
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

フォントって「明朝体」と「ゴシック体」だけってわけじゃないよね?「手書きフォント」とかあれば制作がスムーズになることもあるのに。。

そうだね。「手書き風」フォントも提供してくれてるサイトがあるよ。
ロキはフォント選びに苦労しています。ボロちゃんとフォントについて学んでいきましょう。
この記事では、文字の扱い方やフォントサイトへのリンクをまとめて紹介しています。今回は手書き風フォントです。
- 目次
- フォントとは
- Adobe Fontsでフォントをアクティベート
- 手書き風フォント素材サイトリンク一覧
- ダウンロードしたフォントのインストール「Font Book」
- まとめ
フォントとは
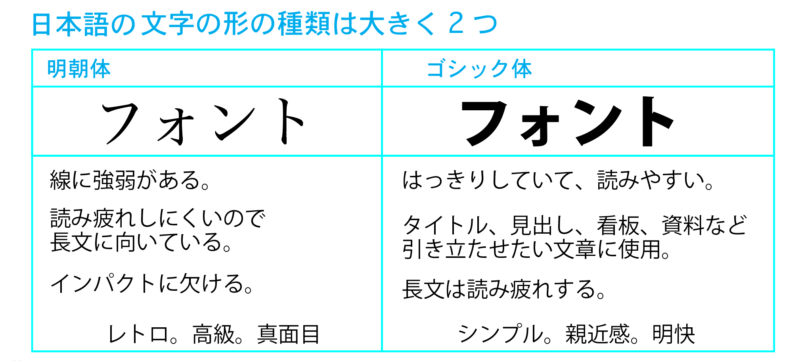
文字の形のことを「フォント」や「書体」といいます。厳密には違いがありますが、今ではPCで扱う文字の形状をいいます。日本語フォントだけでもたくさんの種類があるのですがまずは2つ、「明朝体」「ゴシック体」の特徴を知っておくとフォント選びがラクになります。


「明朝体」と「ゴシック体」ね!基準を知っておくとデザインにふさわしいフォントを1つに絞りやすいね。

うん。その2つの特徴から選択肢を拡げると決めやすくなるよ。
Adobe Fontsでフォントをアクティベート
Adobe製品を使っていればCreative Cloudサブスクリプションの一部であるAdobe Fontsを利用できます。フォントメーカー作成の数千ものフォントが提供されています。
アプリからAdobe Fontsへ移動する
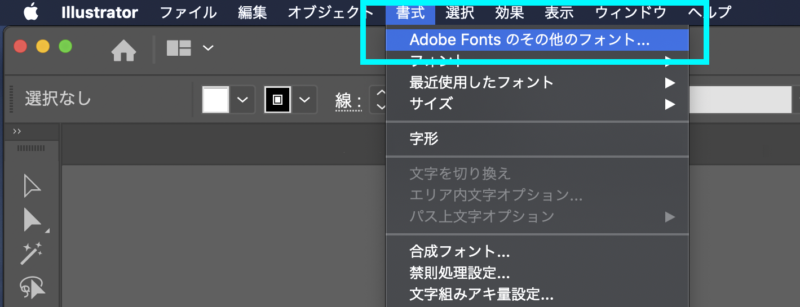
イラストレーターの場合

