
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

フォントっていろいろ種類があるけど、どう選んでデザインに活かせばいいのか。。たくさんありすぎて1つに決まらないよ。

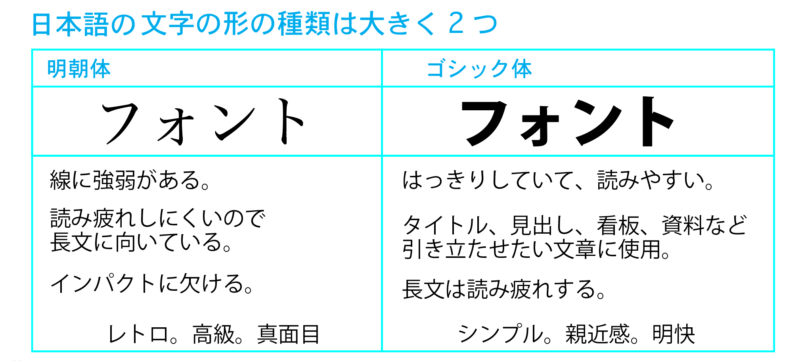
日本語フォントならまず2種類、「明朝体」「ゴシック体」を知っておくとフォント選びがラクになるよ。
ロキはフォント選びに苦労しています。ボロちゃんとフォントについて学んでいきましょう。
この記事では、文字の扱い方やフォントサイトへのリンクをまとめて紹介しています。今回は明朝体フォントです。
- 目次
- フォントとは
- Adobe Fontsでフォントをアクティベート
- 明朝体フォント素材サイトリンク一覧
- ダウンロードしたフォントのインストール「Font Book」
- まとめ
フォントとは
文字の形のことを「フォント」や「書体」といいます。厳密には違いがありますが、今ではPCで扱う文字の形状をいいます。日本語フォントだけでもたくさんの種類があるのですがまずは2つ、「明朝体」「ゴシック体」の特徴を知っておくとフォント選びがラクになります。


「明朝体」と「ゴシック体」ね!基準を知っておくとデザインにふさわしいフォントを1つに絞りやすいね。

うん。その2つの特徴から選択肢を拡げると決めやすくなるよ。
Adobe Fontsでフォントをアクティベート
Adobe製品を使っていればCreative Cloudサブスクリプションの一部であるAdobe Fontsを利用できます。フォントメーカー作成の数千ものフォントが提供されています。
アプリからAdobe Fontsへ移動する
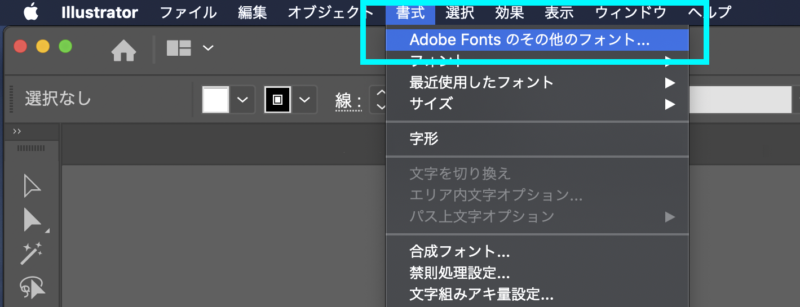
イラストレーターの場合

