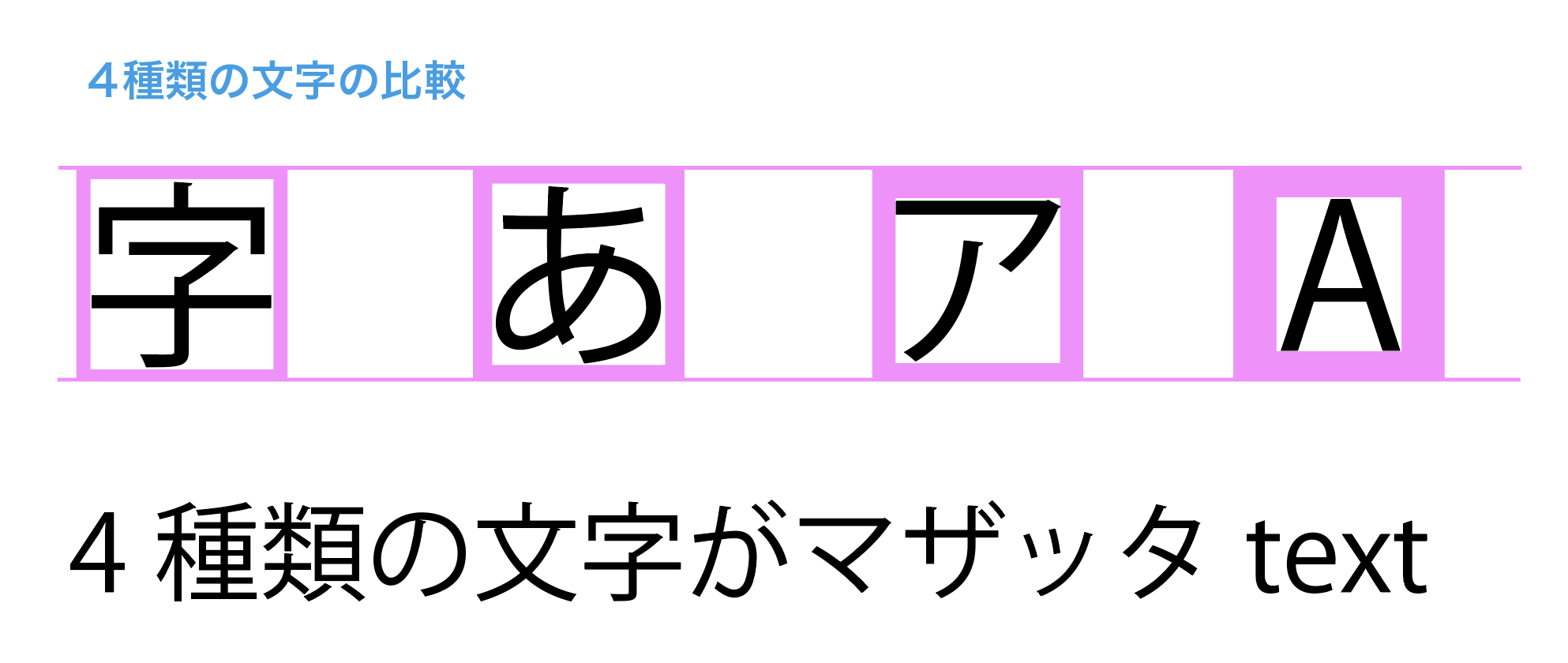
文字には「伝達」と「記録」という2つの役割があります。私たちは言葉では消えてしまう想い、忘れてしまいそうな出来事を文字にします。日本語では4種類の文字を使います。「漢字」「ひらがな」「カタカナ」「アルファベット」です。それぞれを特定のイメージを持たせた形を「書体」、「フォント」ともいいます。それらは「仮想ボディ」という枠の中で作字されますが、種類ごと、文字ごとに「間」が違います。その「間」に気づき調整することで「読みやすい文章」を作ることができます。
文字の作り

比較する文字にもよりますが4種類の文字をくらべてみると、漢字が大きめ、ひらがな・カタカナよりもアルファベットが小さな作りになっています。これらが混在するためにどうしてもより読みやすくする必要があります。
文字組みって?