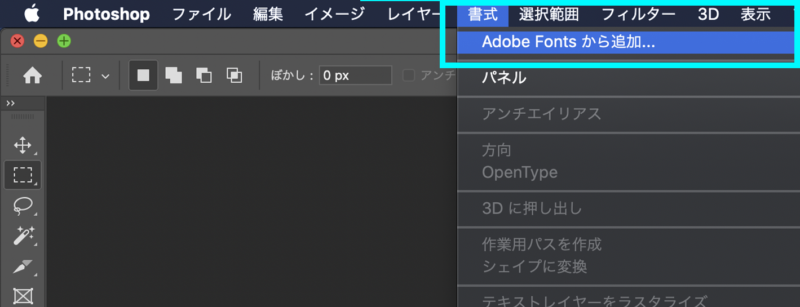
フォトショップの場合

どちらもAdobe Fontsのページへ移動します。

フォントのアクティベートのしかた
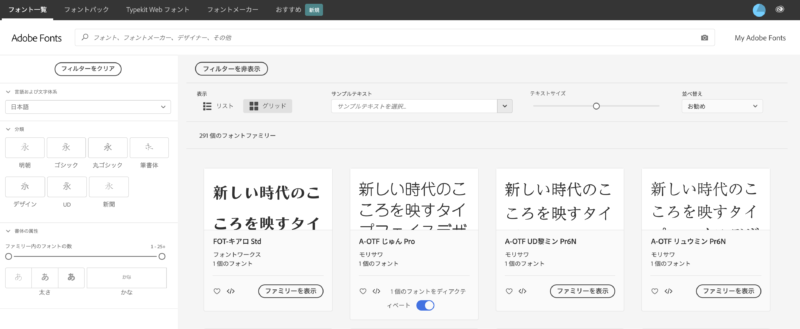
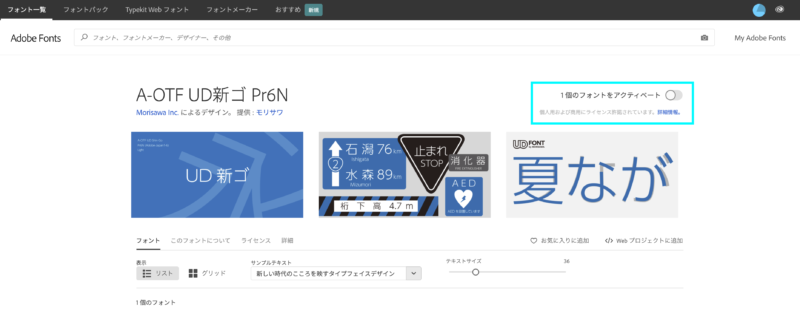
リストから使いたいフォントのパネルをクリックすると、詳細ページへ移動します。ダウンロードではなくアクティベートなので設定すればすぐに使えます。

右上の「1個のフォントをアクティベート」をクリックします。

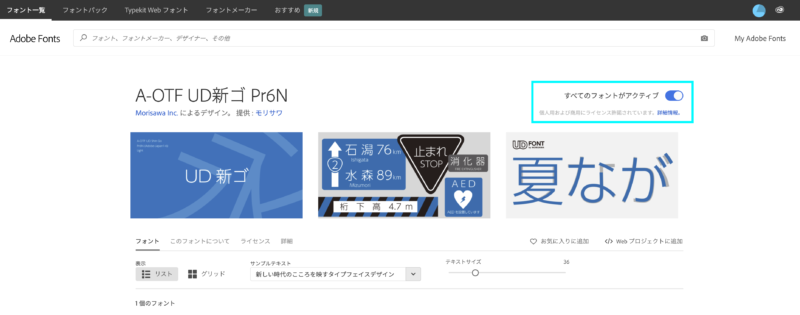
「すべてのフォントがアクティブ」が表示されたら設定完了です。

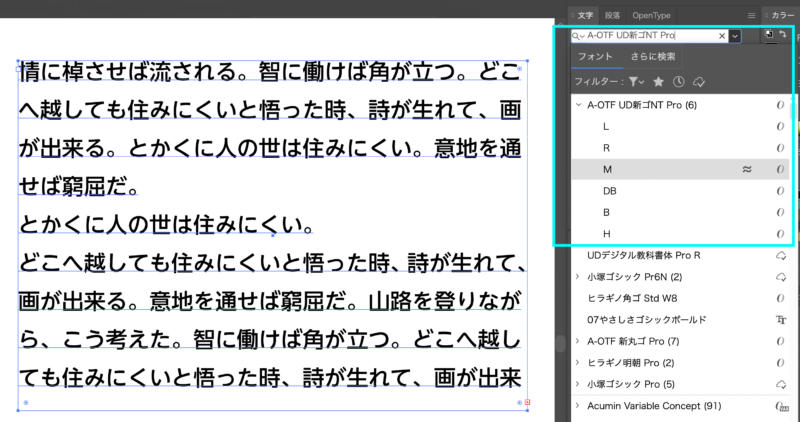
すぐにアプリで使用できます。(画面はイラストレーターです。)
Adobe Fontsの使用範囲