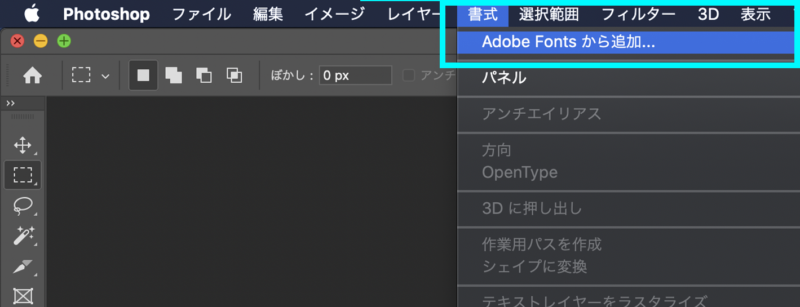
フォトショップの場合

どちらもAdobe Fontsのページへ移動します。

フォントのアクティベートのしかた
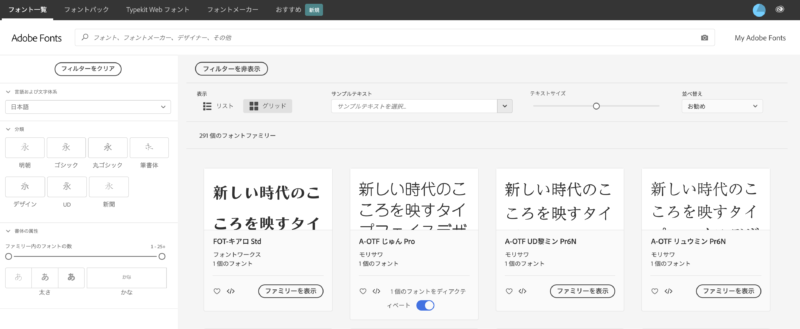
リストから使いたいフォントのパネルをクリックすると、詳細ページへ移動します。ダウンロードではなくアクティベートなので設定すればすぐに使えます。

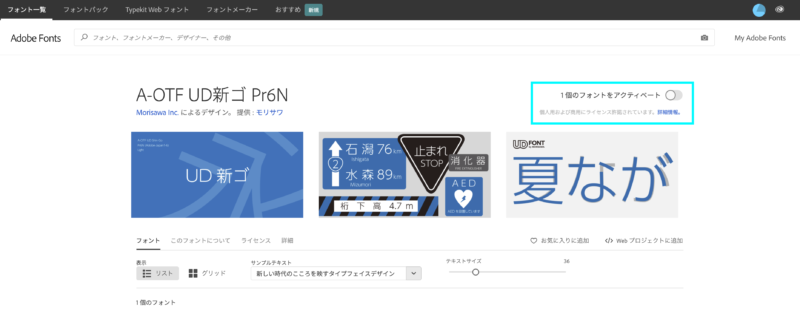
右上の「1個のフォントをアクティベート」をクリックします。

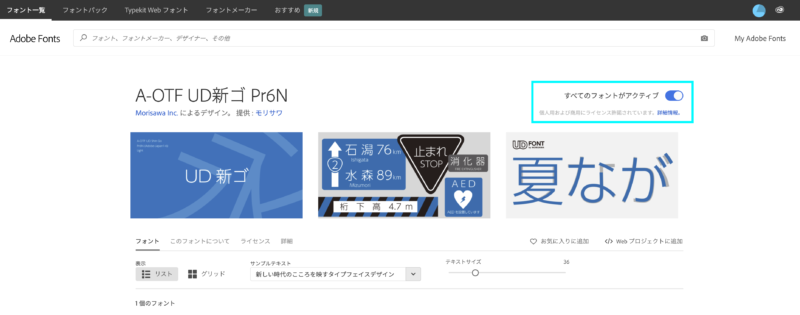
「すべてのフォントがアクティブ」が表示されたら設定完了です。

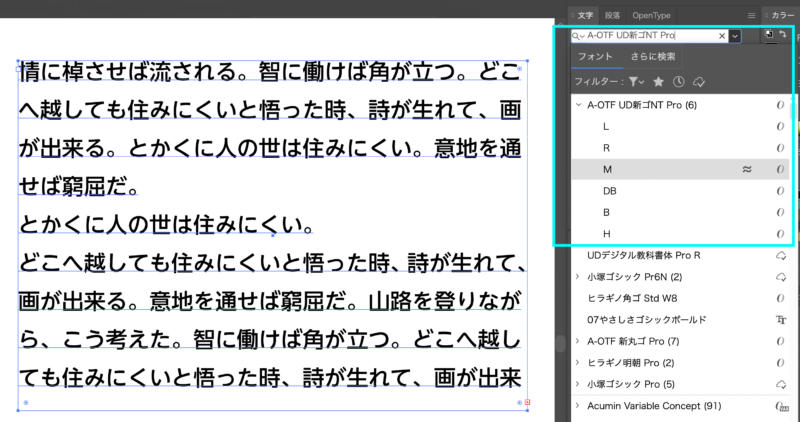
すぐにアプリで使用できます。(画面はイラストレーターです。)
Adobe Fontsの使用範囲