「文字組み」とは行間や字間を調整、文字に色と形と抑揚をつけて美しく見せ、文字に意図する事柄をつけ加える作業のことです。多くの「伝えたい情報」は「文字」によって伝達されます。バナー、フライヤー、テレビCM、パンフレット、などありとあらゆる広告にはすべて「文字」が使われていますね。では、効果的な文字情報での伝え方はあるのでしょうか?1文字の空間までも丁寧に気配りしてレイアウトすることが「効果的に伝えることができる文字情報」のデザインの心得になります。

そんなのカンタン!ぜーんぶ「大きく」て「目立つ色」で文字をレイアウトすればいいんじゃない?

いやいや、ちょっと想像してもそれ見にくいでしょ…

やっぱり。そうよね…汗
文字の扱いの基本
フォントの種類
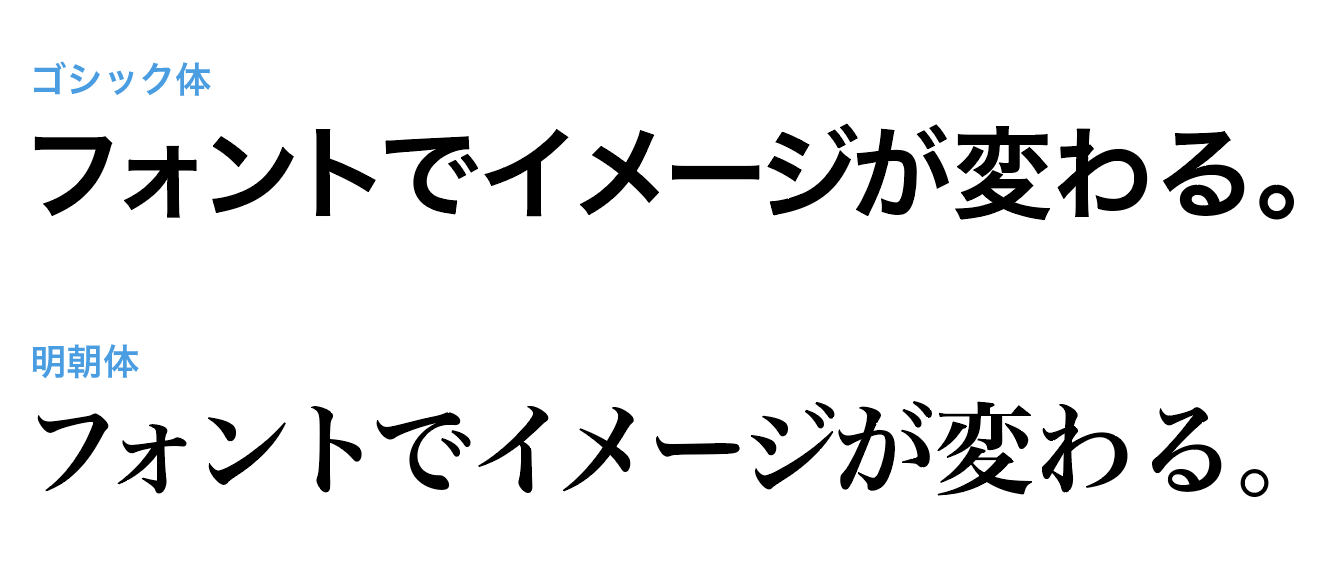