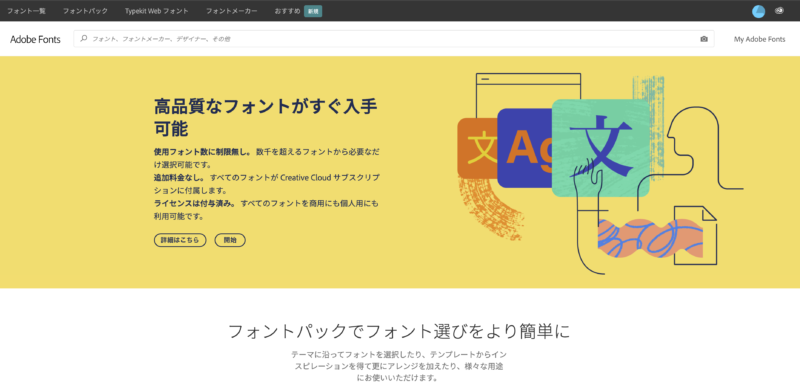
Adobe Fontsトップページで「使用フォント数に制限無し。 数千を超えるフォントから必要なだけ選択可能です。追加料金なし。すべてのフォントがCreative Cloudサブスクリプションに付属します。ライセンスは付与済み。すべてのフォントを商用にも個人用にも利用可能です。」と紹介しています。安心して利用できますね。
利用できるプラン概要の確認は、Adobe Fontsへようこそへ。
詳しい利用規約は、フォントのライセンスでご確認ください。
Adobe Fontsでダウンロードできるおすすめ手書き風フォント
※Adobe Creative Cloudサブスクリプションを購入していることが使用条件です。またAdobeIDを取得しCreative Cloud無償メンバーシップでも使用できます。
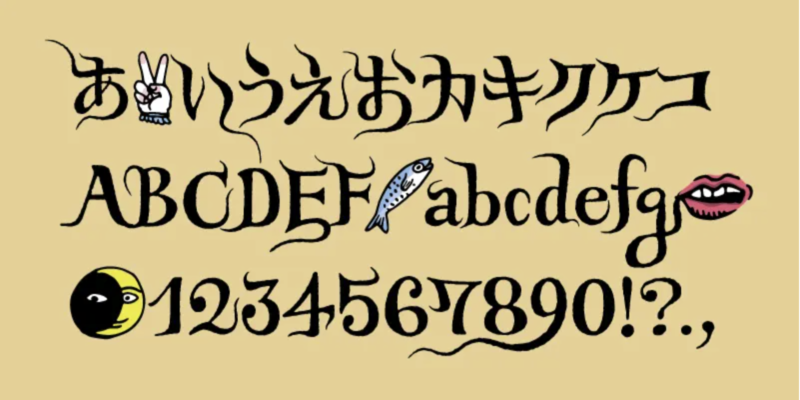
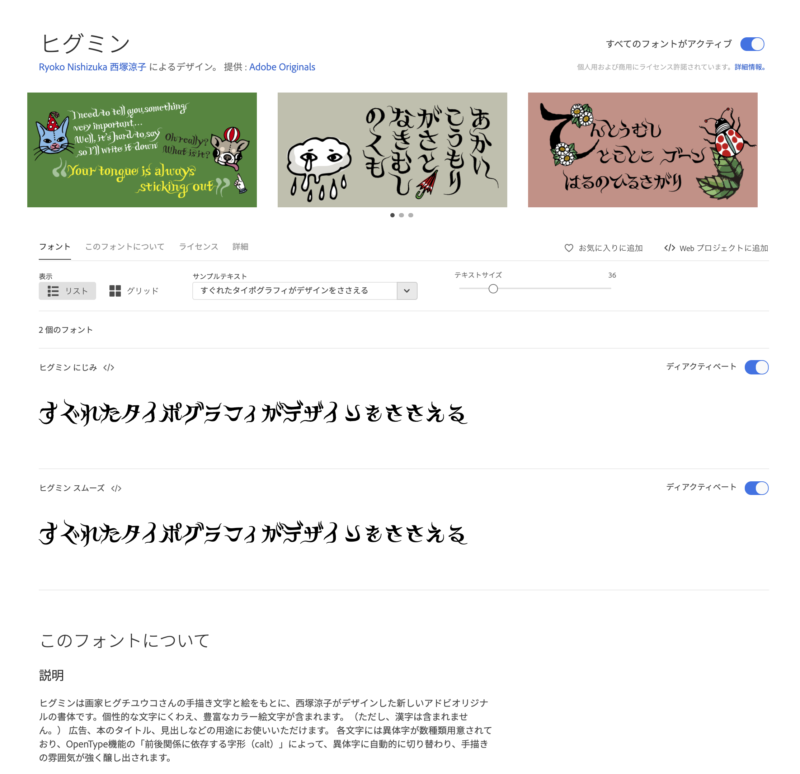
ヒグミン
ヒグミン
画家のヒグチユウコ氏が描いた手書き文字を元に、アドビ プリンシパルデザイナー 西塚涼子氏がデザインを手掛けた新たに追加されたアドビオリジナルフォント。特徴あるデザインにしあがりそう。