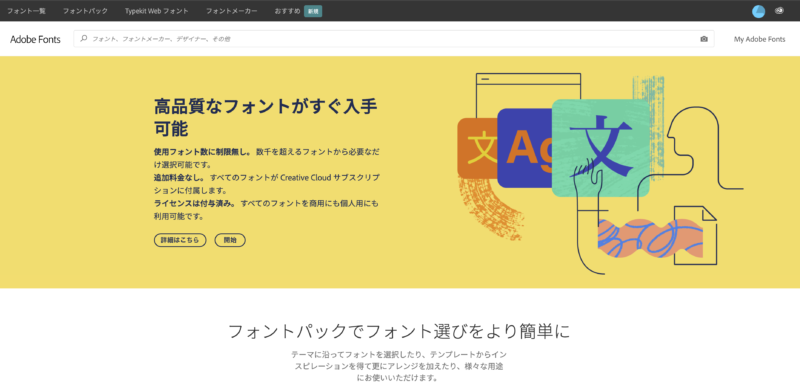
Adobe Fontsトップページで「使用フォント数に制限無し。 数千を超えるフォントから必要なだけ選択可能です。追加料金なし。すべてのフォントがCreative Cloudサブスクリプションに付属します。ライセンスは付与済み。すべてのフォントを商用にも個人用にも利用可能です。」と紹介しています。安心して利用できますね。
利用できるプラン概要の確認は、Adobe Fontsへようこそへ。
詳しい利用規約は、フォントのライセンスでご確認ください。
Adobe Fontsでダウンロードできるおすすめ明朝体フォント
※Adobe Creative Cloudサブスクリプションを購入していることが使用条件です。またAdobeIDを取得しCreative Cloud無償メンバーシップでも使用できます。
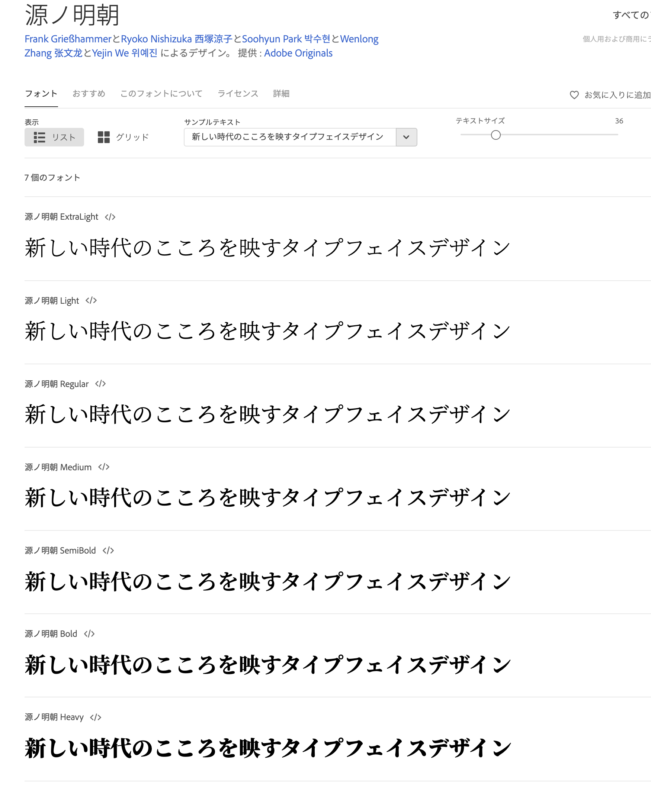
源ノ明朝
源ノ明朝
日本・中国・韓国で使われている文字のほとんどが使える。7種類のウェイト(太さ)が使える。「源ノ角ゴシック」と対になるフォント。