同じ特徴で一揃いの形にデザインした文字セットを「フォント」または「書体」といいます。和文フォントには「ゴシック体」と「明朝体」があります。

特徴
ゴシック体:視認性が高く遠くから見てもわかりやすい、インパクトがあり力強い、親近感もありキャッチコピーなどに適している、類似の英文書体は「サンセリフ」
明朝体:可読性が高い、上品さや繊細さのイメージが高い、読み疲れしにくいので文章量が多いところに適している、類似の英文書体は「ローマン」
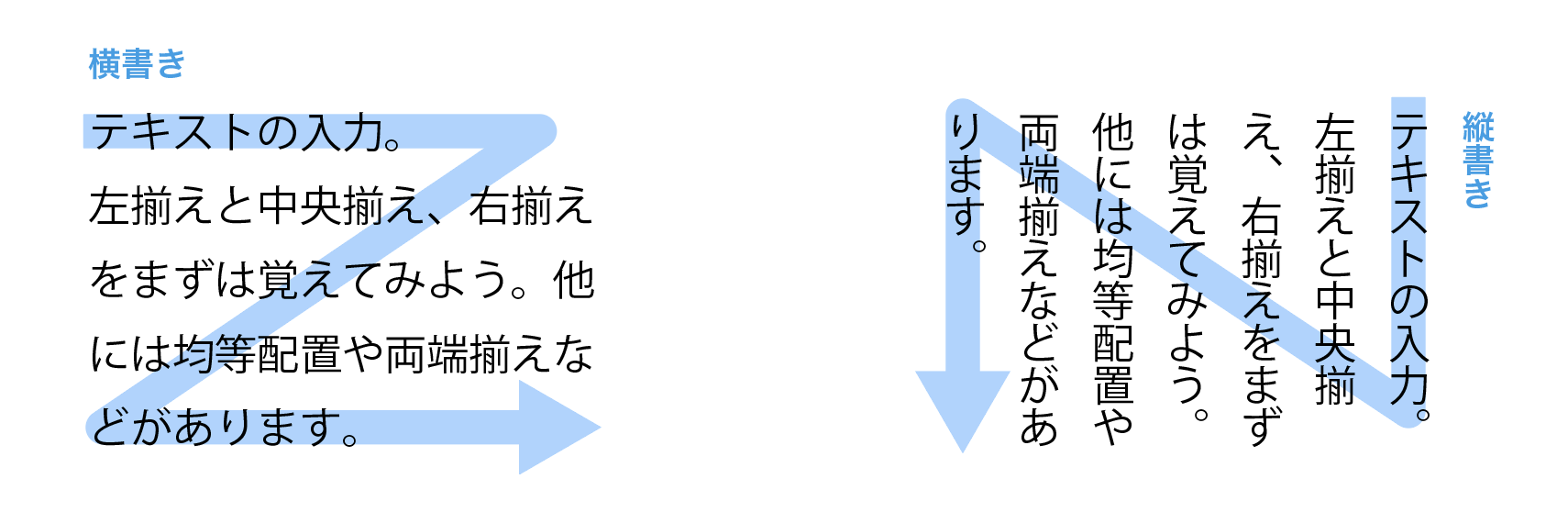
文字の書き始め
視線の流れを意識して「横書きなら左上から」、「縦書きなら右上から」書きましょう。

文章が多い場合は新聞や雑誌の本文のように「段組み」で構成します。
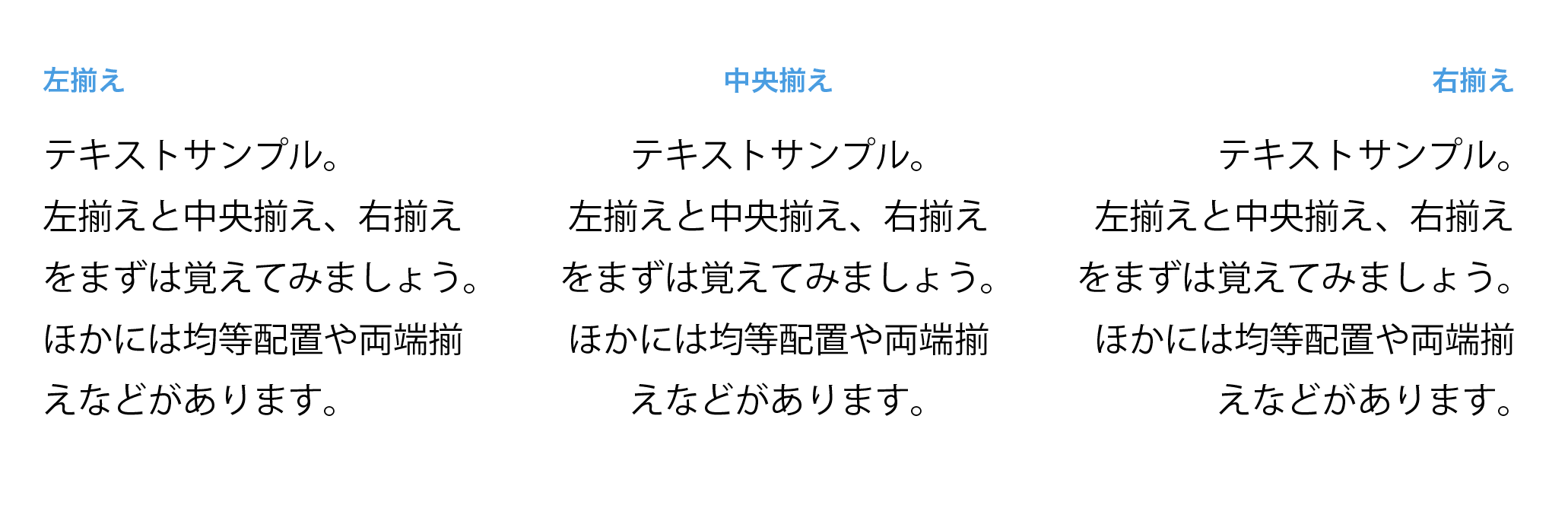
文字の揃え方
大きく3つにわけられます。「左揃え」「中央揃え」「右揃え」です。