手書き風フォントダウンロードサイト一覧
ネットにもフォントを提供しているサイトがあります。
夜すがら手書きフォント
夜すがら手書きフォント
iPadで夜な夜な書いた癖の強い手書きフォント。

ふて寝フォント
ふて寝フォント
作者が自身で使用するために作った手書きフォント。

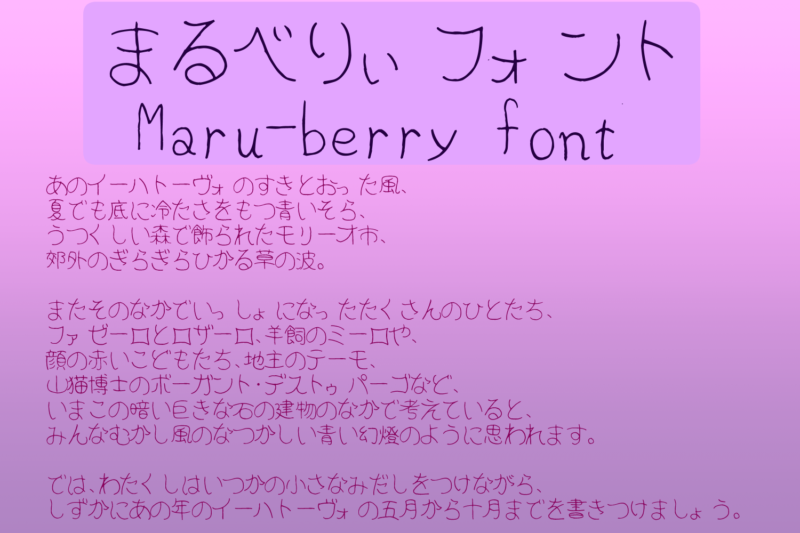
まるべりぃフォント
まるべりぃフォント
作者の手書き文字を少し癖付けし、そのまま落とし込んだ、手書きフリーフォント。

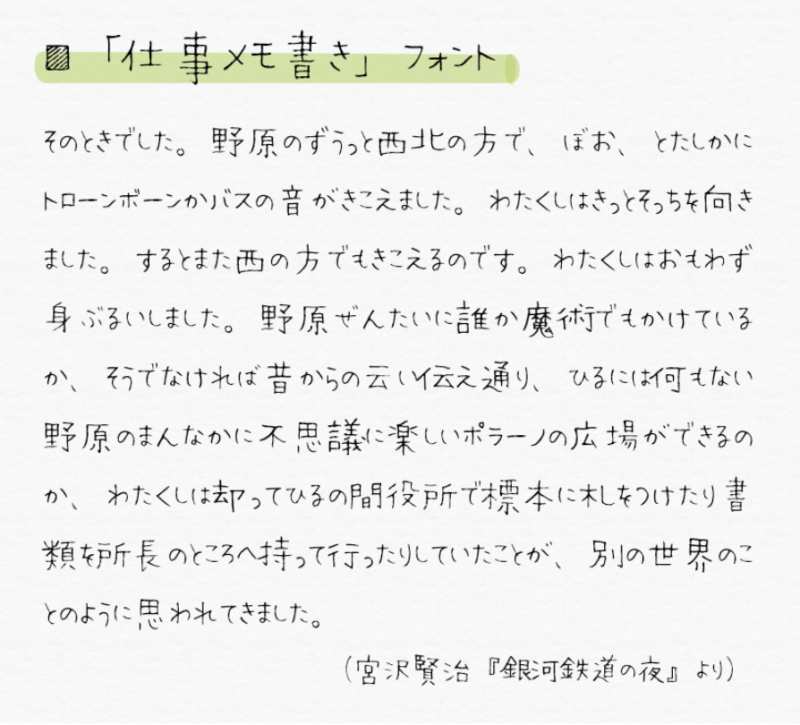
仕事メモ書きフォント
仕事メモ書きフォント
本物っぽい手書きメモのイメージのフォント。