明朝体フォントダウンロードサイト一覧
ネットにもフォントを提供しているサイトがあります。
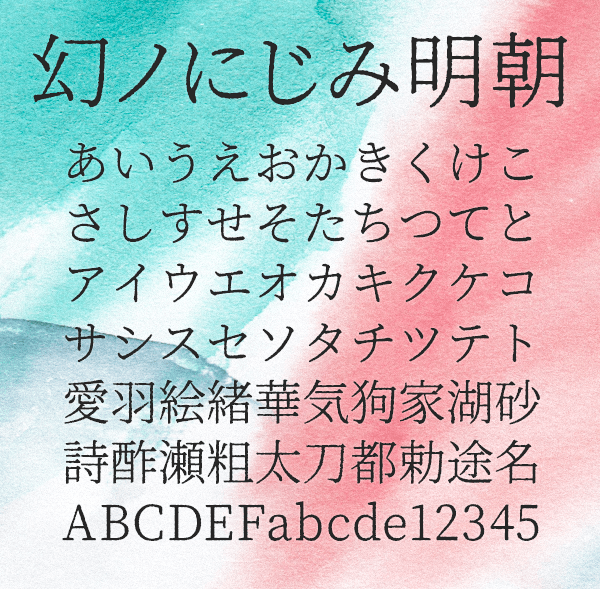
幻ノにじみ明朝
幻ノにじみ明朝
レトロな雰囲気の明朝体。

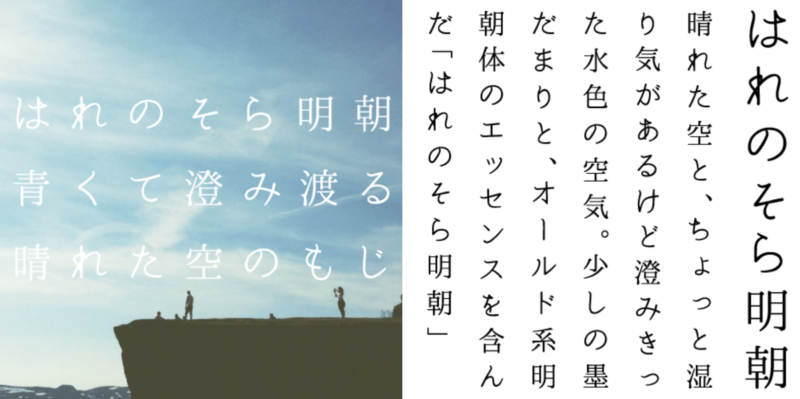
はれのそら明朝
はれのそら明朝
角丸ですっきりとした明朝体。

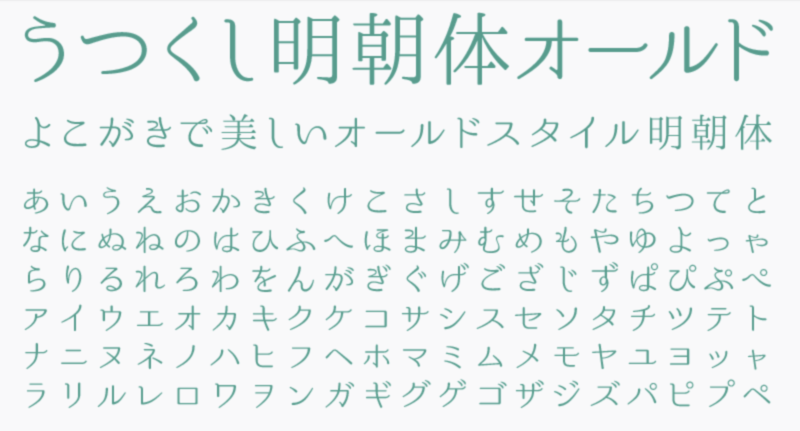
うつくし明朝体オールド
うつくし明朝体オールド
柔らかさやレトロな味わい、横書きのつながりを感じさせるモダンな明朝体。