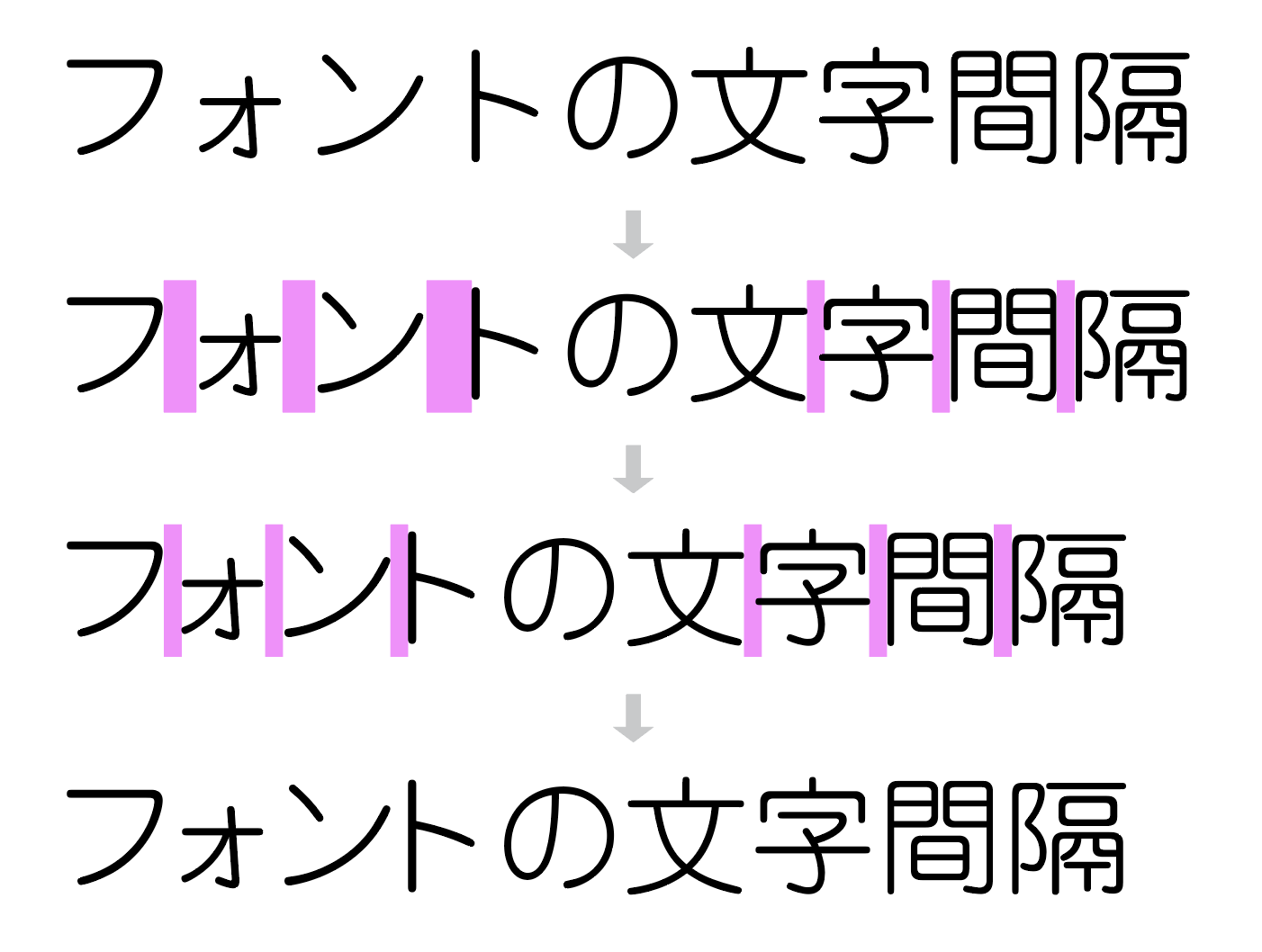
トラッキングとカーニング
1文字ずつ間隔を調整するカーニング、指定の文字列の間隔を調整するトラッキングといいます。文字入力したままの状態では、文字同士の間隔が均等にそろっていませんので、ツールバーのテキストツールを選択してから[option(alt)+←,→]などで調整するとグッと見た目も読みやすさもアップします。

見ためで詰める
漢字、ひらがな、カタカナ、アルファベットが混在しているとそれぞれの文字間が違います。同じ種類同士の文字でも隣り合わせになる文字によって文字同士の間隔がちがって見えるときは、なるべく揃うように調整しましょう。ここは思い切って!「数値」よりも「見ため」で調整すると改善しやすいです。

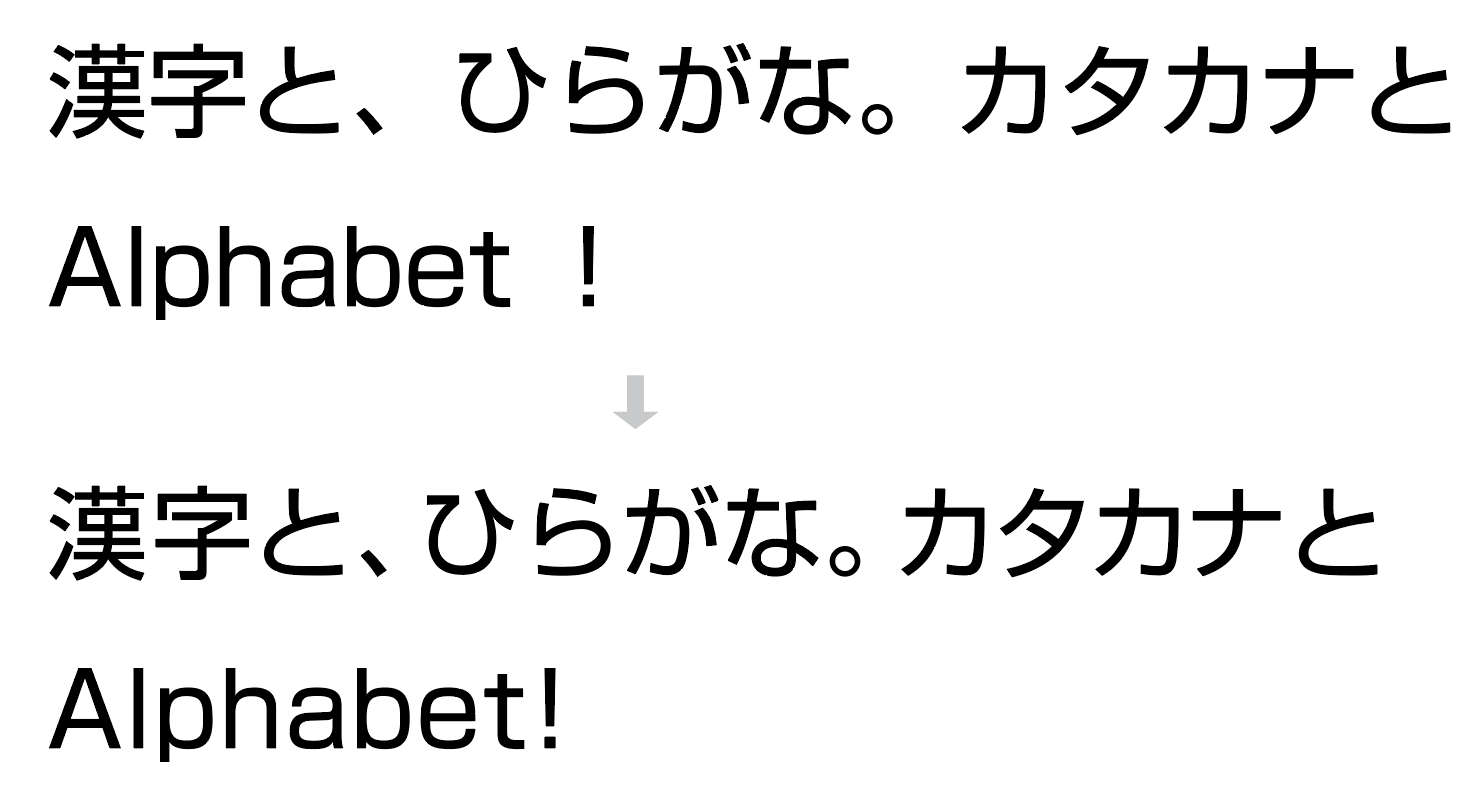