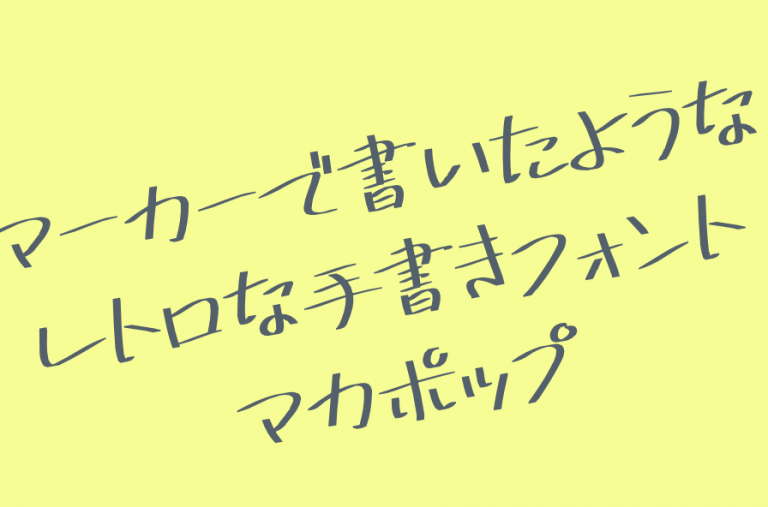
851マカポップ Ver 0.01
851マカポップ Ver 0.01
マーカーで書いたような、少し丸文字の手書き風フォント。

ダウンロードしたフォントのインストール「Font Book」
ダウンロードしたフォントは、インストールして使います。Macでは「Font Book」でフォントを管理します。

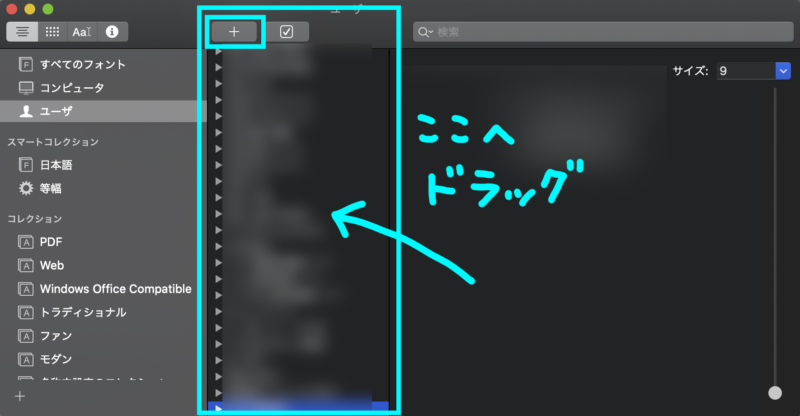
メニューバー「新規Finderウィンドウ」→「アプリケーション」→「Font Book」を開きます。

「ユーザ」の右カラム、フォントが並んでいるところへ適用したいフォントファイルをドラッグします。または、パネル上の「+」からフォントファイルを選択適用したら、アプリを起動して使用します。
まとめ
OS標準フォントでまとまりが良いフォントでは、
Mac:ヒラギノ明朝
Win:游明朝
が、おすすめです。
知っておくと文字の扱いがグッとよくなる、文字組みについてはこちらで紹介しています。
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その1
デザイナー初級者必見! 読みやすい!伝わる!「文字組み」 その2
- 日本語フォントは、「明朝体」「ゴシック体」から特徴を知っていこう。
- フォントは、Adobe Fontsでアクティベートして使える。
- フォント提供サイトからダウンロードもできる。
- ダウンロードしたフォントは「Font Book」で管理。