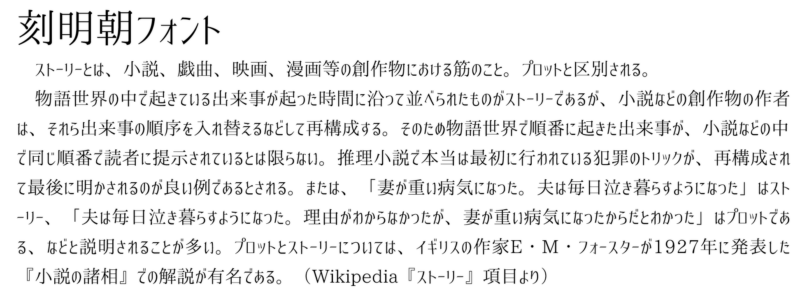
刻明朝
刻明朝
ひらがな・カタカナが人工的でやや機械的な「硬さ」が特徴の明朝体。

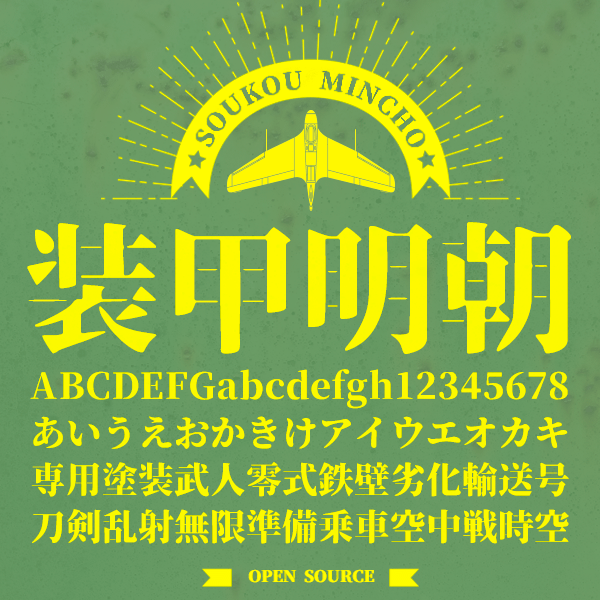
装甲明朝
装甲明朝
横線が極細のステンシル体風の見出し向け明朝体。

ダウンロードしたフォントのインストール「Font Book」
ダウンロードしたフォントは、インストールして使います。Macでは「Font Book」でフォントを管理します。

メニューバー「新規Finderウィンドウ」→「アプリケーション」→「Font Book」を開きます。

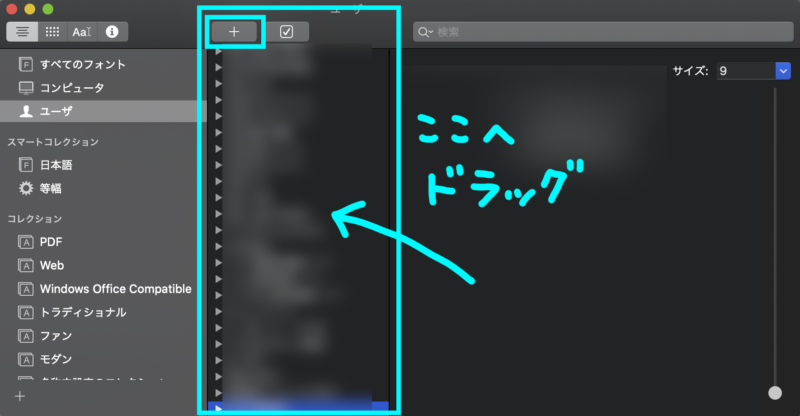
「ユーザ」の右カラム、フォントが並んでいるところへ適用したいフォントファイルをドラッグします。または、パネル上の「+」からフォントファイルを選択適用したら、アプリを起動して使用します。
まとめ
OS標準フォントでまとまりが良いフォントでは、
Mac:ヒラギノ明朝
Win:游明朝
が、おすすめです。
知っておくと文字の扱いがグッとよくなる、文字組みについてはこちらで紹介しています。
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その1
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その2
- 日本語フォントは、「明朝体」「ゴシック体」から特徴を知っていこう。
- フォントは、Adobe Fontsでアクティベートして使える。
- フォント提供サイトからダウンロードもできる。
- ダウンロードしたフォントは「Font Book」で管理。