また「!」「?」など記号の前後も大きな間隔ができやすいので注意してみてください。
拗音・促音、記号の前後は詰める
「きゃ」「にゅ」「じょ」「えっ」などの小さい文字で書かれる拗音・促音の前後は間隔があきやすいので詰めましょう。「かぎかっこ」の前後も大きな間隔ができやすいので調整した方が美しいです。

文字は原則として歪めない
デザインのうえで必要なとき以外は、文字を平たくしたり、伸ばしたりしないようにしましょう。拡大縮小ツールなどでリサイズをするときなどは特に注意が必要です。
・おすすめの操作:[option(alt)+→↓↑←]上下矢印は行間、左右矢印は文字間を直感的に調整操作できます。文字間の直感的な操作に慣れてくると自然と[文字パネル]で設定操作したくなります。
POINT
文字の並びを整えて、読みやすいリズムとテンポをつけましょう
まとめ
それぞれのアプリの文字入力の方法ついては、こちらをご覧になってください。
Illustrator(イラストレーター)の文字入力のしかたは、Illustrator(イラストレーター)文字の入力のしかたへ。
Illustrator(イラストレーター)の文字設定のしかたは、Illustrator(イラストレーター)文字の設定のしかたへ。
Photoshop(フォトショップ)の文字入力のしかたは、Photoshop(フォトショップ)で文字を入れてみようへ。
- 文字には「伝達」と「記録」という2つの役割があります
- 「文字組み」とは行間や字間を調整、文字に色と形と抑揚をつけて美しく見せ、文字に意図する事柄をつけ加える作業のこと
- 「トラッキング」「カーニング」で読みやすい間隔を作りましょう
- [option(alt)+→↓↑←]で文字間調整を直感的に操作